今天为大家分享的是「卡片设计」。卡片是产品中常见的设计组件之一。通过卡片,可以将不同的内容分层次组合在一起。卡片式设计自带简约和易用的属性,能让页面看起来更有秩序感。卡片作为常用的UI组件,通常由标题、内容描述、图像、按钮等元素组成。
卡片式设计指南
通过分析卡片的构成、卡片设计关键点来全面总结卡片设计方法!
1) 卡片与背景形成对比
为了更好地区分卡片和背景,可以给卡片填充颜色、添加浅色描边、添加阴影等让卡片与背景有区分。
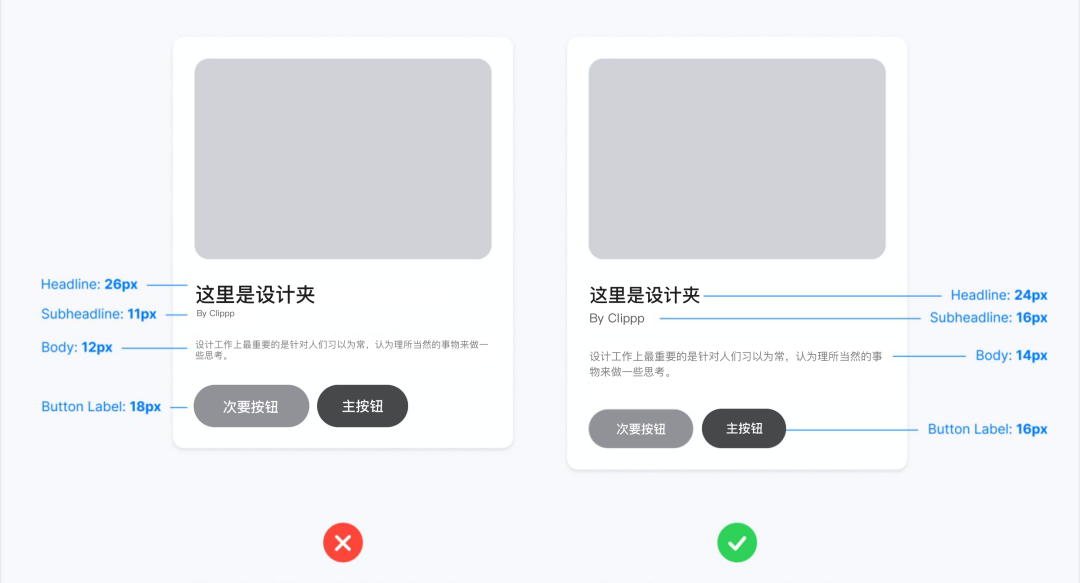
2) 选择合适的字号
内容可读性由字体的选择和字号的大小决定。例如,下面两个卡片有一样的布局,但右边卡片的内容更有层次感,更容易识别。
通过选择合适的字号大小,能让整个卡片在视觉上变得均衡,每部分内容有对比,但又很协调,主次关系明确。
设计提示:
标题:通常使用20px-36px,具体大小需要根据卡片使用场景灵活选择。
副标题:字号应该比标题小2px-10px,以便于区分内容的主次。
正文:字体大小保持在14px-16px。
按钮标签:字号与正文字号相同或者比正文字号大。当需要显示多个选项时,主要操作按钮使用更突出的字体样式(加粗),次要操作使用不太突出的字体样式(常规)。
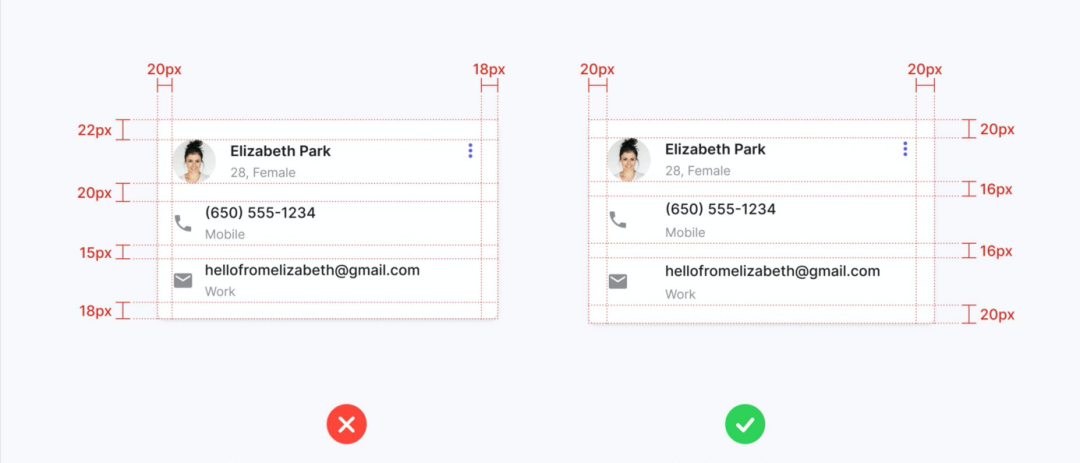
3)建立统一的间距规范
在页面中,元素间的间距是划分内容、建立层次结构的重要因素。
如果想让页面的设计保持一致性,避免出现混乱,就需要建立统一的间距规范,并让所有页面都按照这个间距规范执行。
设计保持统一后,后期开发也会更友好。
设计提示:
在建立间距规范前,最好选择一个基本值,例如4px,作为UI元素之间增加间距的基本单位。元素的间距规范则按照4的倍数,依次划分间距数值,这样更方便后期设计。
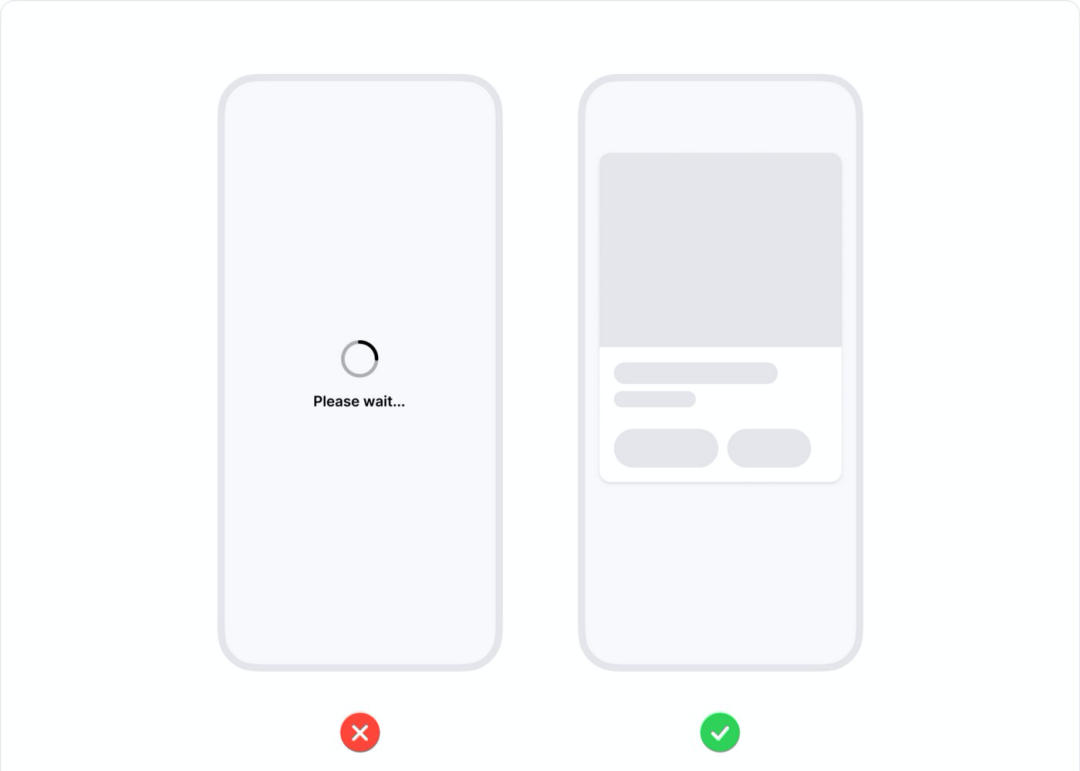
4)使用骨架屏加载内容
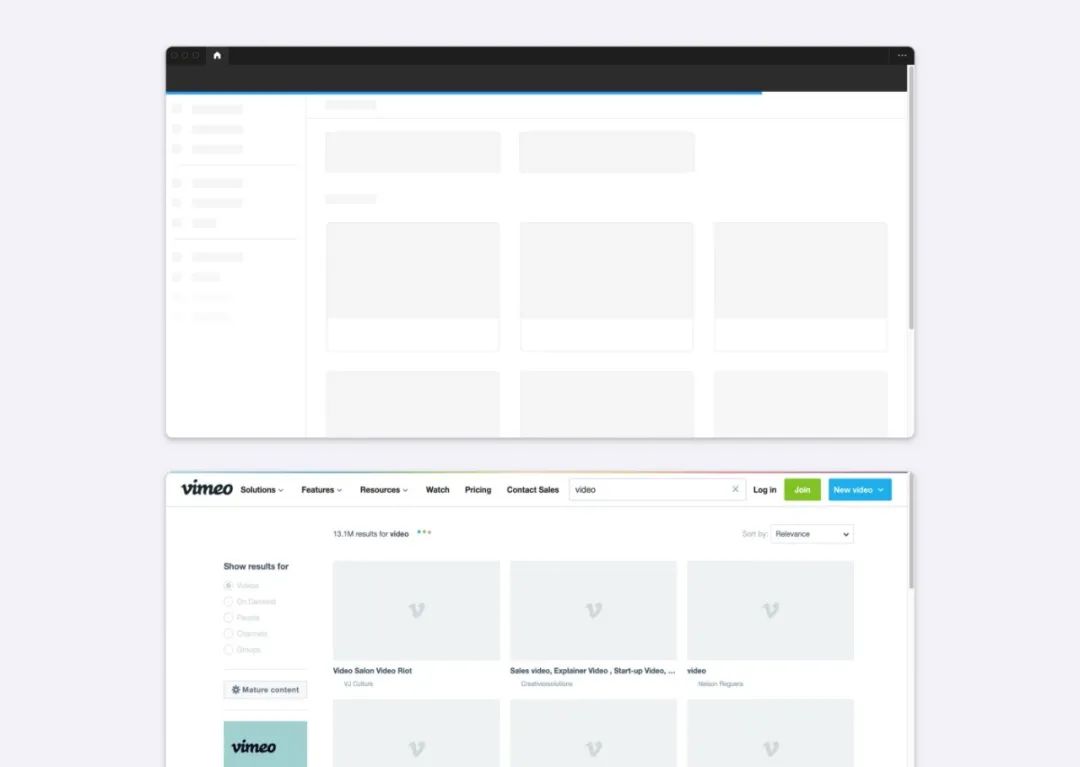
现在很多产品采用与页面布局匹配的骨架屏作为loading过渡,这样有助于减少用户对加载内容的不确定性。
对比下面的两个加载样式能看到,右侧的骨架屏加载样式能让用户知道接下来的页面中会出现卡片,更好地传达内容。
更多骨架屏加载样式:
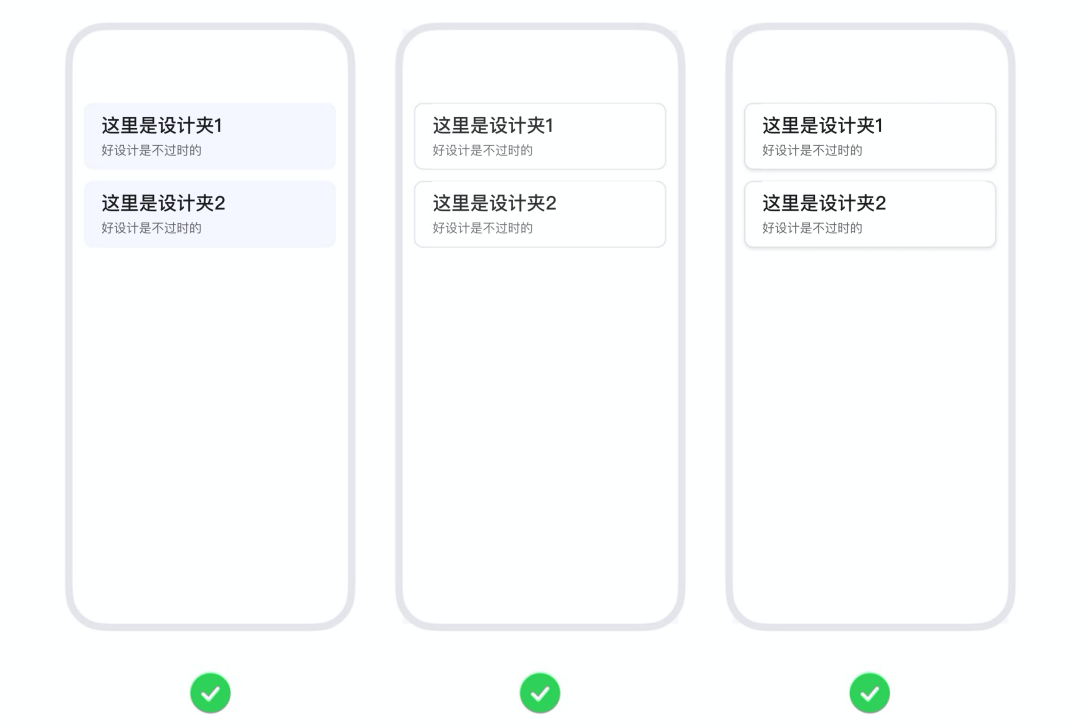
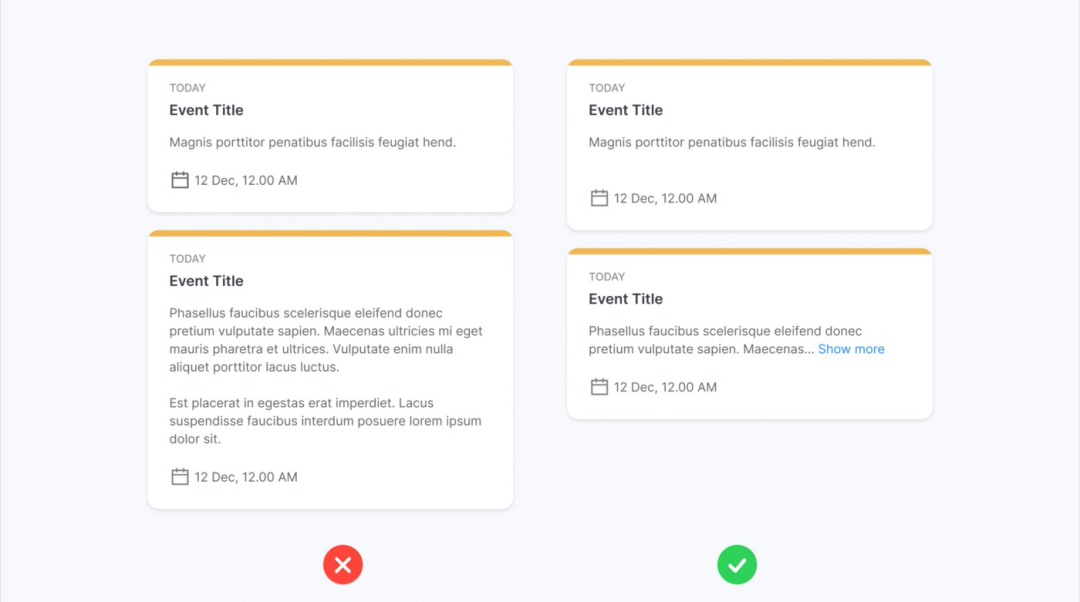
5)定义卡片的高度
卡片通常以一组的形式出现在页面中,水平、垂直方向都要保持对齐,这样页面才会看起来更规范。
但每个卡片的内容可能不一样,例如有的卡片4行文字,有的卡片只有1行文字。
这种情况下,我们需要对卡片设定一个固定的高度,并对展示的内容设定具体的行数,例如规定最多展示两行文字,多出的文字做省略效果。
6)使用网格进行卡片布局
网格是基于卡片布局的基础,有助于一致地排版内容。
对于不同的显示设备,如pc端、pad端和移动端,采用不同的网格列数和宽度,保持内容在不同屏幕尺寸上做到响应式变化。
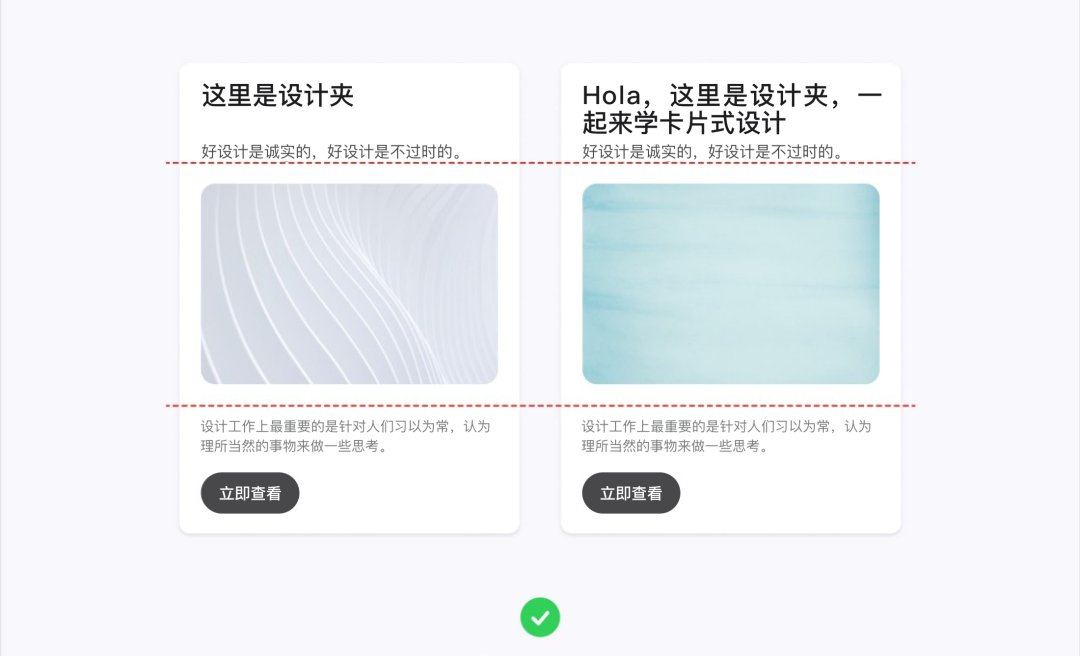
7)创建具有不同内容的卡片设计
当卡片中有标题、内容、图片、按钮等多种元素时,需要考虑标题与图片的位置关系、标题和内容的长短等。
例如卡片顶部是标题时,考虑到标题字数不确定,我们可以在卡片上方保持至少能容纳两行标题的空间,卡片内的图片和按钮的位置保持不变。
这样既能让标题差异化的展示,还不破坏卡片内其他内容的位置,整组卡片放在一起也更整齐。
8)定义卡片的交互状态
当用户与卡片进行交互时,卡片需要呈现特定的视觉反馈。常见的卡片状态包括默认、悬浮(pc端)、激活、选中等。
Web卡片设计示例
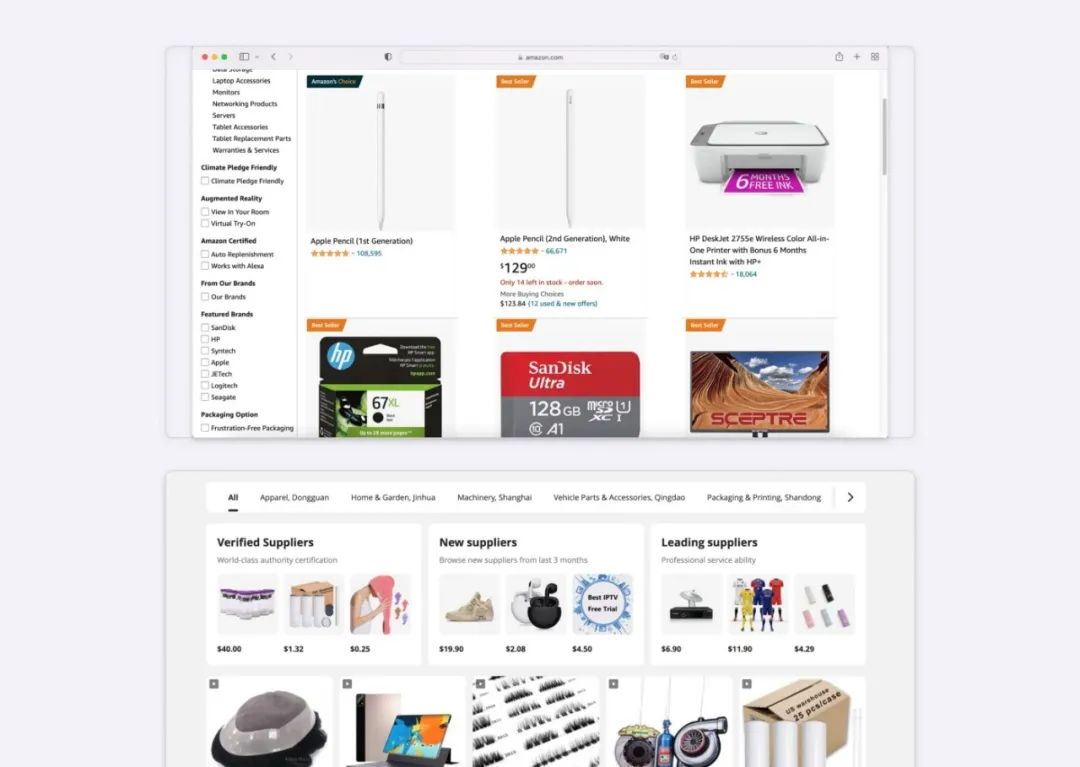
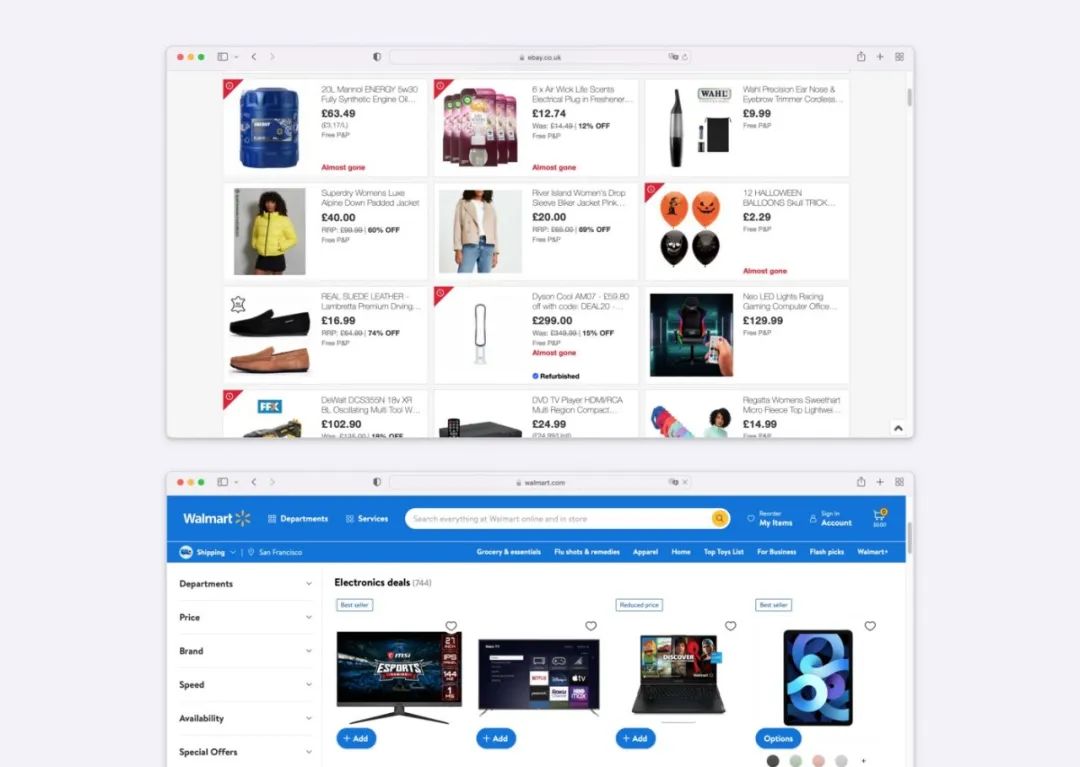
1) 产品列表页
亚马逊、阿里、eBay等电商网站都使用卡片来展示产品。通常,产品卡片由产品图片、标题、价格、折扣和按钮组成,点击卡片跳转到产品详情页。
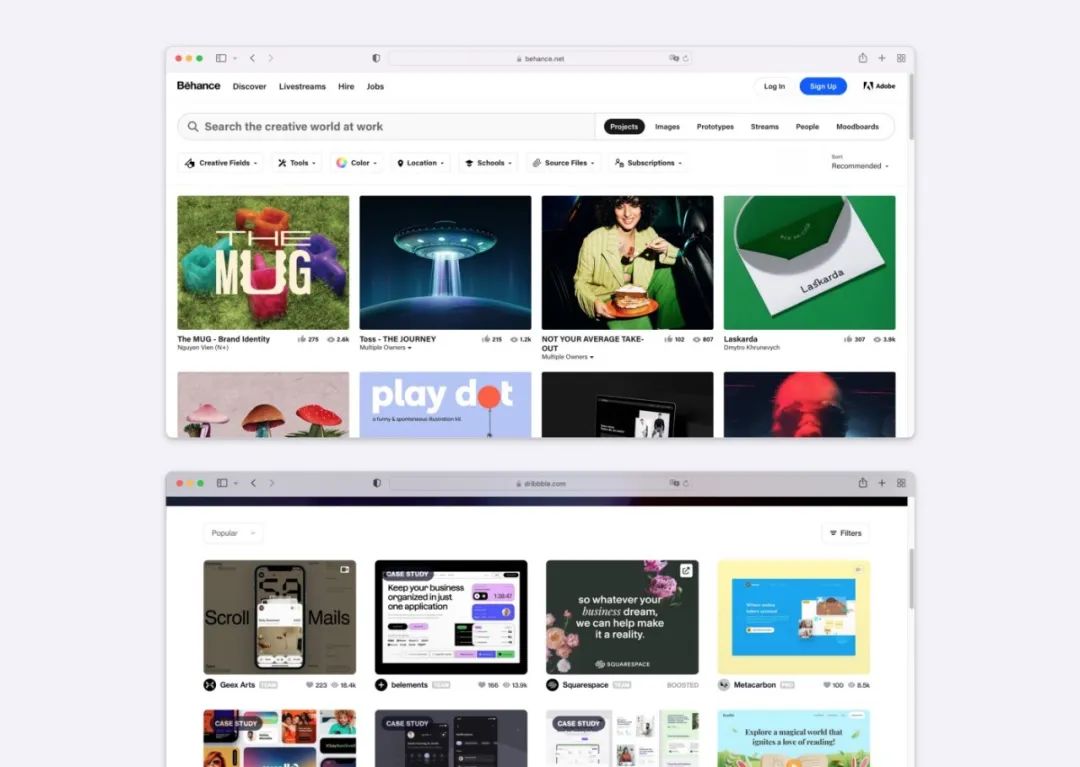
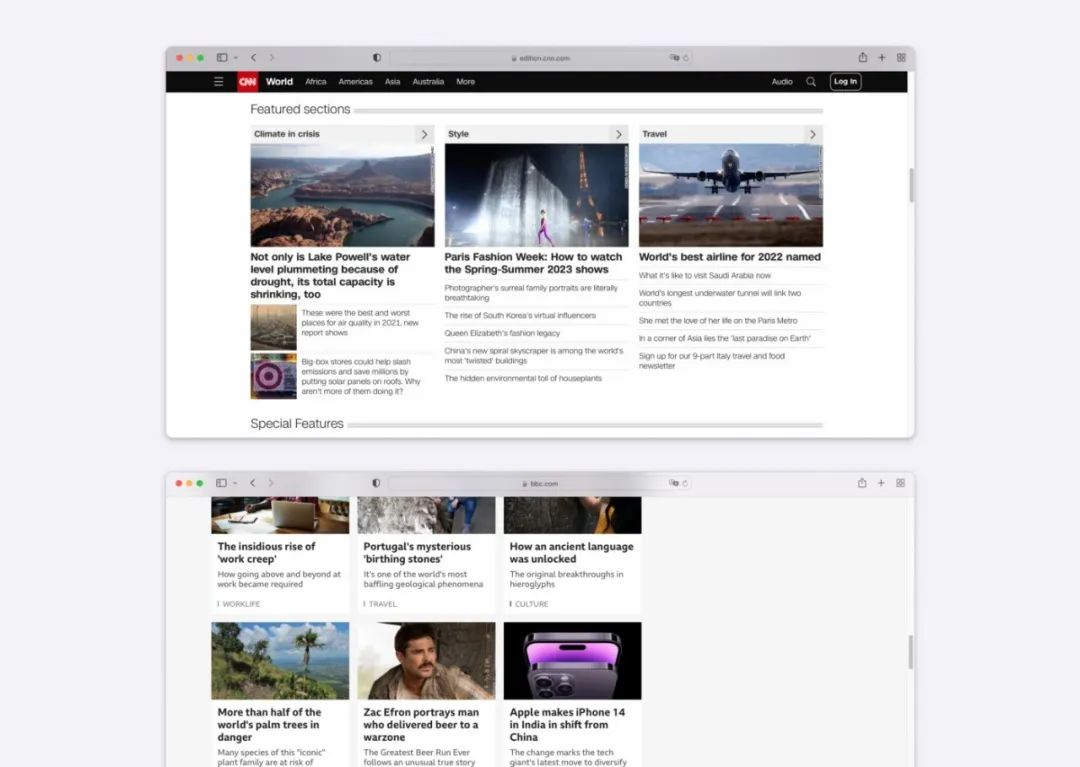
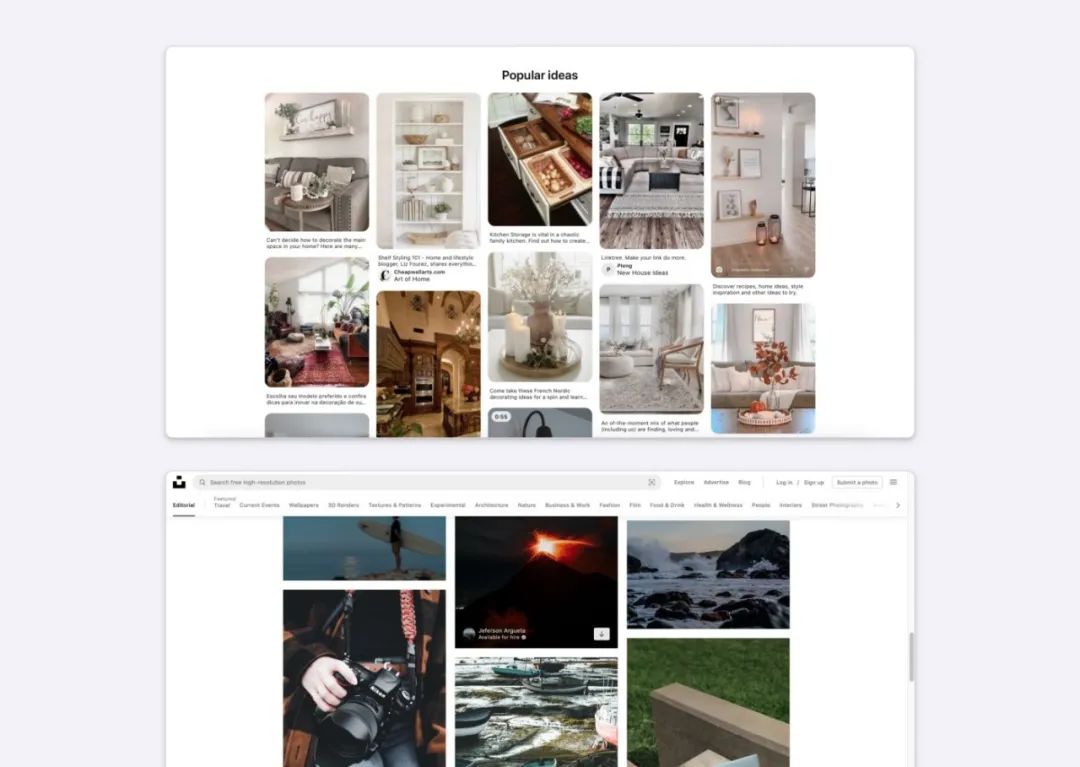
2) 内容网站
例如Behance、Bribbble等内容平台、BBC等新闻平台,或者Unsplash这类图片网站,都使用基于卡片的布局表示每个内容事,这样用户可以快速浏览、比较和选择想要观看的内容。
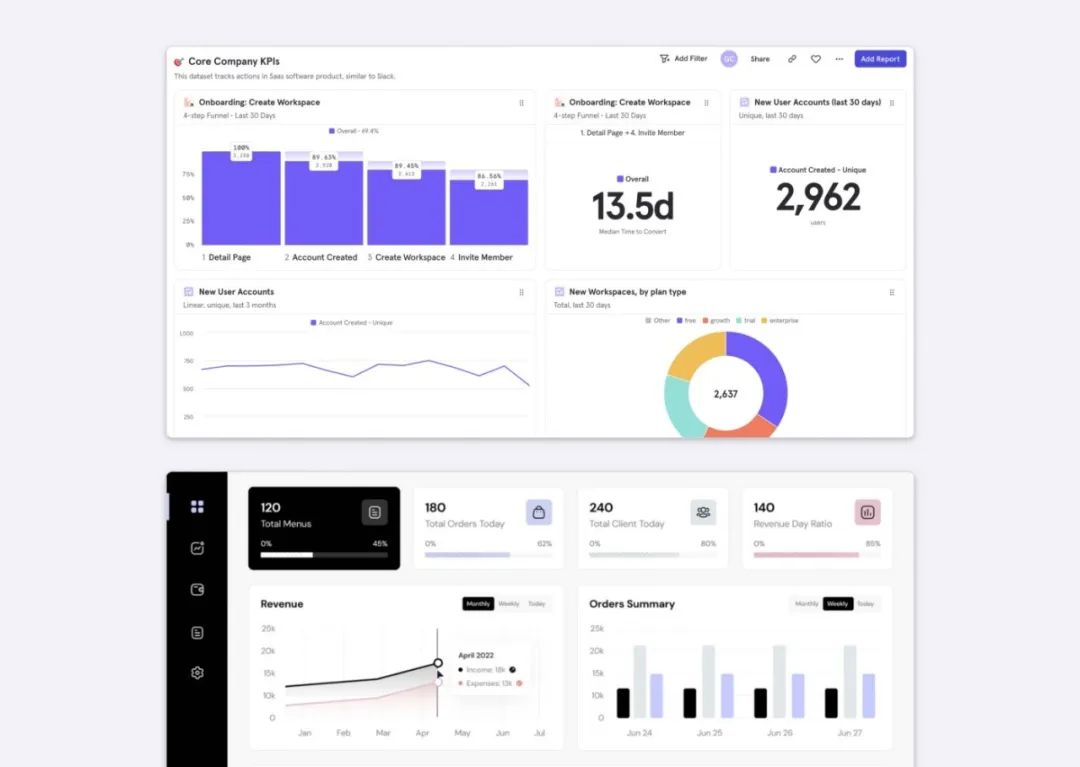
3) 数据看板
数据看板中展示了如何使用卡片对相关信息进行分组,用户更方便比较和分析界面中的数据。
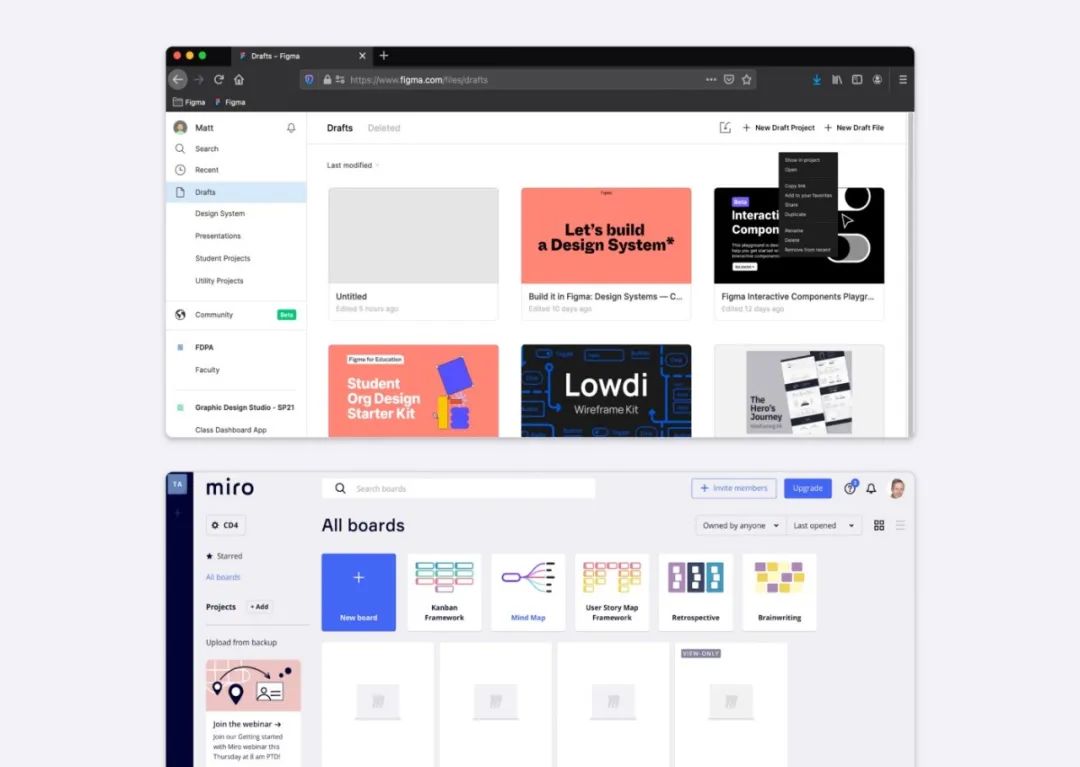
4) 协作工具
卡片是灵活的组件,可以组合成不同类型的小组件。Figma、Framer等协作工具使用卡片展示项目和文件。
这种类型的卡片设计简洁、功能性更强,点击卡片能访问更多与文件相关的操作。
最后
以上是8条设计师必备的卡片式设计指南,希望通过这些设计指南能让大家更熟练地掌握并运用卡片式设计。


















 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏