今天为大家分享的是「按钮设计」。按钮是界面设计中一个很重要的元素,可以吸引用户的注意力并将引导用户到不同的页面或完成特定的操作,在创建流畅、高效的用户体验方面起到重要作用。
按钮看起来很简单,但有效且高效的按钮设计仍然受到很多设计原则的支撑。作为设计师,我们应该如何改进设计,让按钮更易于操作呢?一起来看看。
UI设计中不同类型的按钮
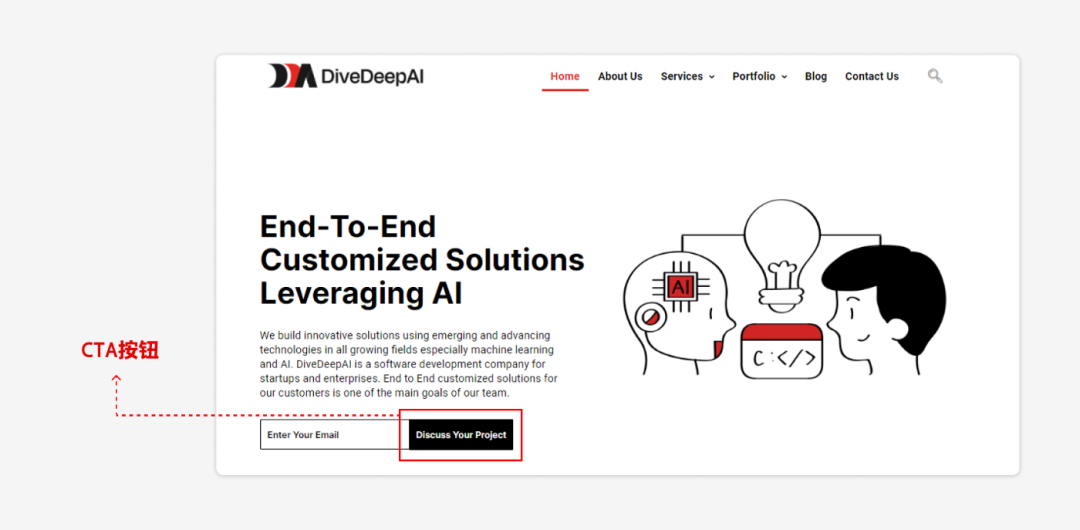
1) CTA按钮
号召性按钮(CTA)是界面中的交互元素,用来执行特定的操作,例如联系我们、订阅信息、购买产品或加入购物车等。
CTA按钮作为执行重要操作的按钮,在设计上应该更醒目,能让用户快速分辨出来。
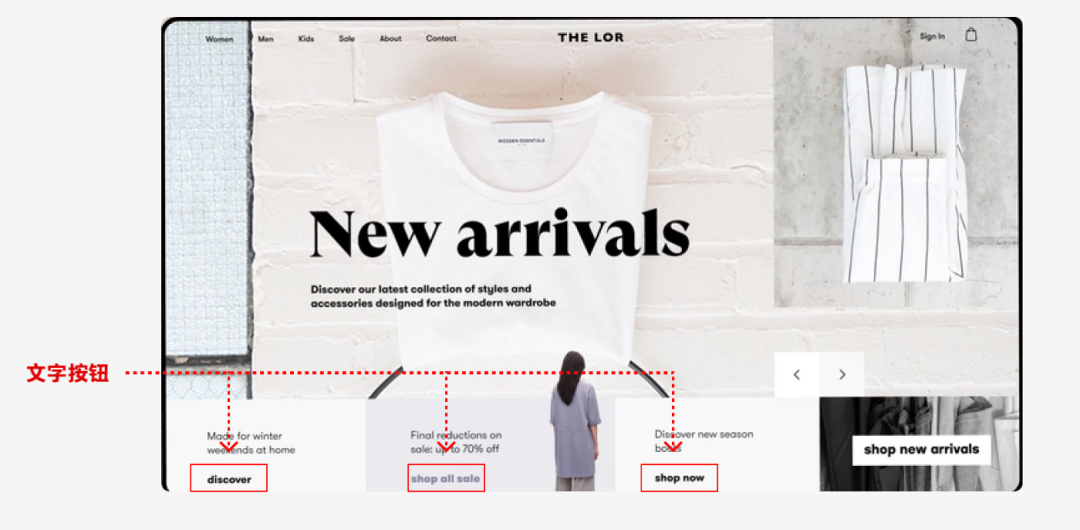
2) 文字按钮
文字按钮是以可点击的文字作为按钮,文字底部没有图形背景。文字按钮的操作面积小,突出程度低,多用于不太重要的操作。
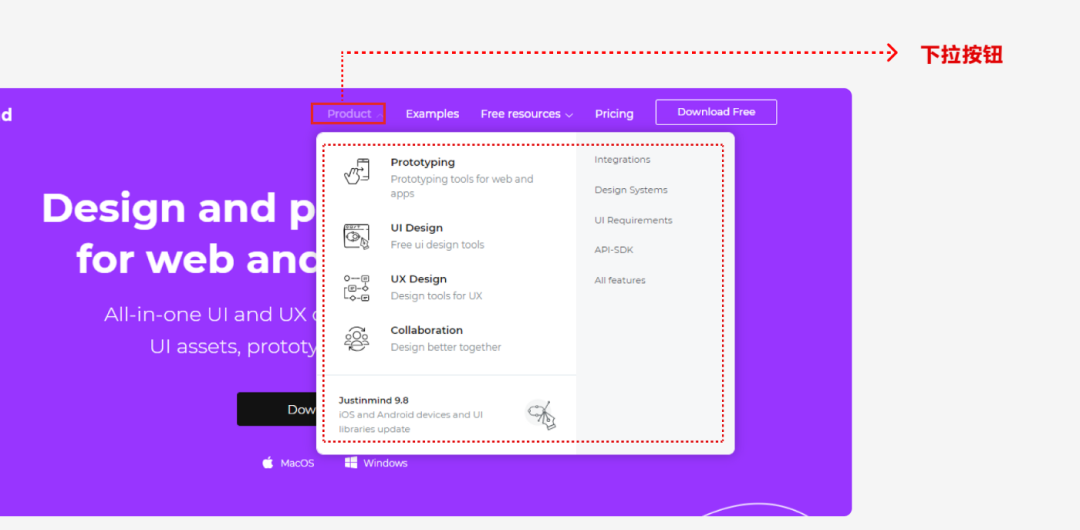
3) 下拉按钮
在有的网站导航栏中,单击选项会出现下拉列表,展示更多二级选项,方便用户可以查看并选择更多的操作。
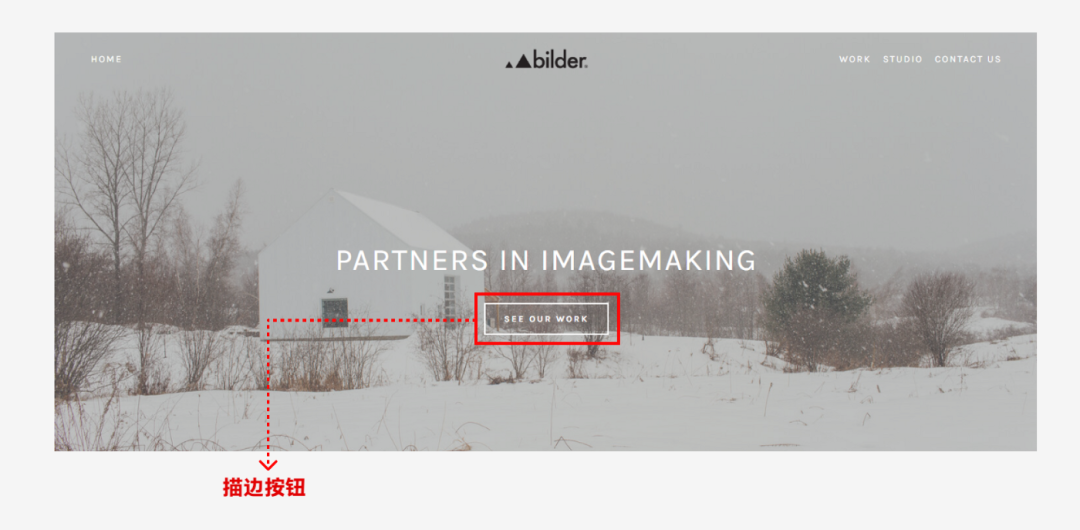
4) 描边按钮
描边按钮是背景透明效果的按钮,用于辅助操作。当界面中有多个按钮时,使用描边按钮有助于划分视觉层次结构,高优先级的按钮使用填充效果,辅助按钮使用描边按钮。
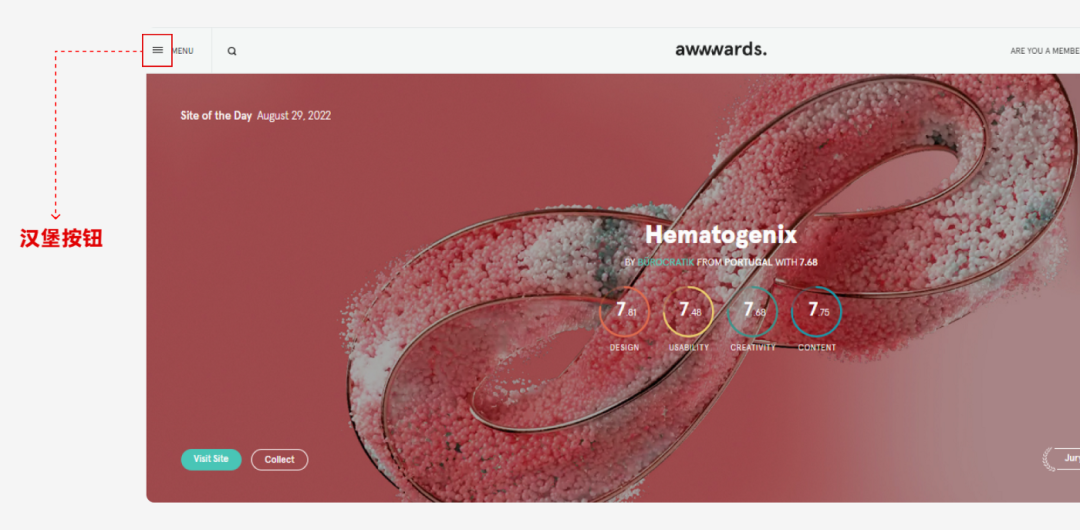
5) 汉堡按钮
汉堡按钮隐藏在菜单栏中,当我们点击时,菜单将展开并显示所有的选项。汉堡按钮广泛应用于web和移动应用中。
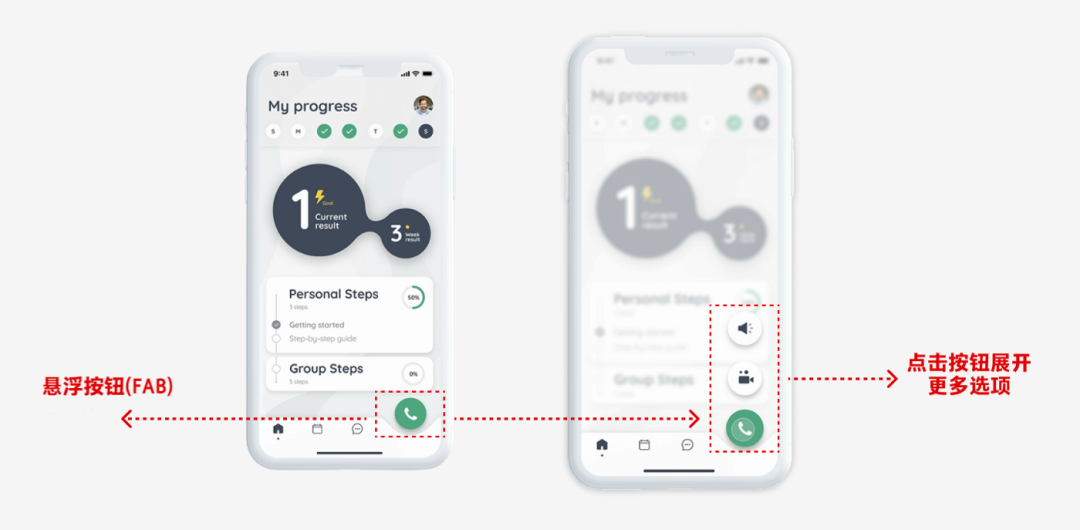
6) 悬浮按钮
悬浮按钮(FAB)位于界面的最高层级,优先级高,通常为圆形,在界面中执行最常见的操作。
FAB按钮常用于创建新项目或者发表内容等操作,FAB的位置应确保按钮具有较高的可访问性和可视性。在有的产品中,点击FAB会出现更多的操作,将常用的操作聚集到一个按钮中。
有效的按钮设计实践
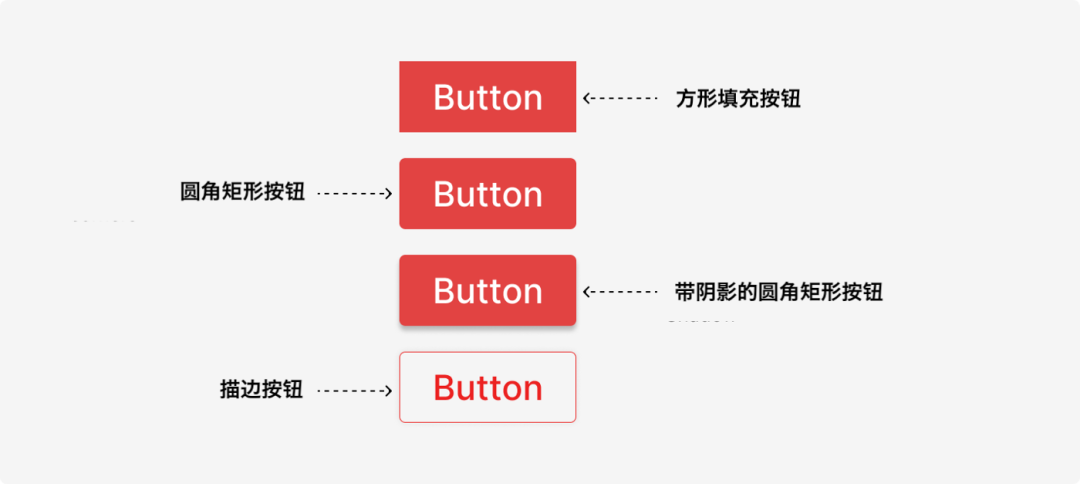
1) 让按钮看起来可点击
当用户与界面交互时,他们应该快速明白什么是可点击,什么是不可点击的。作为设计师,我们不会希望用户花很长的时间来理解他们看到的元素,因为用户花的时间越长,产品的可用性就越差。
为了确保用户能够明确知道按钮是否可点击,我们可以使用用户熟悉的按钮样式,例如方形边框的填充按钮、圆角填充按钮、带有阴影的填充按钮、描边按钮等。
2) 考虑按钮在界面中的位置
按钮的位置很重要。作为设计师,我们不希望用户花时间寻找按钮,而是应该将按钮放在用户期望的位置上,方便用户去操作。
对于按钮在界面中的位置,首先要了解F型和Z型的浏览模式。
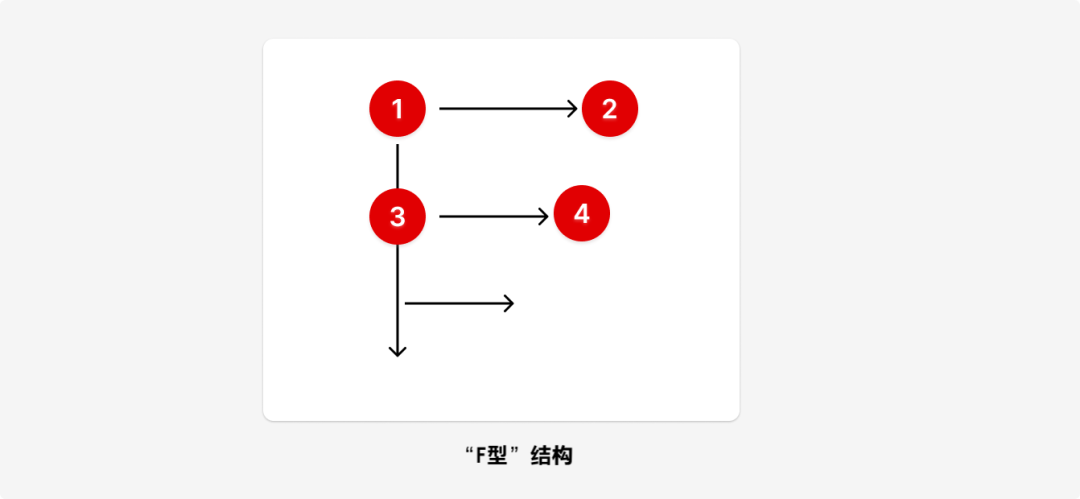
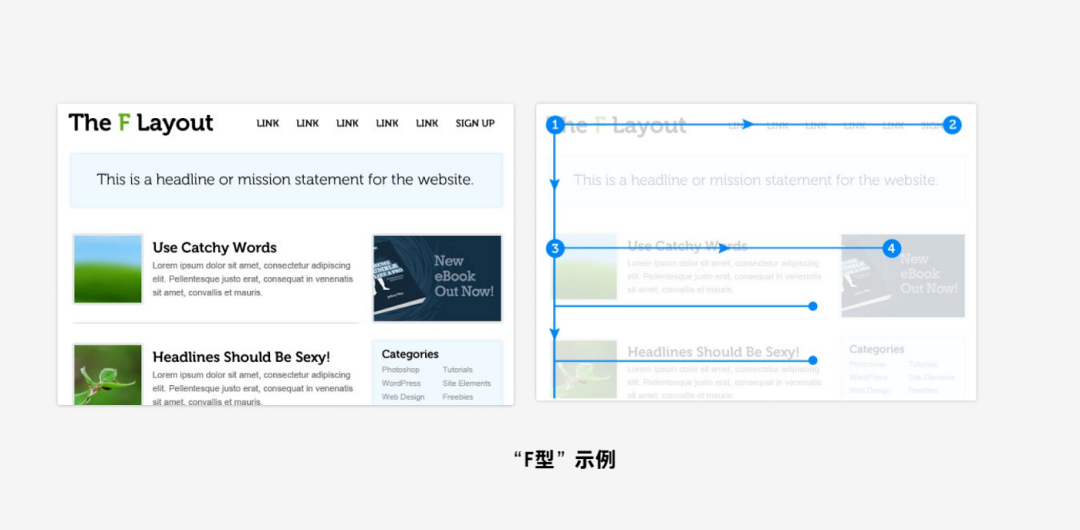
F型浏览模式
在F型模式中,用户通过水平移动的方式读取界面上方的内容,构成F的顶部栏。然后用户向下移动页面,再次水平移动,再以垂直移动的方式浏览左侧的内容,形成F型的主干。当界面中有大量数据时,通常会遵循这样的浏览模式。
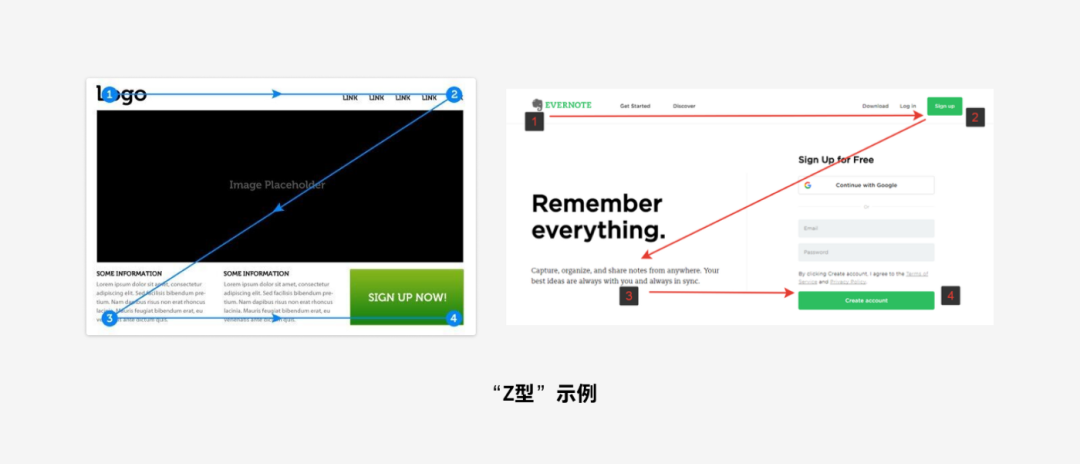
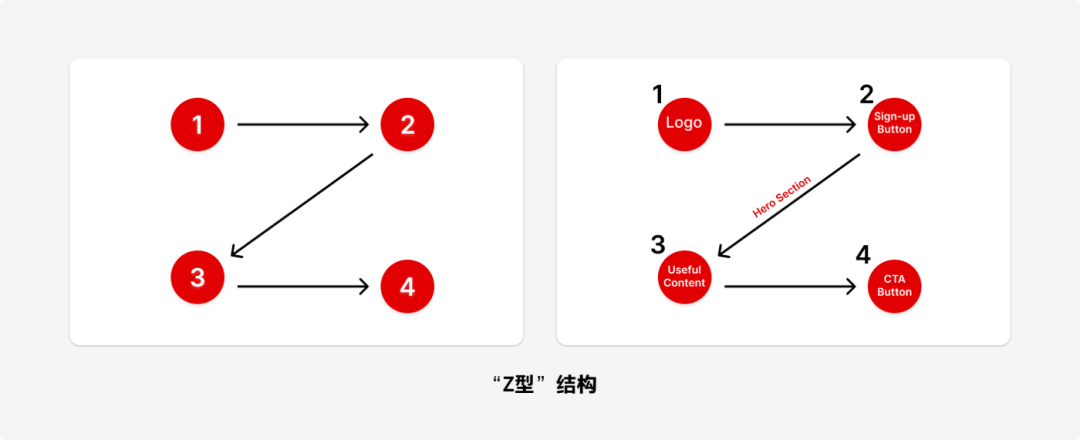
Z型浏览模式
Z型浏览模式模仿了人眼阅读的路径——从左到右,从上到下。
用户首先从左上角到右上角扫描,形成Z的顶部条。然后向左下角扫描,最后再向右看,形成Z型的浏览动线。

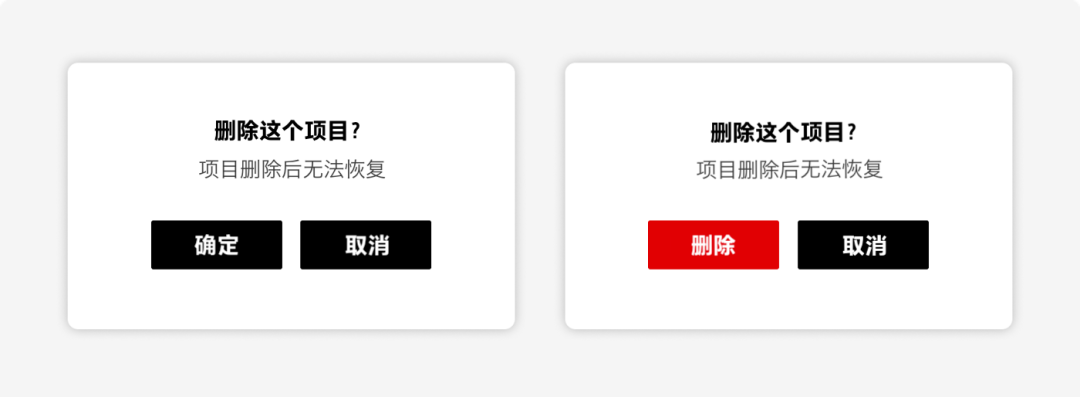
3) 标注按钮的作用
按钮应该始终有清晰的注释,展示点击时将执行的操作。过于通用或者模糊的注释可能会让用户感到困惑。
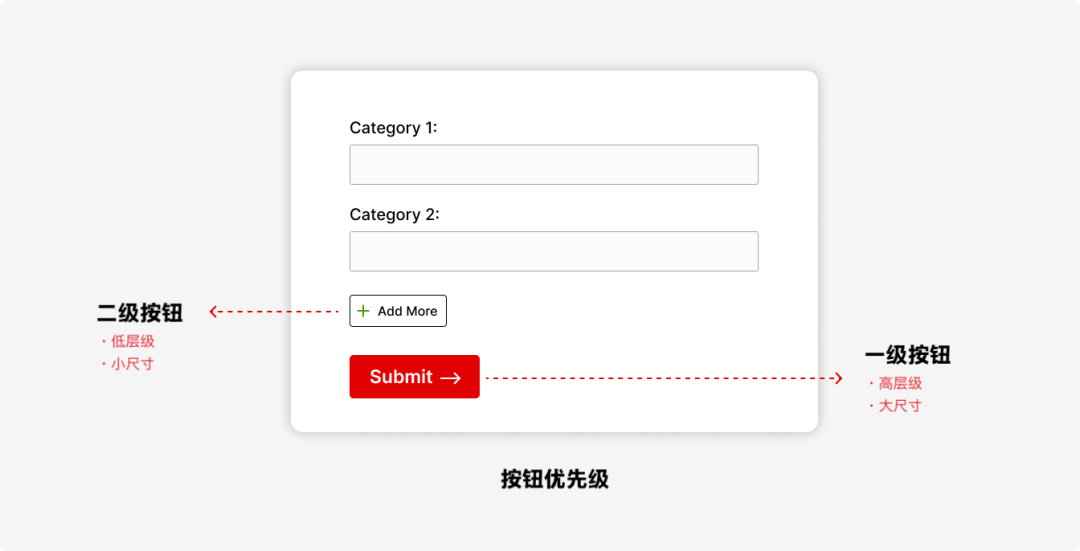
4) 正确调整按钮大小
按钮的大小代表了元素优先级的高级。尺寸较大的按钮表示更重要的操作。
当在一个界面中存在多个操作按钮时,为了让最重要的按钮看起来更突出,可以考虑让这个按钮比其他按钮的尺寸更大,并且利用颜色和对比,让这个最重要的按钮更吸引视线。
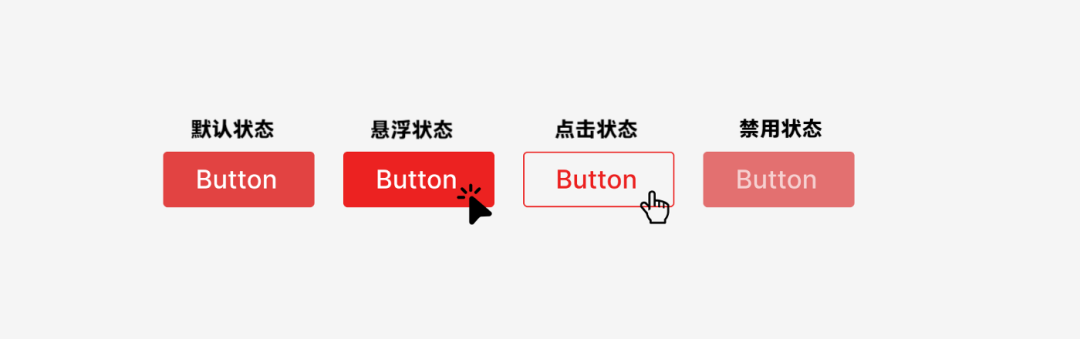
5) 始终提供反馈
每当用户点击按钮时,他们期望界面能有提示或者反馈。在激活按钮时,按钮应该改变状态,给用户一个反馈,便于用户知道点击按钮发生了什么。
最后
以上总结了设计中按钮的6种类型以及5种改进按钮设计的方法,希望通过这些内容能让大家对按钮设计更重视,对已了解的按钮设计知识查缺补漏!















 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏