今天想跟大家分享一套韩国顶尖设计团队Plus X的作品,Behance超火的一套作品集,也是我刚来腾讯时,导师带我参考学习的第一个优秀作品。
前几天有星友问我,怎样分析和呈现一个作品才是完整且有说服力的?我想拿这一套作品作为案例来详细的说明下。
想到这个作品,一方面是出自韩国顶尖设计团队Plus x,获得了2018年IF设计奖品牌奖,作品质量有保证。另一方面是它在作品思路展示方面可以给我们很多参考,在作品包装上设计思路清晰完整,有理有据,让人有一种感觉:“这个设计就应该这么去做”。你的作品展示如果能给人这种合理自然的感觉,就赢了。
在继续看作品之前,我先给你提几个问题,可以边看边思考:1)优秀作品是如何展示它的思路的?2)为什么要这样去设计,背后的理由?3)优秀作品到底是如何展示它的完整度的,会介绍哪些要素?4)好的作品会怎样去包装传达,让每一页图都有它的价值?
带着这几个小问题,你就能注意到这套作品的更多细节了,这也是我看一个作品时的常用思路。(图片中的英文部分,均做了翻译,记得点赞,看不清文字的可以点开大图)
1、项目背景及推导
在开头先放获得IF大奖作为证据,佐证作品质量,让读者有一个比较好的心理印象。我们在作品中展示作品时,也可以把自己获得的荣誉放在最前面,有一个霸气的开场。
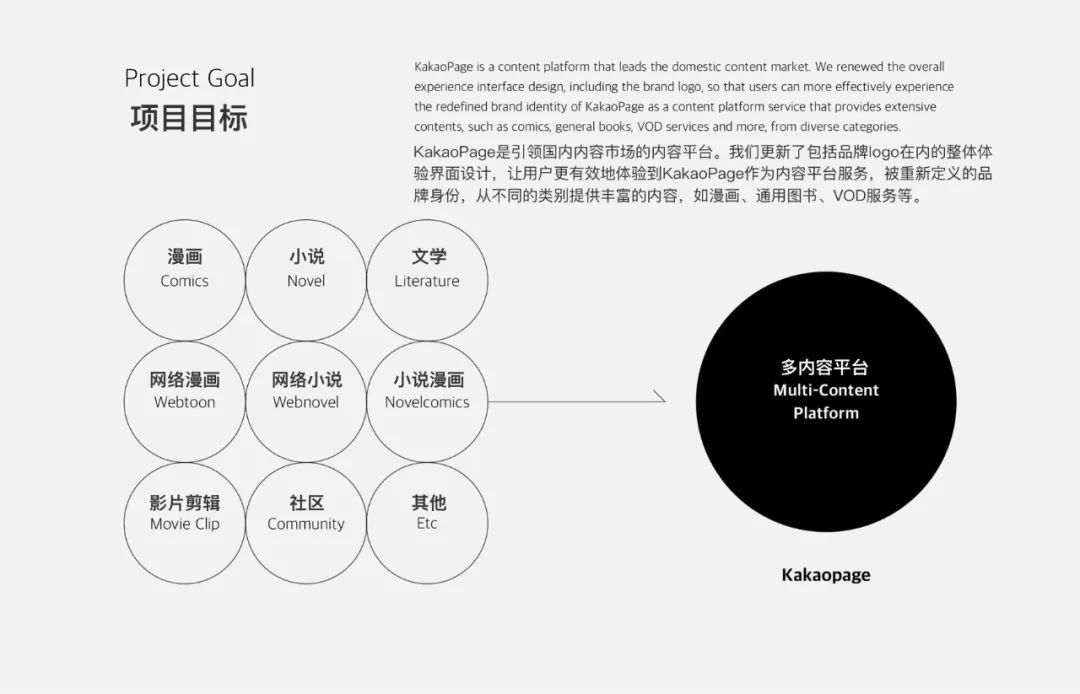
项目目标,关键词的推导,这部分的推导一定要简洁合理,太多人喜欢在这部分写很多文字,然后又没有把关键词可视化,容易被忽略。
品牌愿景,说明产品最终想要达到什么样的状态,通过平台作为桥梁满足用户的诉求。
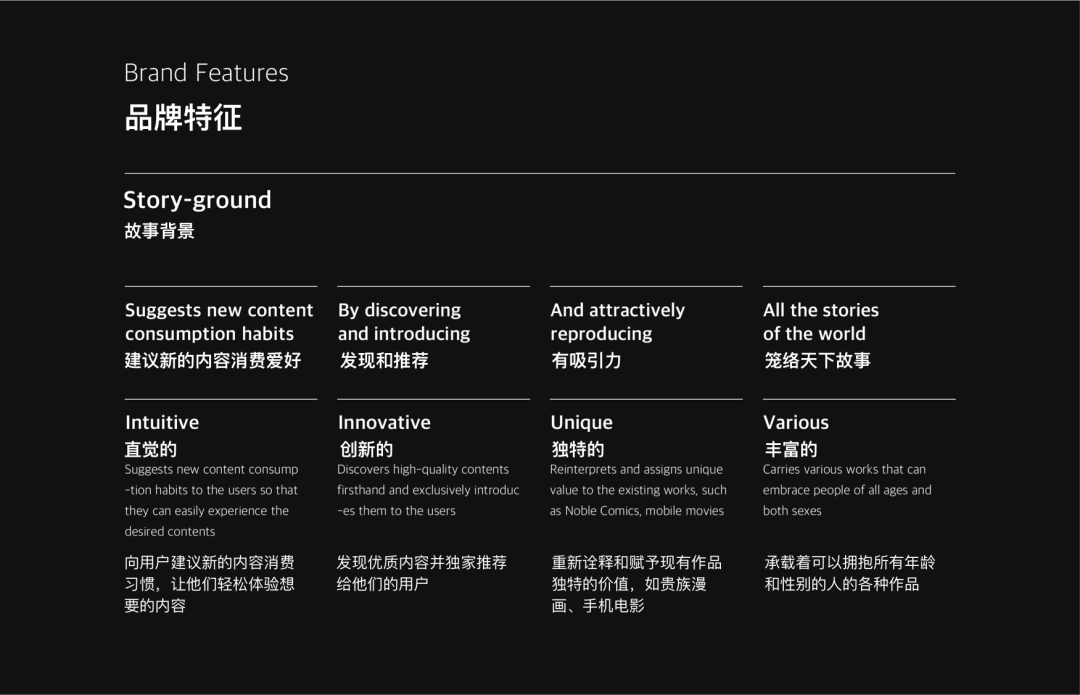
品牌特色,介绍这个产品主要的特点。
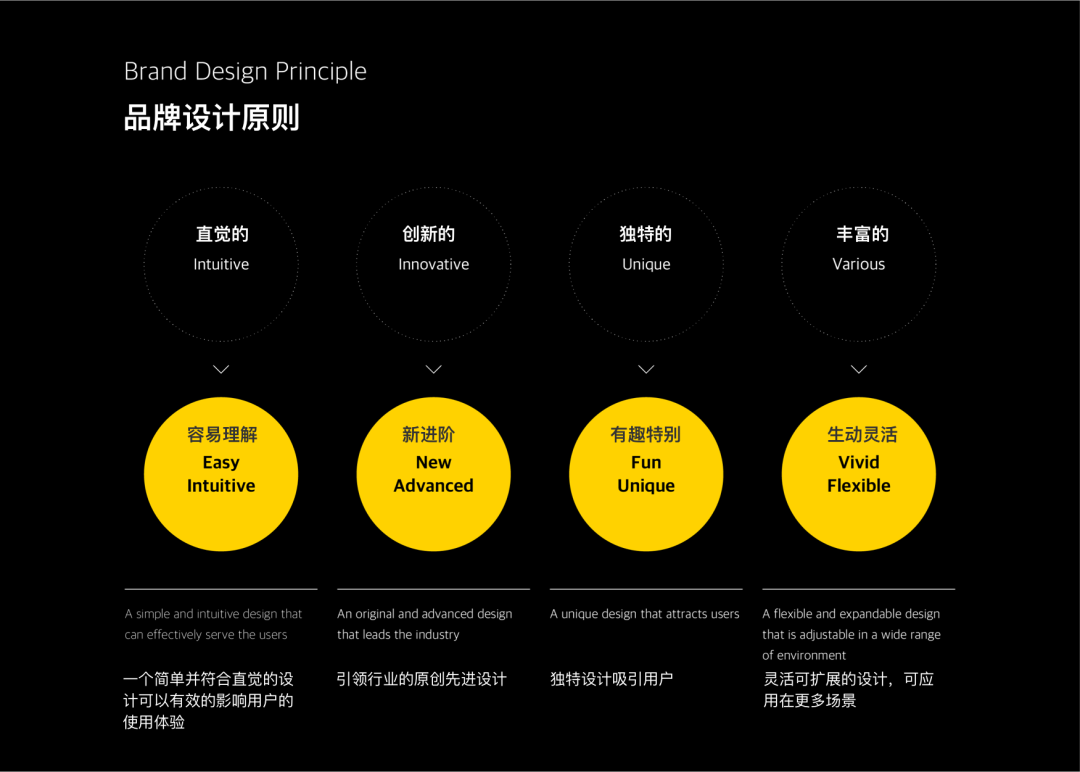
品牌设计原则,从品牌特色中提炼核心原则,并通过这些最核心的关键词,指导接下来的所有视觉设计。
全局概览,把品牌设计过程稿和结果都放在一起,展示工作量以及全局概念。
最终结果,动态展示最终的Logo。
2、规范体系
介绍完项目整体情况后,这一步开始介绍整个设计体系。
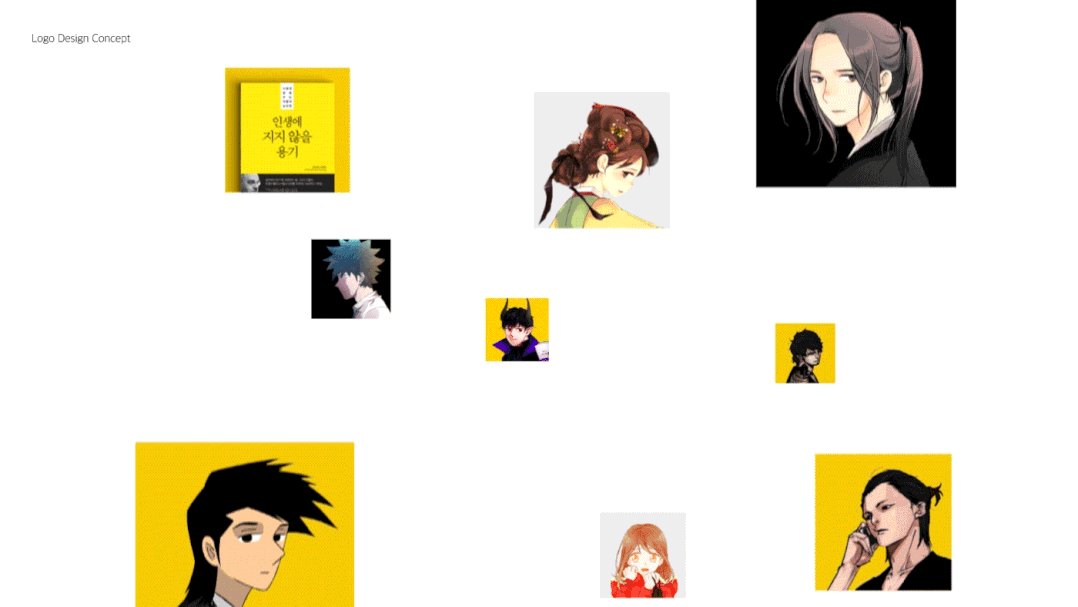
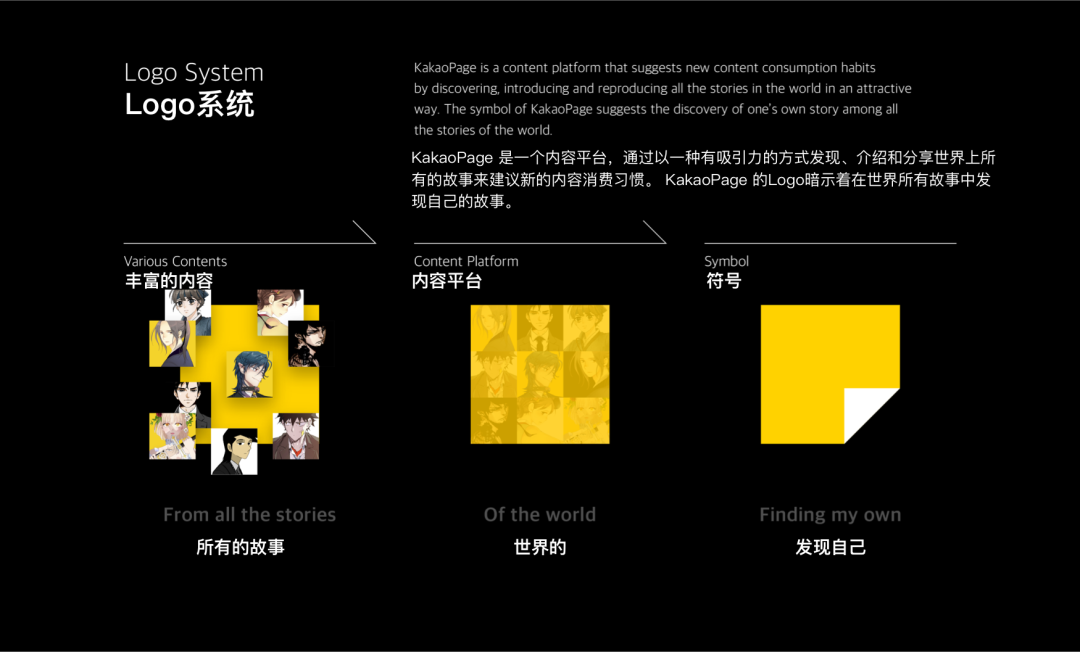
Logo系统,讲这个logo是如何设计出来的,会发现它的每一个词用的都挺准确的,很有代入感。
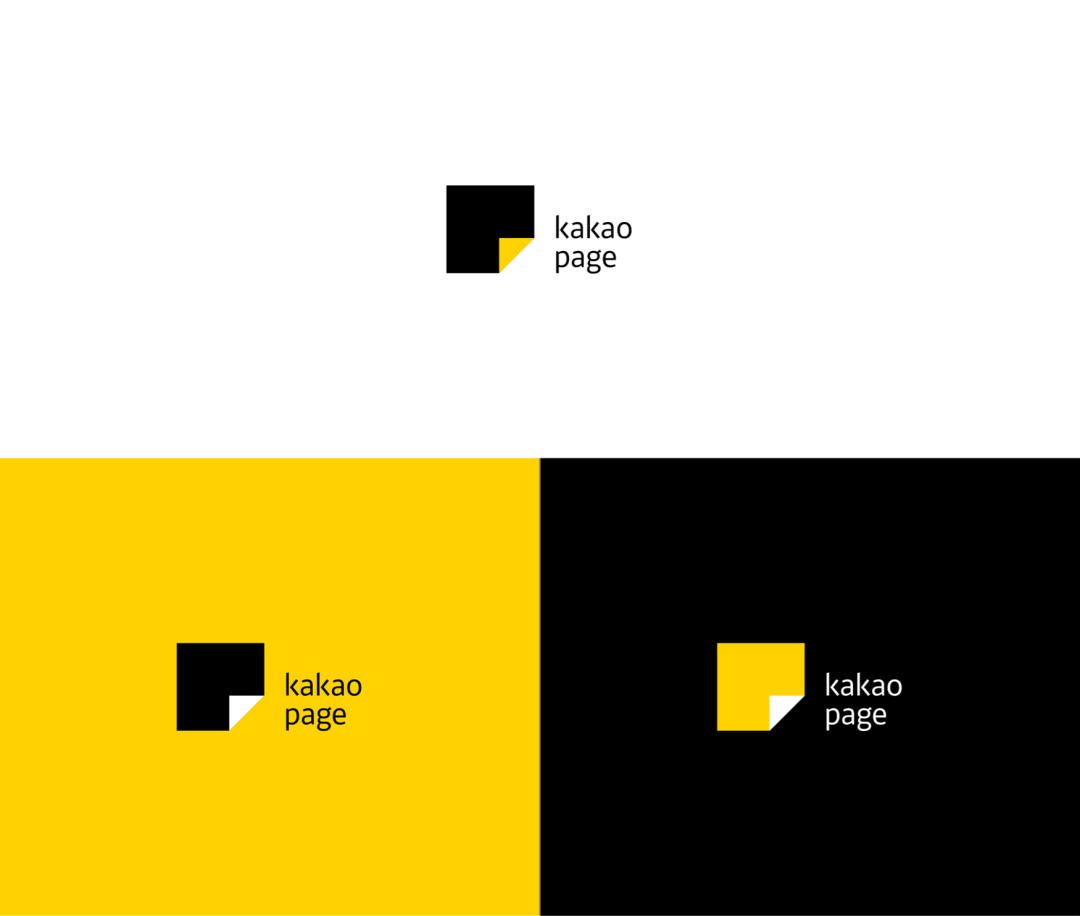
主要应用形式
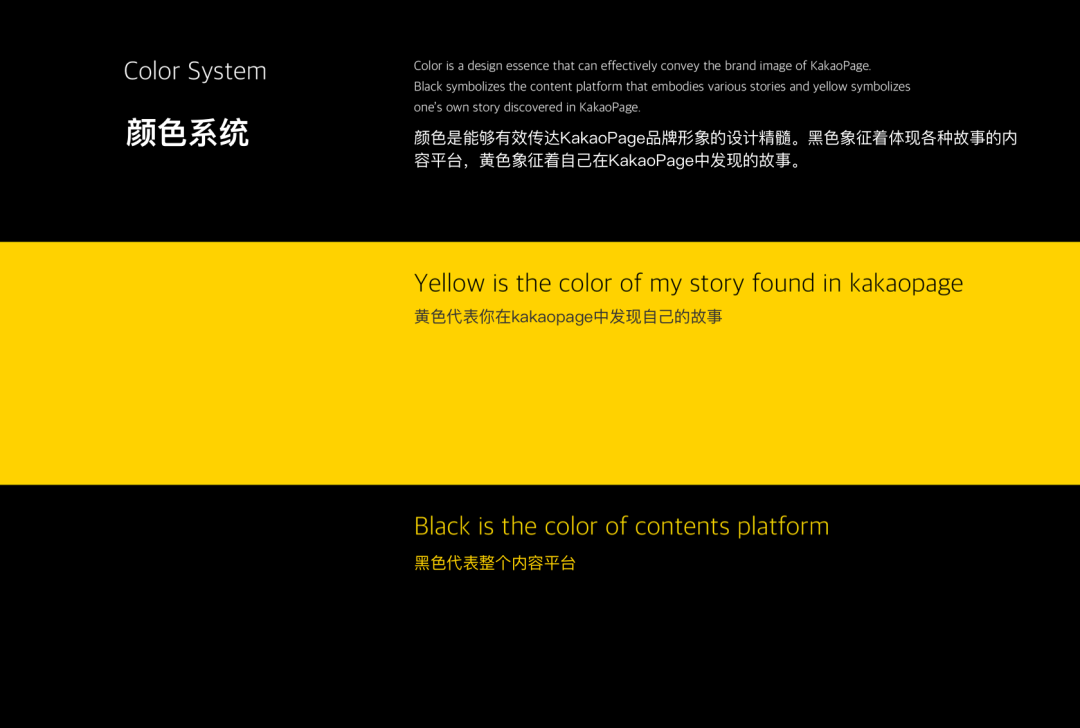
颜色系统,给颜色一些解释说明。
在Logo上的应用
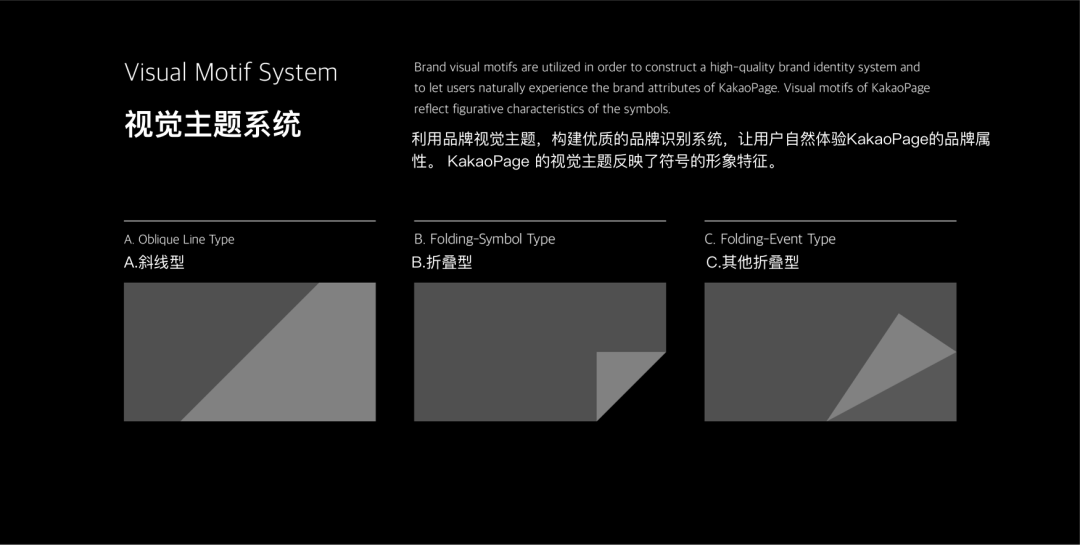
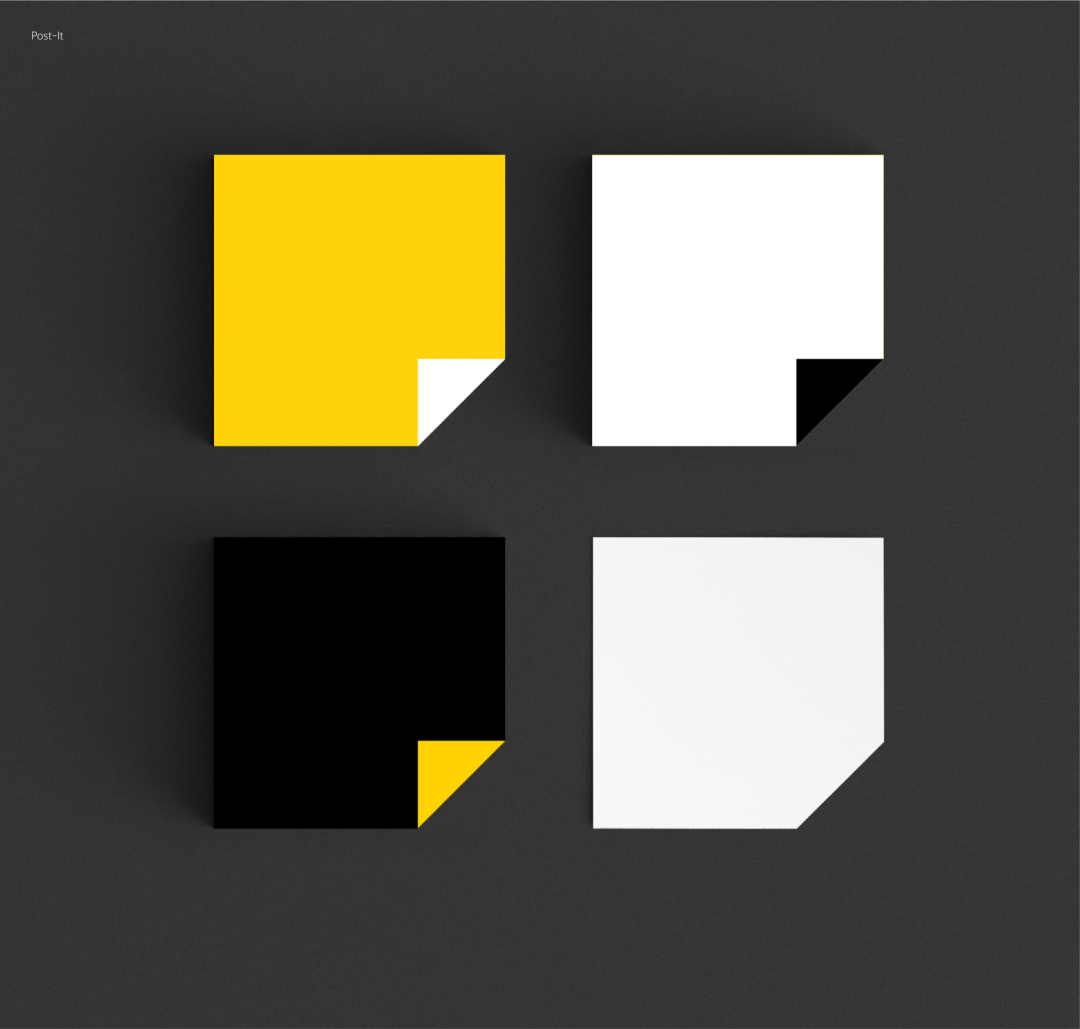
视觉主题系统,品牌的超级符号延展出的风格调性。
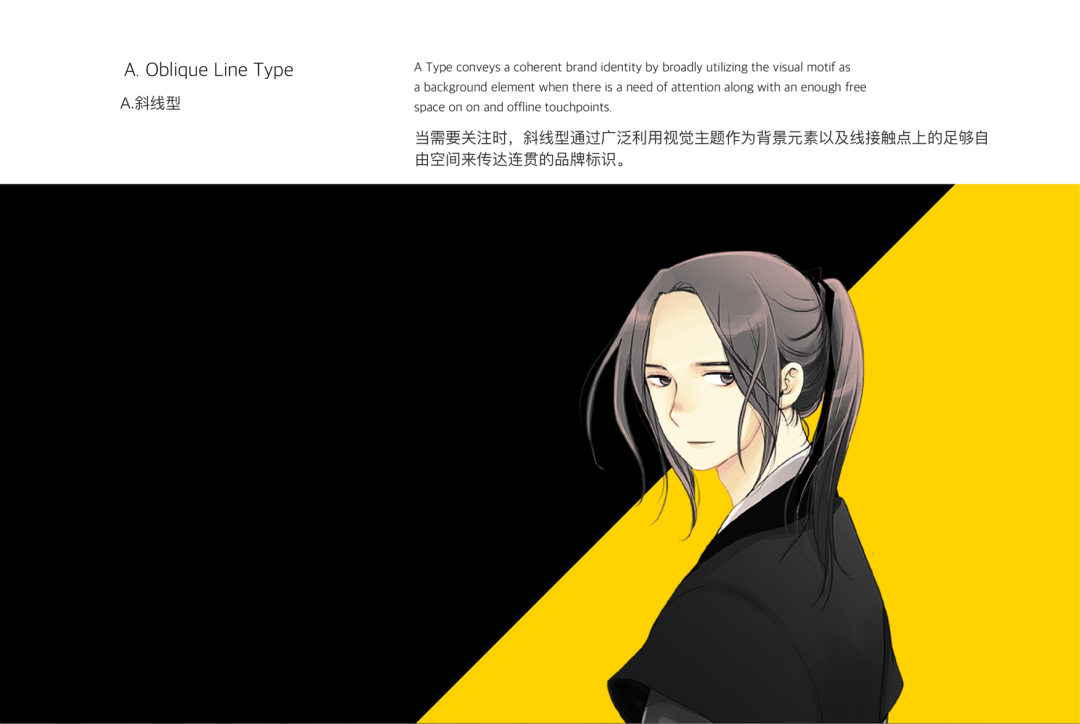
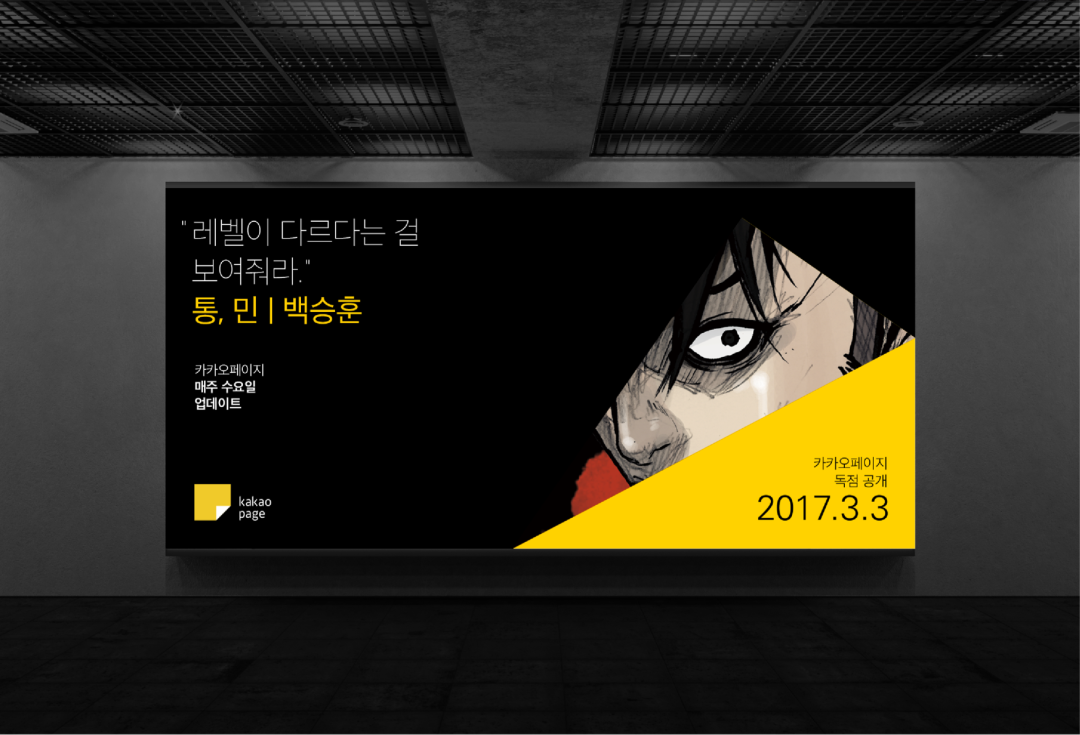
A,倾斜式设计
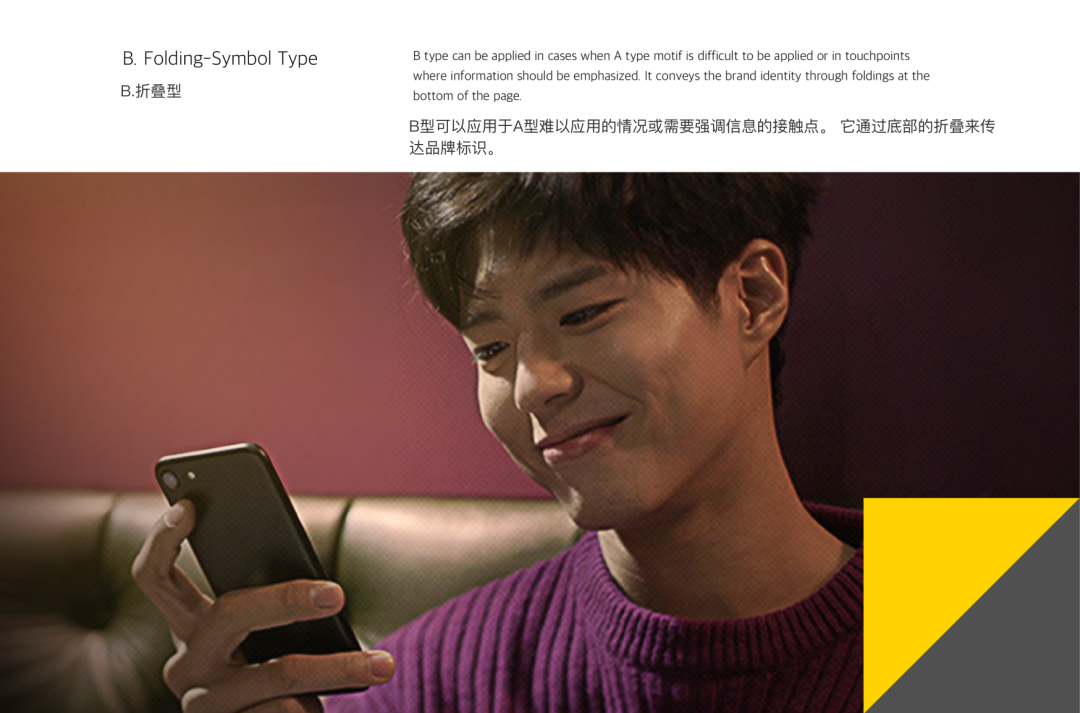
B、折纸符号
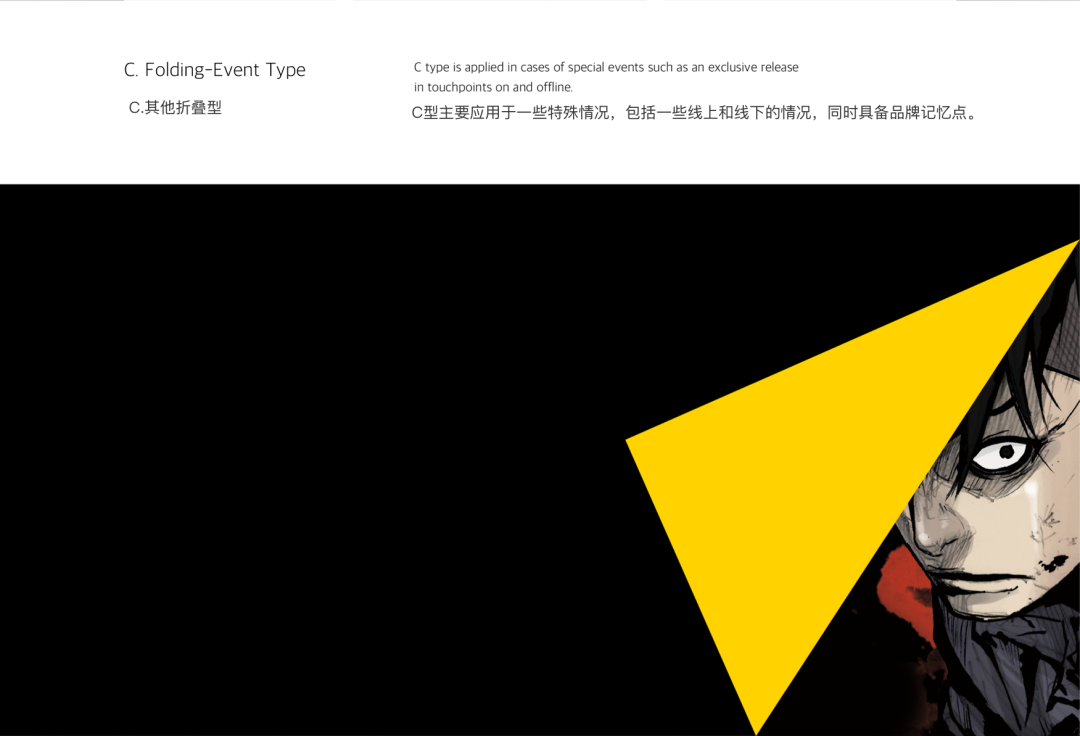
异化的叠纸符号
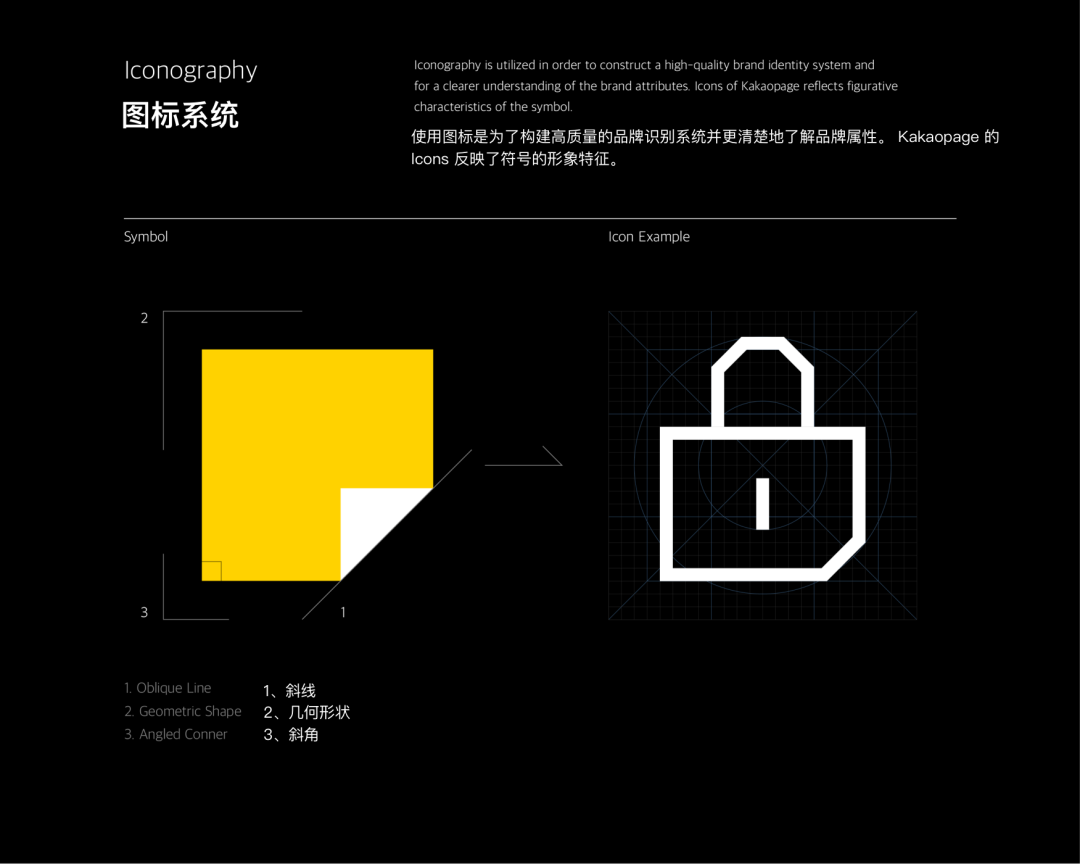
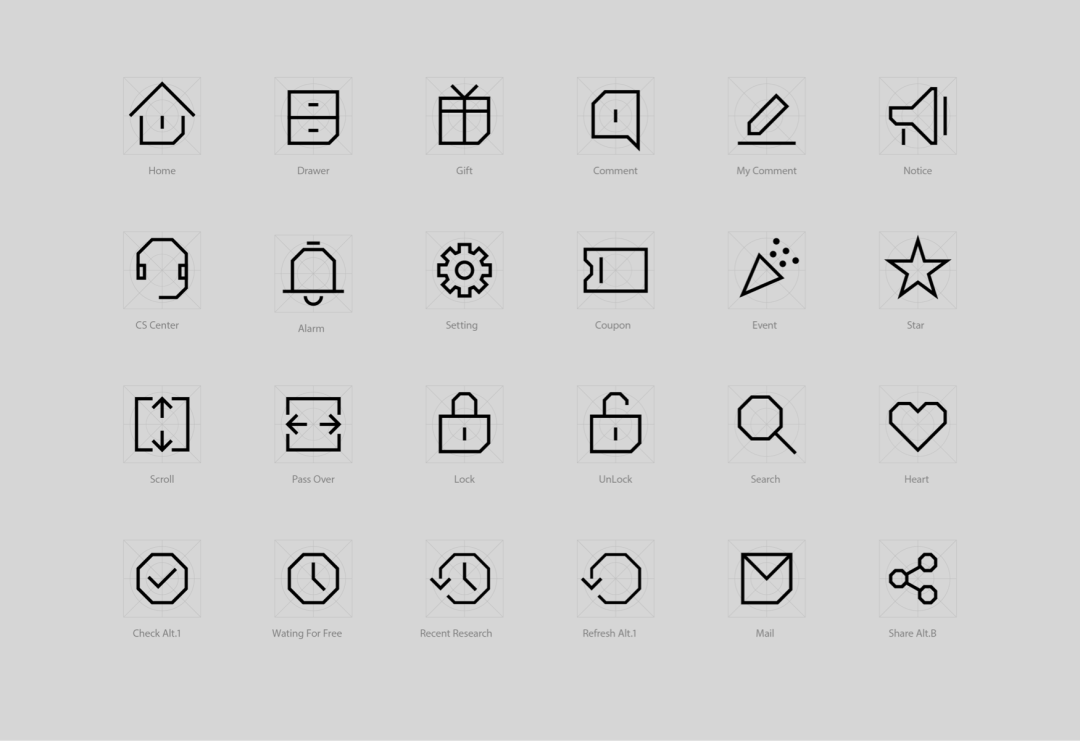
图标体系,图标这里的风格很容易看出是品牌风格的延续,也是品牌特征常用的做法,利用品牌超级符号中的某个特征应用到其他各个视觉触点上。
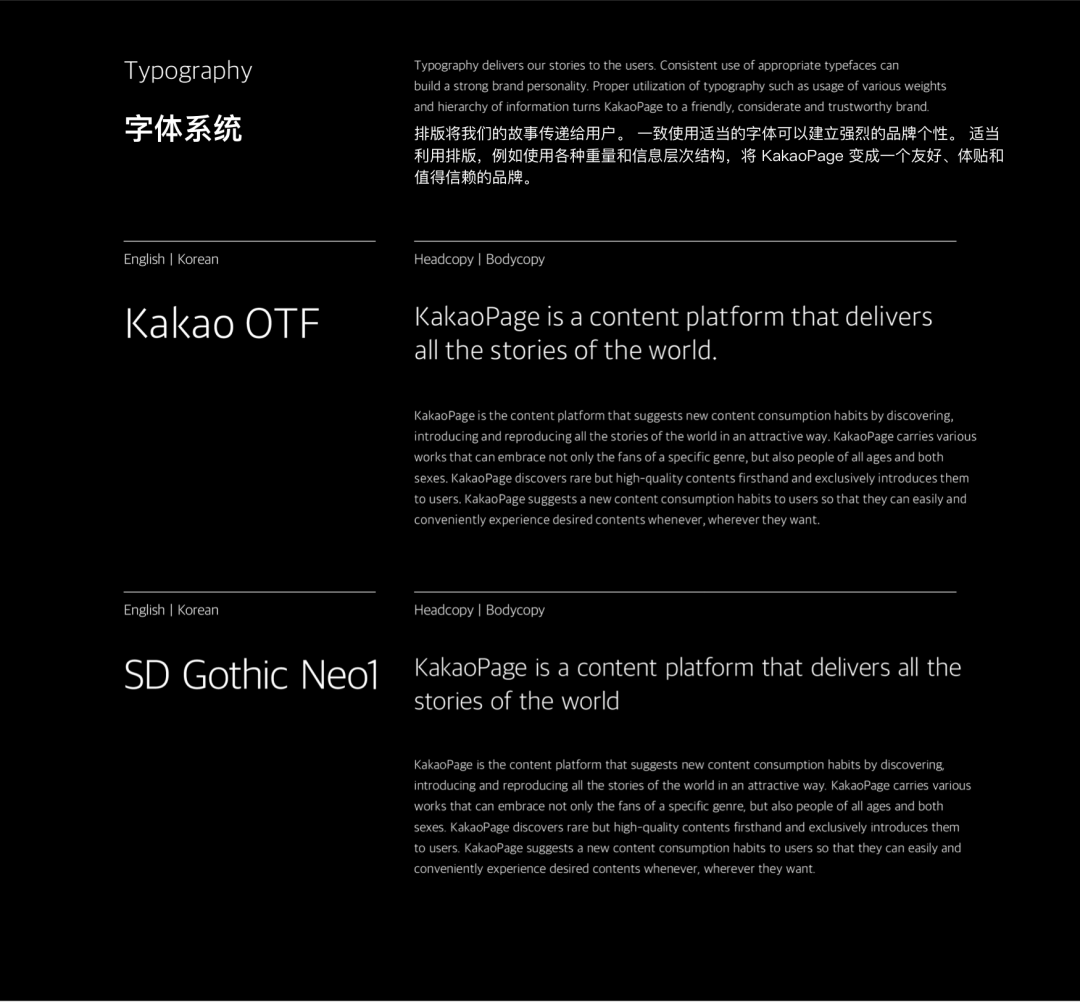
字体规范,通过排版将故事传递给用户。一致使用适当的字体可以建立强烈的品牌个性。合适的排版,例如使用各种不同字重和信息层次结构,将 KakaoPage 变成一个友好、体贴和值得信赖的品牌。
动效系统,它也有2个不同的动态形式,动态的背景切割方式,能看出来都与品牌有高度一致性。
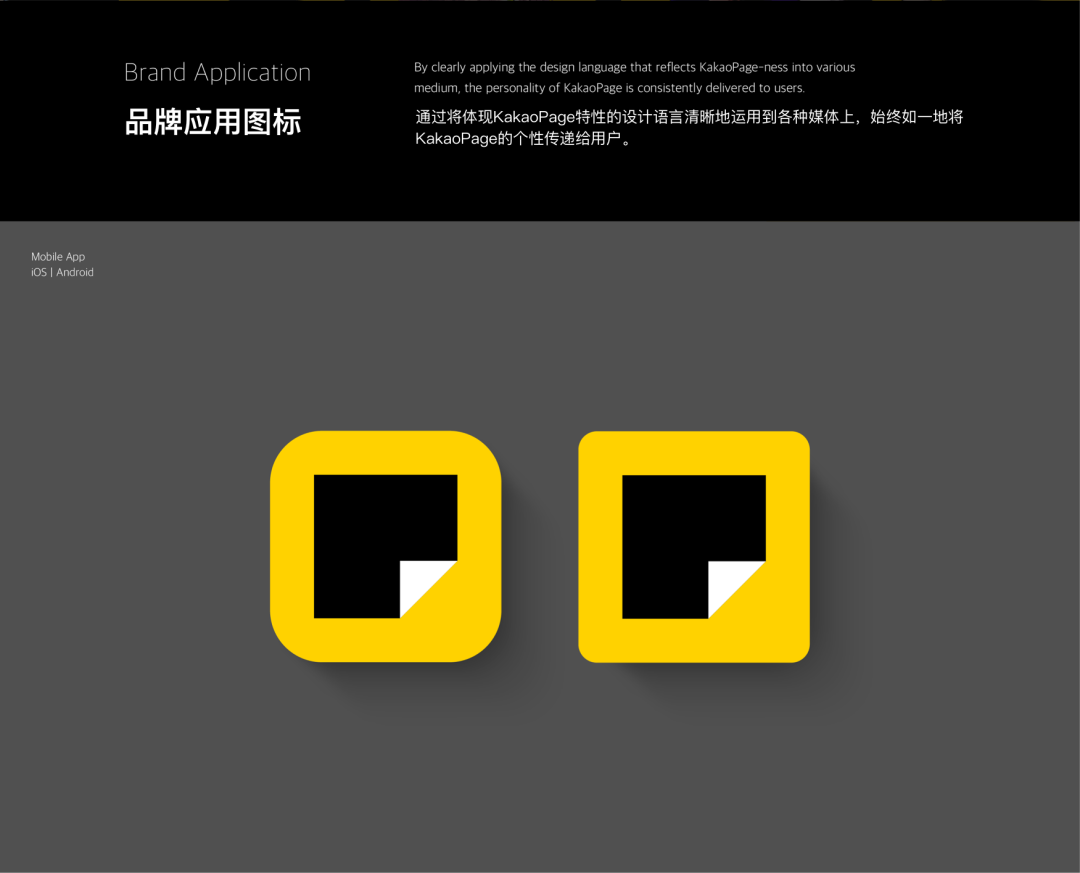
3、品牌应用
品牌应用图标。会根据Android和iOS系统要求,用不同的规范背板设计应用图标。
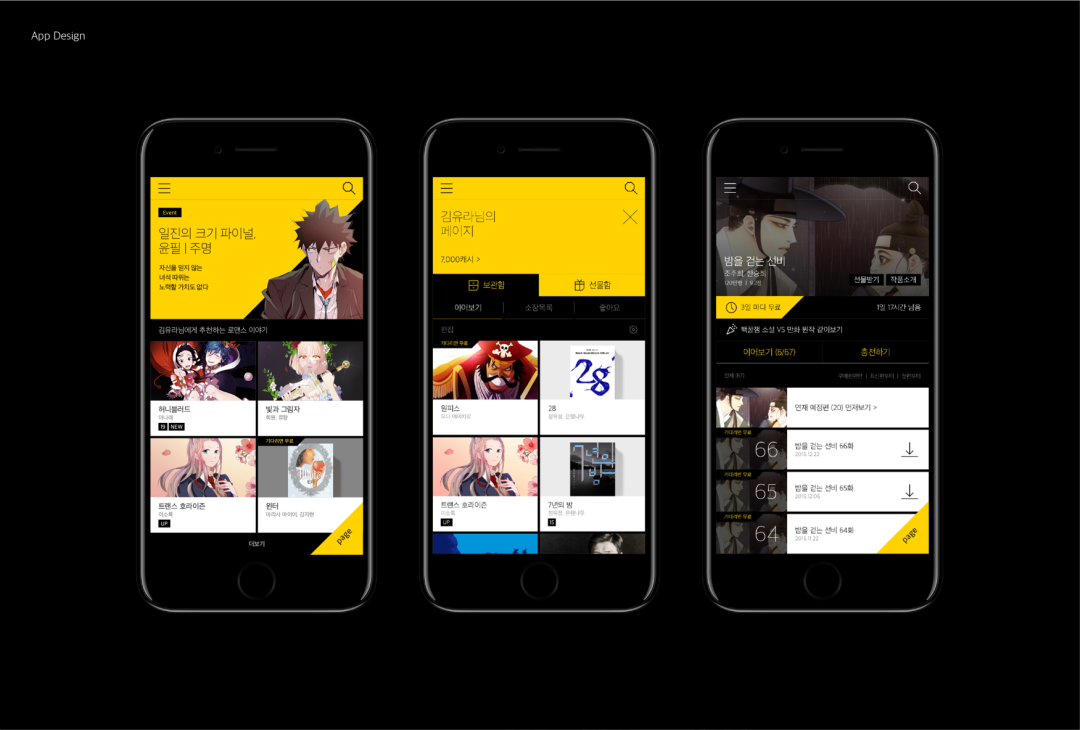
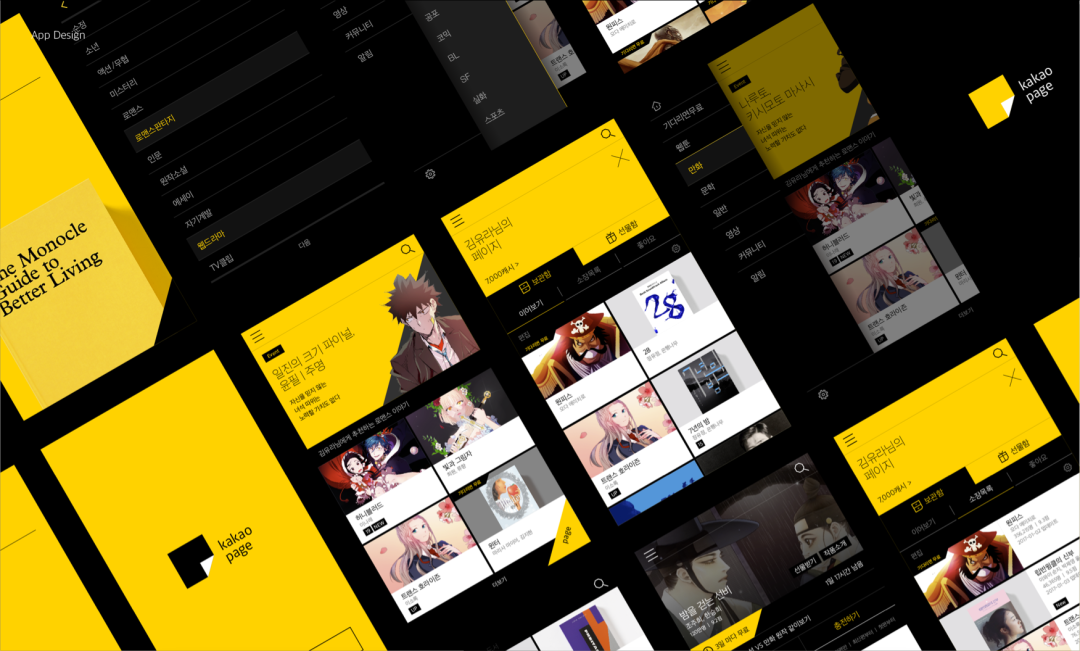
APP设计,能看出来APP的设计其实也是品牌的一种延续应用,品牌是一个可以包揽全局的概念,几乎无处不在。
这也是高级UI设计师常用到的技法,抽象出品牌的超级符号,比如这里就是品牌颜色和斜角的运用,用在角标、背景图案、选项卡和图标等元素中。使得整个设计与品牌保持高度的一致性。
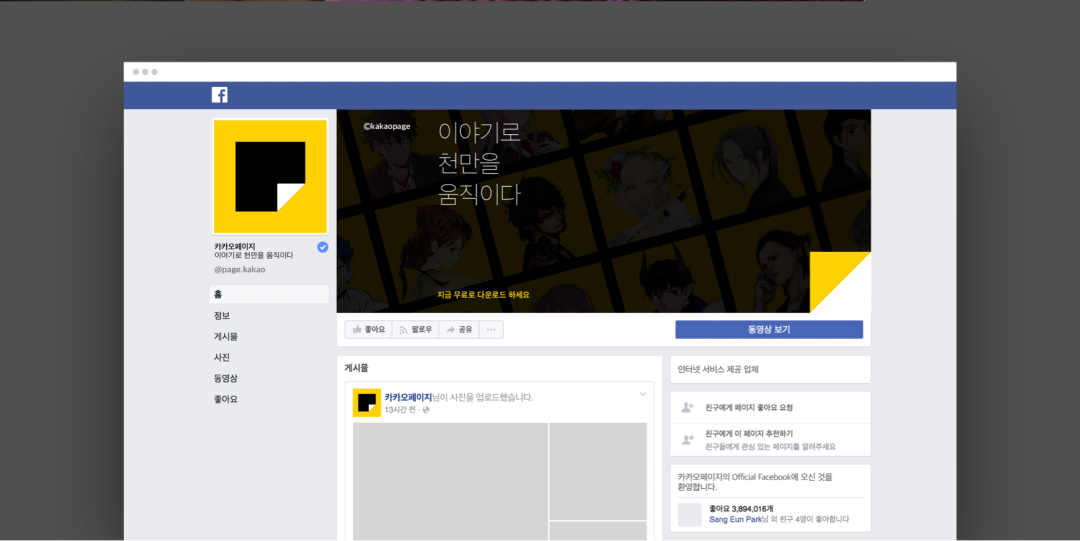
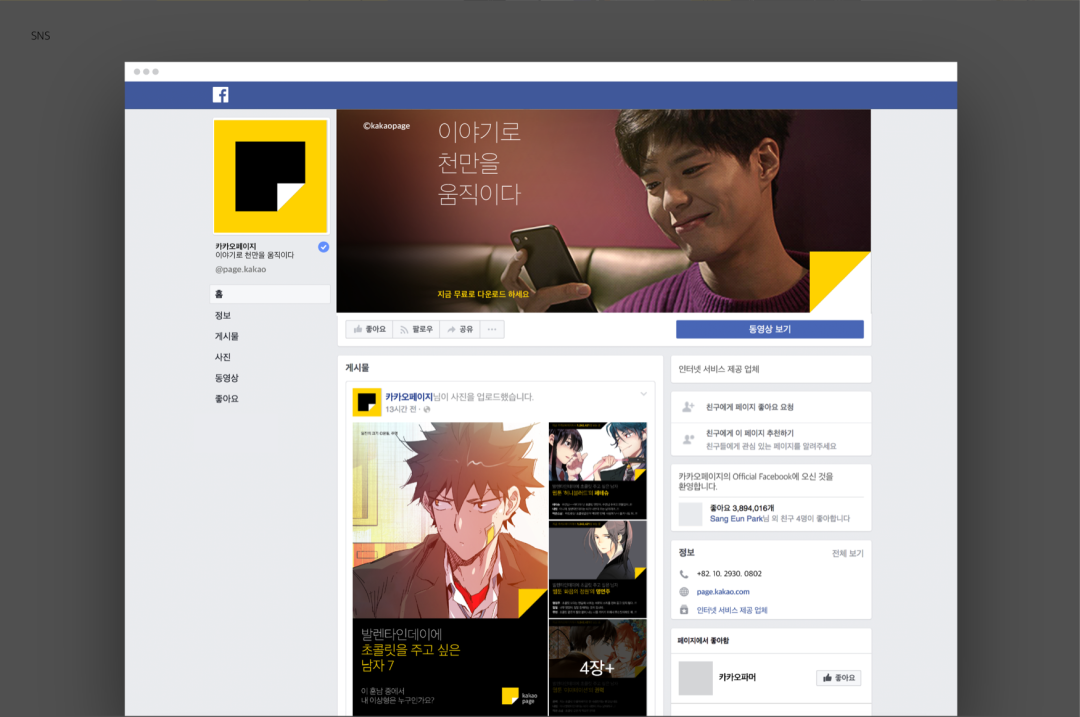
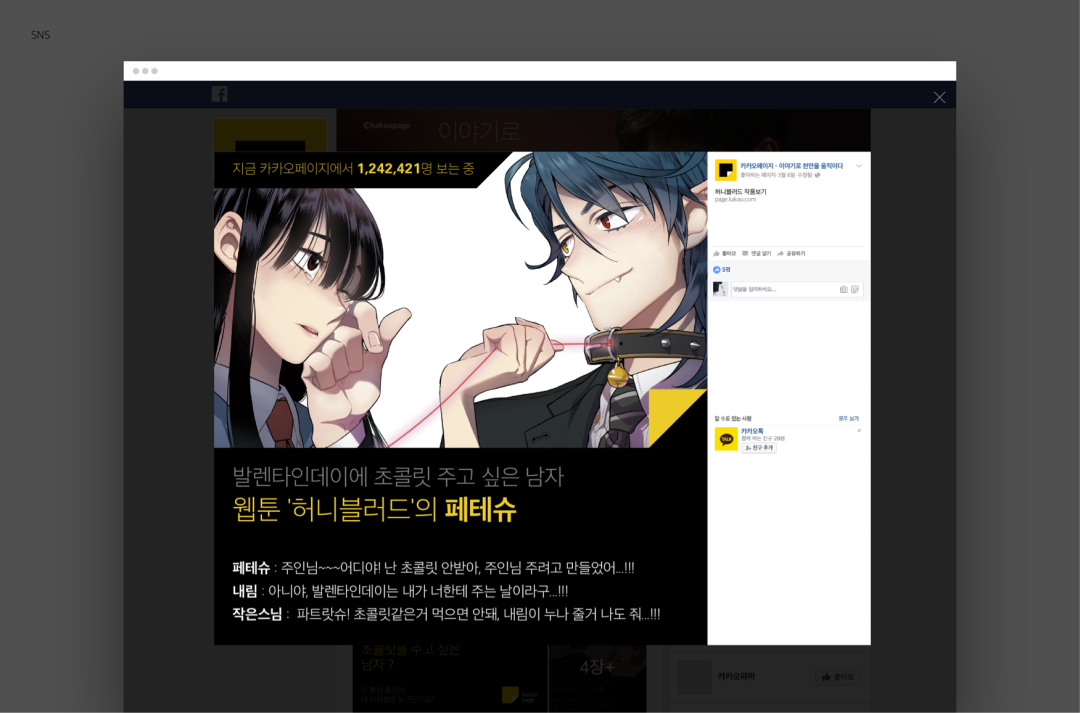
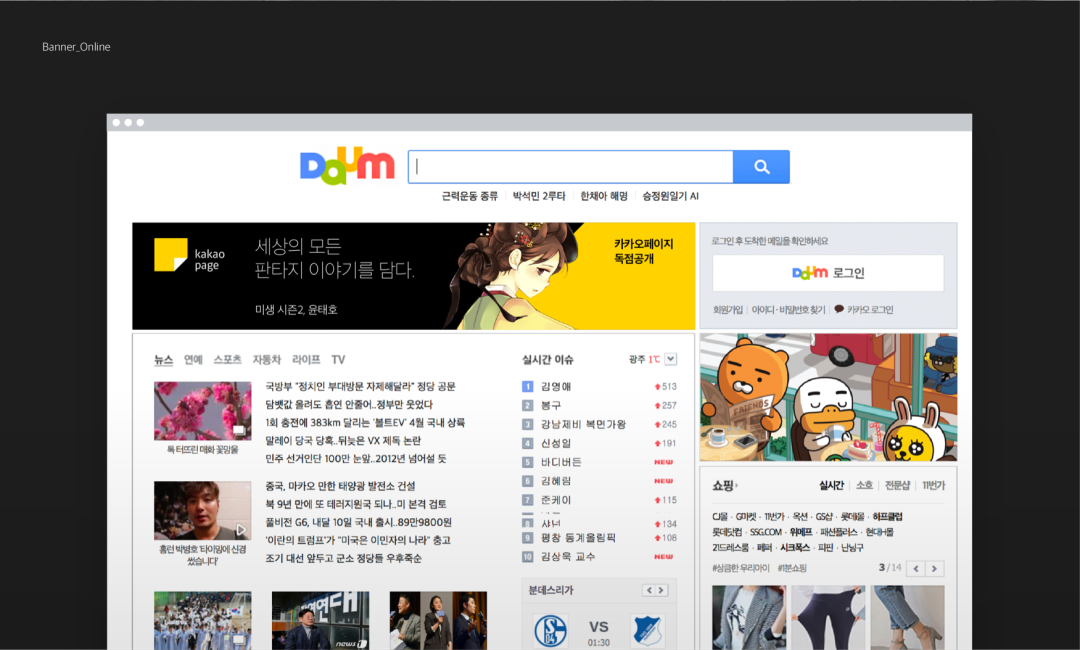
在一些媒体平台,都会尽可能地让品牌图形进行露出,并且保持品牌风格的一致性。
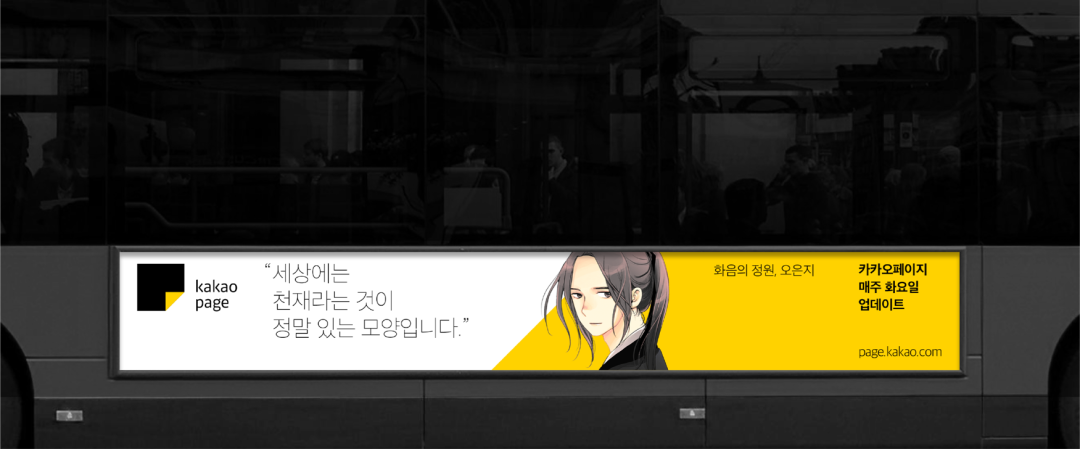
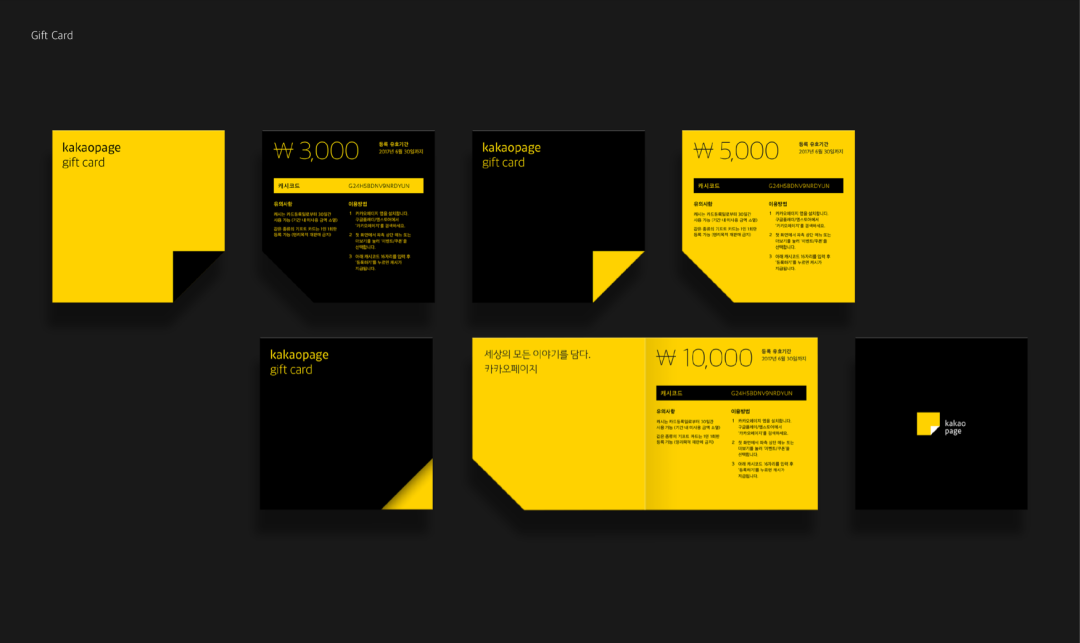
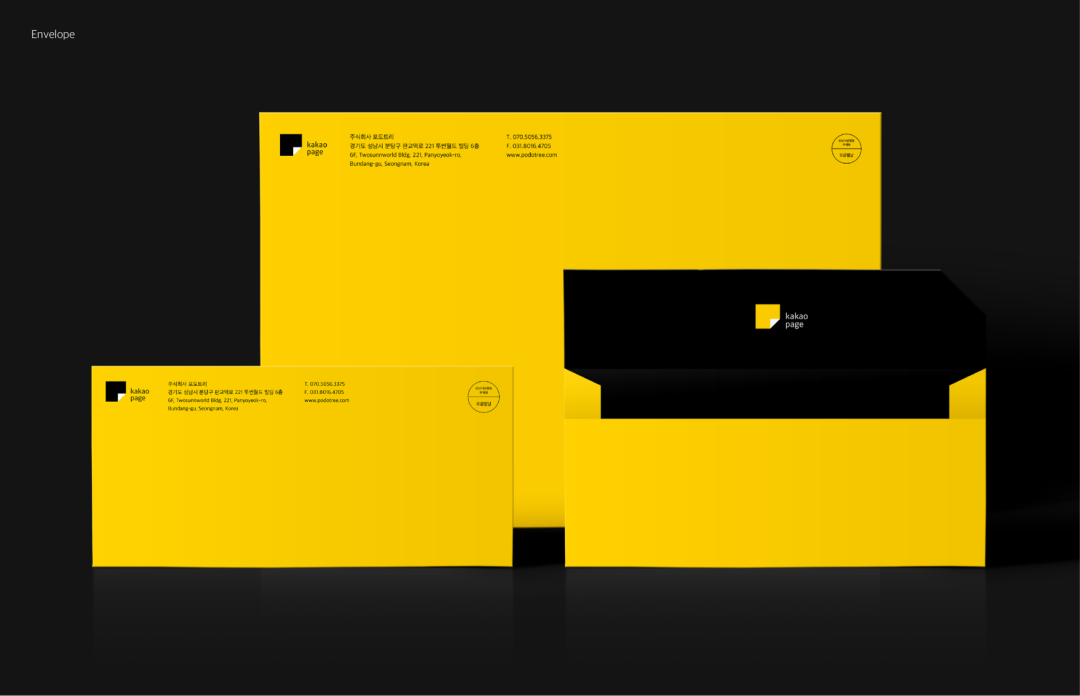
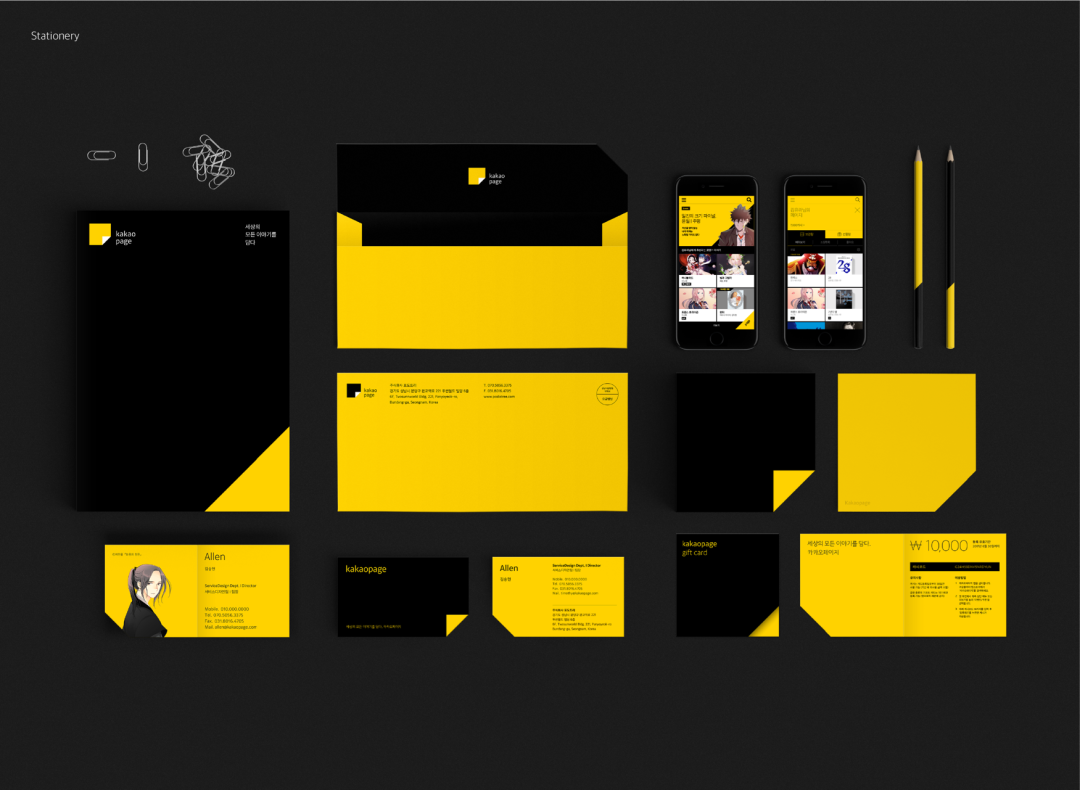
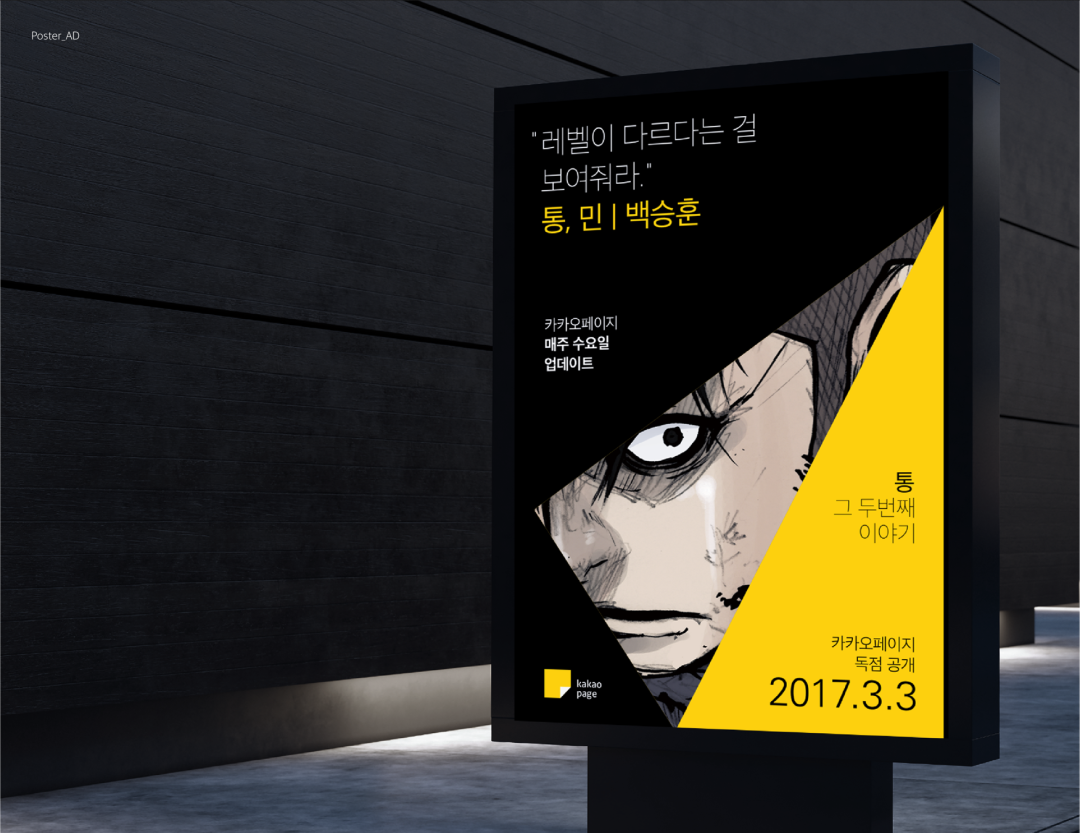
在名片、信封、卡片、包装袋、书籍、易拉宝、广告牌、运用广告等各种不同场景下的运用,也都会用到品牌符号,使得品牌更加具备识别度和统一性。
最后再次展示Logo,通过动效,品牌符号等给用户加深印象。
到这里,一套非常完整优秀的设计作品展示就做完了。以上包装思路是该团队5年前的作品,到今天依然是各大品牌方案的包装套路,堪称经典!
你学会了吗?欢迎分享到你的朋友圈。完整作品链接请见:https://www.behance.net/gallery/54240157/kakaopage-Brand-eXperience-Design-Renewals












































 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏