今天的干货是个非常细节的问题,一个弹幕设置的页面设计。本以为这种功能性页面不需要怎么思考,直接就可以搞定,但没想到其中还是有很多细节的。
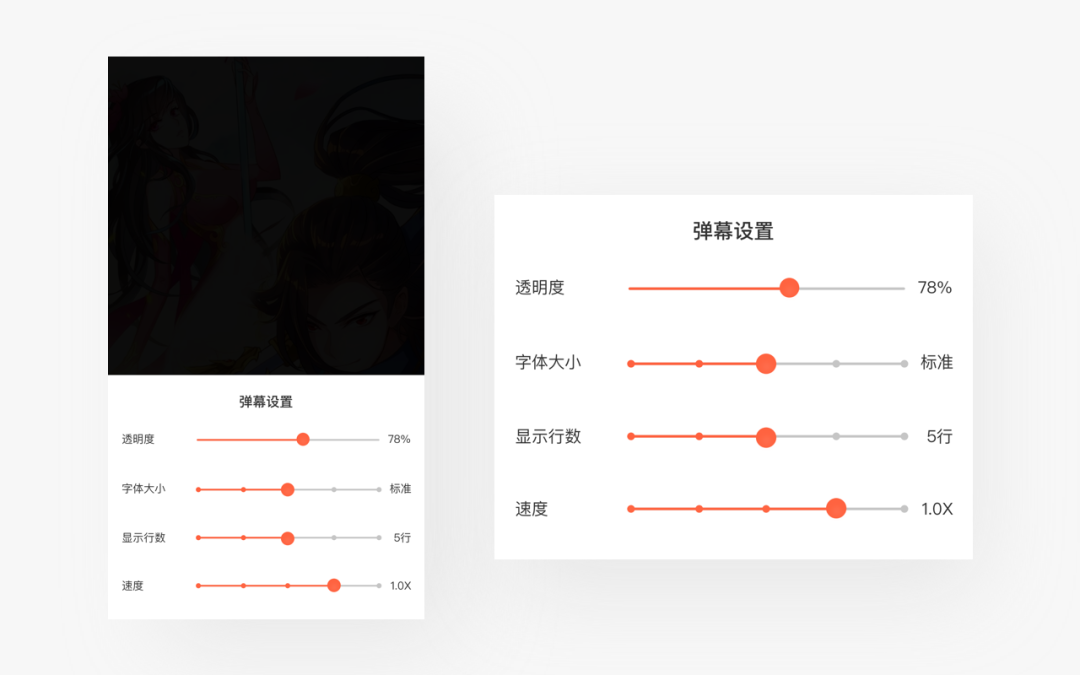
我们先来看原来的设计样式:
其实也没什么大问题,但不能细看,因为不精致。之前我有讲过,导致不精致的原因之一就是不饱满,还记得那个隐形的框吗,我再帮你回忆一下,之前我举的那个“续看”图标的例子。
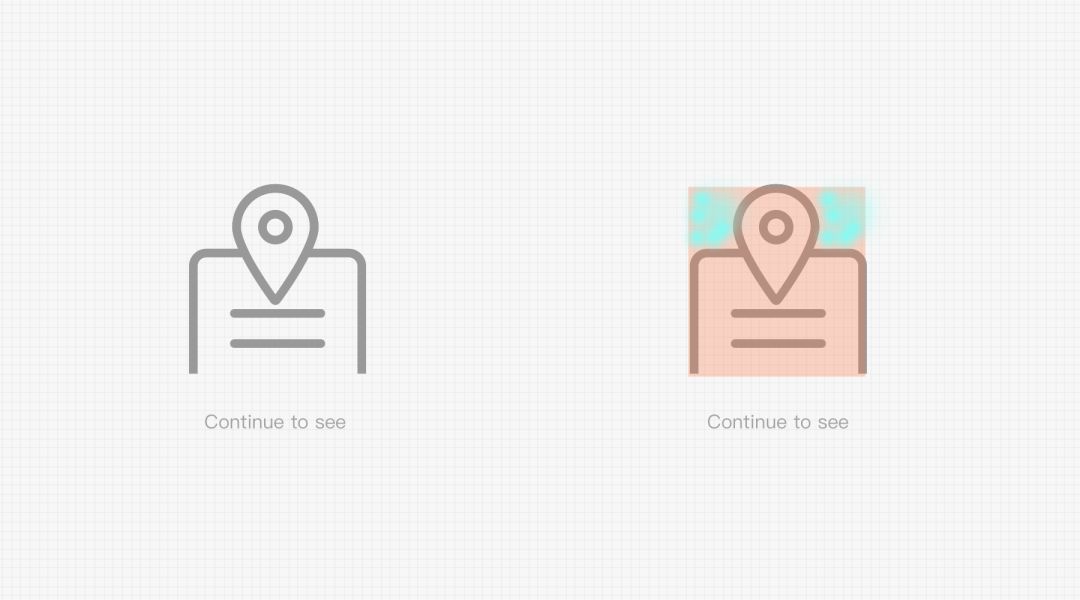
我们原版的续看图标是上下结构,而上面部门的图形太窄,导致左上角、右上角的空白太多(也就是绿色部分太多),没有撑满矩形,如下图:
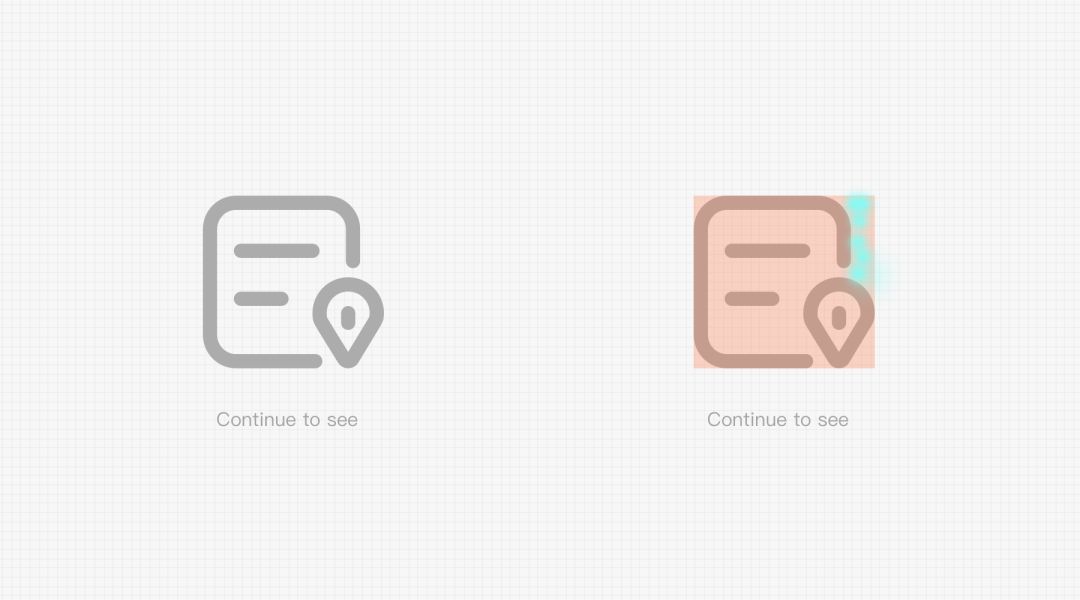
于是我对图标的结构进行了调整,尽可能的减少绿色部分,最后达到了下图这样的效果:
这是之前的图标案例,今天我们利用这个知识来优化下刚才的设置页面。
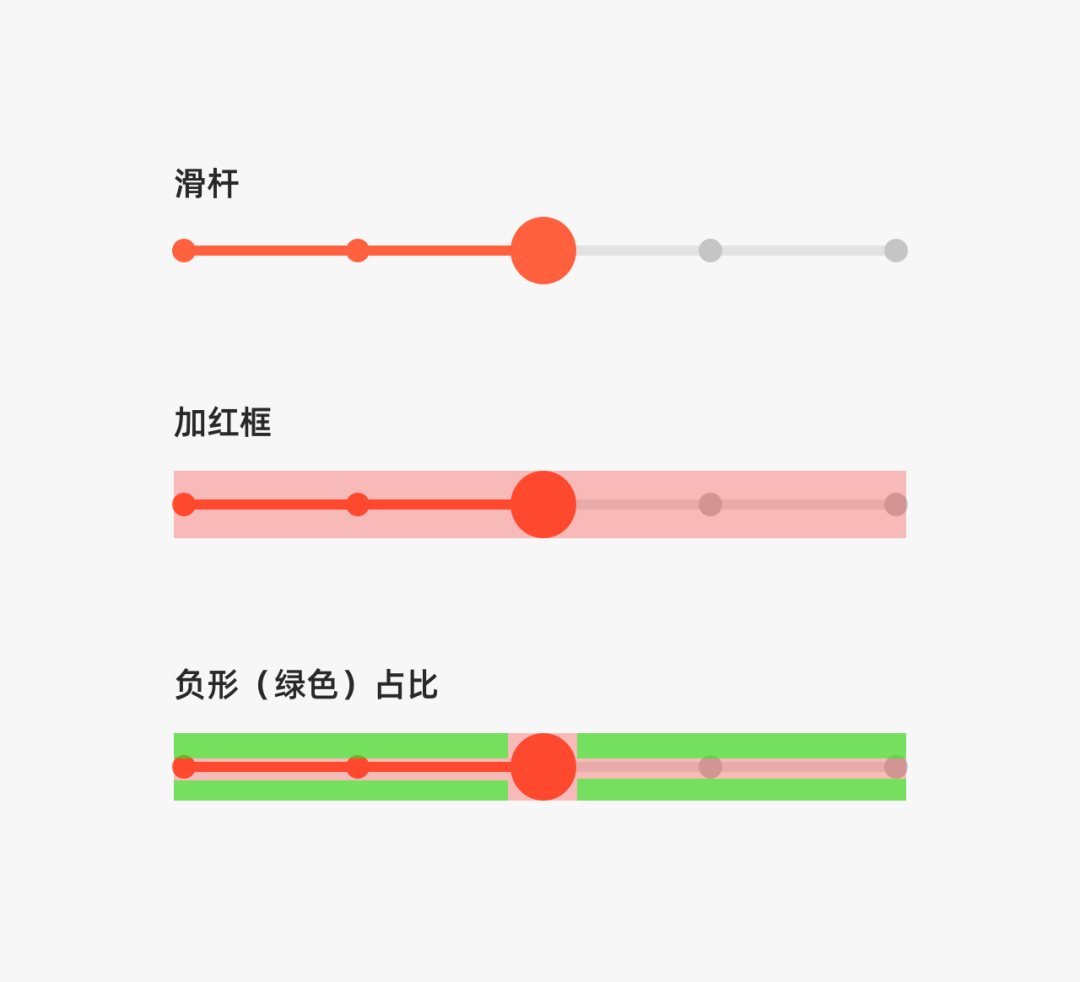
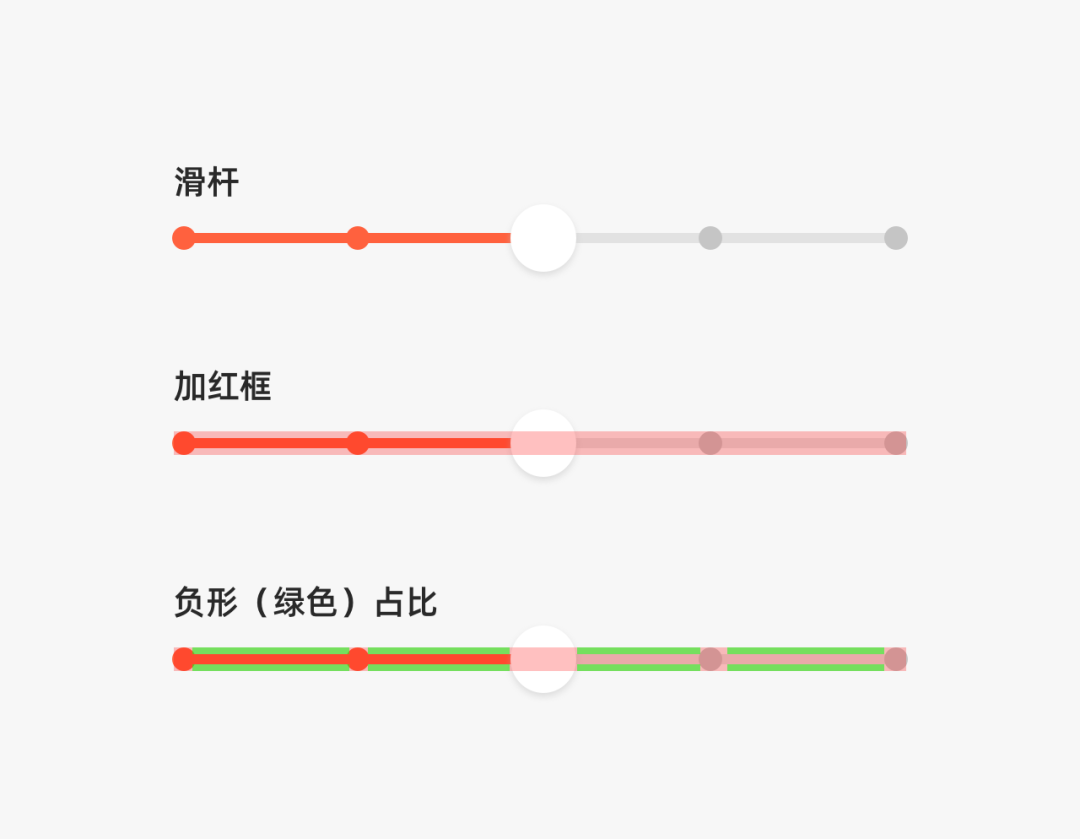
我们可以给单个滑杆加一个红色的隐形框:
我们会发现,这个红色的框负形太大了(绿色部分)。我们之所以要把红色框画这么大就是以圆形滑动按钮为最大边界.
如果我们把圆形滑块变成白色,那它看起来就不占视觉比例,我们就可以以线条上的小节点为边界,这样画出来的红框就会变小:
是不是负形(绿色部分)就没那么大了。
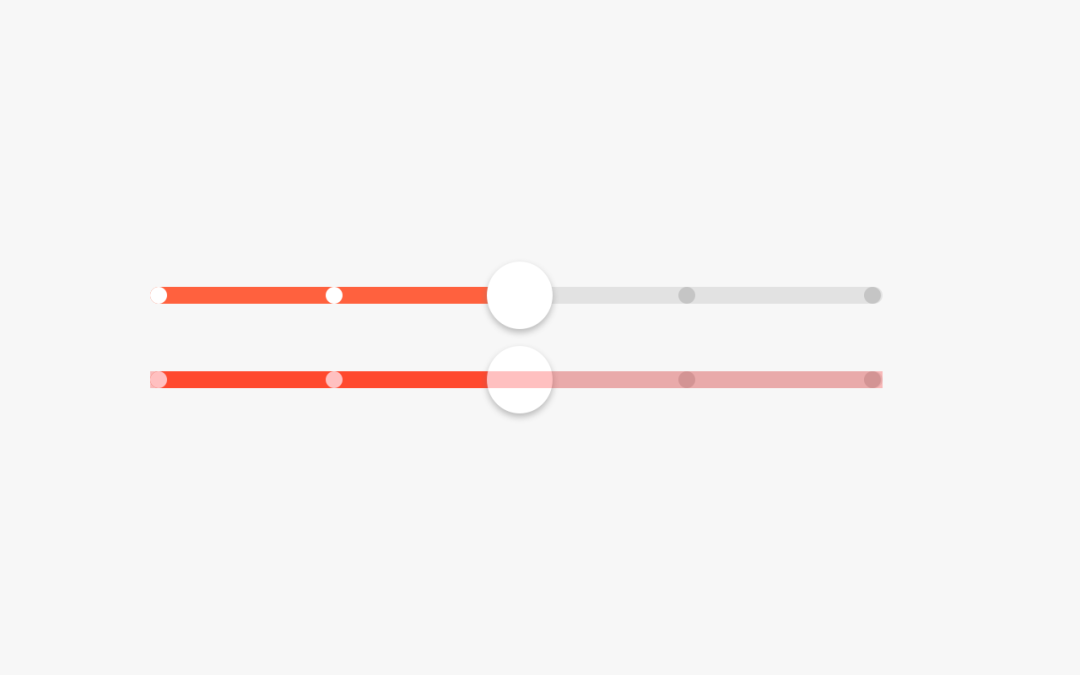
如果我们把小的圆形节点再缩小,缩小到线条里面,那我们的红框就是这个线条了:
这就彻底饱满了!
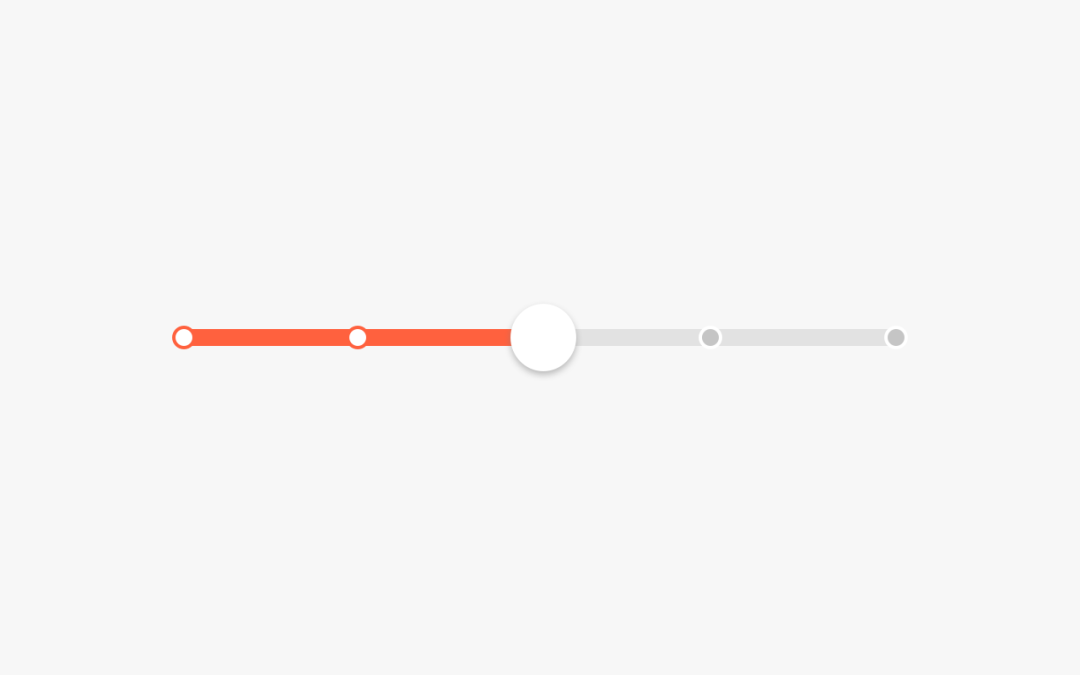
然后为了把让边上的节点看起来足够清晰,把所有的节点加个描边,这样在一定程度上也算是增加了一点细节:
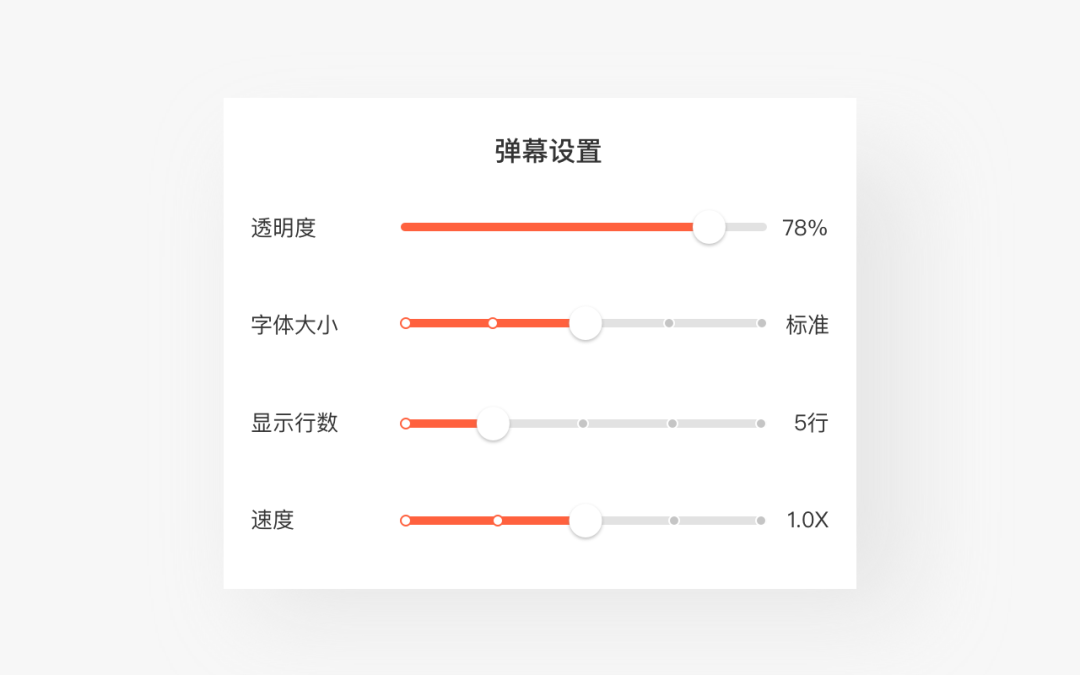
我们可以整体效果:
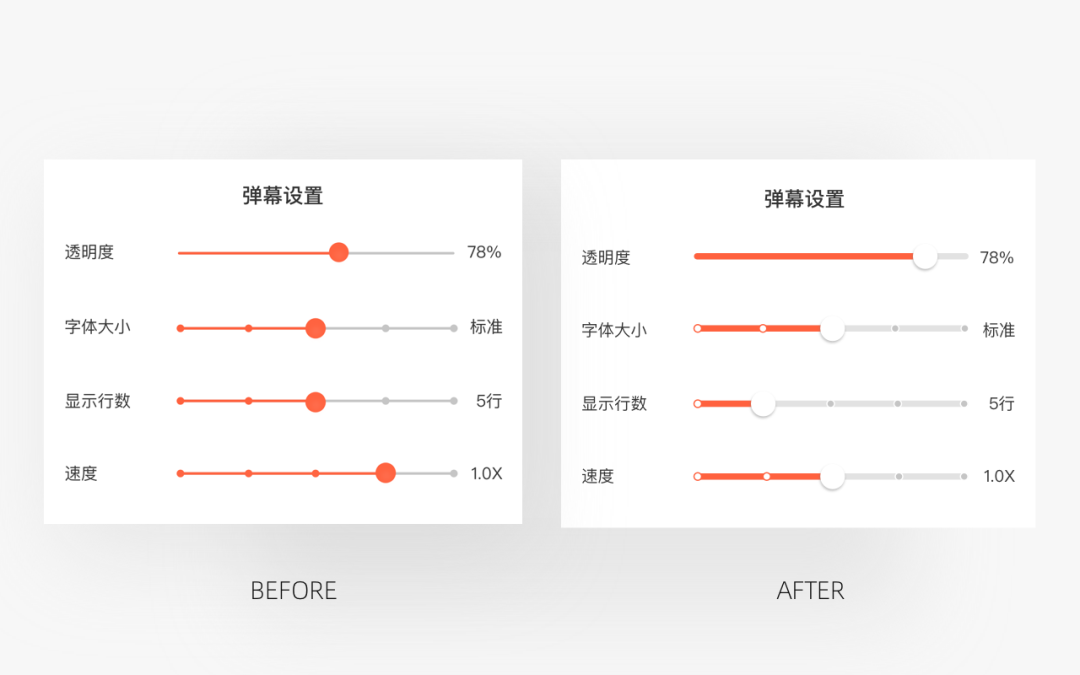
再看下整体优化前后的对比:
确实是精致很多。这虽然是一个很小的需求,但只要足够重视,深度挖掘,就可以发现很多细节和值得学习的地方。所以以后不要再怪别人不给你好需求了,需求不分好坏,也不分大小,只分执行者到底有没有用心做。










 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏