今天和各位鱼友们聊聊设计中的重要基础知识点:点线面,系列一共3篇,先从点元素开始,那么点的主要表现作用有点缀、强调、烘托、装饰、平衡画面、统一等。
我们听过画龙点睛的典故,有了眼睛的神韵之后,龙就会更加的活灵活现,像是有了生命一样,设计亦如此,元素的添加就如同画龙点睛一样,做对了,那么画面也就活起来了。
接下来,鱼先生会用通俗易懂的语言及案例解析,总结点的8种表现形式,以助于大家的吸收理解,分别是单点表现、多点表现、点元素的平衡性、方向与疏密、节奏感、视觉烘托、趣味性表现。
OK,直接开始吧!
1、单点表现
当点被单独使用的时候,就很容易起到聚焦、强调、吸睛的效果。
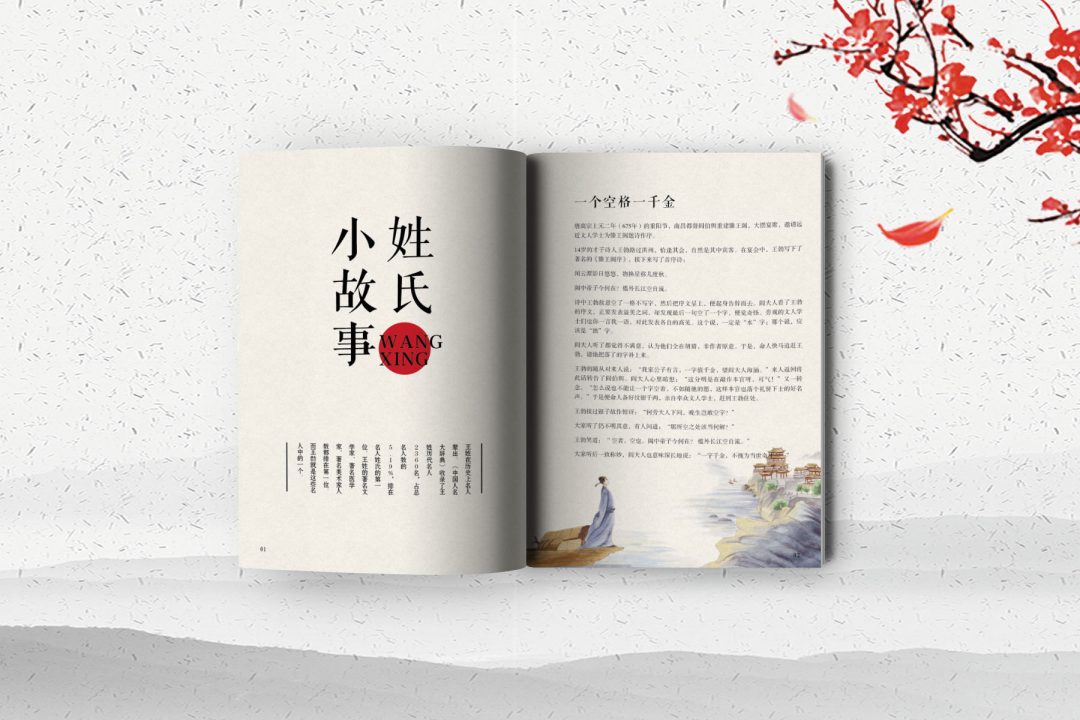
如下图案例,是一张册子内页:
▲ 在设计版面中,标题具备了是否能够抓住读者的作用,需要被突出,图中标题所添加的红点元素,既起到了装饰作用,又起到了强调吸睛的作用。
▲ 上图中所有手电筒的光照都汇聚在下面的一个点上,通过手电筒的光束方向,以及手电筒大小的对比,引导了人们的视觉动线,起到了聚焦、吸睛的效果。
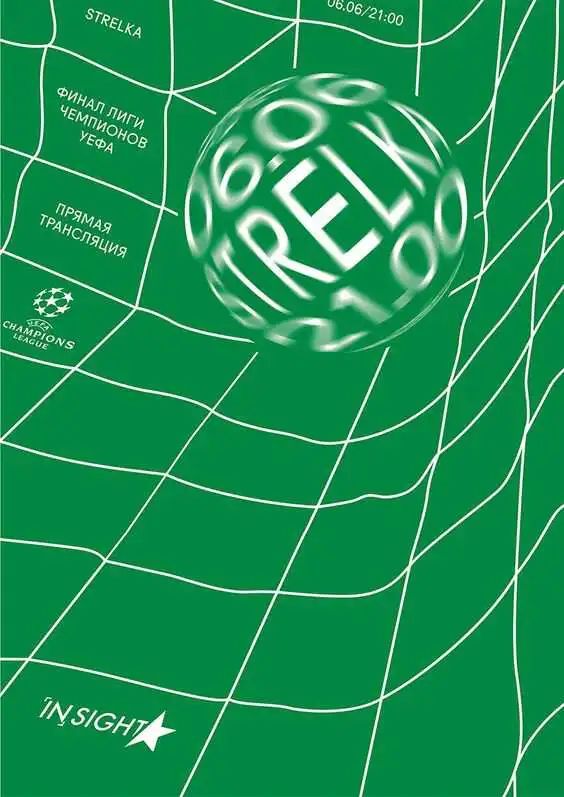
▲ 上图中文字汇聚成为一个球状,从整体来看,文字组成的球可以看做点元素,通过与线组成的网进行结合冲突,让整副画面具备张力,视觉焦点也被吸引到了球的位置。
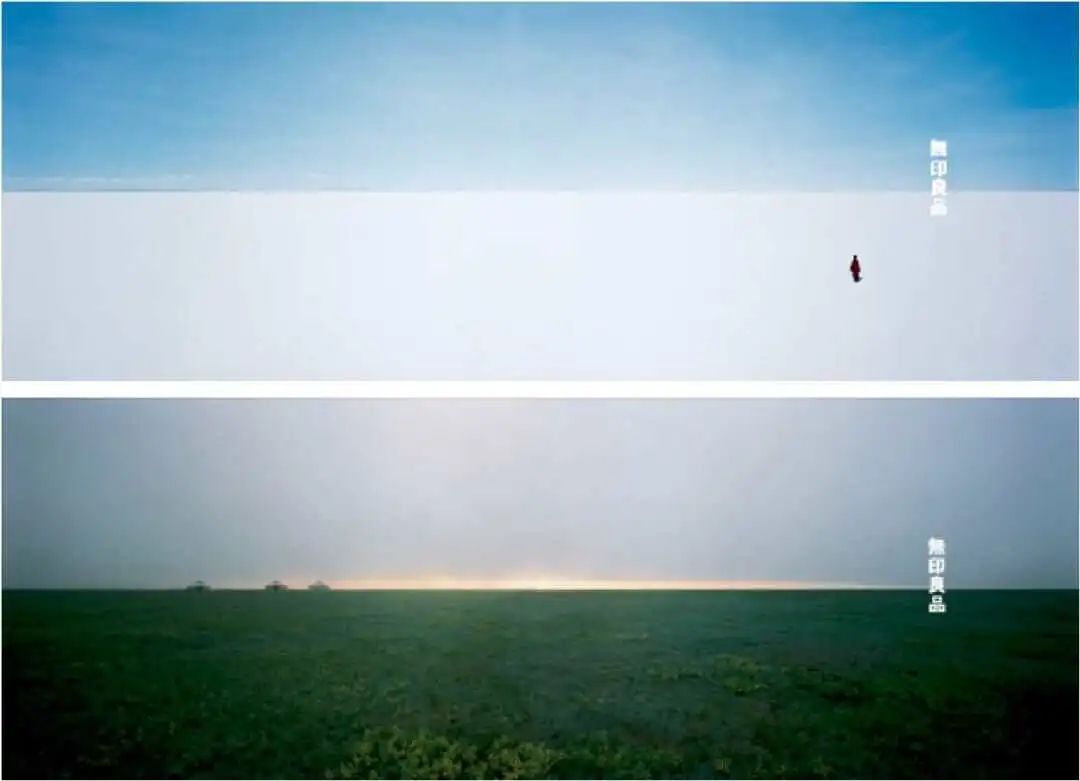
当单点出现在画面中的时候,很容易出现聚焦的作用,比如下图无印良品的几张设计案例:
▲ 上面的案例中,天空与地面的大场景代表了空,而黄色的小帐篷和第二幅作品里面的人物代表了实,空与实的对比,大与小的对比,即便是主体很小,人们仍旧会一下子把视觉聚焦在主体上,这个地方就用到了单点聚焦的表现手法。
02、相同或近似的多点表现
相同或者近似的点被大面积使用的时候,具备一定的整体性,即便是点与点之间存在间距,整体看上去这些点元素的组合同时也充当了面的作用,作为背景元素或者主体而存在。
先来看下日本艺术家草间弥生的波点艺术作品:
在艺术作品中,多点的运用形成了一定的视觉冲击力,不仅仅可以作为背景使用,同时也可以作为主体物的组合元素而存在。
当把这些点元素的表现形式作为设计元素应用在视觉设计中的时候,也能直观的表达出效果,我们看到大面积使用这些点的时候,即作为了背景元素,又能够成为主体元素,视觉冲击力也非常的强。
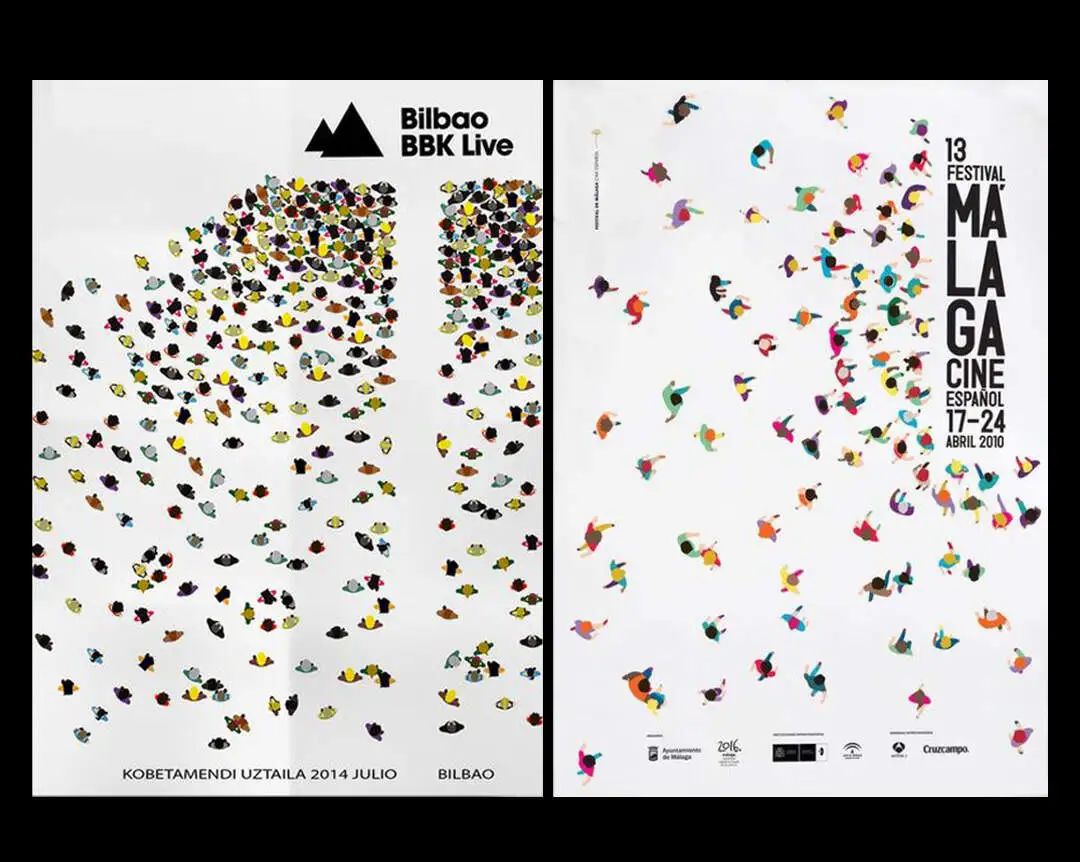
如果基本一致的点元素有规则的出现在版面中的时候,大家可以观察到,具备稳定或者成为主体图形的作用。
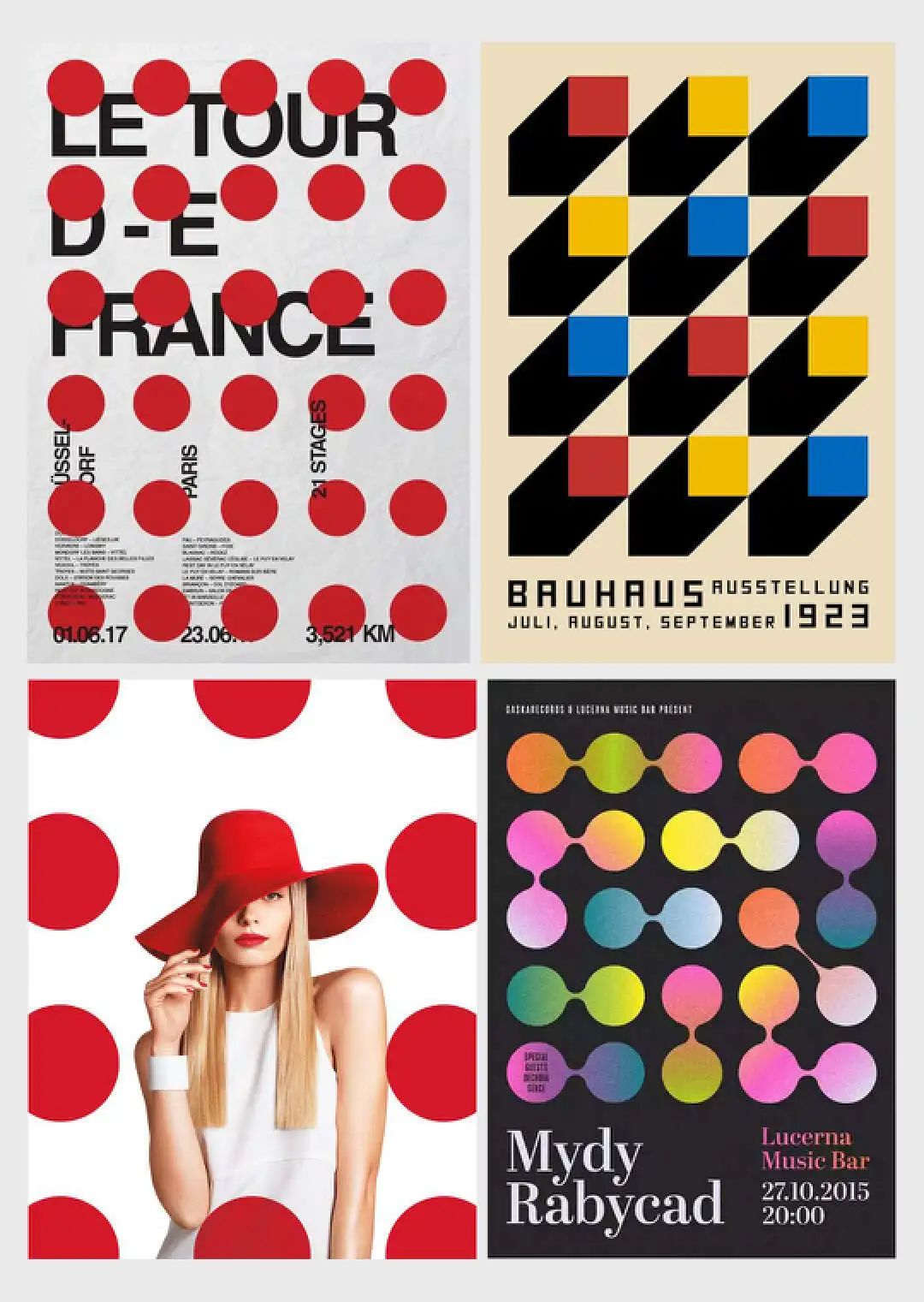
如下图案例所示:
▲ 不断出现相同或近似点元素,画面就会相对平衡、稳定,同时也具备了加强视觉冲击力的作用。
03、点元素的平衡性
通常情况下,大家会直观的认为点就是圆点,事实并非如此,点不一定就是圆点,可以是其他的点元素,比如字体、logo、图形等元素都可以某些使用场景中充当点元素。
再者,从不同角度去思考的时候,点可以是面,也可以是点,就好像你站在地球上去观察地球,那么地球就是一个无边无际的面,如果你站在宇宙的角度去看,地球就是一个点,如同我们站在地球上看星星一样,都是星星点点的。
所以说点的形态并不是单一的,要根据具体的事物、参照物、角度去理解。
利用点元素填补空缺,促进画面的平衡,如下图案例:
▲四周分散的红点,方正规矩的摆放手法,并且大小一致,位置分布四个点,起到了平衡与烘托气氛的作用,再加上文字版式的整齐化,让整副画面看起来更加稳定。
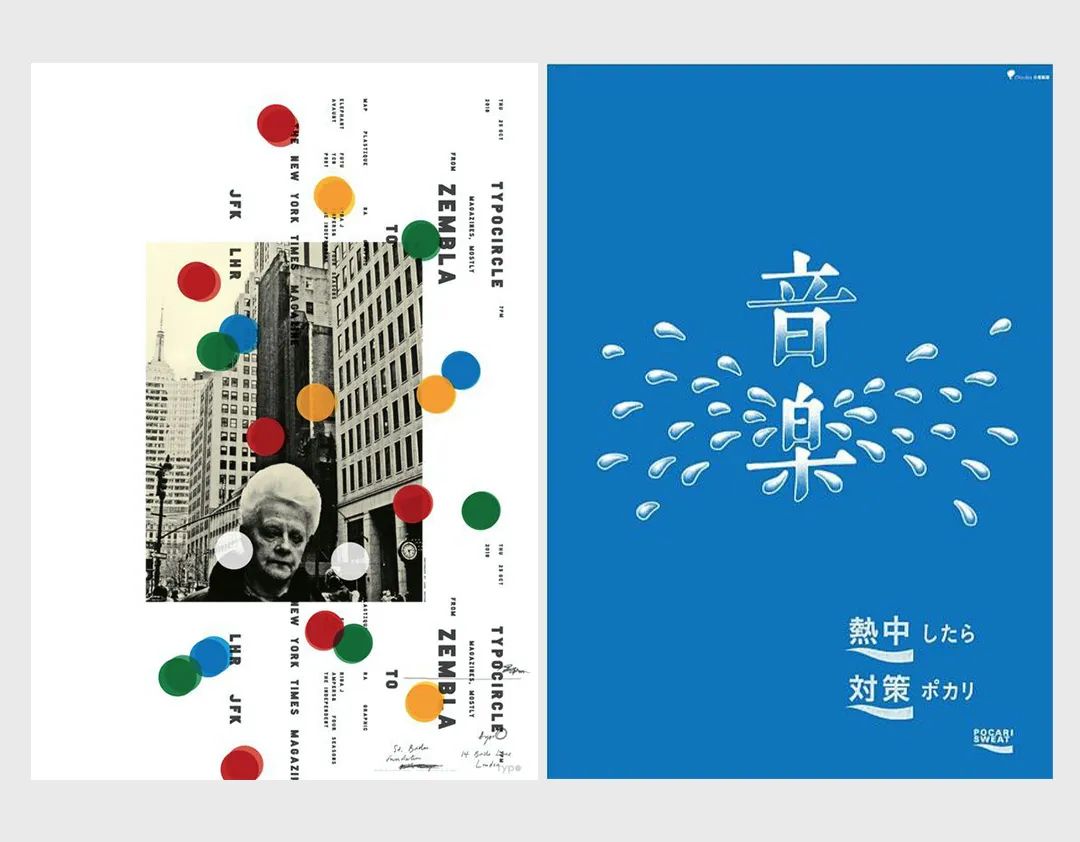
当然了,点不一定就是大家所看到的单纯的点,就像留白不一定就是白色一样,点也可以是一个点元素,如下图案例:
▲两个案例中右下角和左下角的logo部分充当了点的元素,起到了平衡画面的作用。我们看右边图形,如果左下角没有那个点元素,那么整副画面中心就太靠右上了,画面就会不稳定。
04、位置关系与视觉动线
也可以通过点元素的表现,形成引导性,引导用户的视觉,或者通过规则或不规则的位置来体现统一或组织性。
其实对于设计师来讲,很重点的一件事就是通过视觉去引导客户,任何一个画面中,小到一张名片也是如此,设计师在设计的时候就要考虑让客户按照何种顺序去阅读你的设计。
我们先来看一张简单的案例:
▲ 上图是一张画册目录,右侧画面中的页码序号部分就是利用数字与圆形的结合,然后起到了统一与强调的作用。
讲到画册,这个地方想到一个知识点,就顺带讲一下,就是在版式设计中,层级是很重要的,整个项目的层级要保持一致性,比如上图的页码,或者一些文章的一级标题、二级标题等,这些都属于同一层级的内容,再或者同样的职位展示,当文案内容不一致的时候,作为设计师也要思考如何通过版面处理去让两者的层级重要性保持一致。
如何表现层级的统一性呢?比如统一的色彩、统一的图标、统一的字体大小、当整体无法用规则的内容来表现统一的时候,那么至少在画面的重量、视觉感上保持统一性,甚至通过版面大小也能够体现层级统一的效果,这个知识点太多了,以后抽时间专门再讲一下吧。
05、方向与疏密的表现形式
当画面中的点元素不断增加、汇聚,我们可以通过调整点元素的大小、疏密、方向等,从而让其产生不同的效果。
跟着鱼先生一起在案例中,加深理解一下:
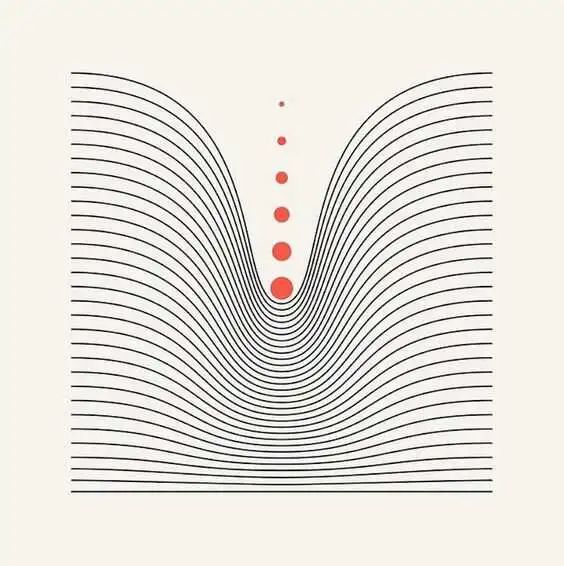
▲ 通过点元素的大小和稀疏关系,从外围的稀松到中心的密集,很容易就把视觉焦点引向中心。
如果说上面案例的聚焦效果不明显,那么我们再看下面这个案例:
▲ 通过疏密把视觉吸引到右上角的字体上面,并且在这两张画面中我们发现组合点元素的是人物,并且通过对人物走向的表现,再一次把视觉焦点聚焦在文字上面,疏密与走向起到了双重聚焦的作用。
06、节奏感
点元素对节奏感的把控也能起到至关重要的作用,通过对点元素的变形、疏密等调整,来带动整体的节奏律动,从而达到最终的设计目的。
直接在案例中理解一下吧:
▲ 左:图中出现的点元素通过粗细、大小的对比,然后再加以倾斜,速度感极强;右:这一张雨滴垂直落下,节奏感会更加平稳一些。
类似的思考有很多,我们再看一组:
▲ 左边药丸通过远近、大小、方向、疏密的关系,让药丸仿佛在静态的画面中动了起来,形成了有律动性的视觉冲击力;右边的花瓣脱落,并且根据脱落变形了花瓣的形状,给人的感觉就好像是装满了水的柔软气球一样,随着下落的力量,体积进行变形,让画面更具备张力。
▲ 左:运用纸飞机的大小、方向,形成节奏感;右:抽象鱼图形的汇聚画面,通过大小、方向的表现方式增加画面的律动性。
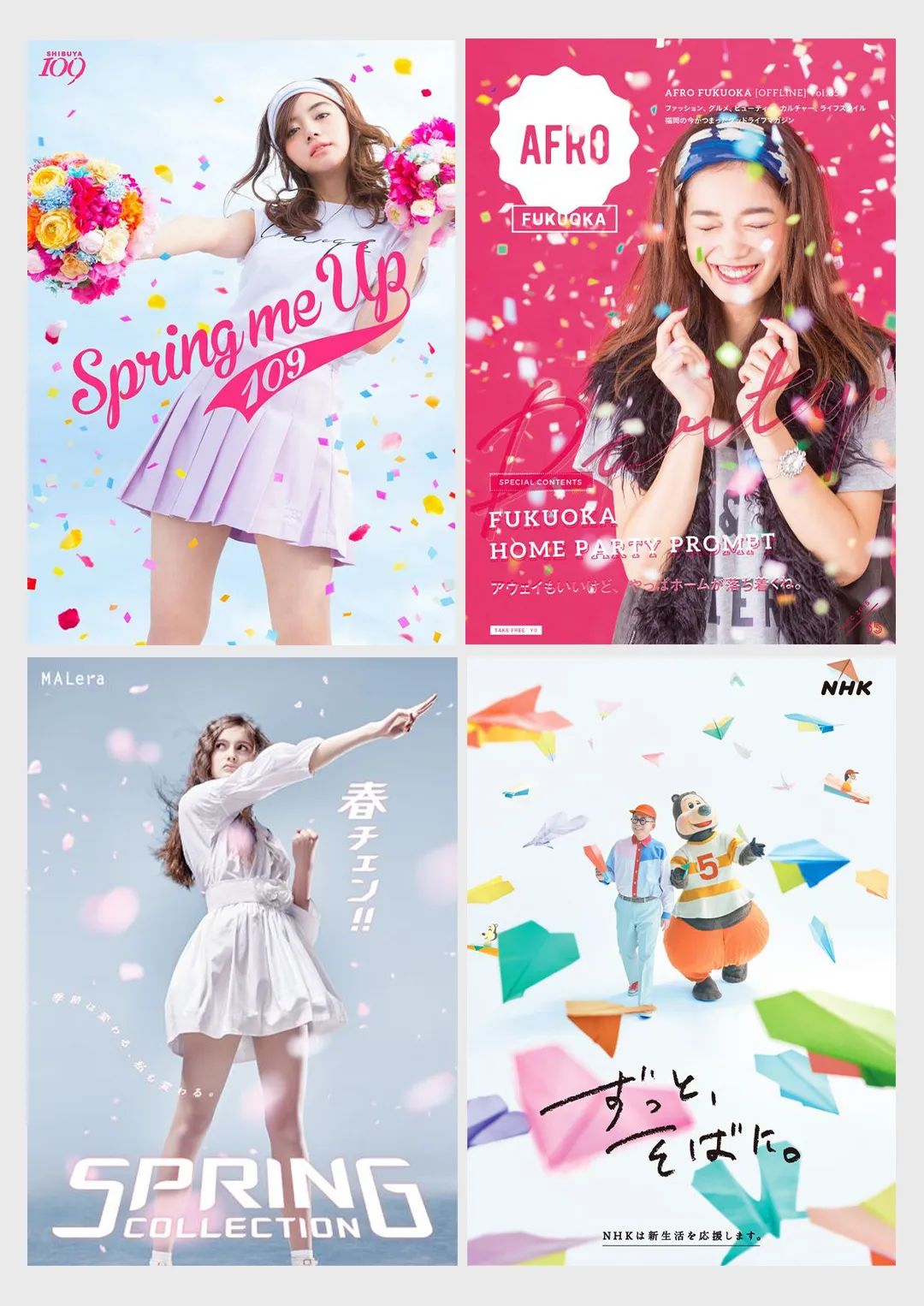
再或者类似下面这样的人物海报表现手法,也是比较常见的,其实就是通过点元素的虚实、大小等造成一定的空间感和节奏感,虽说很常见,但也是屡试不爽的好方法。
07、视觉烘托
通常在视觉中也会借用点元素的加入,从而烘托画面,同时也能够让整个视觉画面变的更完成美观。
如下图这张案例,利用碎片的色彩增加氛围感。
我们可以尝试去掉画面中的碎片,大家可以再观察一下,看上去视觉很干净,也并不难看,但是氛围感就下降了一些。
上面提到了,点不一定就是圆点,像下图利用食物的碎屑进行填补画面,让整个画面更加饱满。
▲ 右图想体现脆,通过碎屑的点缀,就更好地体现了脆的产品特点。
我们继续来看一些气氛效果比较强烈的案例:
▲ 气氛的强弱,其实和设计项目的本身需求有很大关系,比如类似运动类、梦幻色彩等类别,那么氛围感就可以表现得强烈一些。
08、点的趣味性表现
圆点本身具备一定的圆润度,当我们利用点元素在画面中制造活泼、趣味性的时候,就很容易去达到想要的效果。
继续在案例中,加深理解一下:
▲ 单从视觉上看,画面的点元素比较随意、活泼,色彩方面也比较柔、可爱,整体通过点元素的表现,看起来趣味性十足。
▲ 圣诞节本身就是一个欢快的节日,点元素的加入,不仅代表了喜庆、活跃的感觉,更增添了欢快欢乐的气氛感。
还有很多类似的案例,大家可以再看两张,加深理解:
▲ 左:画面看上去比较平淡,利用增加不同色彩的点元素,从而让整个平淡的画面增加了一些氛围感和趣味性;右:虽然仅仅是文字性的排版,但是通过拟人的手法,让画面看起来像是笑到流泪的场景,趣味性十足,而且拟人手法本身就具备吸睛的效果。
注:本文案例仅限辅助说明知识点,不作商用。
写在最后:
其实每个设计元素的使用都是很广泛的,我们需要了解其概念,但同时也不要被概念所束缚,点线面虽然是很基础的内容,但我们融会贯通之后是非常有价值的,因为优秀的设计作品都离不开基础知识。
所以鱼先生结合一些案例给大家进行了分析,至于到底如何去使用,其实并没有什么死板的定论,大家要根据学习到的知识在实践中多活学活用,只有坚持去学习,才能更好的理解点到底是如何运用的,希望大家可以多多实践、举一反三,加油!






























 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏