Hybrid开发模式在很大程度上有效降低了多端开发的成本、保障了跨端体验的统一性。而且由于触屏网页发布无需审核,Hybrid开发模式的应用满足了产品快速迭代上线的需要,因此深受欢迎。另一方面,以Ant Design为代表的设计系统,近年来在业界引发了广泛的关注与应用。设计稿如同代码一般环环相套“局部影响整体,整体影响局部”,同时又与代码库对应统一。组件规则和样式由配置文件统一配置,在设计迭代时充分保障了组件维护的同步联动。无疑,原子设计思想的落地又进一步提升了产品迭代的效能。
在此背景下,以触屏为主的移动端通用设计系统成为了不少产品设计、开发共同的战略选择。尽管前景明朗、方向明确、参考众多,然而,究竟如何做好自家产品的设计系统?还得靠我们自行摸索。
今年上半年我独立完成了公司触屏站的第一期优化改版交互设计工作。借助这次契机,也基本完成了对移动端通用组件库的搭建。目前,移动端通用组件库已经能够覆盖8成以上移动端展示场景,通用于App、触屏、小程序三端,在提升产研效能的同时充分保障了跨端体验的一致性。在此,我分享这次组件库搭建过程中的思考与经验,供大家参考一二。
1.站在巨人的肩膀上
学会借力,在成熟设计体系基础上进行本土化改造,能避免掉很多坑也容易更快出成果。时至今日,市面上已经出现了不少设计体系,目前较为流行或具有代表性的设计体系主要有:Material Design、WindosGuidelines、SAP Fiori、Bootstrap、Ant Design。仔细分析你会发现,他们在属性、颗粒度等方面存在差异。
在设计体系选型时,首先需要厘清不同类型体系的概念,明确产物是设计规范还是设计系统。切忌好高骛远。从自身产品角度出发,结合设计、开发的实际条件,选择符合自家产品需要的设计体系继而改造完善,事半功倍。
2.设计不只是设计师来做
无论是包含代码的设计组件还是纯粹的设计规范,最终的目的都是服务业务,最终的落地都离不开开发。因此,我们在设计执行时千万不要一厢情愿地沉浸在画图上,要更多地结合实际去考虑。以组件库搭建为例,实际上它对于产品经理、设计师、前端开发来说意味着完全不同的三方面需求。产品经理关注组件能否支撑业务、满足场景;设计师在乎设计规范有没有执行到位、是否有利于设计拓展;前端开发关心实现成本、兼容性……
这次我搭建组件库是在交互原型设计基本定稿后再抽取提炼而来的,因而本身就具有了很强的业务适用性。从设计系统选型到目录框架、内容结构、呈现方式的确定,到设计执行,再到开发测试过程中的答疑、验收确认等,我都一直与前端开发保持着密切的沟通。像产品研发一样搭建组件库,在过程中与上下游紧密合作,获得产品与开发的支持,达成共识合力作战,才能真正搭建出令人满意的组件库。
3.产物是大家的
组件库作为设计团队的共享资源自不必多说,尤其是在大型需求设计合作或迭代时突显其价值。共享组件库允许多个设计师从相同的基础开始设计,产品得以保持统一体验。
另一方面,组件库中所包含了设计库与代码库,它们由设计师与开发工程师分别维护,容易发生错误并需要大量额外的工作。为了尽可能地降低维护成本,我们需要始终保持设计稿与代码的一一对应的关系,对每一个元件、组件都要做到同步。为了做到同步,在搭建组件库时即注意与前端开发在元件、组件拆分、分组以及命名上的统一,可以有效降低沟通成本避免误传误读。
4.统一但不用完全一致
在设计组件或设计规范时,设计师要尽可能地将App、触屏、小程序三端统一以保障体验连贯。但作为交互设计师,必须考虑技术特性甚至平台限制,在组件的实现细节上分端定义。始终保持开放态度拥抱共性中的差异性,是设计组件或规范时的必备心态之一。
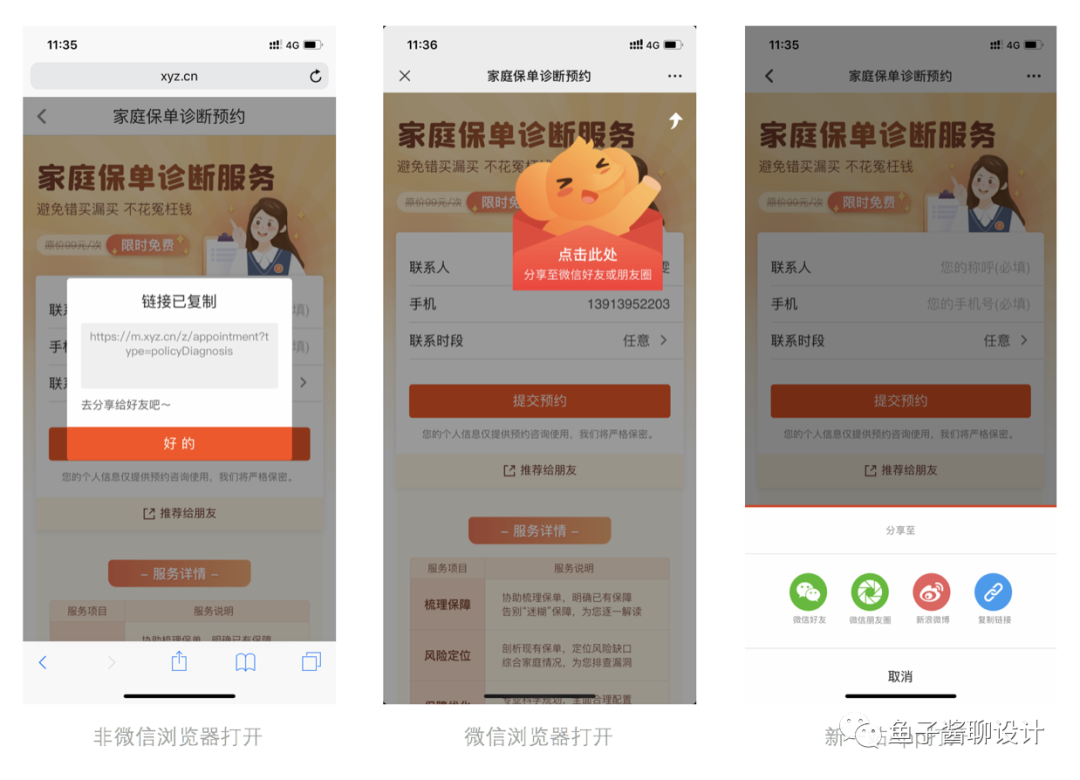
举个简单的例子,浏览器对于手势的支持不佳,因而在触屏端上设计图片查看器组件时,采用点击比双指手势缩放图片更为实际可行。事实上,这种差异性不仅存在于操作方式上,它在其他方面也可能存在,比如交互跳转路径。以这次我设计的分享组件为例,考虑到用户通常不擅长使用浏览器分享功能,所以我对触屏页分享进行改造以降低用户学习成本。在非微信浏览器内的分享,通过剪贴板来完成链接复制而不是引导使用浏览器分享;而在微信浏览器内的分享,则弹出分享遮罩引导用户使用微信分享功能。另外,不少基于触屏技术实现的页面也会被嵌套进App中,所以在设计分享组件的组件规则时也需要一并考虑到位。
5.勇于打破持续创新
很多人会把原子设计理解为“标准化”和“创造性限制”,但也正因为设计系统将设计师从重复劳动中释放出来,才让设计师有机会完成从设计支撑到设计驱动的价值转化。于是,当组件和规范已投入使用的时候,我们难免要面临这样一个艰难的抉择:什么时候放弃规范,什么时候坚持规范?回到设计的初心,我们可以找到答案。
拒绝循规蹈矩但也不一味求变。我们需要结合用户、场景与目标整体考量,把设计资源投入到攻克复杂设计难题中去。组件和规范是有限的,它基于我们已有产品的界面以及经验总结整理而来,不可能对所有场景提前预判和评估到位。当遇到组件不够用或与规范冲突时,不用怕,大胆假设仔细评估出最优方案。如果确定采用与组件或规则相冲突的设计,那就作为特例甚至拆解分类单拎出来把它组件化、规范化。
这里有一点需要特别提醒的是,如果改动涉及到全局的,务必保持谨慎。不能仅仅因为单一或某些业务场景需要,就急着调整全局规则。在本次触屏站一期优化改版时,我就对导航栏、页底做过设计调整,但因为考虑到版本需求边界,无法花更多精力评估这一变动对于整站的影响,所以只在版本范围内应用新设计。接下来,我会对导航系统做全局梳理,充分考虑用户浏览与落地两种场景做整体优化方案。
结语
组件库是应用于产品的产品,产品研发流程同样适用于它。千里之行,始于足下。用你熟悉的研发流程搭建它,然后再收集分析数据反馈,去检验设计是否满足用户所需或者是否有效实现业务需求,持续迭代下去。你会发现,原来搭建组件库并不陌生也并不玄妙。






 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏