对我们设计师来说,最闹心的就是埋头做设计时突然被打断。但有些情况总是难以避免,比如设计做到一半,突然发现只需要图片素材里的某个元素,必须处理一下。
今天就来给大家推荐 8 个最近用到的,操作简单但效果很不错的图像处理插件,一定能帮你很好地解决做设计时遇到的这些问题~
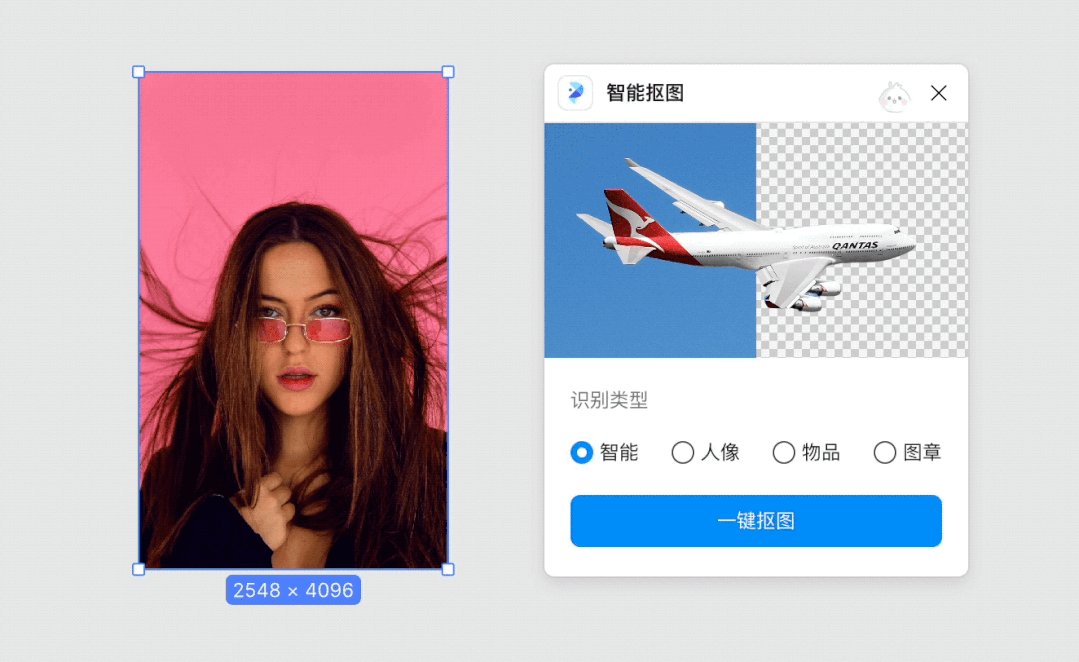
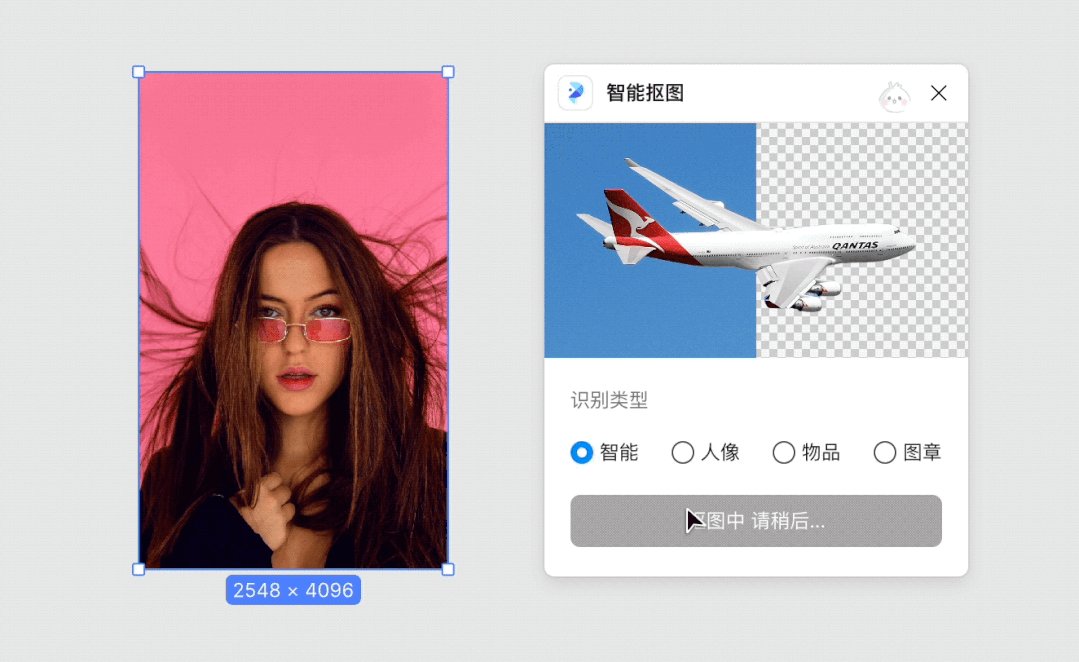
1. 智能抠图
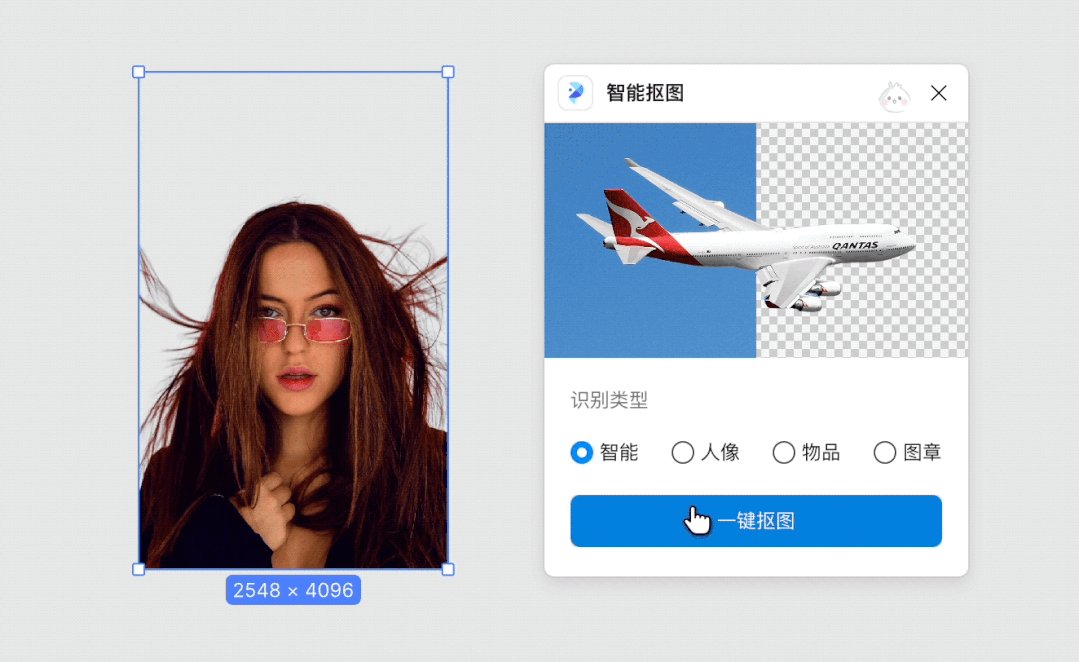
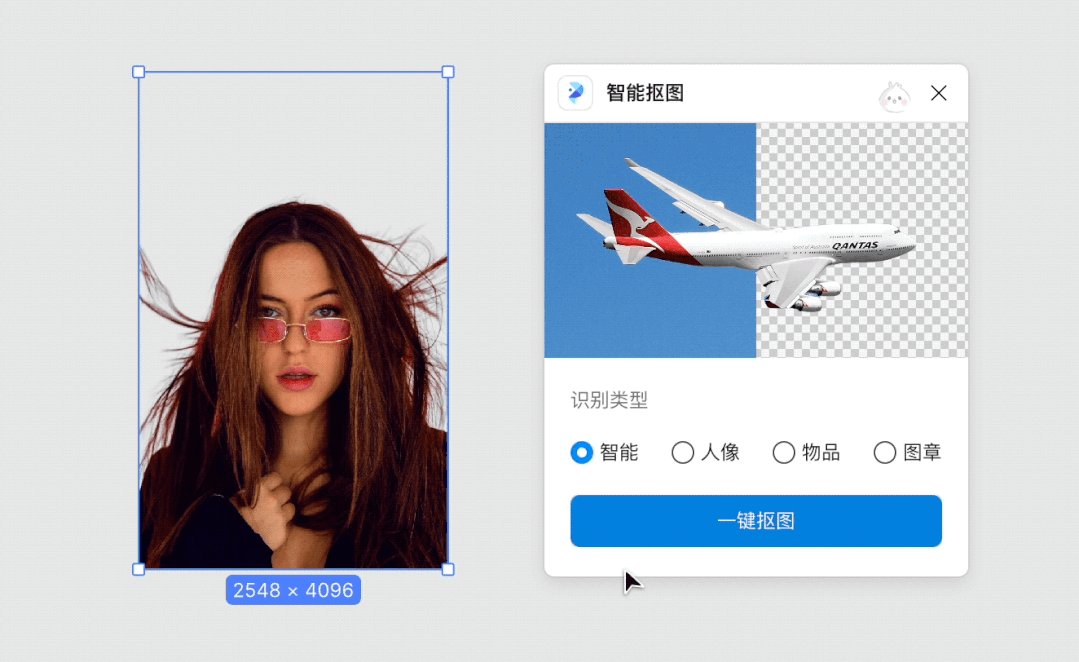
可以智能识别图像类型,选中图片一键抠图,人像、物品、图章都能处理。
特意找了一张发丝飞扬的女生照片,试了一下,虽然有一些细碎的头发也被一起去除了,但是不影响整体效果。
放大局部看发丝,抠图处理得也很干净。
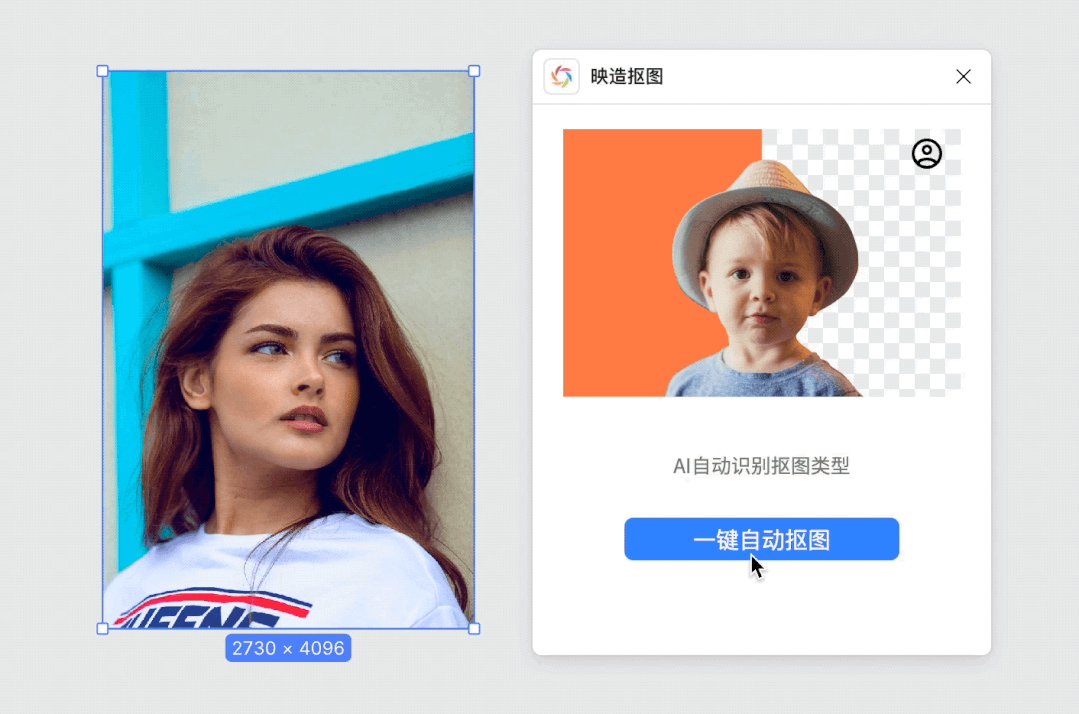
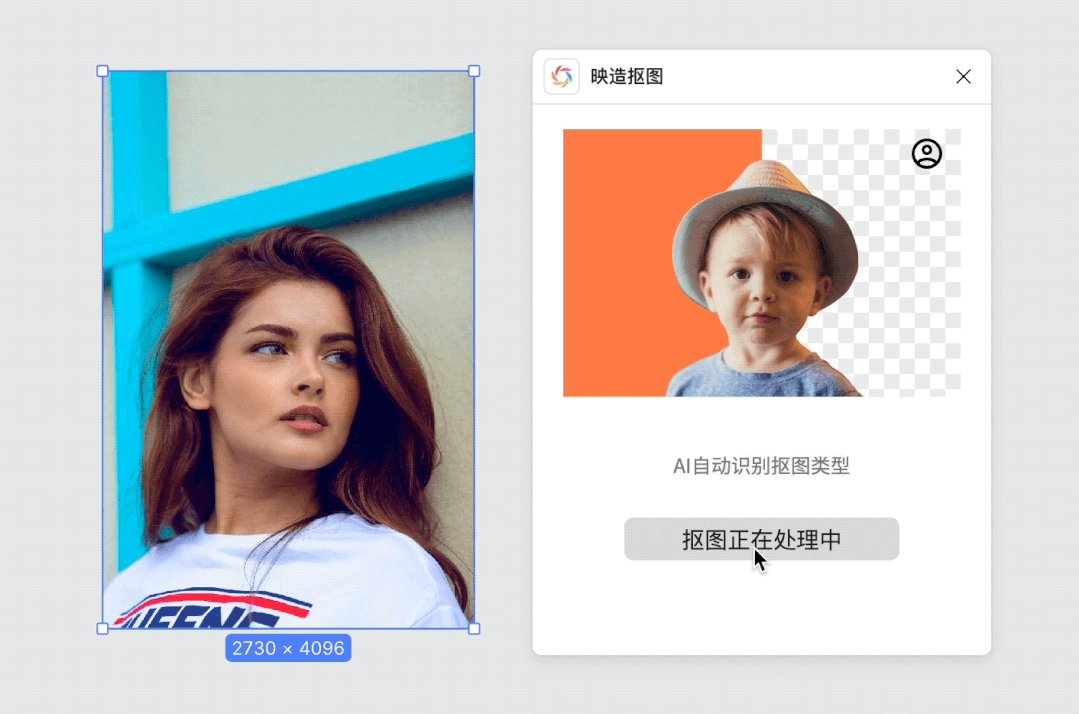
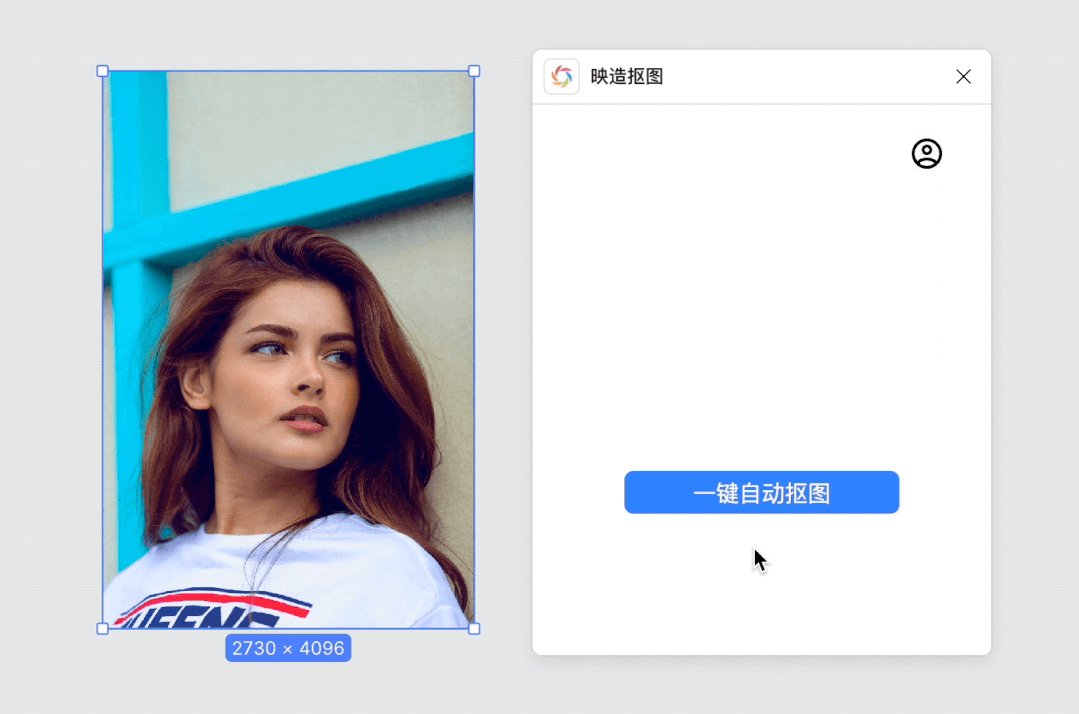
2. 映造抠图
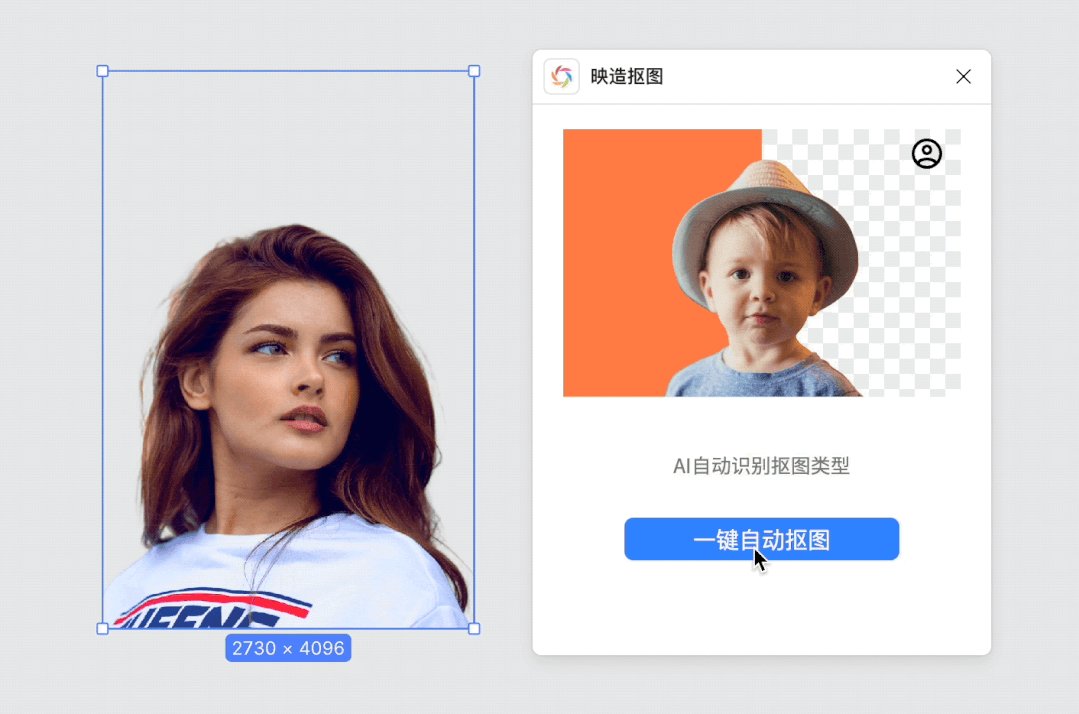
也是直接上手试一试,这次选了一张背景不同的。同样是可以 AI 自动识别抠图类型,边边角角都处理得很不错。缝隙也没有漏掉,同样识别到并且处理干净了~
处理后的图片清晰度也没有损失,完全可以直接使用到设计稿中。
当然最重要的还是,使用起来快速简单,不浪费时间。同样的图片打开 PS 处理,再怎么熟练也不可避免要占用一段时间,如果在考虑导入、导出图片的步骤,浪费的时间只会更多。
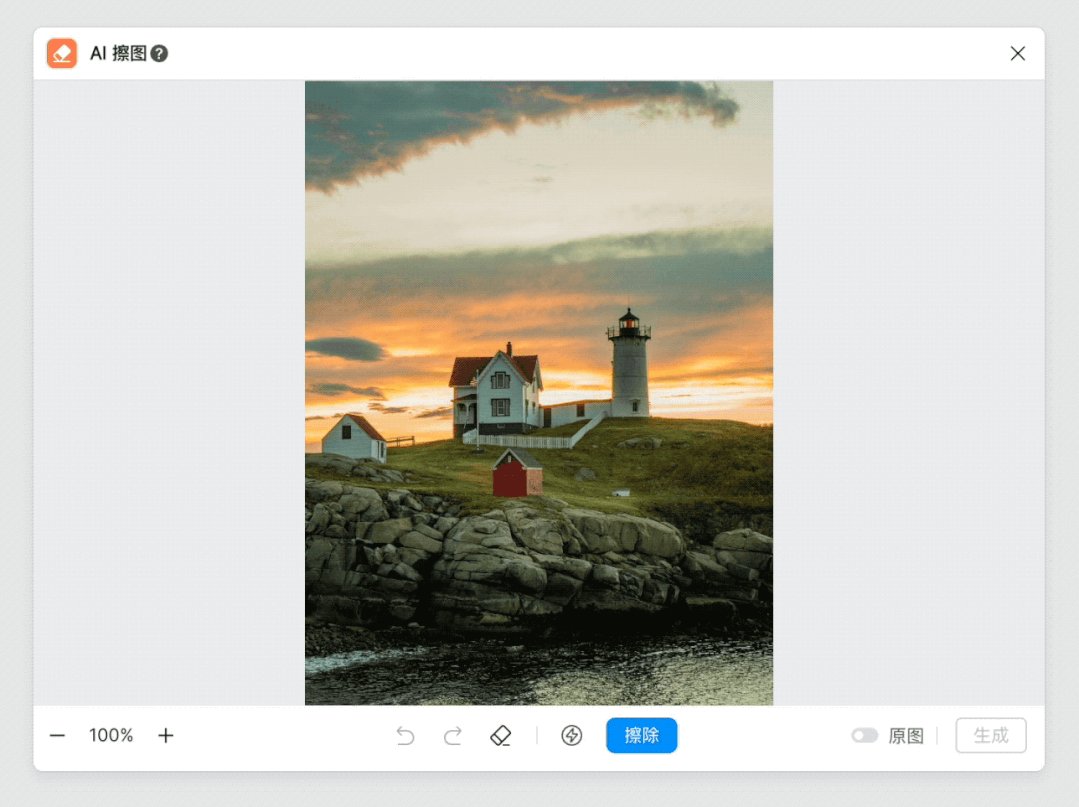
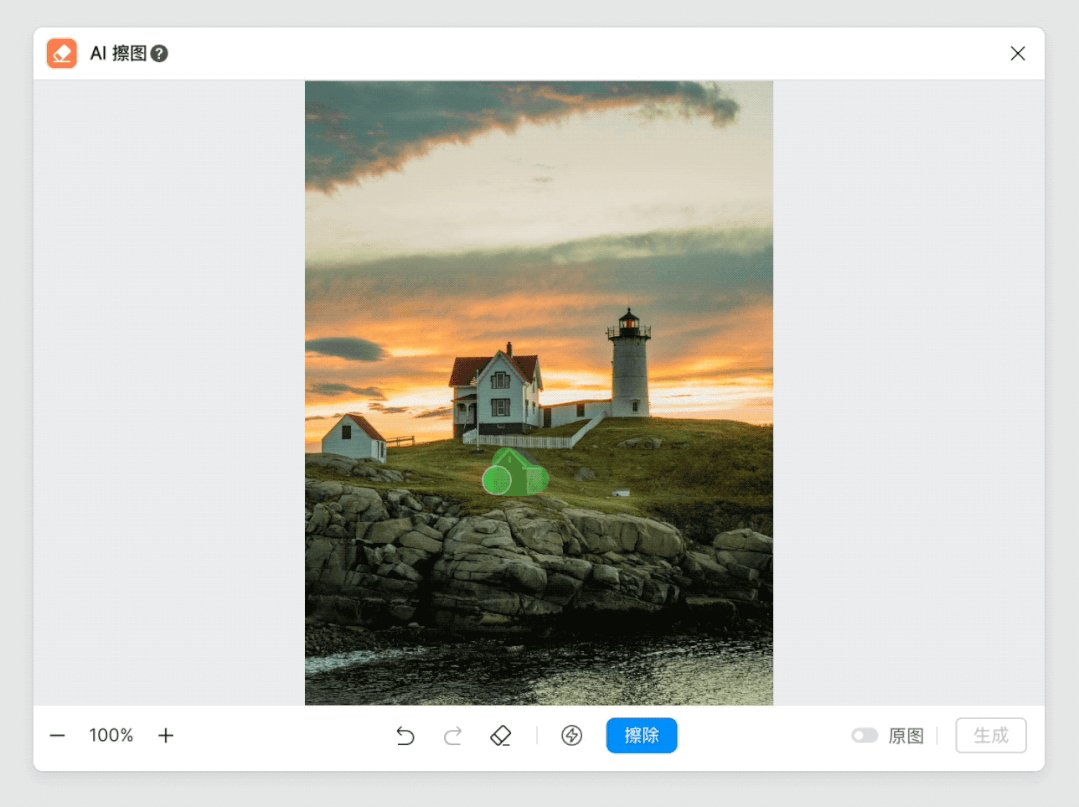
3. AI 擦图
图像处理最常见的两大需求——抠图和擦图。
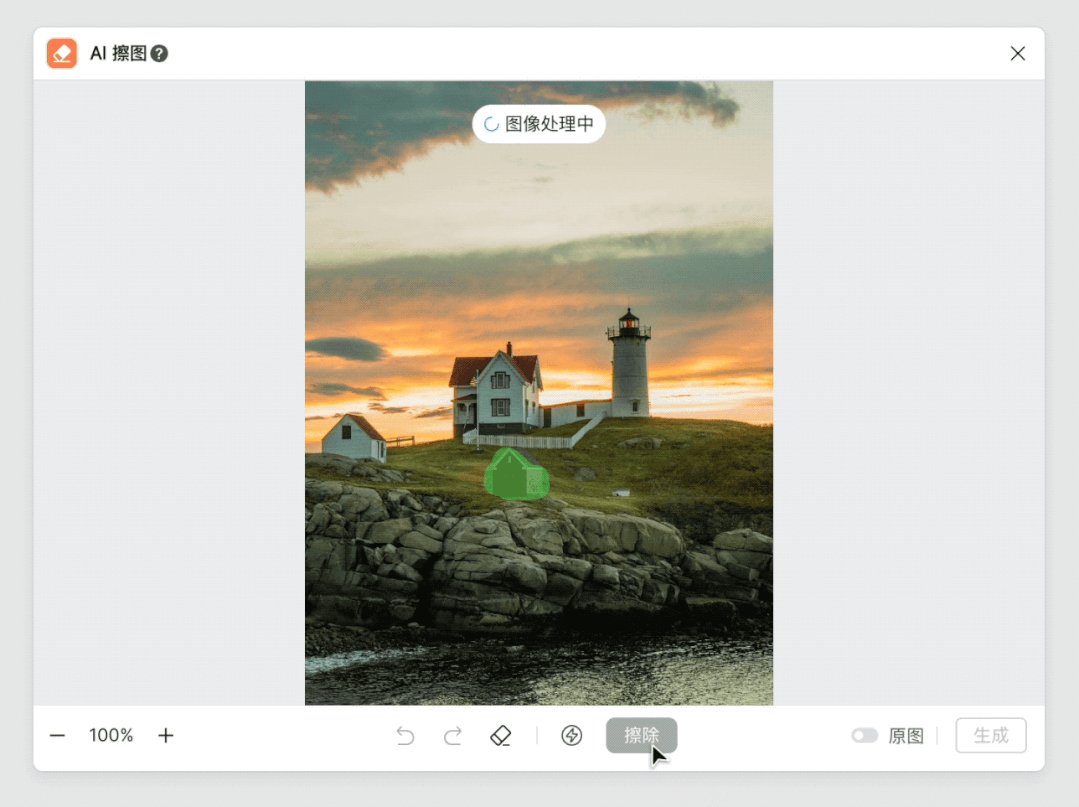
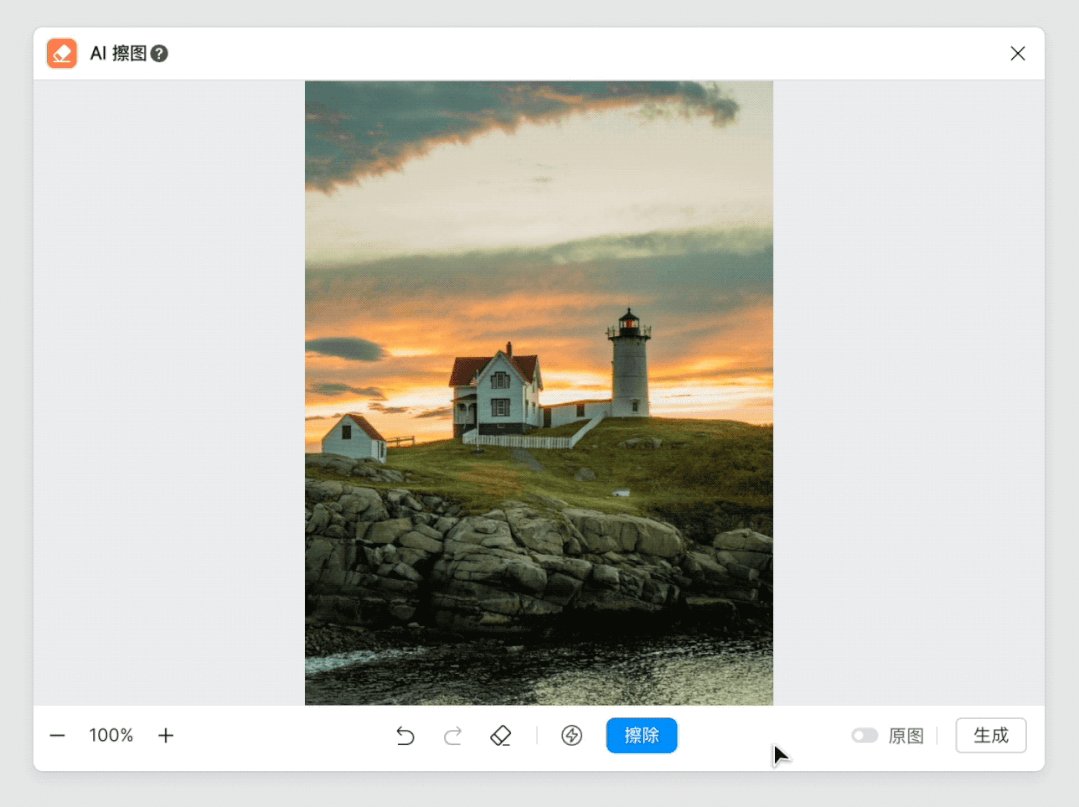
「AI 擦图」这个插件就解决了后一个需求,涂抹选中图片中需要祛除的元素,点击擦除就能一键完成,实际测试下来效果也很令人满意。
设计过程中,再有这类需求,可以随时打开插件处理图片,不用再打开 PS 或者其他工具。
而且这个插件是由「即时设计」官方免费提供,且不限次数,放心安装使用~
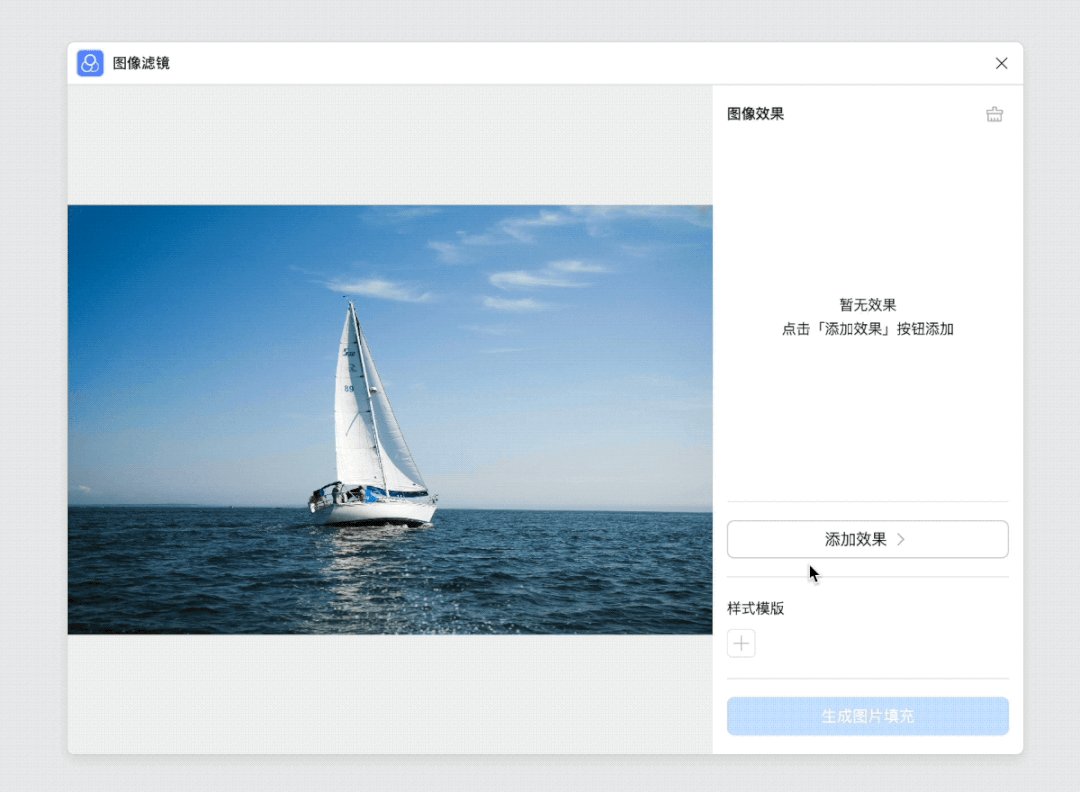
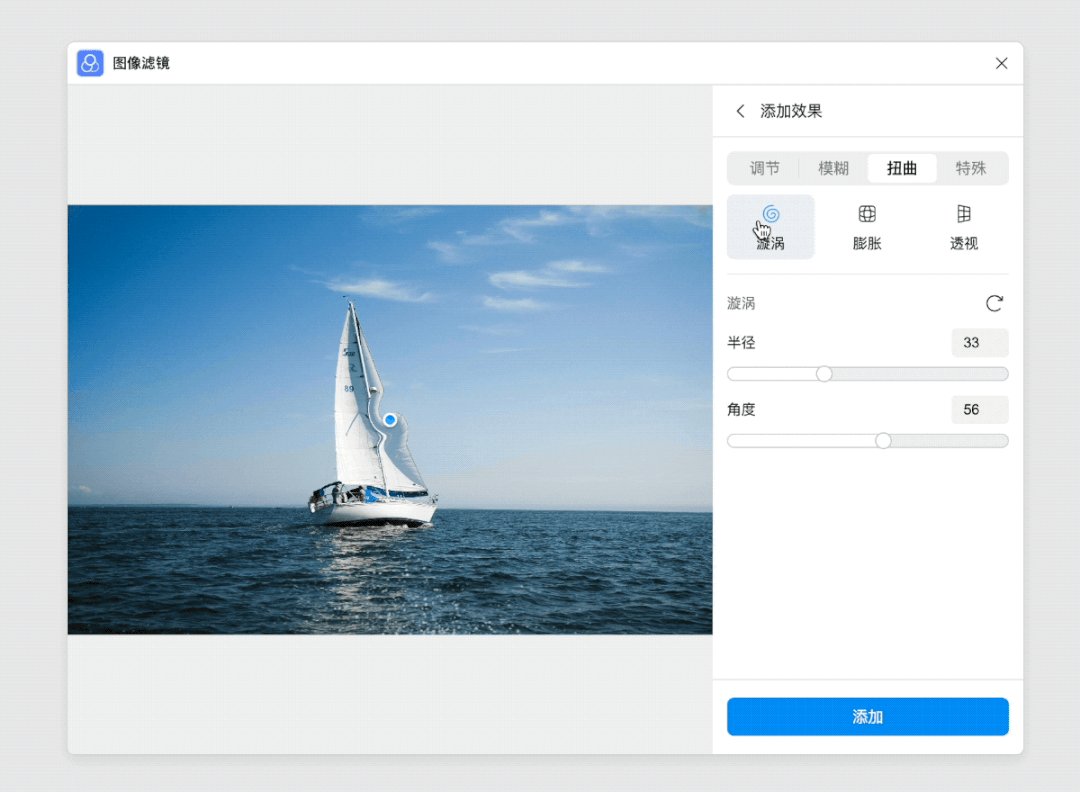
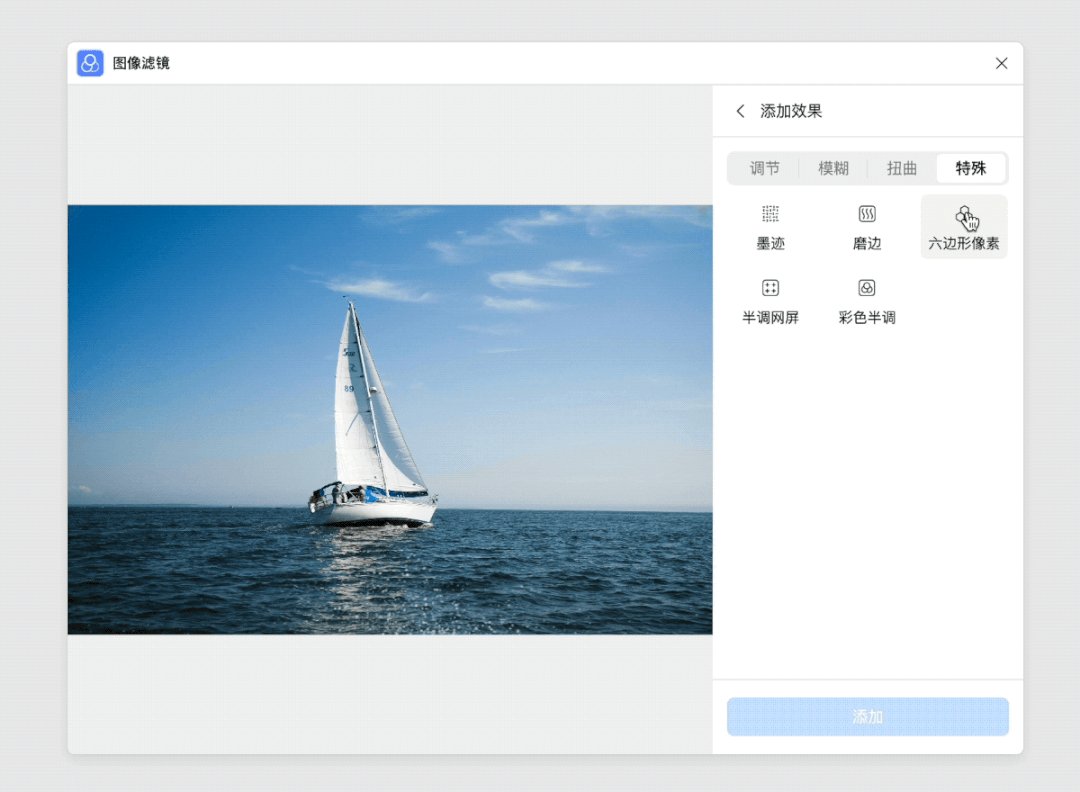
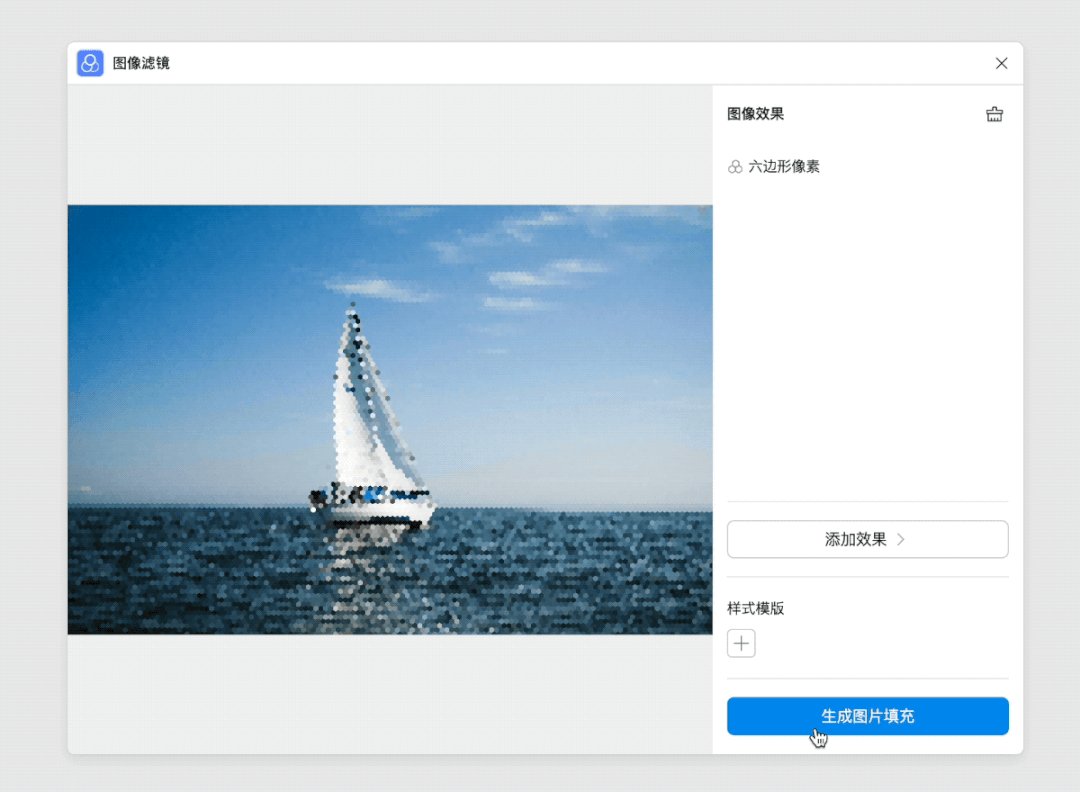
4. 图像滤镜
除了抠图和擦除的需求,更多时候,我们其实只需要调整图片的亮度、对比度、加噪点、设置锐化或者模糊等等。
而这个拥有 4 大类共 20 种处理效果的「图像滤镜」插件,就能比较全面地满足大部分设计师的滤镜特效需求。
亮度、对比度这些都是基础操作了,我更推荐的是,用这个插件添加变焦模糊、镜头模糊,或者旋涡、膨胀等扭曲效果。
调整后还可以选择一键生成新的图片,或者替换原有图片填充。
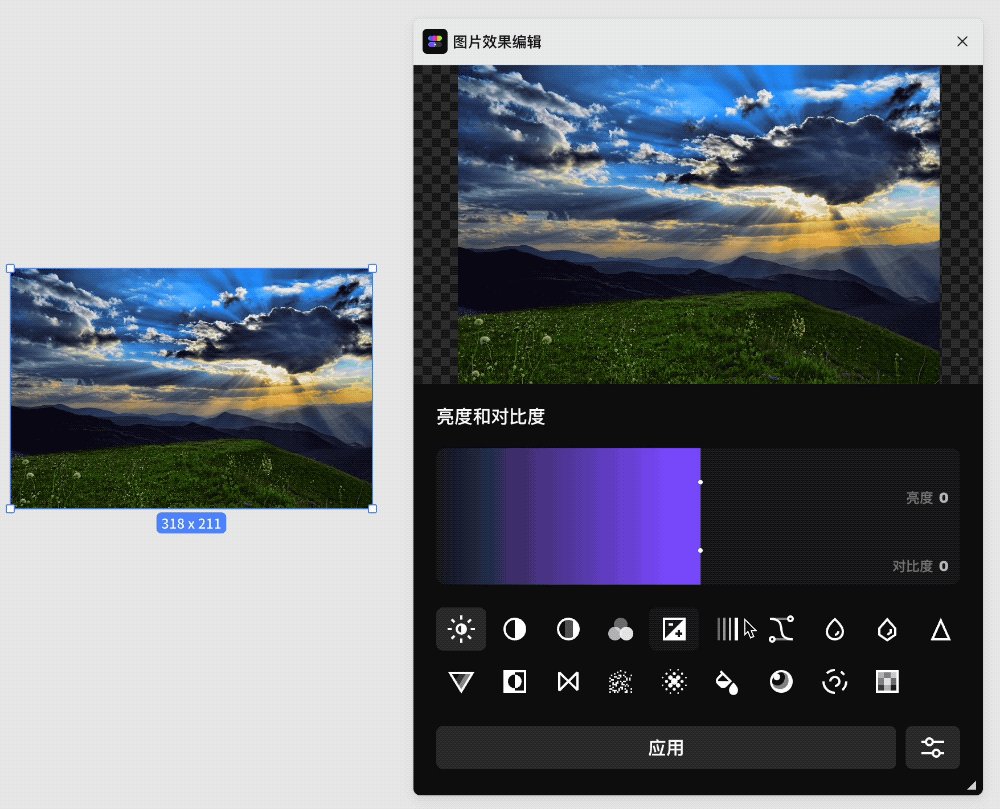
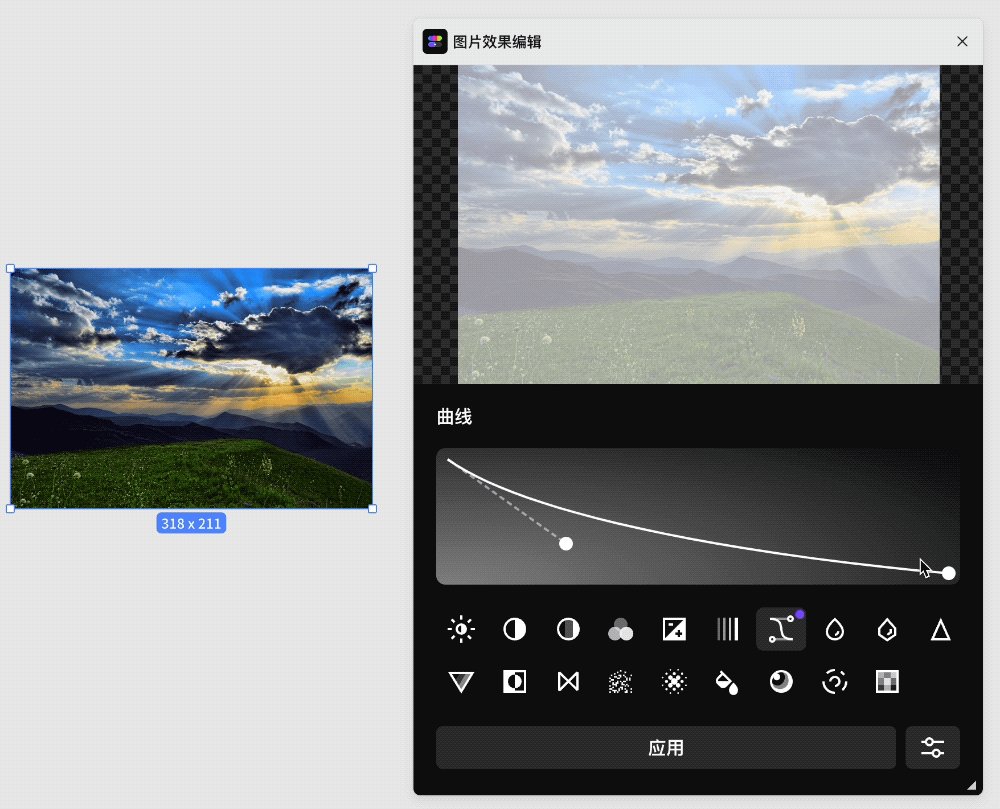
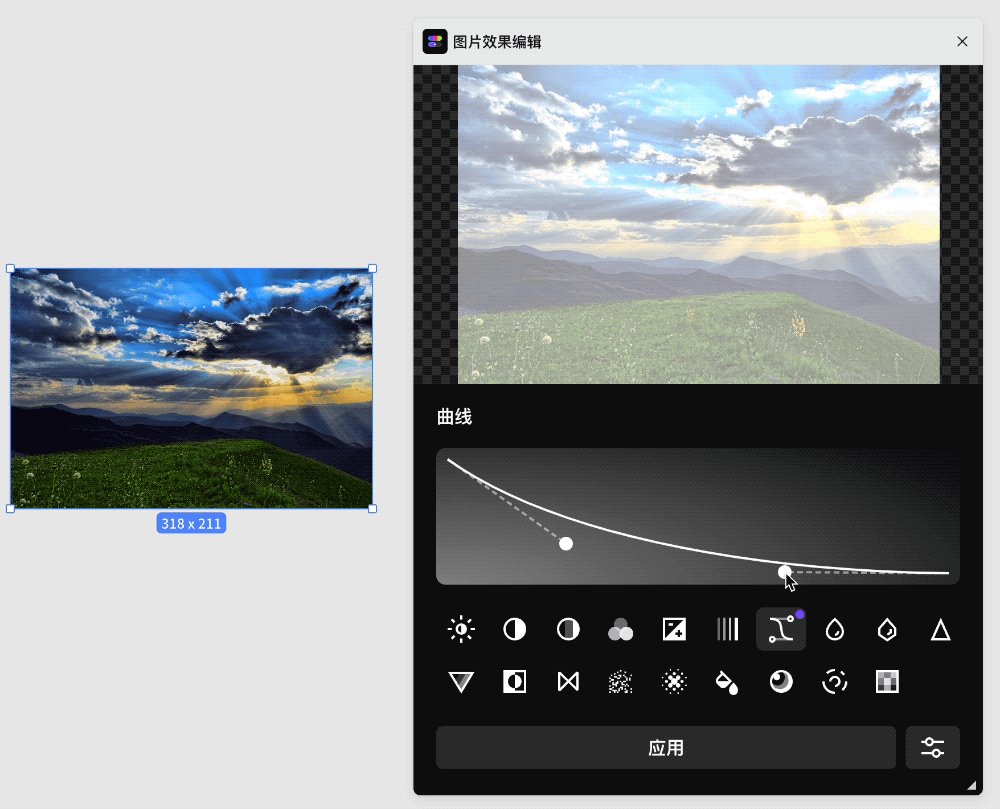
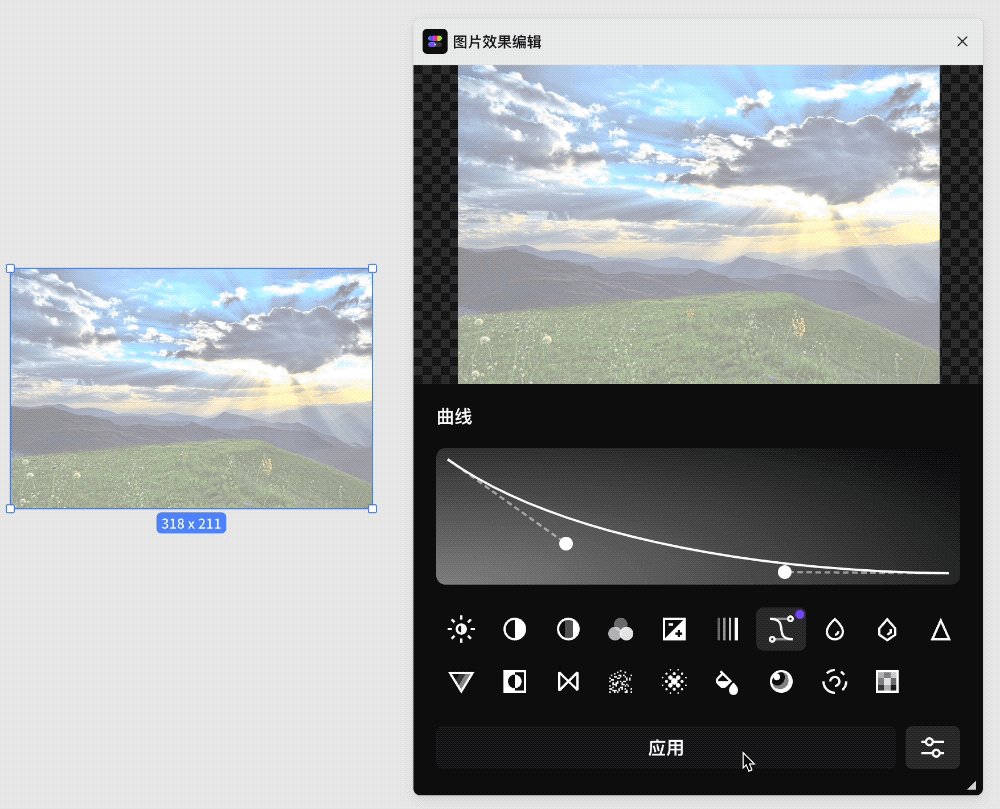
5. 图片效果编辑
类似的还有之前给大家推荐过的「图片效果编辑」插件,可以让我直接在画布内处理图片,无需来回切换工具。
不仅支持如亮度、对比度、饱和度、曝光度、着色、曲线、暗角等多种色彩调整;也支持编辑各类图片效果,如反转色、镜像翻转、噪点、斑点、模糊、轮廓化等。
功能不少,而且都很实用。
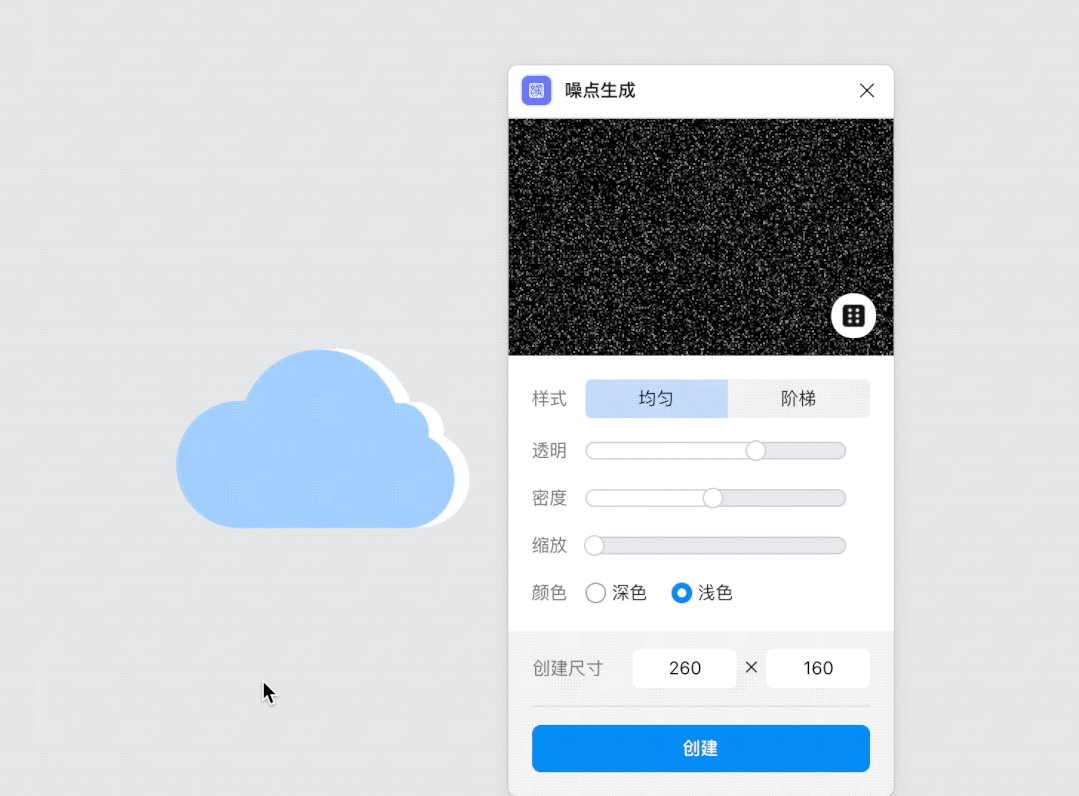
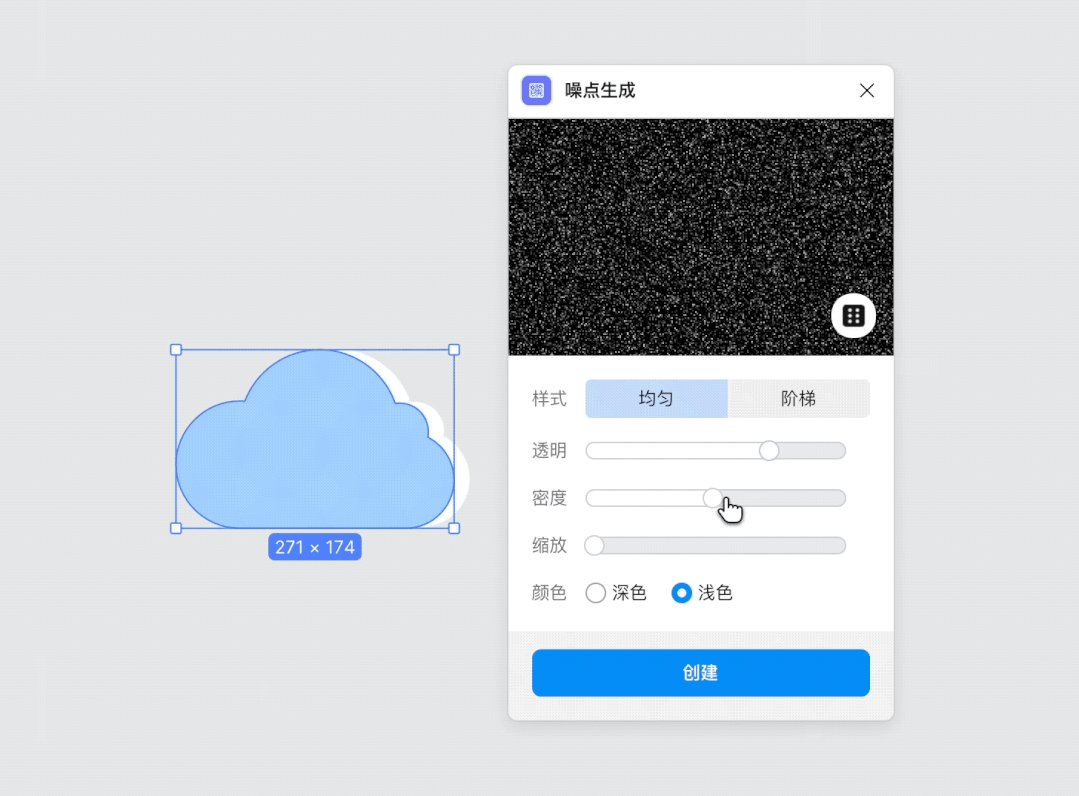
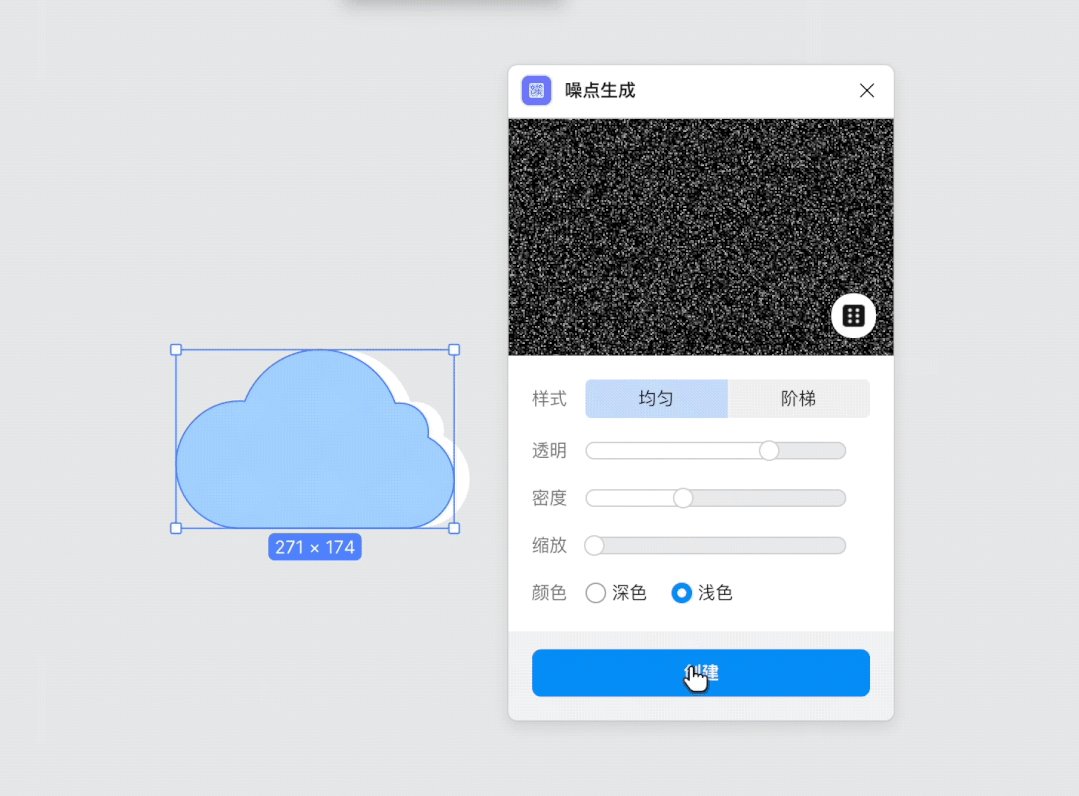
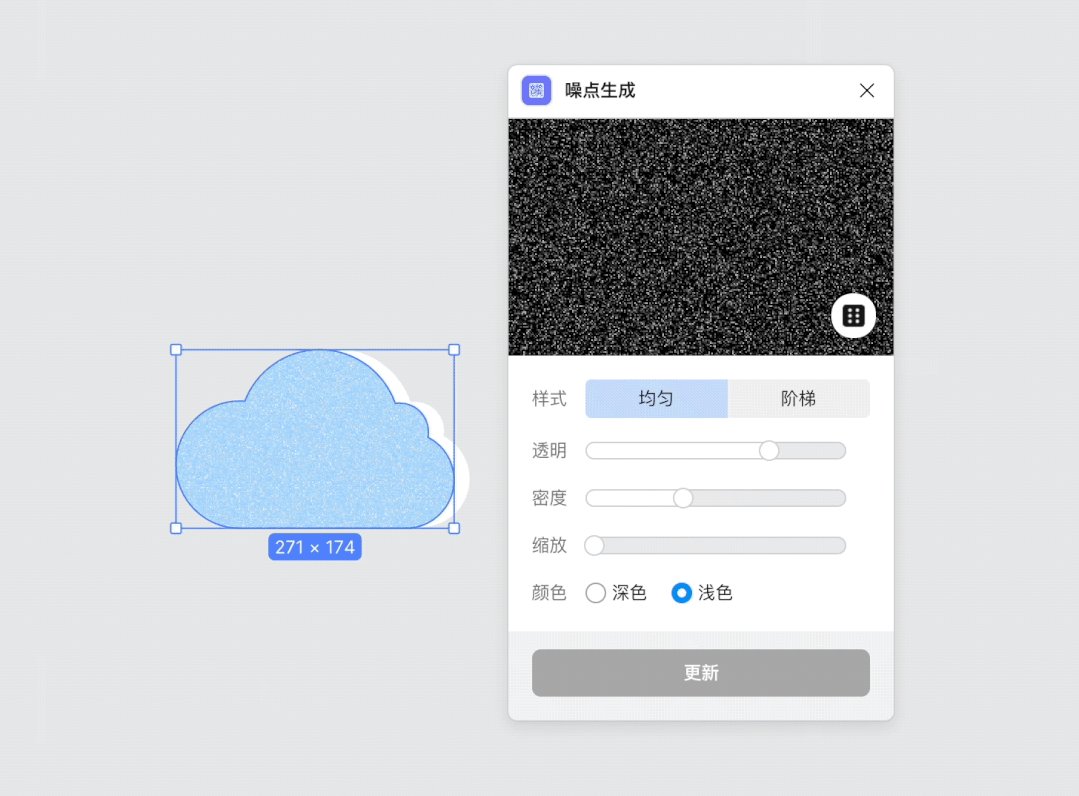
6. 噪点生成
很多设计师在做图时都会利用噪点来增加图片的质感,而网上找到的噪点图,要么清晰度不够,要么样式不匹配。
这种时候就可以试试「噪点生成」这款插件,能够自定义噪点的分布方式、密度、缩放等参数,一键生成高清噪点图,轻轻松松提高设计质感!
除了以上几个功能丰富的插件,还有两个功能简单,但操作快捷、效率极高的图片处理类插件。
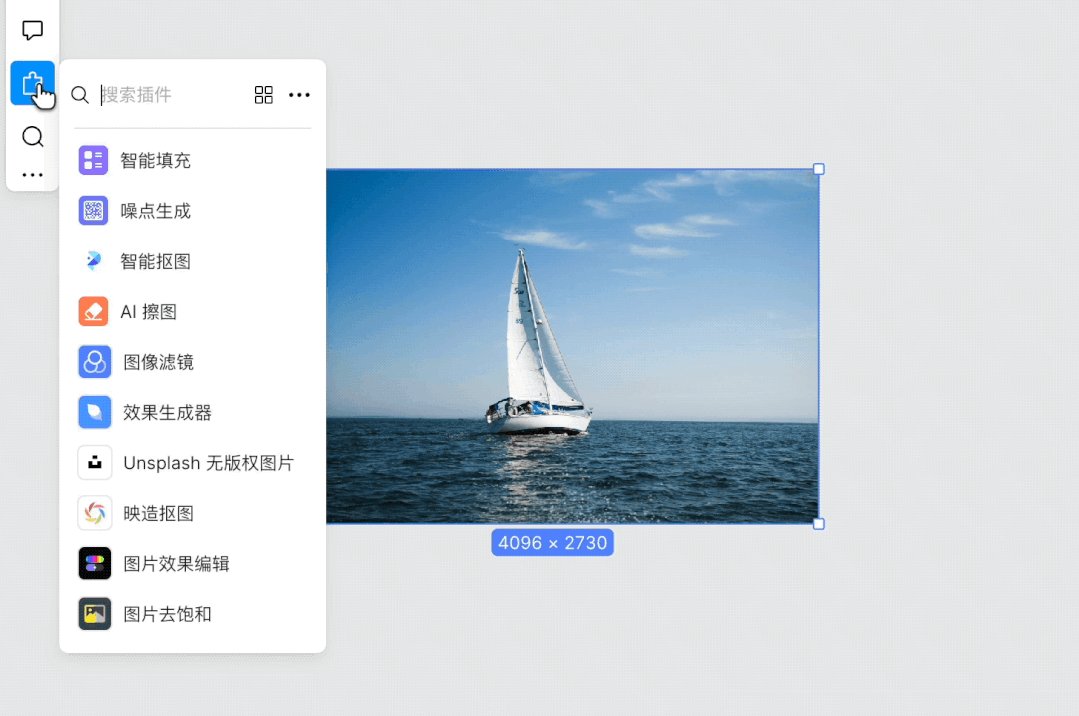
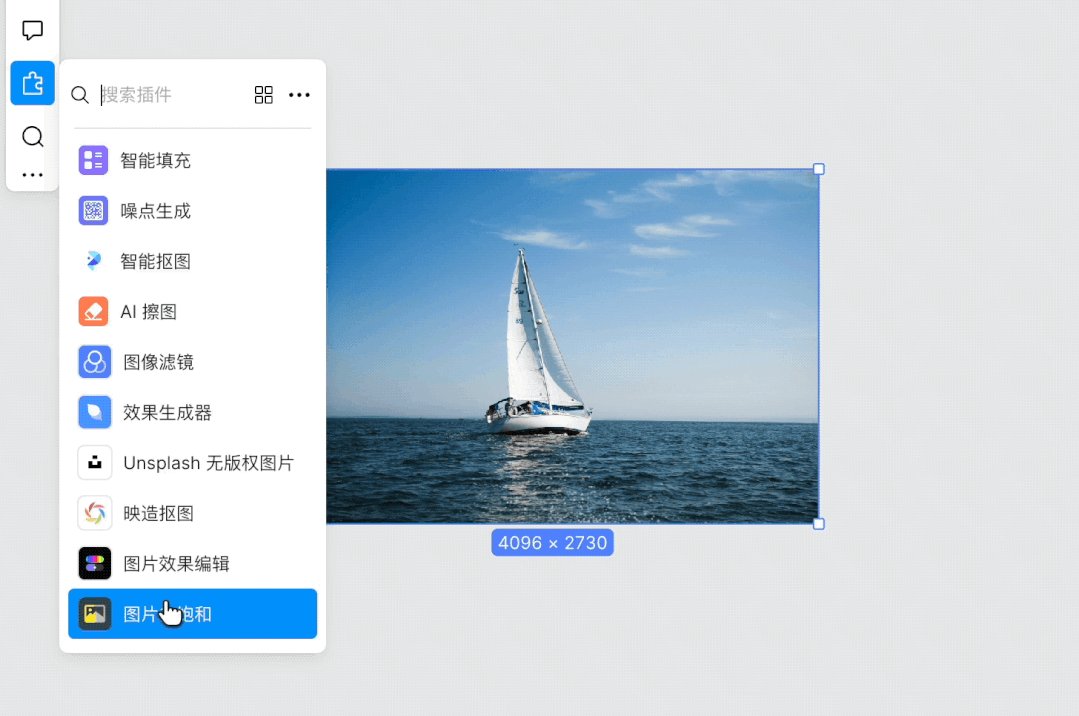
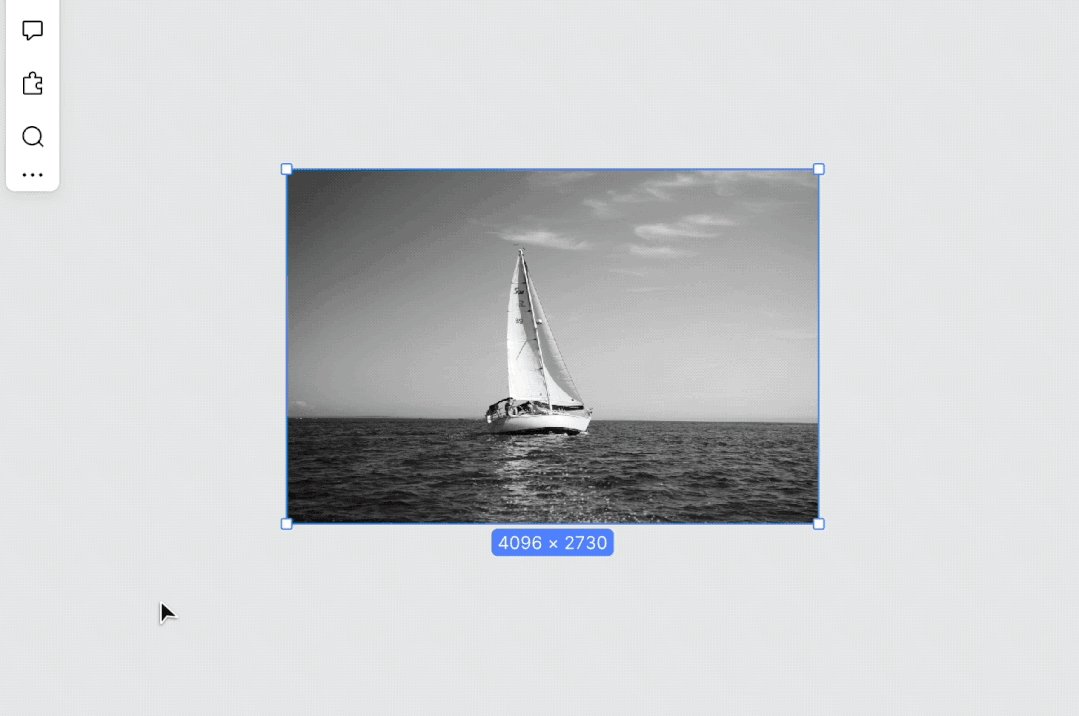
7. 图片去饱和
选中图片→在即时设计插件面板中找到「图片去饱和」插件→点击自动运行→处理完毕。
总共只需操作三步,耗时 3 秒。
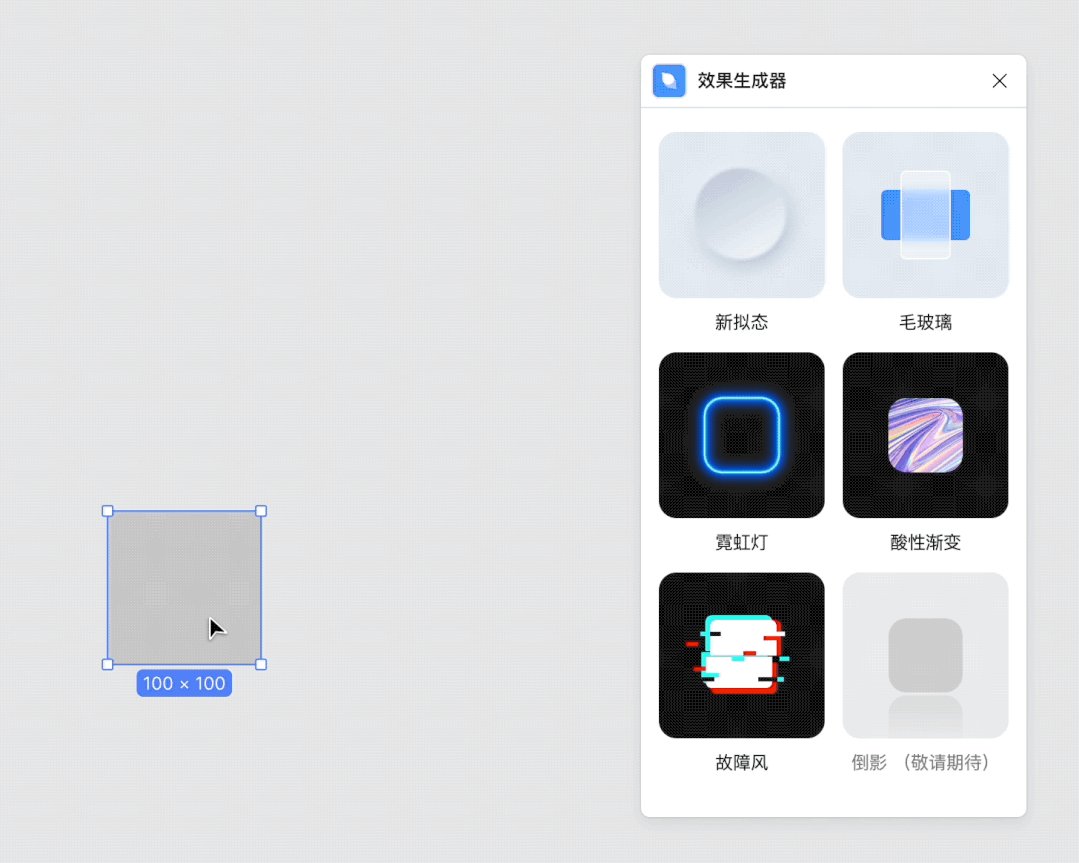
8. 效果生成器
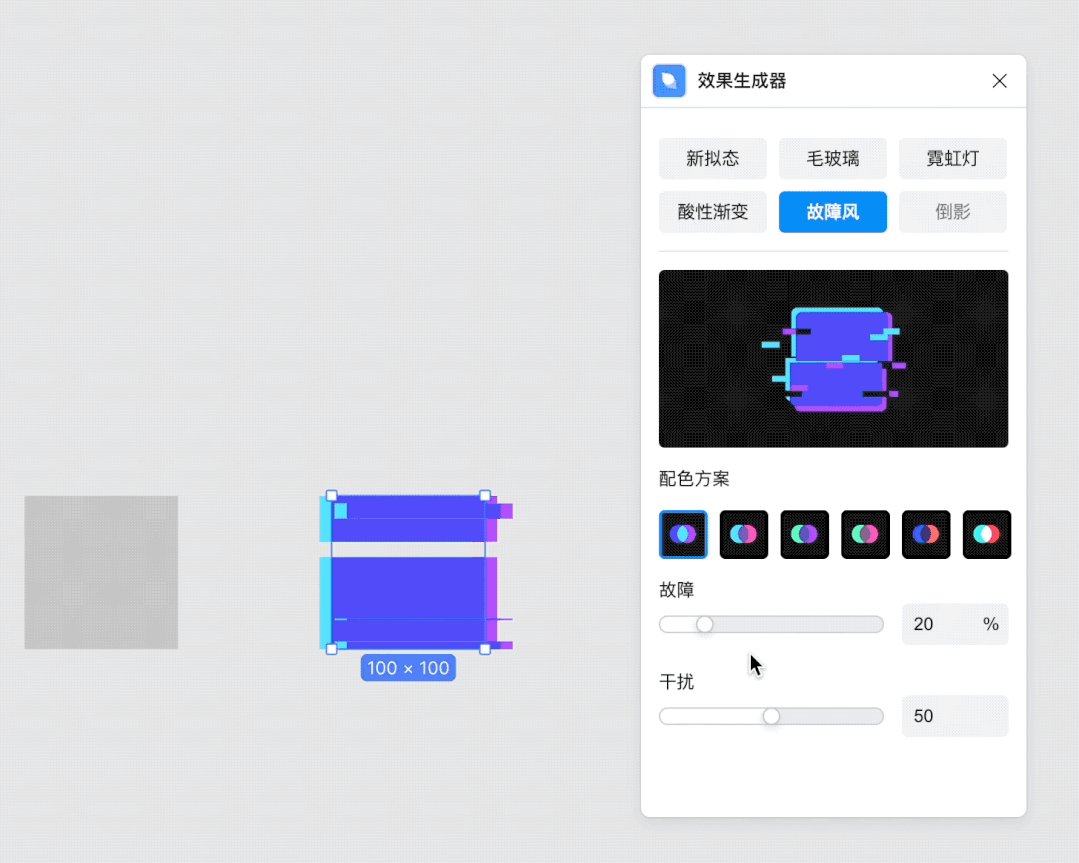
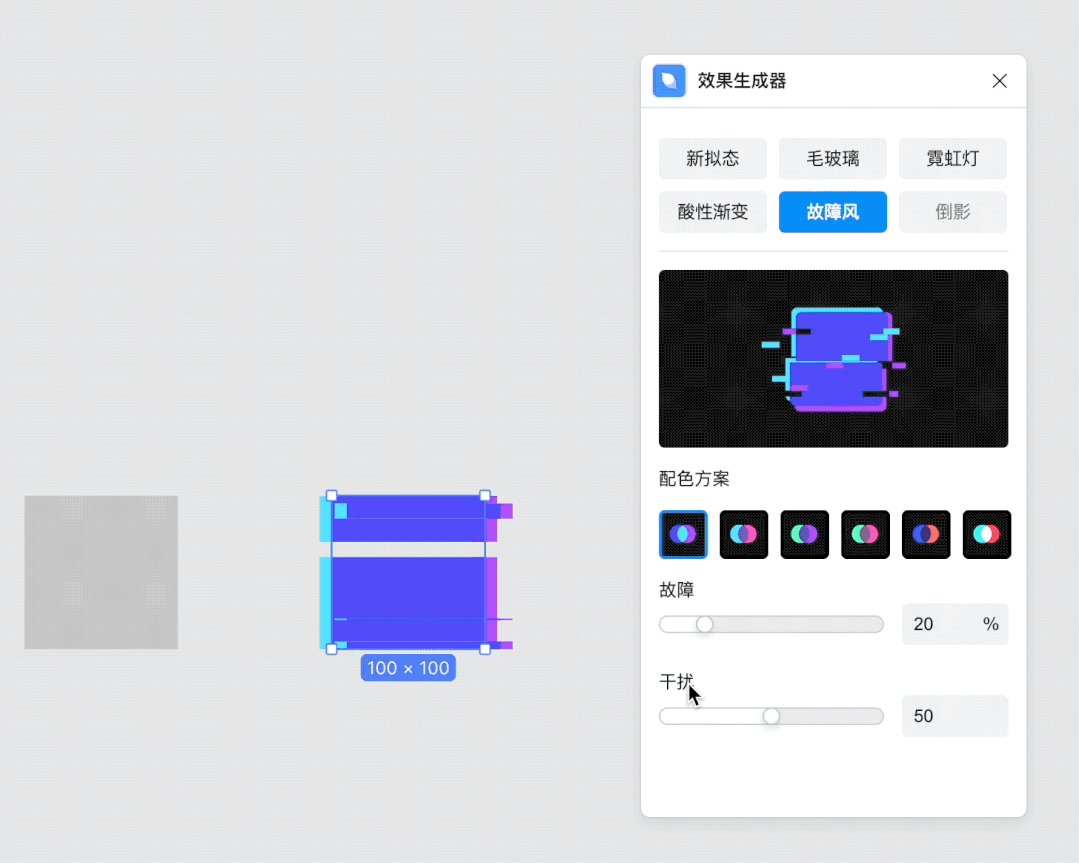
打开插件后,选中任意矢量图形或者文本图层,点一下就能快速生成想要的效果,比如新拟态、毛玻璃、酸性渐变、故障风等,而且每一种效果都提供了多种方案。
如果你的设计中经常要用到这些元素,完全可以在即时设计插件广场安装这个「效果生成器」插件,能帮你节约不少时间。
最后
以上这些,都是我在「即时设计-插件广场」发现的很好用的图片处理类插件。
UI 设计工具在图像处理这方面肯定是没办法与功能全面的 PS 相比,但是「即时设计」提供的这些插件,用来满足我们日常设计工作中最经常产生的图片处理需求,已经是绰绰有余了。
还有更多实用插件,大家感兴趣的可以去即时设计的插件广场搜索安装、免费使用。
即时设计-插件广场:https://js.design/pluginSquare
而且最近去逛,发现即时设计已经上线了 105 个插件,距离他们开放插件 API ,邀请开发者和企业入驻也才三个月。短短时间内,总量迅速破百,上新速度不可谓不快。
目前已有的第三方插件中,除了由独立开发者上传的,还有许多是即时设计和国产工具、国内平台合作的,例如,腾讯自研设计协作平台 腾讯CoDesign、阿里的 iconfont、字节的 IconPark、设计管理与协作工具 Moonvy月维,UI 设计稿智能生成源代码工具 CodeFun,数据管理平台 vika维格表,字体下载管理工具 字由 等等。
能看得出来,即时设计正在积极与更多优秀的国内平台合作,努力带给国内用户更好、更本土化的使用体验。未来还将联动哪些平台或者工具呢?可以期待一下!













 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏