今天我们来分享一个 PC 端的侧边栏浮窗设计,这个侧边栏浮窗能够帮助用户在游戏中快速地执行一些功能。
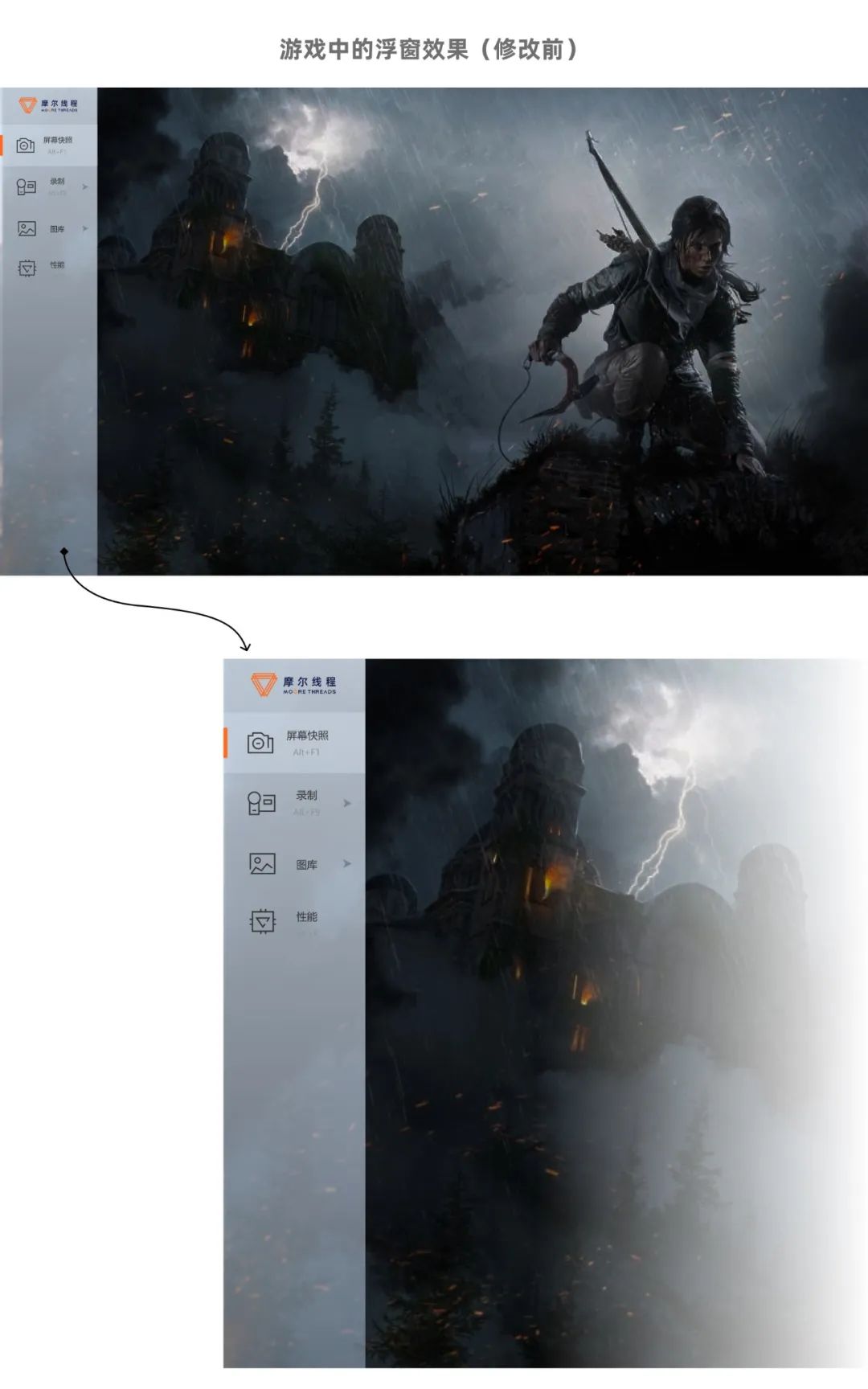
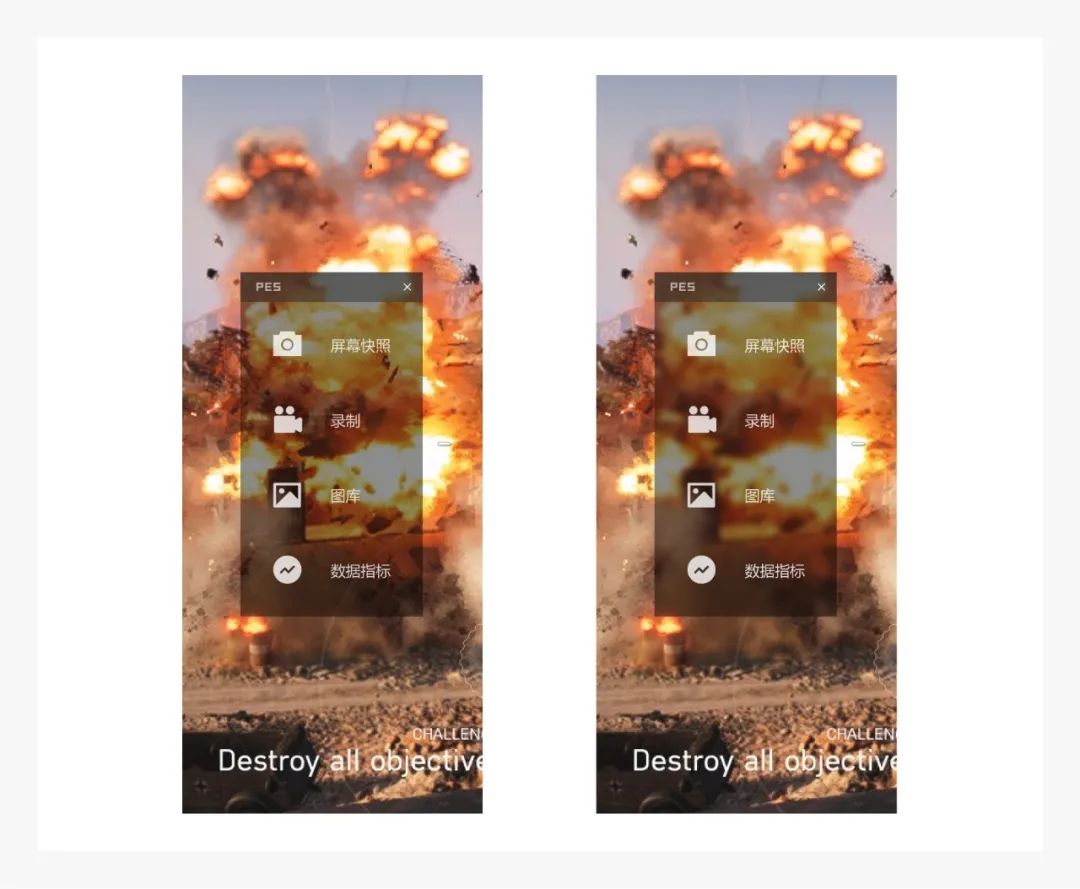
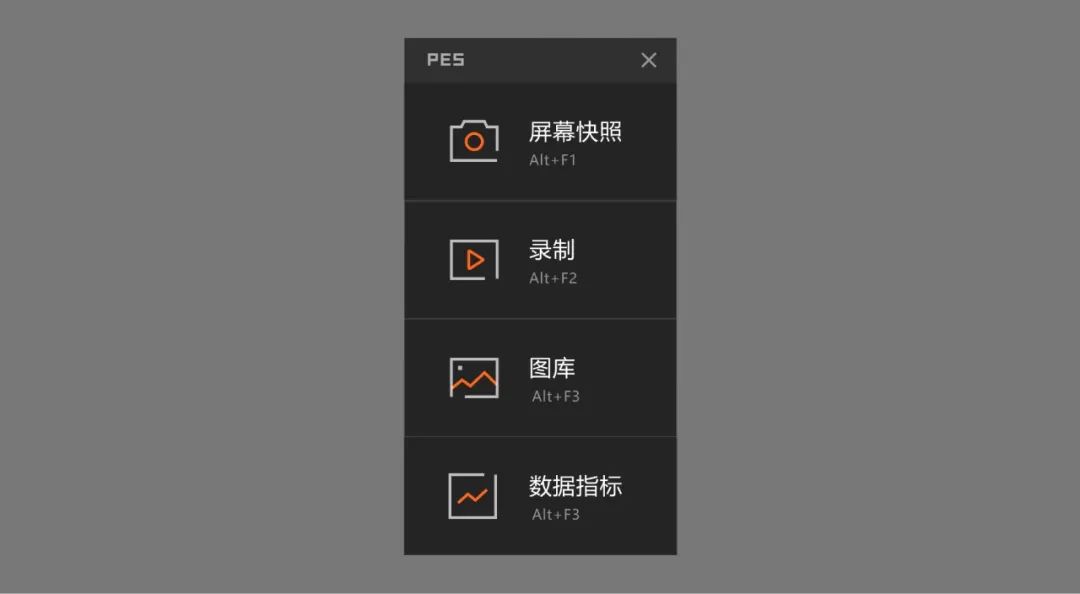
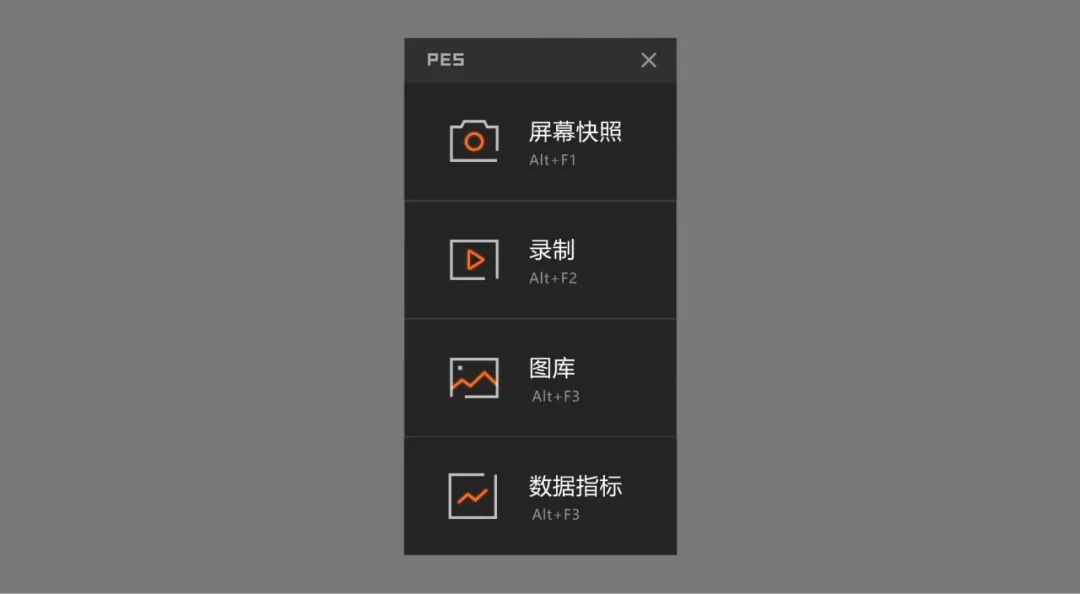
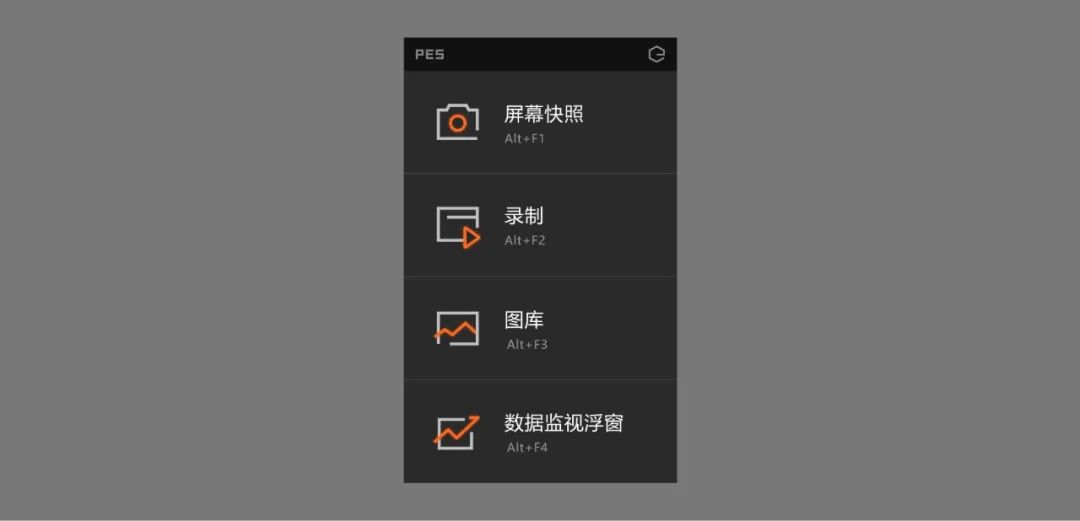
这是修改前:
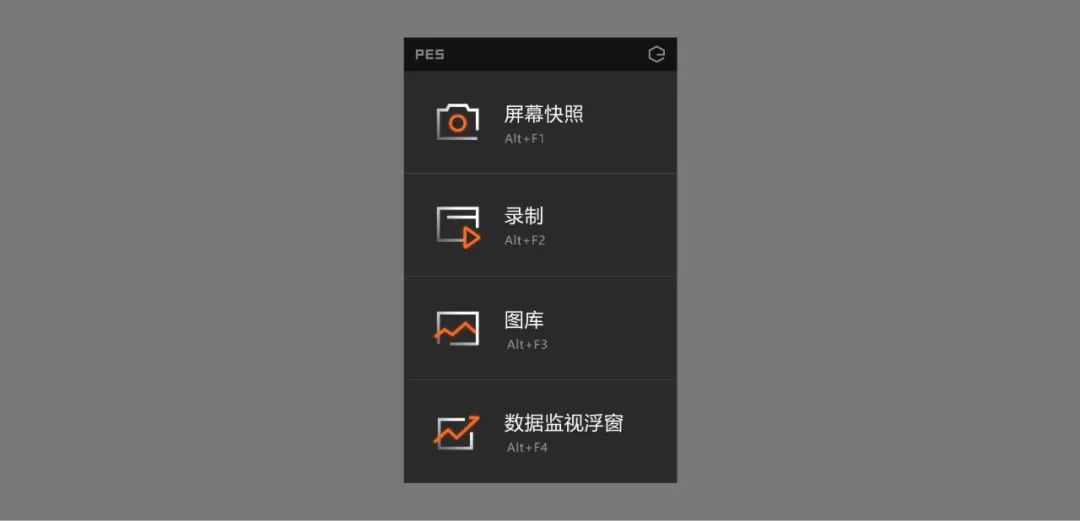
这是修改后:
视觉风格截然不同。修改后的风格更符合游戏中的使用场景。下面就来分享一下我的修改经历。
01、一定要了解页面的使用场景
一开始就忽略掉了这点,导致找的参考、尝试的几个方向做出来都不太对。我们这个窗口是在用户游戏过程中召唤起来的页面,能够帮助用户快速的进行一些操作。根据使用场景,我们反观现在的设计,就能发现几点设计不太合理的地方。
1. 窗口设计遮挡了一部分的游戏界面,可能就会影响到用户的游戏体验。
2. icon 有些复杂,可以更简化更直接一些,从而快速的识别。
基于这几点,我做的调整如下:
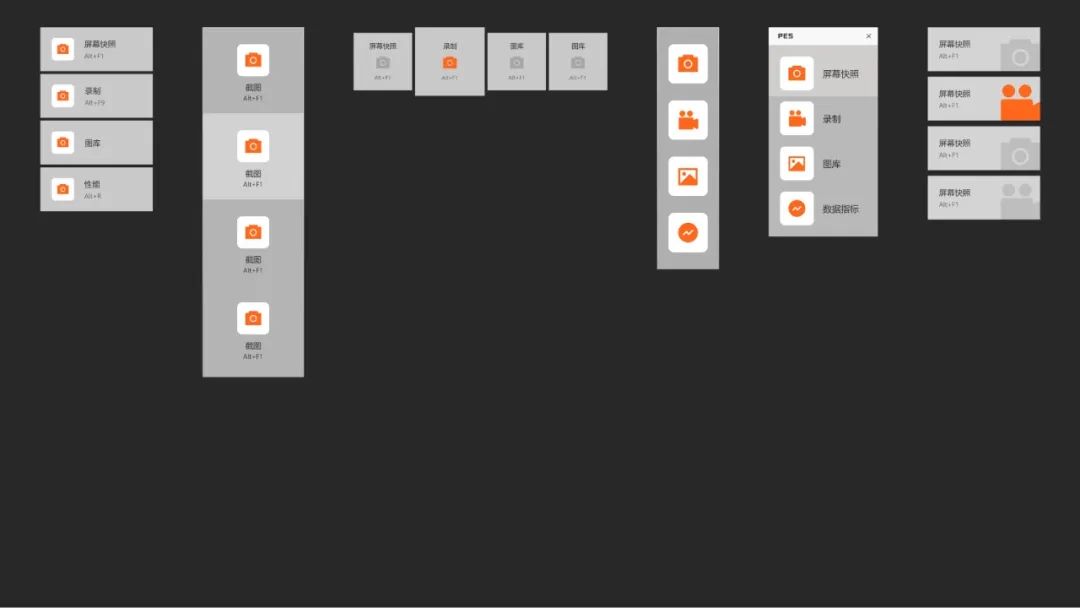
1. 针对遮挡问题,我缩减了窗口在画面中的占比。尝试了几版:
最终决定还是用个方式:
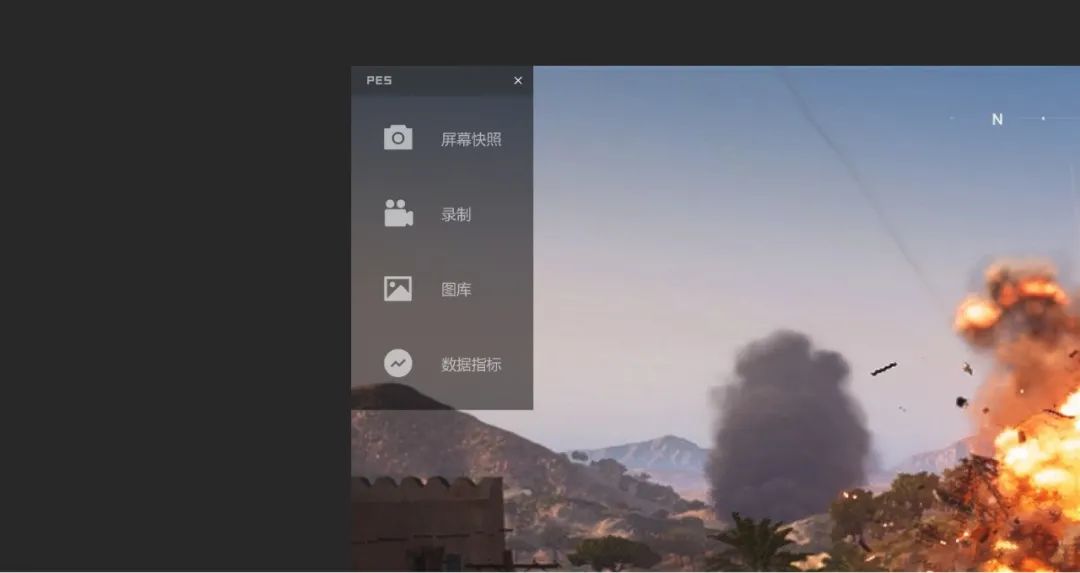
2. 依然是针对遮挡问题,我们不妨就用黑底+足够的透明度。让他能够透出来一些游戏画面。
并且考虑到游戏画面也许会非常繁杂,我们不妨再加一点毛玻璃,确保上面的信息在任何场景下都更易于识别。
3. icon 的风格也进行了几种尝试。
根据浮窗的使用场景,最终我们打算用线性的 icon,认为这样做更能够减轻浮窗对游戏画面的干扰。但目前浮窗的风格还是不够!看起来太普通了!没有任何特征!
02、icon 融入品牌基因,能带来差异化
除了线性的、更简化的造型之外,我们一定也要融入一些品牌的基因,才能让 icon 看起来不同,不会流于泛泛。融入品牌基因有几个方向:
1. 融入品牌色
产品主色是什么,我就加点什么色比如说这个产品的品牌色是橙色,我就可以在一些地方加入橙色。
2. 融入品牌图形特征
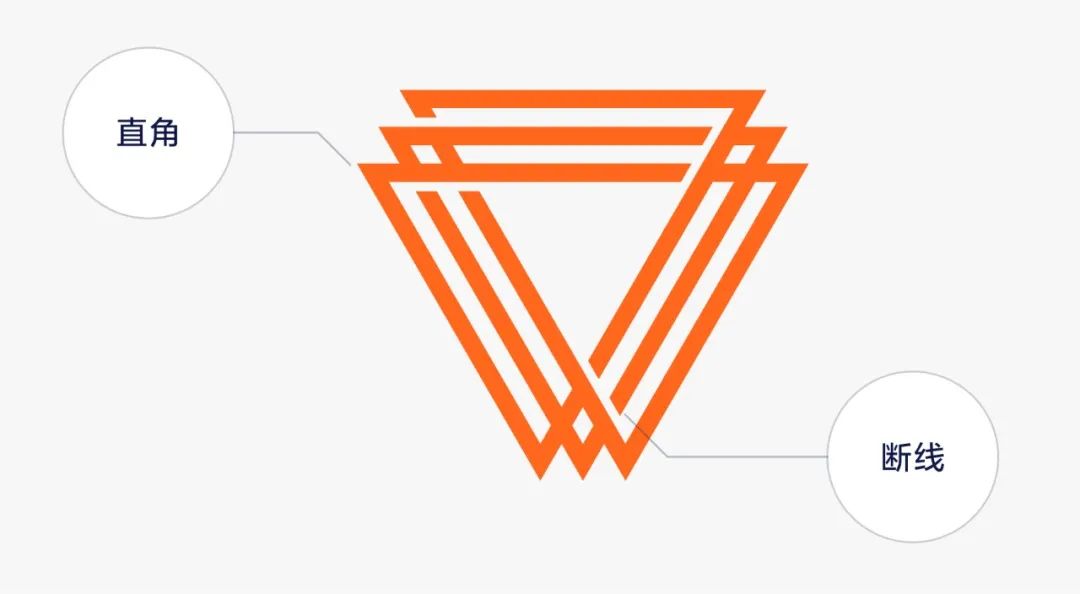
我们往往会从产品 logo 里提炼出关键词融入,这个产品的logo特征是直角、断线。
那我们的 icon 也可以是直角、断线。
3. 融入品牌情绪版关键词
这个产品的关键词是「科技感」「电子产品」科技电子产品的一些地方往往是发光的。
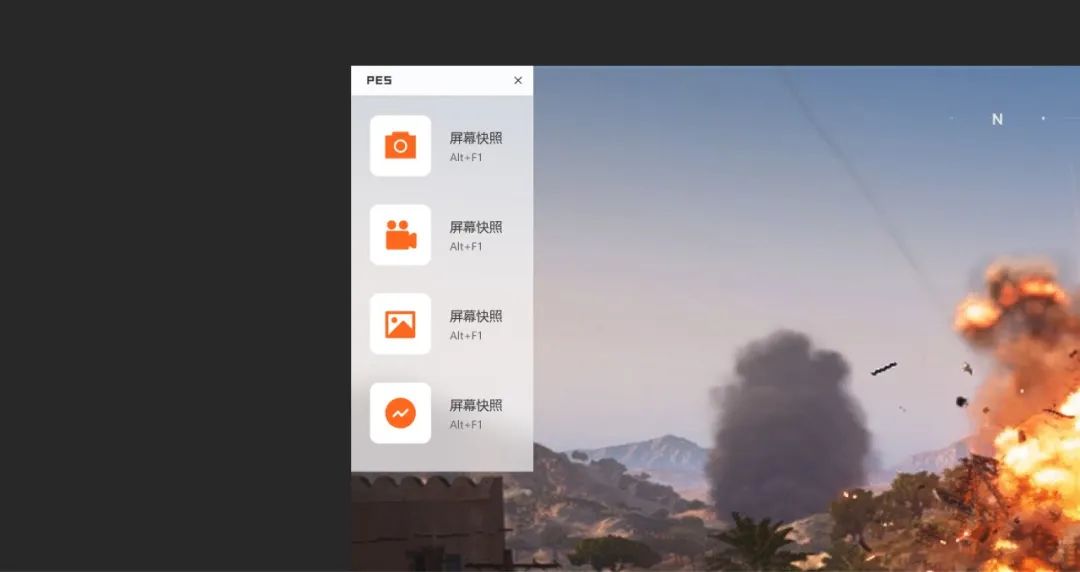
所以我们的 icon 也也可以加一些光晕:
电子产品也是具有结构的,不会全在一个平面,所以我们不妨让一些图形破形而出,也会更不一样。
模拟金属的光泽感,也可以加一些白灰渐变:
03、最后一点细节
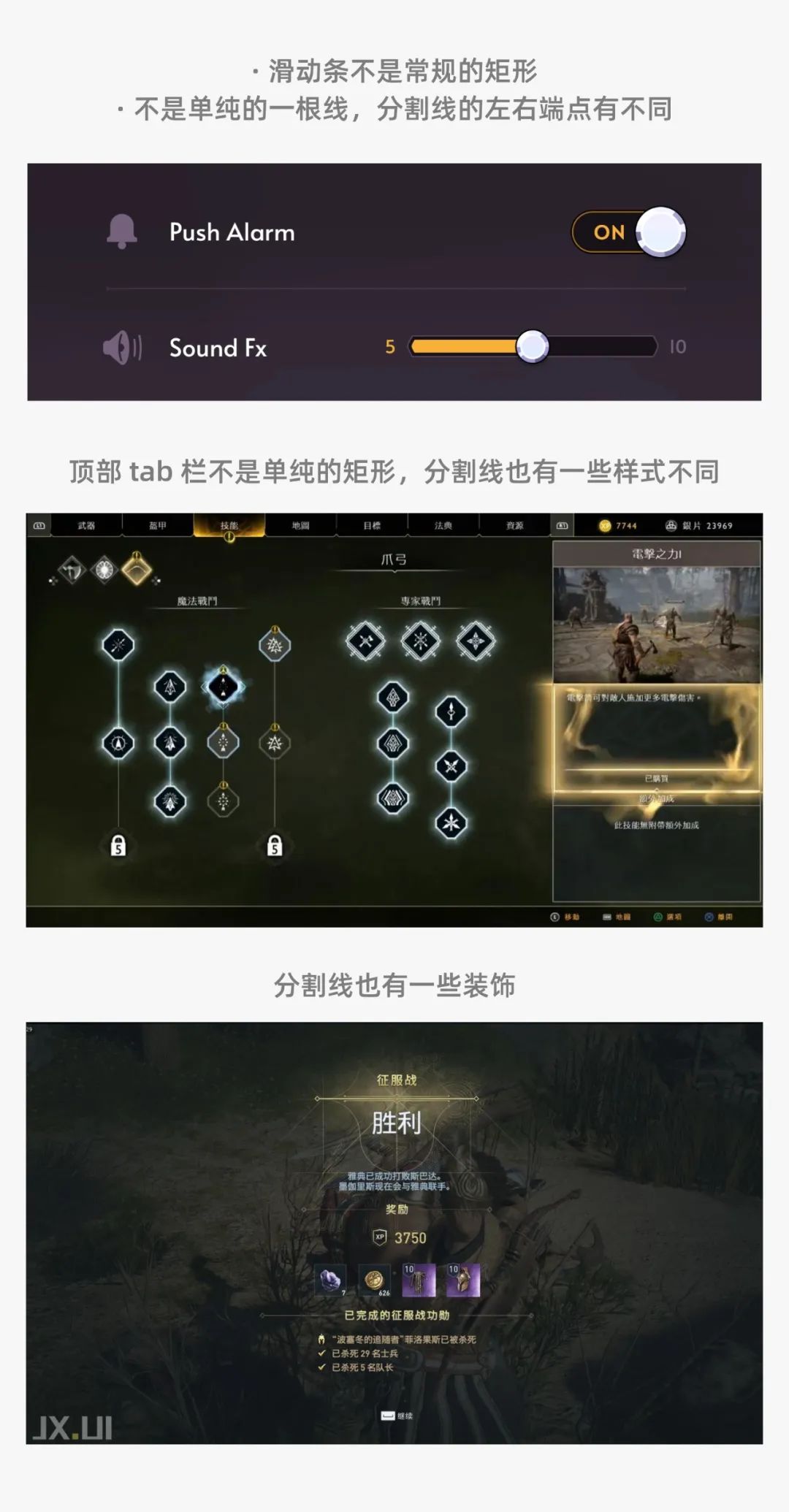
现在看着整体还是少了一些什么,大概是一些细小的精致感,很多游戏界面的 UI 会在适当的地方做一些小修饰,会看着更精致,比如:
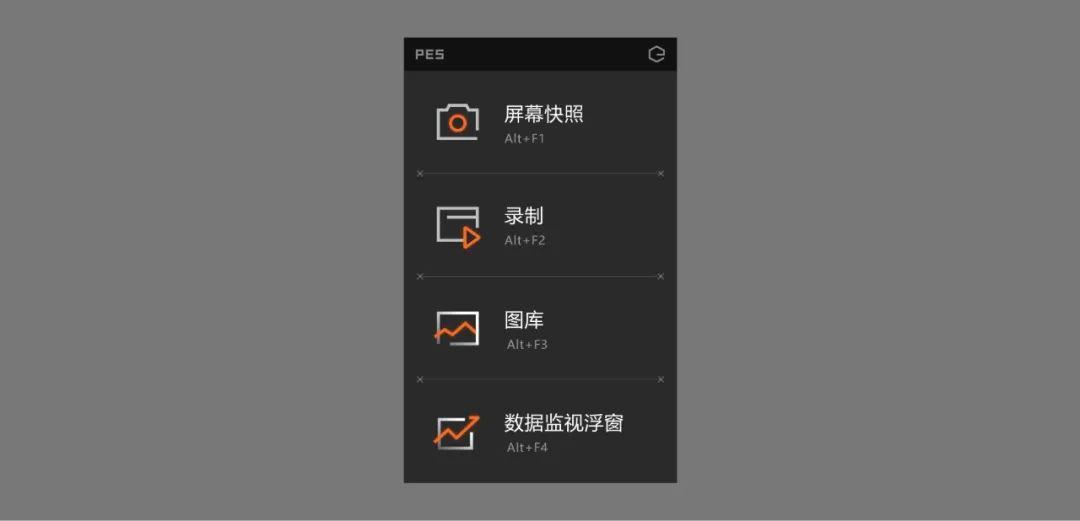
所以我们不妨也在分割线上做出一点图形差异。
这样就完成了。仔细观察!游戏 UI 值得借鉴的地方是有很多的!
总结
在做一个页面时,一定要思考产品的定位、了解页面的使用场景,这样做出的设计更加有理有据,更能帮助用户使用产品。再加上多多的动手尝试,不可能改不出来又合适又好看的稿子的!加油!



















 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏