最近为解决动图过大导致加载慢问题,发现了一个动效落地神器-PAG,简直太棒了!!
PAG(Portable Animated Graphics)腾讯出品,一款AE中的插件,它有两大优点,一是:导出的动效文件小;二是支持全平台(安卓、iOS、MacOS、Web、H5等),这也是动效落地最关键的两点。
PAG介绍
在UI设计中,目前使用PAG的可能是最好的落地方案,下面介绍一下PAG在AE中的两种导出方式。
1、矢量输出
矢量输出采用可扩展的二进制文件格式,可单文件集成图片、音频等资源,类似Lottie-json。
缺点还是同样的问题,不能导出AE中的效果和预设、3D、外置插件等等很多很多效果,导出常规的变换都没问题。
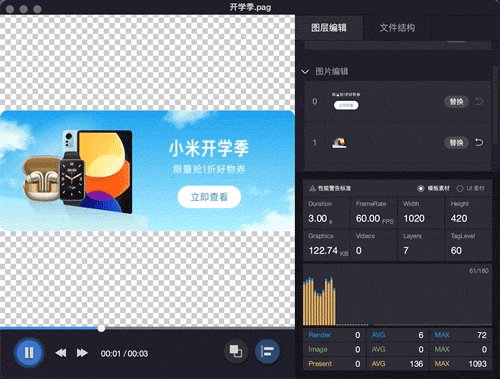
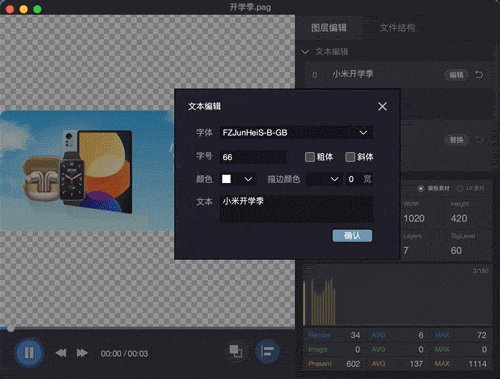
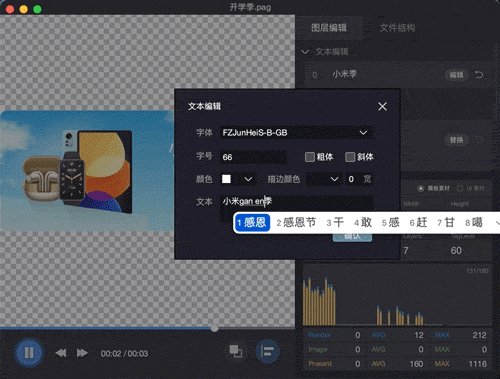
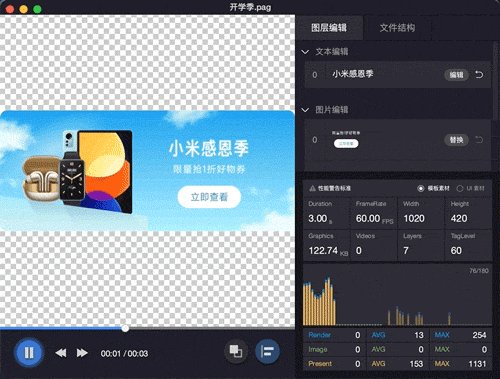
它的厉害之处是,导出的PAG可以替换图片、可以更换文字,类似导出了一个模版动图。
更换文案
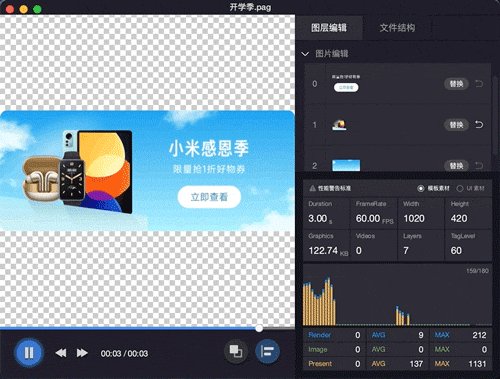
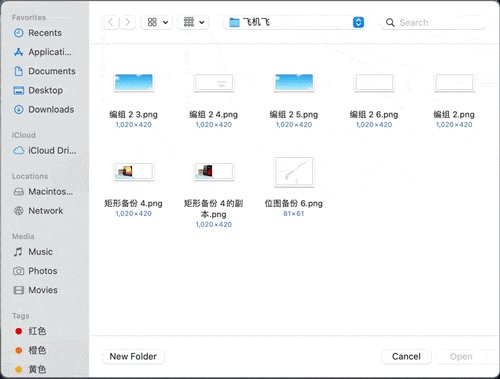
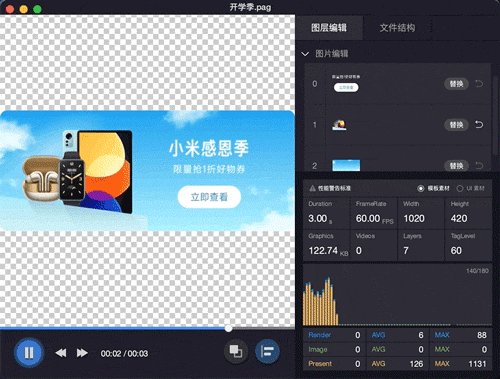
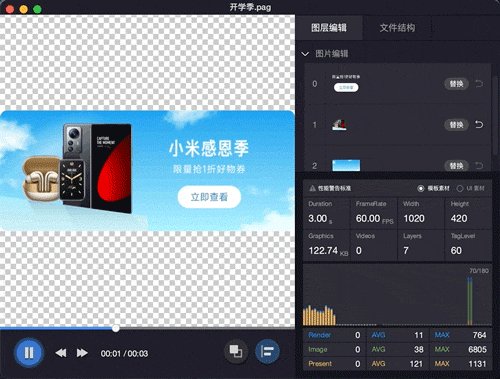
替换图片
2、BMP预合成输出
BMP预合成输出,就是为了解决矢量不能输出一些特殊效果,他的原理类似GIF图,生成的是序列图包。
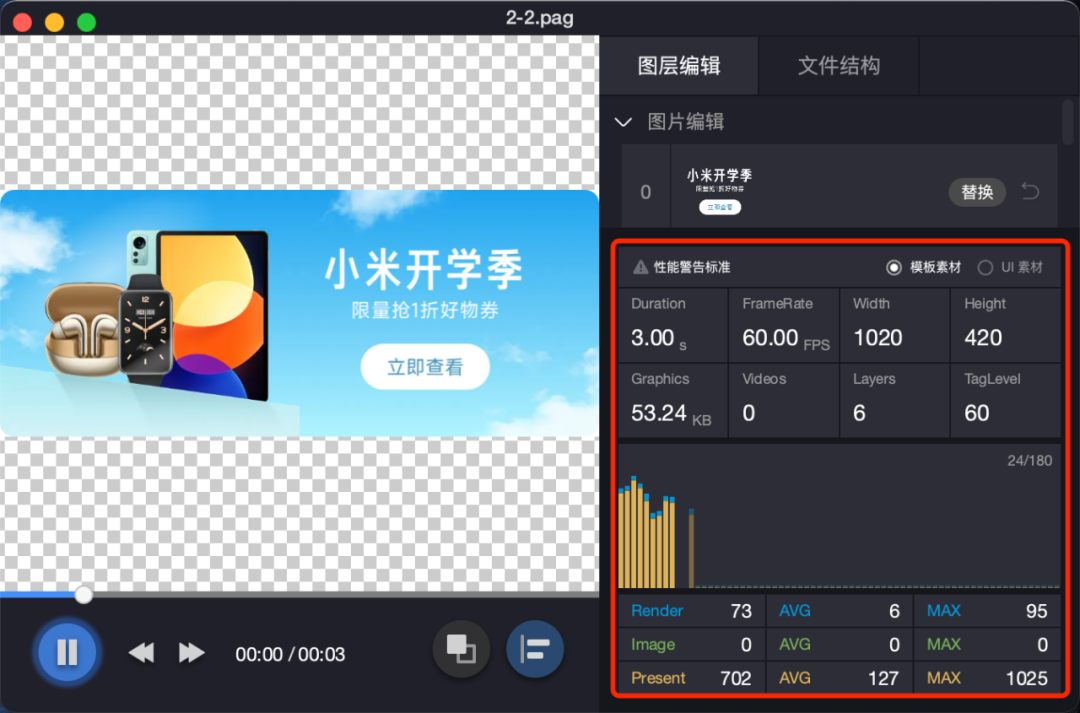
此方案的性能要次于矢量输出,同时文件也大于矢量输出,但比GIF图要小很多很多,看下图。
其他功能
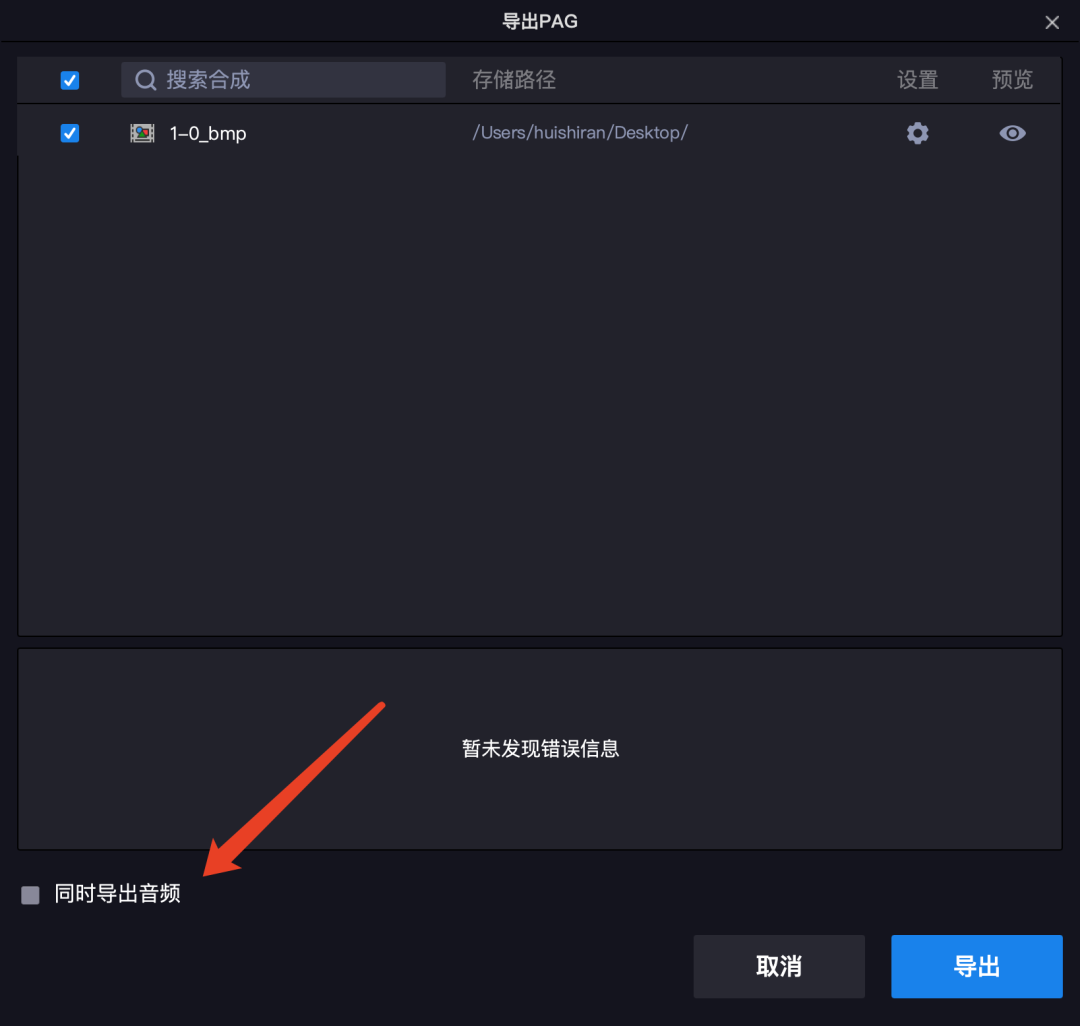
能够实现同步导出音频,这样一来在很多需要音频的场景下,不再需要开发去加,设计师直接就能所见即所听。
性能检测,当导出一个动图,预览时它能提前帮你性能检测,避免上线后出现问题,一般有飙红情况,就需要注意了。
安装与使用
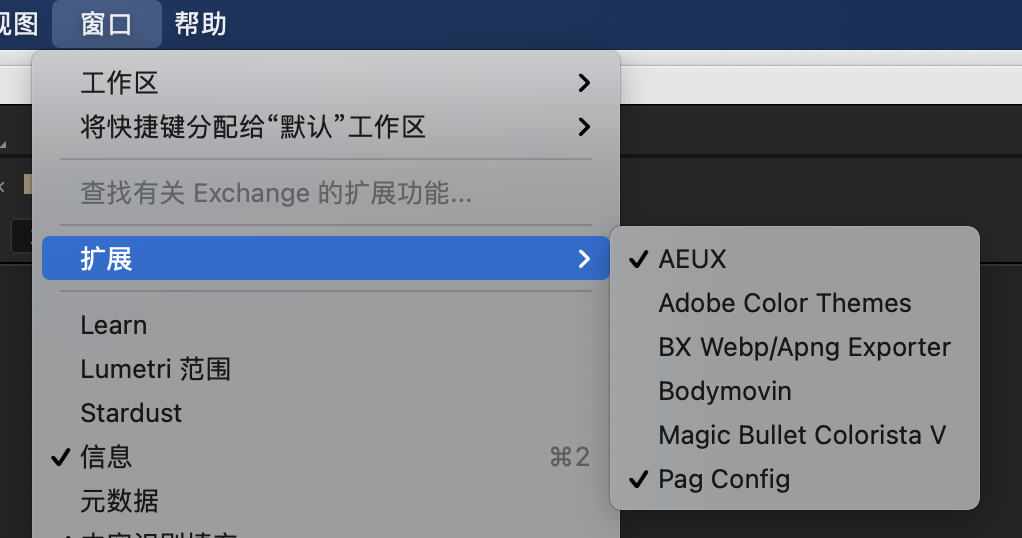
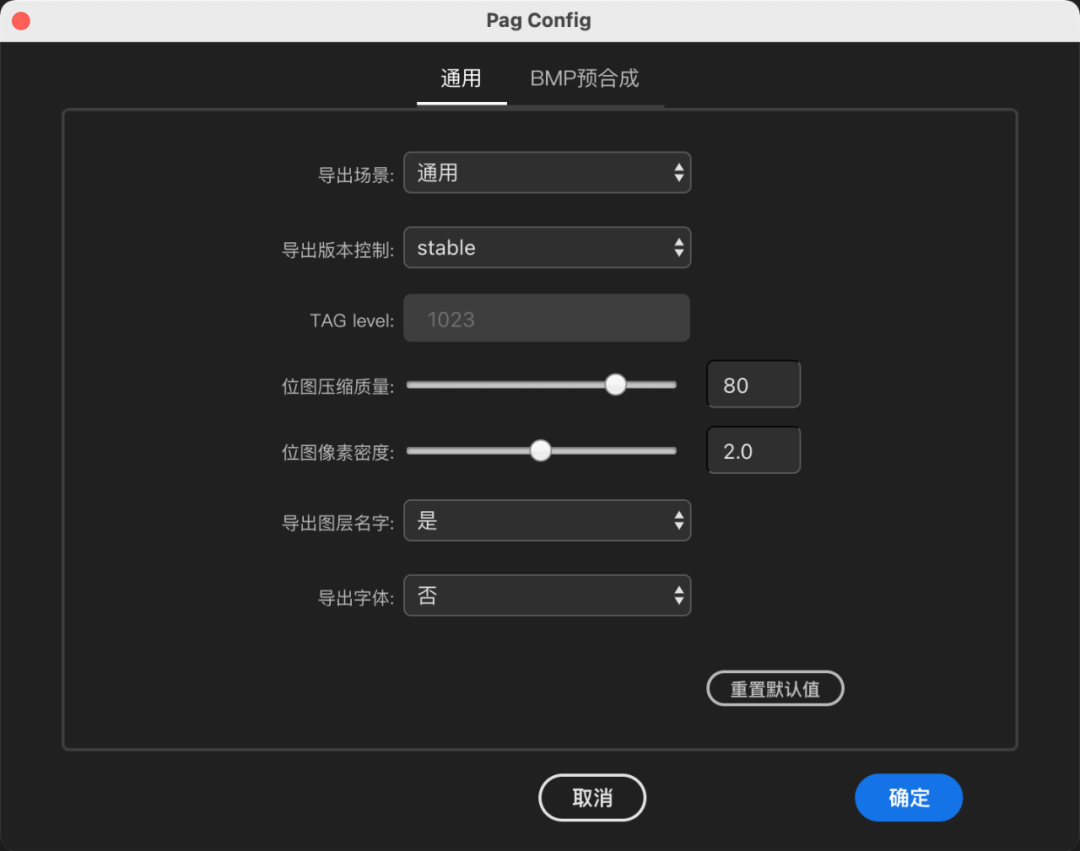
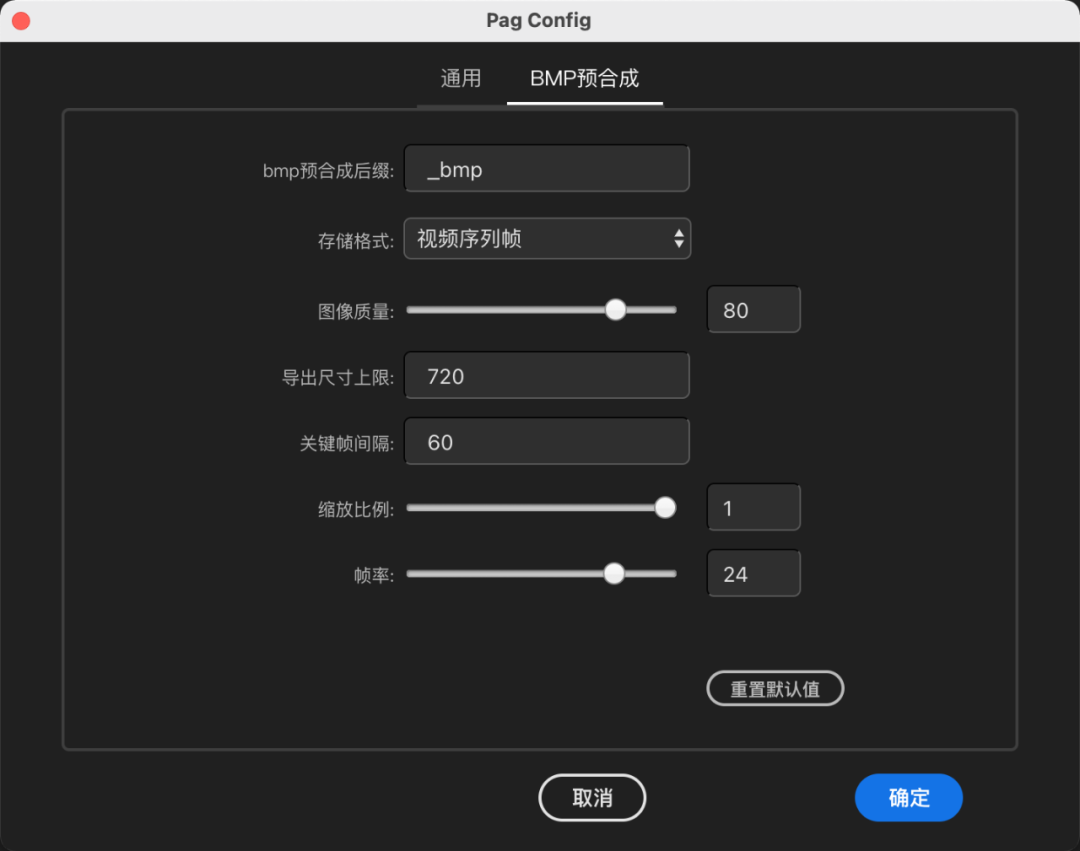
安装去官网(pag.art)下载安装包即可,安装好后点击窗口-扩展-Pag Config,根据自身需求,更改设置。
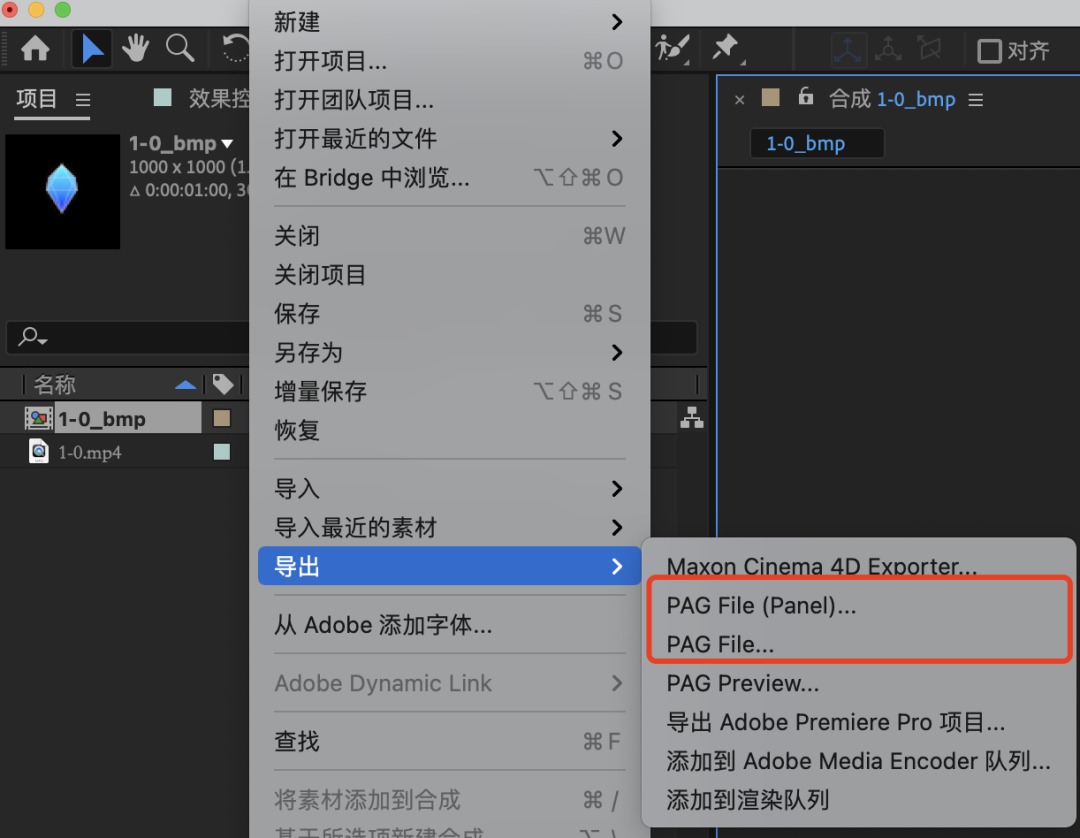
使用时跟其他插件还不太一样,在顶部菜单中选择文件,选中导出即可找到PAG导出项。
最后有个小提示,跟开发沟通PAG时,可以先把官网的技术文档发给他们,这样开发才能明白PAG怎么实现落地。












 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏