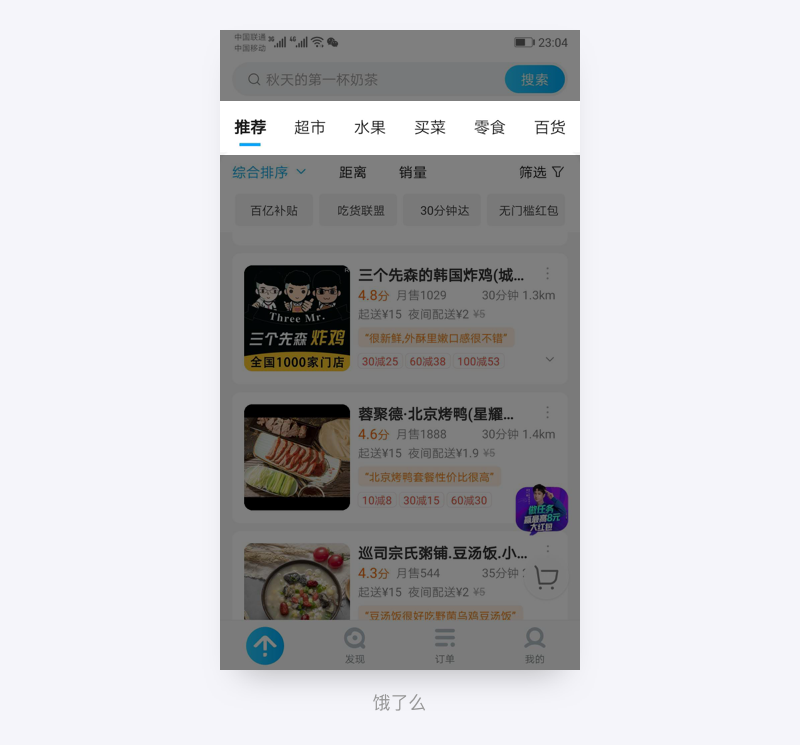
日常使用设计APP时,我们总会遇到许多需要横滑切换类目的Tab栏,如下图:
图中顶部类目是可以切换的,但是我手机的版本并不能直观的知道后面还有内容,这时候问题就来了,我们在设计横滑类目切换时要如何保证后面的选项不会被忽略呢?
让用户看见
让用户看见,即引导用户看见后面更多的导航选项。常见的做法有截断式设计,最右放置一个更多图标。
1.截断式设计
该做法的原理来自格式塔原则中的封闭式原则。
封闭式原则:人眼会将带有一定动向趋势的不完全封闭图像看成一个整体。
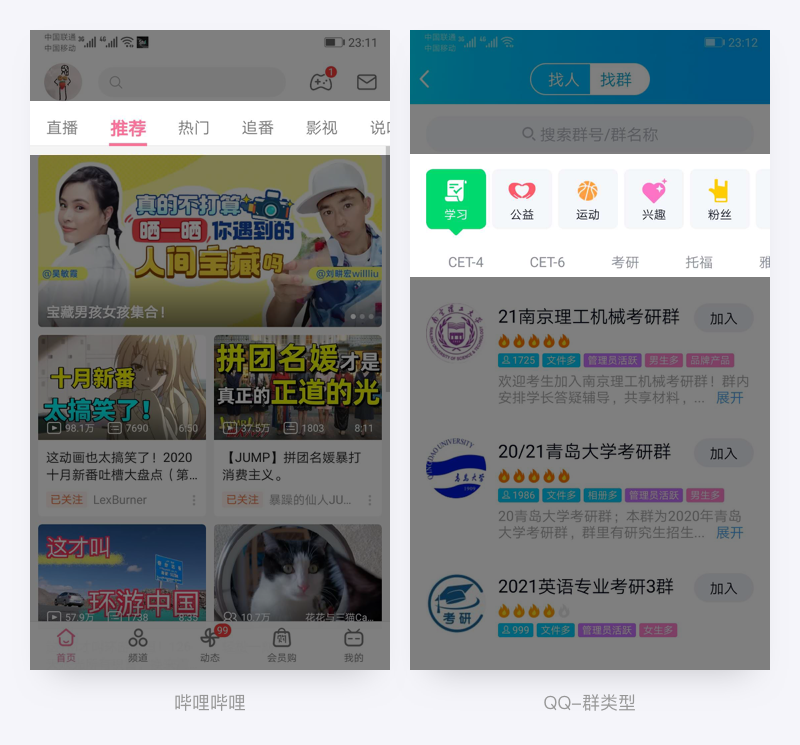
如上图所示,B站首页内容类目切换和QQ群类目切换的右侧都做了截断式的处理,右侧类目展示不完整,用户在查看时能意识到后面还有内容。
但我们在实际落地中要注意保证每种机型都能做到截断式的处理。
2.放置更多图标
放置更多图标既是在类目切换最右侧预留一个更多图标,是最常见也是最简单的一种方式,既能告诉用户还有更多的内容,也不会出现各种机型适配截断位置的问题。
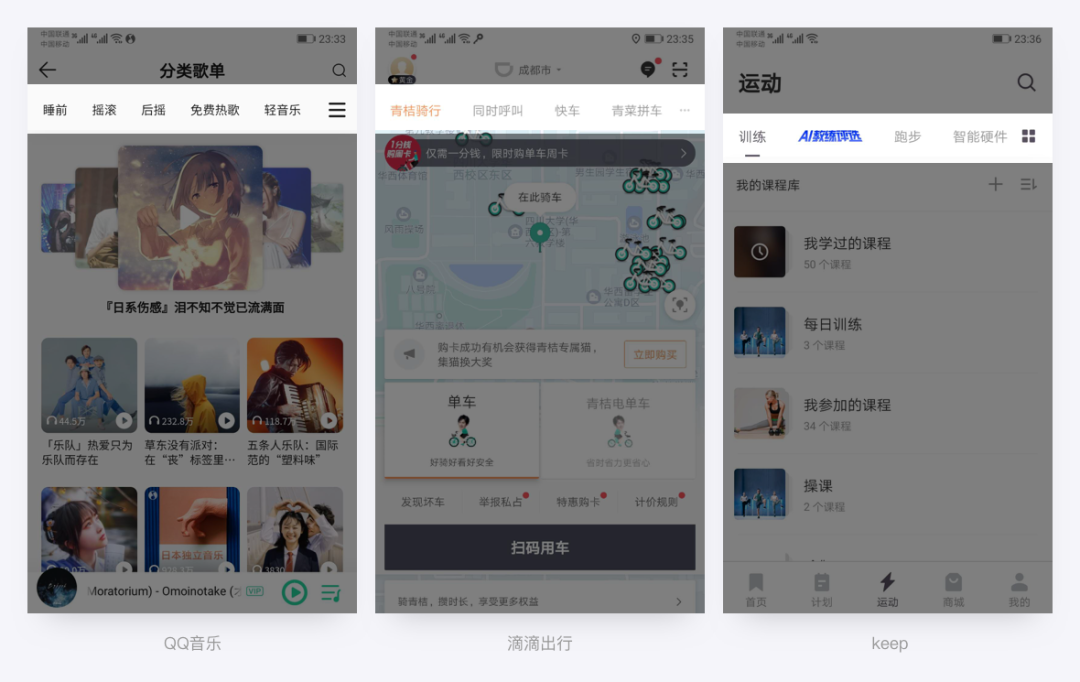
一般有三种图标的形式,如下图:
如上图,常见的更多图标有“三条横杠“、“省略号”、“四个矩形”,我们在绘制时尽量选择常见的更多图标进行风格设计,降低用户的理解成本。
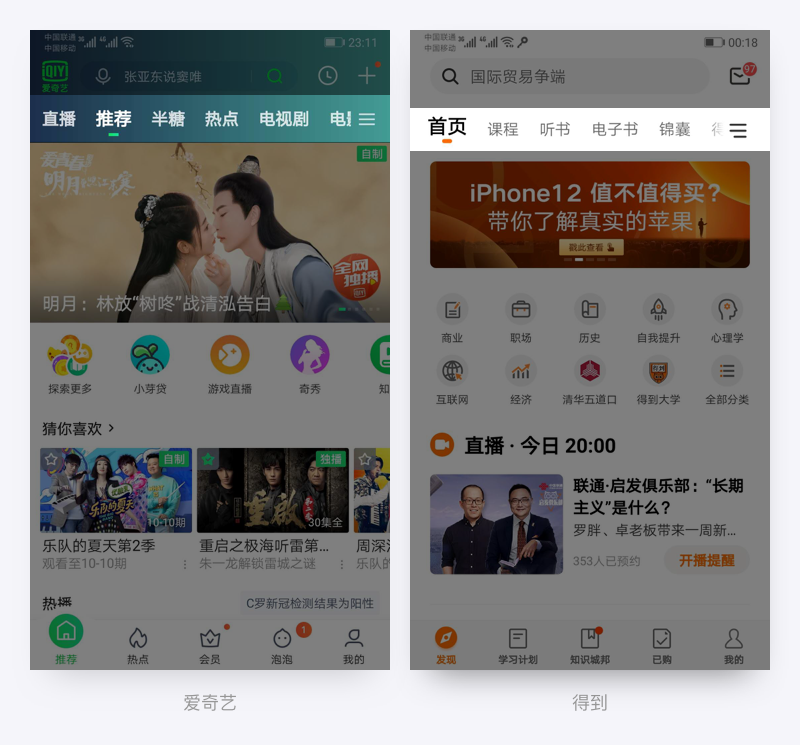
需要注意的是,放置更多图标的横滑类目切换有一个特点:更多图标可点击,点击后呼出展示全部类目。
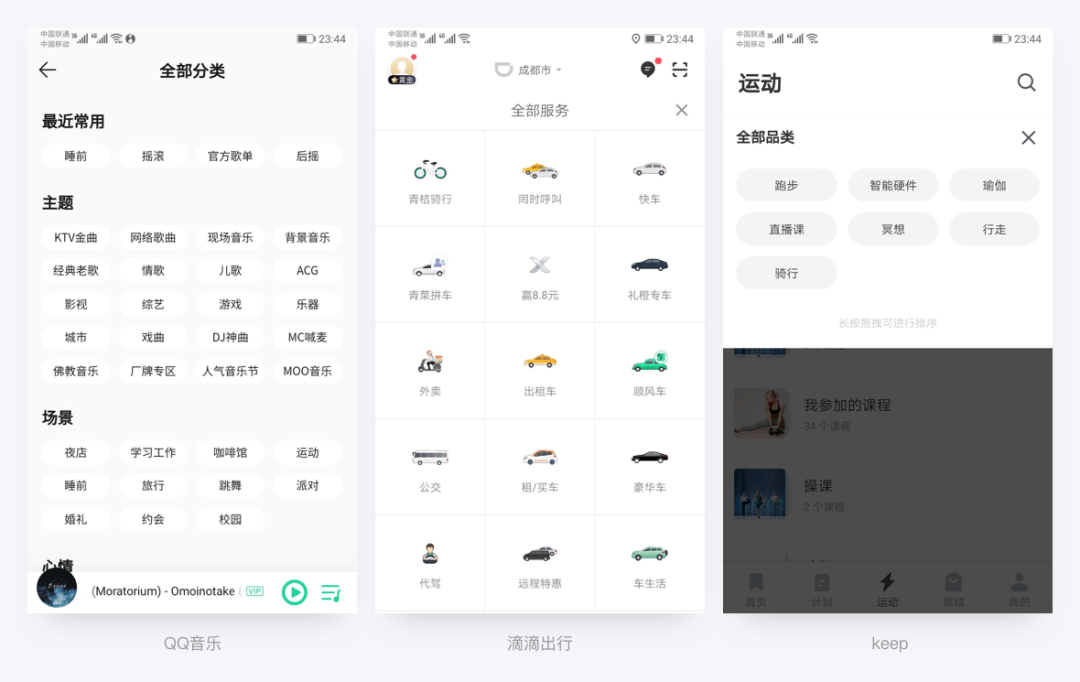
全部类目的展示形式根据类目的多少设计形式不一,类目较少的可以以下拉弹窗形式展示全部类目标签(如上图keep)或者全部类目宫格图(如上图滴滴),更加复杂分类的类目则需要筛分类。
当然,截断式设计和更多图标合并使用更易引导用户看见后面的内容。
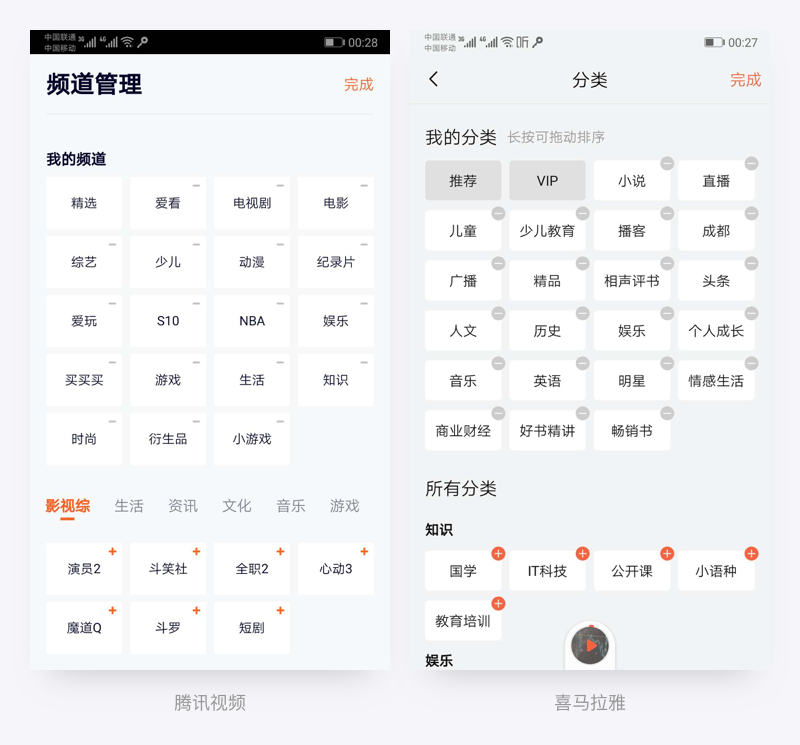
让用户自定义
让用户自定义,即在全部分类中加入类目管理功能,包括管理展示外露的类目以及各类目的顺序,一般出现在多而复杂的横滑类目切换中,搭配更多图标使用。
上图中,腾讯视频的类目管理通过长按呼出,操作隐藏的较深;喜马拉雅类目管理则是通过点击右上角编辑按钮呼出。二者均将可以展示外露的类目置于顶部,便于用户的查看。
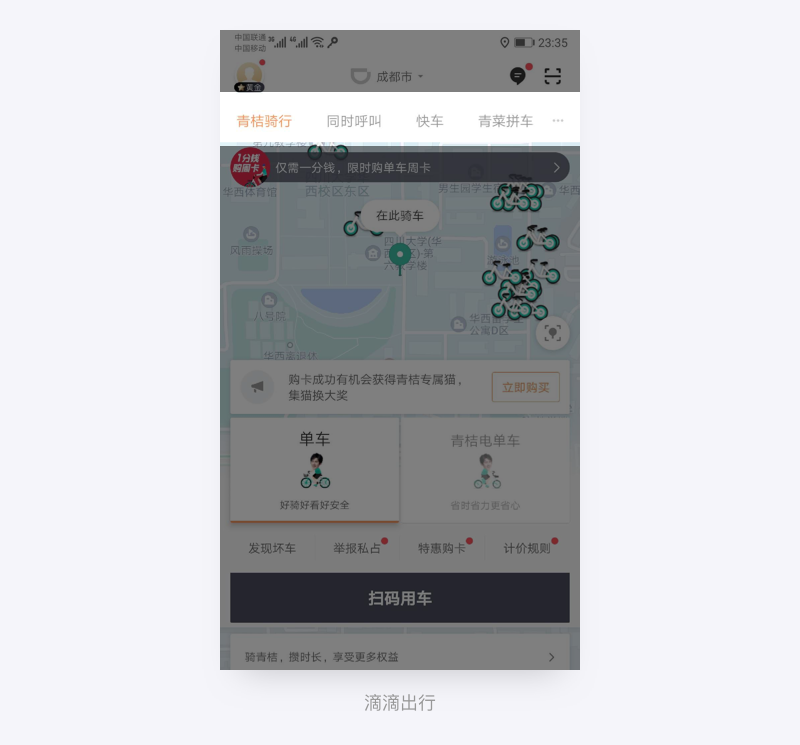
为用户推荐他想知道的
推荐用户想知道的,即通过算法,将用户频繁浏览的类目置于更靠前的位置。
在使用滴滴打车时我发现,当我频繁使用骑行功能时,首页顶部最前方的横滑类目由之前的“快车”替换成了“青桔骑行”,能让我在众多类目中第一时间看到我想要的。
划重点
横滑切换类目的Tab栏常用在内容繁杂的首页,用于对内容分类,虽然能更多的拓展内容,但当类目越来越多时,后面的类目容易被用户忽略。我们在设计时要考虑如何引导用户看到后面的选项,避免用户忽略。








 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏