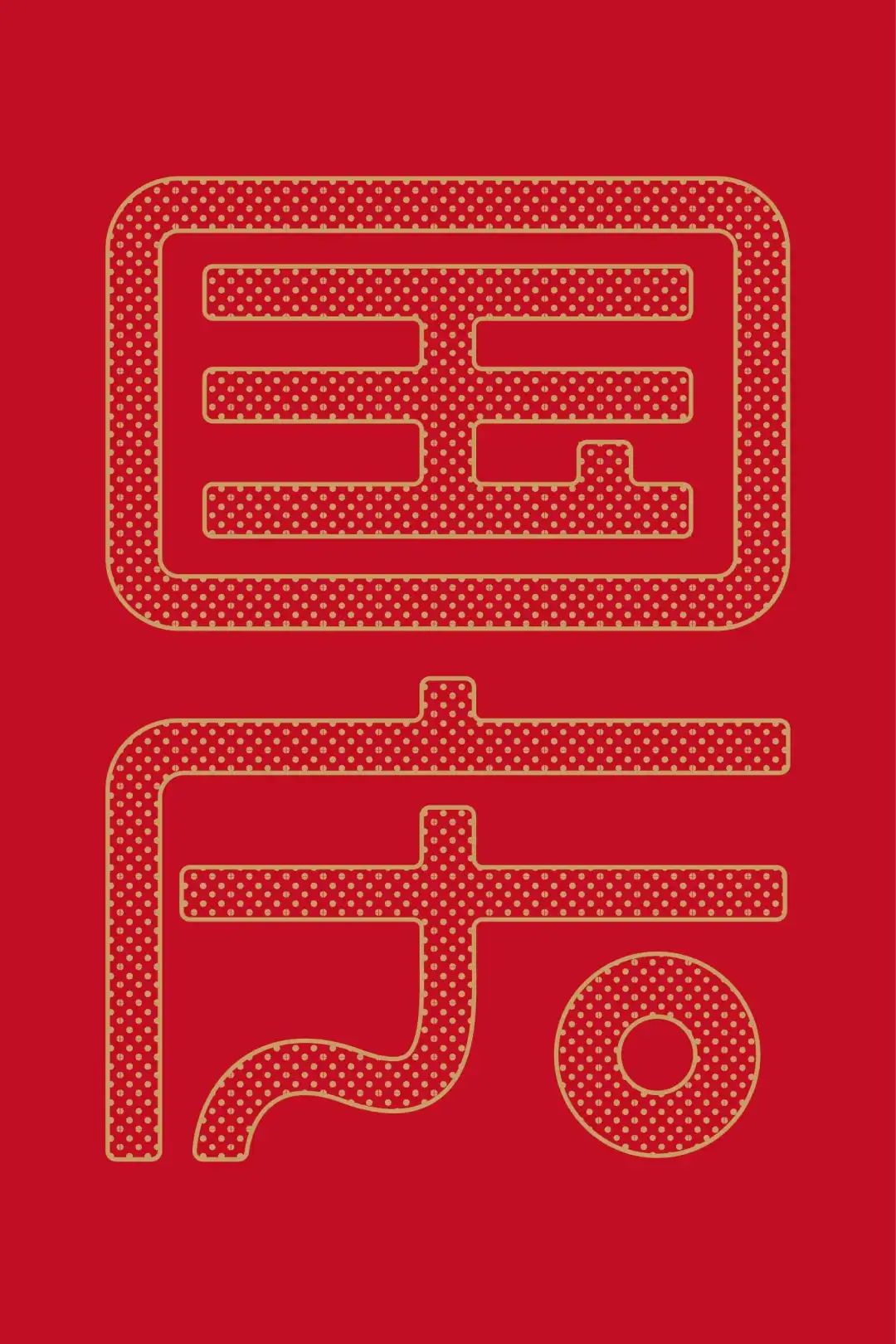
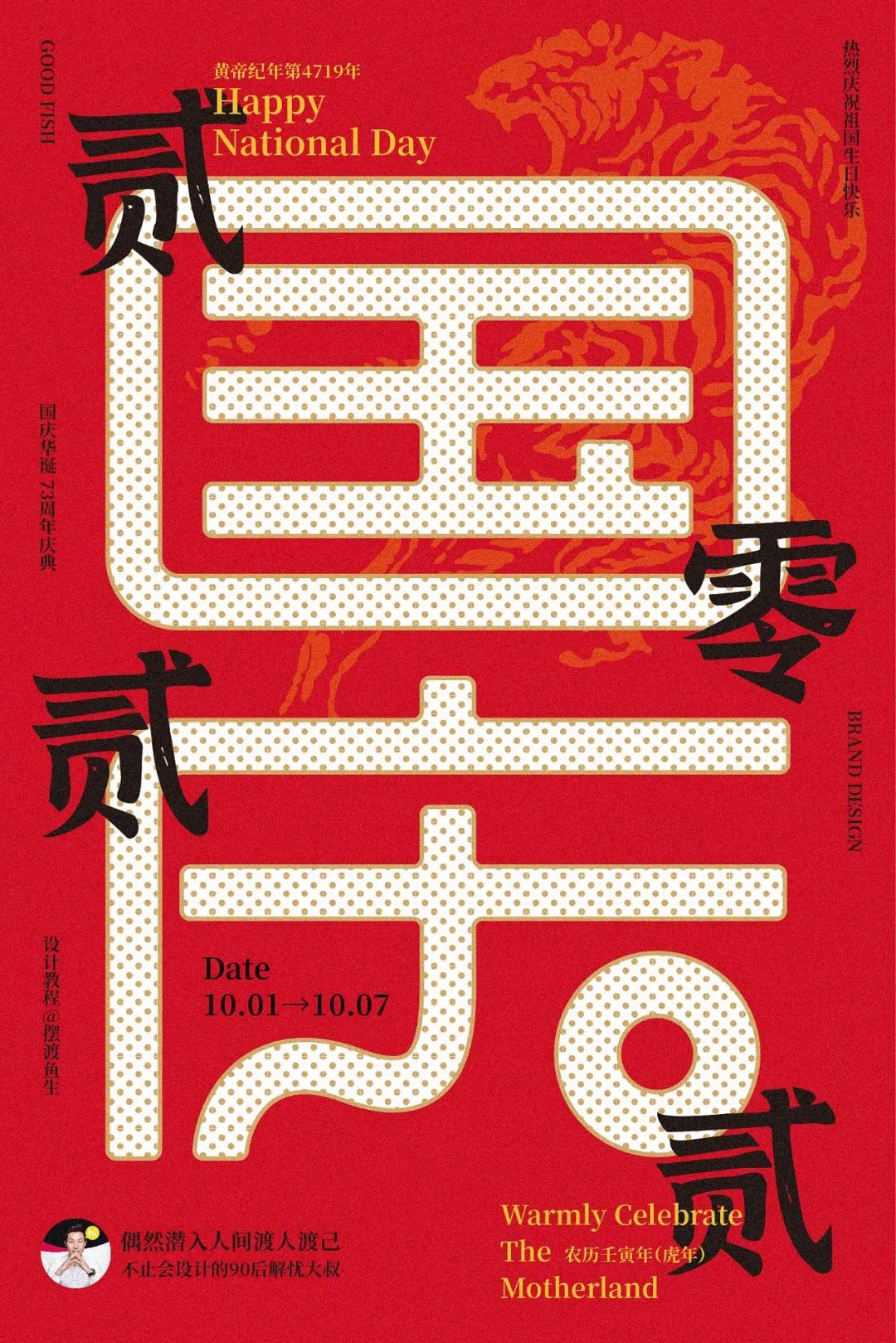
很早就有同学问我,下面这种点点海报是如何设计出来的,趁着中秋节我抽了点时间把它拆解一下,并附带两张实战案例,希望可以帮到大家。
上图来自网络,仅限展示及说明问题,不作商用。
看起来好像比较复杂,其实技巧很简单,本文设计所用软件:Ai(Illustrator)。
刚好马上国庆节了,就先以国庆节为例,按照这个技法来设计一张海报。OK,走起!
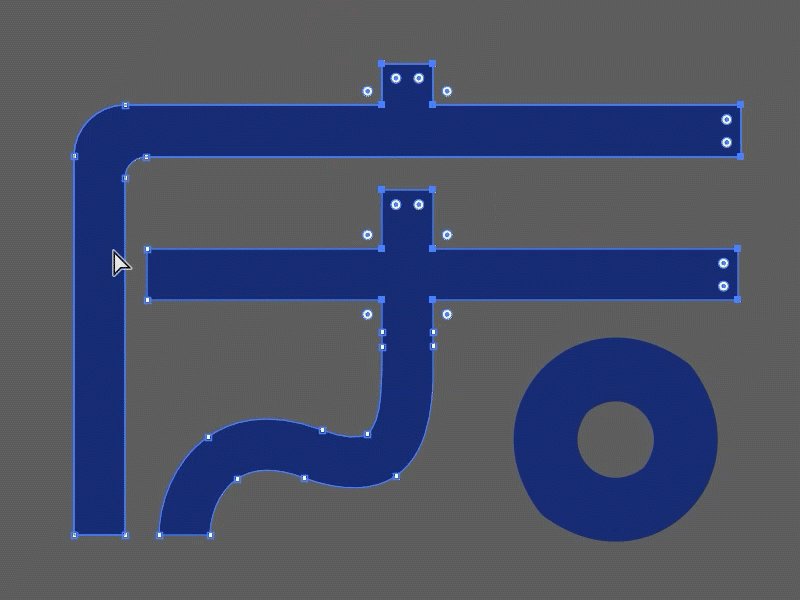
① 先把【国庆】两个字的基本形做出来。
直接用字库的字体也可以,想自己设计字体也可以,这里我利用描边造字,描边的好处就是比较容易调节。
② 调整笔画,简化一点。
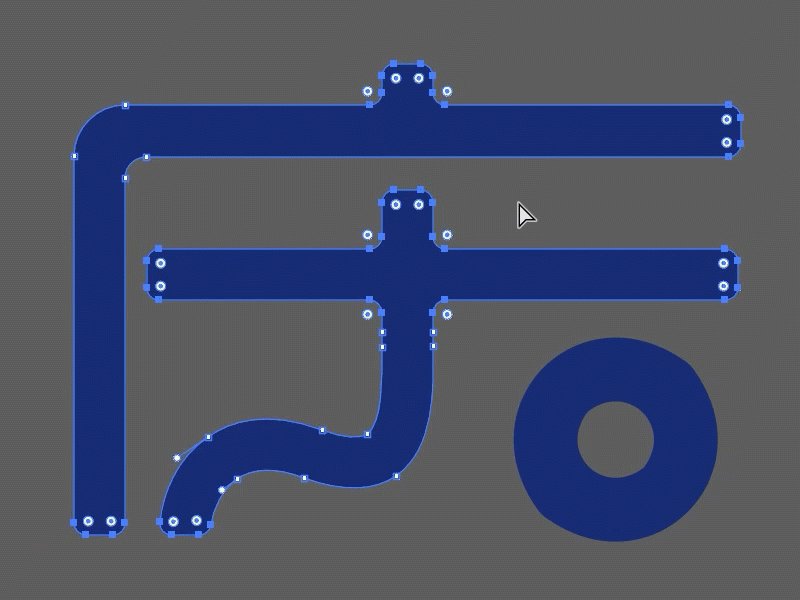
③ 利用描边造字,优化好基本形细节之后,然后执行:对象→扩展外观
目的就是把描边扩展为形状格式,然后就可以再继续调整边角细节。
扩展外观之后,重点调整了边角的圆润度,调整完后如下图。
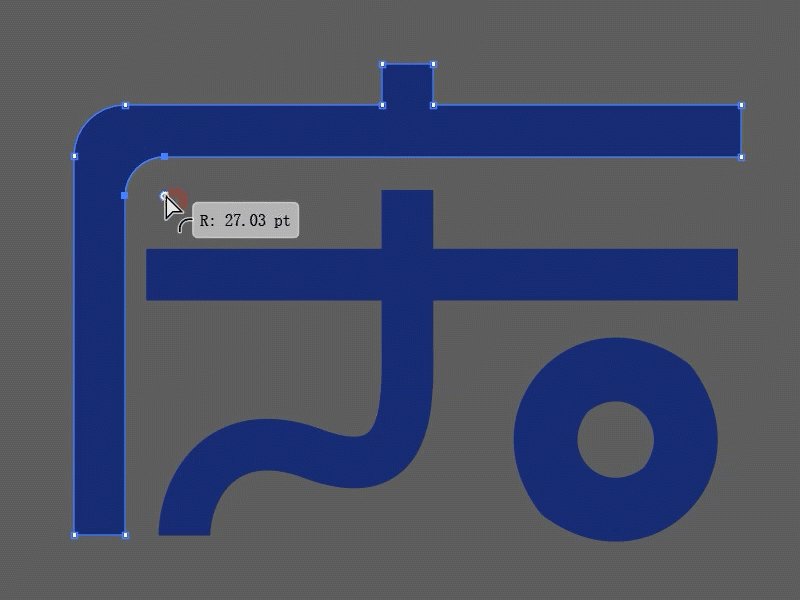
调整边角圆润度方法,第一可以直接设置参数,第二可以利用小白箭头直接拉伸。
通常我习惯于用小白箭头拉伸圆角,这里给基础薄弱的同学做一下演示:
④ 接下来,我们要绘制填充所用的点元素图形。
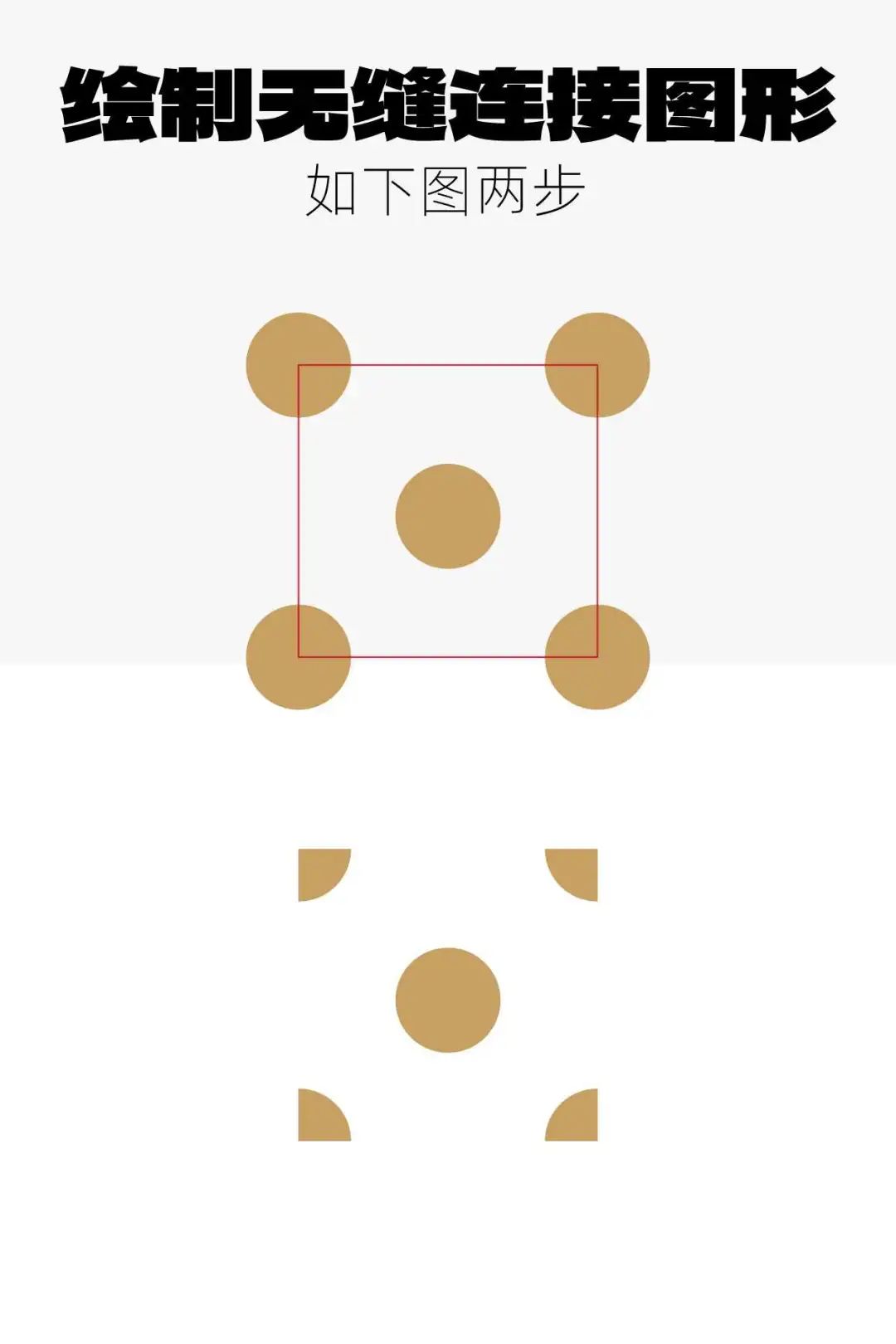
先绘制无缝连接图形。
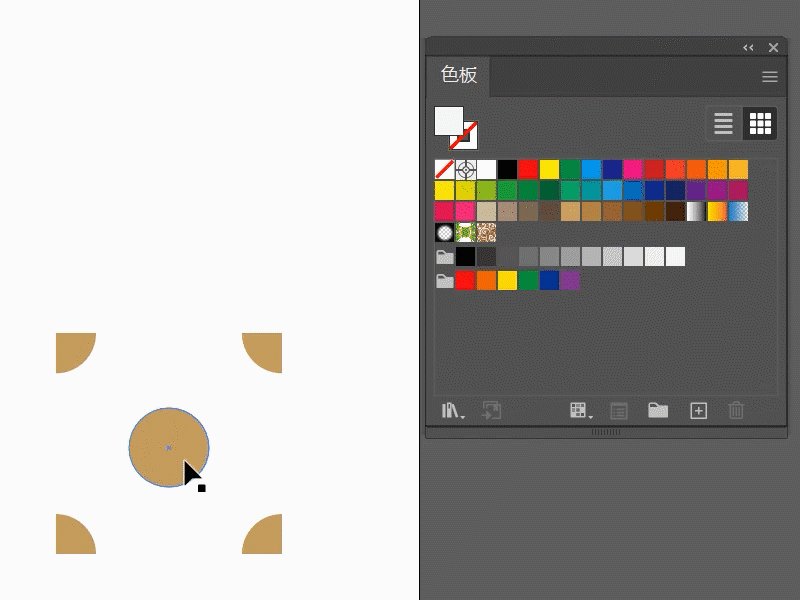
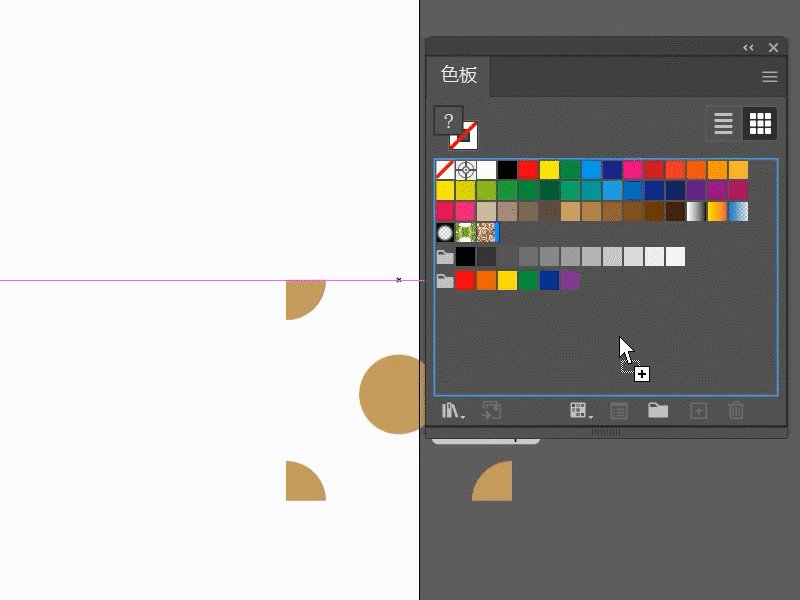
绘制完成之后,直接把做好的图形拉进色板面板,圆点填充图形制作完成。
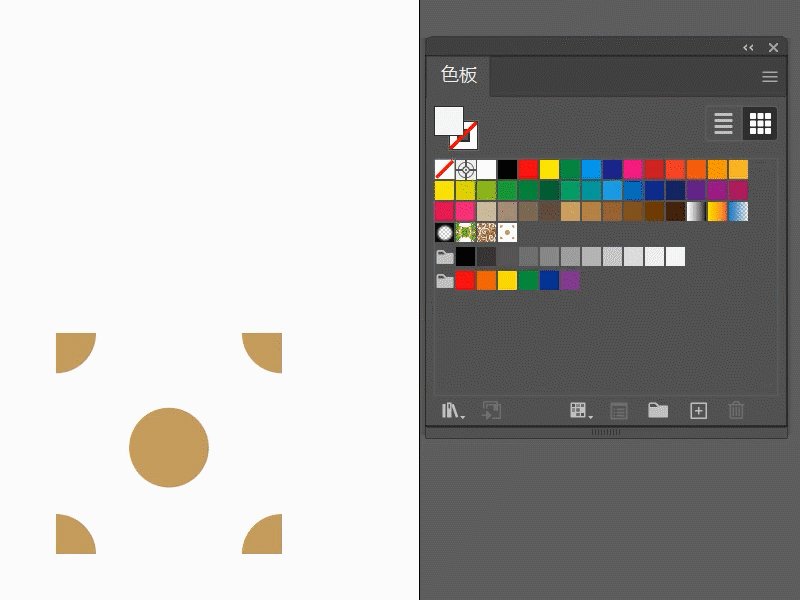
⑤ 然后就像填充颜色一样,在右侧色板面板点击刚才的填充图形,并添加描边,增加视觉性。
完成后如下图所示:
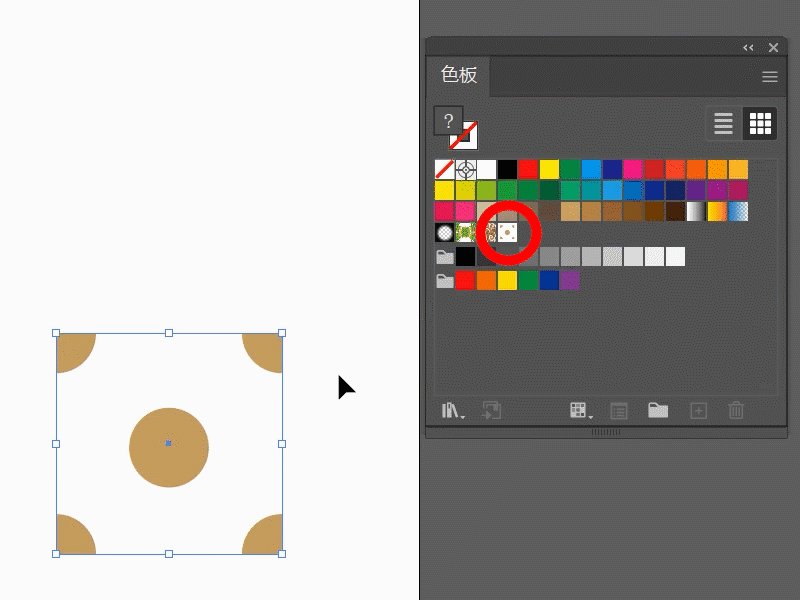
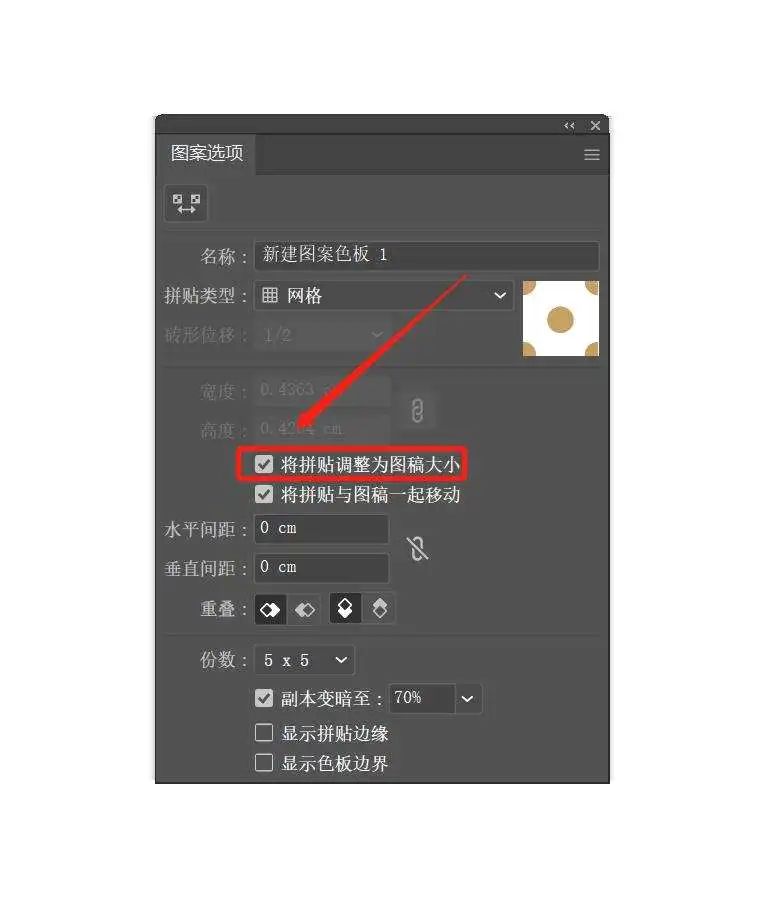
提升:一般第一次填充点图形元素的时候,它默认不是平铺填充,这个时候请执行:色板里面双击刚才的图形填充,然后会跳出的参数面板,如下图红框地方打钩即可。
⑥ 主图形做完了,我们来简单拍个版。
完成后如下图:
学习技巧和方法的目的,第一可以提高你的工作执行效率,第二,可以让你在想要表达自己创意想法的时候得心应手。
另外,希望各位同学,切勿仅仅盯着技巧去学习,还需要搭配上扎实的设计基础,唯有多看、多思、多实践,才能让你真正的吸收更多的设计知识。
OK,这个案例先到这里!进入举一反三环节,我们可以用这个技巧,再来做一张案例。
案例:招聘海报
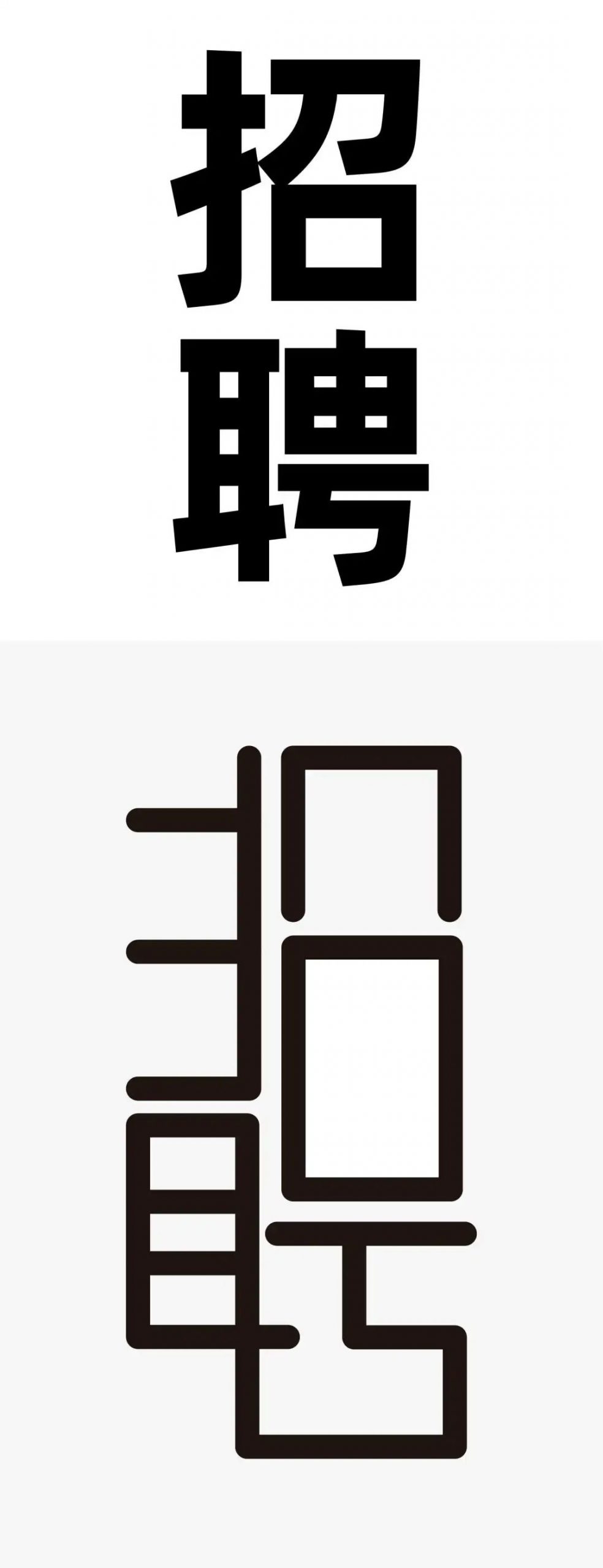
方法都是一样的,我们先把字体做出来:
提示:招聘两个字体中间进行了链接,在做这种字体形式的时候,要记得注意一下字体的识别性,不要只顾着去设计字体的丰富性,从而忽略了字体的识别性。
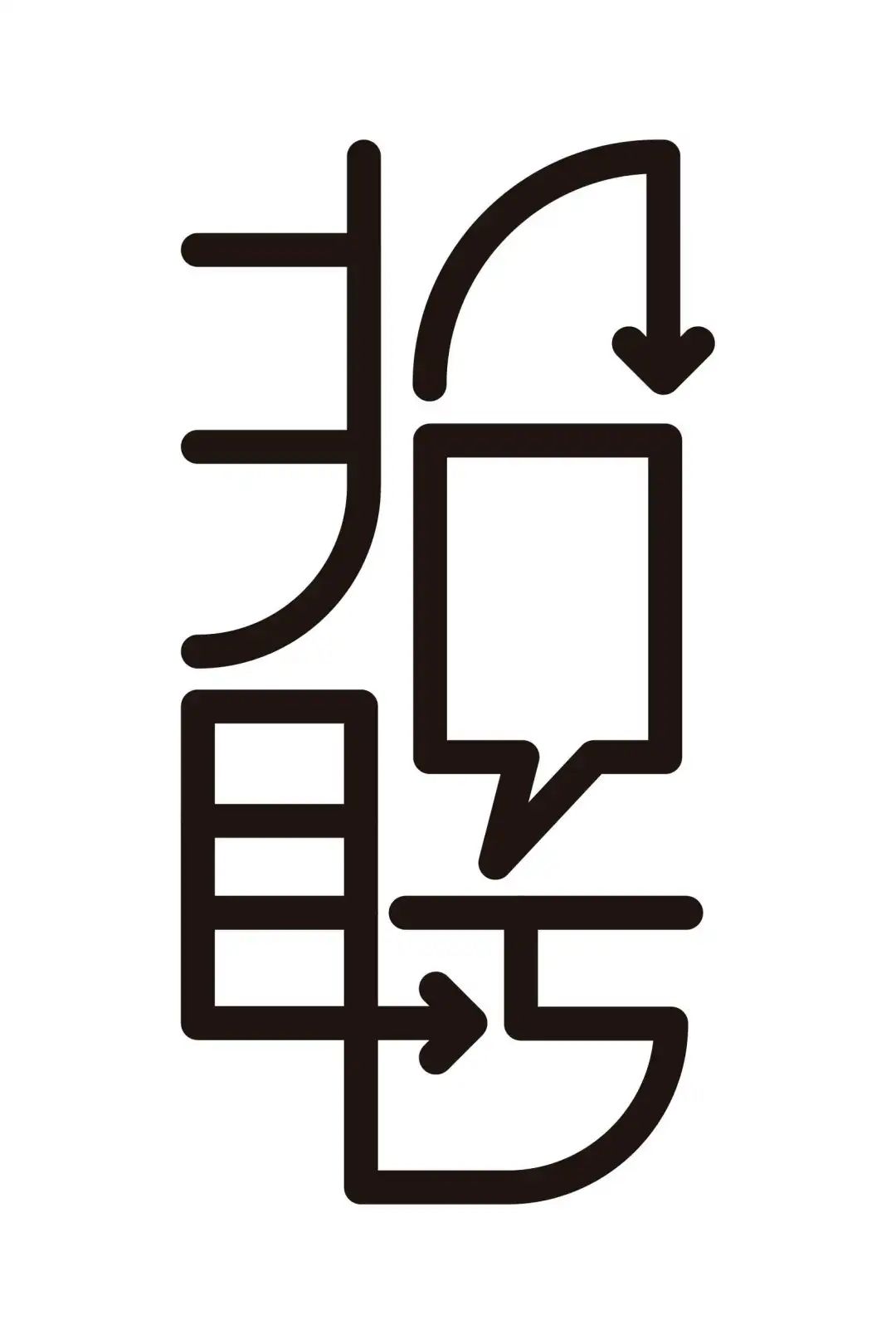
基本形出来以后,加点新元素,比如箭头,比如对话框的形式,让字体丰富一点。
字体图形优化好之后,就可以利用我上面讲过的步骤直接制作波点字体即可。
然后再简单拍个版,完成后如下图:
今天的版式难点其实不在于技巧,技巧一讲大家肯定就会了,难点在于字体设计以及排版,这两点都需要大家认真持续的学习才能获得。
Ok,今天的教程结束啦,看会不等于学会,要记得举一反三哦!

















 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏