相信大家都有过跟我一样的想法,要是有人帮我做图就好了,于是这次的教程的灵感来源于——摆烂。这个时候电脑给你发来了温暖的问候。
这是一个82年的拉菲,哦不,弹窗!本期咱们就直接用电脑自带的弹窗素材来做几种不同风格的海报设计,体会体会素材得来全不费工夫的赶脚。
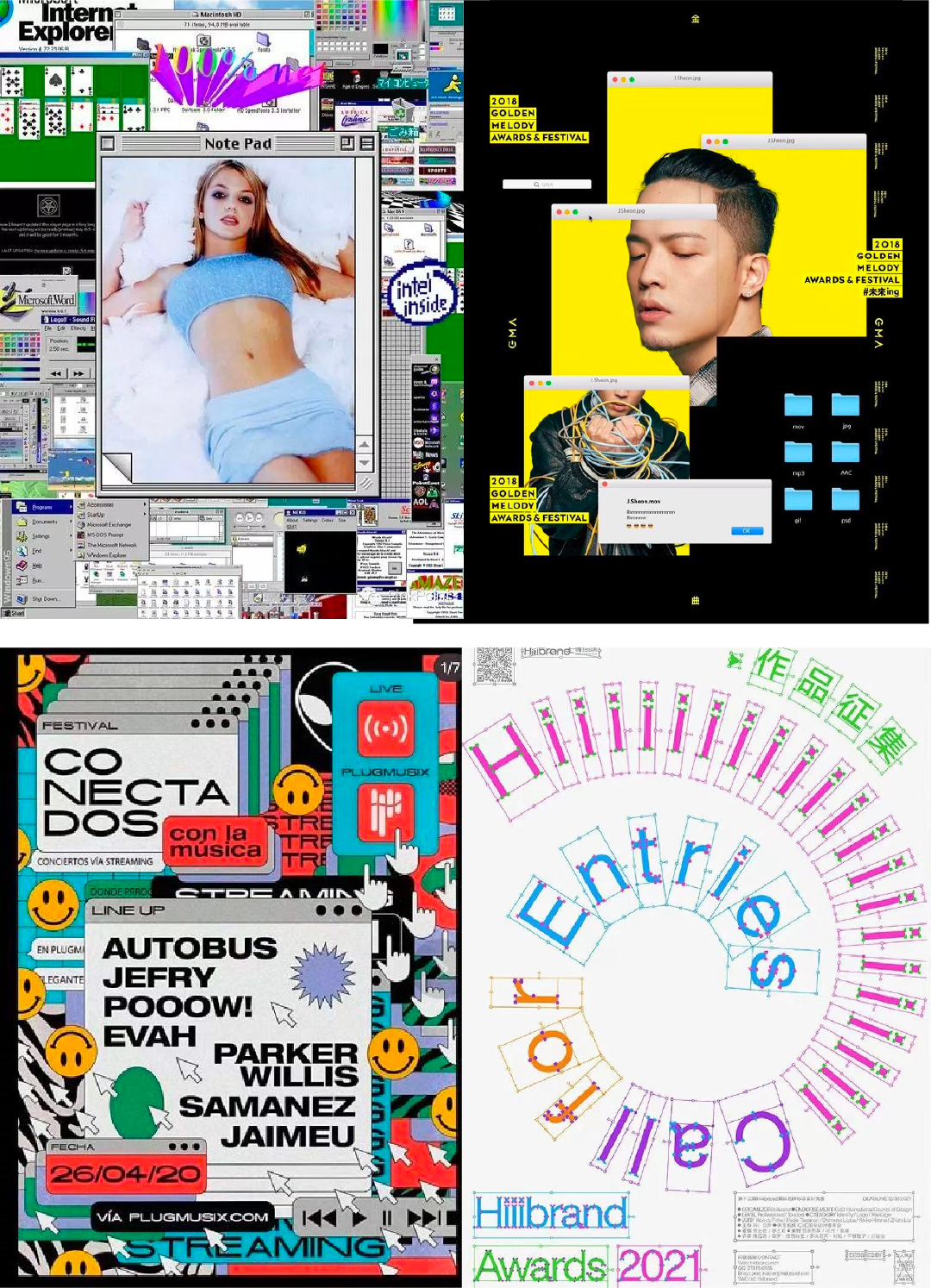
先来看看弹窗素材在海报中的应用:
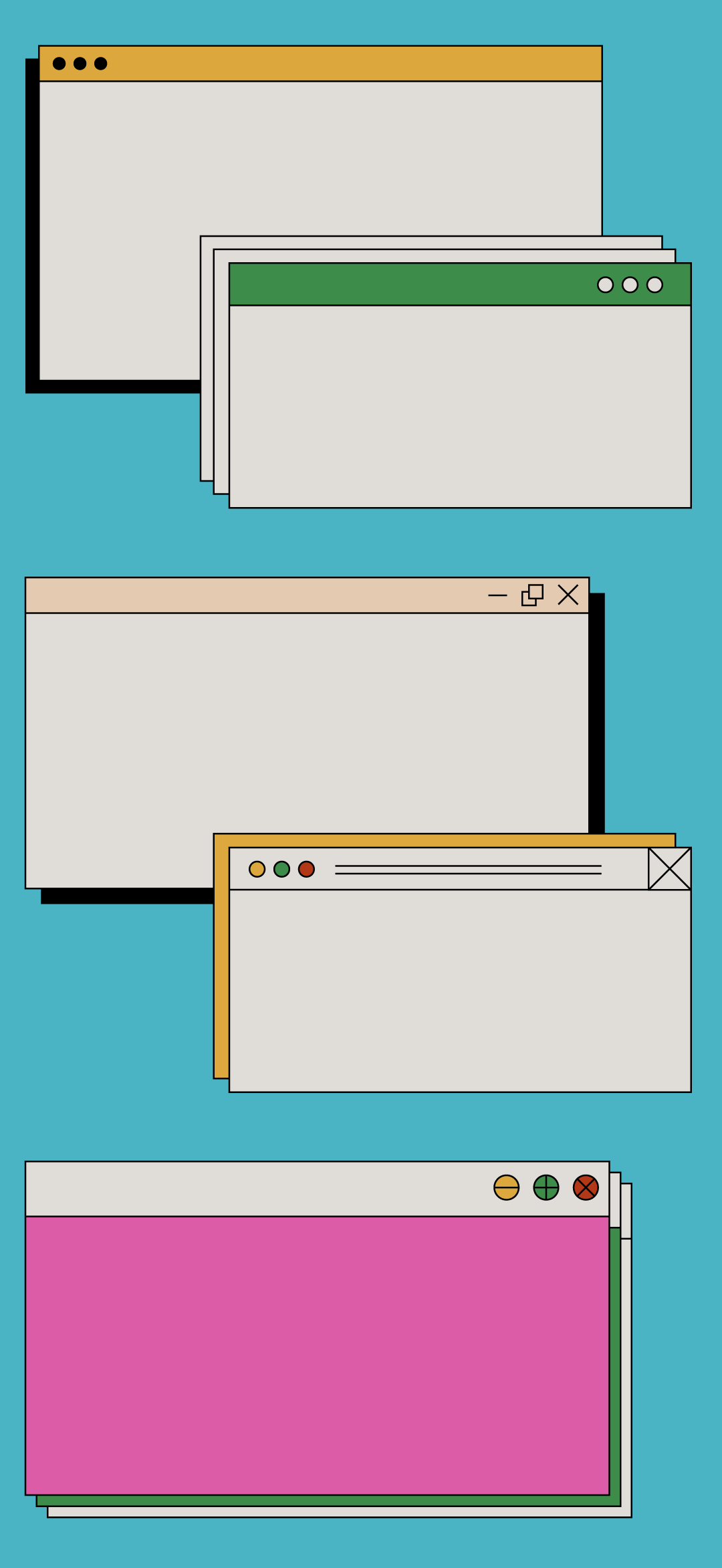
第一个我们来做一个window弹窗的表现手法,window系统于1985面世,也不断的更新迭代至今,其中经典的window98系统弹窗也是一个很具代表性的设计!
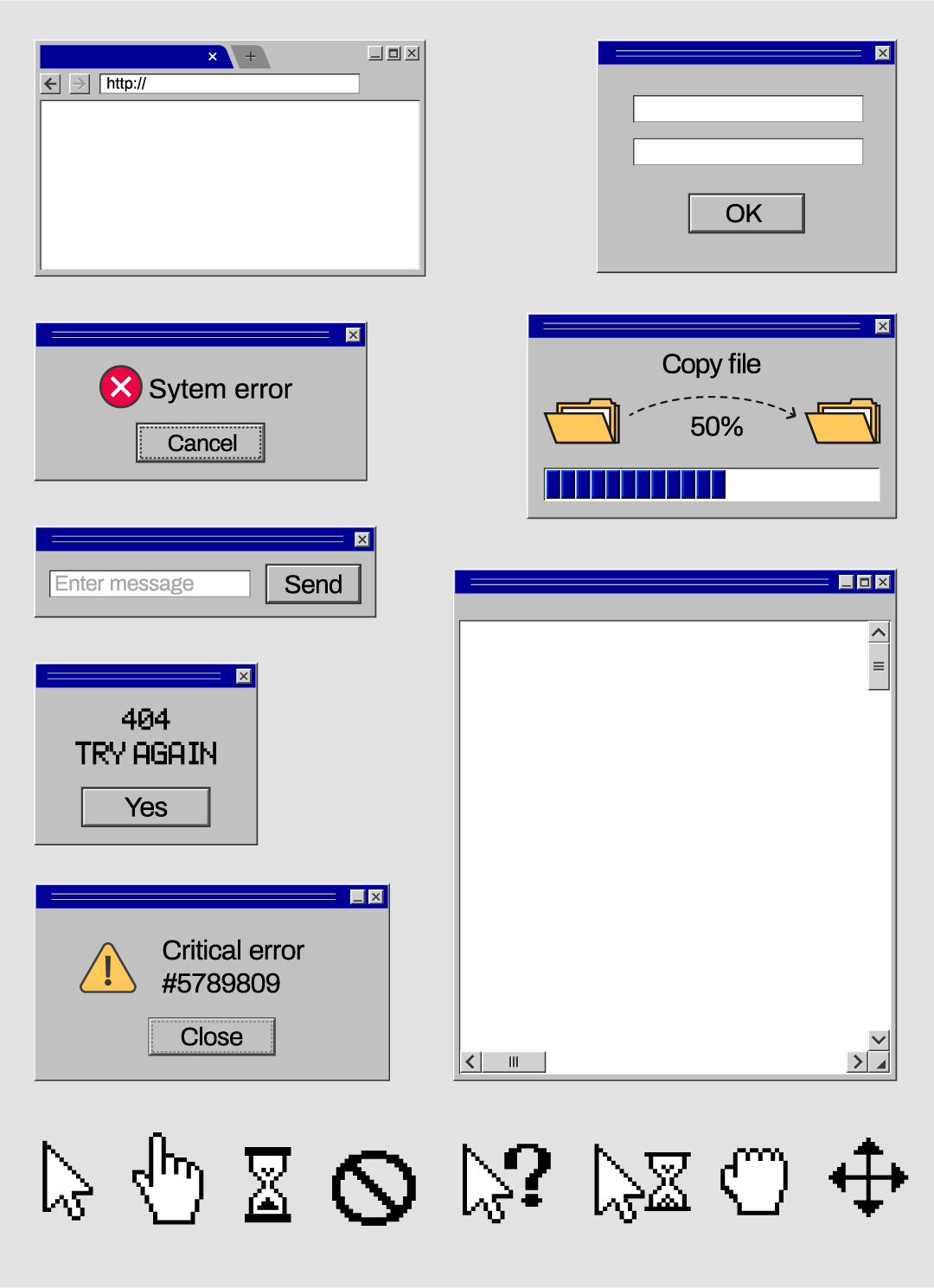
所以这次我们就提取这种弹窗元素,放心,已经给你整理好了,全在这了。
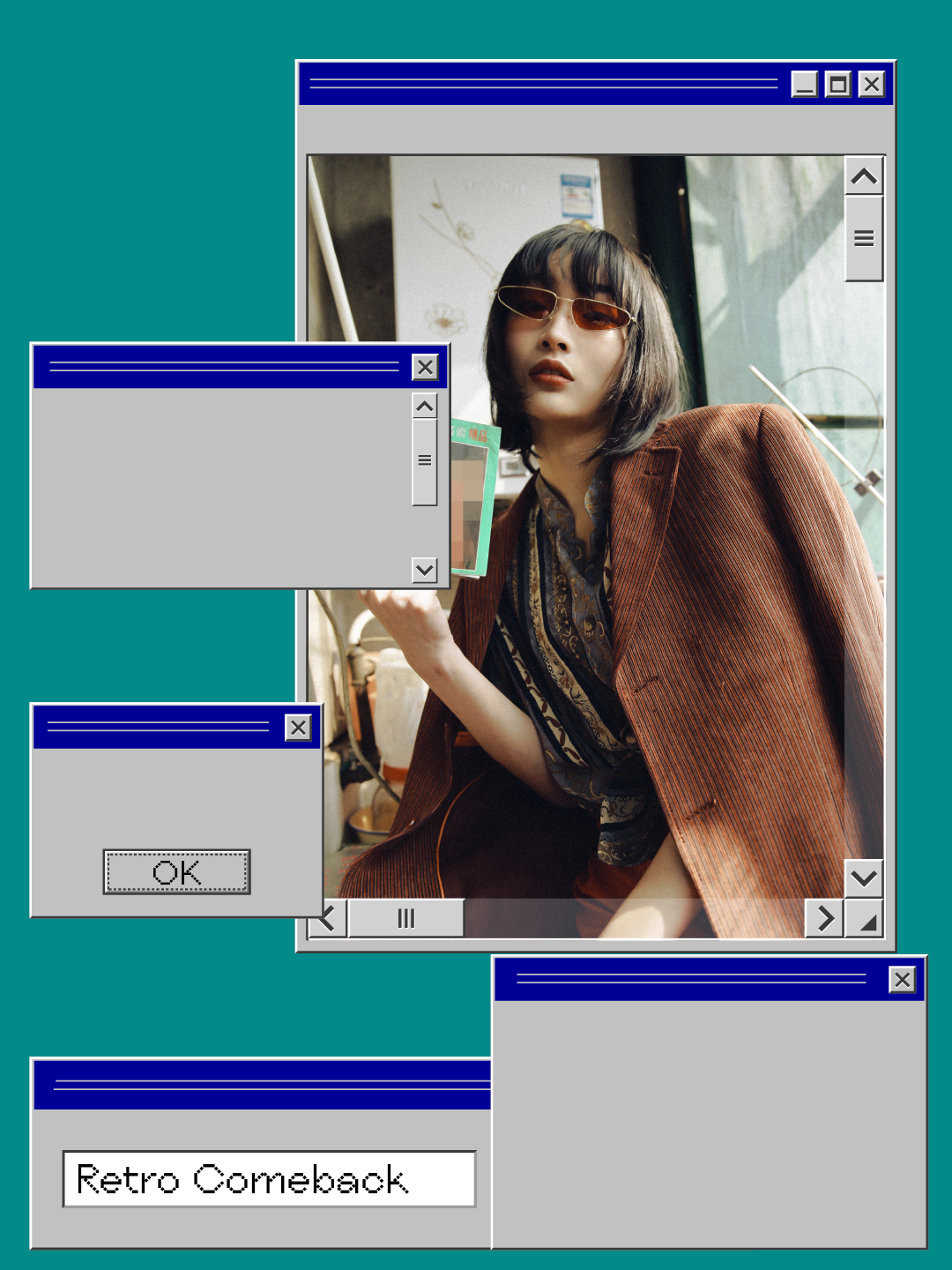
可以看出这种弹窗,非常适合做一个复古题材的海报,接着,上人物!把人物放入弹窗内,弹窗摆的可以随意一些,有一些大小变化,模拟电脑弹出的赶脚。
接着摆上文字,这里就直接用【复古回潮】了,也加入复古的国潮红来搭配,做一个提亮,这里【回潮】文字弹窗我直接截图了软件自身背景来做一个点缀,丰富页面层次。
最后我们加入经典的像素鼠标手,及其他的一些小icon点缀,增加页面的表现力,最后在PS里加入颗粒杂色,增强质感,这张复古感的海报就完成啦!
讲了Window弹窗,接着就来上一波Mac弹窗,Mac弹窗的特点就是更简洁,清爽,还有苹果手机弹窗的效果,他们让界面UI对人视觉的干扰降到了最低。
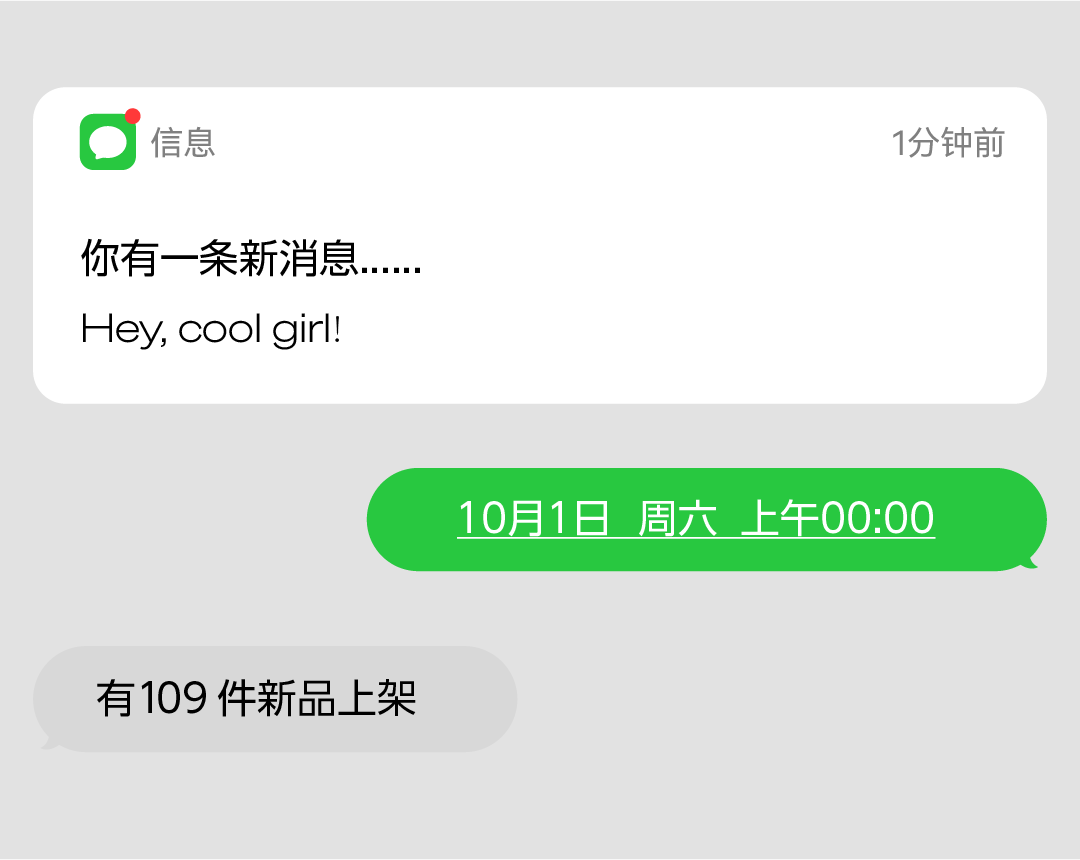
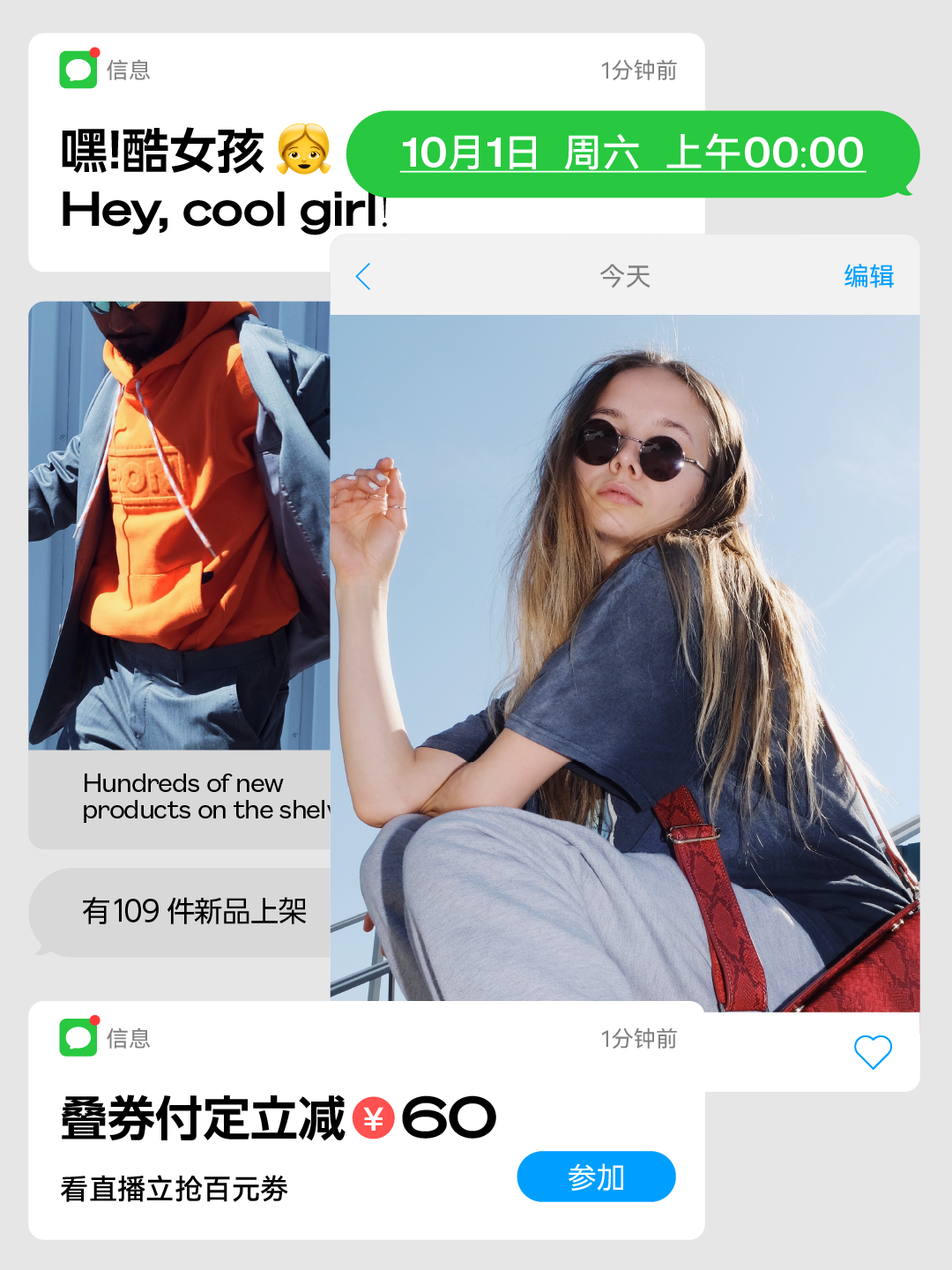
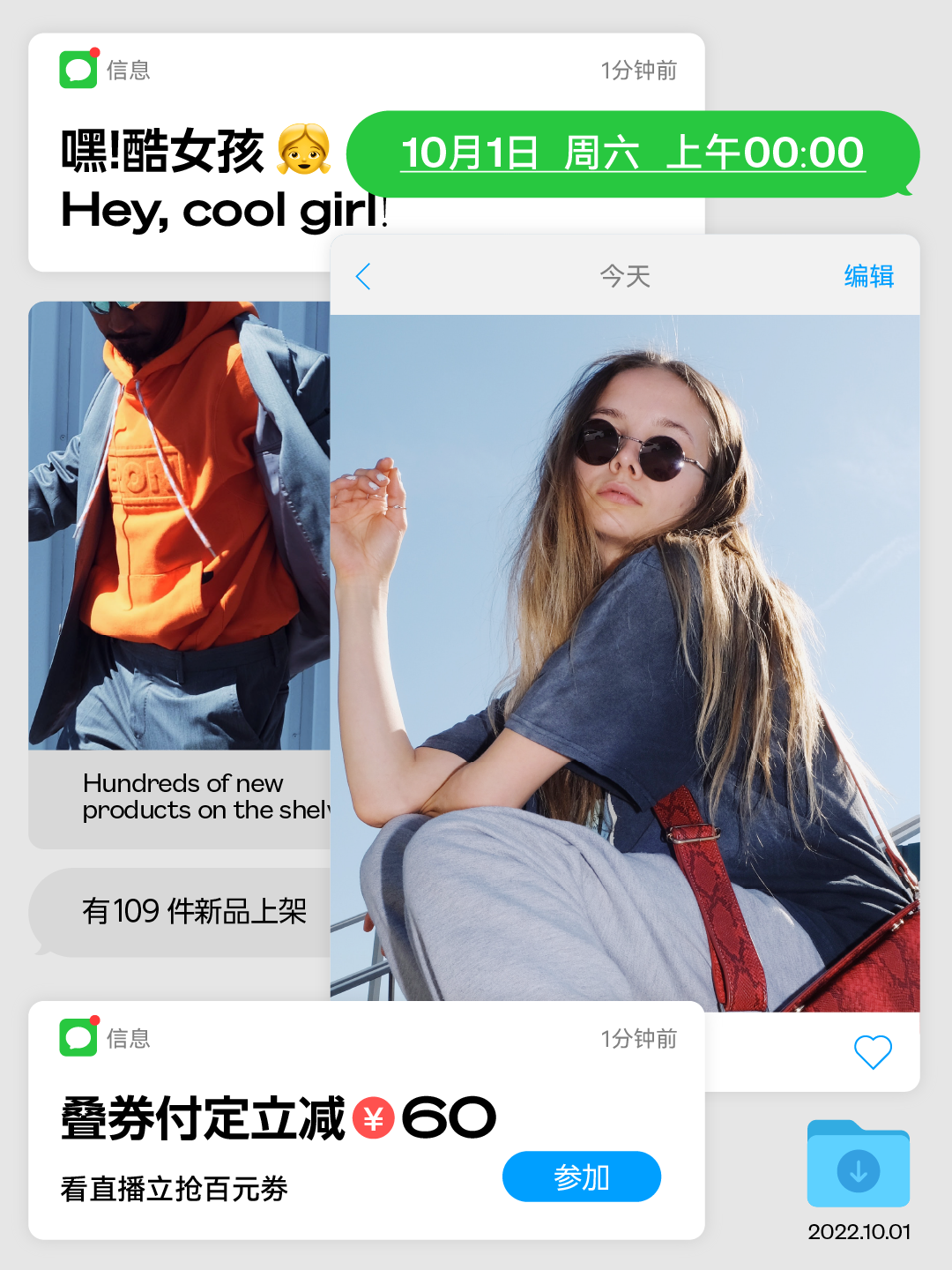
我们直接来模拟苹果系统新消息弹出的表现形式,加上小红点,是不是让你有一种迫不及待想点击的冲动。
人物我就模拟手机相册里窗口的感觉,是不是很熟悉的味道!
结合文案,组合下弹窗的效果,可以得到 ↓
右下有点空,于是我给它加了个Mac系统的下载文件夹icon。
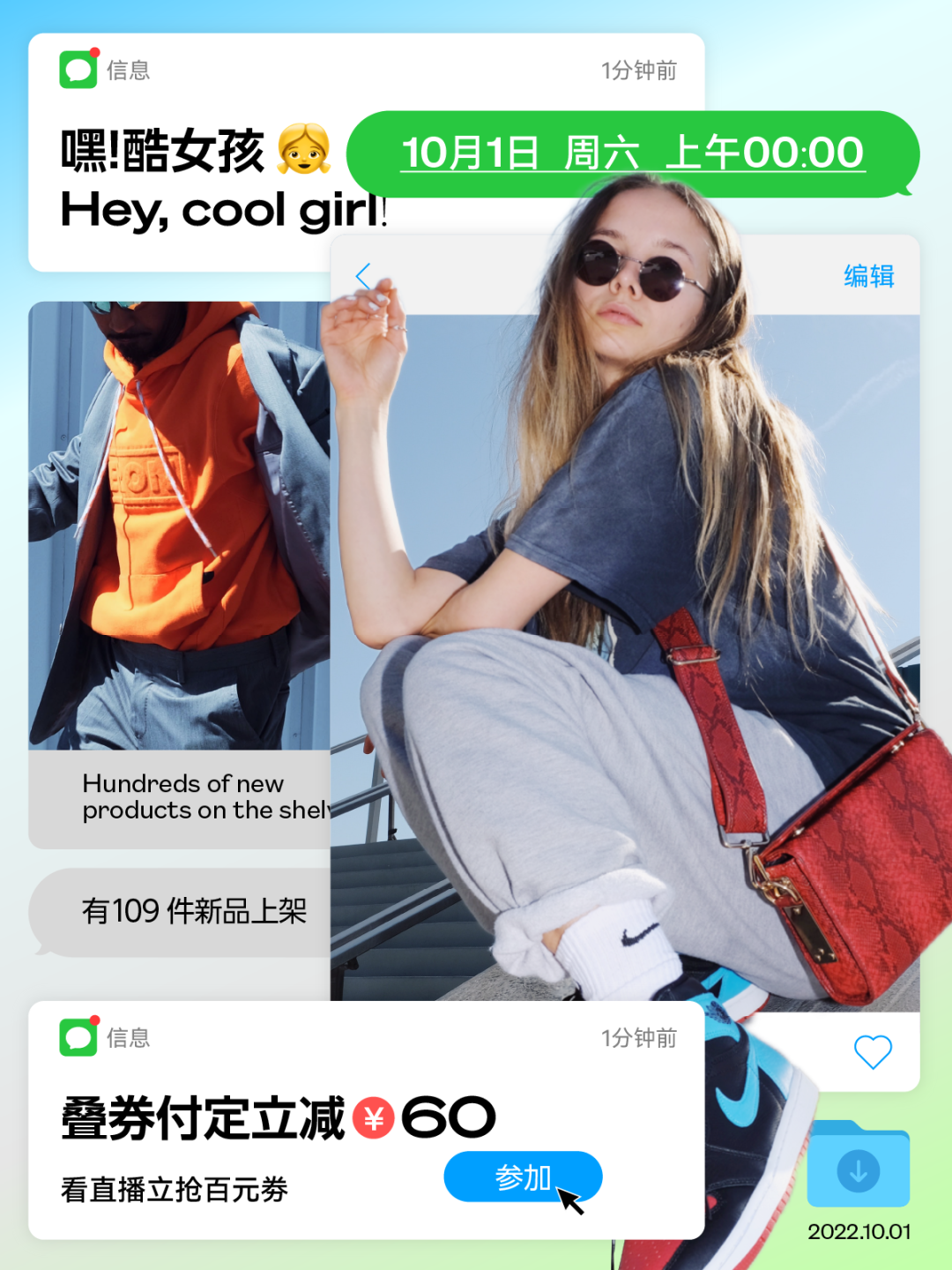
使用Mac电脑的小伙伴,仔细观察我们电脑弹窗,不难发现,它是有一层外阴影的,这样能每个弹窗的层级感更明显,让前面的信息更突出,所以这里我们也给弹窗加上这个阴影。
最后我们可以再加一层人物,让人物来个破窗的展示,让整个画面更生动,节奏感更强,同时背景加一个清爽的渐变色提亮即可。
孟菲斯风格,大家应该都比较熟悉,它的特点就是大胆的撞色搭配,营造趣味性的画面。孟菲斯的设计表现形式是非常多样的,而弹窗这种形式也是我们用的比较多的。
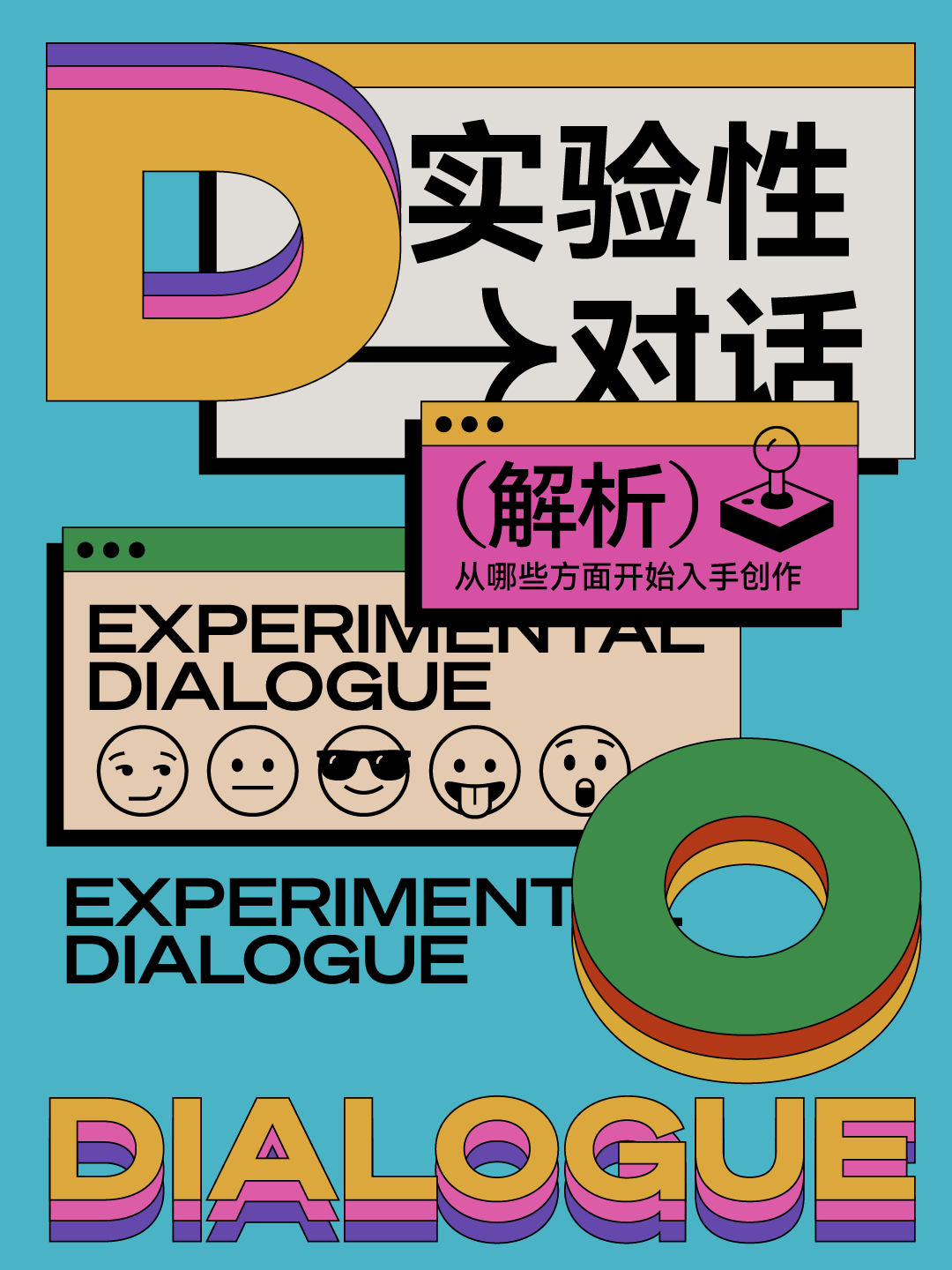
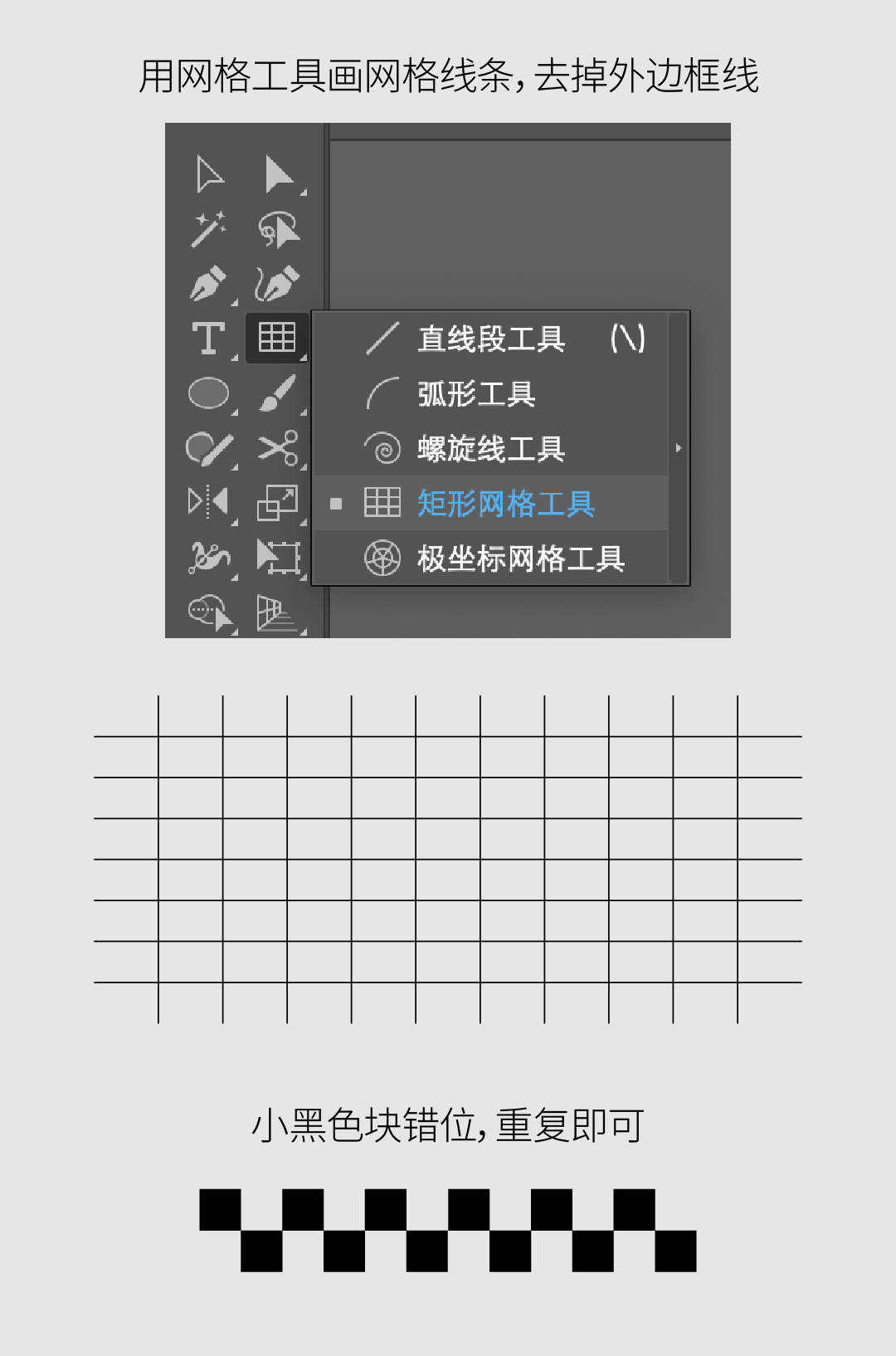
这里我大致列举几种常见的孟菲斯风格弹窗的表现形式,组合的形式也比较自由,在配色上有丰富的延展性,也多用色块错位或者层叠的效果来强化层次感。
孟菲斯风格也注重对几何图形的运用跟延展,这里我选用无衬线英文字体,字母块面感更强,营造一种伪3D的效果,加强画面的空间感。
结合文案,跟弹窗组合编排一下,同时也加入一些小表情,增强画面趣味性。
再增加一些点线元素跟小图形丰富一下画面即可!
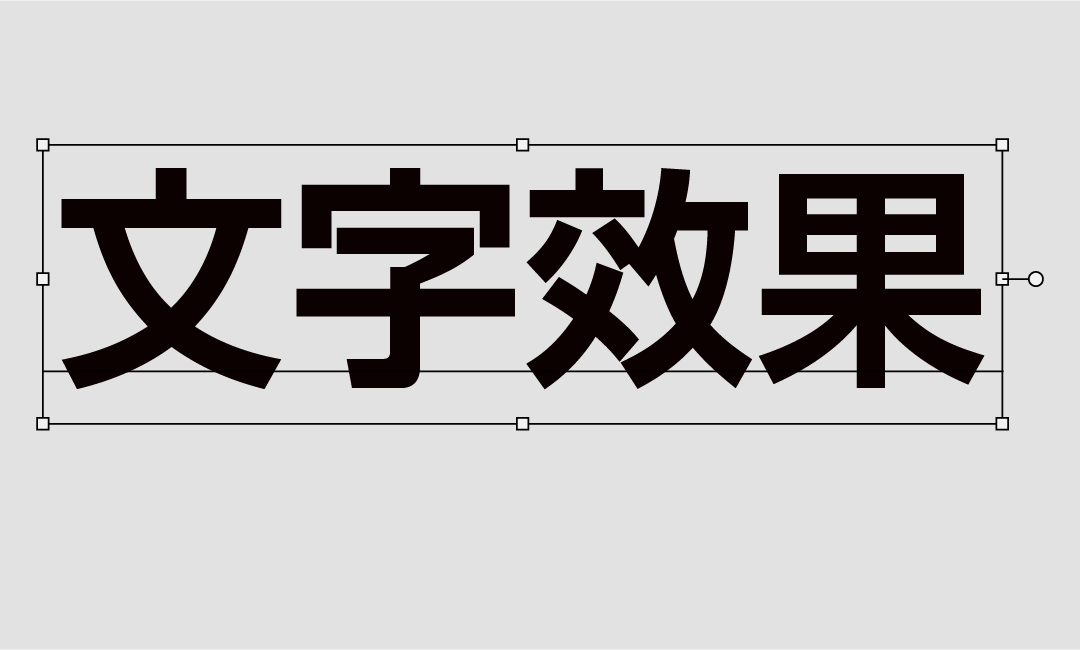
最后这个弹窗的形式就是我们日夜相伴的Ai里对象选中的的效果啦!so easy!
仔细观察,我们在Ai里选中文字的时候四周会有一个透明框线弹窗,环绕框线四周还会有小框线,以及下方的文字基线,这里我们就直接把这种效果copy出来即可。
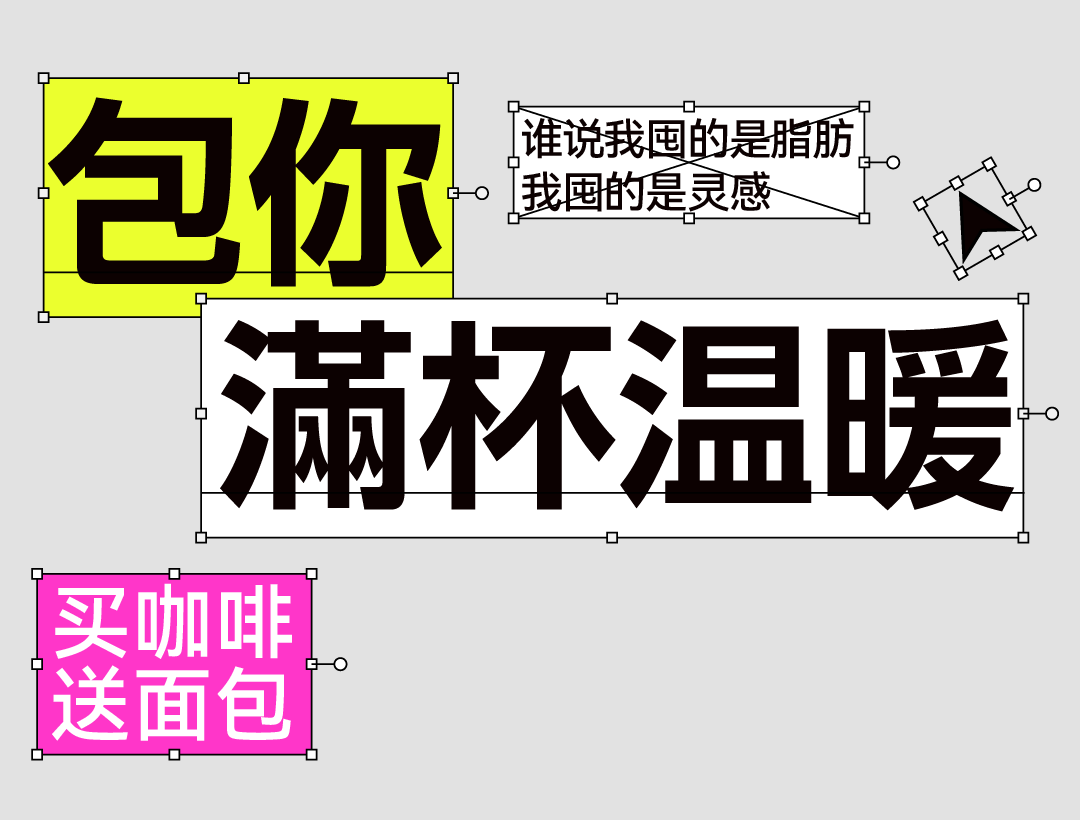
然后我们可以给透明线框加入颜色,让文字信息组之间的层次感更强,增强页面文字阅读性。
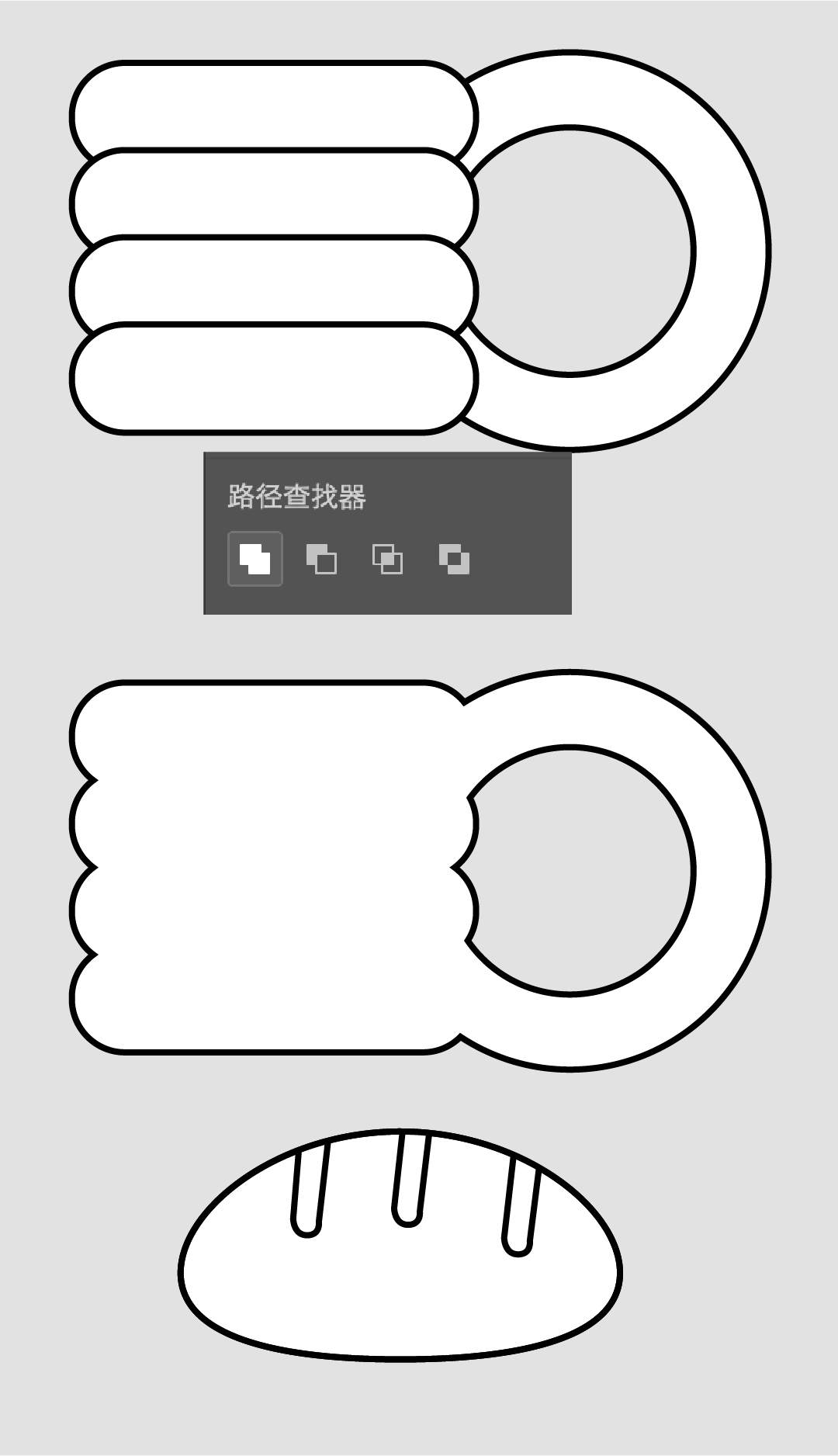
根据主题,可以加入一个小插图丰富一下,咖啡与面包,我这里就用简单的矩形跟圆结合一下。
两个图形结合一下,再来个贱贱的一个小表情,可以增强画面趣味性。
把文字跟图形做一个环绕编排,最后用椭圆边再加入一个弯钩小手的赶脚即可!
加入Ai这种文字框线后,是不是觉得画面的调性跟层次感都更丰富了,其实它相当于给我们的画面增加了很多点与线的元素,增强了整个版面活跃度,人们的视觉有了引导,就是我们常常说的,你成功引起了我的注意!
好, 本次教程到这就结束啦,掌握这4种弹窗大法,让你做图速度加倍,快乐下班!



























 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏