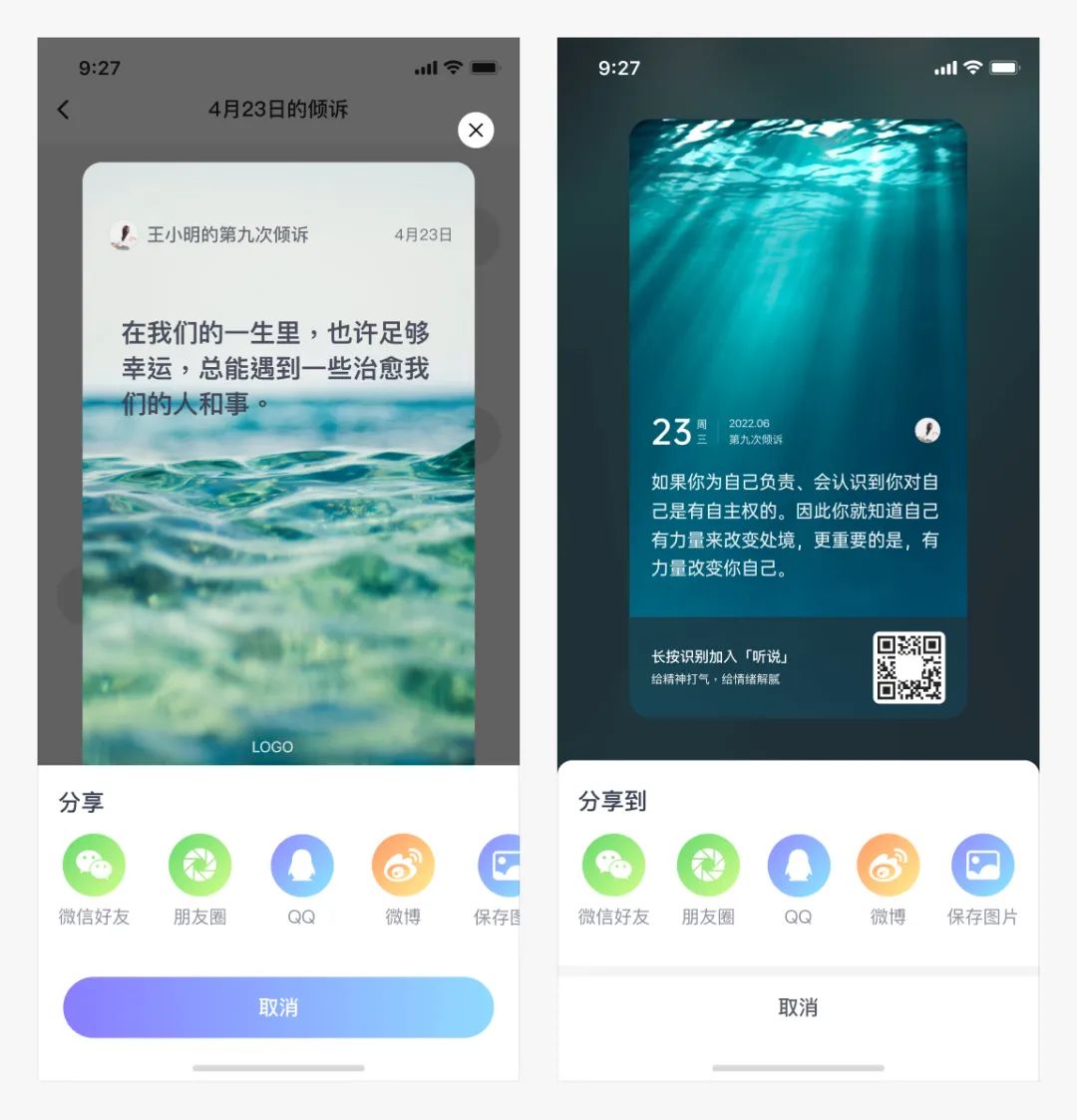
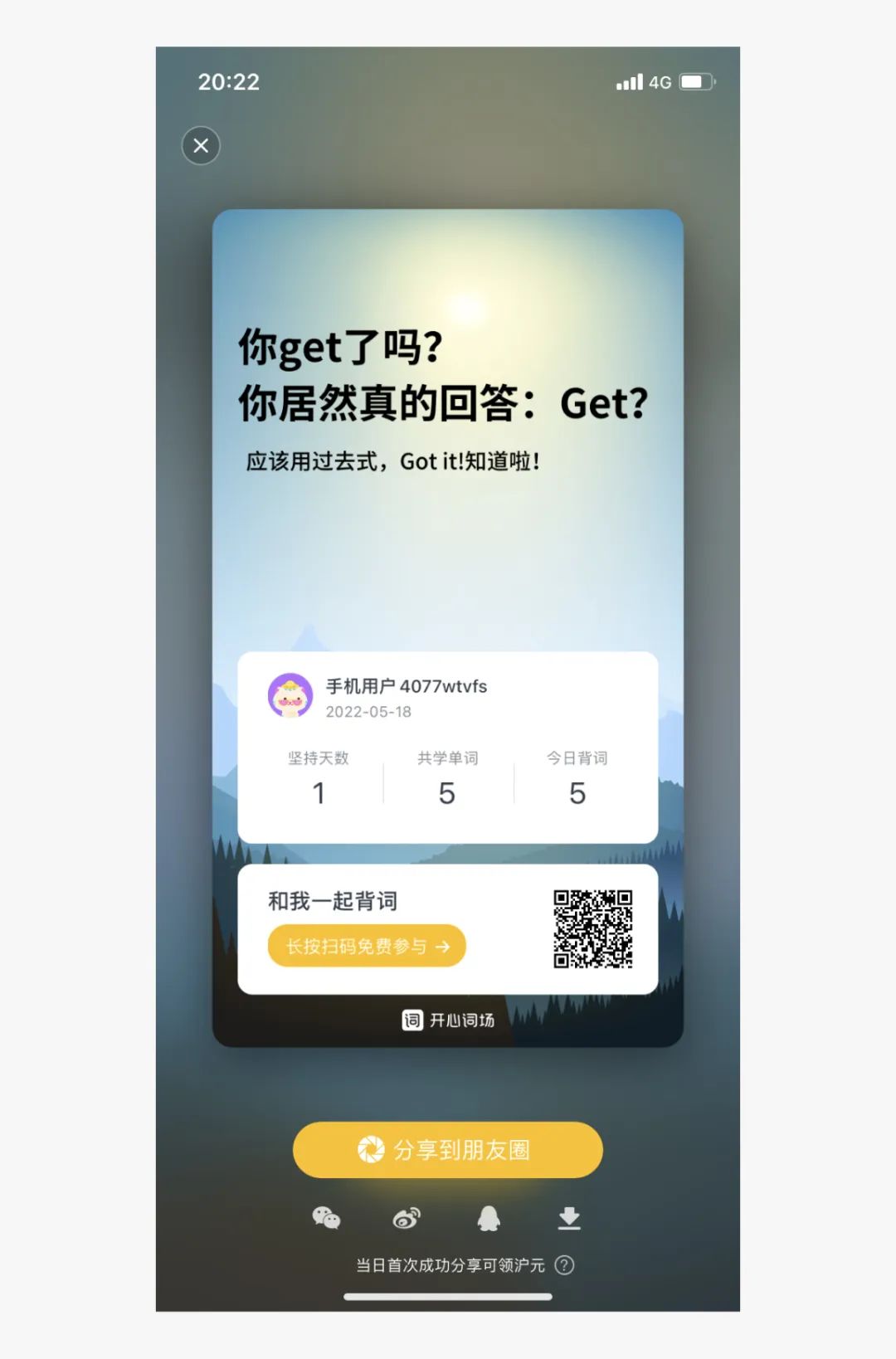
今天来改一个海报分享页的设计,这是最初的设计:
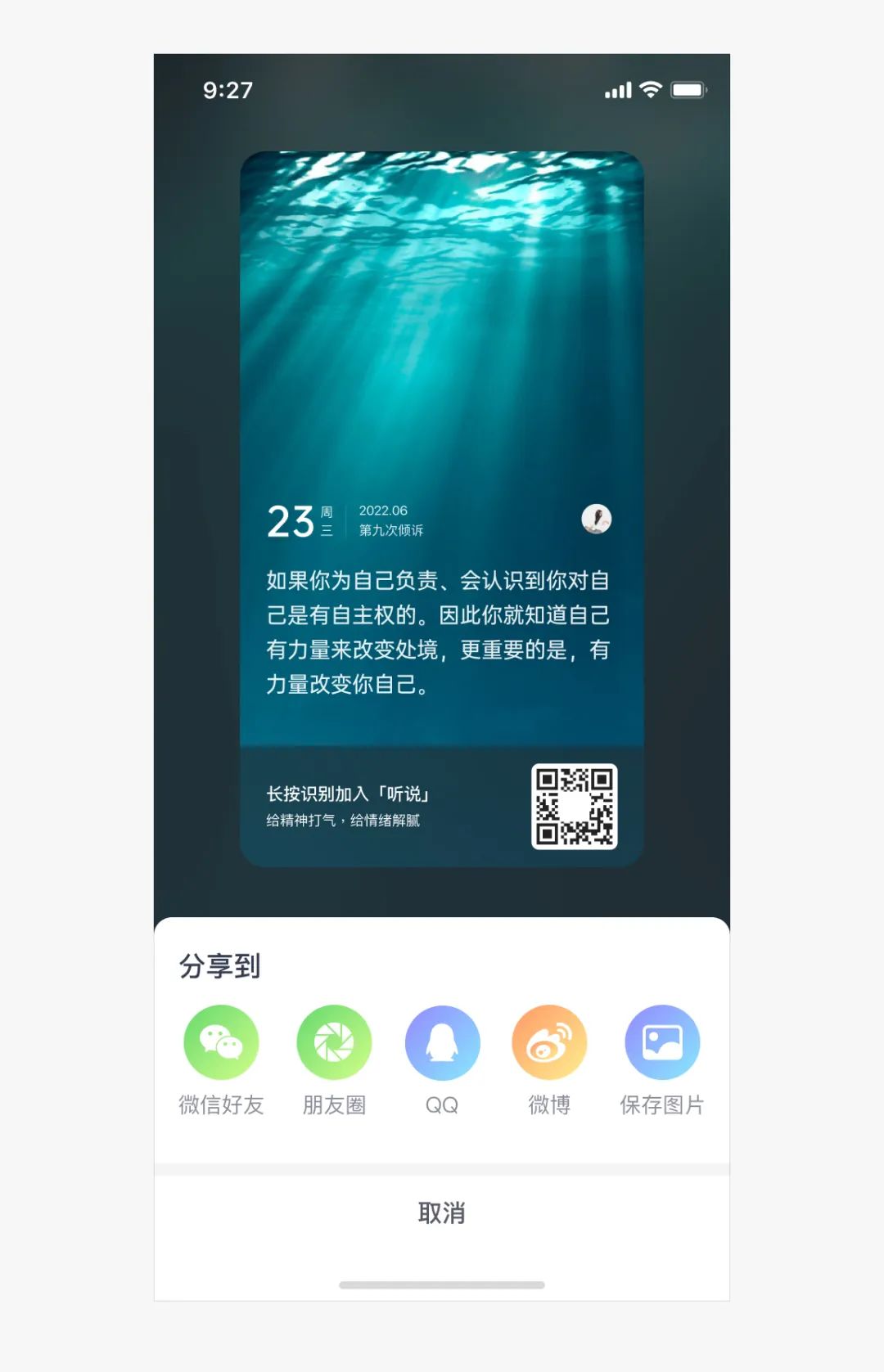
修改后:
我们分成两大块说说本次改稿思路:
第一部分:海报设计
第二部分:海报分享页的整体设计
第一部分 海报的设计
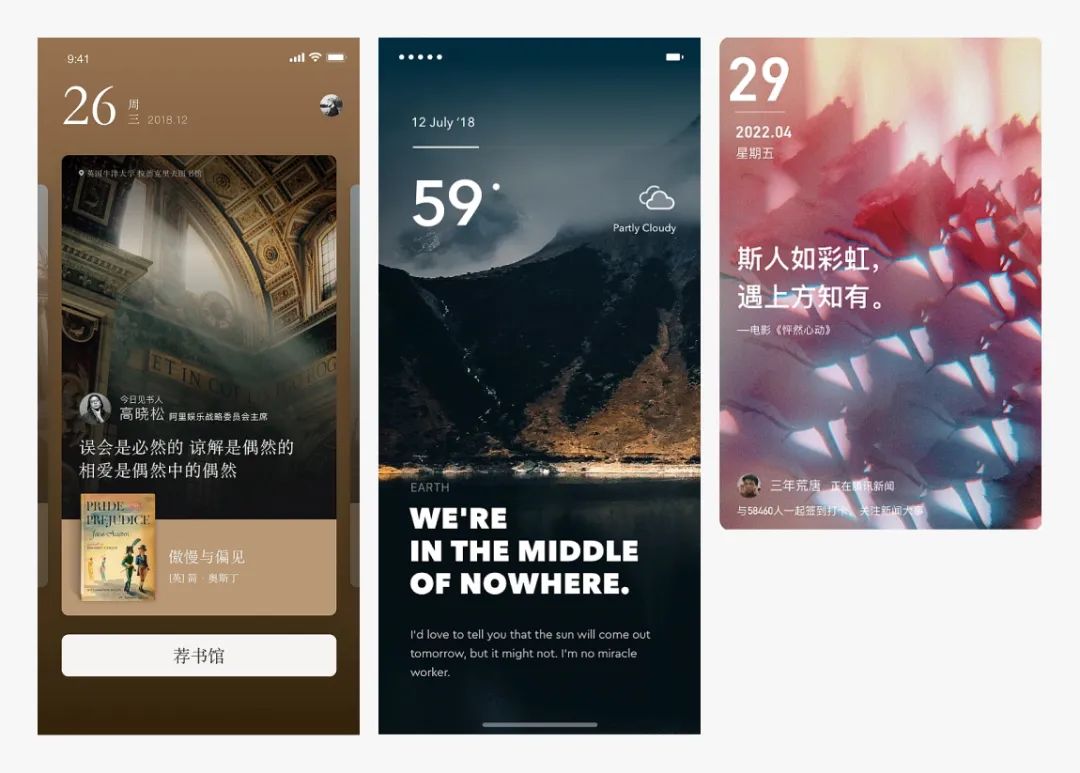
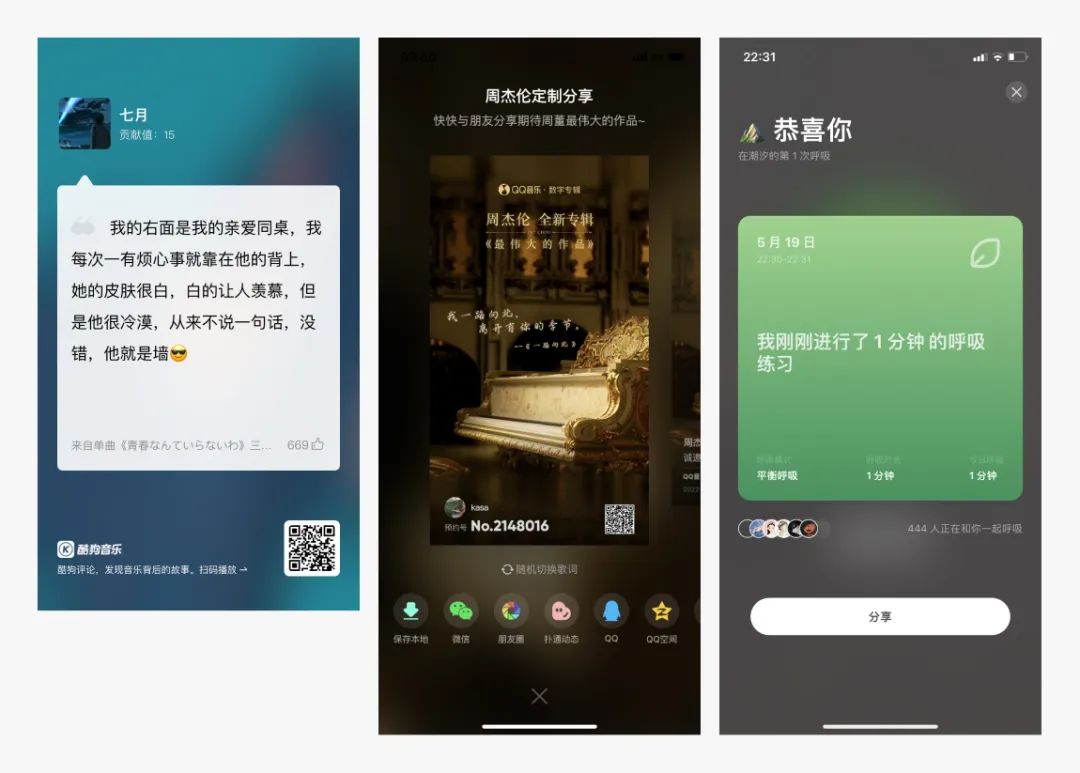
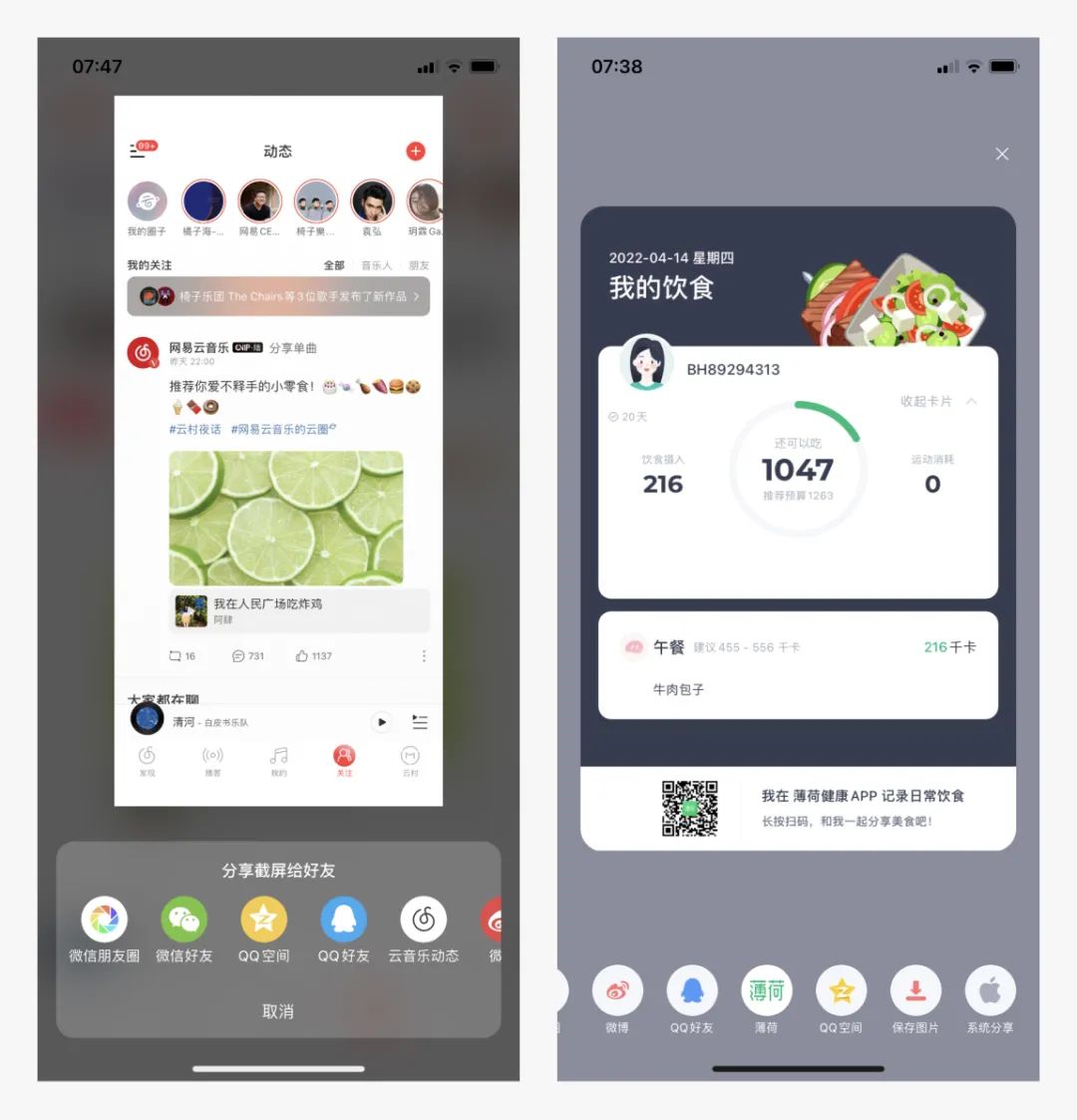
现在海报上的内容排版看着挺随便的,没有啥设计感。海报上要放的内容不多:用户头像、名称、日期、文字、品牌信息(logo)一开始我也没有太多的修改灵感,但是在看了许多参考图后,发现几个共通点,这几点完全能够运用在类似的设计上,让海报更有设计感。
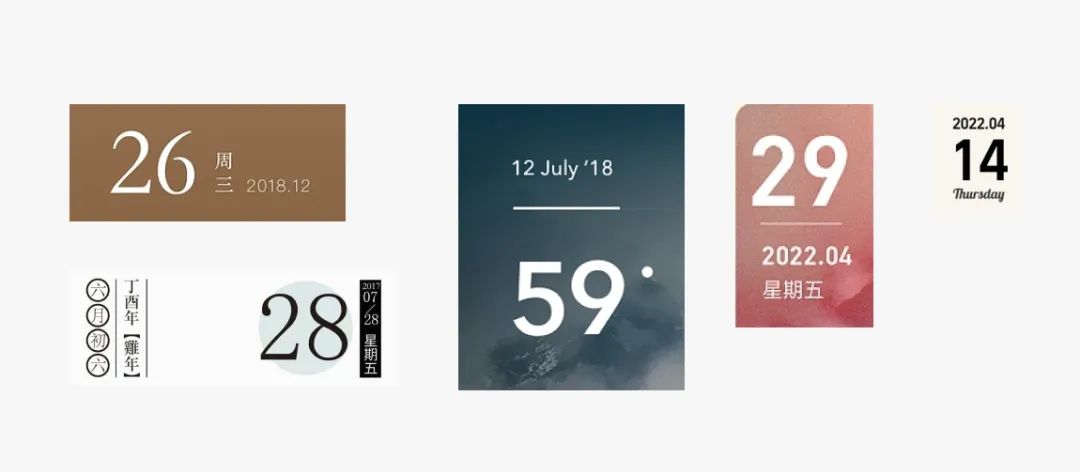
第一点:数字/日期的特殊处理
特征总结下来就是这三点:
1.对某个数字单独用不同的字体
2.数字用更大的字号
3.与其他文字结合而出的特殊排版
用以上的思路,改一下我们的稿子:
这样是不是好一点?
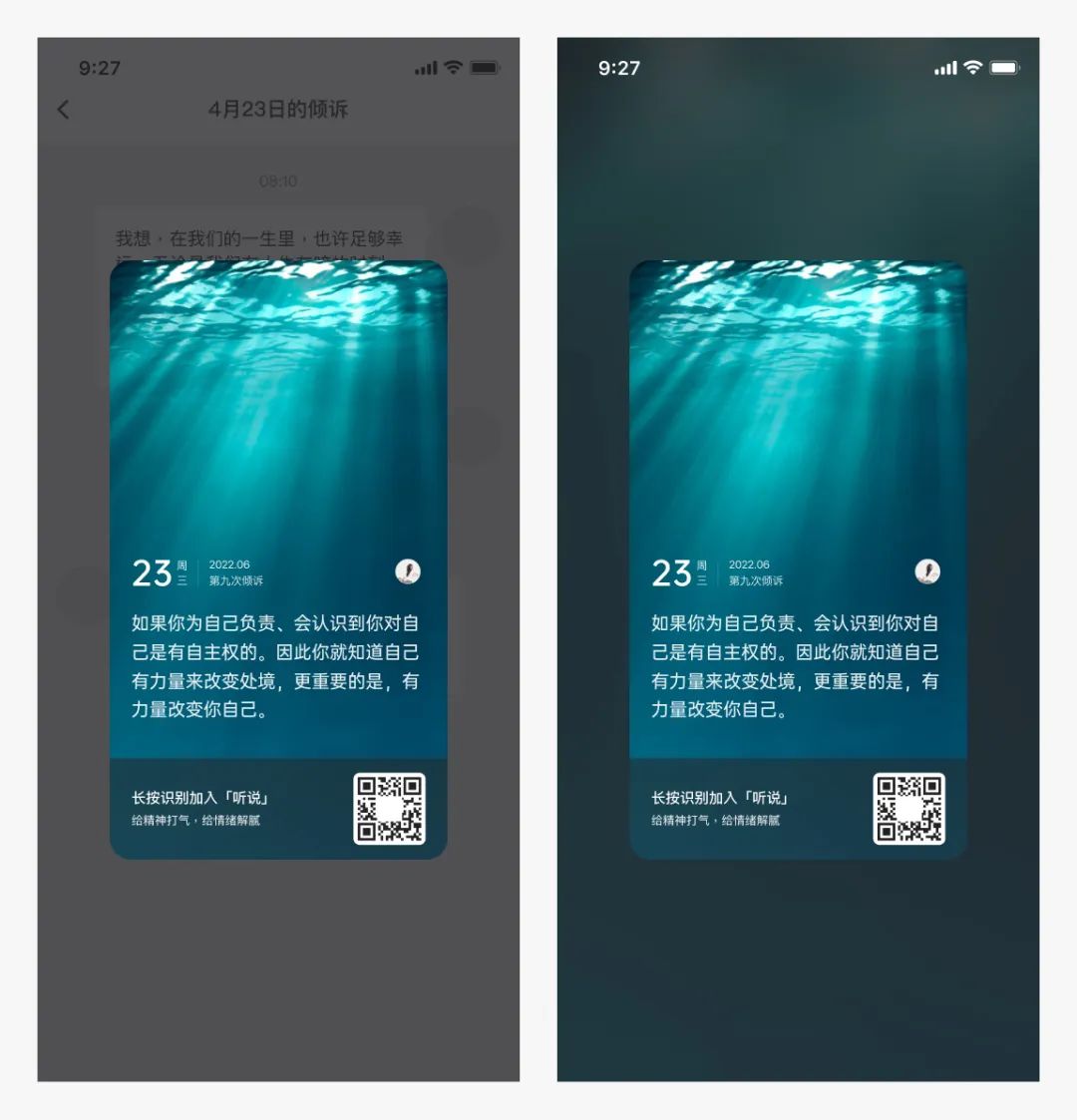
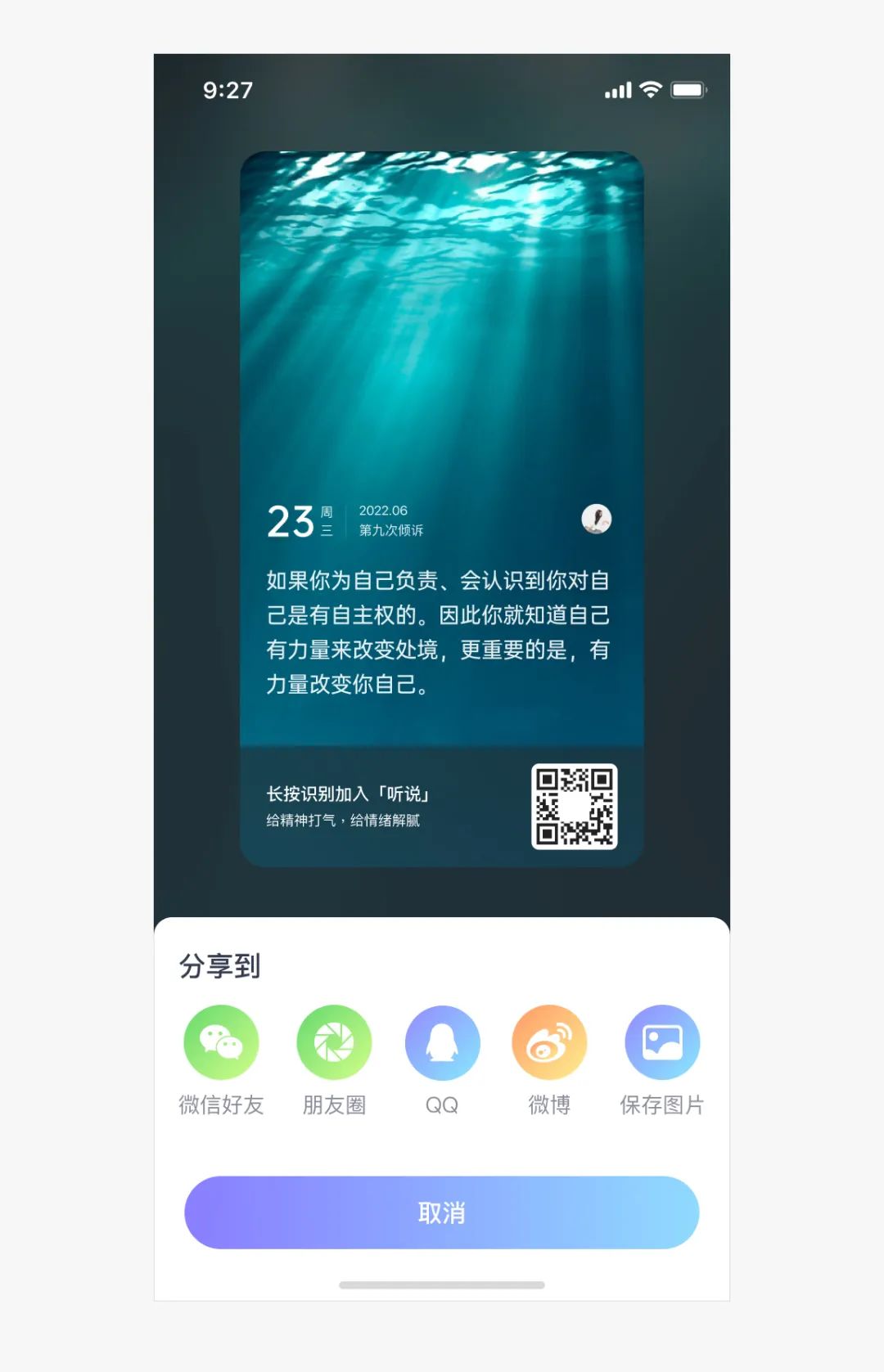
第二点:海报采用实景的照片,那文字最好用白色
观察类似的参考,几乎99.99%的实景图上的文字都是采用白色。
不排除有的分享卡片用的浅色图、黑色字
观察得知:浅图黑色字,重在强调文字内容,对比更强烈。而深图浅色字,文字更融入画面,更温和一些。这里我们更想采用浅色的文字:不用那么强调文字,重在让画面更和谐。
第二部分 海报分享页面的设计
第一点:遮罩用什么方式?
除了海报本身之外,整个分享页面也是要设计。大多以背景图叠一层毛玻璃遮罩,看起来更有质感。
这种设计相比于纯黑色透明度的遮罩方式要更有层次感,不至于那么平,也让页面更聚焦在海报本身。
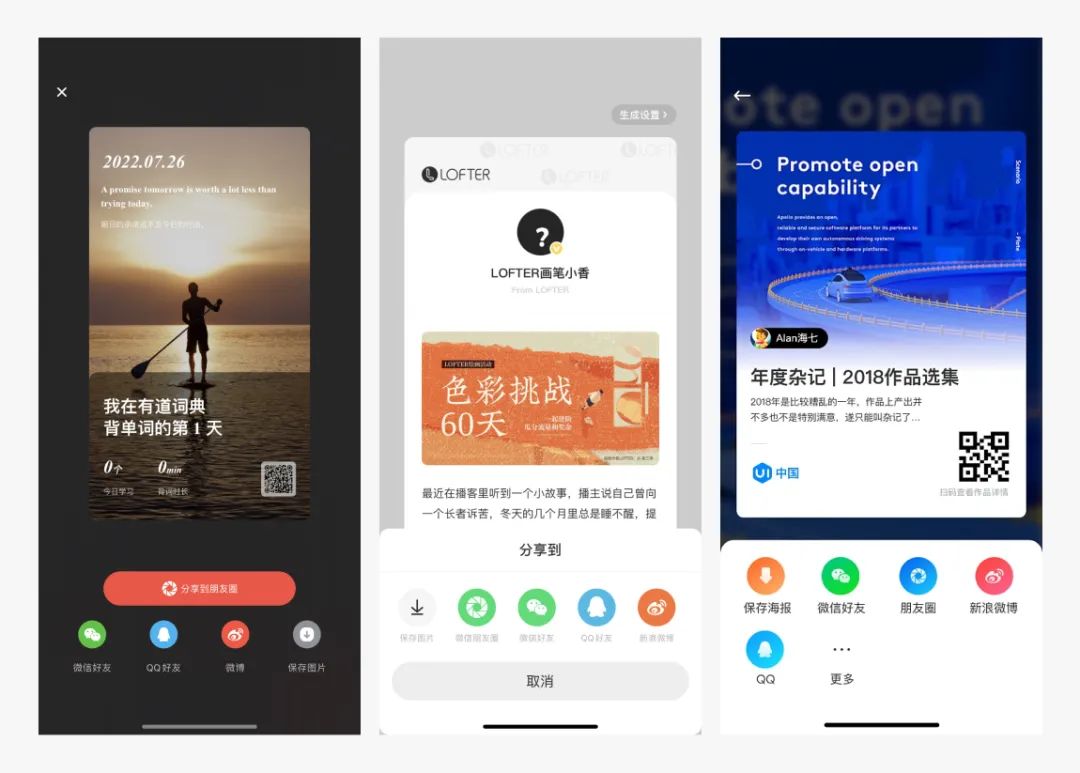
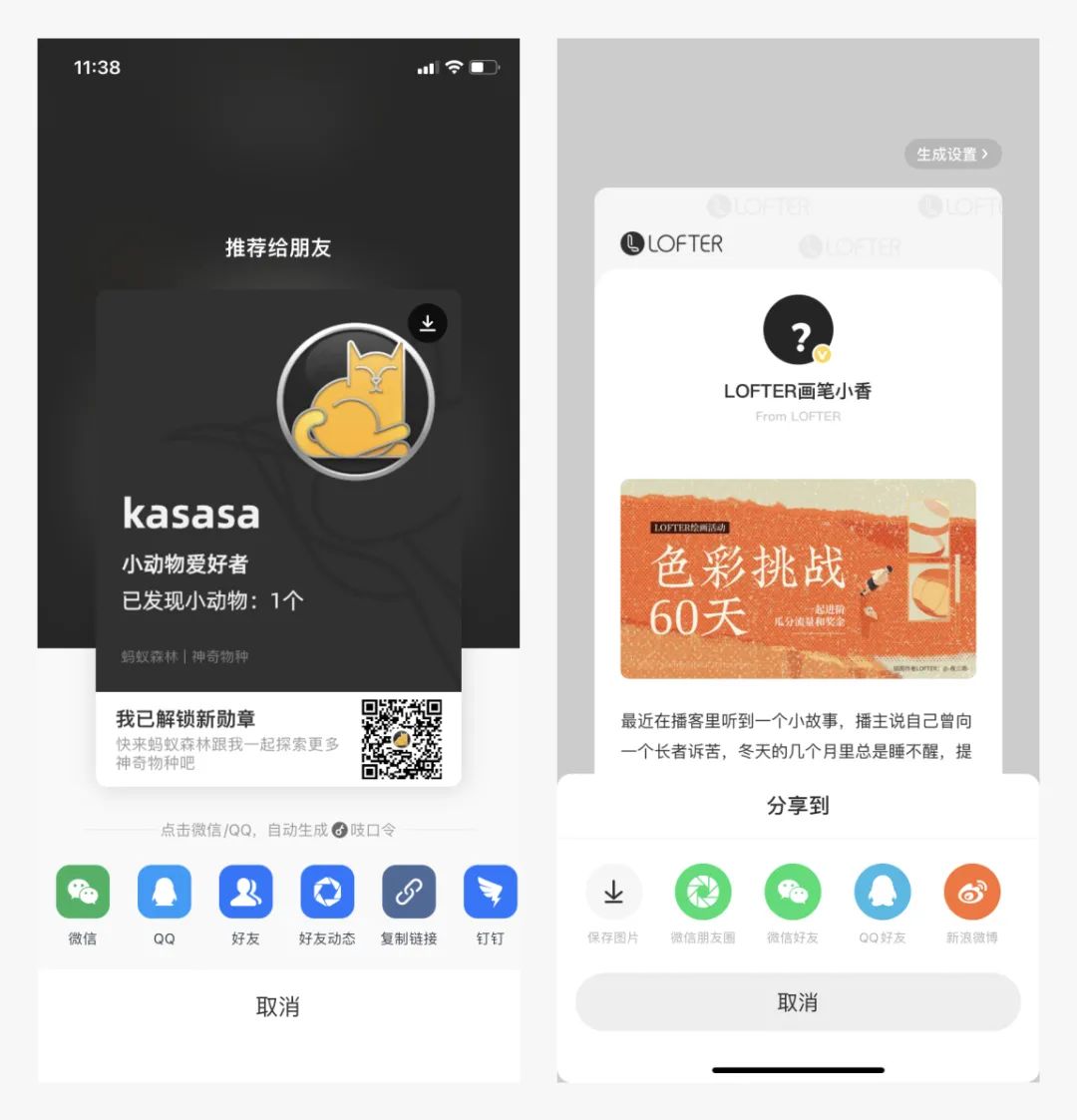
第二点:分享弹窗的几种形式
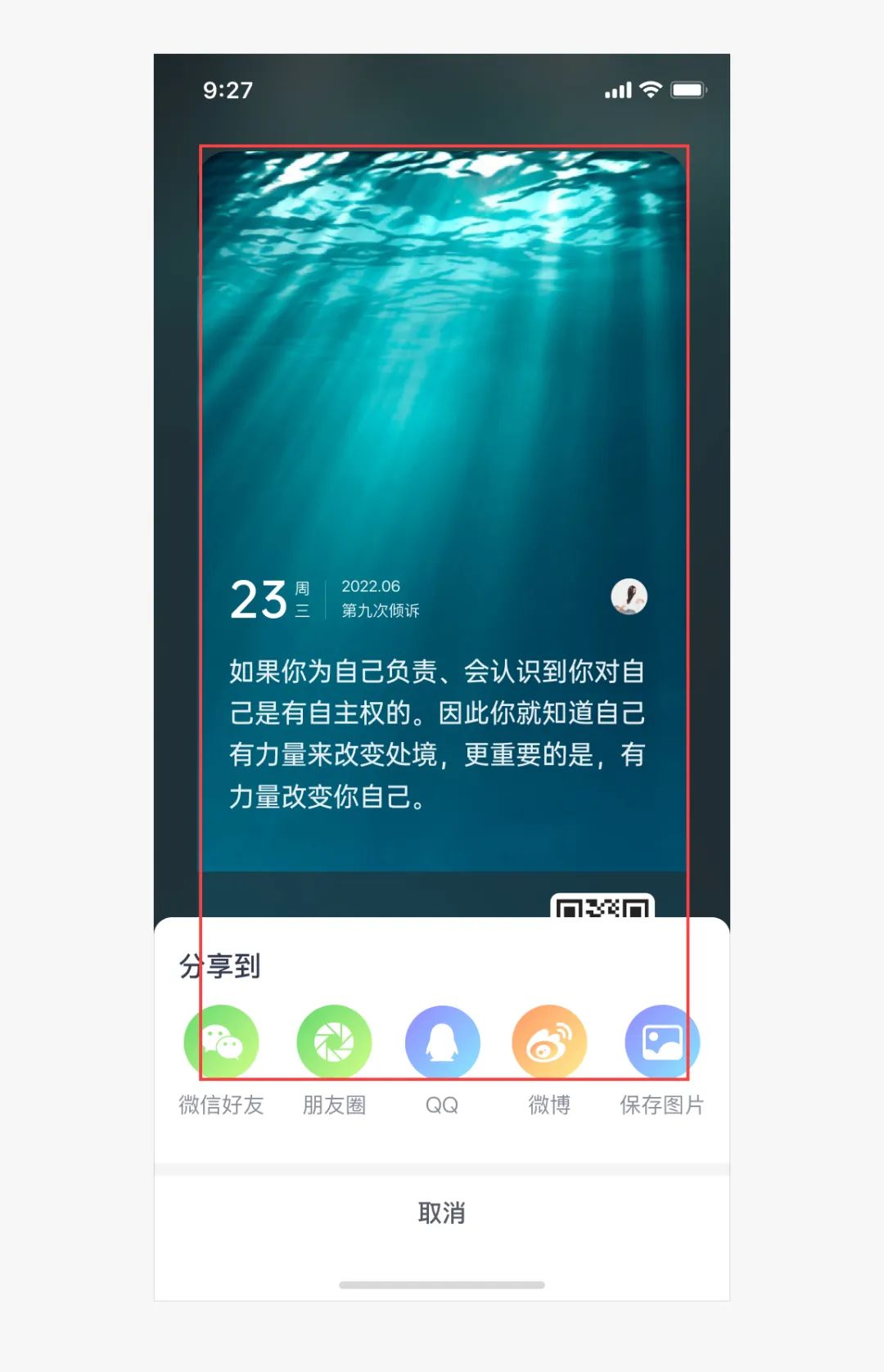
a. 将分享方式一屏全摆出来
适用于用户可分享的方式 不是那么多的情况,否则会占据画面太多高度。
b. 侧滑
用户可分享的方式很多的话,可以采用侧滑。缺点是需要用户滑动才能看到后面的功能。在这里我们只有五个分享平台,用不着再侧滑,直接都摆出来就行。
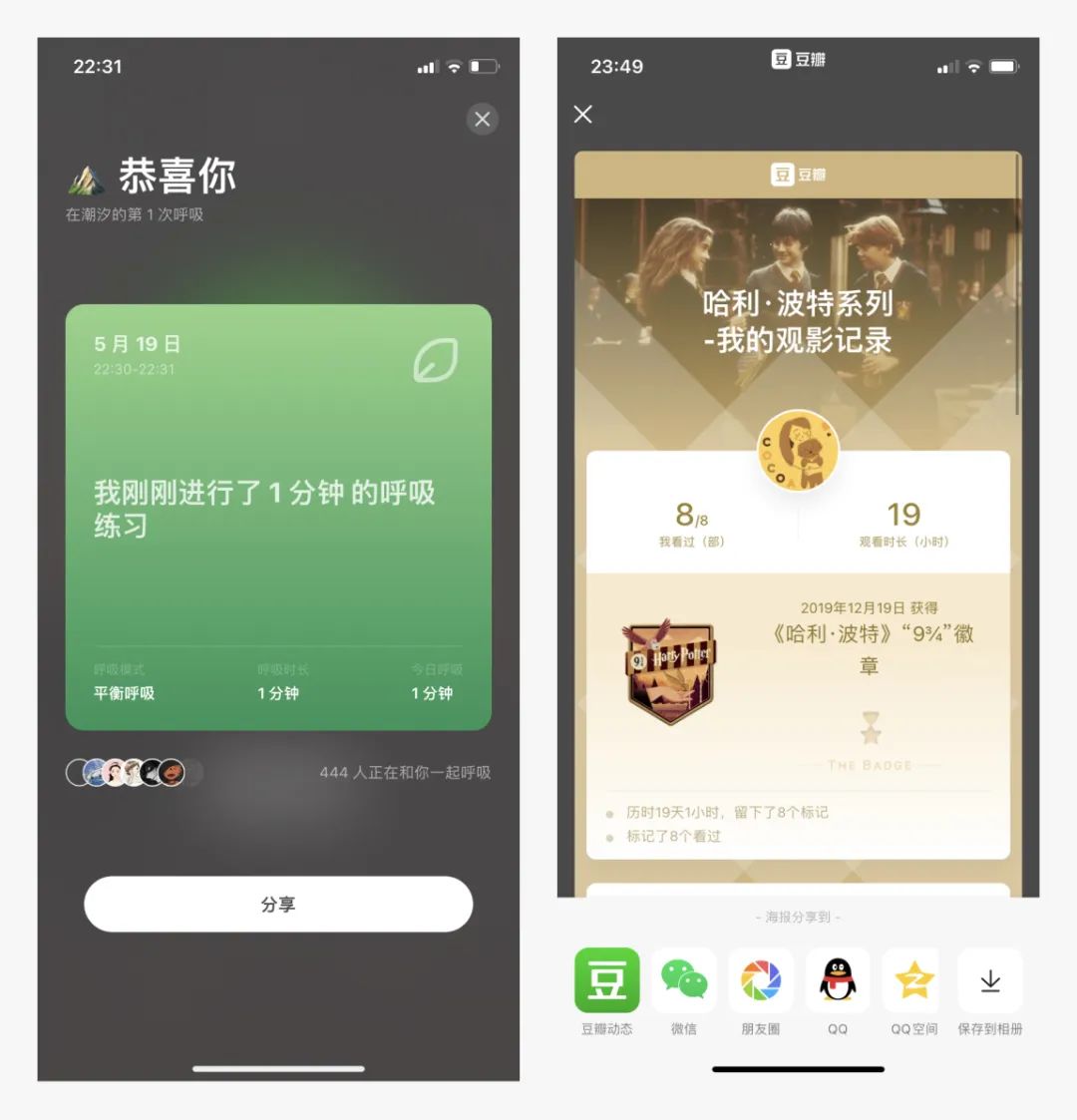
第三点:取消按钮的形式
a. 底部按钮:更容易操作关
b. 海报上部的“阴暗角落”:更不容易点击,相较也不那么容易被发现。
究其原因可能是,产品想让用户去分享,不想让用户很快就离开这个页面
c. 分享弹窗的右上角:不如a更易点击,但比b好点
最后一点:除非是分享长图,否则海报最好一屏就展示完。
这也是我之前忽略了的一点,导致做出来的海报展示不全。
总结
很多的 APP 都有海报分享功能,这次看了许许多多的类似设计,并且把通用的点,总结分享给大家,我总结的这些,希望能对你有帮助!




















 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏