在设计App产品中,设计师通常需要考虑图标的设计。那么什么样的图标可以达到最好的用户体验效果?我们又该如何设计图标组件?这里有一份案例可以参考
- 思考图标在App中的用途
在第一个阶段,我们需要留意图标的在App中的作用。通常来说,图标组件可以有两个作用:
1)为文件类型提供视觉提示与引导。
2)在快速扫描文本时帮助区分文件类型。
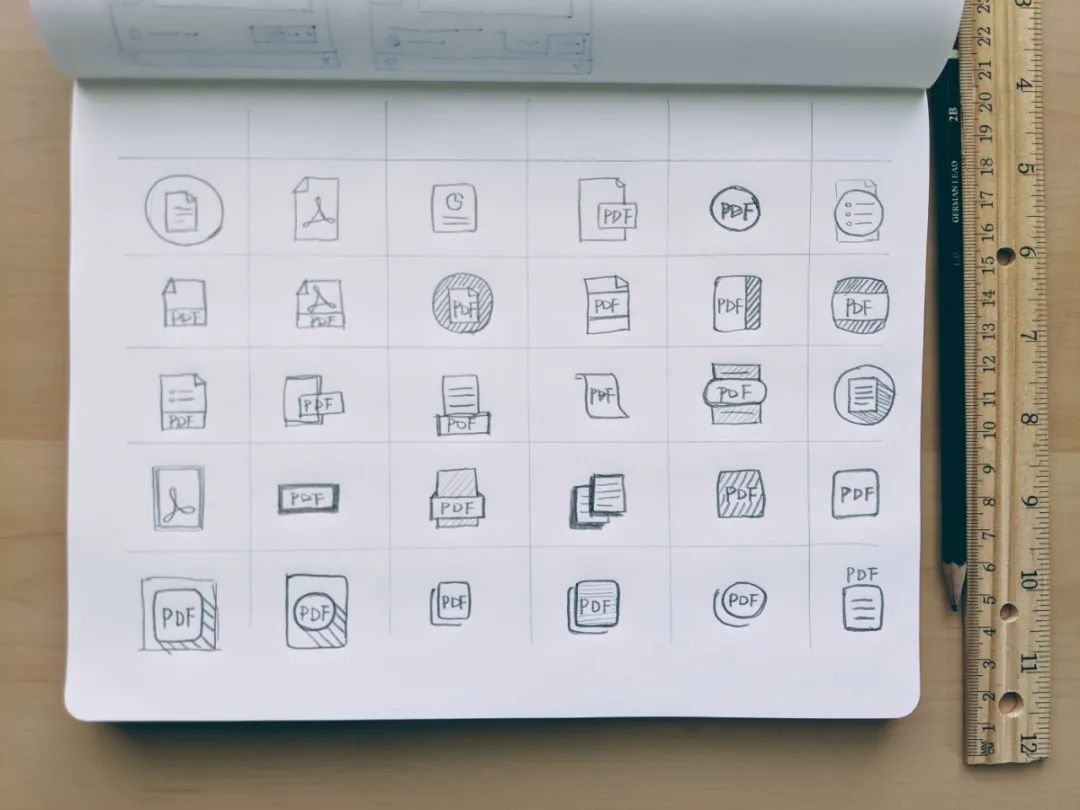
2. 手绘图标
进行头脑风暴,在纸面绘制出所有图标的可能设计方案并进行对比
3. 评价图标3个维度:形式,美观统一性和可识别性
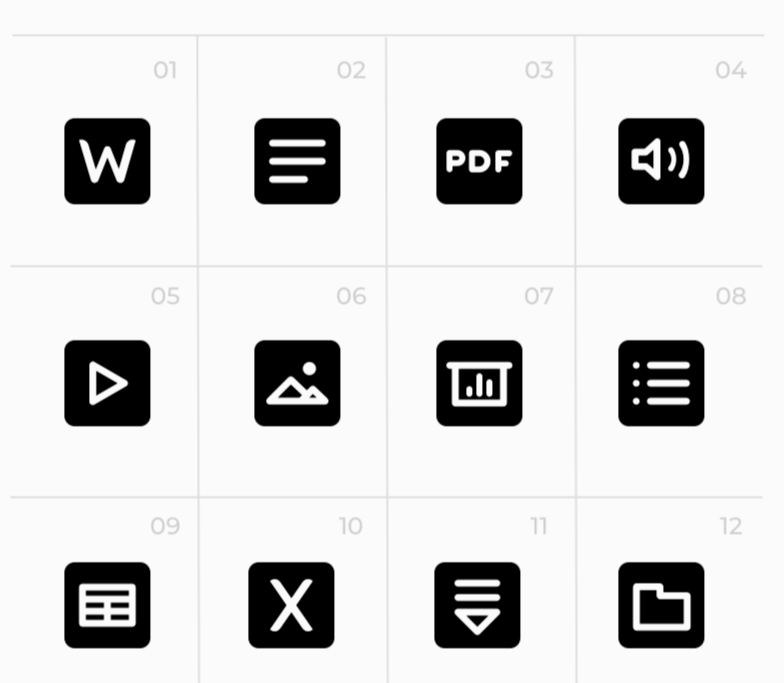
形式(form)是图标的基本结构或其制造方式。主要的几何形状(圆形,正方形和三角形)为图标设计创建了视觉上稳定的基础。 在这个案例中,我为图标制作了5种形状,并决定将第3种形状用于下一步。
美学统一性(aesthetic unity)是设计元素和/或您在整个集合中重复进行的选择的集合,这些集合可以在视觉上将其紧密地结合在一起。这些元素包括:圆角或正方形角,角的特定大小(2个像素,4个像素等),有限且一致的线宽(2个像素,4个像素等),样式(flat, line, filled line or glyph),调色板等等。这告诉我在以后的步骤中绘制图标时要使其保持一致。
可识别性(recognizability)是图标本质或使图标与众不同的产物。图标的最终效果取决于观看者理解其描绘的对象,思想或动作的难易程度。由于我要为文件类型制作图标,因此我希望用户快速了解形状。因此我更倾向于使用常用形状。
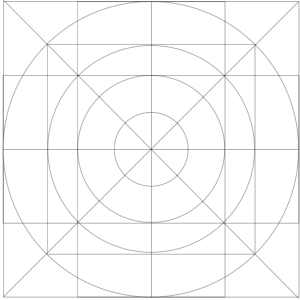
4. 使用网格约束图标,并根据直觉进行调整
在这一步我们需要借助网格绘制形状:从创建矩形开始,然后调整其角半径。我用矩形创建了所有图标,这些矩形的宽度为16px,角半径为8px。
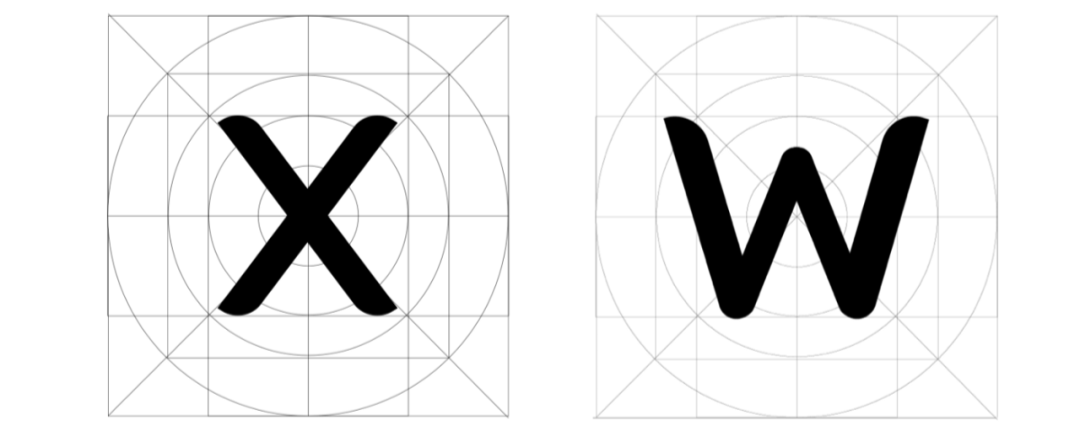
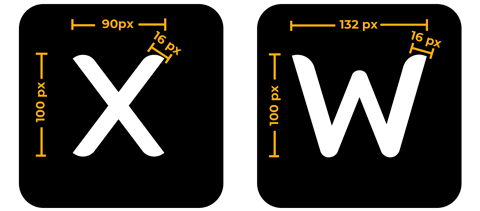
根据每个图标的独特形状,调整字形的高度和宽度,以最大化其可识别性和一致性。由于在印刷术中字母“ W”比“ X”宽,因此您可以相应地加宽“ W”,而无需将它们强制设置为相同的宽度。
将所有图标放在一起以检查其一致性。
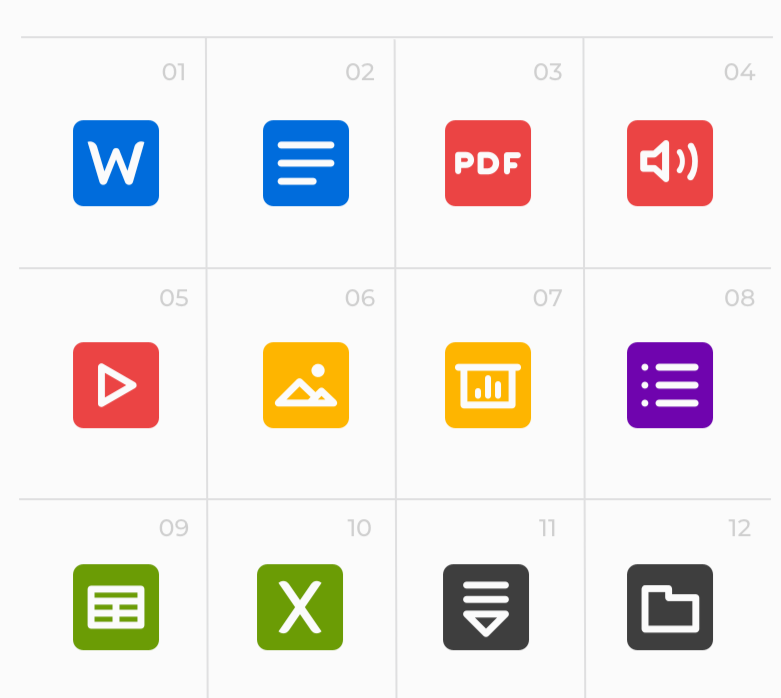
5. 选择与App的一般设计准则一致的调色板
当设计的图标与其他UI元素有明显差异或者太过显眼,请通过减小饱和度,缩小大小来柔化颜色,甚至将它们抽象化。
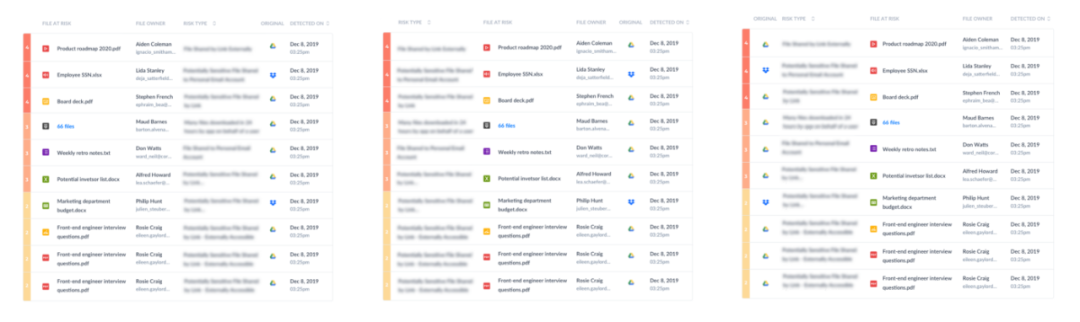
6. 在App中测试图标
在这一步中,我们将图标组件导入界面或原型进行可用性测试。
在这个案例中,通过查看测试模型,我们发现了一个问题:该图标集的颜色与同一张桌子上的另一个图标集发生了冲突。为解决此问题,我们重新调整了图标的位置以创建更多的空间分隔,并增加了其他图标集的饱和度,以达到更加突出的效果。
最后,我们完成了图标组件的设计。此时的图标集合,可以与App产品的其他UI元素很好地配合,并且可以满足总体的设计目标。











 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏