说起店铺卡片,大家的第一反应肯定是“那不是和商品卡片差不多吗?”
是的,你们的印象没有错,店铺作为商品在抽象上的聚合,它的组件表现形式和商品卡片没有本质的区别,不过商品卡片的字段内容往往比商品卡片更多,甚至向下包括商品卡片本身,所以这个组件的设计难点全部在于如何合理地安排信息上。
信息的归纳总结和排版,这是UI设计必备的能力之一,愈是碰到信息繁多的组件,这种能力就愈发显得重要。
但在很长一段时间的观察下,我发现新手对于多信息排版的掌控能力是有所欠缺的,大家都会更关注「视觉」,而在某些方面忽略了「信息」的重要性。具体表现就是,要加的字段一多就手忙脚乱,乱排一通。
店铺卡片多用在有多商户入驻的平台型App内,业务类型可以包含外卖、餐饮、旅宿、理发、健身等等等等。
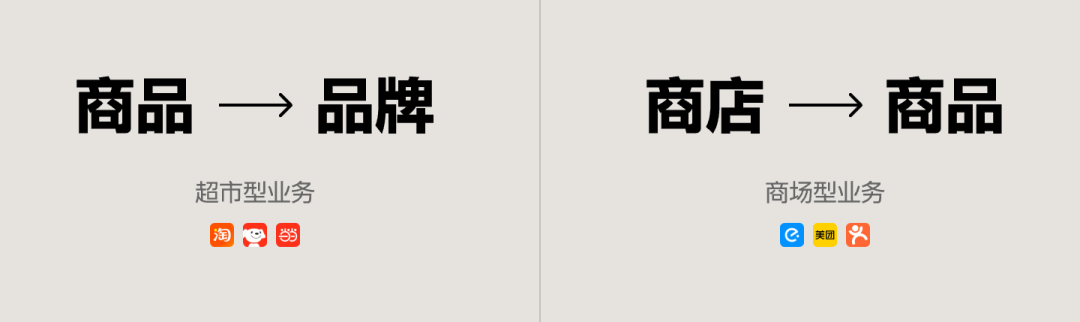
但在日常使用的App中,商品卡片出现的最多的不是淘宝京东这种超大型综合电商App,反而是饿了么美团大众点评,因为这俩者的业务流程有很大区别。
淘宝京东的浏览动线为从具体商品再到店铺 (这里指主要的流程),而美团饿了么大众点评则刚好相反,先挑选店铺再挑选具体的餐品。这俩者的区别就好似于超市与商场,你在超市挑选商品首先在意的是商品具体是什么,其次才在意其品牌;但在商场不一样,首先在意门店和品牌,其次才是在这家店买什么。
所以淘宝京东对商品卡片的需求远远高于店铺卡片,而美团饿了么却是后者权重更高,内在逻辑便来源于此。
故而,店铺卡片主要应用的场景便是类似上述后一种商场模式的App。
1.布局
最常见的店铺卡片采用列表视图,跟产品卡片的列表视图布局上几乎一致,但因为店铺卡片的信息通常比较多,所以不会出现信息不够的问题,大多数情况下信息多到足以超过图片的底部范围,最少可能也得撑满整个纵向空间。
2.店铺卡片内容
店铺卡片的内容各种业务也有自己的特色字段,总结下来大概有以下这些:
图片:店铺logo
标题:店铺标签+店铺名称
评分信息:店铺评分+评分人数
价格相关:人均价格/起售价格/起送价格
店铺位置:大致位置+当前距离 / 交通信息 (多见于酒店)
店铺标签:服务类型 (各个行业的店铺有自己特有的子服务类型,例如餐厅有菜系,旅店有钟点房/酒店这类子类型)
用户评价:摘选出的简短的用户评价
排行标签:区域排名/总排名
优惠信息:优惠券、活动
具体商品:店铺具体出售的商品和其简要信息
当然肯定不止上述这些,不同行业的店铺、不同业务的平台还会赋予店铺不同的信息类型,比如外卖平台还会给出骑士专送等特有的服务类型;餐饮平台还会给出店铺的营业时间;酒店平台还会标出酒店的配套设施、房型等等,在实际的设计任务中字段类型多是由产品经理给出,具体的选择则是根据产品实际的业务类型进行筛选。
3.内容排版
有了内容,那么如何把这么多内容排在一起,成为了同学们在设计这类卡片时候最大的拦路虎,因为零碎的信息太多,很多同学难免进入无从下手的迷茫状态。我在这里给出进行信息排版的原则,大家可以按照这个原则进行排版,也可以将之作为参考。
第一:按行排版
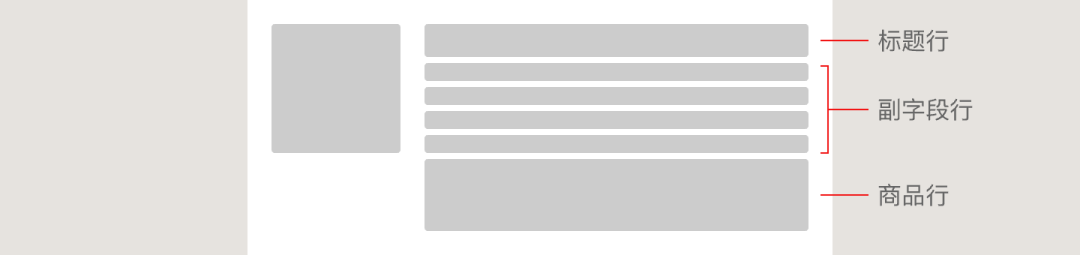
没错,按照行来排版是店铺卡片最基本的原则,在复杂的店铺卡片中,除了图片之外,文字部分可以分成三类行:标题行、多个副字段行、商品行 (如果有),行与行之间尽量保持间距一致。
第二:将字段放在这些行内
这才是整个步骤中最难的部分,因为这些字段几乎都很重要,对用户来说都是重要信息,所以在排布的时候几乎无法弱化每一类信息。这也是这类组件看起来乱糟糟的原因,但这是有必要的,因为用户真的会看每一条信息。
但是,不管如何「我全要」,在排版中总归还是会因为各种客观上的心理学效应,导致有些内容更容易获得关注。例如:
- 因为系列位置效应,一行字段的开头和结尾总是更容易被关注;
- 因为冯·雷斯托夫效应,在一群类似的元素中,与众不同的那个会格外突出;
- 因为雅各布定律,用户会对在哪里能找到类似的信息有心理预期,所以不能与别的应用中信息排布差距过大。
了解这些可以帮助我们更有目的性地安排信息的位置。例如:
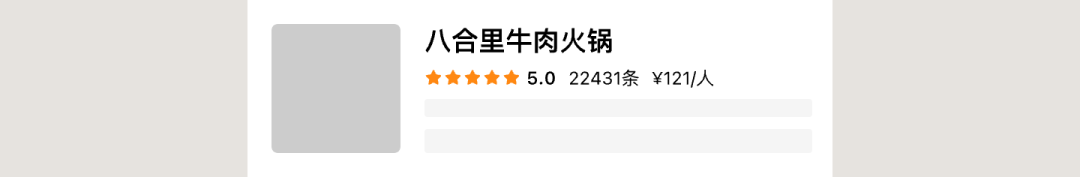
1. 标题下方的一行往往可以第一眼注意到。所以我们会在这一行排布评分、人均价格这些能直观帮助用户做出决策的信息。
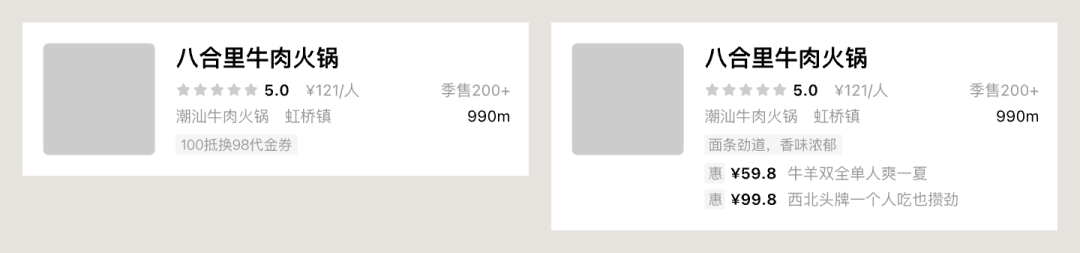
2.最后一行(除商品展示之外)也能方便引起用户注意,所以把优惠活动信息放在这里。
3. 重要的标签应该与其它标签做出区别。
4. 右对齐的信息,因为其对齐方式与其它信息不同,往往也可以突出出来。大部分App会在这个位置放距离,与店铺位置做在同一行。
按照这种思想,我们可以把信息安排进之前所划定的那些行内。
第三:设计具体的样式
视觉设计方面,主要集中在标签设计上,各种不同的视觉化标签可以有效地吸引用户视线,但标签的设计没有什么技巧,就是颜色+图标,我在下方列出一些案例,可供你们参考:
4.比较特别的店铺卡片
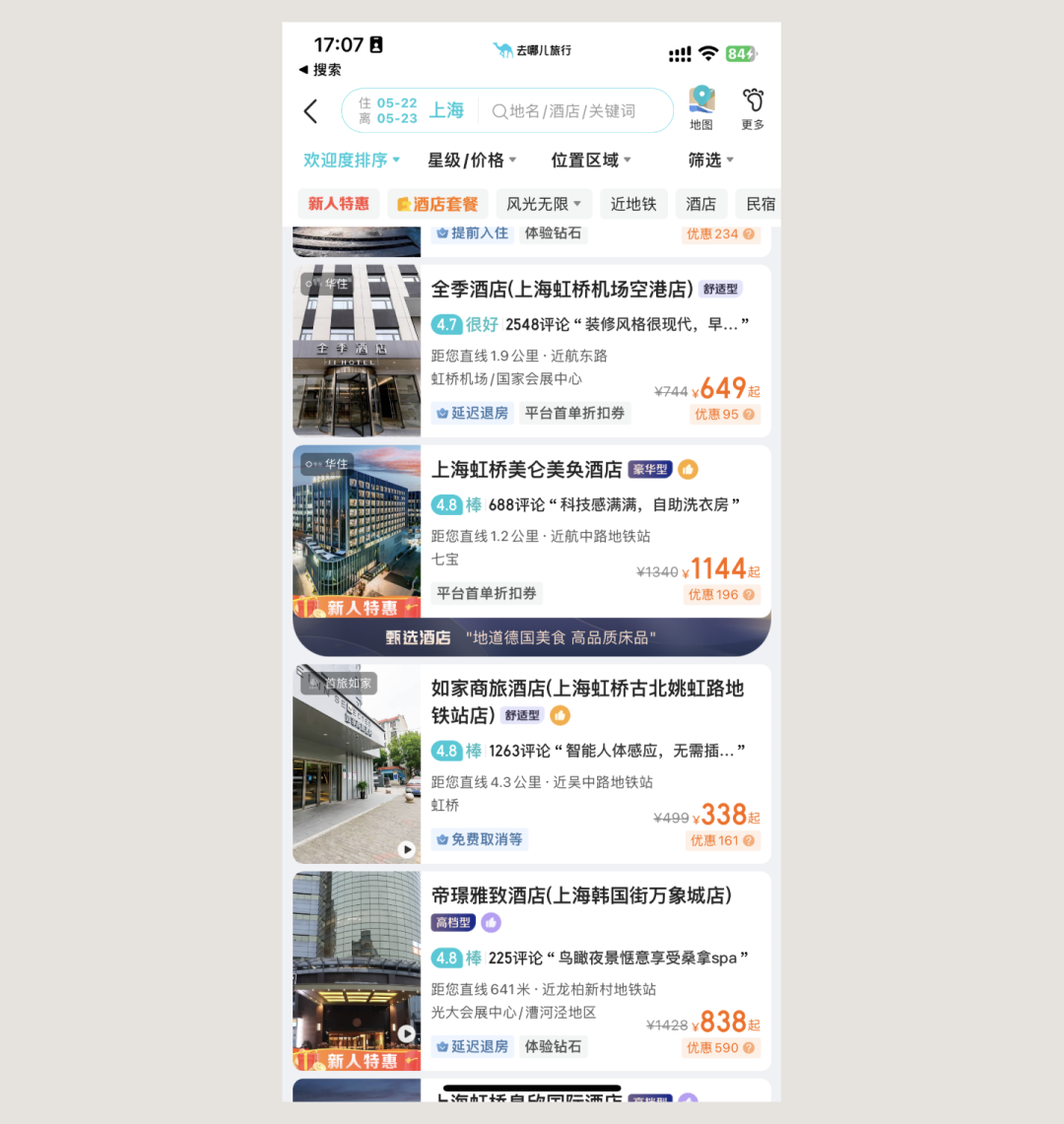
去哪儿
你们可以注意到,去哪儿的酒店搜索结果页中间有一张卡片比较特别,在卡片下方做了一个特别显眼的的「甄选酒店」的通栏标签,这可能是给某些特殊的店铺特别设计的样式,总而言之,不一样的它能在列表中非常突出。
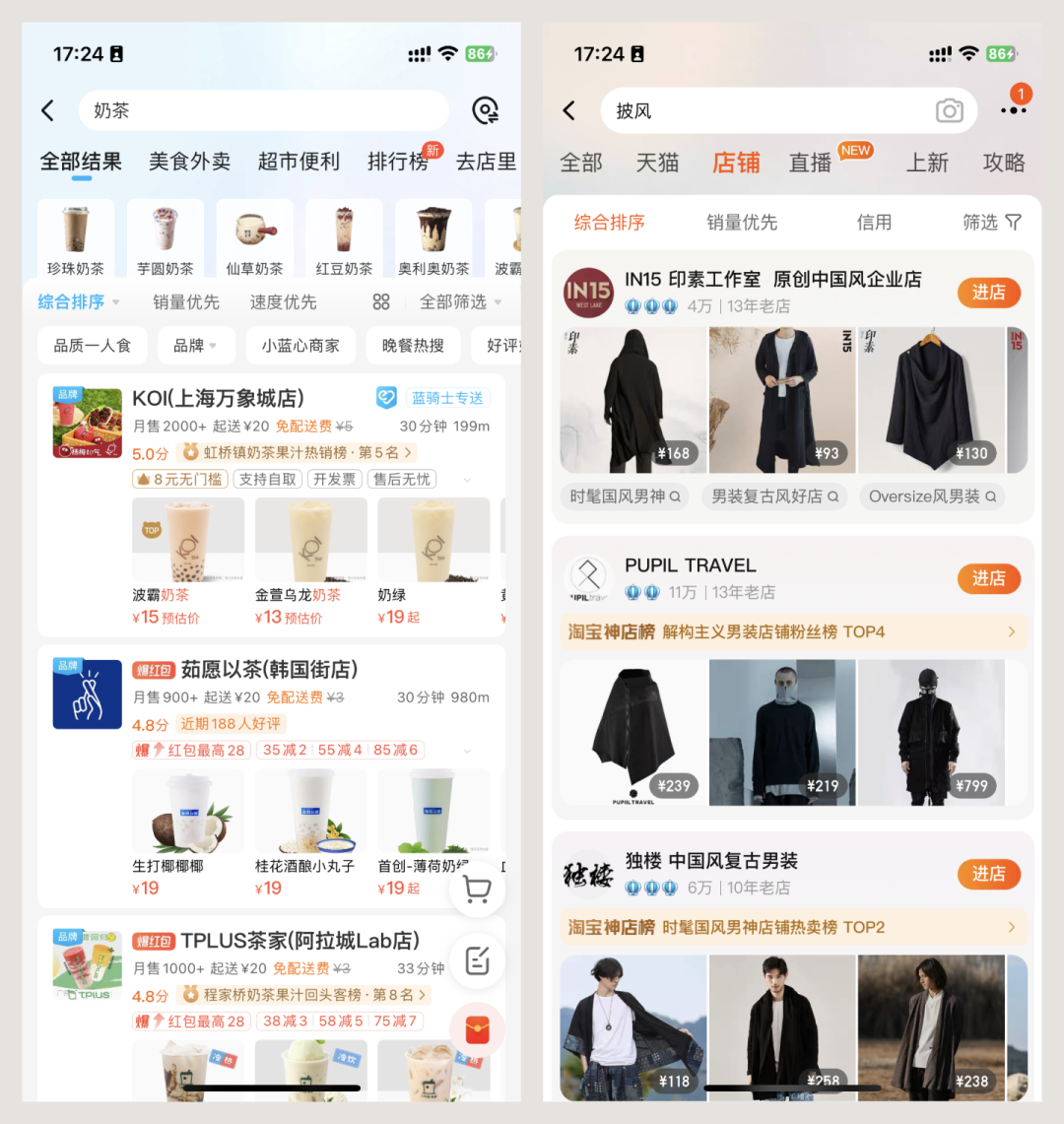
带商品的店铺卡片
在App 里一些场景的店铺卡片还会带上商品,它大多数出现在搜索结果页。
具体设计方面,它们也会因App需求不同而不同,但总体来说,可以根据实际场景删改前面所讲的那些字段,并在在下方贴上一排简易的商品卡片。
这里收集了一些商品卡片的线上案例,也可以作为设计时的参考:






















 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏