我们今天来谈谈关于PC端的网页尺寸。PC端的设计对于很多从事UI行业的新人来说是个充满未知的领域,对于基本的画布创建、规格设置,都处于两眼一抹黑的状态。很多设计师在创建画布的时候,就已经是第一个困扰的问题了。
特别是我们在网上找相关的问题时,得到的结果有很多种版本,而真的开发实现时又会遇到很多的问题,这也使我们更加的迷茫。其实对于网页设计的宽度设置是没有绝对固定的值,是根据我们需求出发的。
网页的宽度主要分为两种:
定宽:内容区域宽度固定
自适应:内容区域宽度跟随浏览器变化
定宽模式
定宽是我们在看到的大部分网页中最常见的一种形式,宽度分别由:960px、980px、1190px、1210px,有人看到这里可能会有疑问,我们平时做的设计稿不是1024px、1280px、1366px吗?
在定义网页宽度时,我们第一件事是考虑我们的受众用的显示器。
1、显示器设备
在定义网页宽度时,我们第一件事是考虑我们的受众用的显示器。显示器基本都是从 1024px 起始的,虽然这个分辨率的显示设备已经不多了(虽然我们公司就有很多,都是正方形的),我们就要根据客观条件考虑自己要支持最低的分辨率。
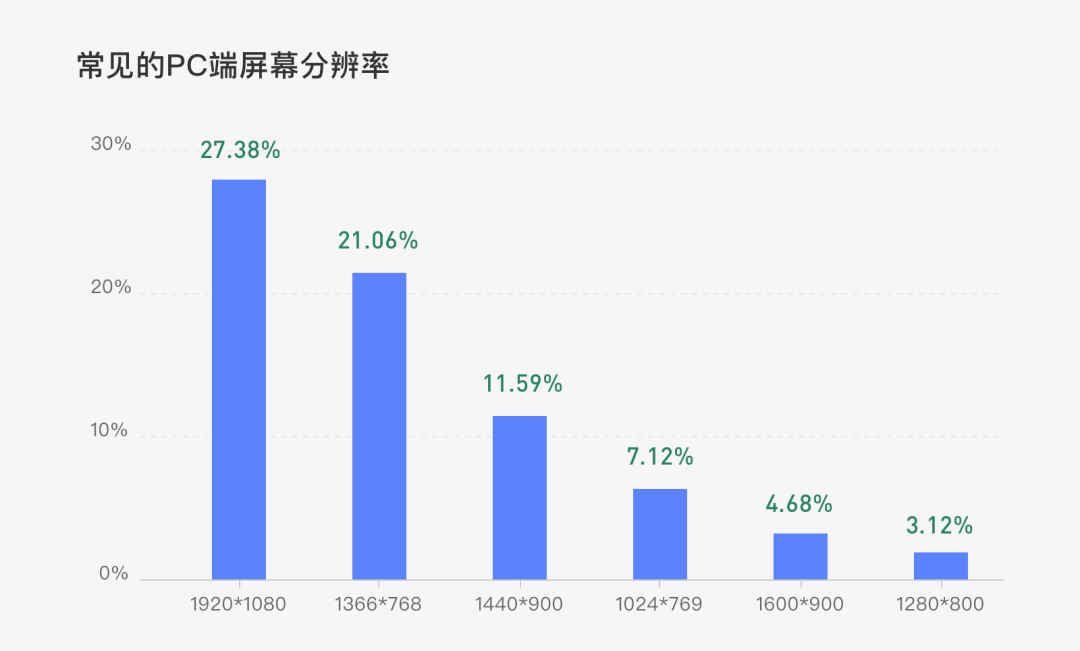
比如说现在常见的PC分辨率有1280*800、1600*900、1440*800、1366*768、1920*1080,目前来说设备中使用率最多的是1920的,如下图所示:
那么我们是不是在设计的时候用1920款的就可以呢?当然不是。
以我的工作经验来说,刚刚有讲到我们公司还是大量使用着1024px的电脑,所以在定义网页宽度的时候,这是要考虑第一个因素。虽然这样的设备在市面上已经很少见了,但是我们设计的时候就要以1024px的画板来画界面。
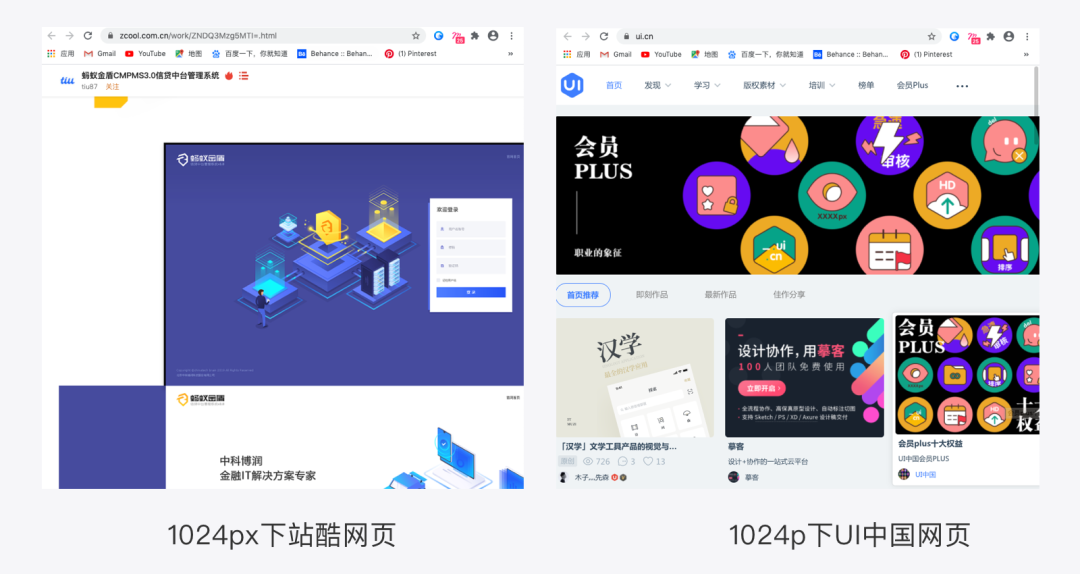
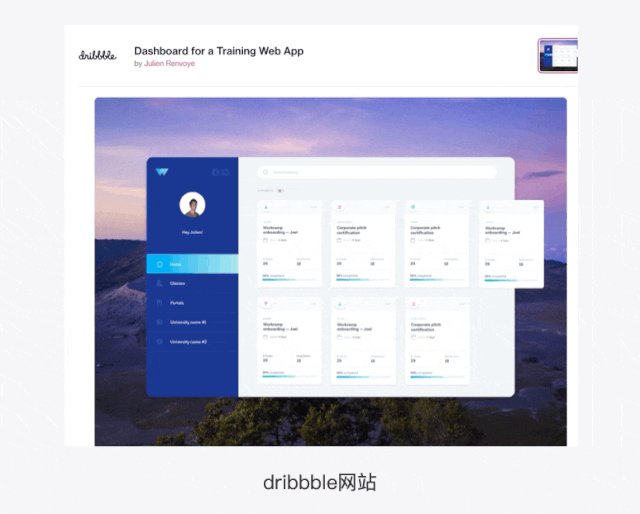
因为在业务正常使用的时候,显示器分辨率如果小于画布,内容就会显示不全,这让需要每天查看数据的业务看到显示不全的网页,这会非常难受的,比如说下图中的网页:
在1024px的情况下,页面就是显示不全的,同理就相当于你为业务设计的网页,却并没有考虑到他们的使用体验,所以我们在考虑设计网页尺寸的时候,实际要考虑的是我们用户显示器,而不是大部分设计师用多大的尺寸。
比如说上图中的UI中国、站酷,由于两个的网站受众群体都是互联网设计,而这类人群的设备性能都相对比较不错,所以他们网站最低的满足设备都是1366px起的。
一些企业设计的web管理系统,应用的设备统一大概率都是 1440px 宽以上的,所以我们在网上能够找到的Alipay和element的设计组件,设备大小是1440宽以上的。还有一些面向人群比较多的网站,比如淘宝、京东等,由于受众群体跨度大,因此他的设备就要满足所有设备,从最低的1024开始支持。
以我们公司的网页设计为例,在确定了1024宽为设计尺寸,接下来要做就是确定主内容的区域宽出来,我之前遇到的很常见的问题就是两边没有留白,内容会直接贴边,但是我们看一下大部分的网站,在缩小的区域小于1024宽时,左右会产生留白,如下图所示:
这个内容边距要怎么定义呢,下面我们就来讲到。
2、定义内容区域
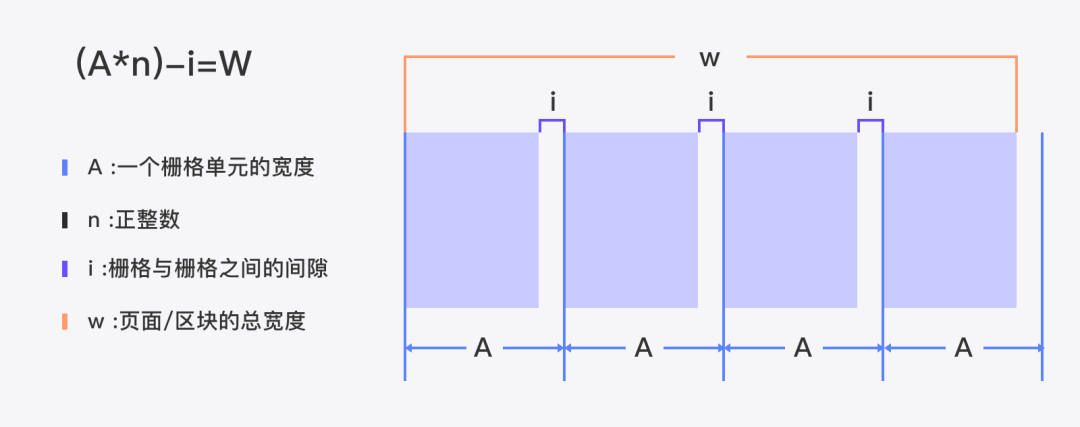
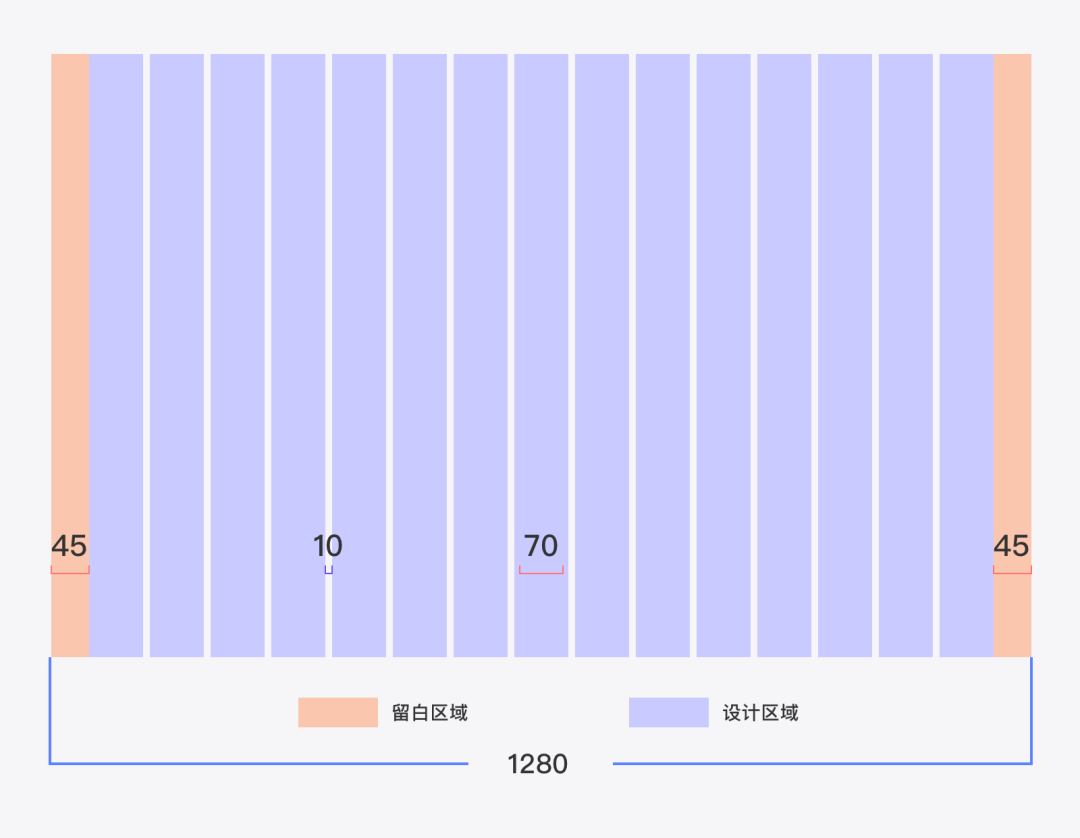
定义内容区域有两种办法,一种是用栅格:( W =(a×n)+(n-1)i )得到严谨实用的内容宽, 如下图所示:
这个做法就是通过将内容区域划分成若干内容块和间隔模块的方式,辅助我们排版。在本篇内容里不做具体介绍,只需要关注结果即可。
如果选择适配 1280px,那么设计内容的区域宽通常为 1180、1190。而在适配 1024px下,那么内容区域宽常见的就有 950、970、990 等。当我们创建完完整分辨率的画布,再通过参考线的方式将内容区域规划出来即可,如下图所示:
关于栅格化今天就不赘述了,有兴趣的可以看看相关文章。
当然如果大家觉得复杂,我们可以使用第二种方法也是最简单的方式:宽度 = 支持最小宽度 – 左右留白。这里就得到开头所说的,为什么常见的网页宽度分别为:960px、980px、1190px、1210px了。
自适应模式
说完了定宽的模式,我们再来说说自适应模式,这个分为两种:响应式网站和自适应网站,首先我们先来说说说自适应的网站。
1、自适应网站
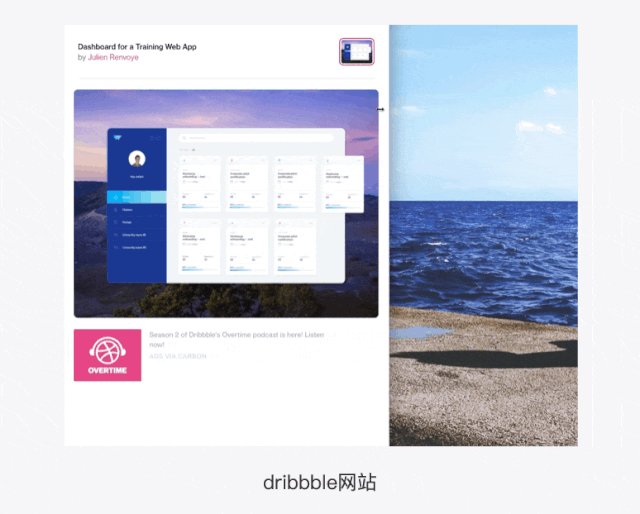
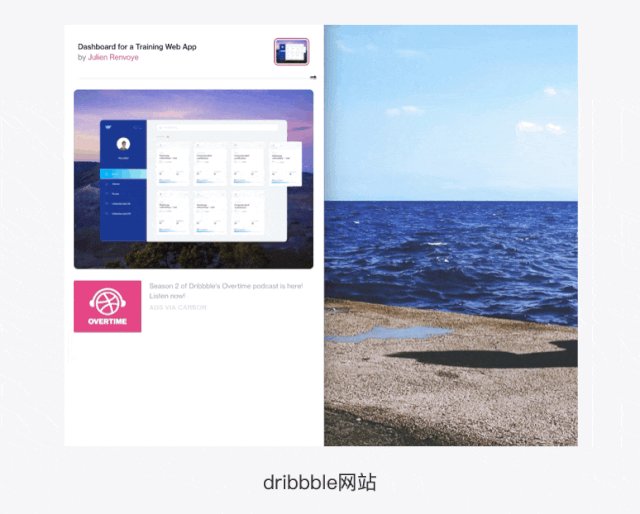
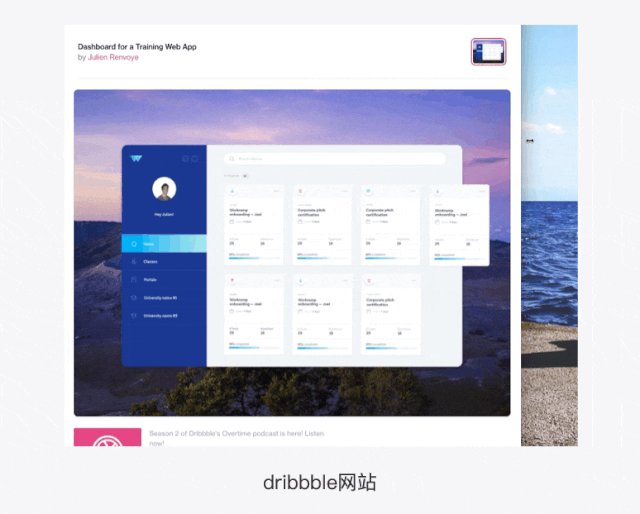
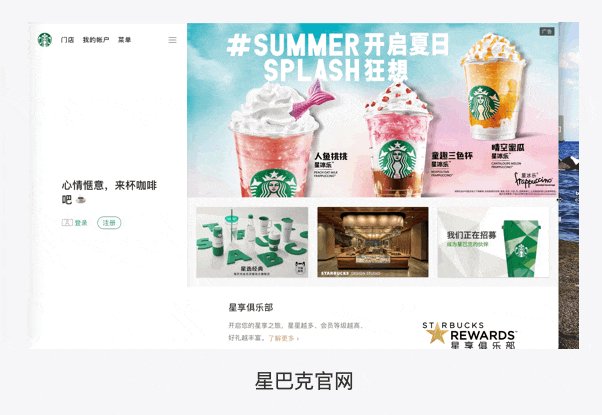
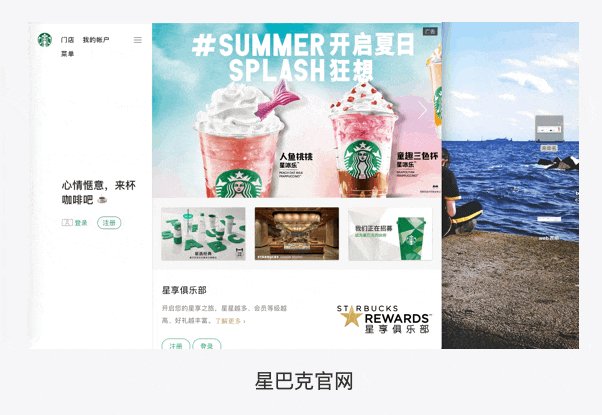
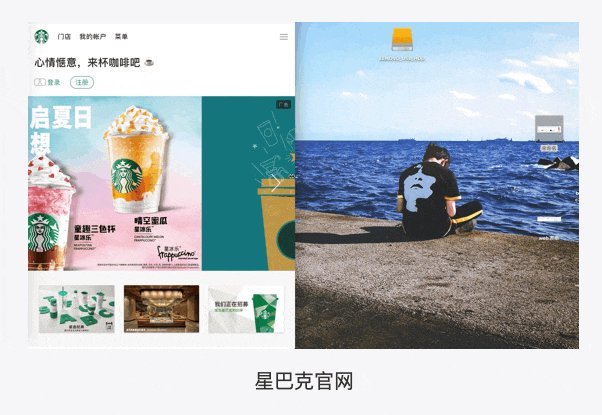
它是根据你使用的访问设备来自动调教分辨率使得你看的页面相同,目的在于为了符合访客的浏览。如下图所示:
2、响应式网站
是一个能够兼容多个终端的网站,不是为每一个终端做一个特定版本的网站。通俗的说,就是做一个网站能够适应多种设备,而不用为每个设备做一个特定的版本,并且在不同的设备上展示的模式也会不一样,能够为用户提供更舒适的界面和更好的浏览体验。
3、如何选择
响应式网站较为简单,设计师只要画一个界面就可以了,布局可以通过设定来自行调整。而自适应网站设计师者要做两套或者多套不同的网页界面,以满足所有市场用户,比如说手机端可能就要重新设计了。
但是响应式的网站只适合比较简单的风格,面对一些比较复杂的框架结构就比较难以实现了,由于局限性比较大,实际项目的开发市场可能还不如自适应的网站,自适应往往就考虑几种状态,不需要长期考虑网站建设大小问题,因此你会发现自适应比响应式会更符合企业建站需求。
划重点
决定我们设计尺寸是取决于我们的主要受众用户,而不是茫然的跟着别的设计师,还要考虑到适配等等问题,虽然是最基础简单的尺寸,也藏着很多的知识点。









 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏