最近发现B端设计师明显变多了。原因也很简单:C端市场已经饱和,设计师职位也因此陷入了增长停滞。B端市场增长迅速,自然需要更多的设计师。
对于B端界面,交互比UI相对来说更重要一些。因为B端的UI,可发挥性不大,很难说明设计的价值。而交互设计,重点是通过分析和探索,产出合理的方案。因此更容易说明设计师的思考,从而突出价值。
对B端交互来说,PC端的交互控件是重要的一部分。因此,我开启了这个全新的系列:PC端交互控件解析。我将带大家学习苹果、Windows、Ant Design这3个比较主流的设计规范中,关于PC端交互控件的知识。
今天我们来聊聊对话框。说起对话框,相信大家都比较熟悉。但有一个普遍问题,在我之前进行某PC端软件的交互梳理时,也遇到了:软件里对话框的按钮位置完全是乱的:有时确认按钮在右边,有时又在左边。
于是我研究了设计规范,找到了其中的原因:Windows规范建议将主要操作按钮(比如“确认”、“删除”)放在左边,苹果和Ant Design都建议放在右边。
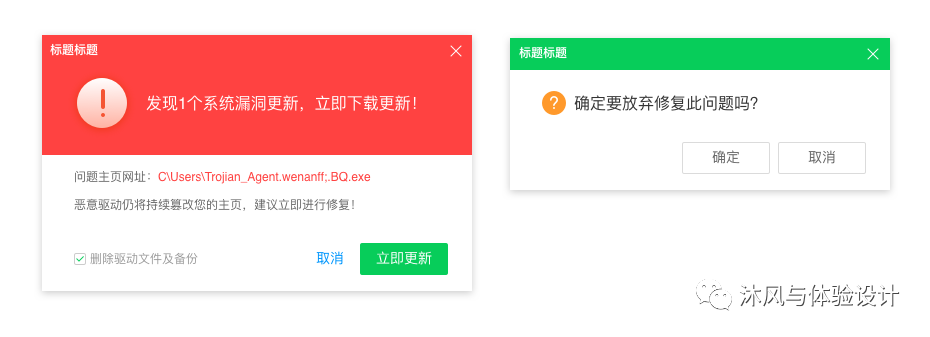
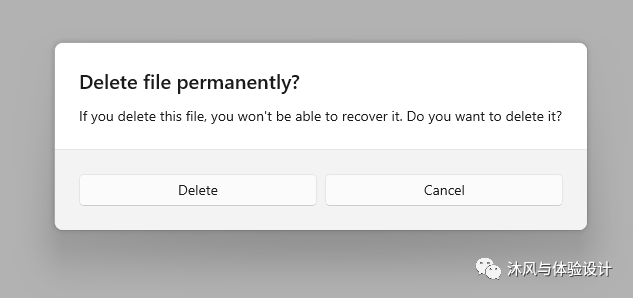
比如,Windows的设计规范里,给出了以下定义:表达“执行”含义的操作按钮(主按钮)应放在最左边。安全、无损操作(通常为取消操作)应放在最右边。
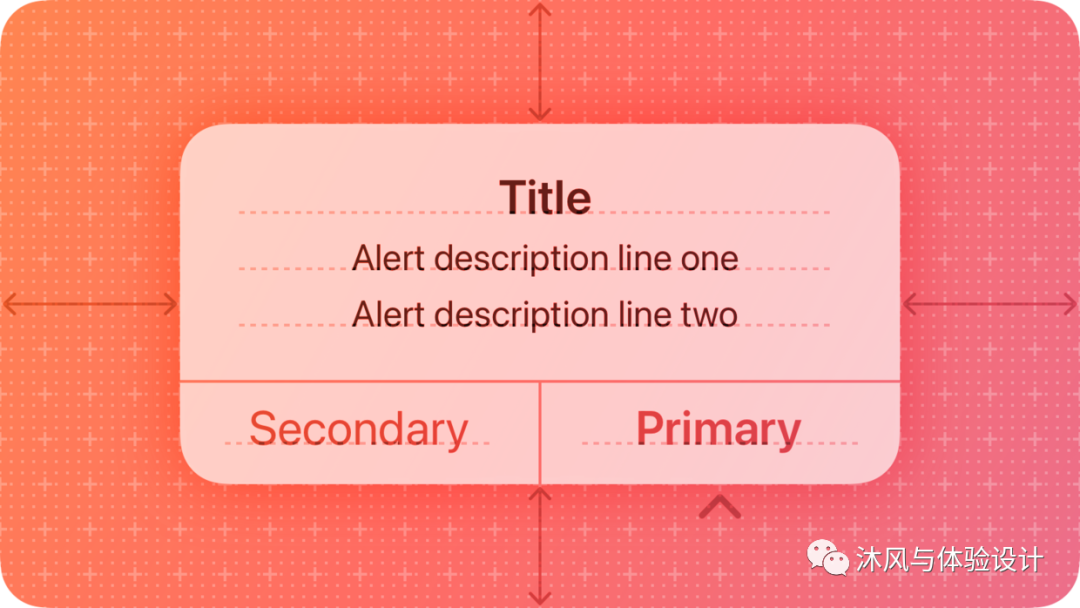
苹果的设计规范是这样定义的:一般来说,将人们最可能选择的按钮放在一行按钮的尾端或一堆按钮的顶部(比如3个按钮上下排列)。取消按钮通常位于一行按钮的前端或一堆按钮的底部。
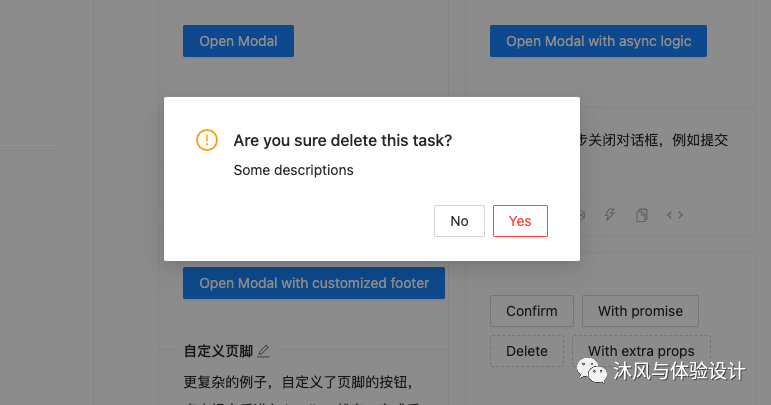
Ant Design规范中,给出的对话框例子,主按钮都在右边:
规范里对按钮位置的不统一,造成了设计师们的方案也不统一。
另外,由于大多数设计师对手机端更熟悉,而手机应用应用都普遍遵循苹果和谷歌的设计规范,将主操作按钮放在右边,因此很多设计师把这个原则迁移到了PC端的设计上。
那么,在PC上,对话框的按钮到底应该怎么放呢?
我的建议分别如下:
对于Windows端软件
建议按照Windows规范,把主操作按钮放在左边。比如QQ的PC端还有Photoshop PC端。
对于Mac端软件
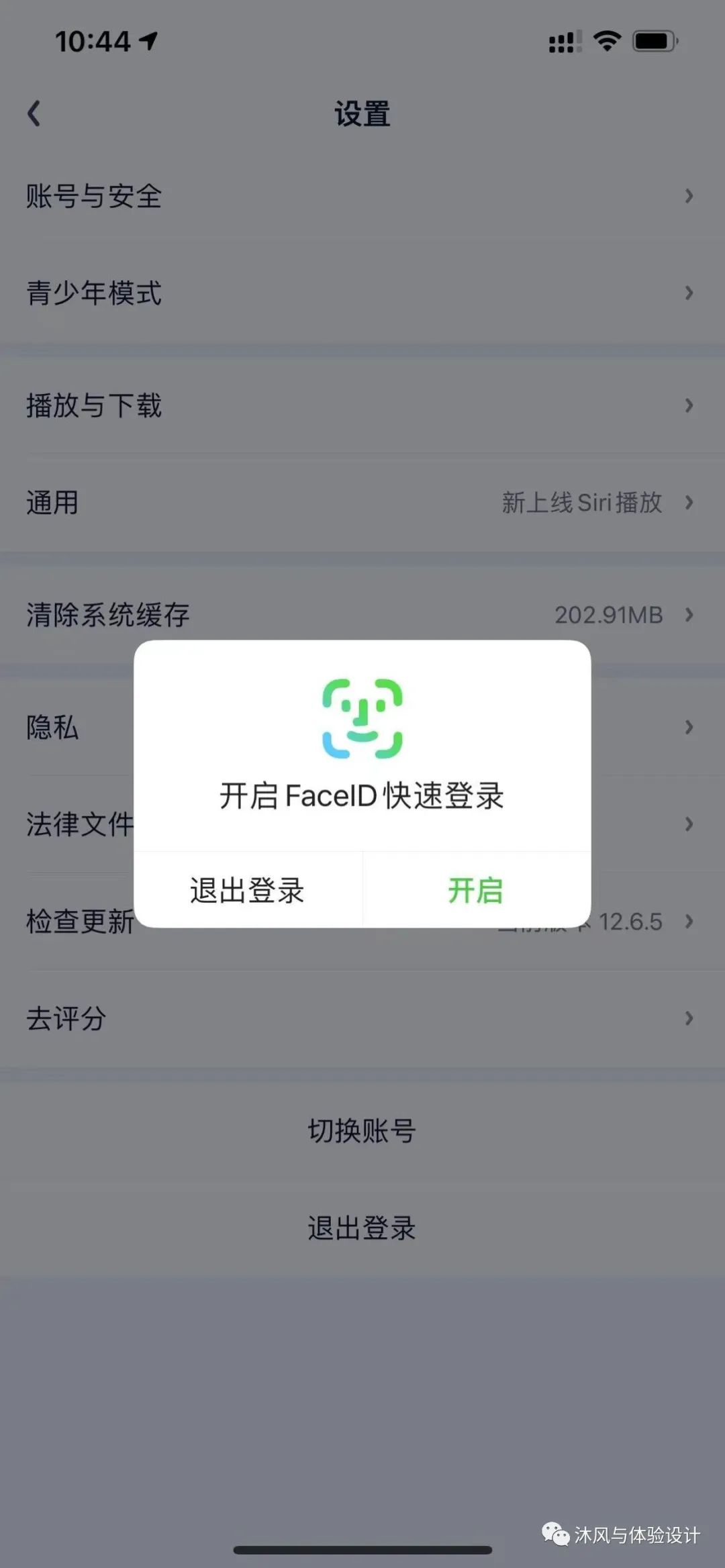
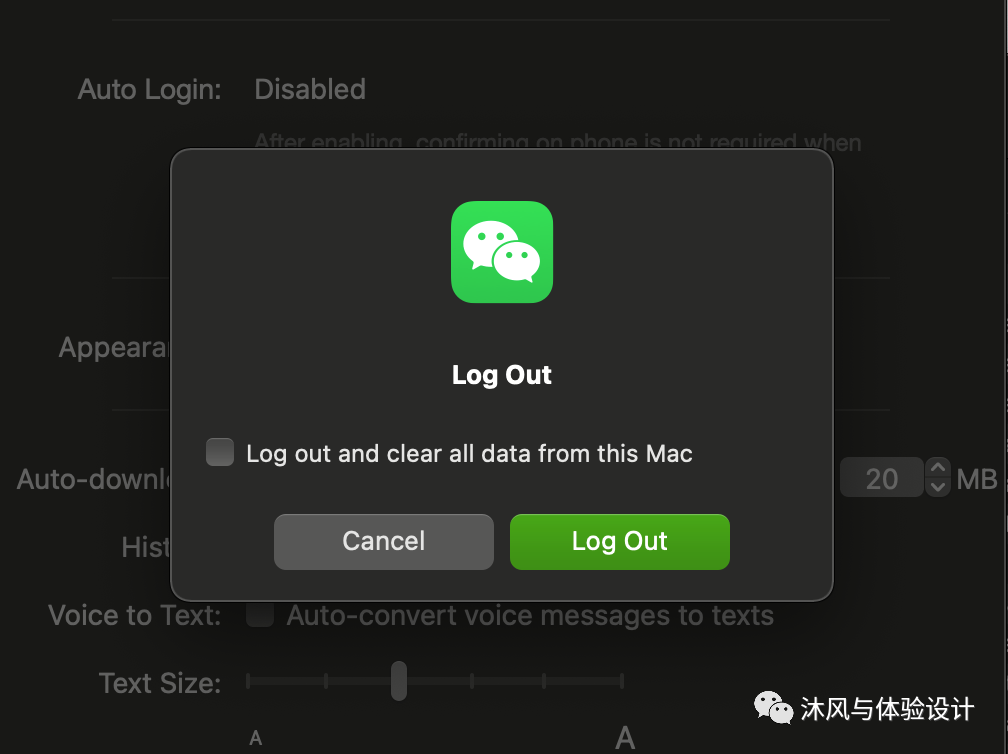
建议按照苹果Mac端规范,把主操作按钮放在右边。比如微信的Mac端。
对于网页端界面
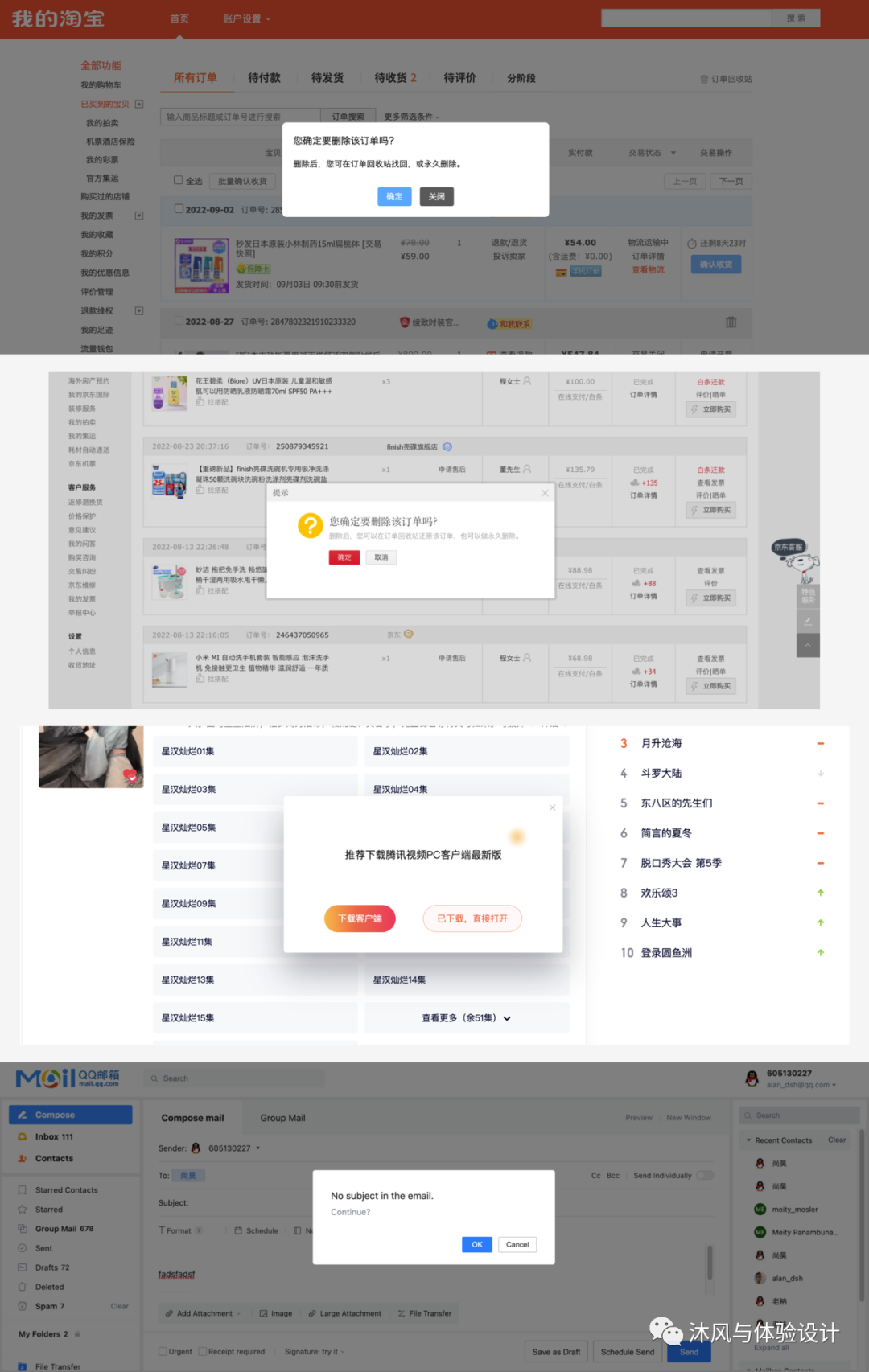
虽然比较有影响力的Ant Design规范中,将主操作按钮放在了右边,但是我研究了大厂的主流网站,发现它们都是把主操作按钮放在了左边。比如淘宝、京东、腾讯视频、QQ邮箱。
我想这应该是大厂们都考虑到PC的用户数量比较多,因此遵循了Windows的设计规范。因此,我也建议大家在网页端,将主操作按钮放在左边。
对于对话框这种控件的使用,还有一个点需要提醒:从交互形式上来说,对话框出现在屏幕中央,打断了用户原来正常的使用体验。因此,应该谨慎地使用这种控件。
在Windows的规范里,就有专门提到:对于与页面上特定位置相关的错误,例如验证错误(比如,密码输入错误),不要使用对话框,而要在相关位置上提示错误(如:密码输入框下方)。
在苹果规范里,也有提到:避免使用对话框来提供信息。如果您只需要提供信息,请选择在相关上下文中找到另一种方式进行沟通。例如,当服务器连接不可用时,邮件应用会显示一个条幅,人们可以点击后了解更多信息。
以上为大家介绍了对话框,重点介绍了按钮的位置,以及需要谨慎使用该控件。









 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏