文章从数据角度列举了新手引导的重要性,并简洁明了的描述了一个成功的新手引导所需要拥有的七大特质。新手引导的重要性直接影响了用户对 APP 的第一印象或者是新功能的接受度,直接对更新后的前期转化率负责,如何设计好一款好用且有趣的新手引导绝不仅仅是添加几句提示语这么简单,几分钟阅读就能帮助你 get 一个新技能点,不要错过哦。
精心制作的新手引导会激发用户使用 APP 的积极性。根据苹果的用户交互引导规范,成功的新手引导体验一定是快速的、有趣的,并且可以成功的教学用户。作为一家公司,你需要付出时间和资源带给用户一个美妙的新手引导体验。
根据统计表明,25%的用户一次使用后就会卸载他们当前使用的 APP。如果一个 APP 不好好的欢迎用户并确保用户能迅速了解自身,用户会迅速卸载去寻找更好用的。获得用户之后,你就可以开始期待提高用户粘性和留存率的问题,创造出更棒的用户体验和性价比更好的产品。如果你搞砸了,你就必须忍受用户的抛弃,持续的客户流失,差劲的产品评价和减少的收益。
想想看吧,你的整个队伍在设计、开发、推广和销售上花费了多少努力。为什么让第一印象背负这么大的风险?你当然希望在一开始就让用户知道他们可以用 APP 来做什么,以便于激发他们对 APP 的积极性。
从另一个角度来说,不做新手引导,你的 APP 可能会陷入这样的统计:平均77%的 APP 用户会在下载该 APP 的三天内卸载它,且只有20%的用户会在卸载前再打开 APP 看一下。最后,让我们来学习一些优秀的新手引导体验设计。
1.确认新用户有机会看到新手引导
每一个新用户都需要有机会可以进入到新手引导页面来体验并发现 APP 中最重要的功能和优点。
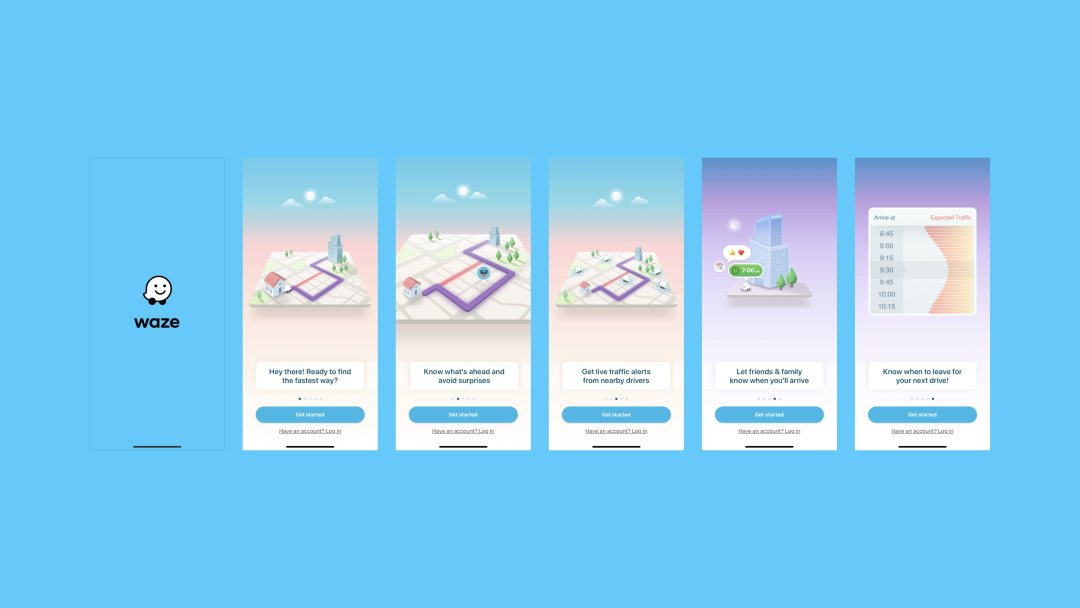
 The Waze app, for example, introduces the app’s main features on a pre-login state.
The Waze app, for example, introduces the app’s main features on a pre-login state.
2.新手引导页面数需要得到控制
考虑到新用户第一次使用 APP 的场景,你不想让他们被过多的内容烧坏脑子吧?3-4 页足够引导用户快速了解你的产品特点了,别让用户觉得你的产品太复杂了。
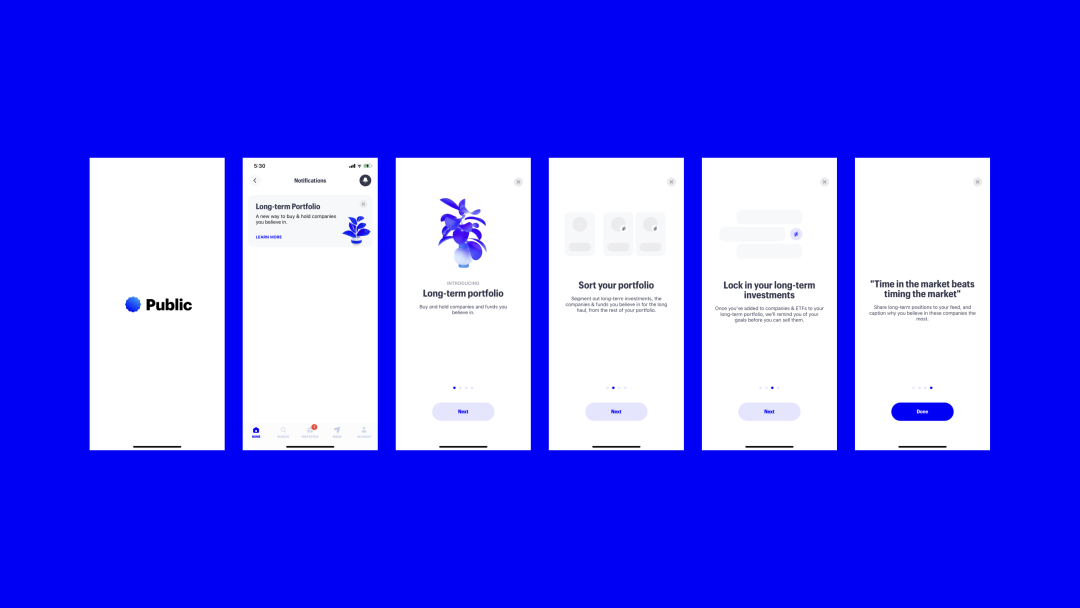
Public’s app demonstrates this by displaying a secondary feature upon a second-time login.
新手引导并不仅限于新人用户,老用户也需要在新功能上线时得到引导。为了之后的迭代引导,你可以设计另外一套流程在用户第二次登陆这个 APP 的时候展现给用户。从另一个角度来说,用户可以迅速获得关键的更新内容而不是阅读一篇特别长的流程才能看到目标内容。
3.合理使用插画和动效
视觉化内容会比文字的信息传递效率更高。确认你合理的使用插画表明新功能和它能做什么。

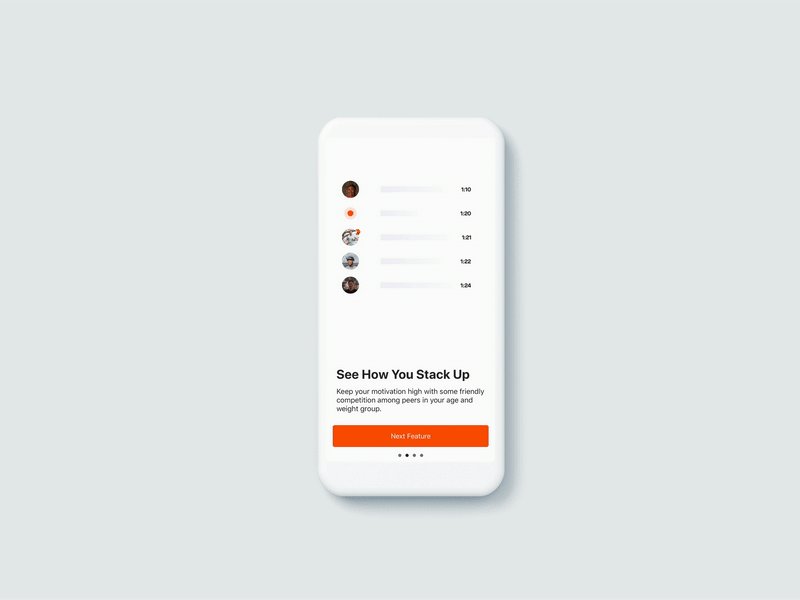
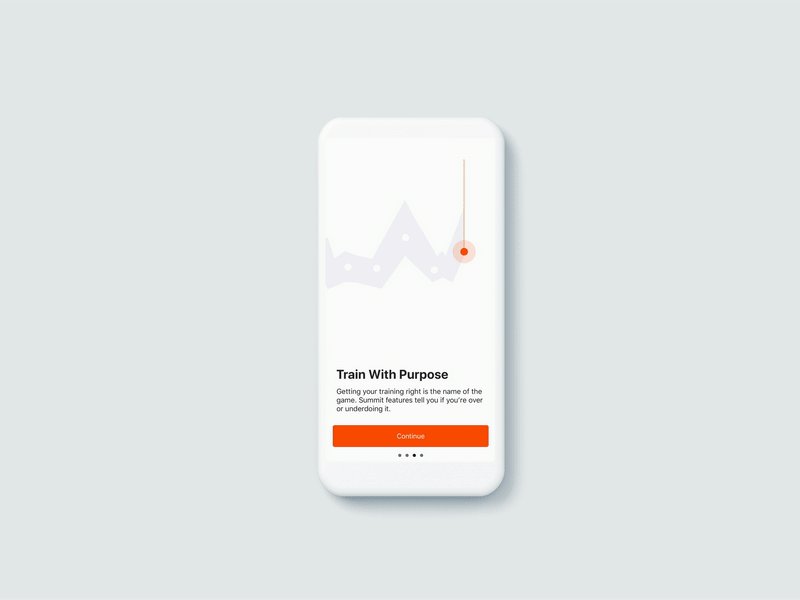
 The Strava app is a great example for how you can bring motion to deliver a more impactful message.
The Strava app is a great example for how you can bring motion to deliver a more impactful message.
Dropbox APP 是一个很好的情感连接的例子,通过创建动画来传递主要的功能信息。
在新手引导中利用品牌调性创造插画风格。可以转化为 icon、抽象背景甚至是人物或者物体。重要的是,你的插画可以为自己说话。
如果你有资源,我非常建议你使用动效。洛蒂动画——通过动效讲述一个故事是非常简单的。并不需要一个特别复杂的动画,一个简单的动画就可以总结并传达这个功能的作用。
4.简单的文字更有效
引导页上的文字必须简短而直接,高效而简单的被理解是非常重要的。记住,这是新用户第一次接触你的 APP 时将会触及的内容,如果用户不能理解这些内容,他们会迅速的离开并寻找更好的 APP。记住!保持简单!
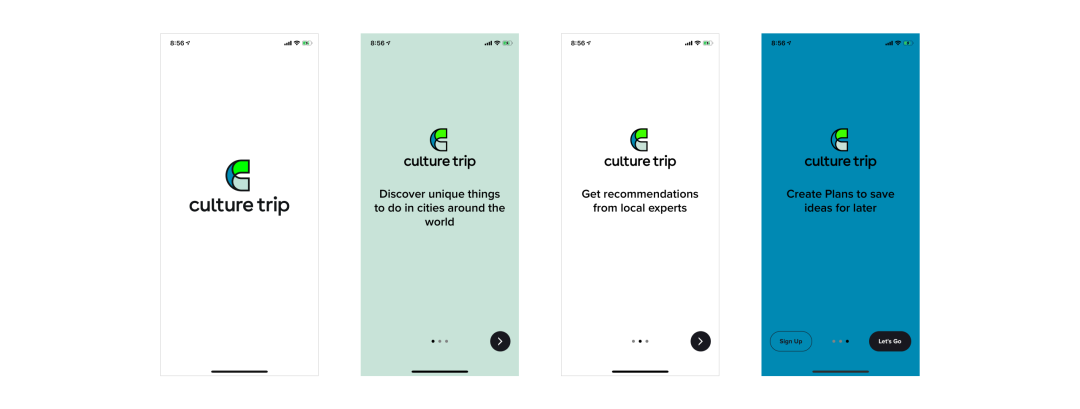
The Culture Trip 有一个很好的简单复制的例子,简洁地解释了该应用程序的主要好处。
5.向用户展示过程
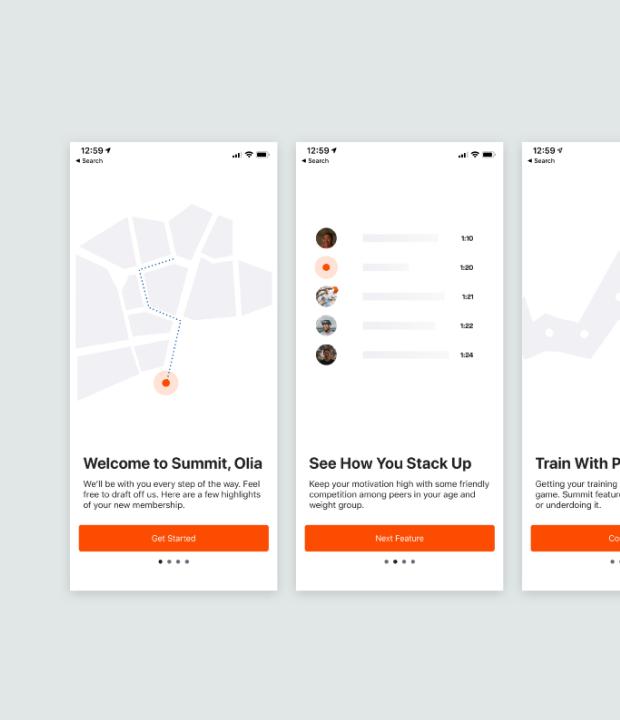
用户必须清楚地知道他们位于哪一个步骤上,更重要的是,他们还需要多久可以完成这个引导过程。
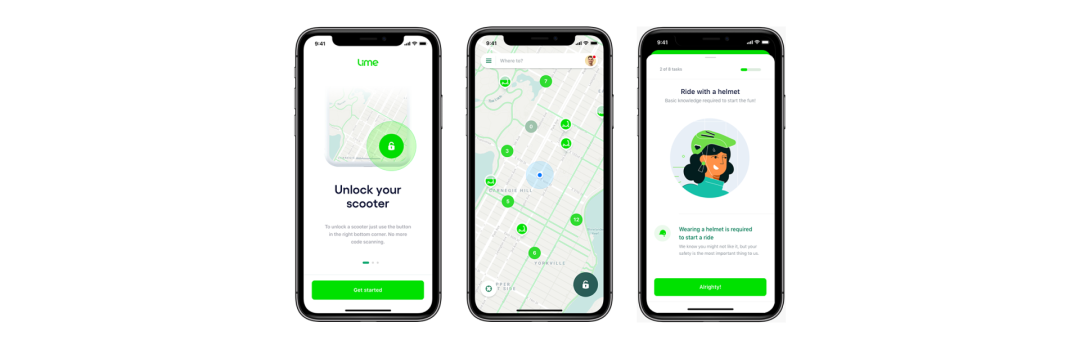
在 NetGuru 的这款 Lime APP 概念设计中,我们有两个示例。在左侧,有一个预登录屏幕,上面有指示进度的项目符号。在右侧,有一个带有进度条的面向任务的流程。
想象一下使用场景吧,用户在理解 APP 内容的同时,可能还在忙其他事情,以至于他们没有足够的时间。让他们知道他们目前所处的阶段,可以让他们知道自己即将完成任务,这样他们会更有意愿完成整个流程。
6.允许用户跳过步骤或跳过流程
你已经向用户展示了他们所处的流程阶段,因此给予用户跳过步骤甚至是返回前一步,前后滑动屏幕,跳过流程的权利就是必不可少的了。新手引导的作用是为了向用户展现你的 APP很棒且有用,同时你必须始终让用户有掌控 APP 的权利。
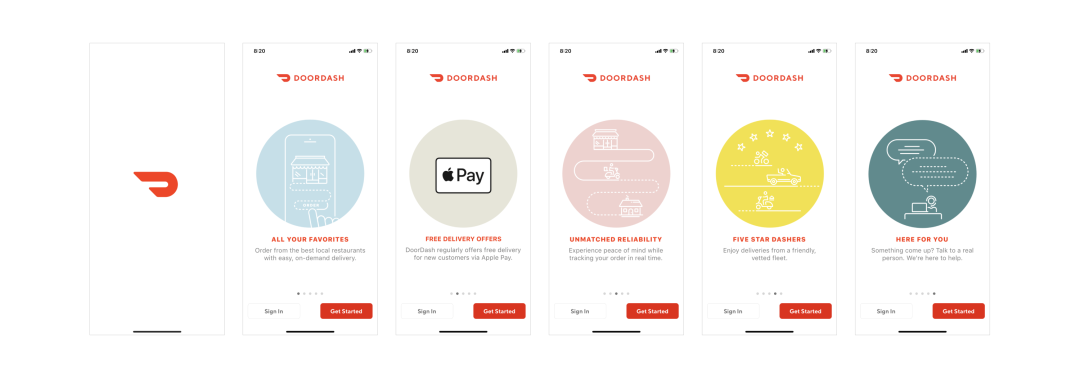
 例如,DoorDash APP 的项目符号显示了引导流程有多少。虽然它们显示了五个屏幕,但它有一个突出的内容,允许用户继续并直接开始使用。
例如,DoorDash APP 的项目符号显示了引导流程有多少。虽然它们显示了五个屏幕,但它有一个突出的内容,允许用户继续并直接开始使用。
现实就是,并不是所有的新老用户都想要完整的看完新手指引并完成你想要推动他们去做的事情。总结来说,新手引导就是你第一次和用户完成的交互。
7.保持连续性
如果你在设计你的第一个新手引导流程,要记住你同时需要把这个新功能介绍给老用户。通过相似的设计元素、文字和品牌调性保持视觉上的连续性。你想要扩展你正在使用的视觉语言,而不是重新设计一套。
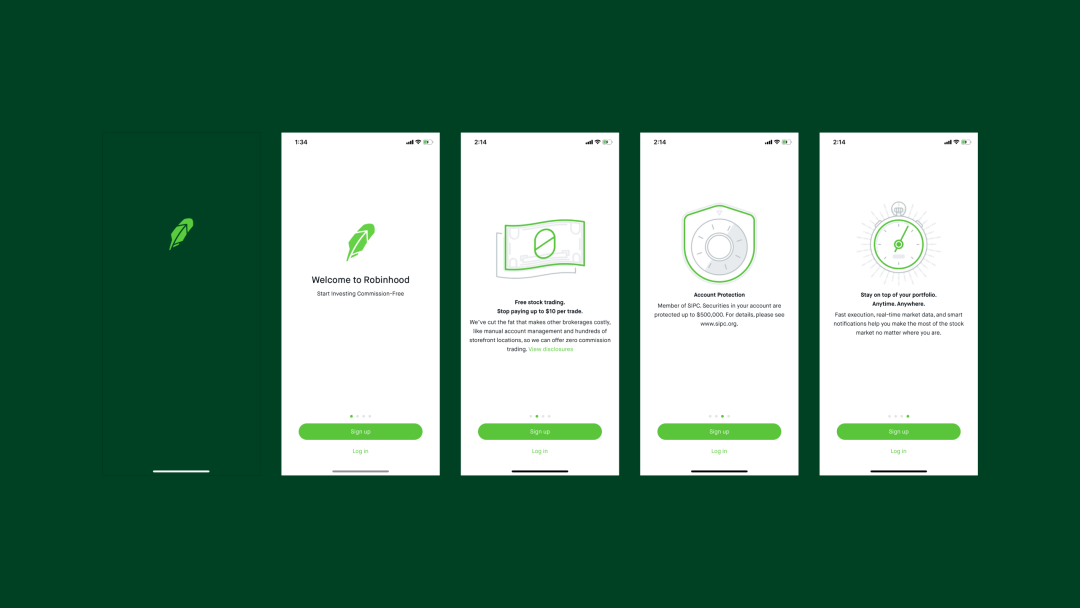
Robinhood APP 有一个很好的例,说明如何为您的新手引导流程带来品牌一致性。
Robinhood APP 带来了一套非常棒的体验,他在新手引导里延续了品牌调性,在整个 APP 里使用了同样的插画风格,非常清晰的颜色层级和干净而时尚的交互界面。
看,这就是你的目标!
尝试着考虑所有因素,为新用户呈上高质量的新手引导体验,确认他们能够理解 APP 的性能并使用它。提高用户接受度、参与度和忠诚度。有用的新手引导流程会提升至高 50% 的留存率。
我希望这篇文章能够帮助你创造一些令人惊讶的新手引导体验来惊艳用户,之后,你的团队就可以准备扬帆出航啦!








 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏