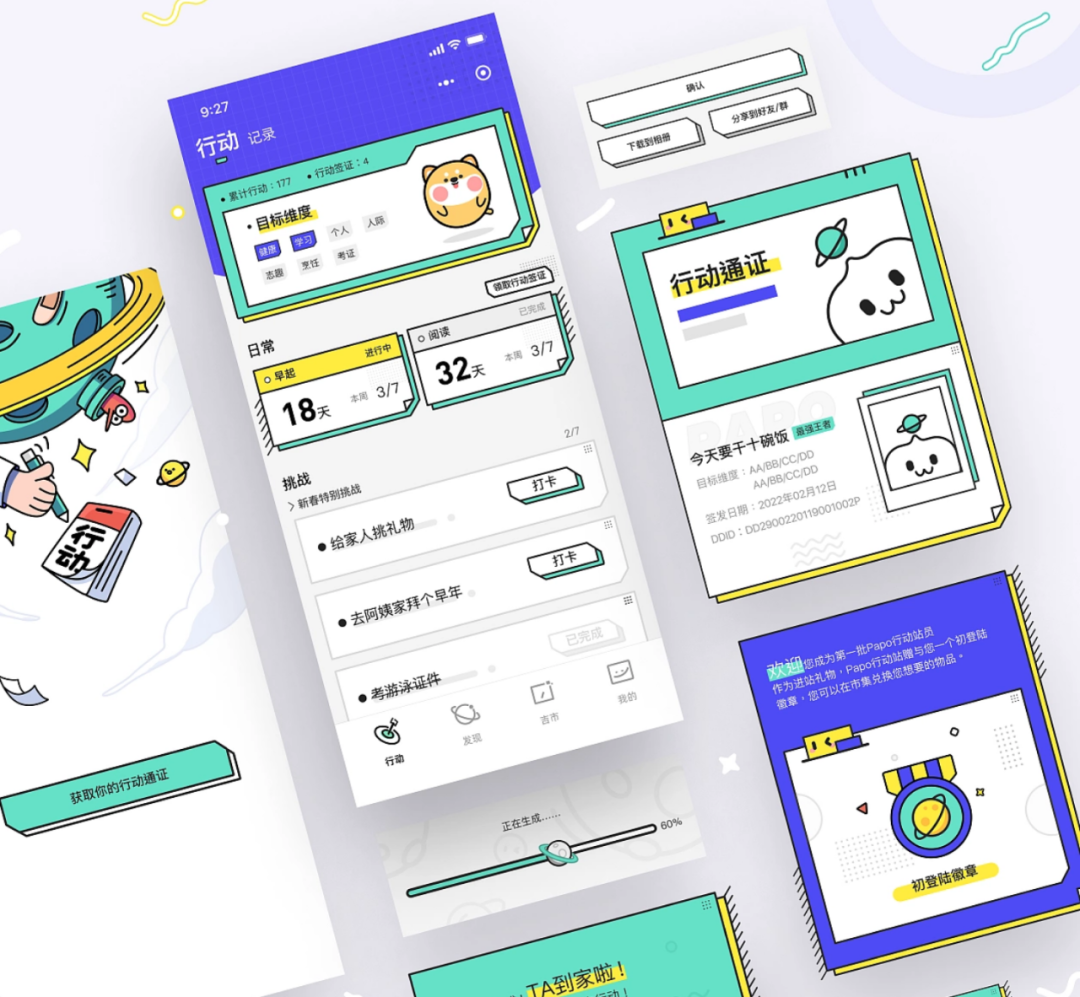
这是之前给大家分享过的一个项目,大家也都很喜欢这种风格,在站酷也是获得了三火,很高兴获得了大家的喜欢与肯定。
今天就和大家分享一下,这种风格是怎么从构思到创意落地的。
风格的设定从无到有大概有这么几个步骤:
01.需求理解
02.确定方向
03.风格创意
04.执行落地
01需求理解
首先先说一下需求理解。
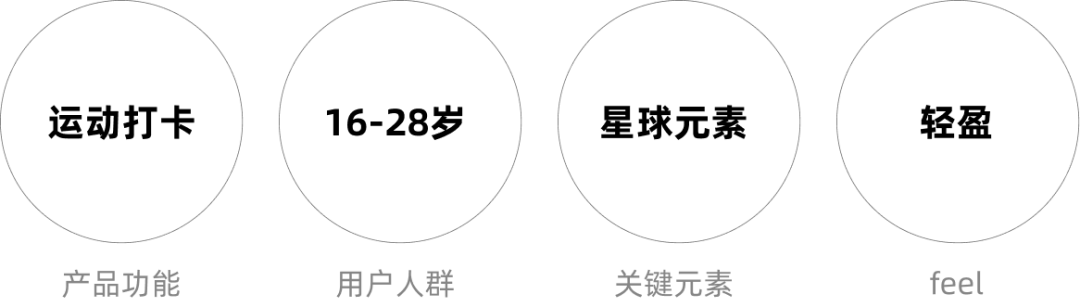
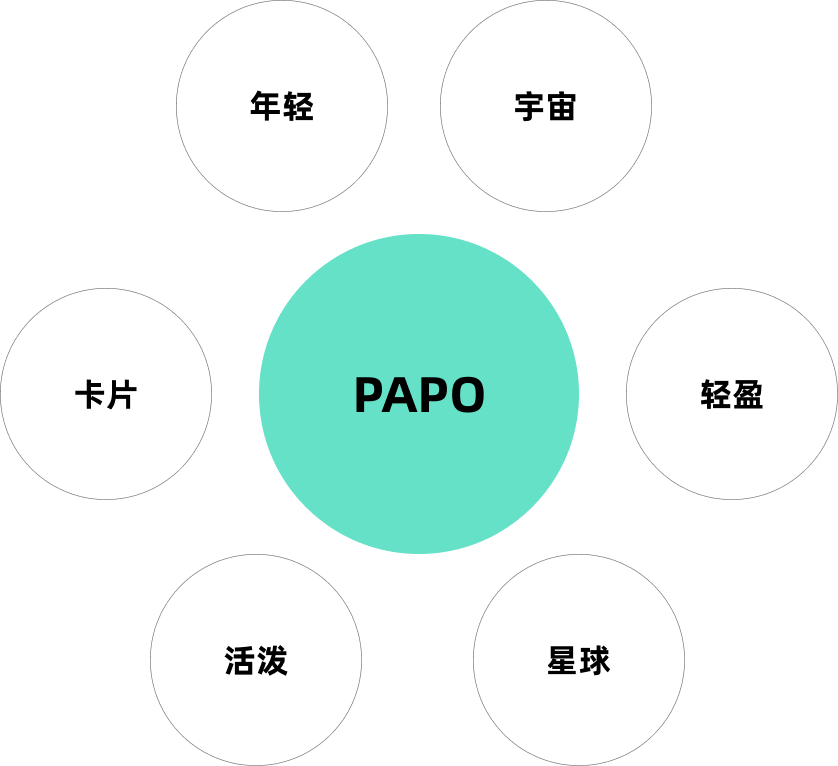
需求方自己已经做了一个大概的风格,给我提供的感觉还是很初级简陋,但是能传达一些关键点,“年轻”“轻盈”“活泼”,并且要和常规APP有明显的差异性。一个项目的风格设定肯定不是凭空而来的,我们要结合产品的实际功能、项目背景、受众人群、需求方的建议来综合探索风格方向。比如这个需求,在和需求方充分沟通之后我们收集到的信息是:
在这个基础方向上我们就可以开始先画一些飞机稿去找找“感觉”。
02确定方向
现在脑子里方向还是比较模糊怎么办?
其实我们可以尝试先抓住其中一个最容易出效果的点去突出表现。比如先表现“年轻活泼”,常规的办法是使用一些比较轻量或者鲜明的颜色去表现年轻。那我们要做出差异性肯定不能也这么做。那除此之外表现年轻的方式还有什么呢,是不是可以插画风?也可以年轻一些。我们就想到描线的插画风格,会显得年轻很多,那我们就可以往这个方向去尝试,多试错。这是过程中的一些飞机稿:
感觉都不太够,缺了一些轻盈感和年轻的感觉。
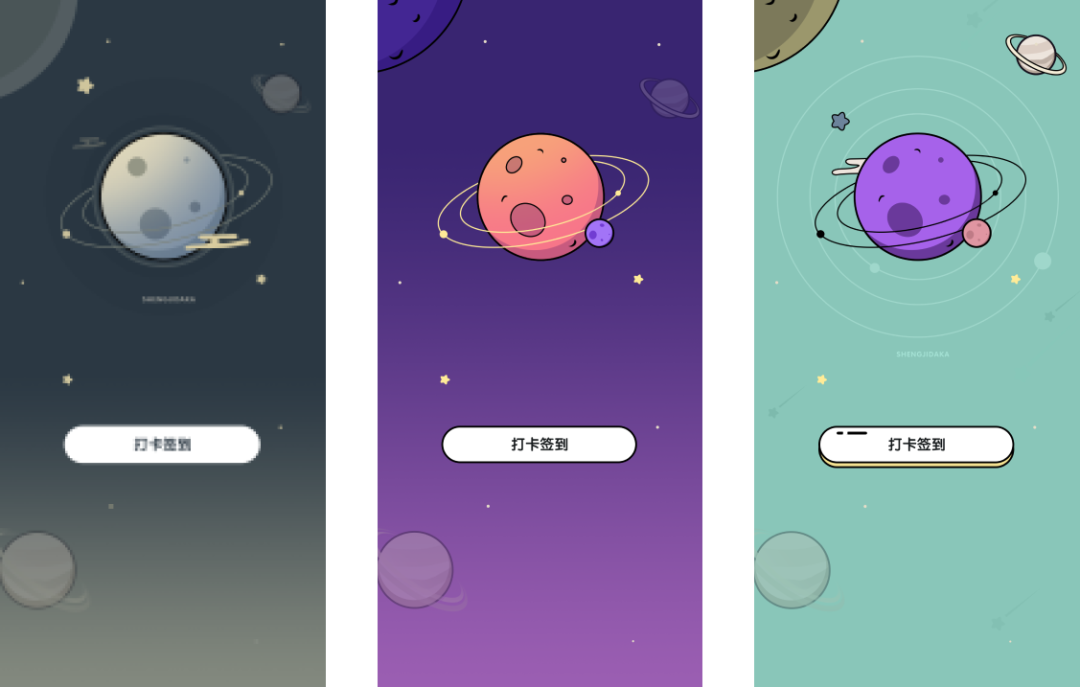
研究尝试了很多发现,高饱和的颜色太多就会显得沉闷,厚重。想要轻盈应该要有大量的白色在画面里。经过调整出现了这一版配色:
大感觉有点意思了,大量的白色让画面看起来很清爽,再用比较年轻的对比色、撞色去点缀主体,有点那个感觉了。但造型还是很平庸,缺创意的部分,我们可以以这个为基础去继续深挖。
03风格创意
大致的风格确定了,我们要去提升创意。就要把产品的理念功能背景都融入到里面去,最好有一些突破常规的想法。
关键链条“星球”“打卡”“轻盈”,但是难点就在于怎么让”星球”和”打卡”这两个元素有趣自然地联系到一起。在星球上地面上画一些人在运动?会不会太繁琐,还是怎么样?废了可多脑细胞。
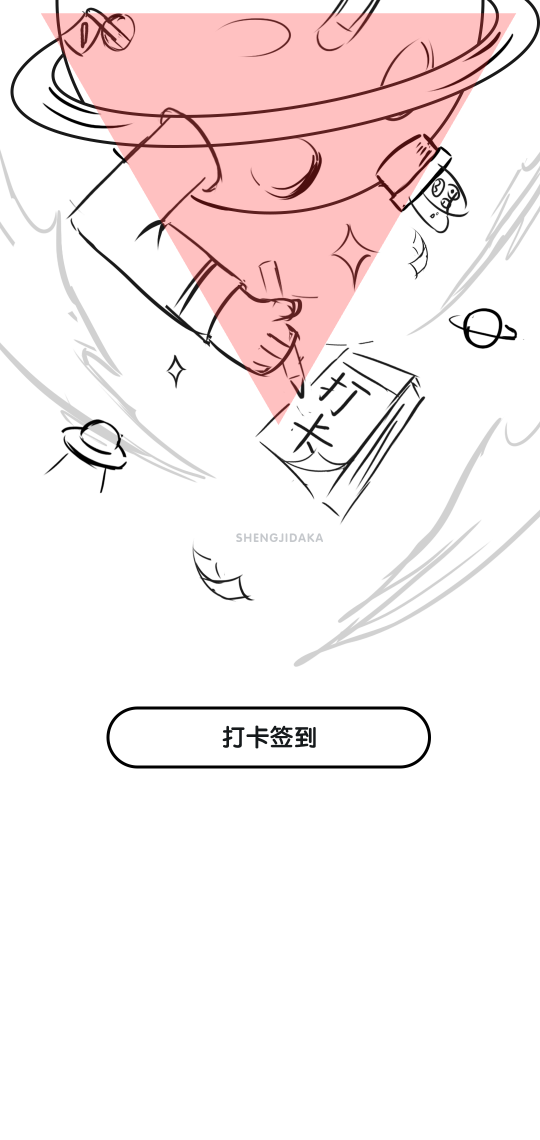
最后我们大胆想象大胆尝试,想到可以把星球拟人化的方法去试试,于是出现了下面的草图:
以星球为主体,从里面伸出一只手来签到打卡,把打卡这个事件聚焦在画面中间,再以一些关联元素点缀画面。这里的创意点就是从星球里伸出一只手来参与主题, 让本来星球这种死板的元素“活”过来,与打卡这个主题关联到一起了。就会很有意思。
为了轻盈和聚焦整个画面的重心趋势是从上到下,倒三角的一个趋势,最底下全部留白:
至此我们配色方向有了,草图创意也有了。只要把它们执行结合起来落地就ok!
04执行落地
执行就是最简单的了,没什么难度。给大家简单过一下。
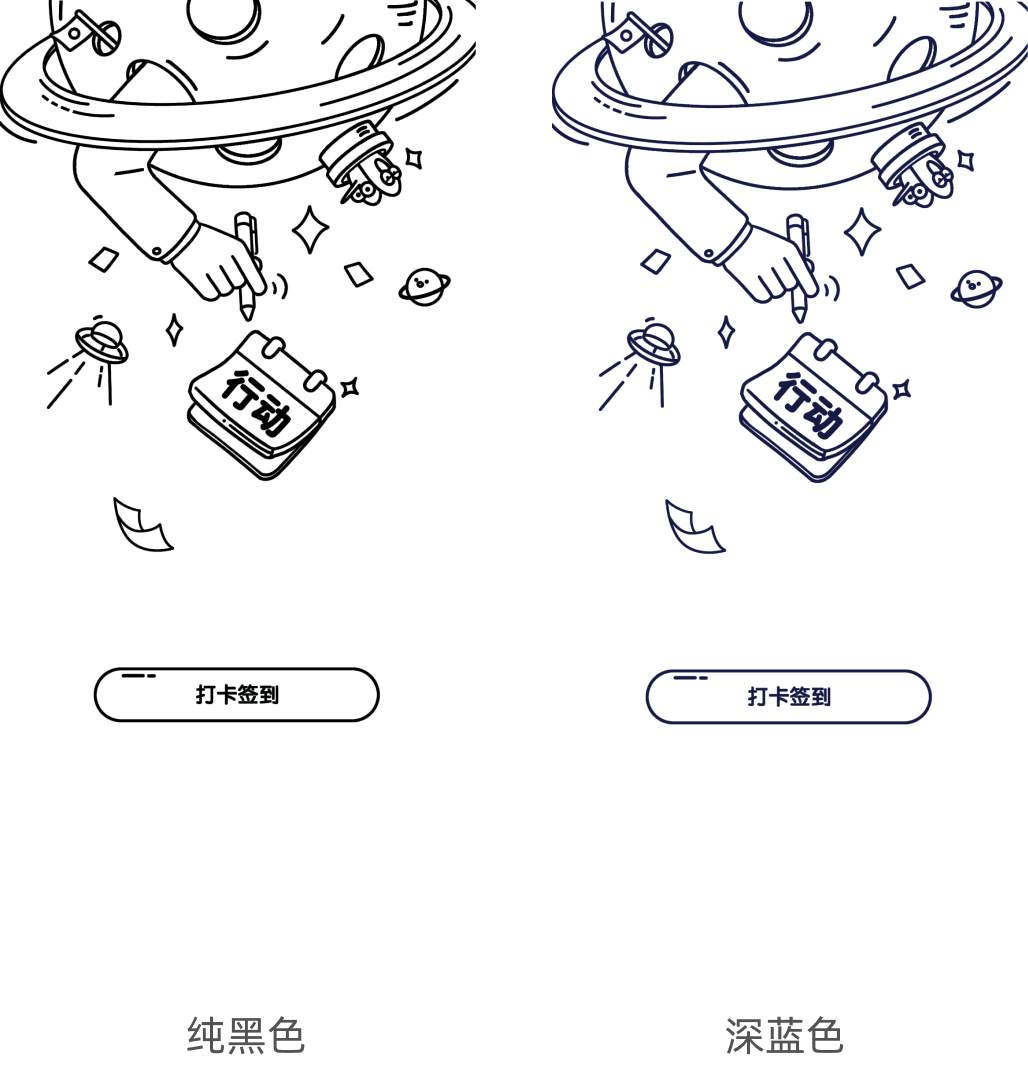
草图细化:这里可以提一下的一个细节就是描线可以不用纯黑色,而是用深蓝色去填充。会让画面更柔和一些。
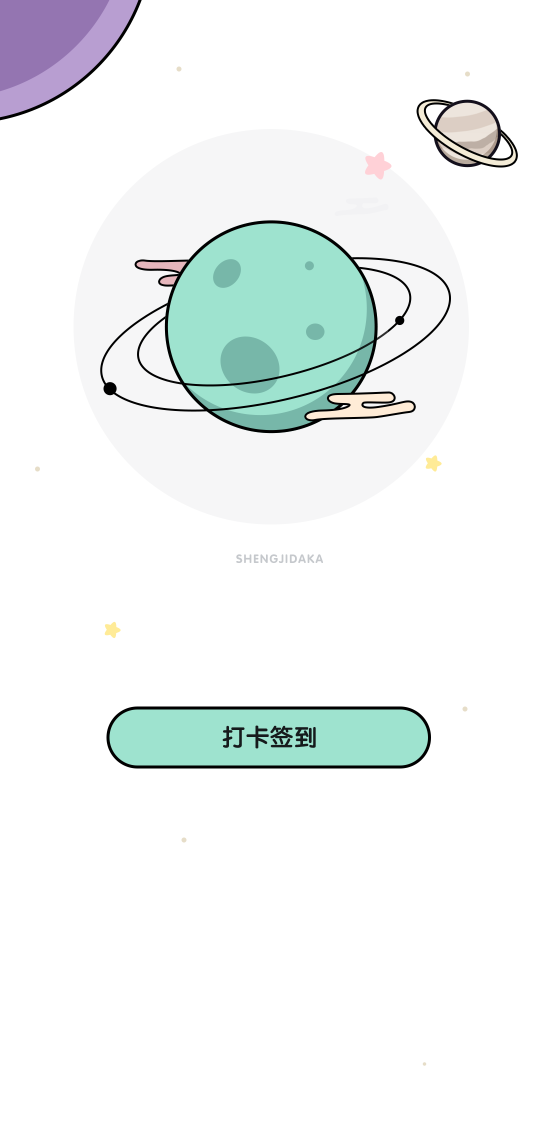
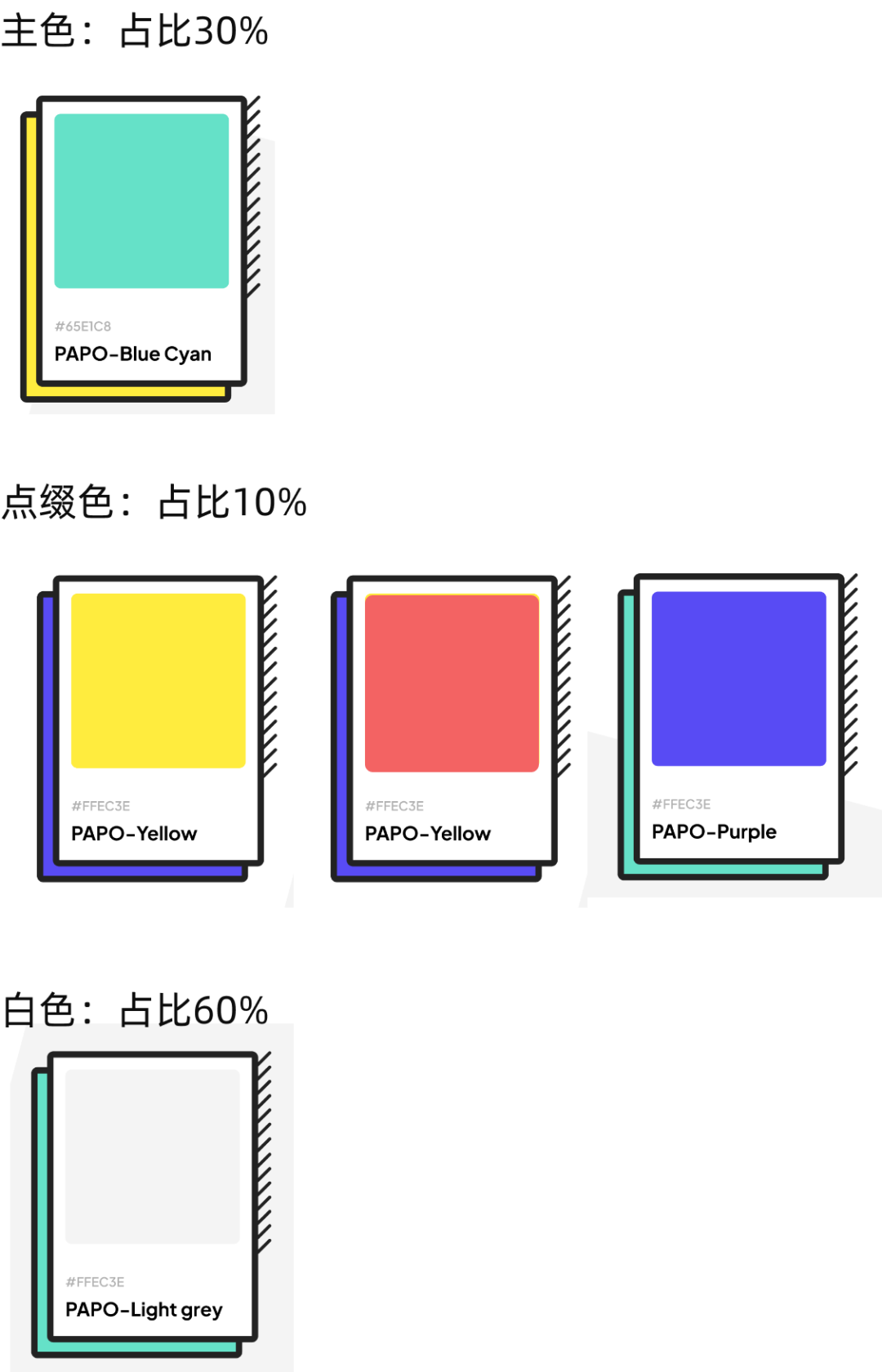
上色:为了用颜色体现出年轻,我们可以用荧光色为主色。对比色去点缀画面,并搭配大量白色去让画面显得轻盈,注意整个画面的颜色占比,这个很关键:
到这个阶段已经差不多了,但是层次有点单一,我们可以再刻画一个背景让整个氛围丰富起来。
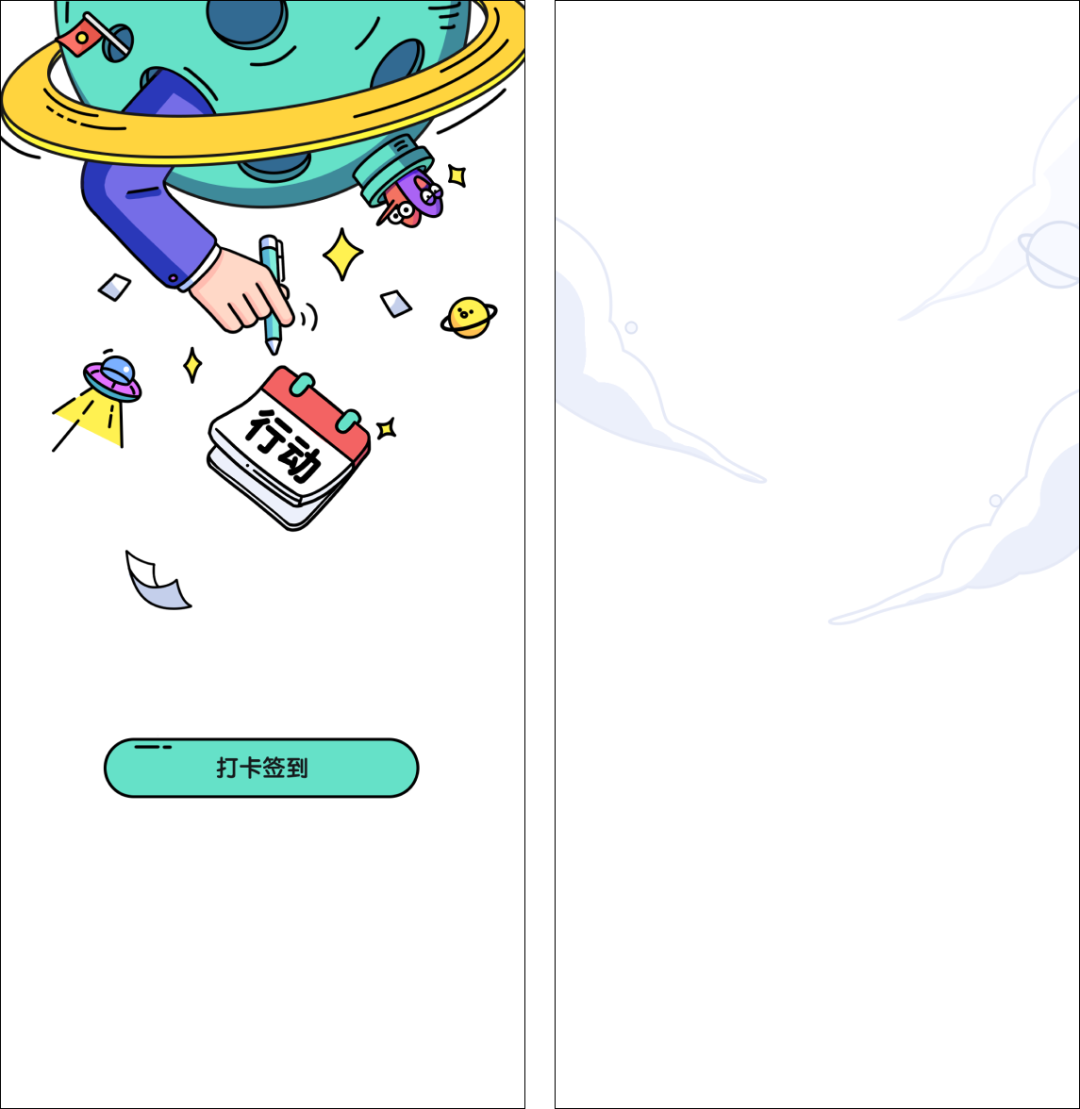
最后把主体和背景结合起来就完成了。
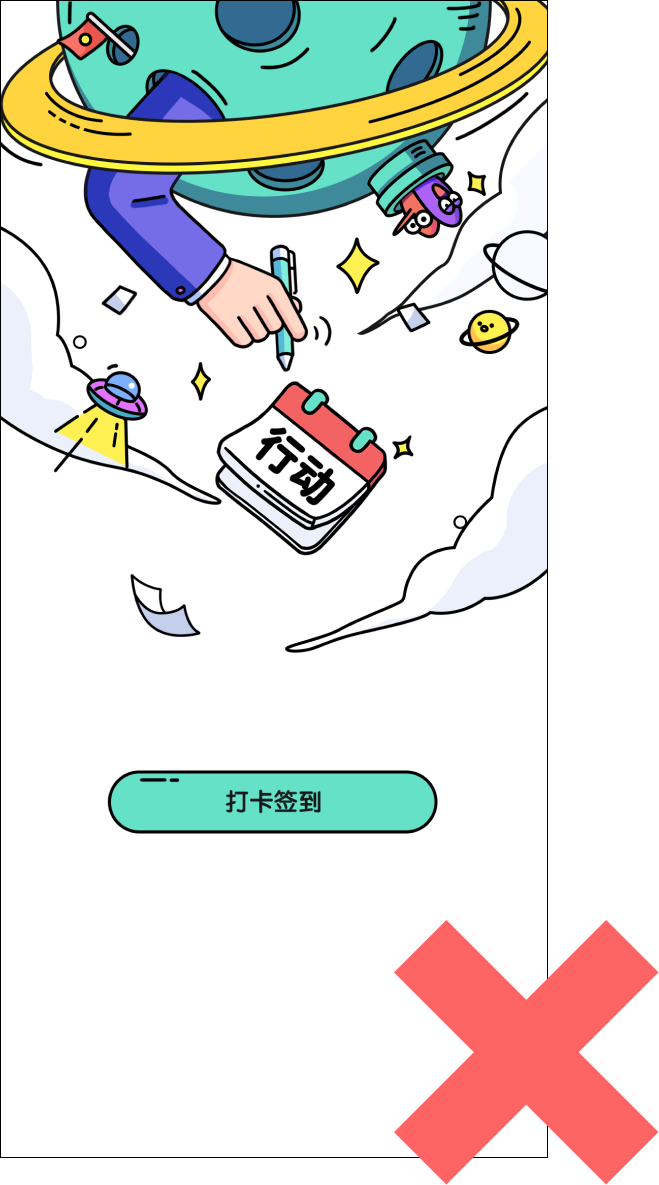
要注意的一点就是背景可以更轻,用淡蓝色和白色去填充描边和阴影。从而和主体拉开前后层次。不然就会显得很乱,挤在一起,反而不美了。
好了,今天的分享就到这里,希望对大家有所帮助。















 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏