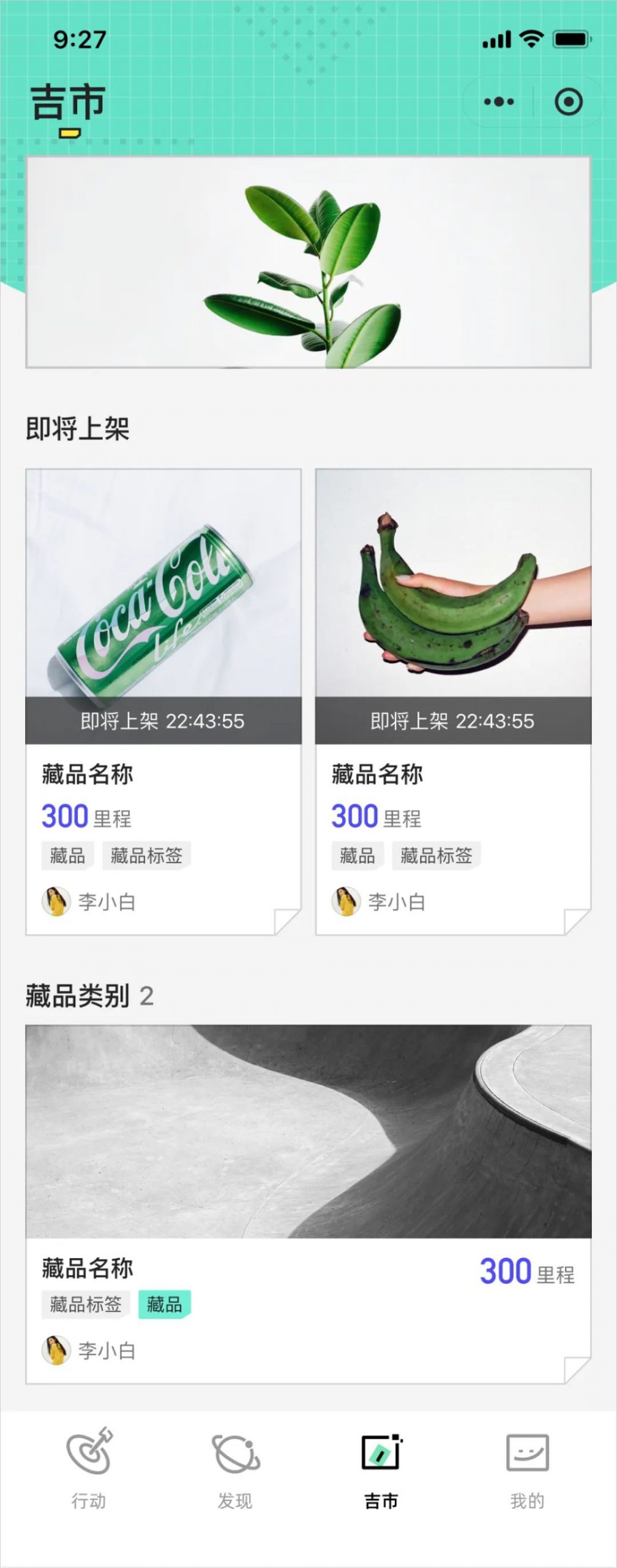
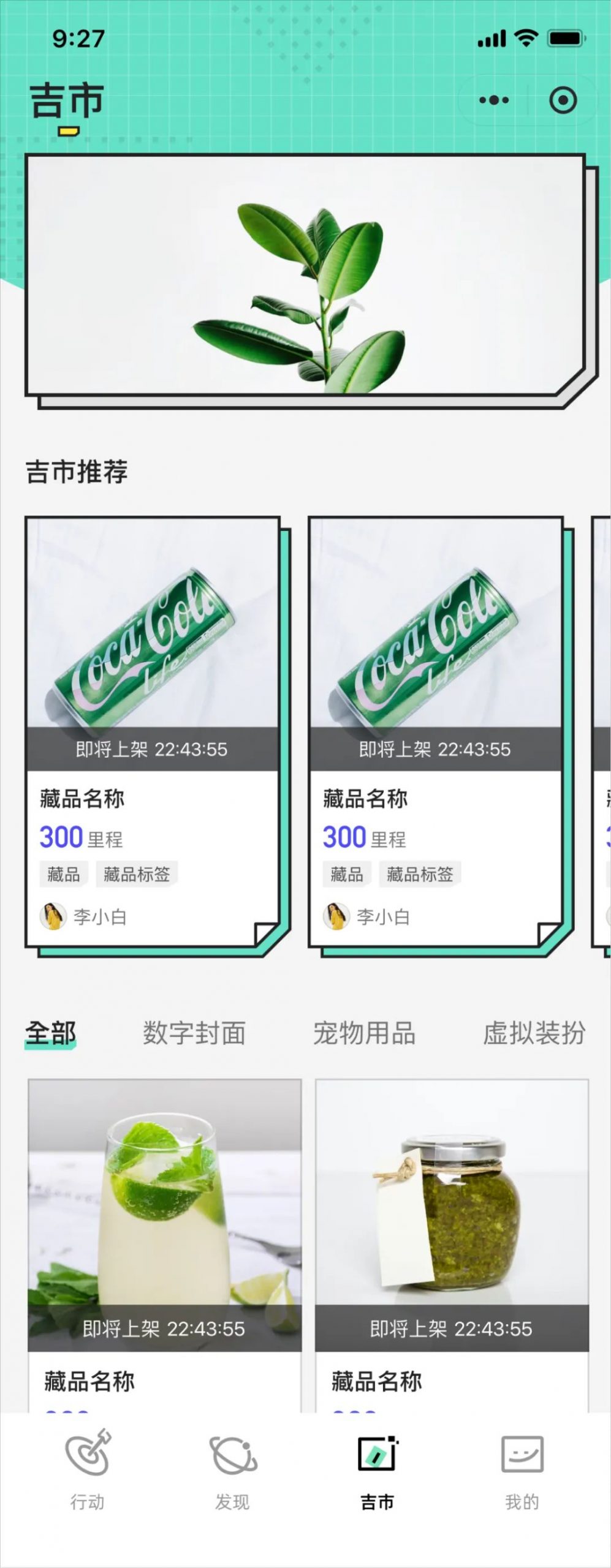
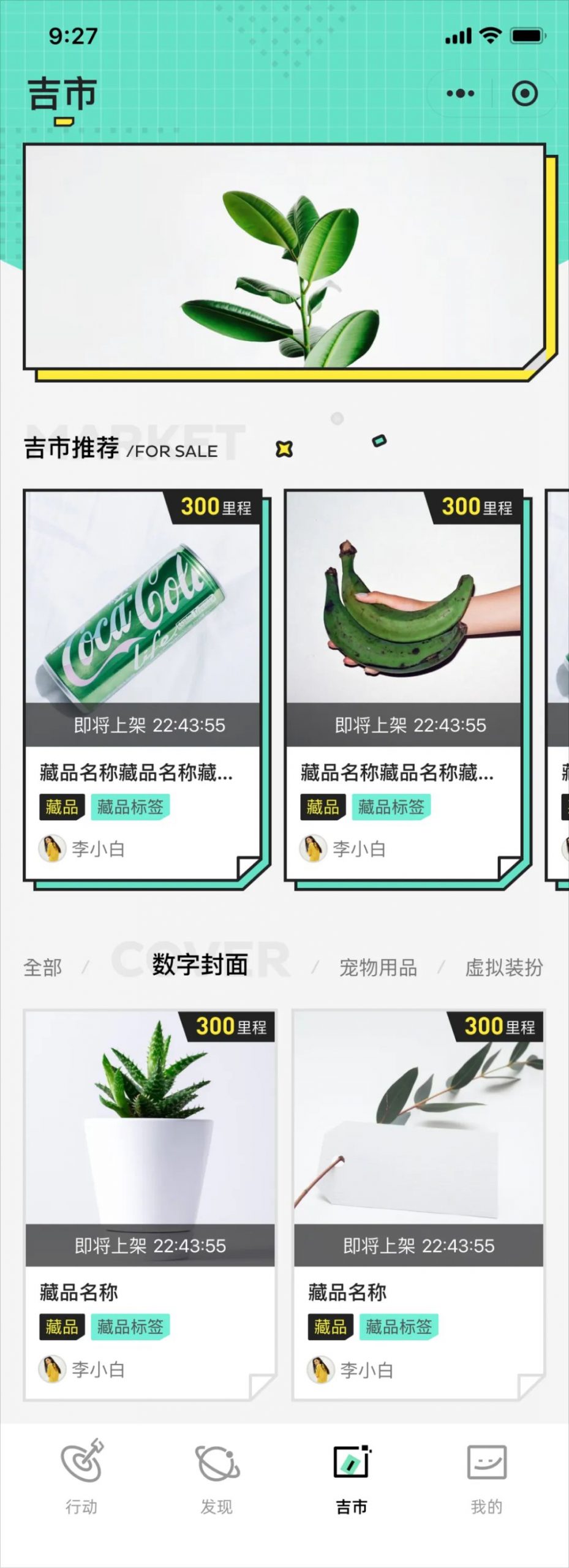
进来的朋友看看这个改稿前后的效果怎么样,第一版的设计效果如下:
个人觉得排版上的问题不大,最大的问题在于视觉样式太单调。而且这是一个「线上商城」的页面,应该做的更丰富更吸睛才是。
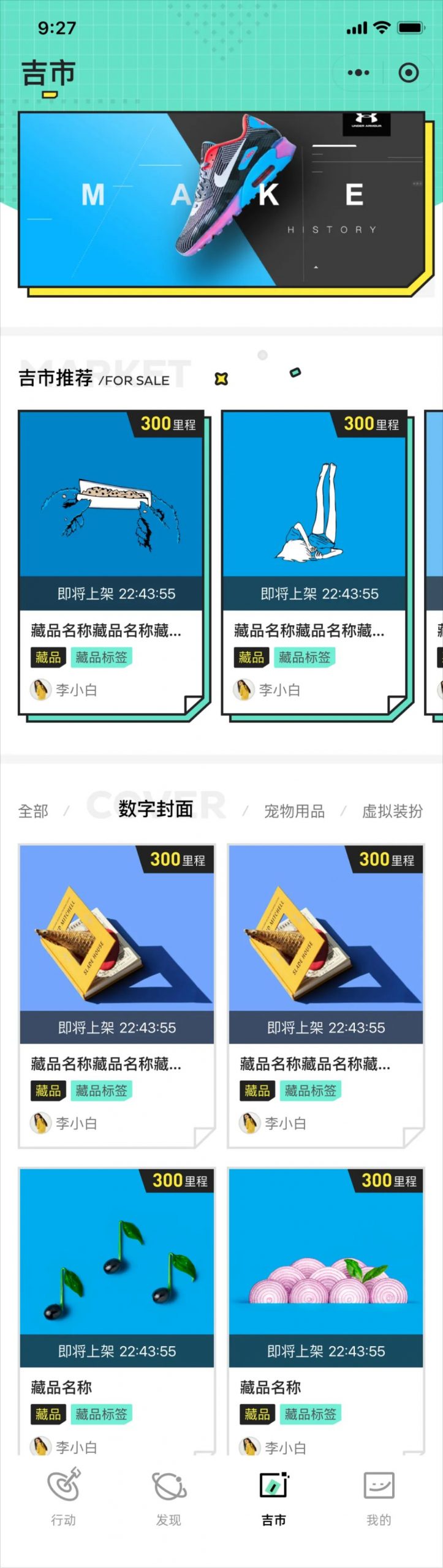
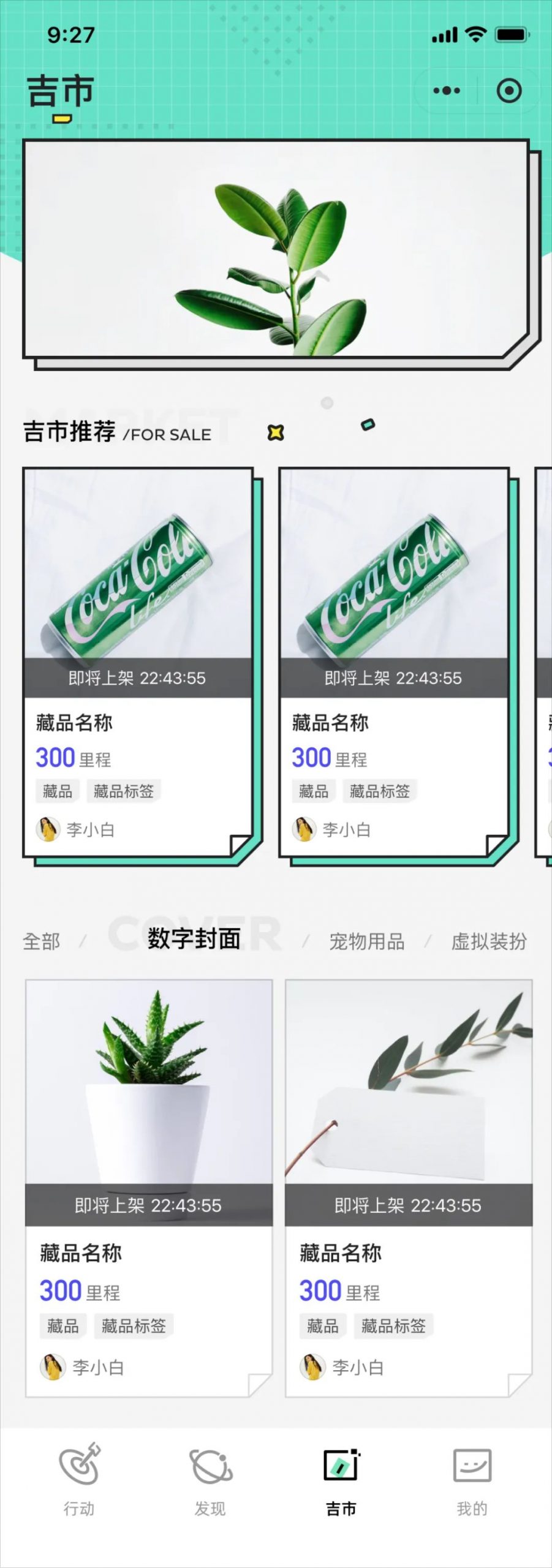
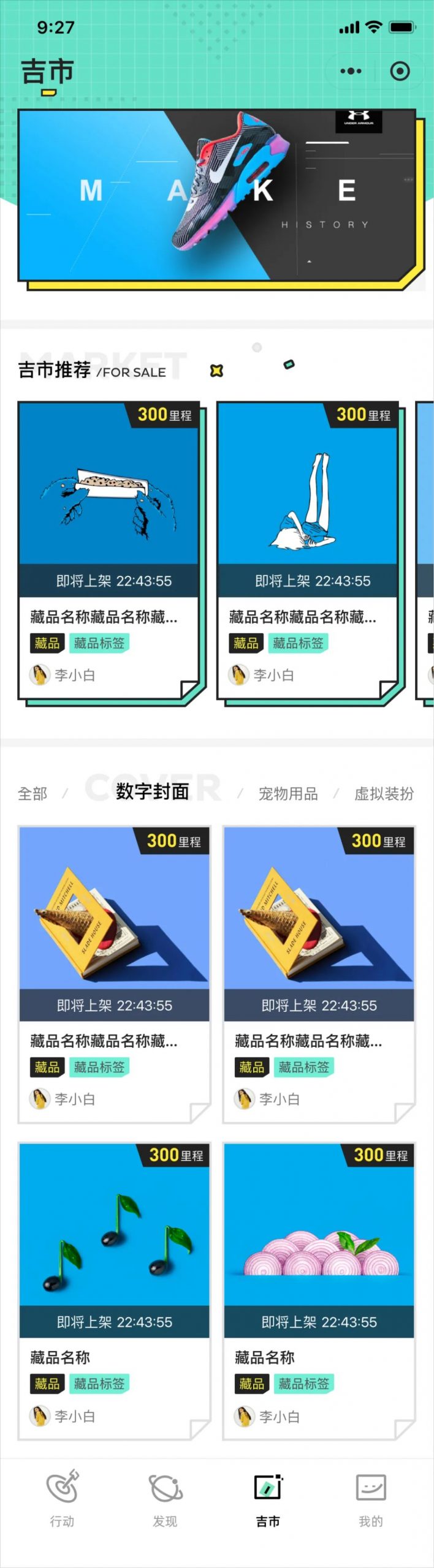
在我们优化后,这个页面最终呈现效果为:
这次的改稿经历让我收获良多,下面我就一一分享一哈子。
01 增加设计丰富度
最直观的感受就是目前的画面看着很平、很单调。所以最先优化这个大bug。
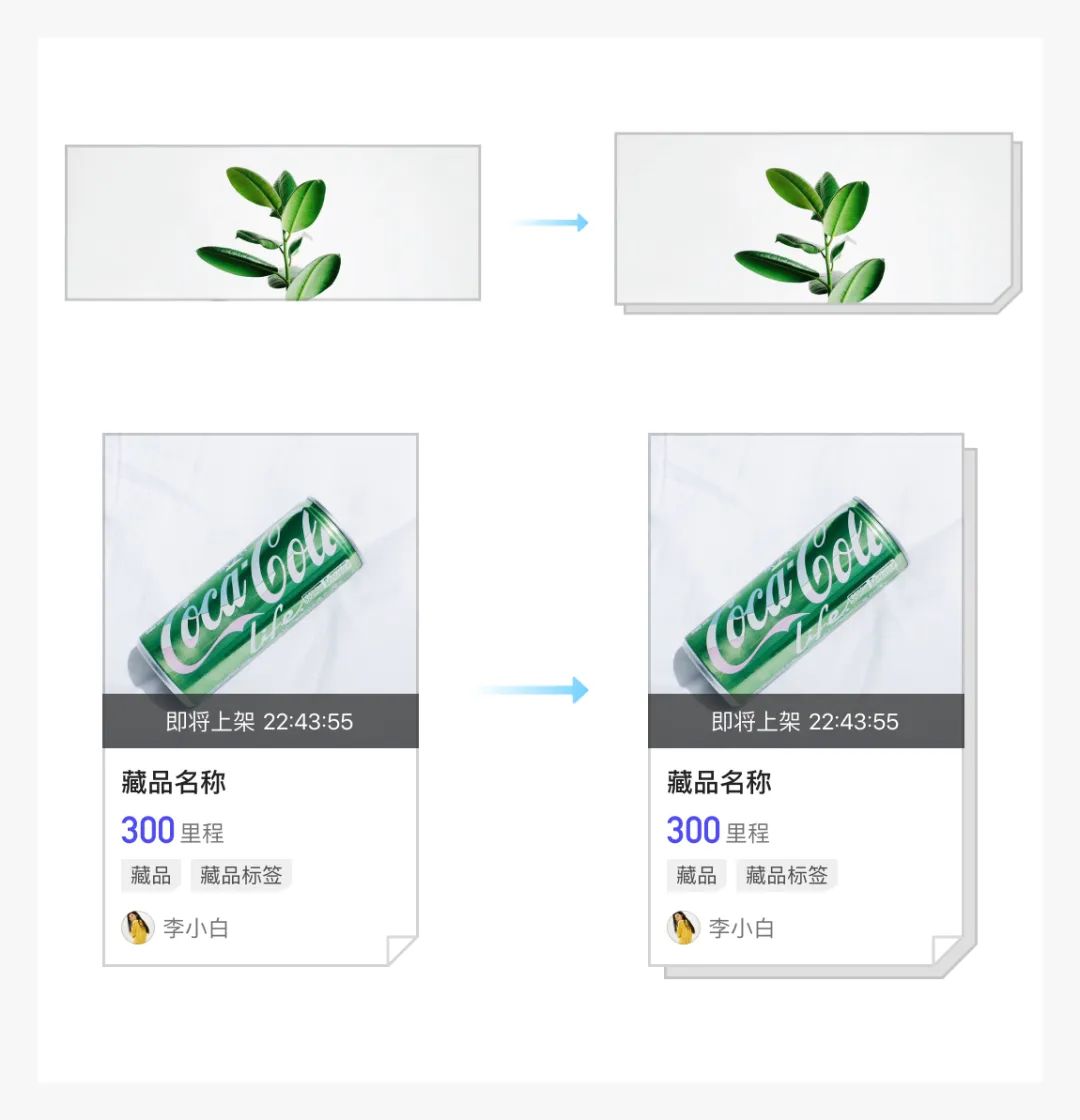
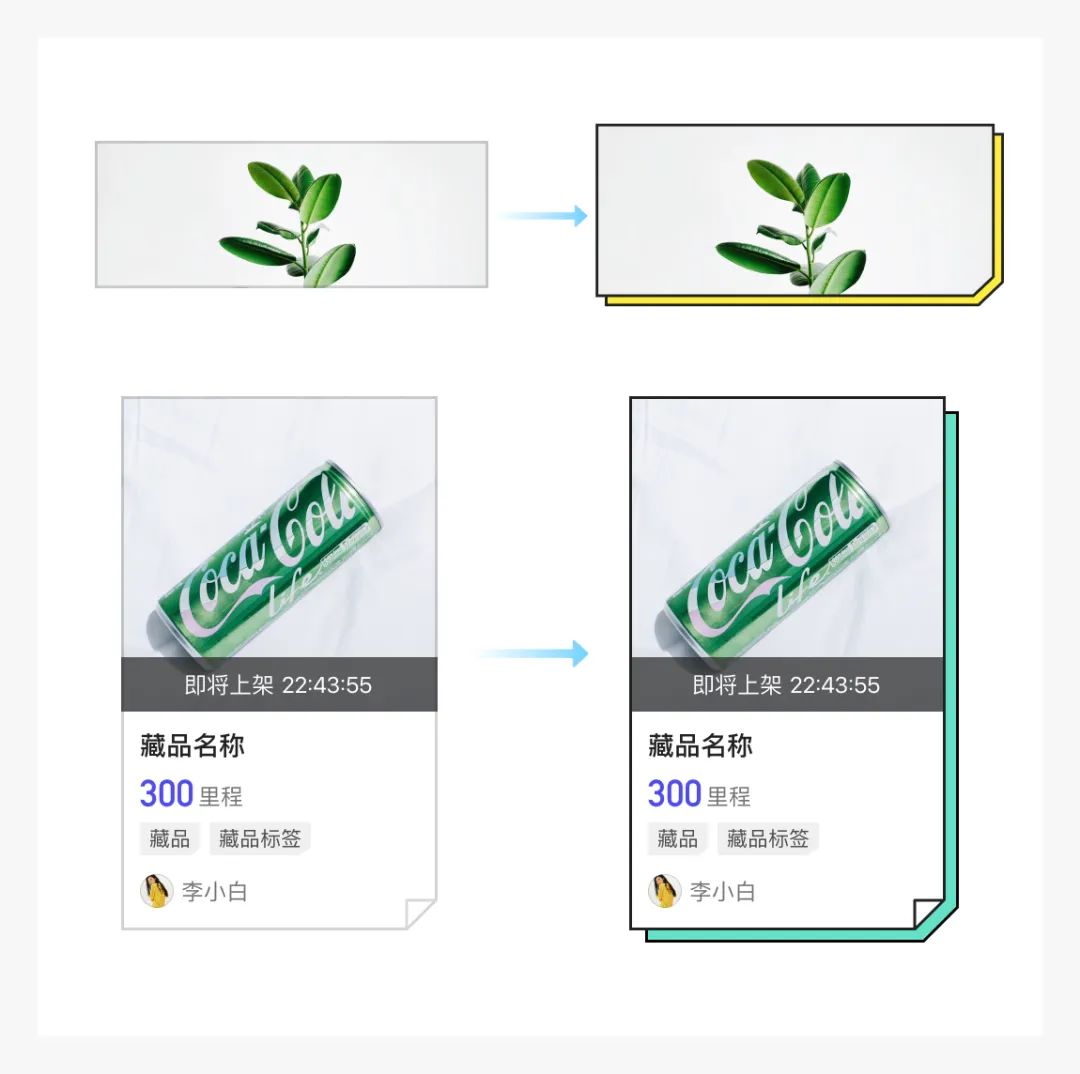
1. 往卡片上增加设计样式:卡片下再叠一张卡,并且 让这两张卡片错开,使卡片更有层次。
2. 用颜色进一步的拉开前后对比。
增加了卡片层次后,就看着没那么单调了。
02 标题的设计感,也能增加丰富度
在我们优化卡片之后,标题就显得过于朴素,有些压不住下面的内容。
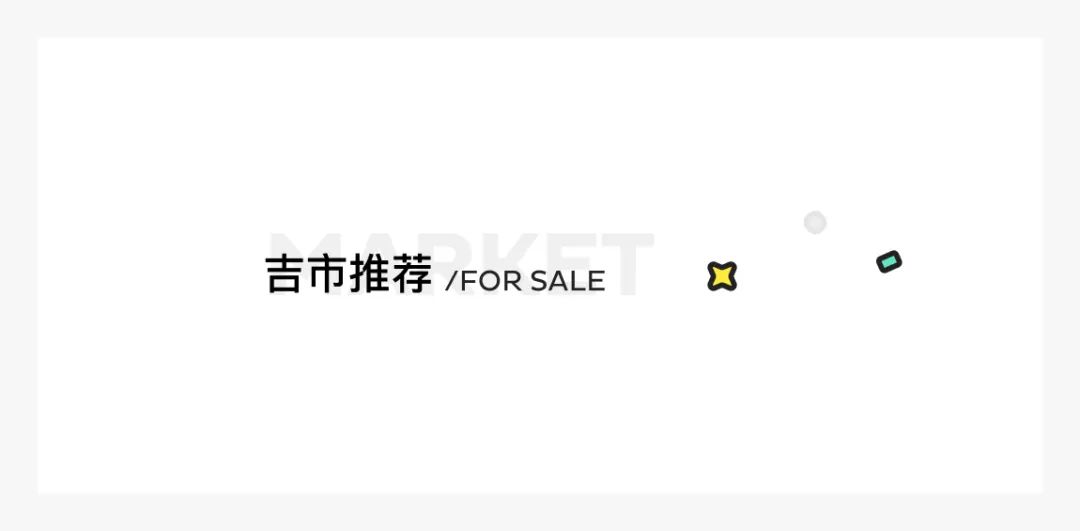
我们先在标题上增加三层信息层级,让标题不单薄:
再加一些错落的小装饰,增加丰富度:
这样标题在整个画面中就和谐了。我们也在下面 TAB 标题上运用相似的样式。效果如下:
03 卡片优化
1. 优化排版
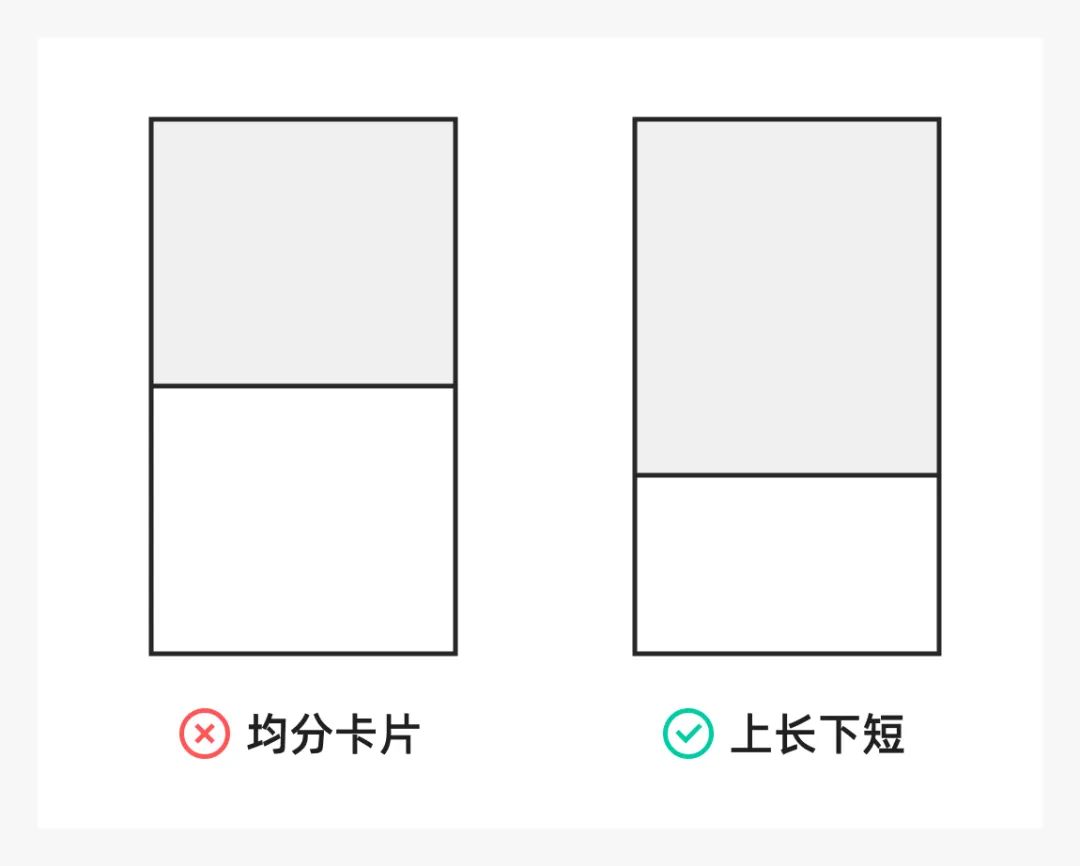
现在的排版上半部为商品图片,下半部为商品信息,两个部分把卡片均分为两半,这样均分的比例在视觉感官上不如上长下短的比例,也比较没有视觉重心。
我们根据黄金分割的比例(≈0.6)调整上下分割,将一些信息挪到上面去。
这样卡片的分割就更有美感,信息分布也更舒服。
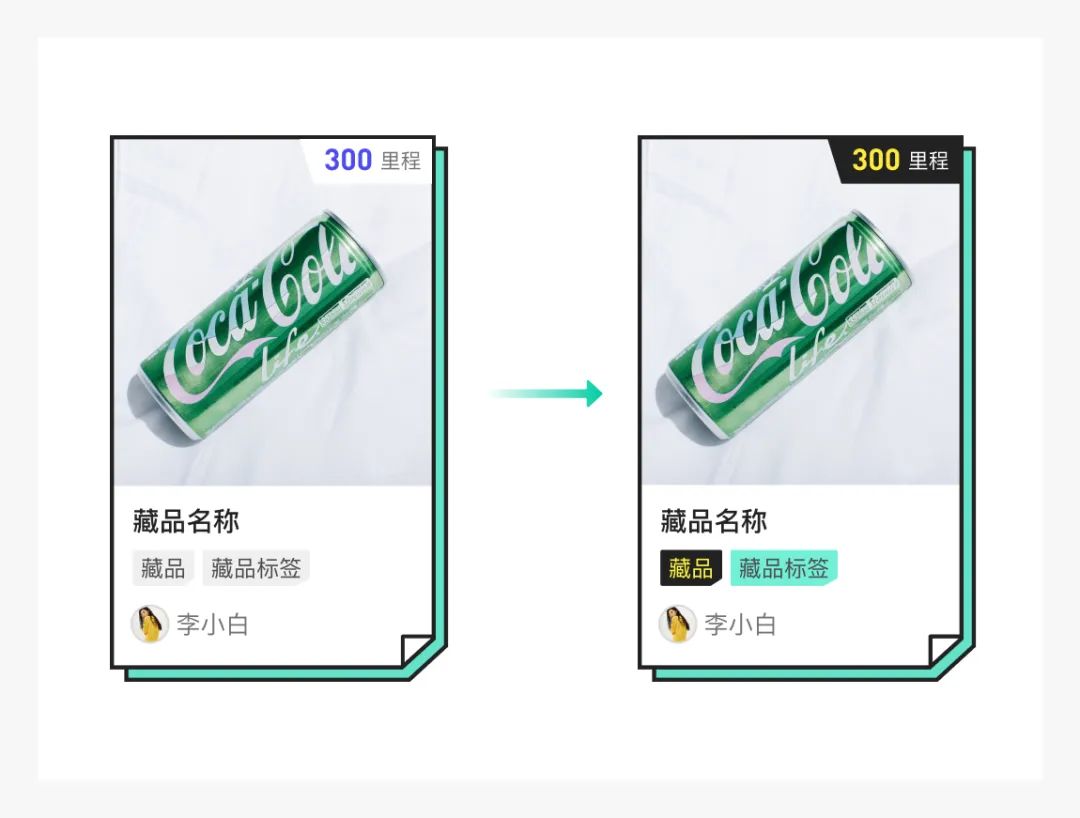
2. 优化视觉
现在价格挪到右上角了,也相应调整了下价格标签样式。藏品标签也有些朴素,可以加一些颜色区分。
04 画面不要灰不溜秋
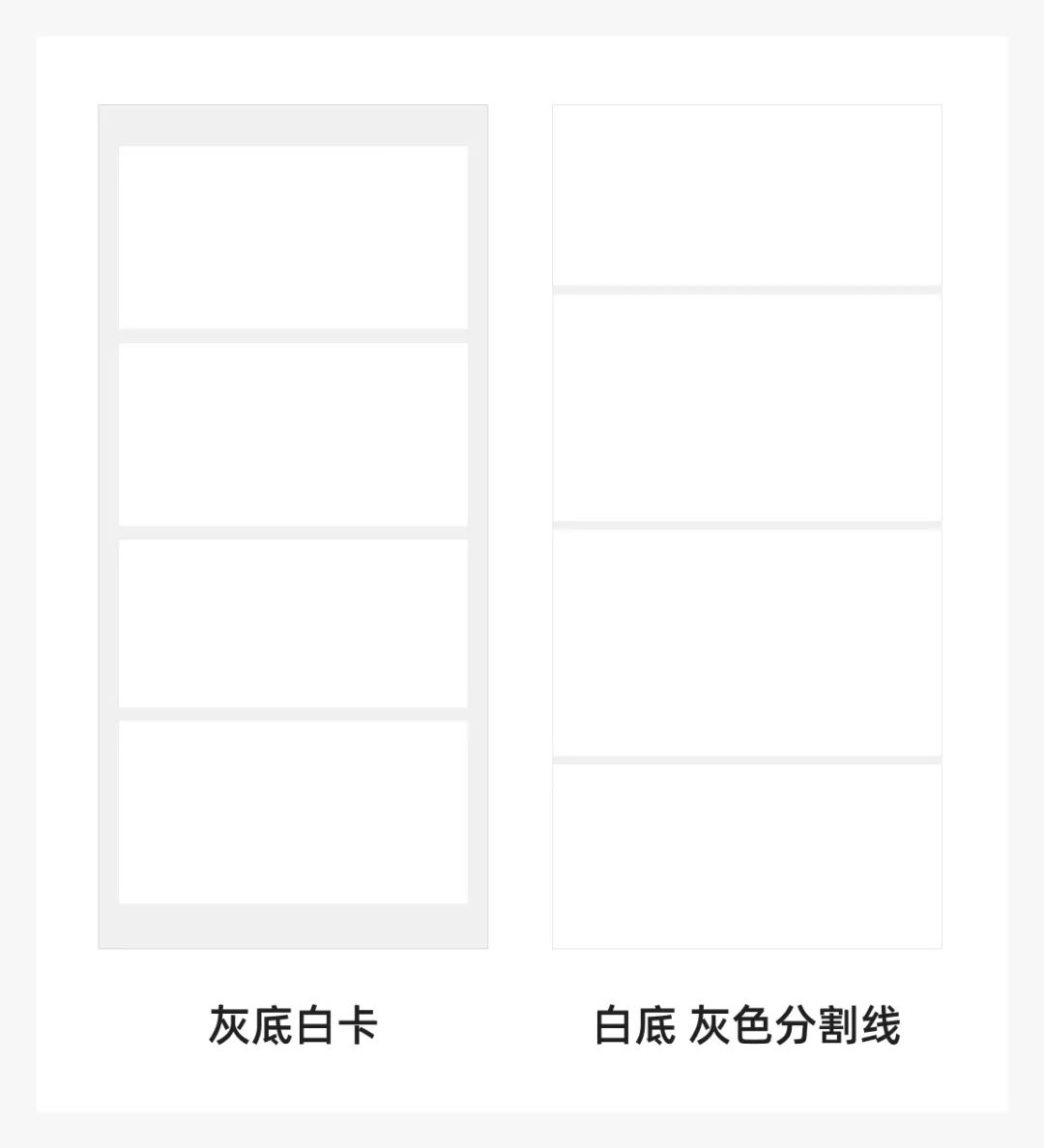
调整至此,发现页面有点灰溜溜的。观察了一些其他 APP 的页面,发现页面常用的布局一般有两种,一个是灰底上放白卡,一个是白底上用灰色的分割线。这两种方式都是可以的,层次分明,也不会让页面发灰:
我们目前的页面是灰底,但没有大面积的白卡,就会导致整个页面看着灰溜溜的:
在这里,白底灰色分割线的方式是更适合这个页面的。最终调整后:
感悟
为了得到最好的方案,我们总是一个稿子会有几十版草稿,以前的我总是觉得一遍又一遍的改稿很痛苦、很痛苦、很痛苦。但是作为设计师一定要培养这个习惯,习惯融入后便觉得这是一件习以为常的事情,改稿时就不会只想着自己的工作量又增加了,只是期待着自己又能做出更好的设计。于是就在这一遍又一遍的改稿过程中成长,这当中总觉得自己成长的好慢啊,但是回过头其实已经走了很大一截了。
共勉!一起加油!
















 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏