产品经理在工作中会遇到很多困难,最大的困难点应该是用户需求不明确,或者大家对产品需求有各种质疑。甚至到了开发阶段,这个问题依然是各方讨论的焦点。开发认为设计有问题,设计认为需求有问题,产品经理认为各方都不配合,不理解业务场景。
出现这个情况的主要是大家对用户需求理解不充分,用户调研不到位导致的。各方都站在自己的视角去看待产品需求,而不是站在用户的角度。
解决这个问题可以有很多方法,比如用户访谈,通过与用户面对面地交流,了解用户痛点,挖掘用户需求。今天给大家介绍另一款用户研究工具——用户旅程图。
今天的分享主要包括4部分:
- 什么是用户旅程图;
- 用户旅程图的核心要素;
- 用户旅程图的价值与局限性;
- 用户旅程图的主要应用场景;
文章比较长,先说下对用户旅程图的总结与思考:
- 用户旅程图不是独立设计工具,需要有大量的用户调研作为支撑;
- 需要对用户场景和行为有清晰的理解,否则会造成过程点的遗漏;
- 工作量比较大,不同用户类型对应不同的用户体验地图,需要多人协作;
- 可以通过用户旅程图协作统一团队、项目组认知,有助于推动设计决策;
- 能够形成设计资产,在一定周期内对设计工作会有较大帮助;
- 提升设计师话语权和影响力的工具;
#01. 什么是用户旅程图
我们从概念、构成元素以及价值3个方面,认识下用户旅程图。
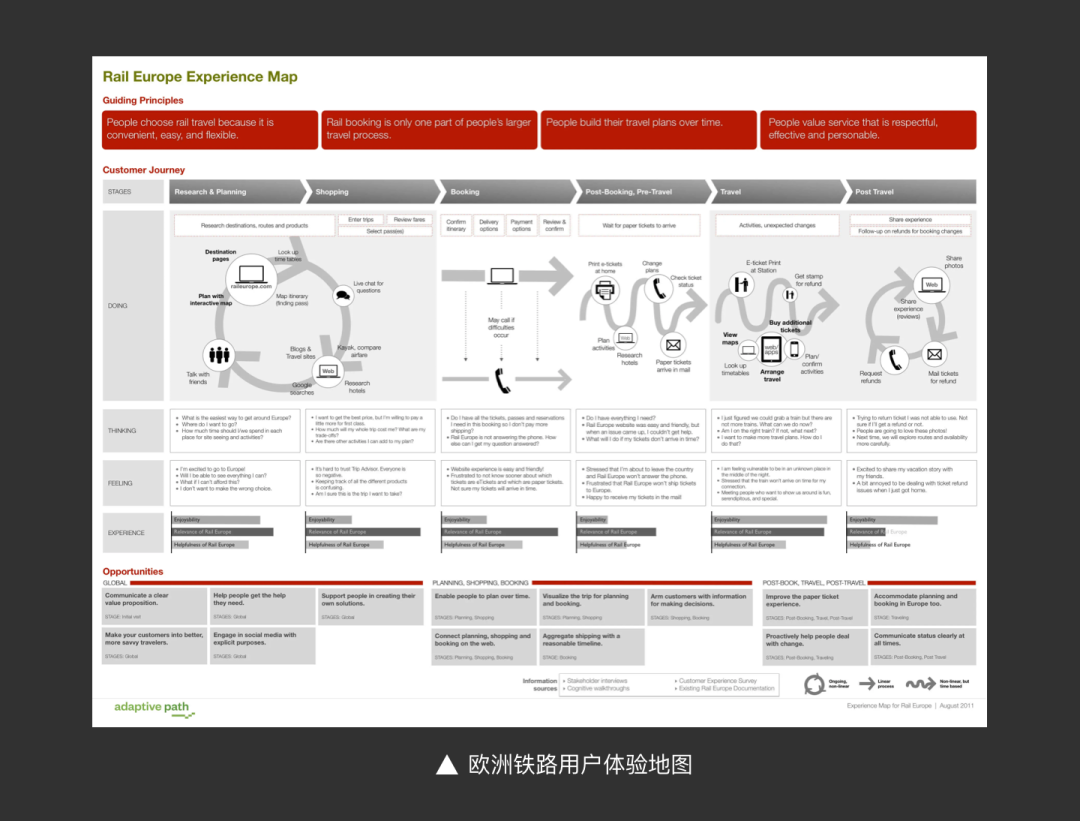
先给大家看一张经典的用户旅程图,“欧洲铁路”的用户旅程图,想必大家都比较熟悉了。大家看到这张图,有什么直观感受?
我的直观感受就是信息量非常丰富,甚至有点复杂,集合了多种内容要素,可以说是一个集大成者。通过模块分组、流程化的图示,实现了一定的可视化效果。
这是从主观认知上对用户旅程图的理解。网络上有很多用户旅程图的概念,这里引其中的一个版本。
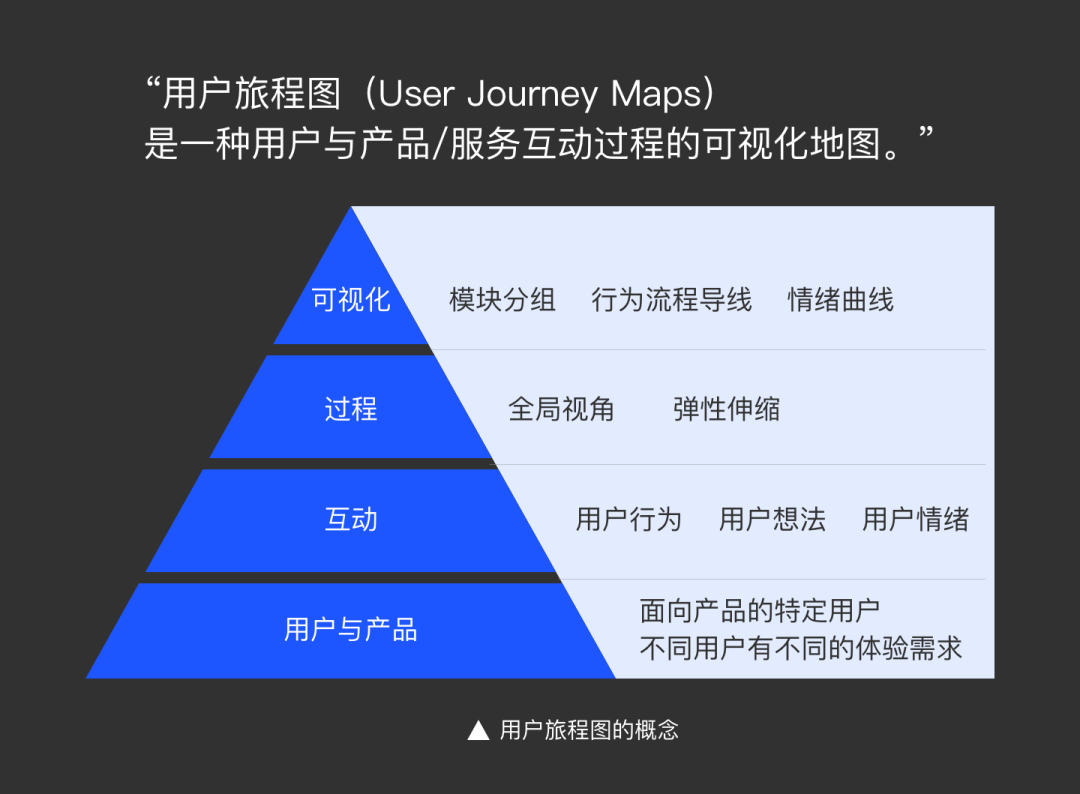
“用户旅程图(User Journey Maps)是一种用户与产品/服务互动过程的可视化地图。”
1.用户与产品
用户旅程图是展现用户与产品关系的地图,从用户需求出发,挖掘产品需求。这就要求用户旅程图面向特定用户群体,精准洞察用户需求。最常见的就是依据用户身份划分,例如电商中的普通会员、付费会员,B端产品中的执行人员,管理人员、决策人员等。
2. 互动
用户旅程图需要忠实记录用户使用产品中的行为过程、想法和情绪信息。这些内容为我们理解用户、洞察痛点等提供了重要的依据。
3. 过程
过程体现在两个方面,「全局视角」和「弹性伸缩」。
1)全局视角
用户旅程图是用户在某个场景下的全局过程,理论上来说,包含了用户接触产品,到完成场景任务的所有内容。在全局视角下,我们可以更全面地了解产品中存在的问题点,避免头痛医头、脚痛医脚。
2)弹性伸缩
根据产品发展阶段不同,过程范围可大可小。比如0-1的产品,我们需要了解每个场景的用户想法,场景需要覆盖地比较全面。而在1-N的阶段,我们在做设计迭代时,可以重点研究某个场景下的用户旅程图。
4. 可视化
相比较大篇幅图文类的调研报告,用户旅程图最终的呈现更加精炼,通过模块分组、行为流程导线、情绪曲线等图形,具有比较明显的可视化特征。
#02. 用户旅程图的核心要素
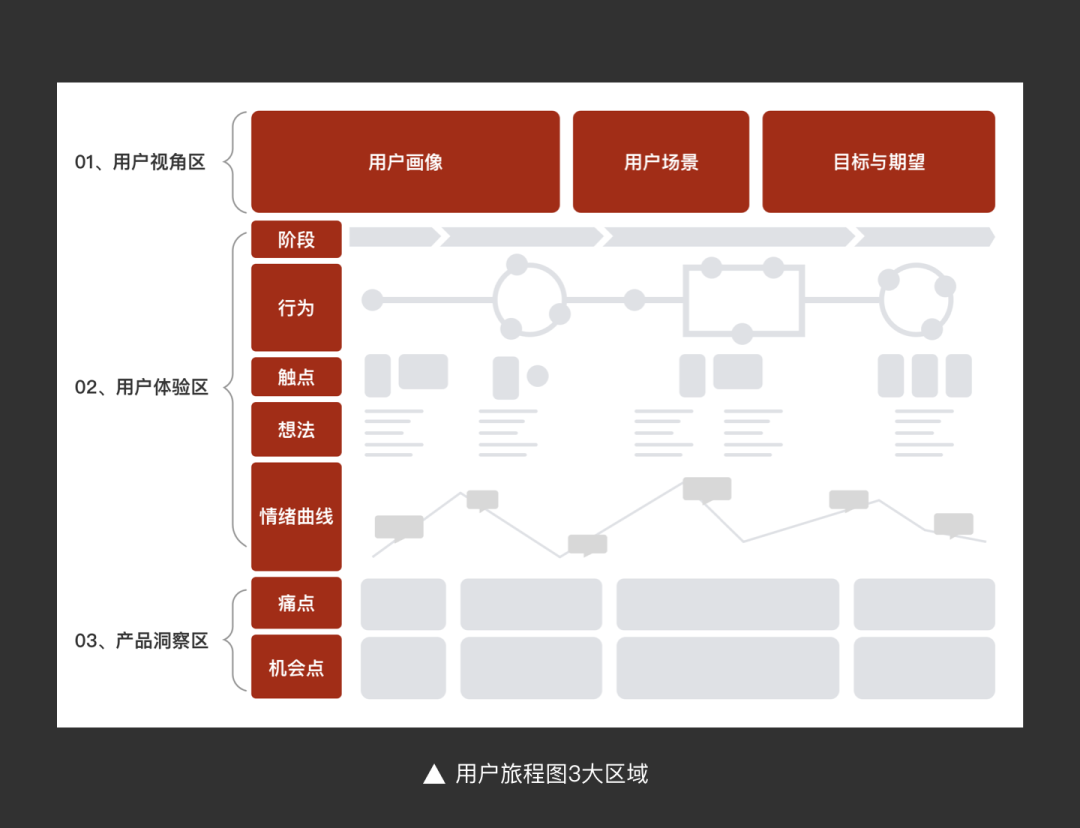
通过信息归类,可以将用户旅程图分为3大区域:用户视角区、用户体验区、产品洞察区。
1. 用户视角区
用户视角区是用户旅程图的前提条件。包含了用户画像,用户核心场景,以及用户对产品的目标与期望。
用户画像:定义用户旅程图面向的用户群的共性特征;
用户场景:限定用户旅程图的范围;
目标和期望:描述用户对产品的目标和期望,也是产品设计的目标,就是说产品需要能够满足用户的使用目标和期望,才具有对用户的价值;
这些内容展示了旅程图所聚焦的用户特性,方便其他人员更好理解用户体验区的内容。
2. 用户体验区
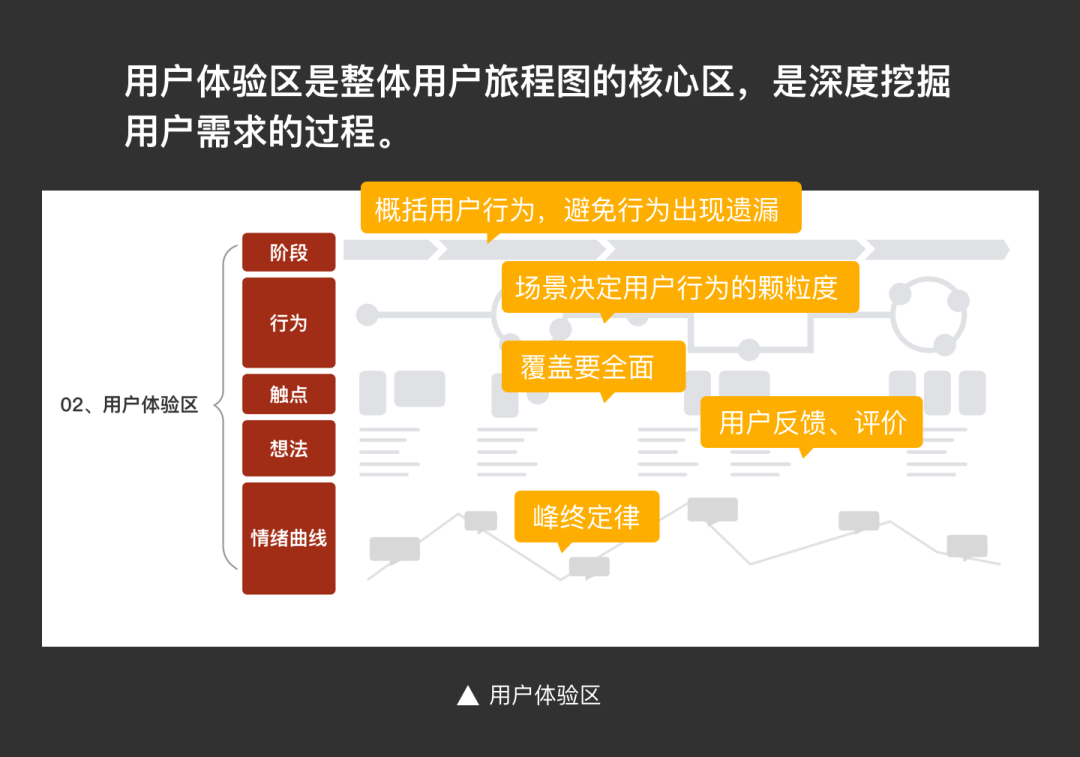
用户体验区是用户旅程图的核心内容,是对用户与产品互动过程的深入洞察,是深度挖掘用户需求的过程。
主要包括体验阶段细分,用户行为流程,产品/服务触点、用户想法以及用户的情绪曲线。
1)体验阶段细分
体验阶段细分就是根据用户的实际场景,将用户与产品的互动过程,划分为若干阶段。通过这些阶段,我们可以全局视角更加全面地了解用户的行为过程。同时也可以避免出现场景遗漏。
2)用户行为
我觉得用户行为与场景的颗粒度有关系。对于大的场景,比如出差,包含了购票、宾馆预订、入住等,行为颗粒度可以粗一点,比如查询车票、筛选车票、下单购票等。
如果单纯地聚焦购票场景,可以精细到具体的步骤,比如输入车次查询,输入出发站点和目的地站点,搜索后二次筛选等。
当然也会需要根据实际的调研目标综合确定。
3) 触点
理论上,触点包含了用户接触到的所有的交互对象,是线上的产品界面、也可能是线下的宣传物料,甚至是服务人员。覆盖全面可以更好地挖掘用户的潜在需求。
4)用户想法
用户与产品互动时,会产生各种想法,有些想法是对产品体验的评价和反馈,有些想法是潜在的用户需求。比如“为什么不能一键取消”、“要输入的内容太多了”等等,我们都需要记录下来,为后续的产品迭代提供参考。
5)情绪曲线
情绪曲线主要是通过可视化的形式,更直观地展示出用户在整个行为过程中的情绪变化。体验好的地方,会产生正向情绪,体验差的地方,则会有负面情绪。情绪曲线的波动,结合峰终定律可以反映出产品用户体验的整体情况。
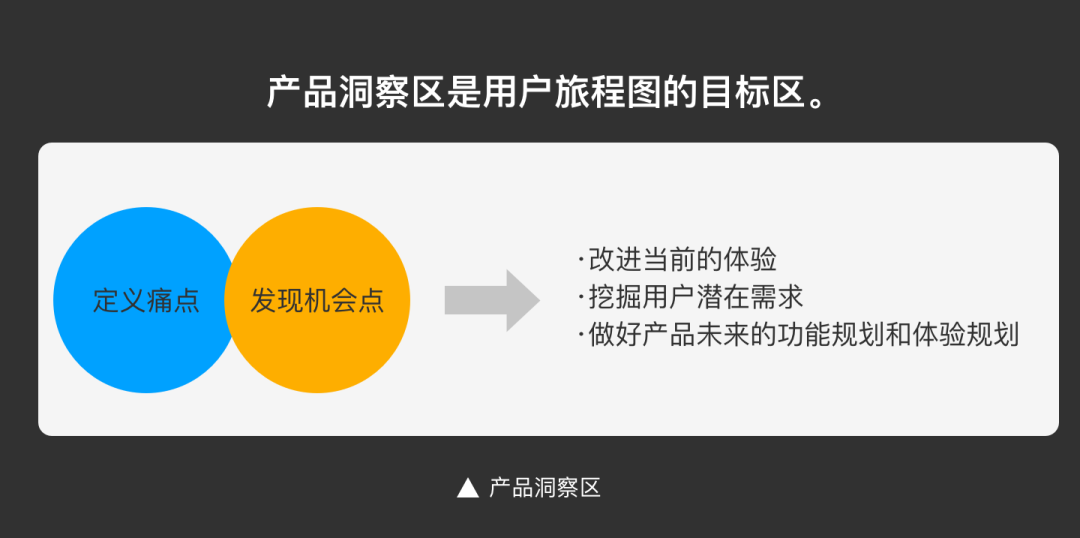
3. 产品洞察区
产品洞察区是用户旅程图的目标区。
用户旅程图最终的目的是要帮助产品进行优化升级,带给用户更好的使用体验。基于前面的调研信息、情绪曲线等,需要找到用户的痛点,并与其他团队成员沟通讨论,确定产品后续的机会点,为产品规划和体验规划指明方向。
以上就是用户旅程图的主要内容。
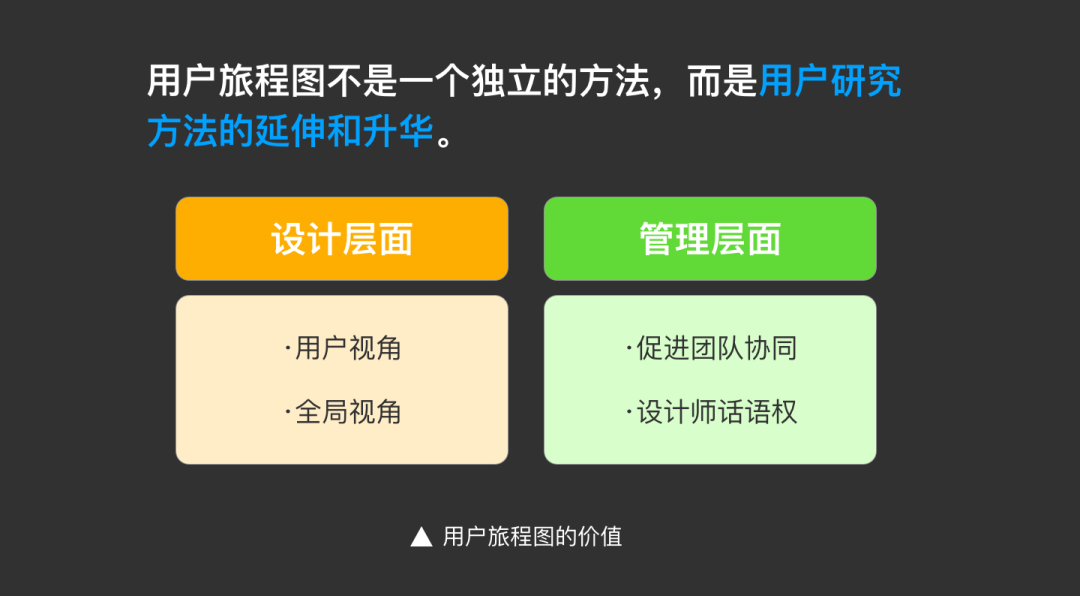
#03. 用户旅程图的价值及局限性
1、价值
通过以上分析,我们可以从「设计层面」和「管理层面」总结用户旅程图的价值:
1) 设计层面
用户视角
从前面的分析可以看到,用户旅程图是完全围绕用户展开的,可以帮助我们更深刻地理解用户及用户需求。避免产品、设计师各自站在自己的角度,主观性地思考。
全局视角
我们一旦使用用户旅程图,就需要站在全场景、全流程的视角去了解用户和产品的互动过程,这样可以更好地服务于产品的规划和迭代设计。
2)管理层面
促进团队协同
用户旅程图涉及的内容比较丰富,在实际的工作中,可以是设计师或者用户研究人员独立完成,也可以引入相关的团队的参与,共同完成用户旅程图。通过用户旅程图可以统一团队的认知,减少业务分歧,有利于推动设计决策和落地。
设计师的话语权
设计师我们在日常工作中最大的问题,就是如何增强设计方案的说服力。有时候,设计师主动发起的体验提升方案,由于种种原因很难落地。通过用户旅程图,可以直观地展现出用户痛点,让设计有理有据,有利于设计方案落地。
另外用户旅程图在向上汇报时,具有全局视角、内容条理清晰,更容易展现专业能力,有利于塑造设计师的专业影响力。
2. 用户旅程图的局限性
1) 用户旅程图依赖性更强
用户旅程图更像是研究成果,底层需要依赖其他工具的协同。在绘制之前,我们要做定性分析,例如用户访谈、用户画像。还会有定量的数据分析,例如用户的行为数据分析等。这些都会耗费大量的时间和精力,对于中小规模的设计团队,或者缺少用户研究的团队,实现起来并不容易。
2)无法满足产品快速迭代的要求
越来越多的产品开始走敏捷开发的模式,尤其C端产品的迭代频率比较高。设计师日常设计任务比较重,往往没有时间做这种大规模、大体量的设计研究。
3)跨部门协作困难
在企业中,一个大的产品会划分多个子产品线,设计团队往往与子产品中心绑定,设计师可能只会负责一个或几个模块。这些独立的模块并不具备全局性视角,需要做用户旅程图时,就需要跨部门协作,如果缺少协作机制,用户旅程图也不太容易实现。
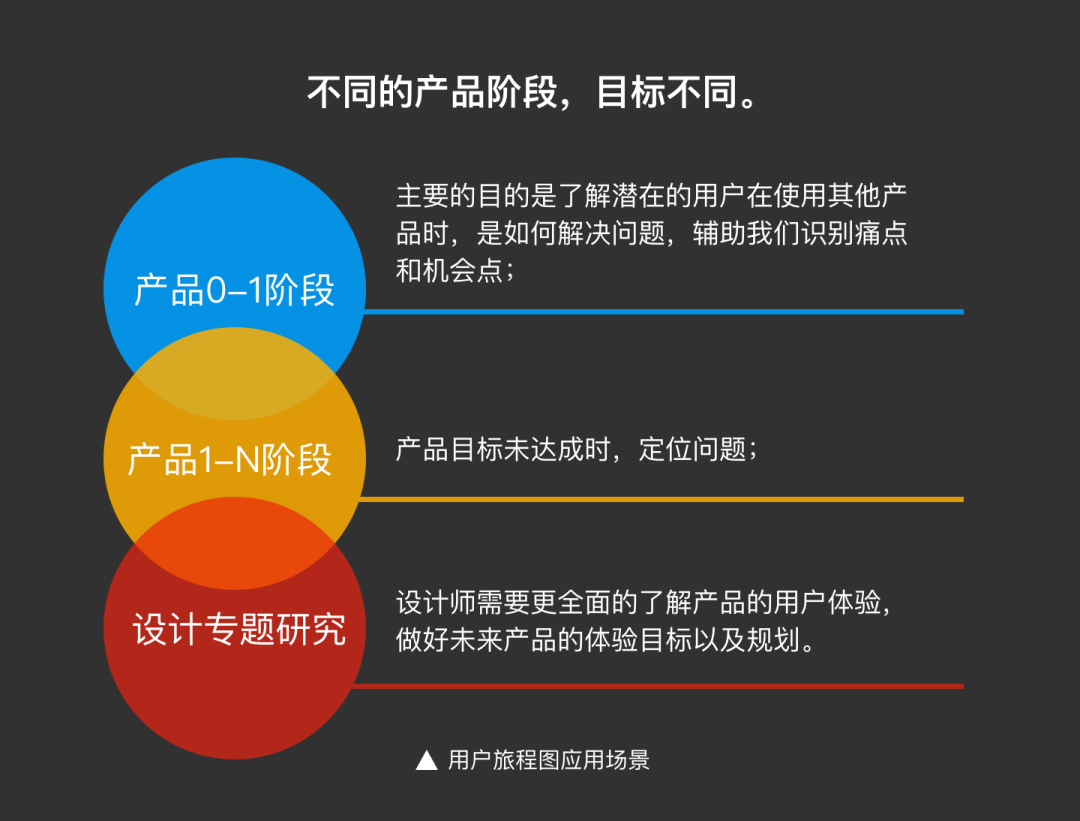
#04. 用户旅程图的应用场景
1. 适用场景
1)0-1阶段
此时并没有真正的用户,用户旅程图主要目的是了解潜在的用户在使用其他产品时,如何解决问题,辅助我们识别痛点和机会点。
2)1-N阶段
产品出现了问题,但是并不明确问题在哪个阶段时,可以通过用户旅程图定位问题。例如新功能上线后,数据指标不好,通过用户旅程图了解用户是如何使用产品的,用户痛点是什么;
另外产品的体验指标没有随着产品的优化迭代提升,通过用户旅程图可以全局性研究用户痛点,定位问题,及时调整产品迭代规划。
3) 设计专题研究
通过阶段性地组织用户旅程图,可以帮助设计师更全面地洞察用户场景及需求,挖掘体验设计的机会点,建立产品体验规划,提升体验设计的价值点。当然这对设计师的主动性要求会比较高。
2. 不适用的场景
用户旅程图不是万能的,也存在不适用的场景。
1)研究目标不明确
此时用户场景、用户行为都不明确,用户研究的主要工作是收集用户需求。此时采用用户旅程图收集到的信息会宽泛不聚焦,进行后续的痛点及机会点洞察,或者洞察的信息不具有太大的价值。
2)产品较成熟
产品发展成熟后,主要的工作聚焦在产品细节体验提升。更强调全局性的用户旅程图并不适用于小功能点的迭代升级。











 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏