10年前,我做UI从PS入行,到sketch出现,生产效率极大提升,再到现在的figma成为新的主流。回头看,sketch仿佛就是给figma这种产品过渡的,未来云协作工具将是趋势。
Figma的强大,不仅仅在于协作效率,也在于它的插件生态非常好。今天这篇文章将分享20个Figma的常用插件,这些插件也是我问了公司内的很多同事使用习惯,结合我自己的发现做了一个整合。剔除了需要付费的,精选了20个常用且免费的插件,快速提升你的设计效率。
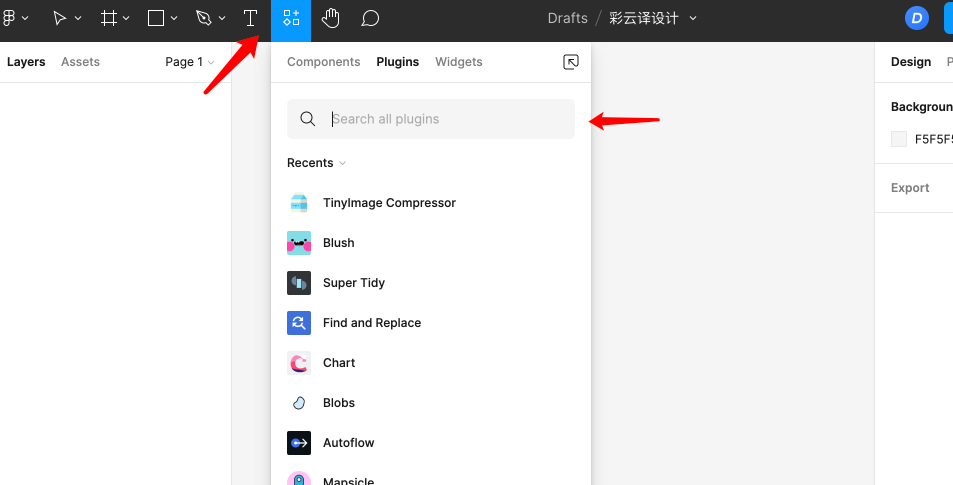
本文强烈推荐大家点赞收藏,更推荐大家去用用这些插件,这样才能感受插件的效率。Figma插件安装非常方便,只需要在这里搜插件的名字然后点击Run就能装好并使用了。
下面就逐一介绍这20个插件吧,排名不分先后,一定要看到最后哦,说不定就有你正需要的!可以把这篇文章发在电脑上看,然后复制这些链接直接安装插件哦。
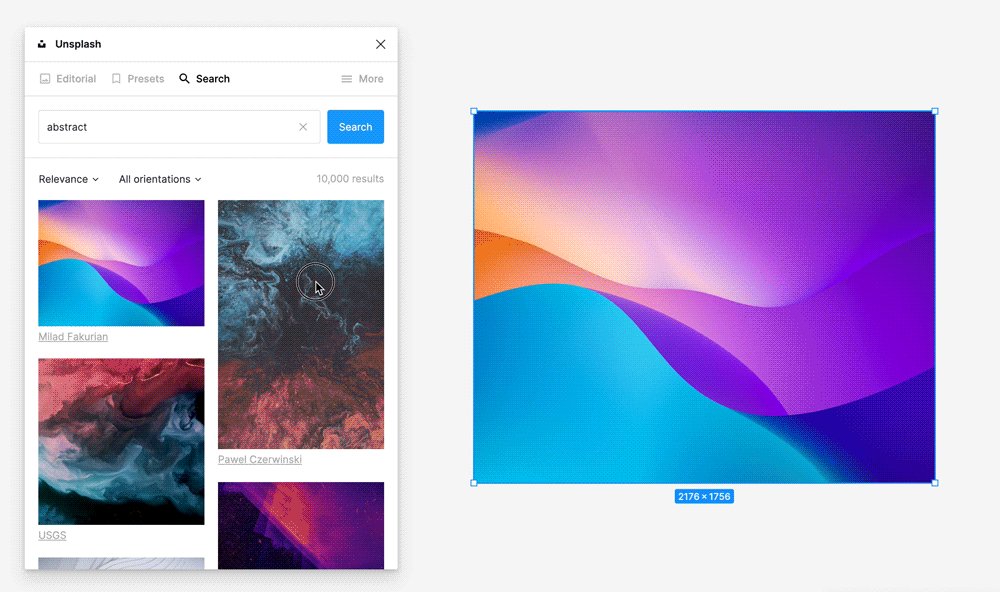
1、Upsplash
https://www.figma.com/community/plugin/738454987945972471
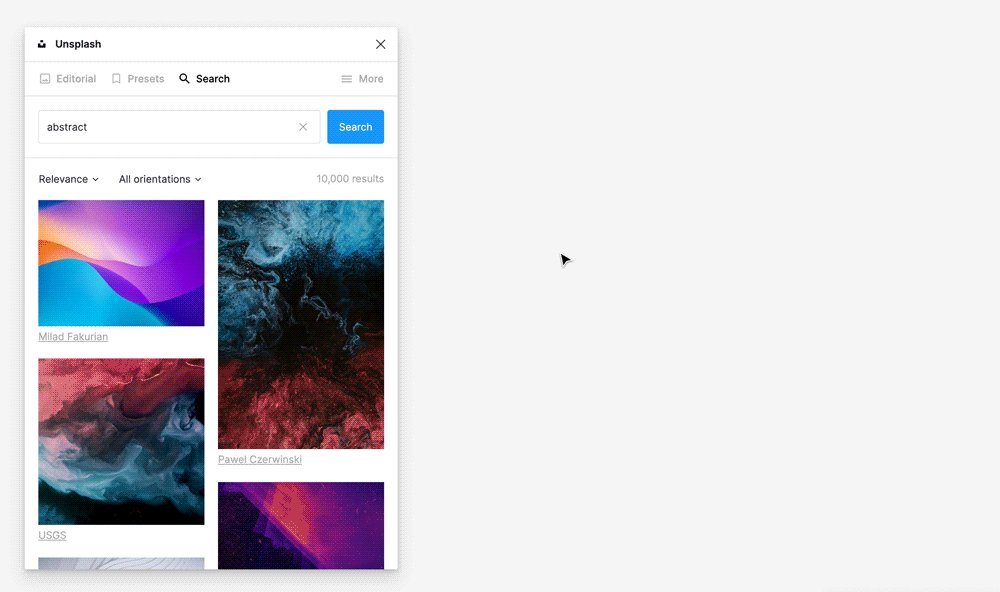
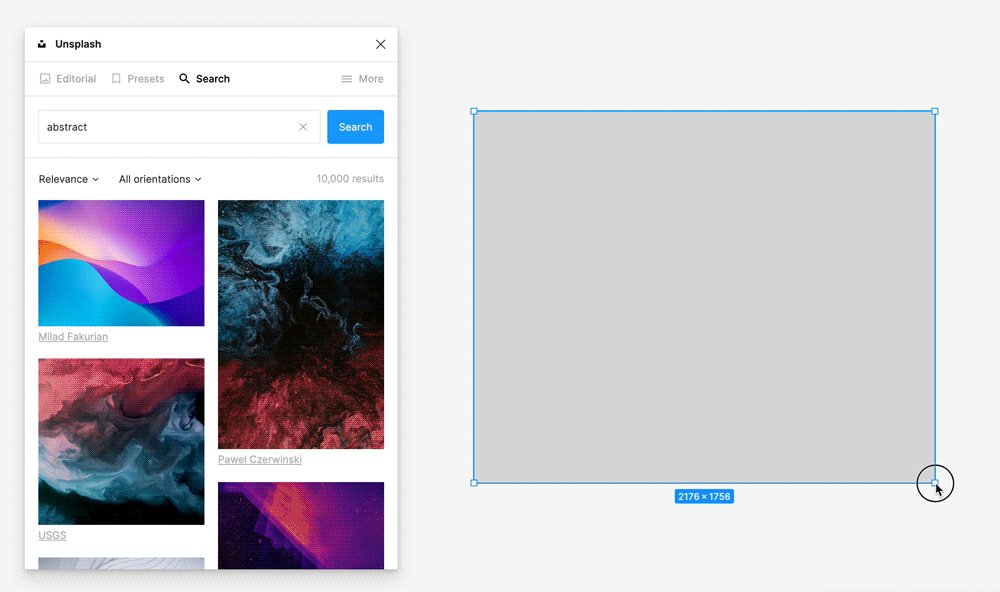
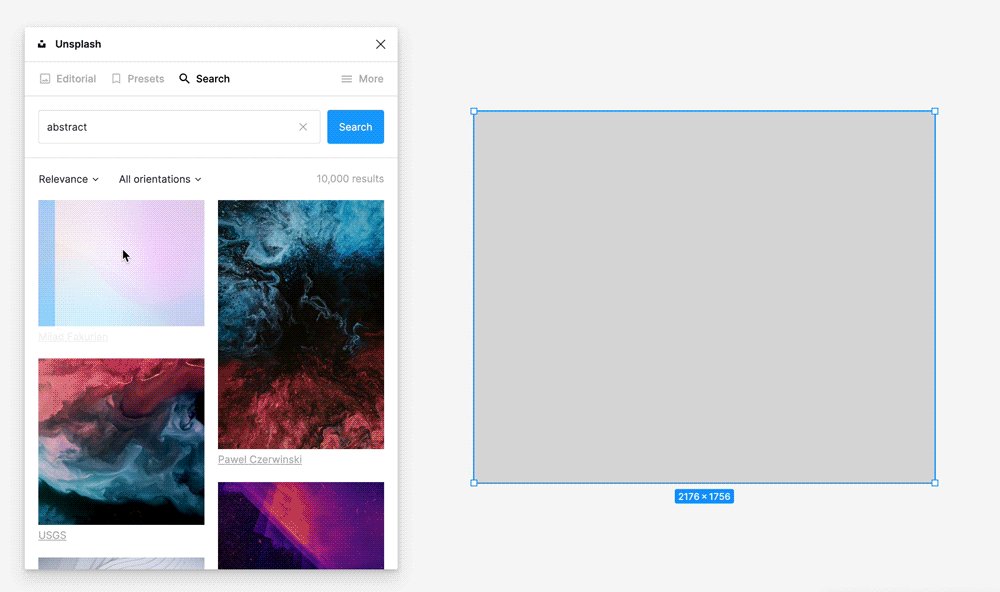
可以快速获取高质量的配图,并且图片是可以个人或者商业使用,无需向上传人请求许可。只是不可以拿这些图片出售或者上传到竞品平台。使用也非常简单,直接点击或拖拽都可以。
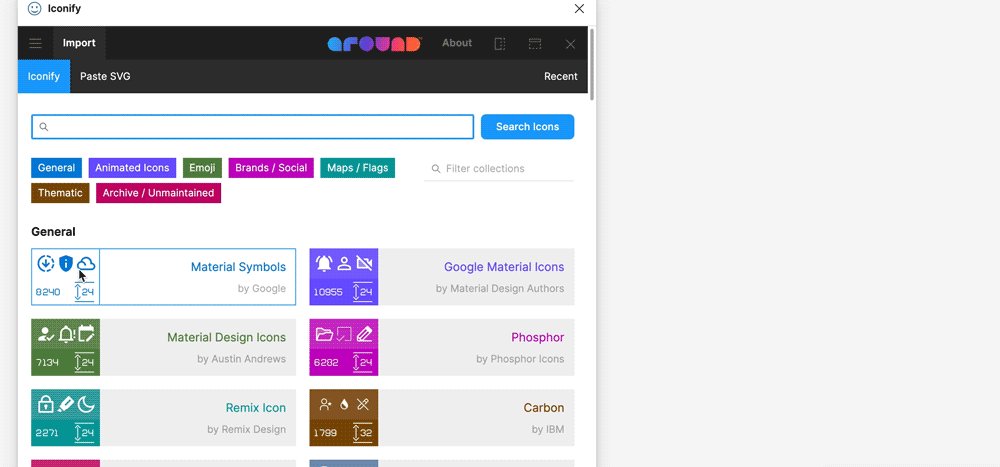
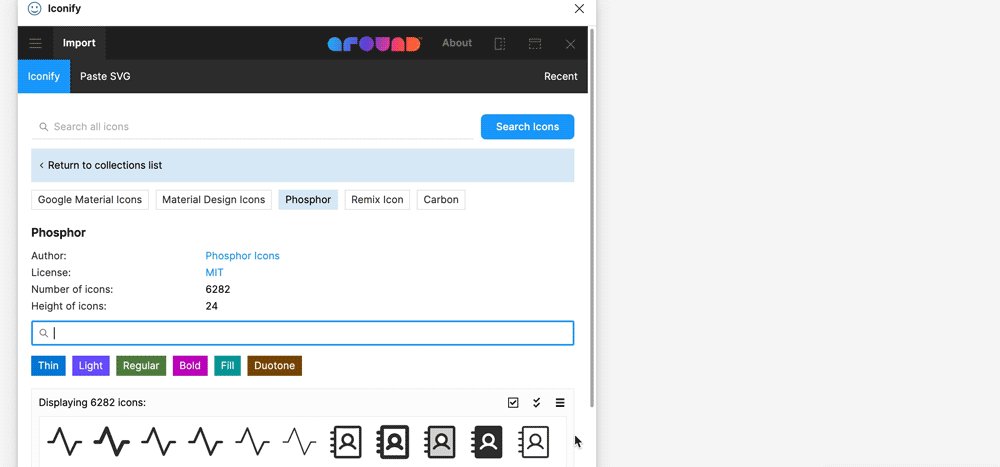
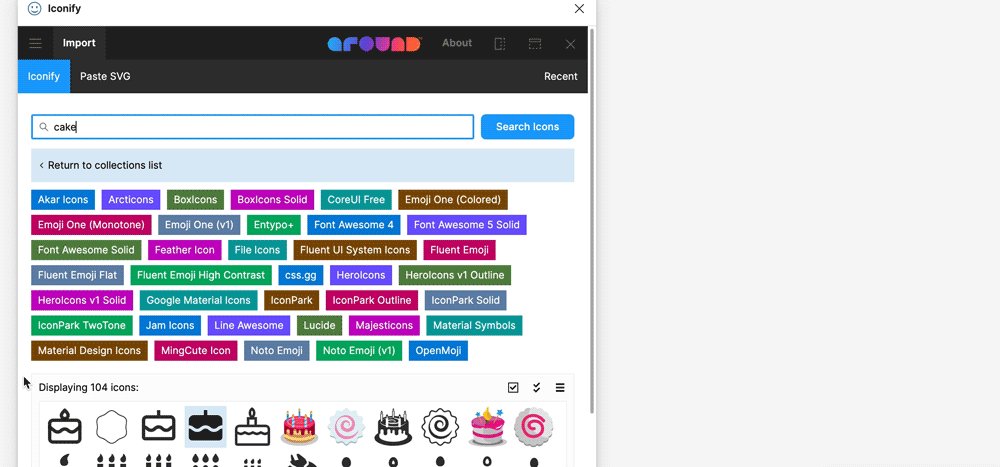
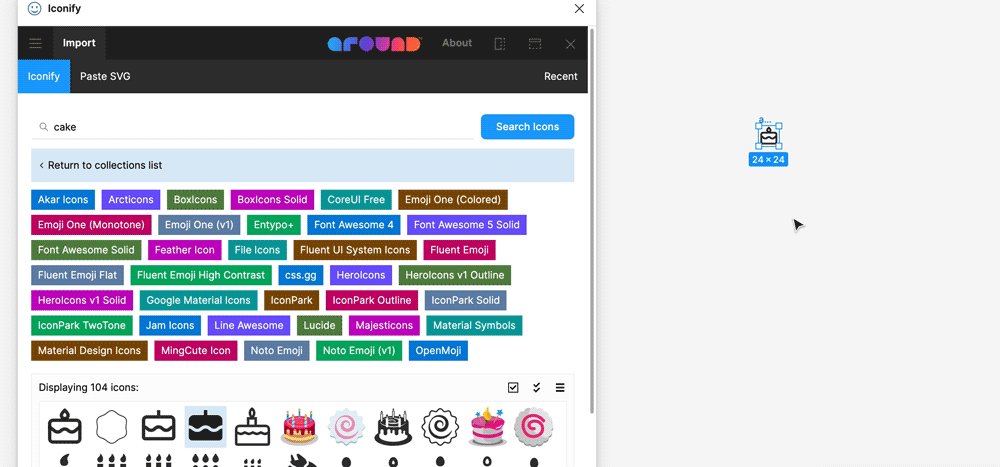
2、Iconify
https://www.figma.com/community/plugin/735098390272716381
可以通过这个插件快速找到大量的图标,你可以用它们快速做一些demo或者参考。
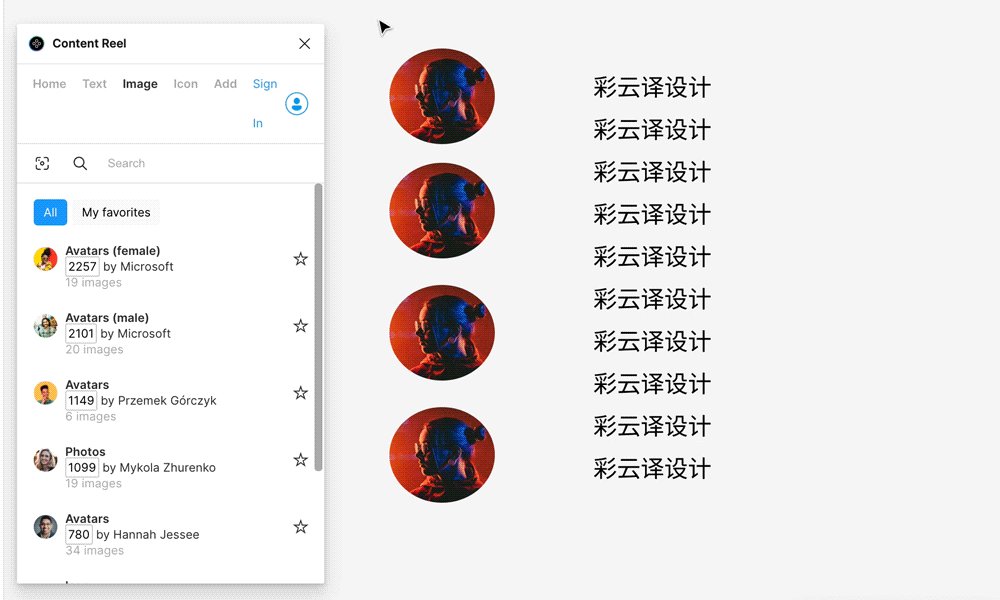
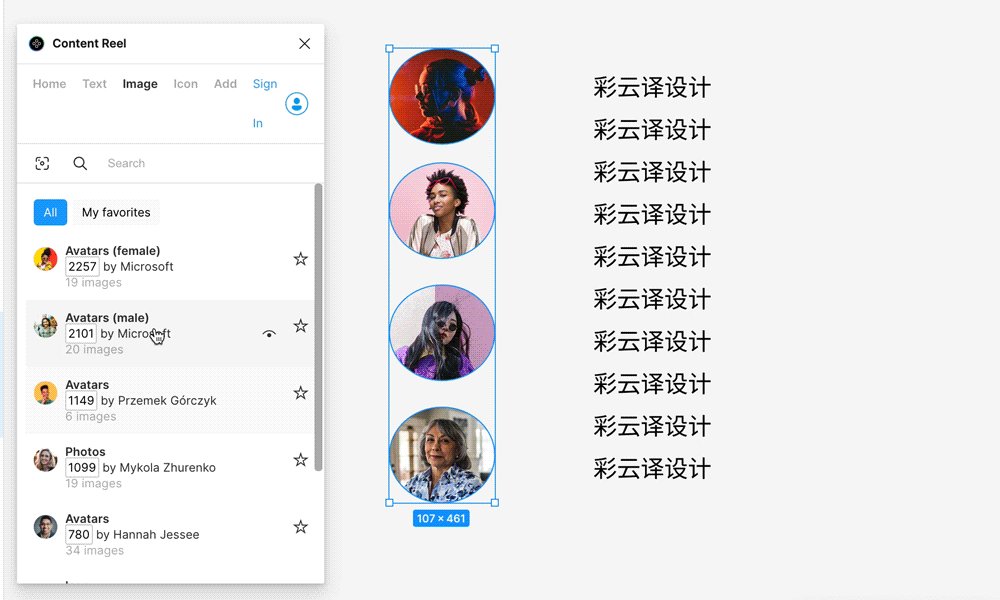
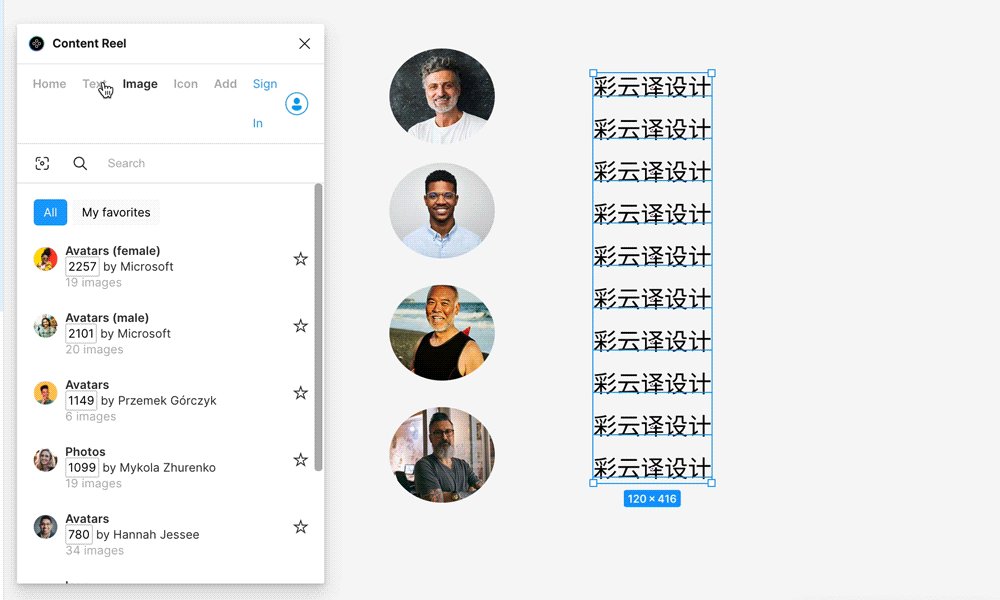
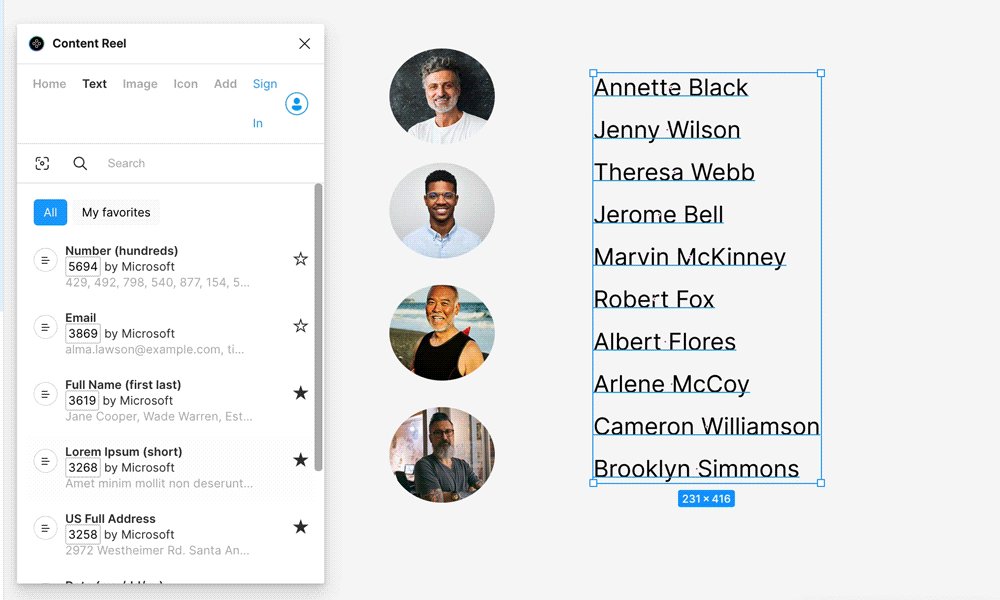
3、Content Reel
https://www.figma.com/community/plugin/731627216655469013
可以快速替换内容,包括文本、图片、图标,还可以自己上传自己常用的各种资源库,方便针对自己项目的内容替换。
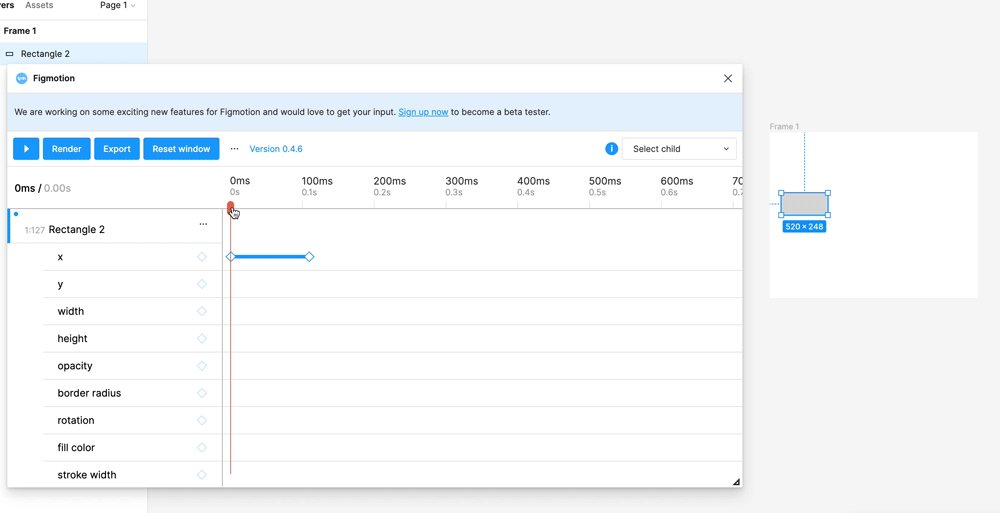
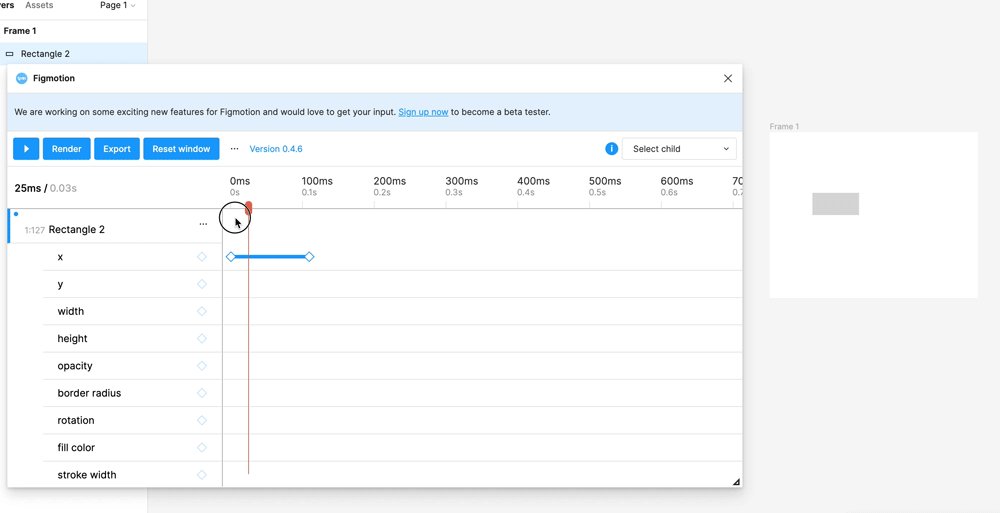
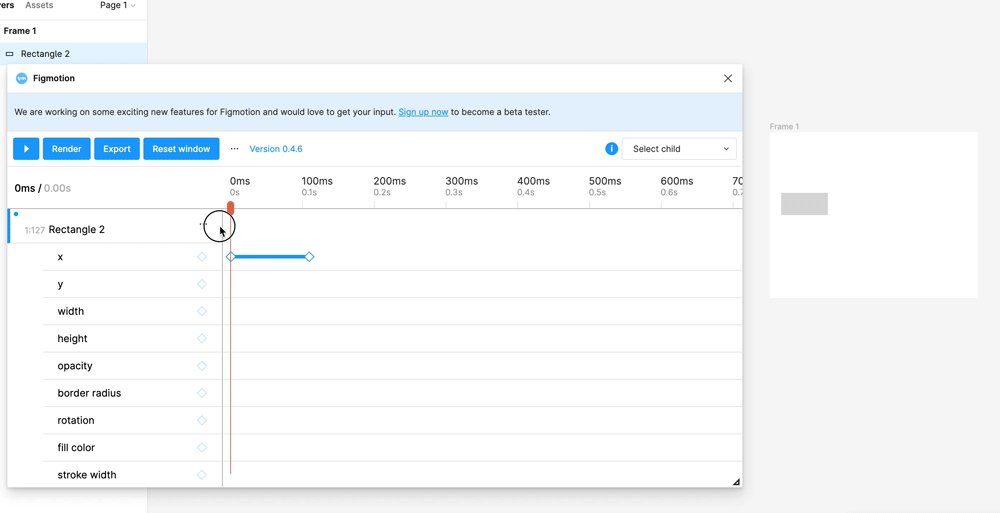
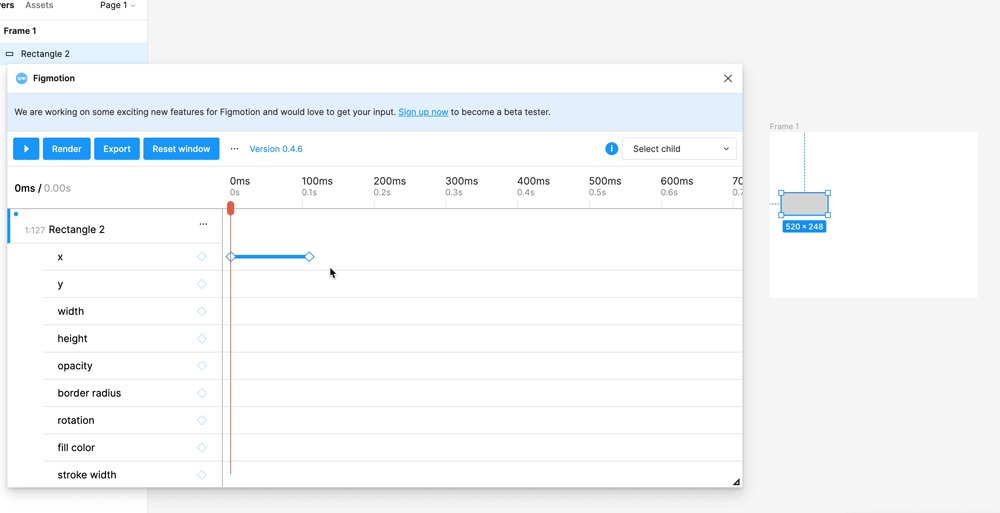
4、Figmotion
https://www.figma.com/community/plugin/733025261168520714
可以在figma中做动效,还挺方便的,类似于AE的操作。做完之后可以导出多种视频格式。有一点需要提醒下,这个插件需要先识别到frame,所以记得先新建一个画板再来做动画,不然会显示用不了哦。
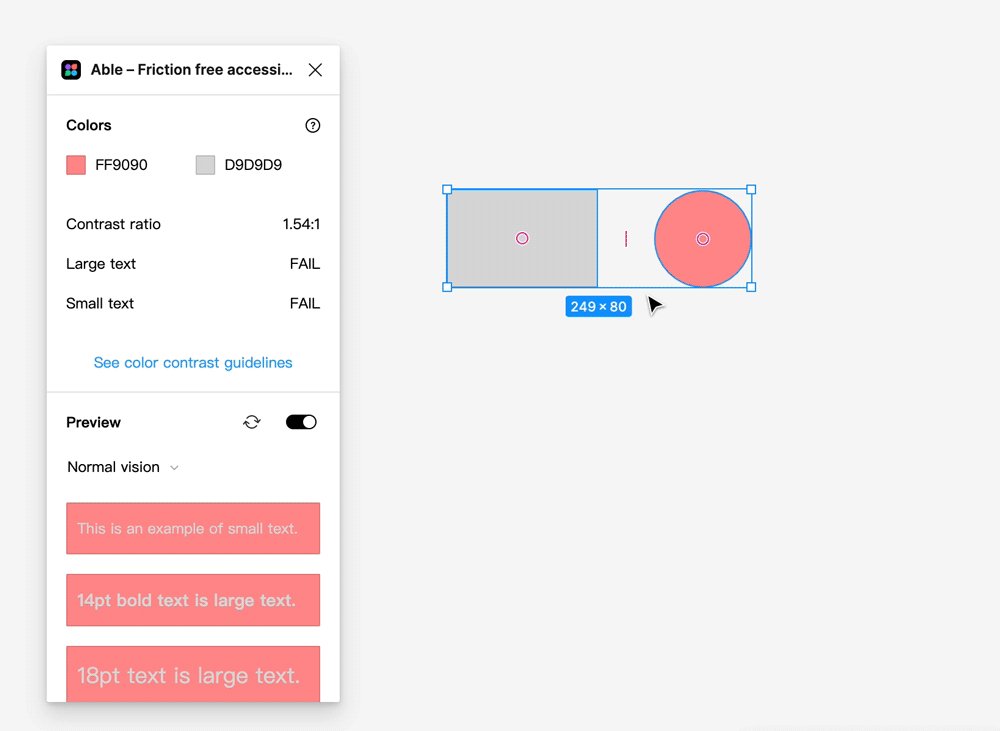
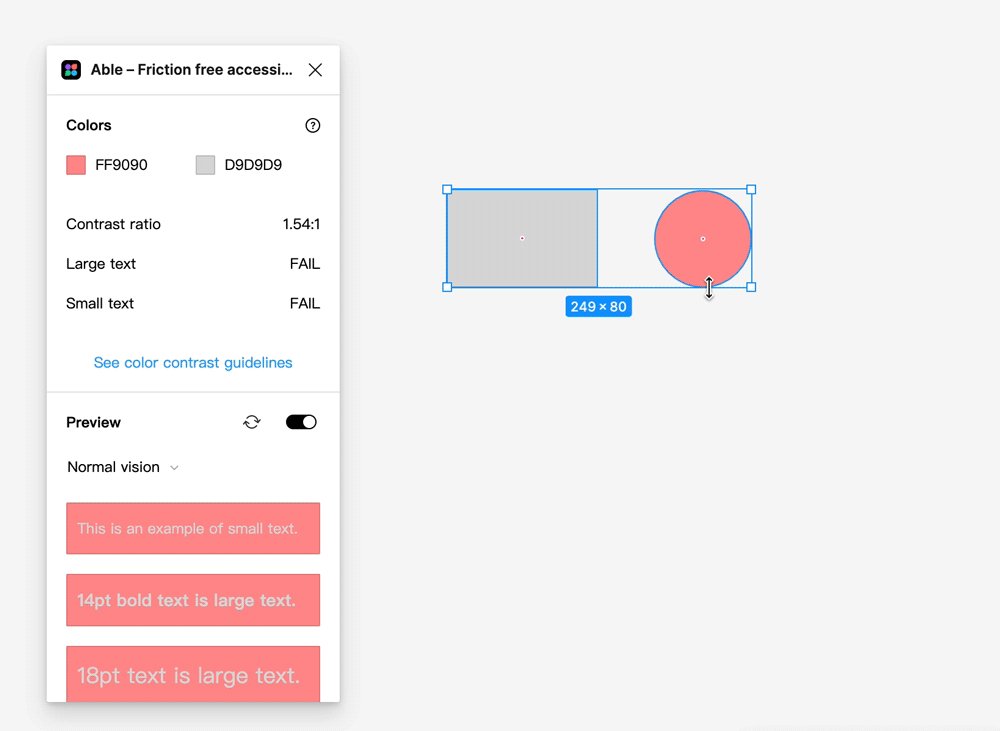
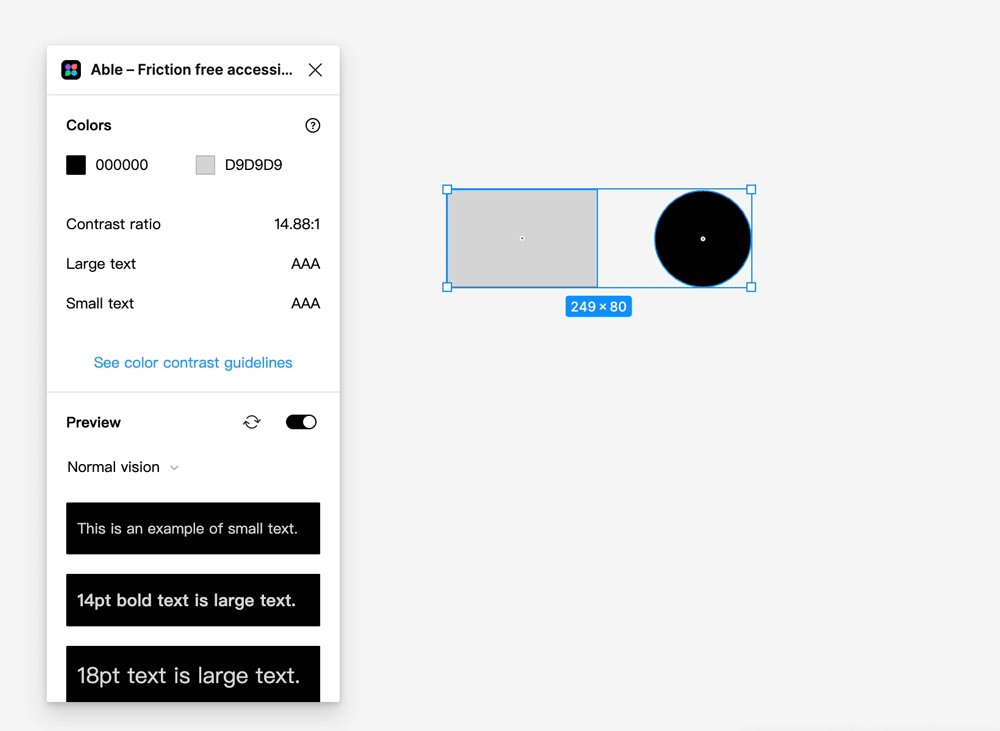
5、Able
https://www.figma.com/community/plugin/734693888346260052
可以快速查看颜色对比度是否符合标准。
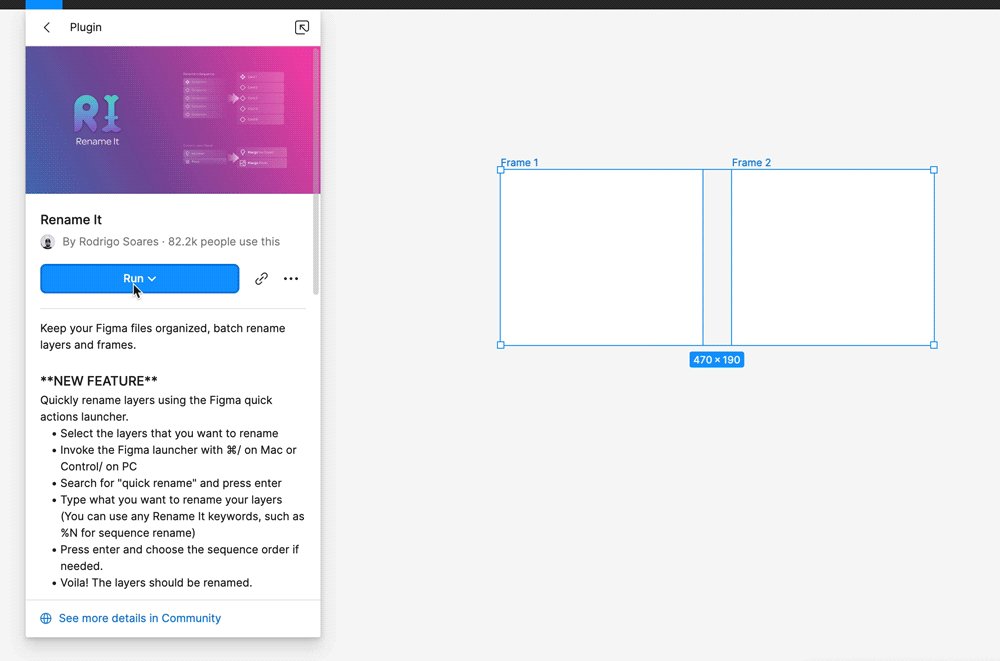
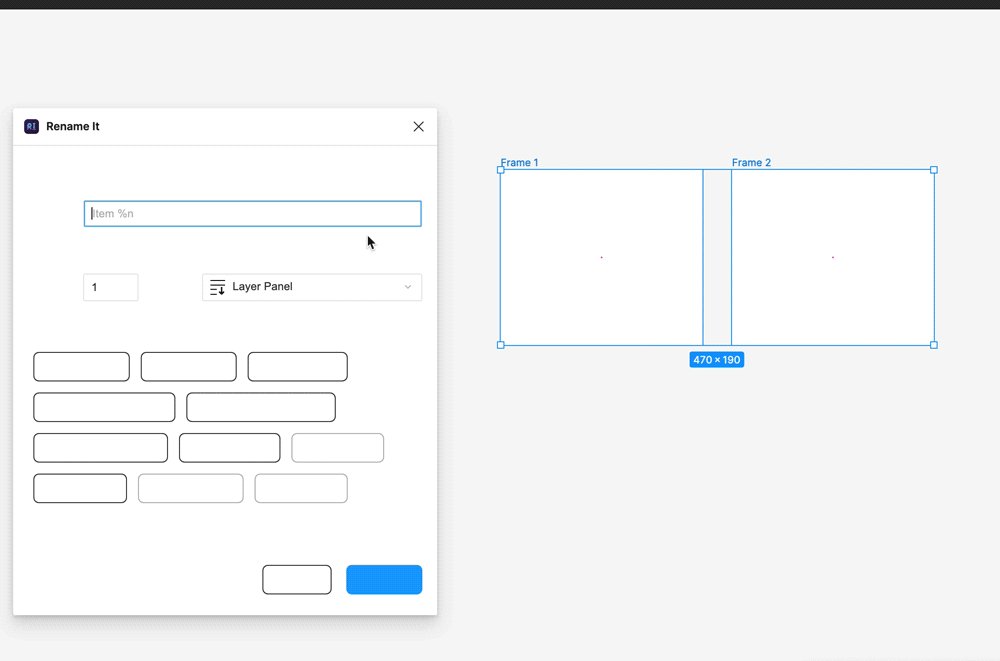
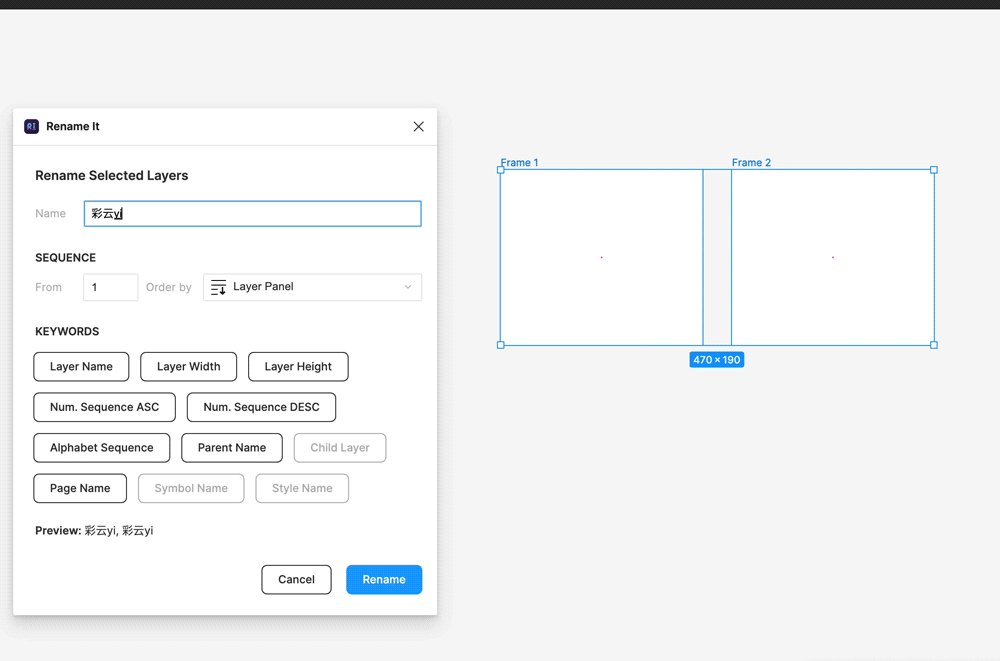
6、Rename It
https://www.figma.com/community/plugin/731271836271143349
在做组件库,有大量元素的时候,可以进行快速改名,很方便。主要有3个功能,快速命名,查找和替换,自定义快捷命名(高级操作)。
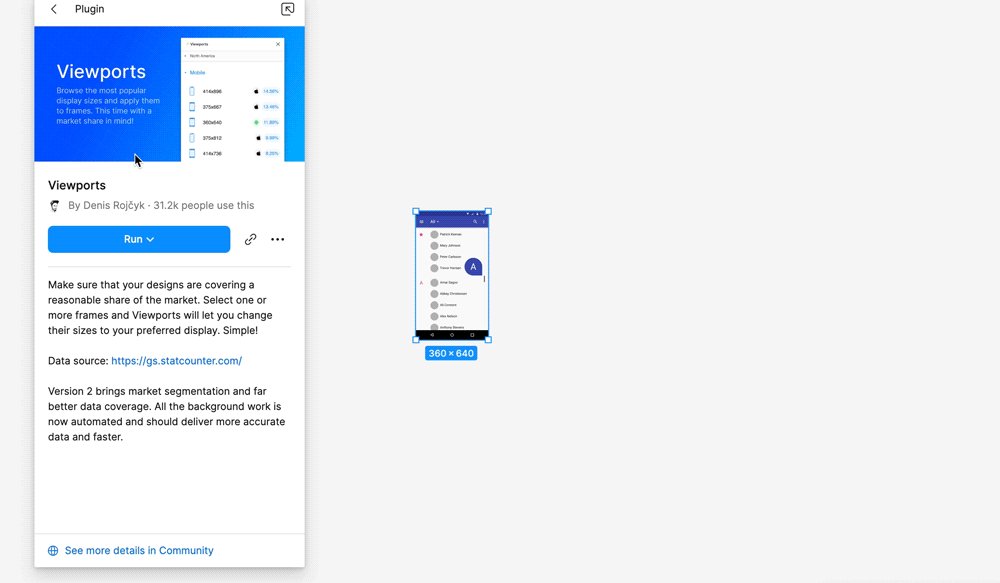
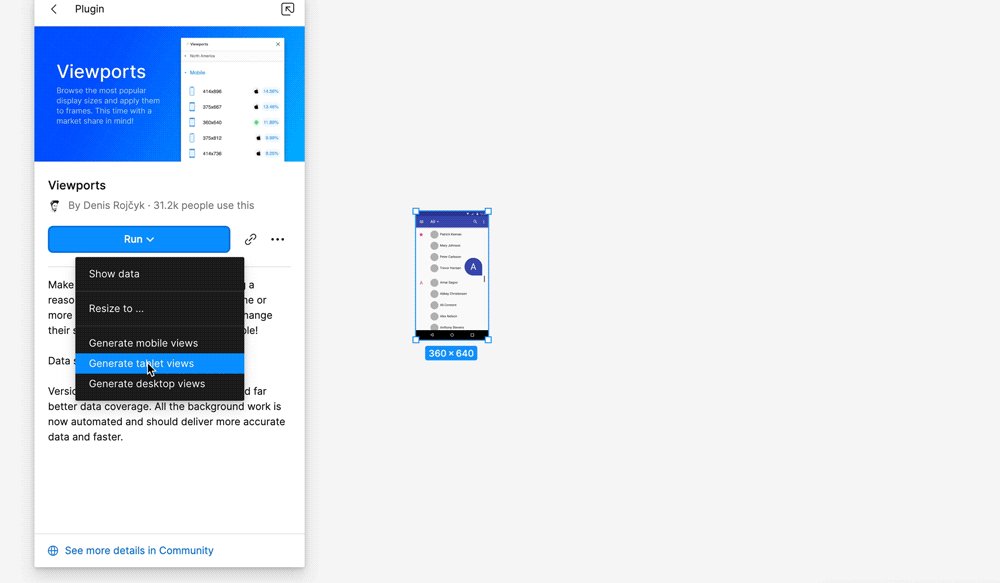
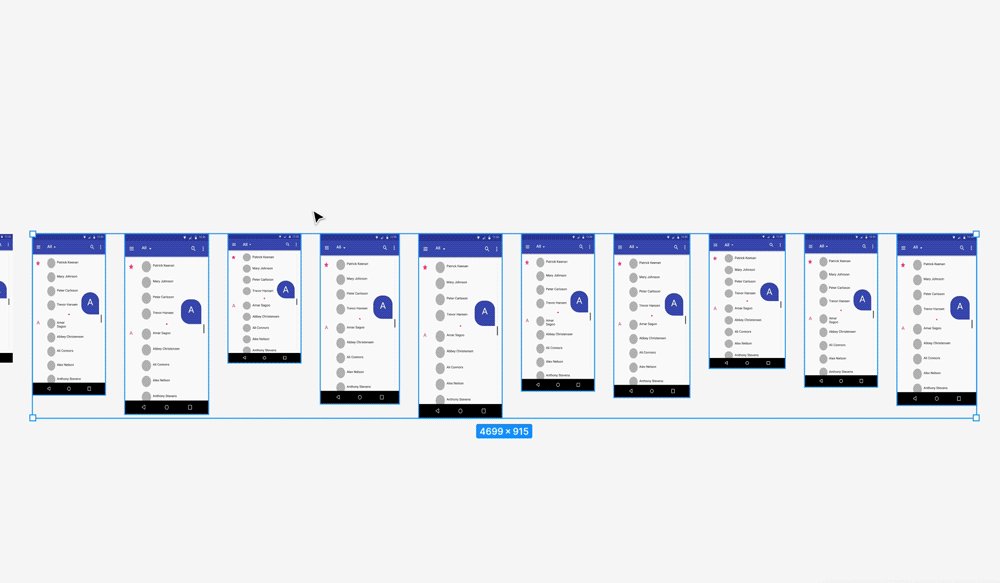
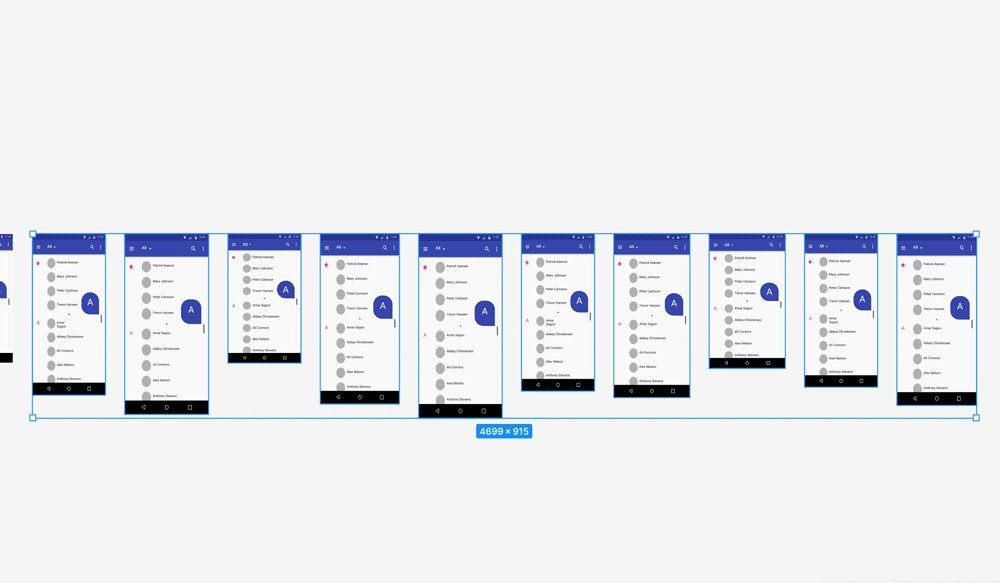
7、Viewports
https://www.figma.com/community/plugin/732240841094697441
可以快速适配并预览到不同尺寸下的界面,并且可以看到目前全球用户不同尺寸手机的使用占比。
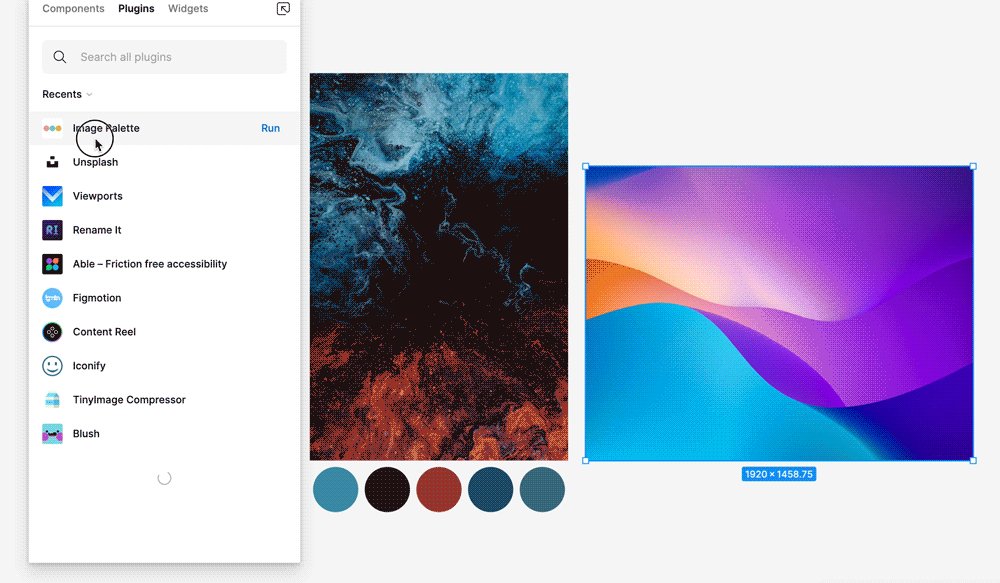
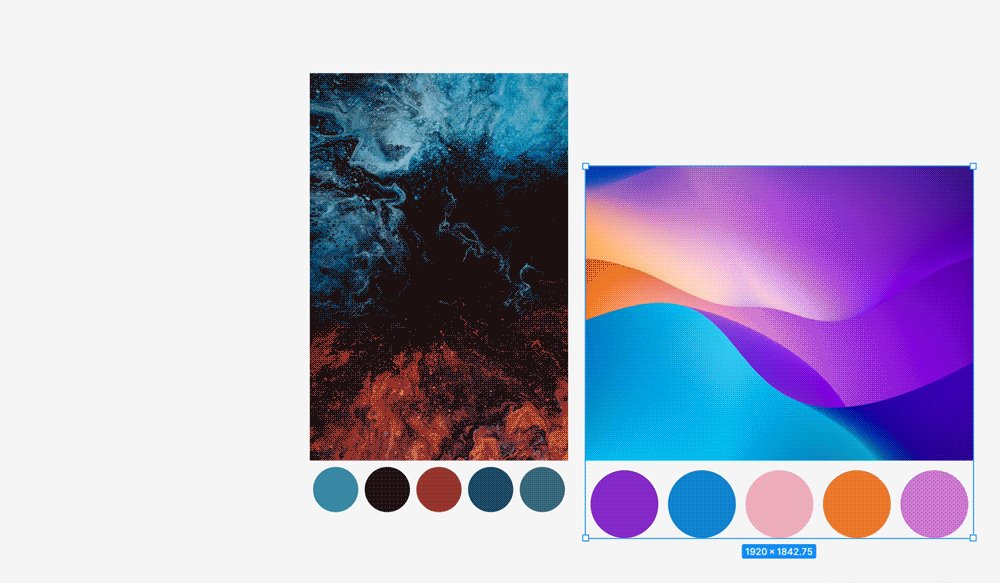
8、Image Palette
https://www.figma.com/community/plugin/731841207668879837
快速对图片进行配色分析,并生成配色板,非常好用。如果你发现一张图很好看,想应用它的配色,那个这个插件就非常实用了。
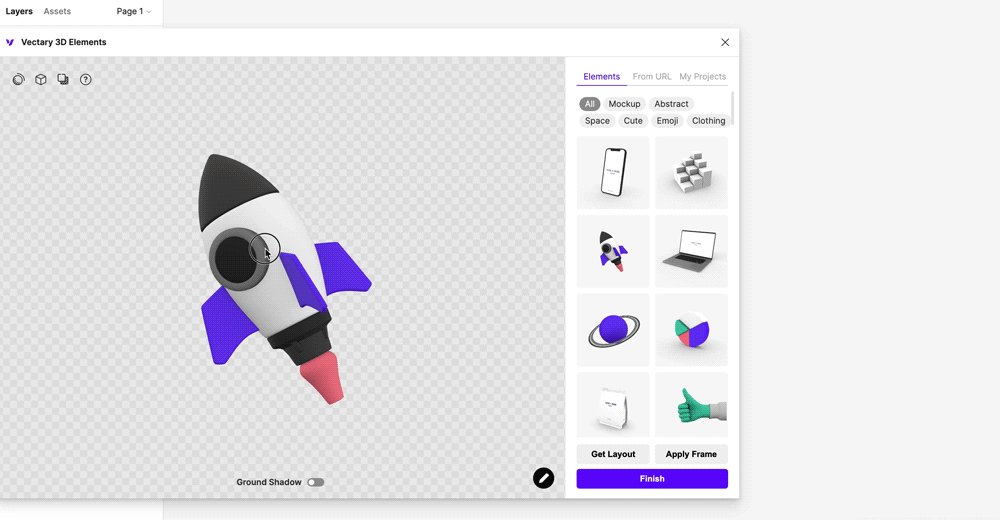
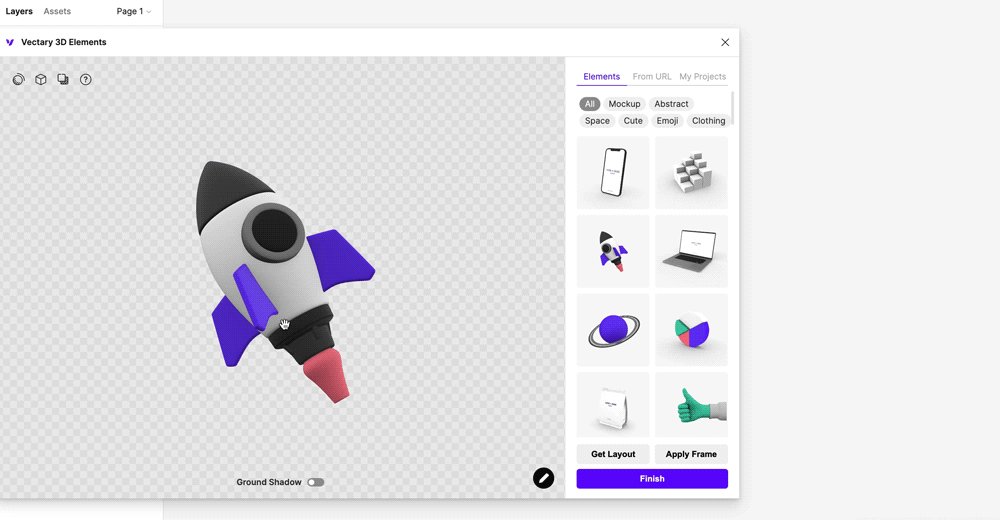
9、Vectary 3D
https://www.figma.com/community/plugin/769588393361258724/Vectary-3D
快速添加3D元素。不仅可以使用它内置的3D元素,还可以使用外部链接和自己团队制作的3D模型,用它作3D组件库非常方便了。
10、腾讯CoDesign
https://www.figma.com/community/plugin/936456730265868414
鹅厂出品的figma插件,能够方便团队进行图标、素材和文件的管理。
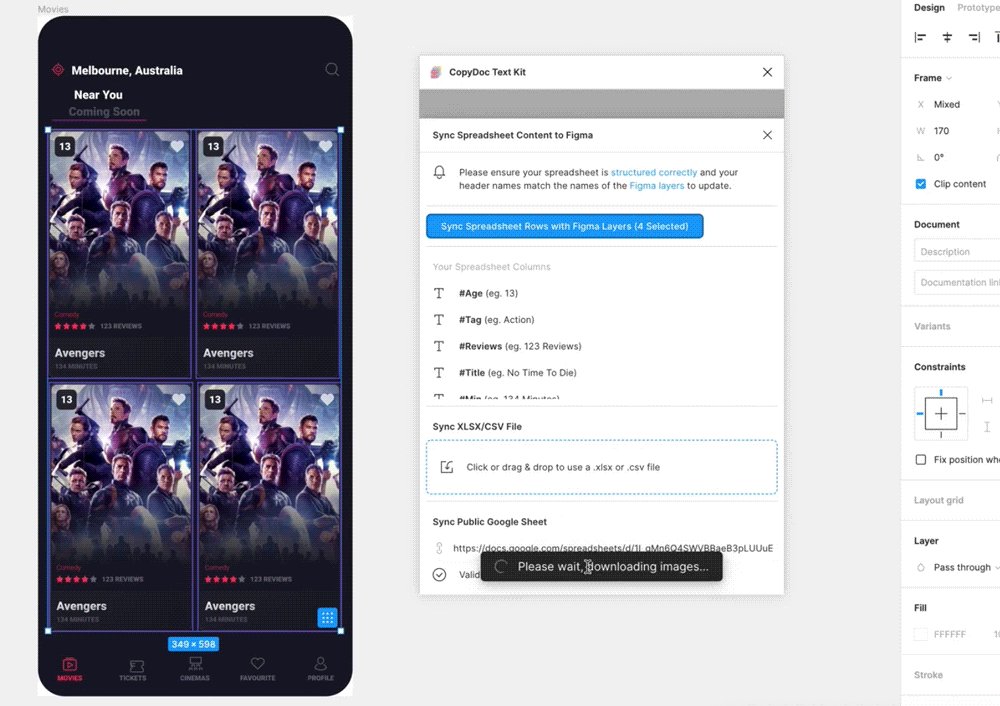
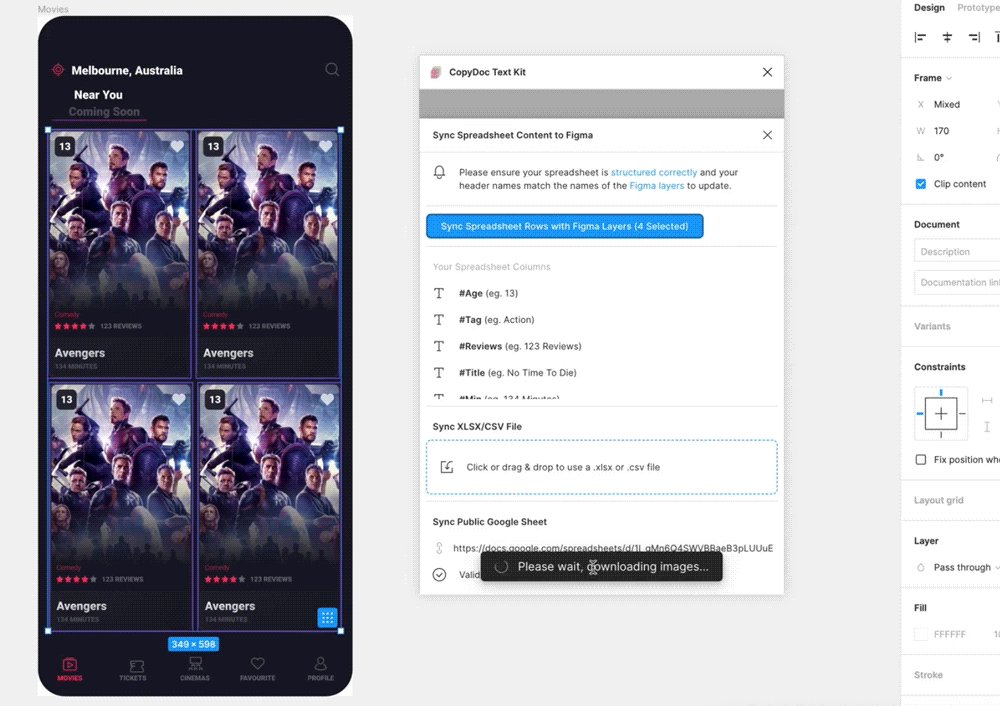
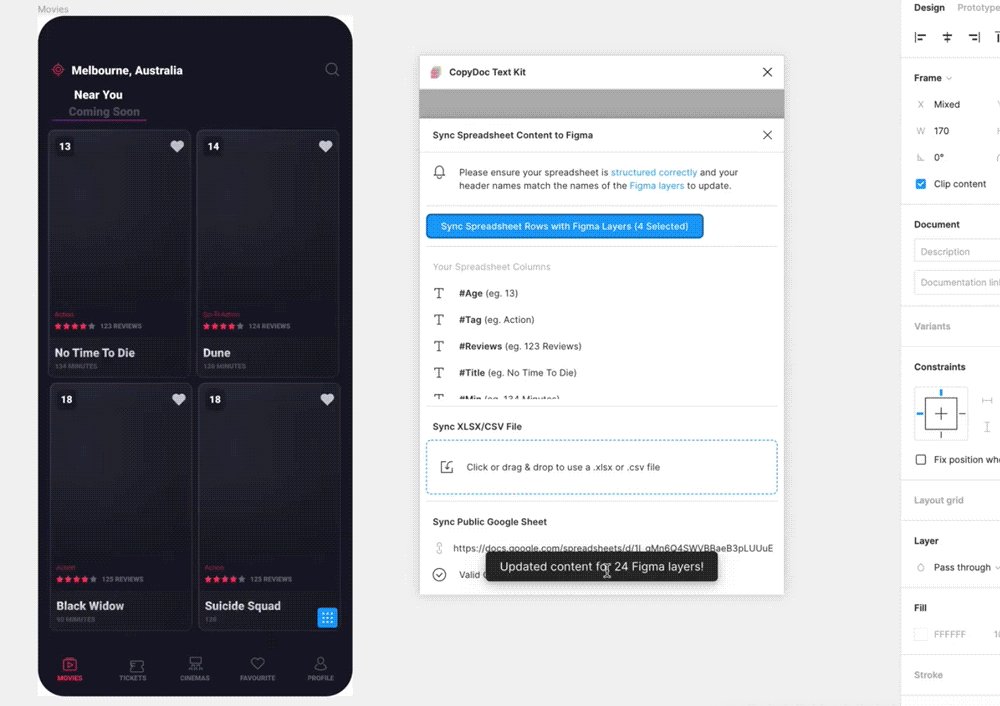
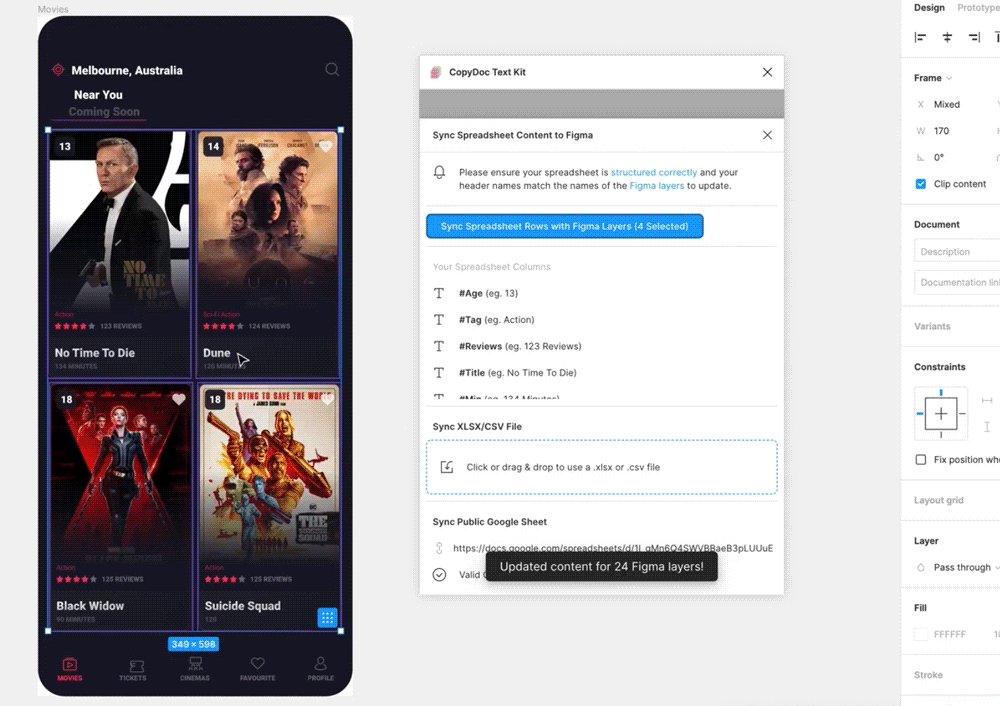
11、Google Sheets Sync
https://www.figma.com/community/plugin/735770583268406934
非常好用的内容填充插件。可以将需要填充的内容写在google文档里,然后一键导入并替换,包括图片,这些图片甚至只需要一些链接就可以了,非常方便。
这个插件稍微需要一点点学习成本,也给大家找了一个讲的非常好的教程演示:https://www.youtube.com/watch?v=J67CDH5XkWk&t=404s
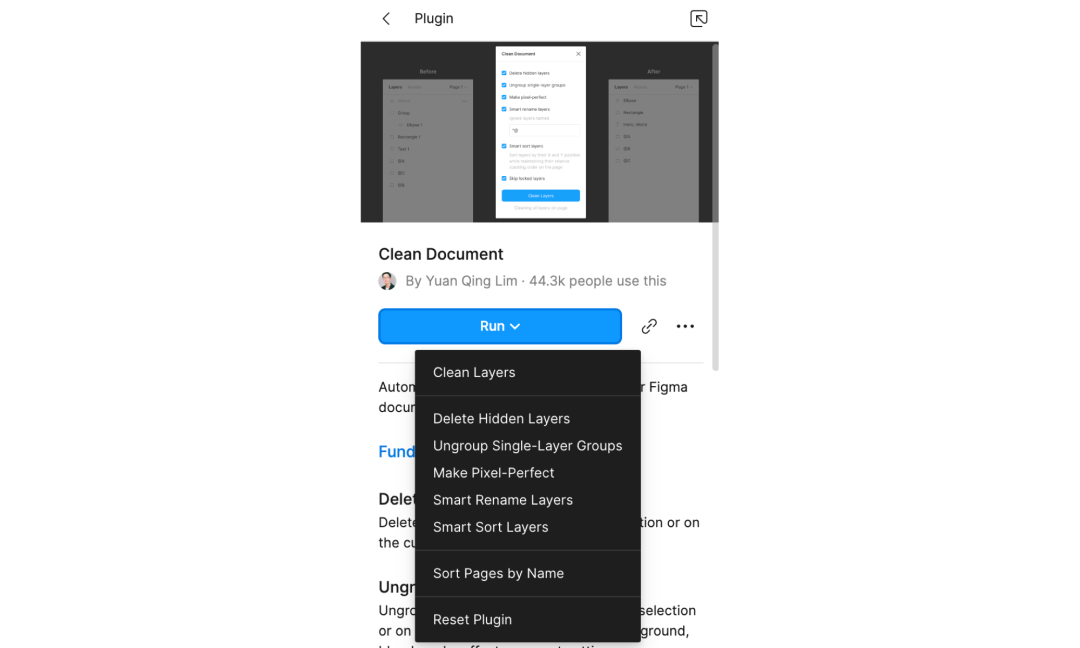
12、Clean Document
https://www.figma.com/community/plugin/767379019764649932
文档清理插件,能够快速帮你把文档整理的漂漂亮亮的。它能自动帮你删除包括隐藏图层、像素自动对齐、智能命名、智能排序等等功能。
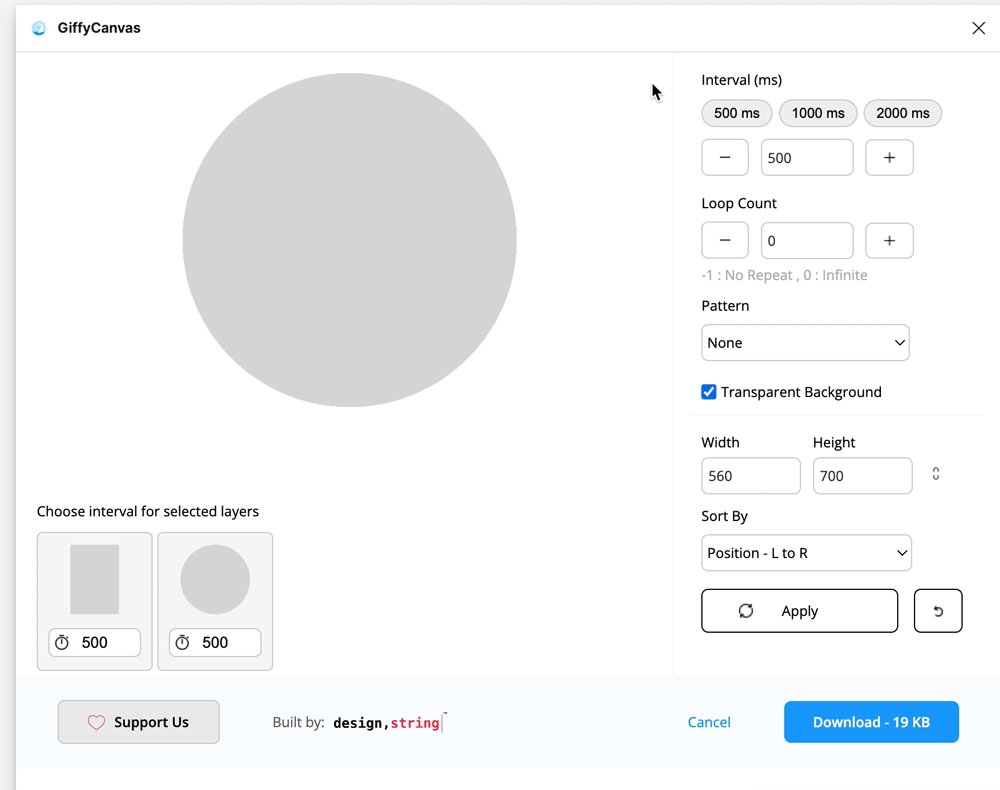
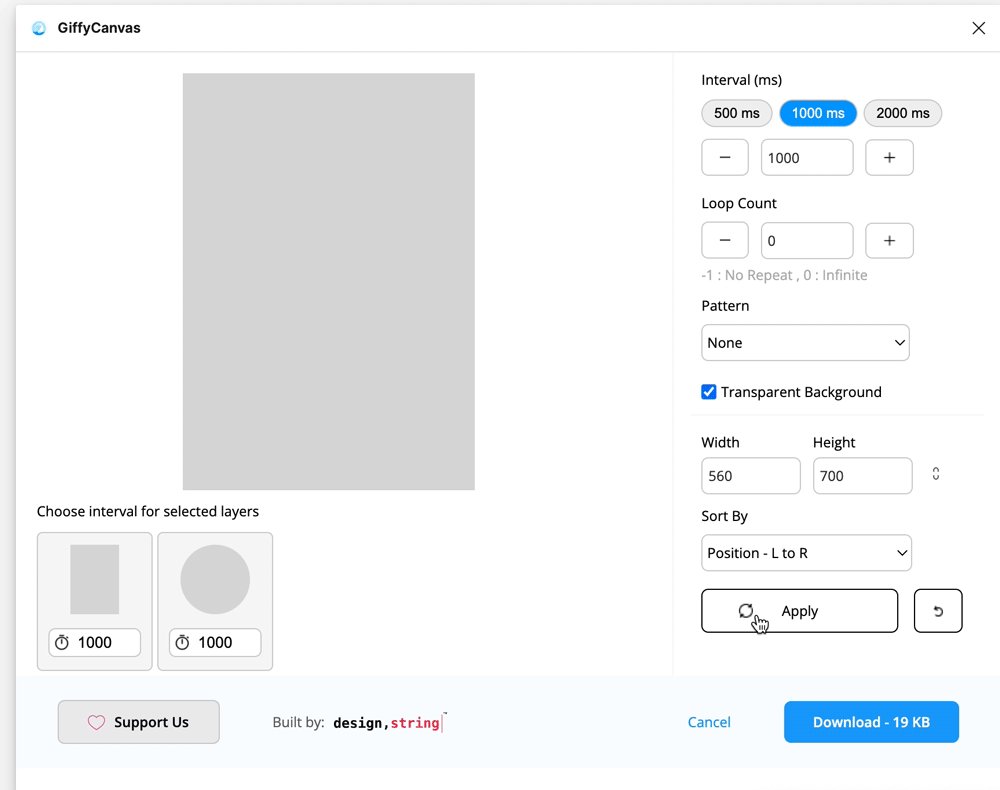
13、GiffyCanvas
https://www.figma.com/community/plugin/803633147991628761/GiffyCanvas
做序列帧Gif图非常方便,个人觉得比PS做序列帧图功能更强大,更方便。
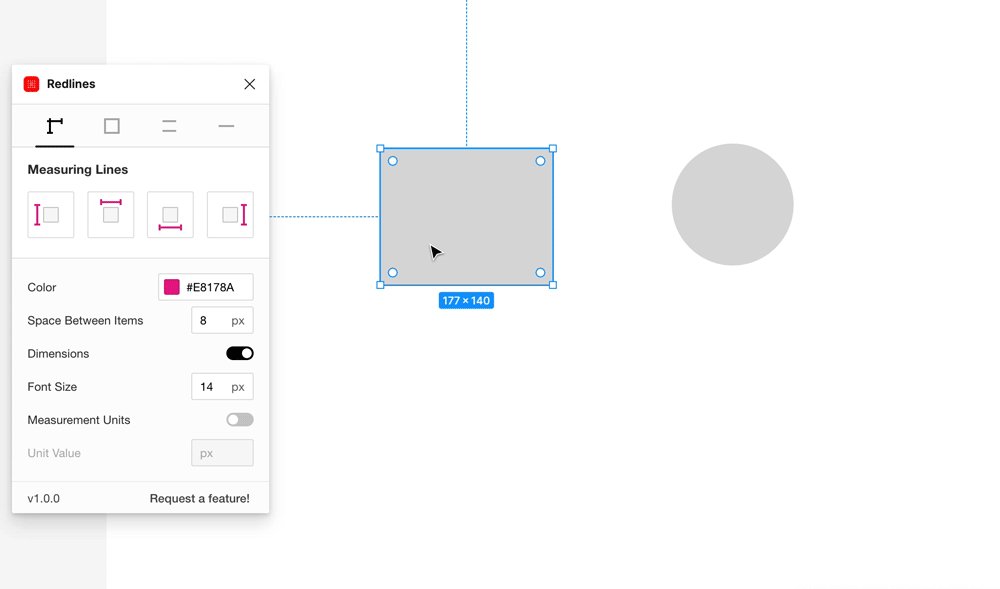
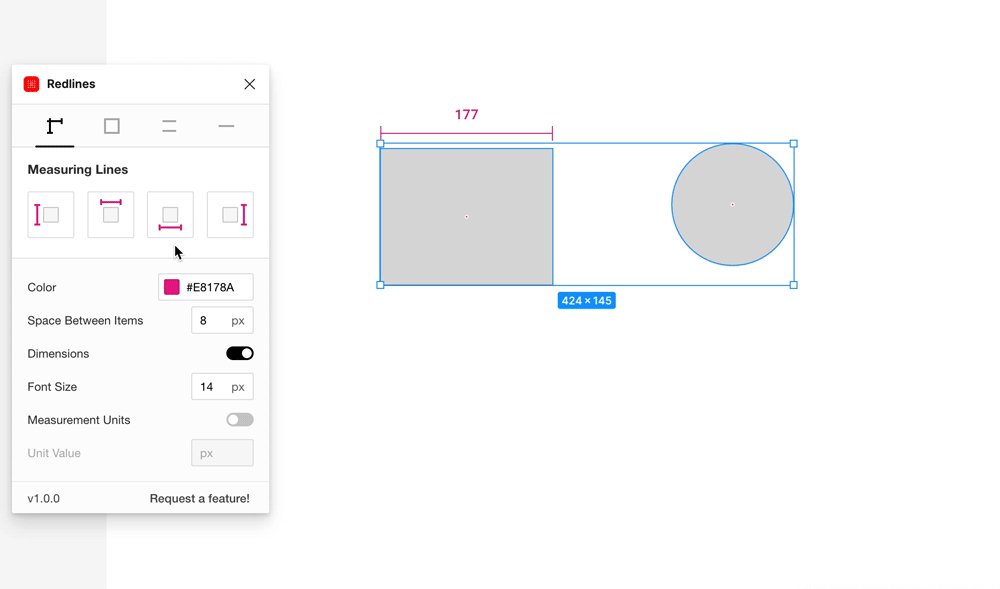
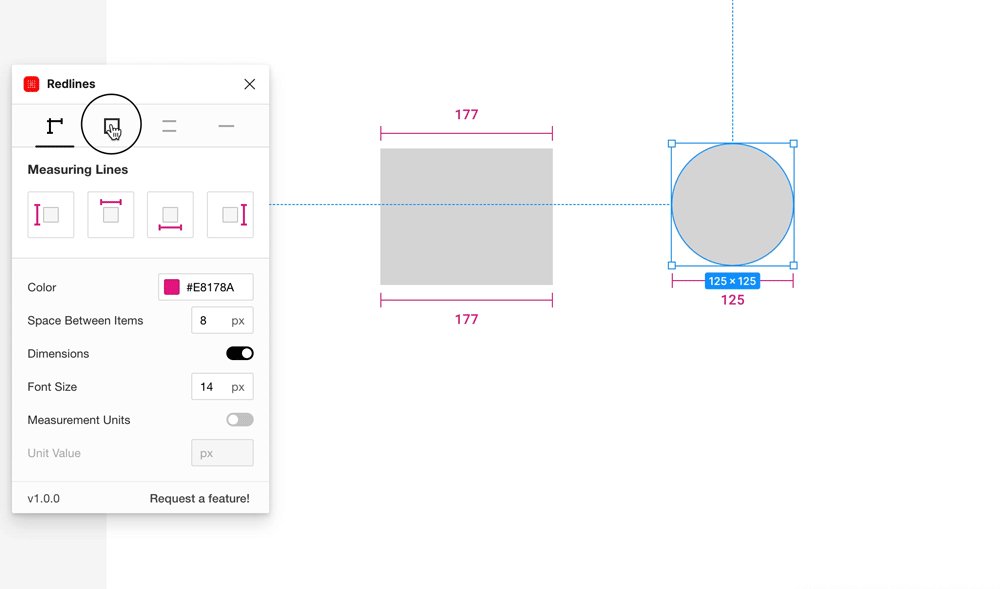
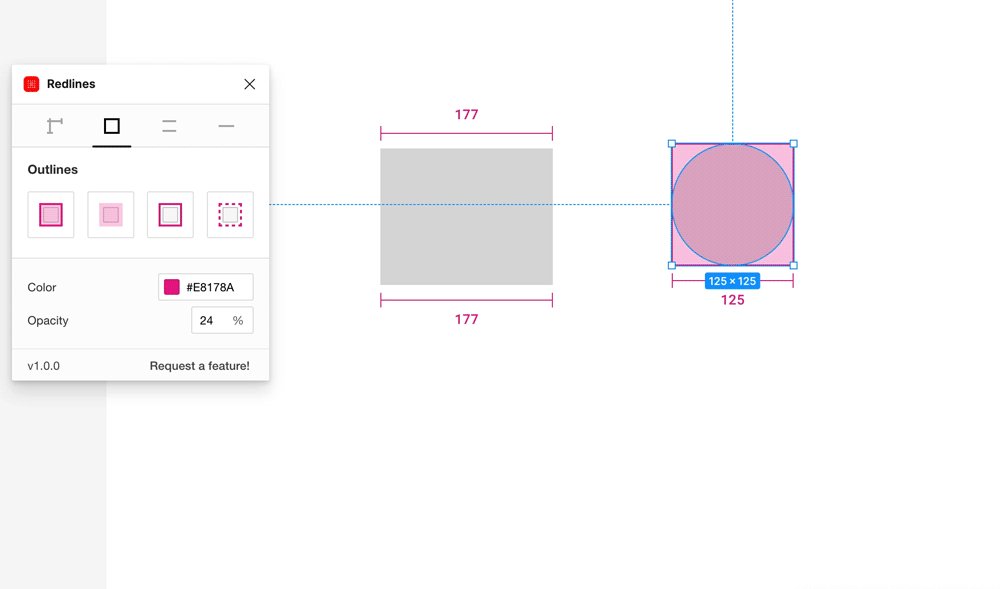
14、Redlines
https://www.figma.com/community/plugin/781354942292031141/Redlines
在做标注规范的时候,能快速自动画红线标注,特别好用。
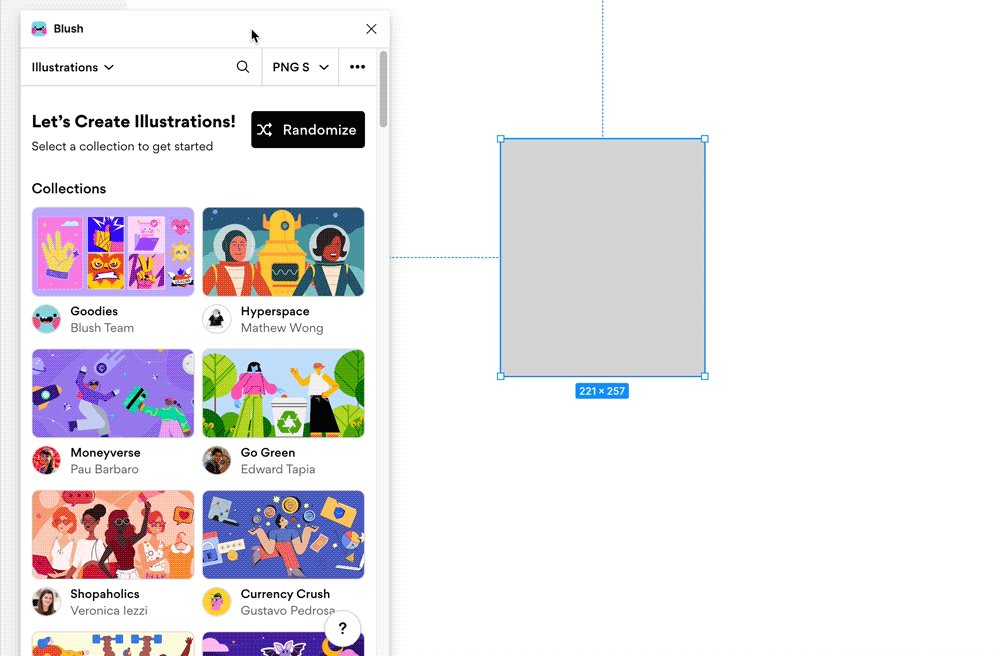
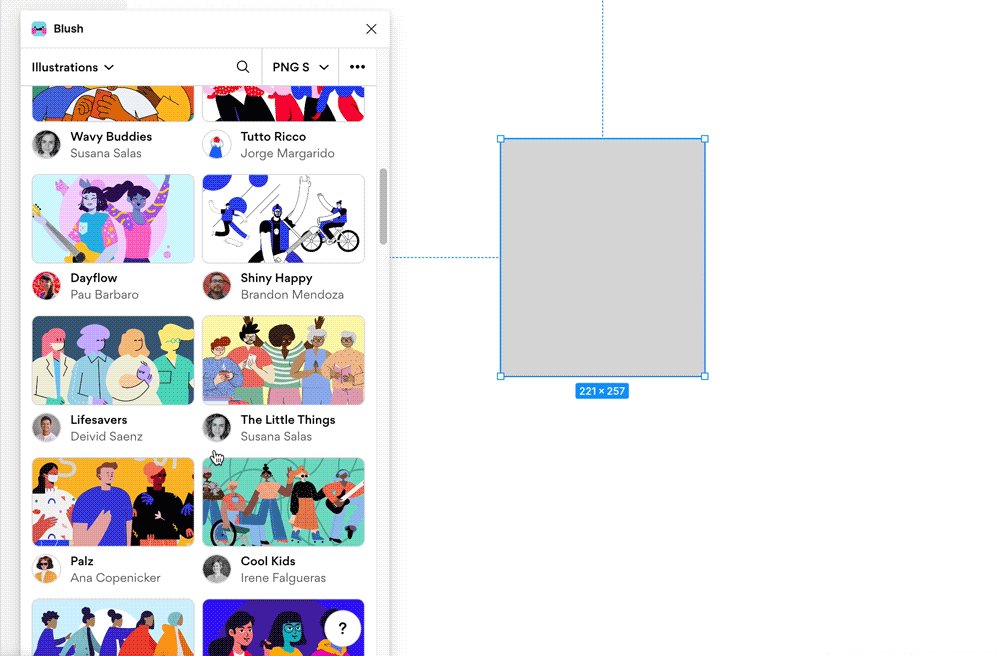
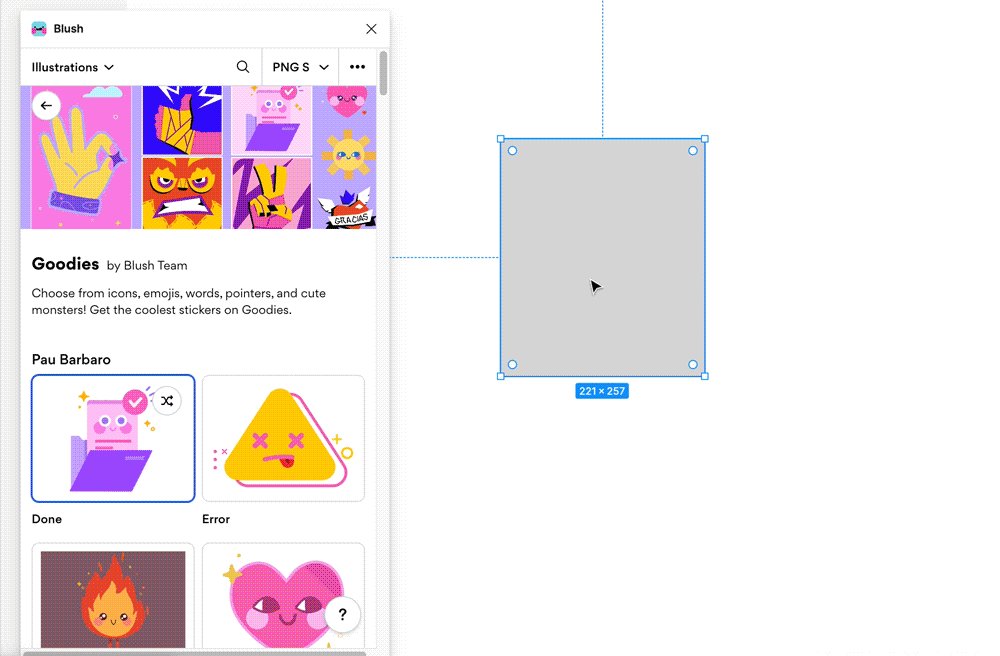
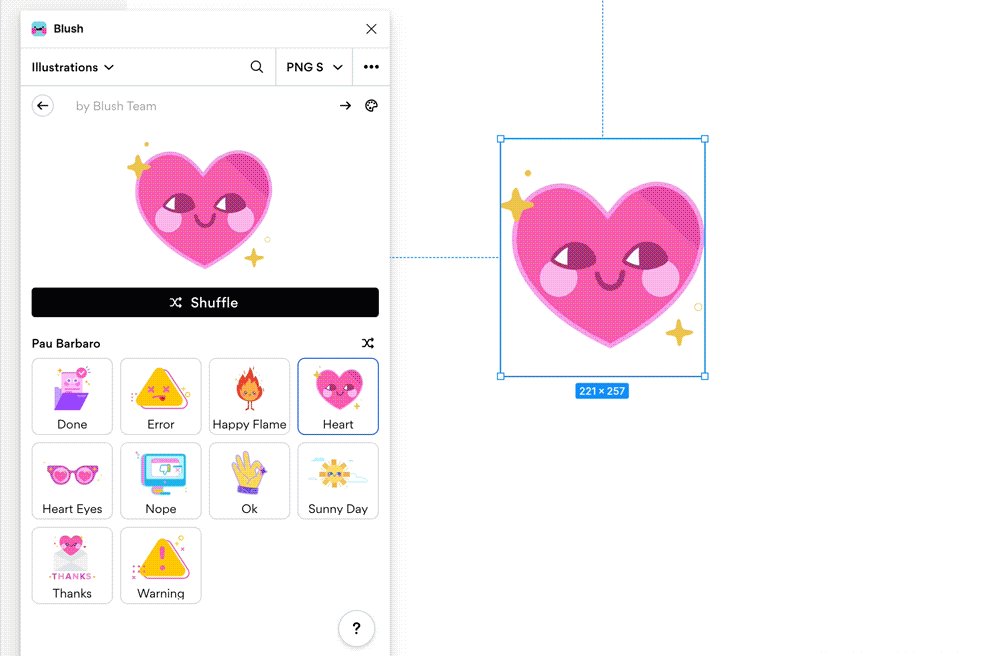
15、Blush
https://www.figma.com/community/plugin/838959511417581040
这个插画插件我很早就介绍过,那时候还是sketch版本,现在已经不仅有了figma版本,还新增了大量新的组件插画,非常实用。
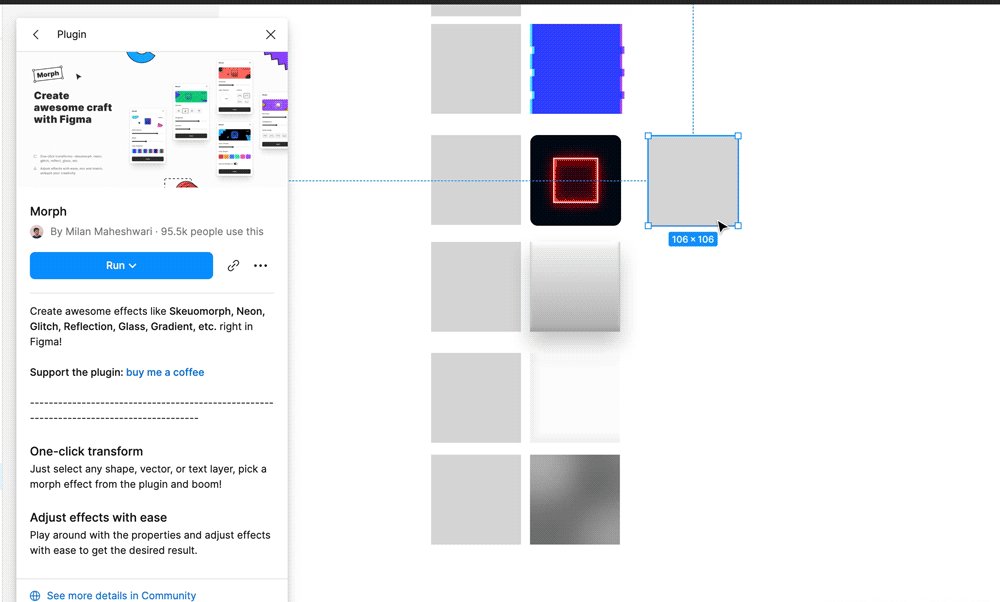
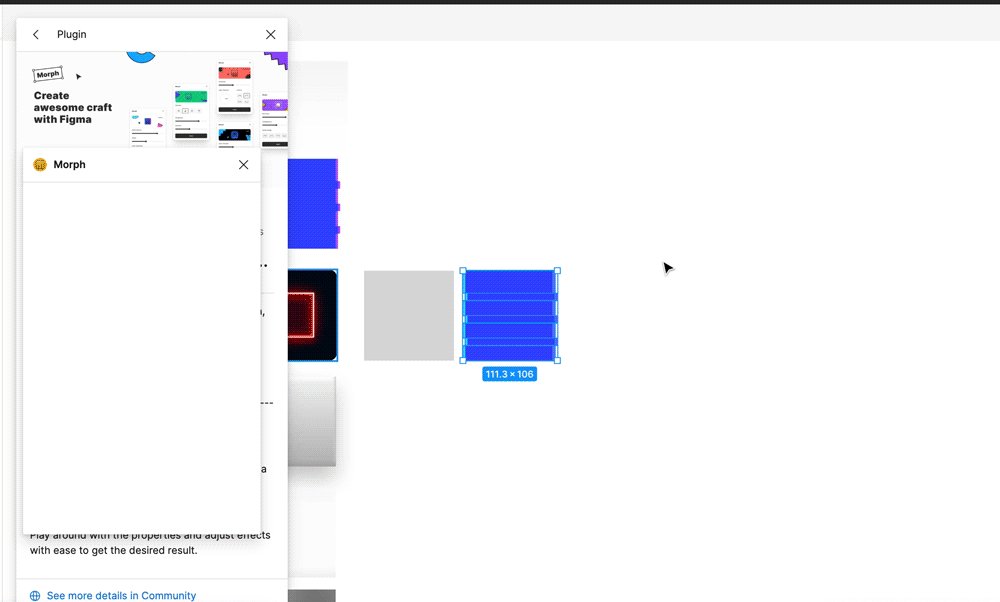
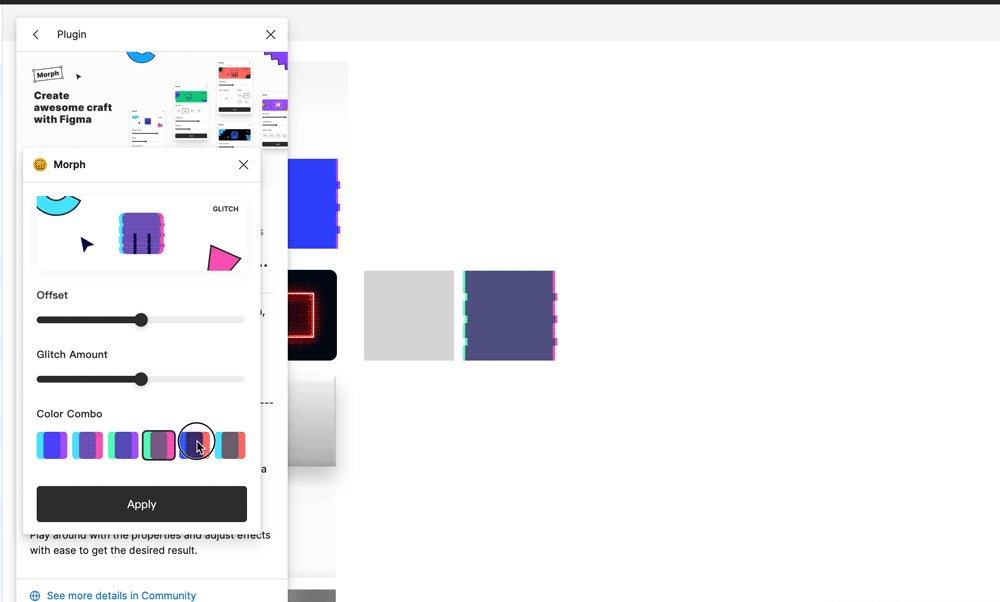
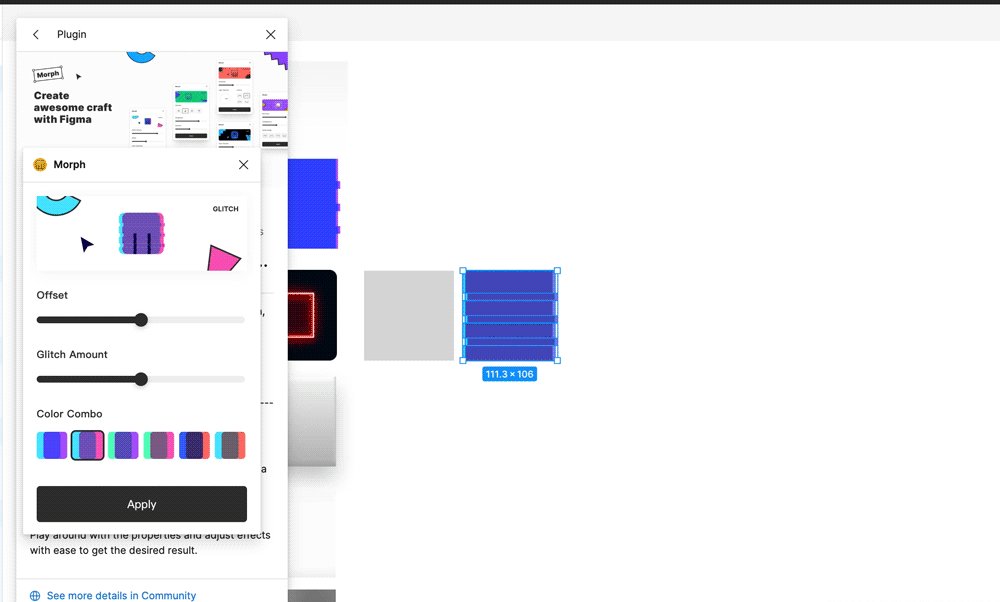
16、Morph
https://www.figma.com/community/plugin/906950256777348534
可以通过figma快速制作一些视觉效果,包括高质量投影、新拟物效果、发光效果、故障效果、多彩渐变效果,一键生成还能修改,比PS可要快多了哦。
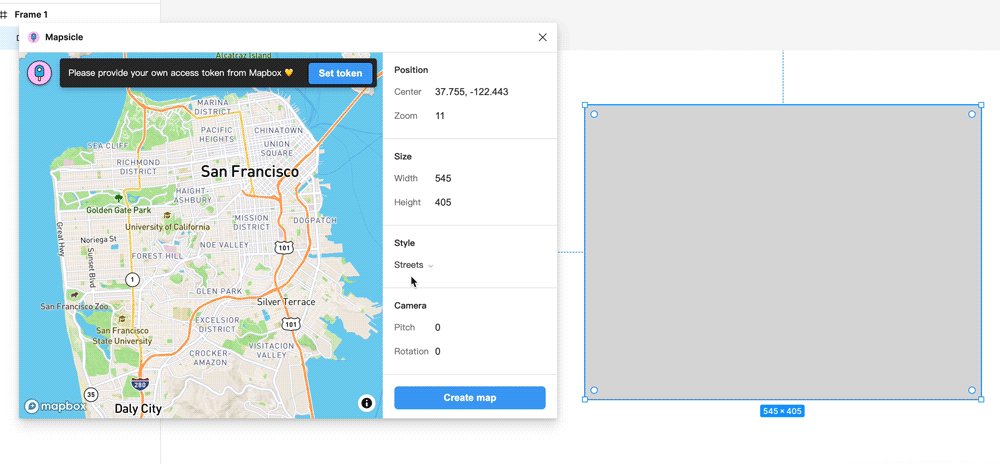
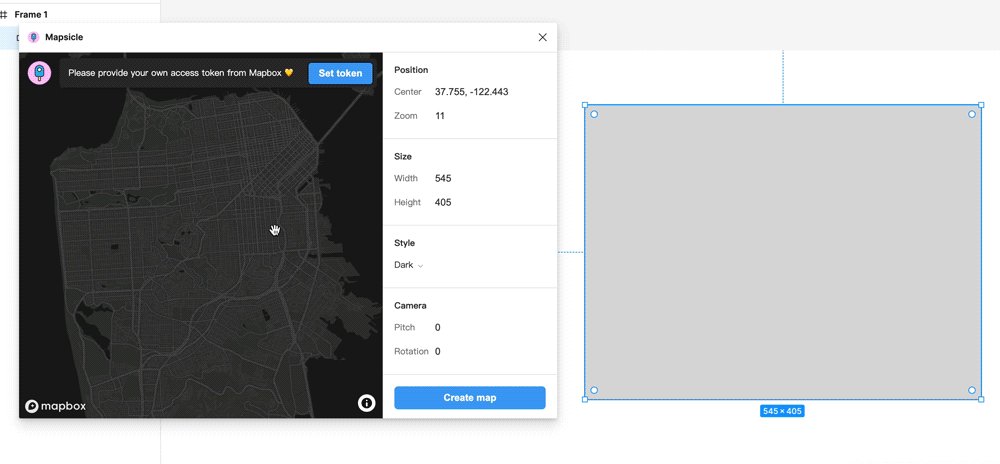
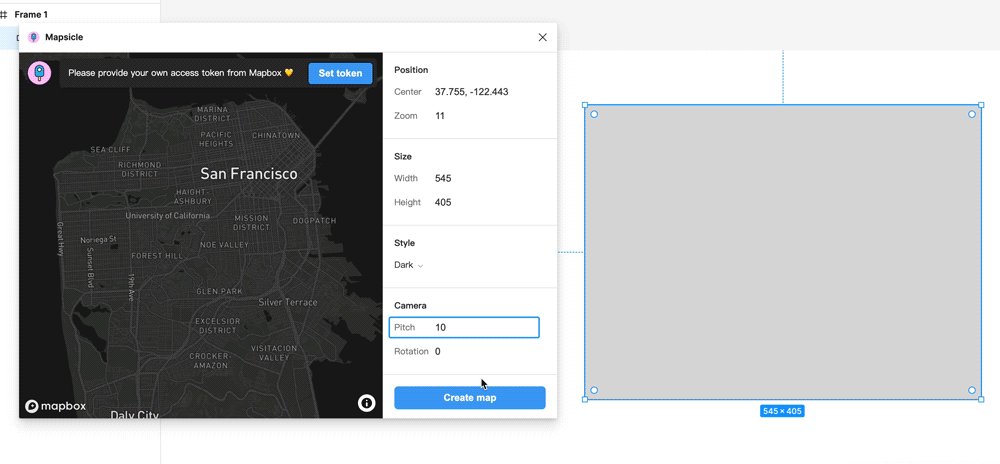
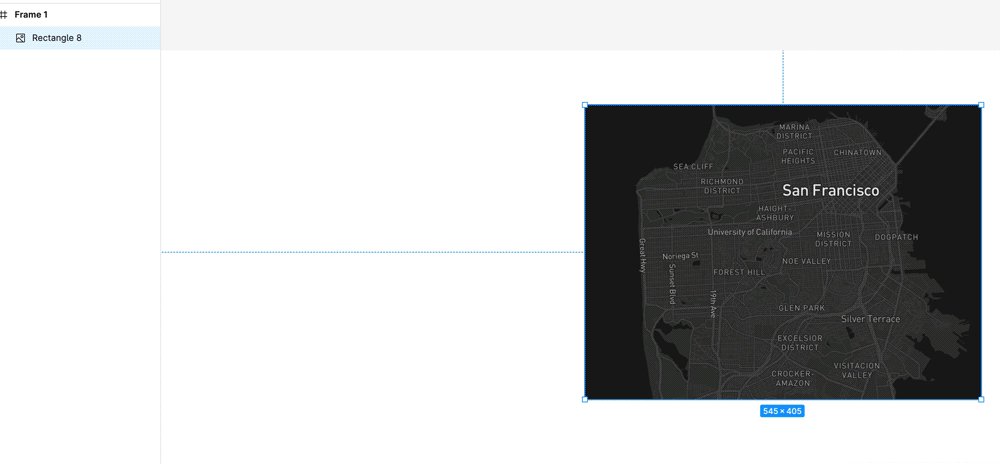
17、Mapsicle
https://www.figma.com/community/plugin/736458162635847353
一个非常好用的地图生成插件,可以修改它的很多属性得到你想要的实时地图截图,风格选择也比较多,我就特别喜欢它的暗色系地图。对于一些经常做地图相关设计的同学,这个插件你必须装上,这样就不用到处找地图风格,再截图到figma这么麻烦了。
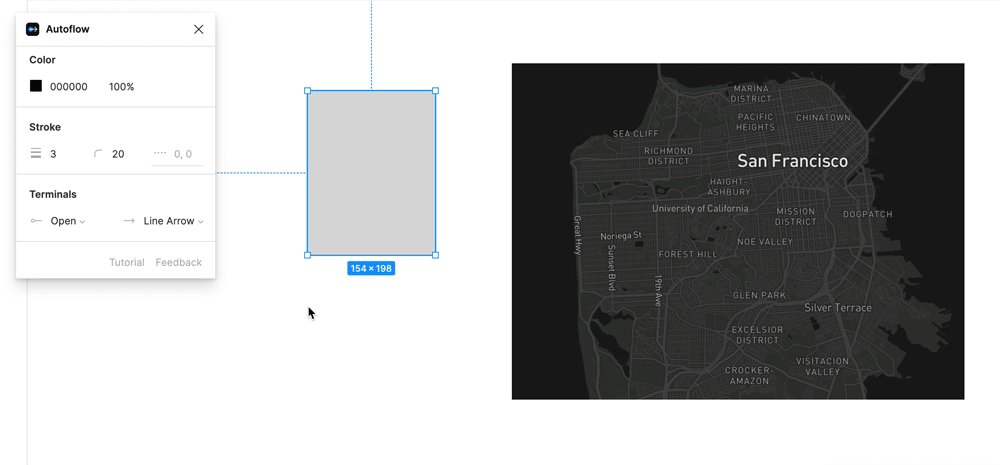
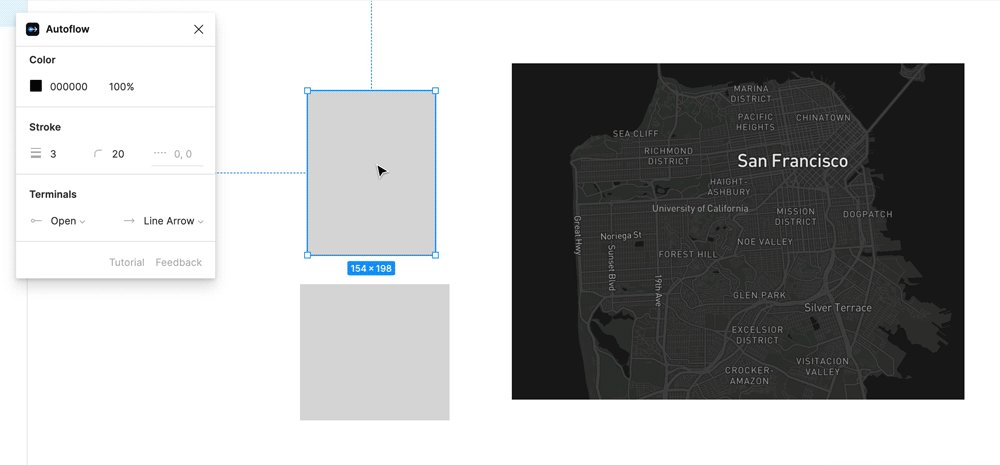
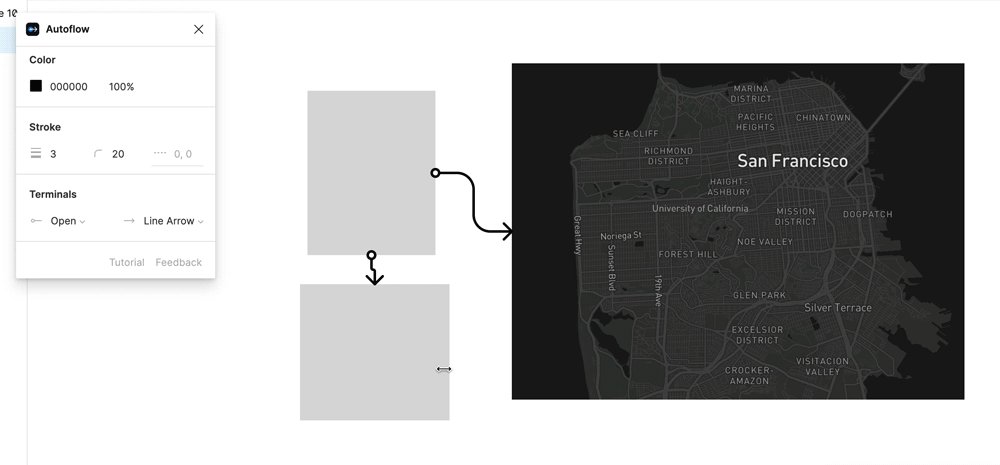
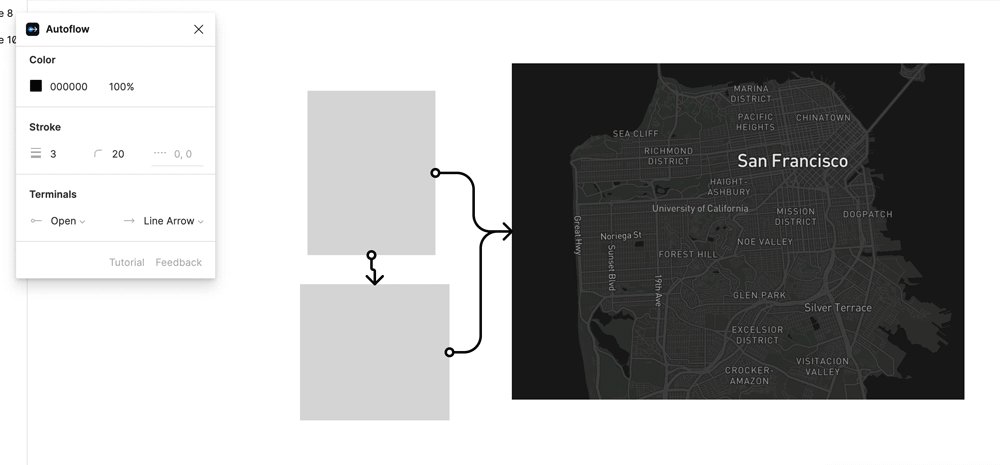
18、Autoflow
https://www.figma.com/community/plugin/733902567457592893
对于做界面串联的需求,尤其是交互同学,这个插件非常有用。可以一键实现界面之间的连线关系。用法也非常简单,选择要链接的界面按shift就能自动加连线了。
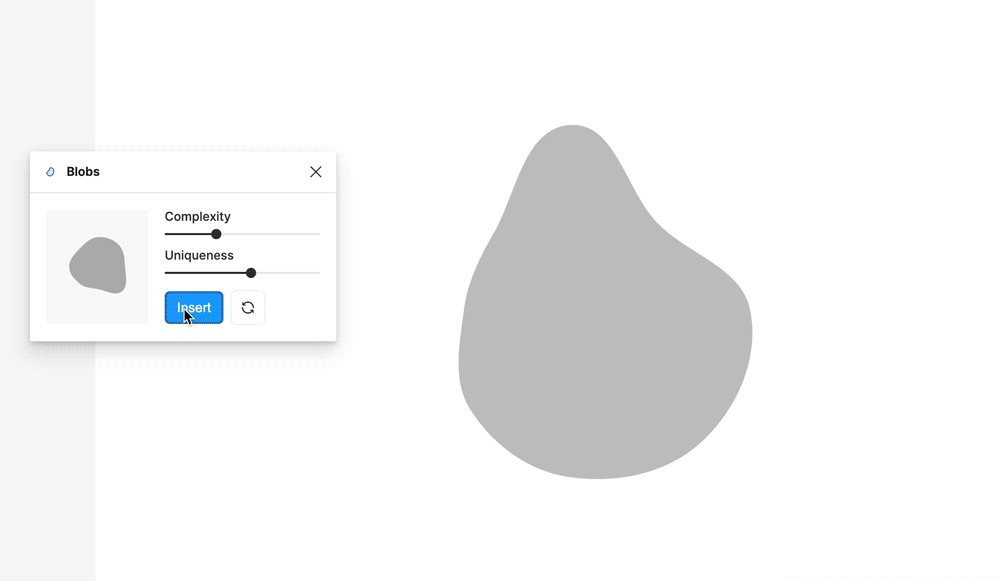
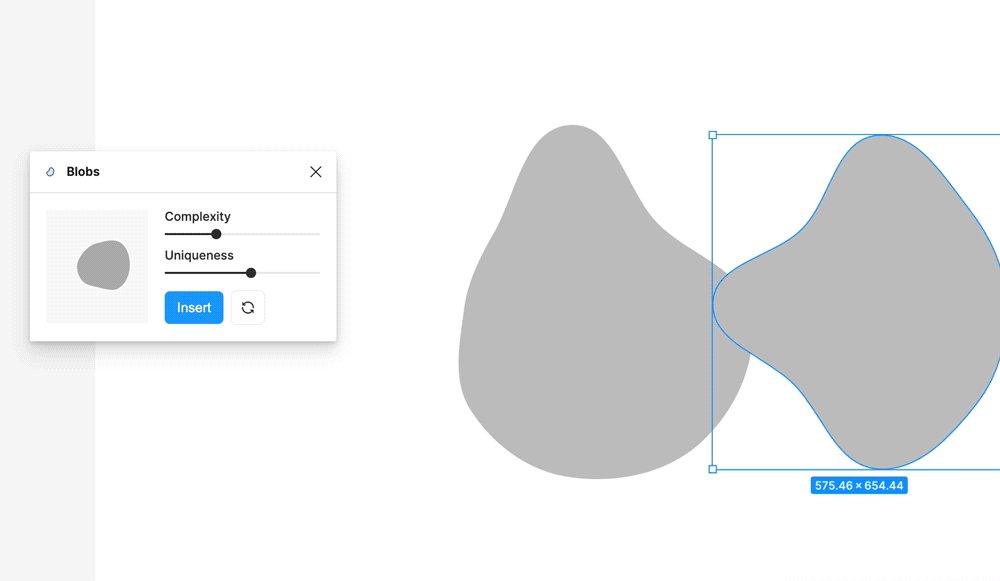
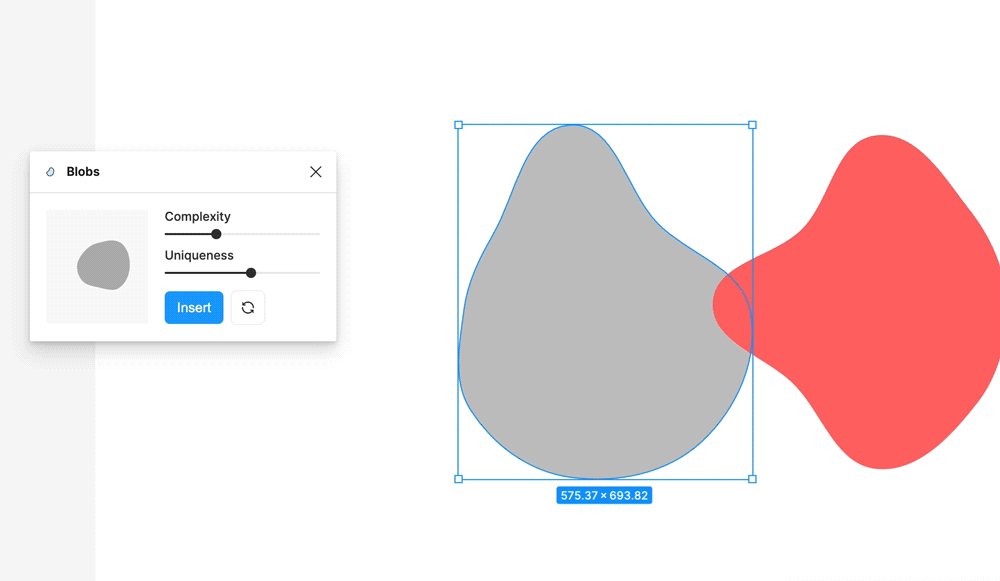
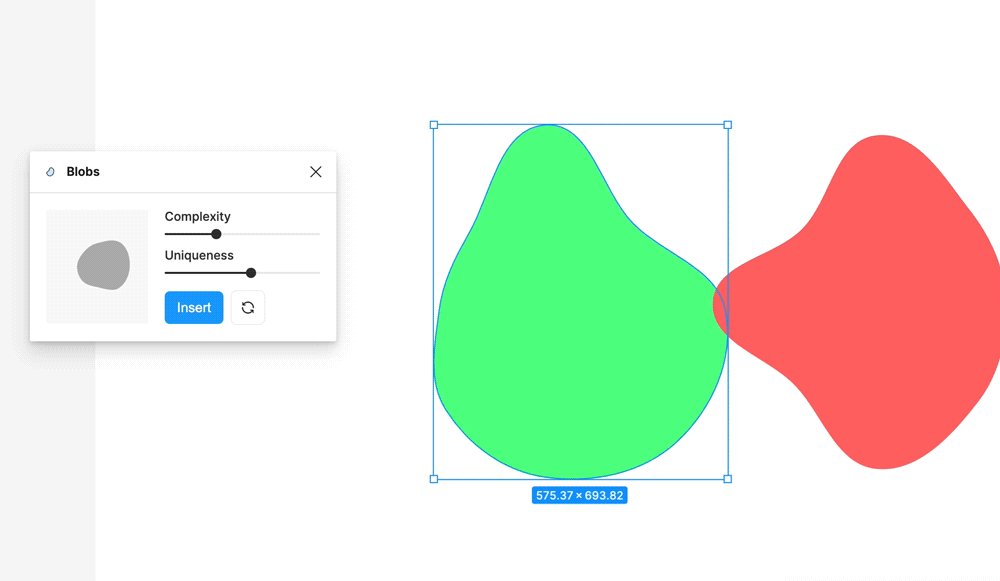
19、Blobs
https://www.figma.com/community/plugin/739208439270091369
随机创建背景好看的背景图形,我们经常可以看到一些图案设计很好看,但我们自己在设计这些图形的时候,总觉得不是特别自然,而且还难调,曲线总是不够平滑。有了这个插件后就非常方便了,可以随机生成各种不同的图案,非常实用。
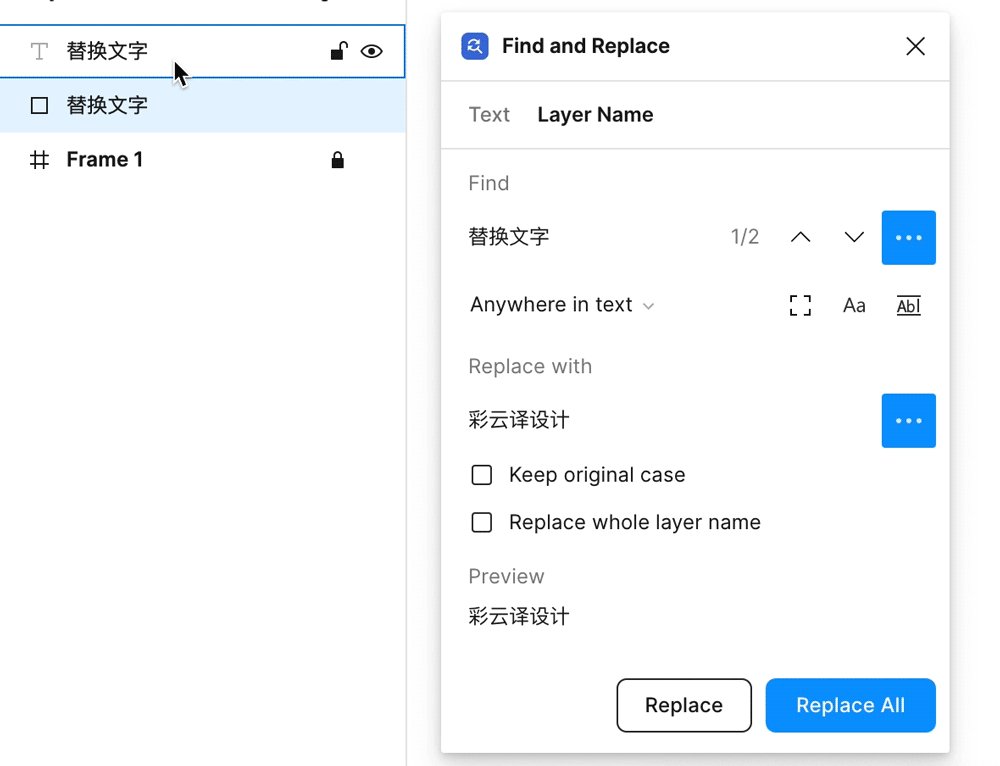
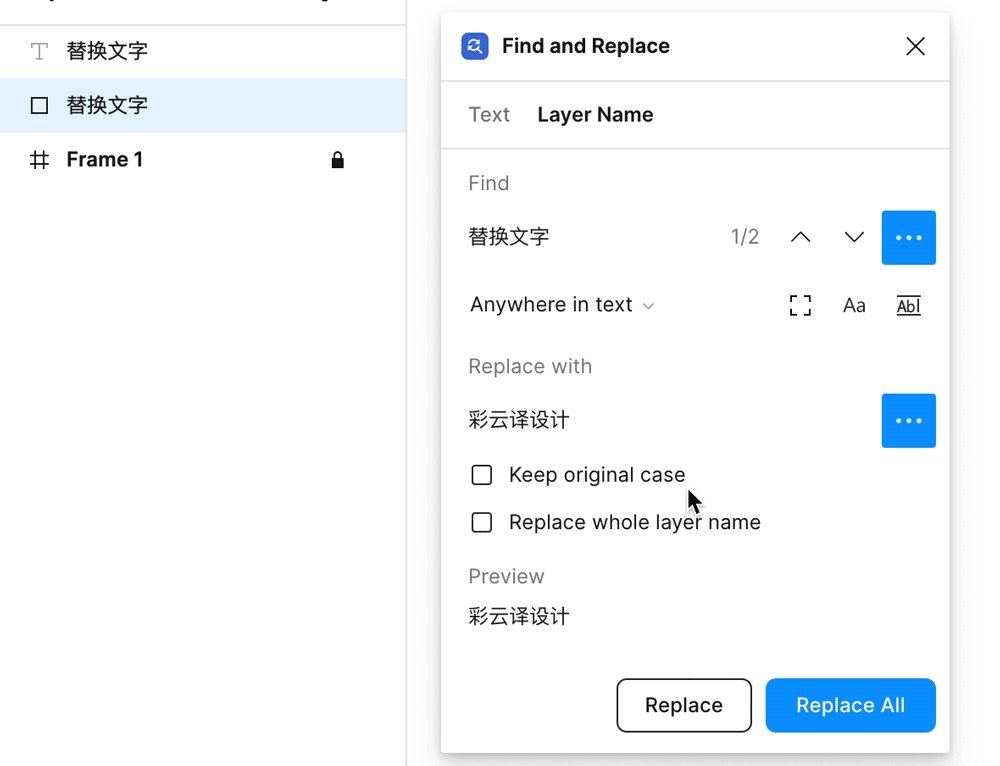
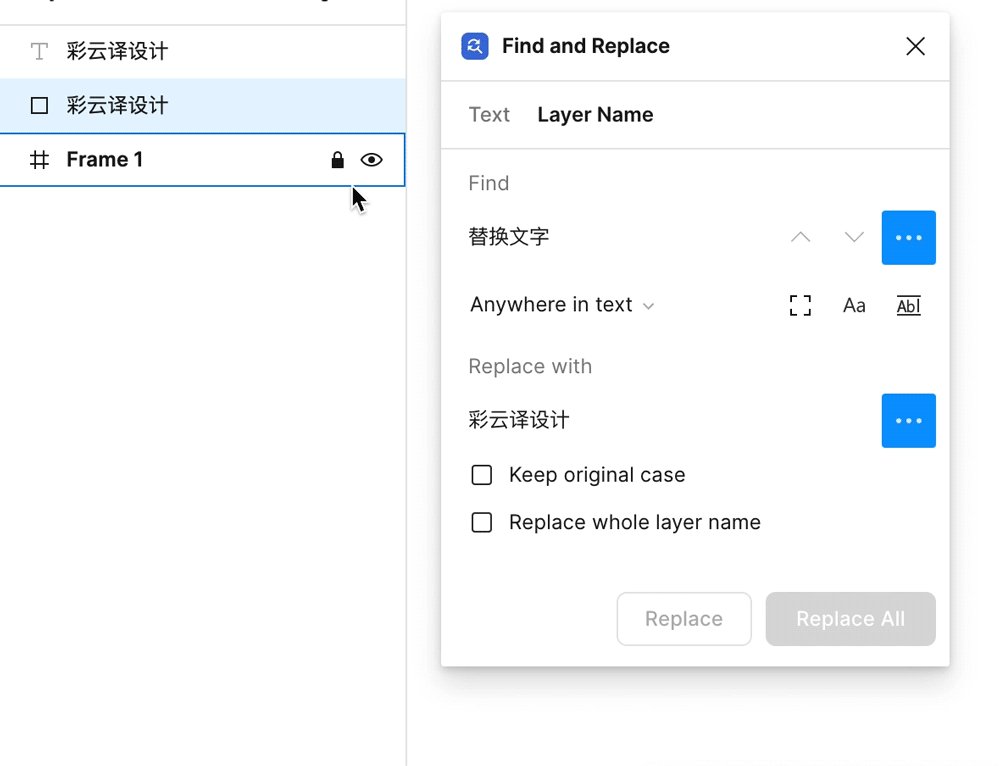
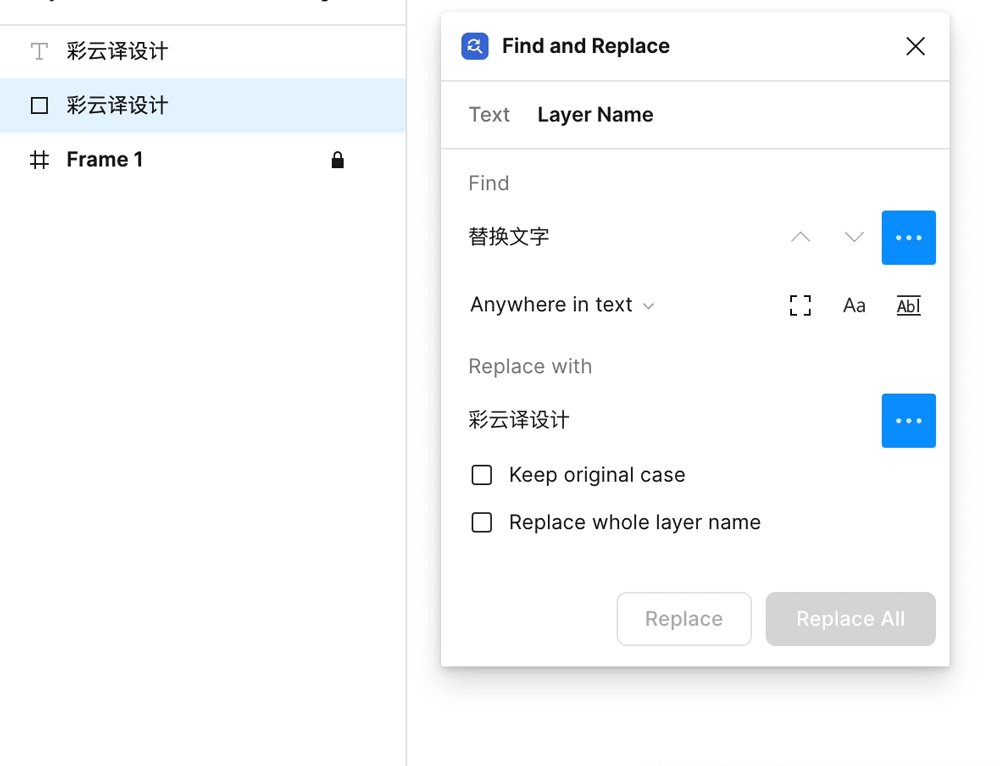
20、Find and Replace
https://www.figma.com/community/plugin/735072959812183643
当界面量很大,文本内容又非常多时,用这个基础的查找和替换插件便会非常实用。可以一次性换掉项目中所有需要替换的内容,包括图层名和内容文字。
























 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏