不知道你有没有出现过这样的问题:已经确定好了具体用线性、面型或是线面图标了,但具体采用什么样的风格,还是需要查看大量的参考。其原因还是我们只笼统的将图标分为了线性、面型以及线面,对具体的样式没有细致的归纳。
本篇文章就面型图标的设计样式进行了汇总与解析,希望对你更好的选择具体的设计样式有所帮助。
一、基本面型
基本面型图标可分为两大类,一种是以Material Design系统面型图标为主的标准正负形面型图标,另一种则是再次基础上对图标部分元素进行了透明度的改变。
1.标准正负形
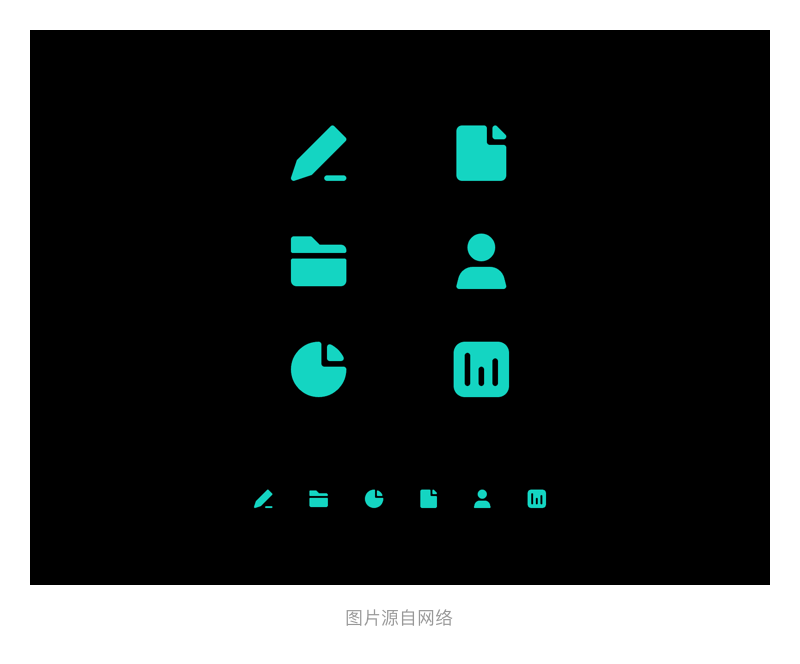
标准面型图标时通过正负形勾画出的几何形状,采用单一色彩,如下图所示:
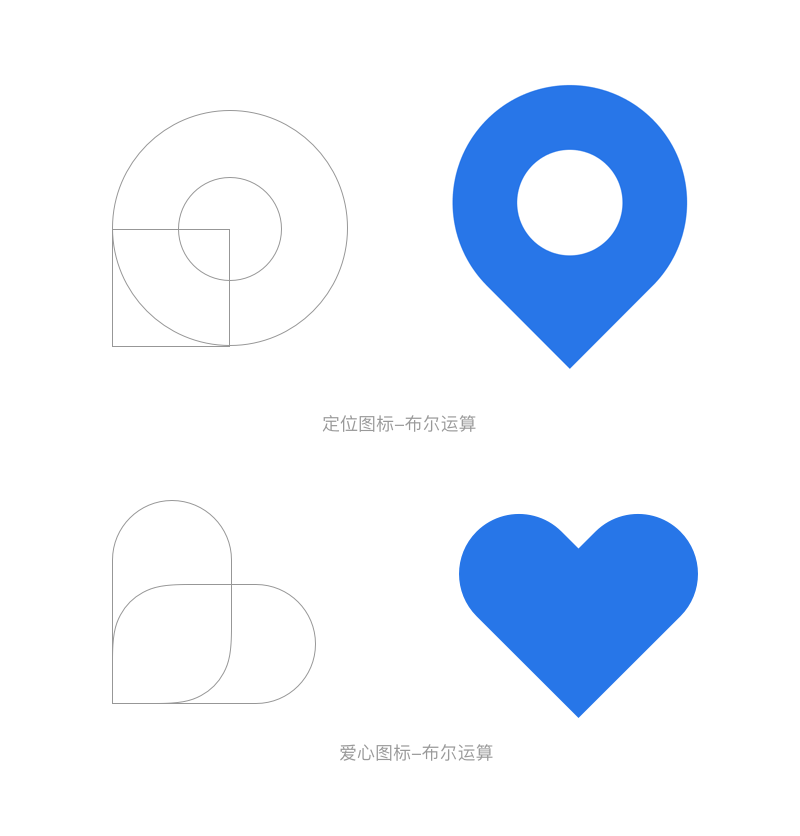
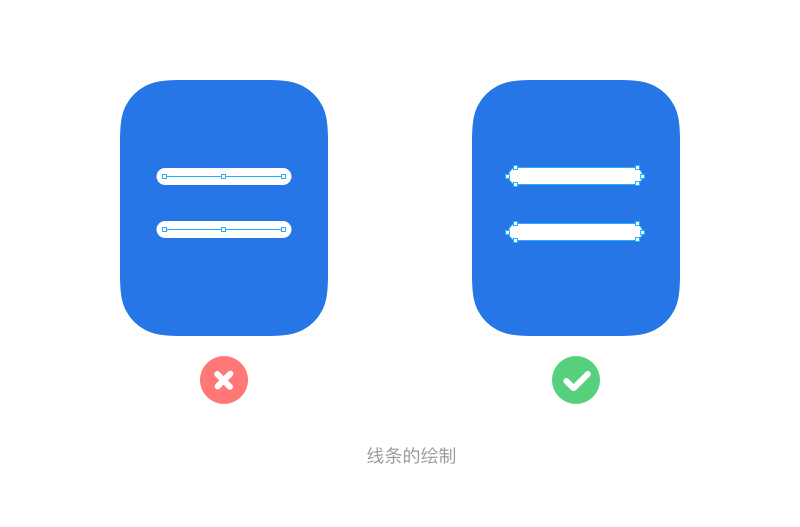
注意在绘制图形时以布尔运算为主(钢笔工具绘制较容易出现图标虚化),线条采用矩形工具绘制,而不是采用线条工具。
延伸
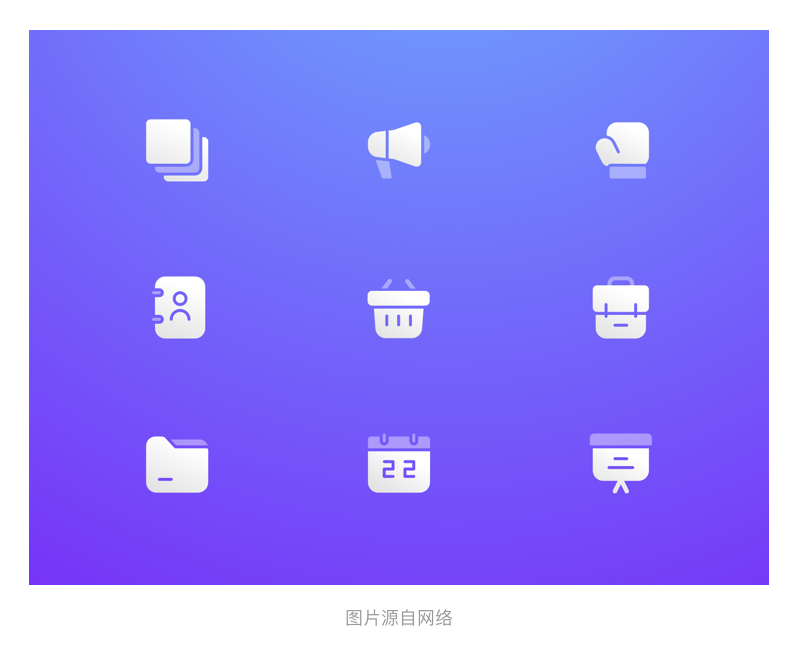
为基础面型图标加入同色值,低饱和度的浅色背景板,以此丰富图标,也能更好的平衡视觉大小。
2.透明度改变
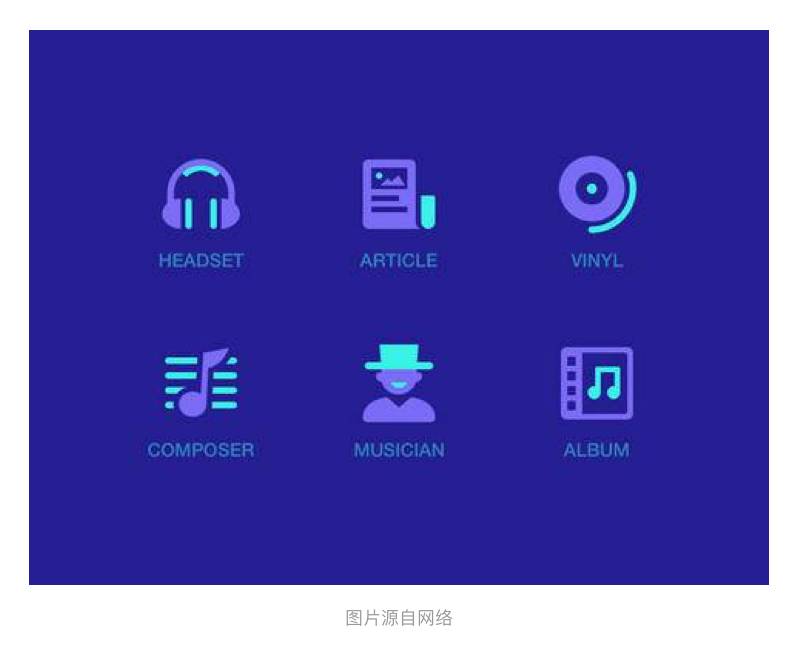
在标准面型图标的基础上,降低某些部位的透明度,以此形成简易的层次感。降低透明度的部位多以图形与图形交汇处为主。如下图:
二、扁平多色
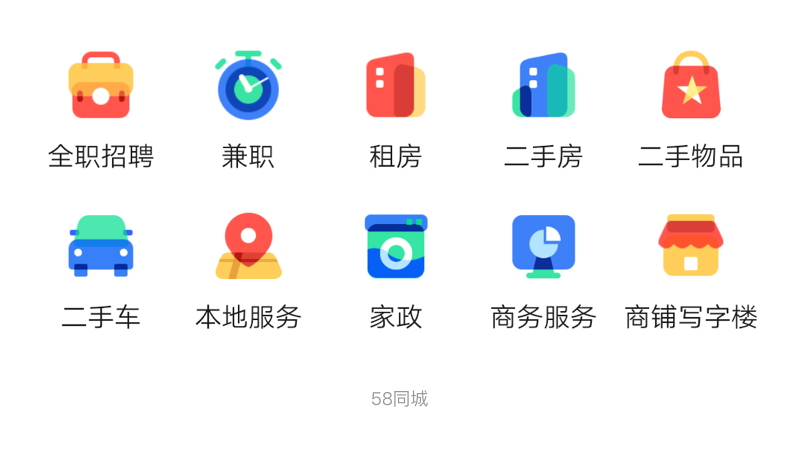
扁平多色将图标拆分为多个图形,针对不同的图形分别上色,简单的是双色、三色图标,色彩使用更加容易上手,如下图:
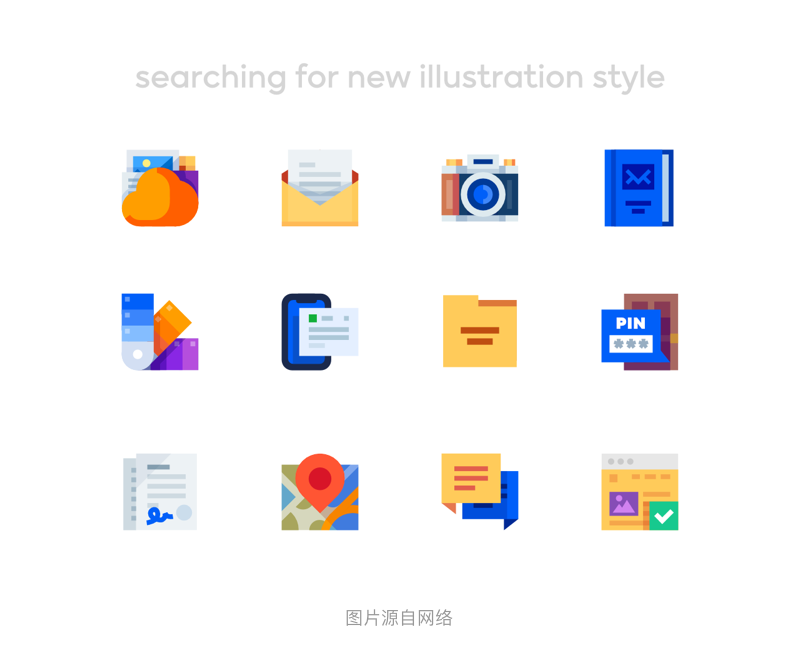
其次是扁平插画类图标,图标图形多以实物参考绘制,通过深浅纯色的搭配形成图标图形的亮暗面。这类图标细节更加丰富,适合用在有实物指向的图标。
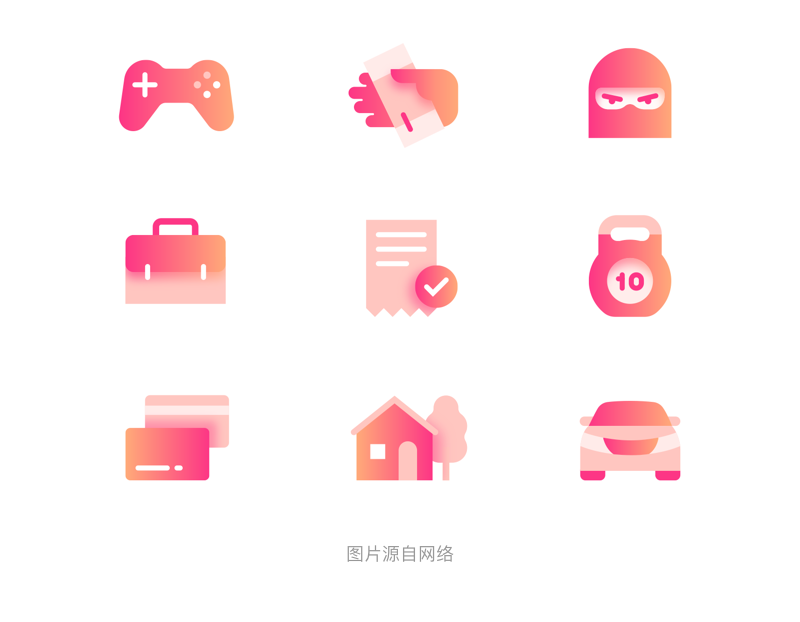
三、彩色渐变
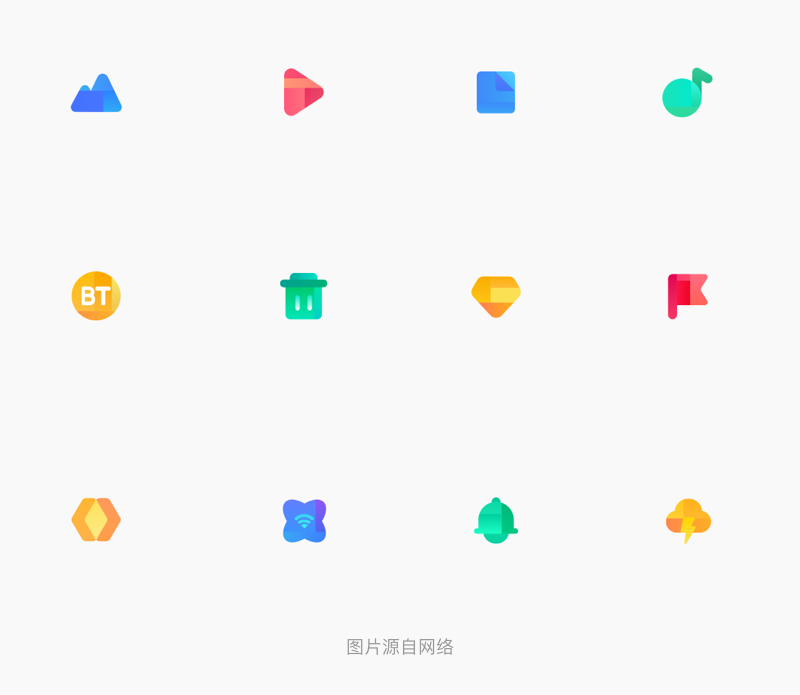
彩色渐变图标,作为最常见的面型图标,设计样式的选择也是非常的多,本文总结了常见的四种类型。
1.简单色彩渐变
1)单色渐变
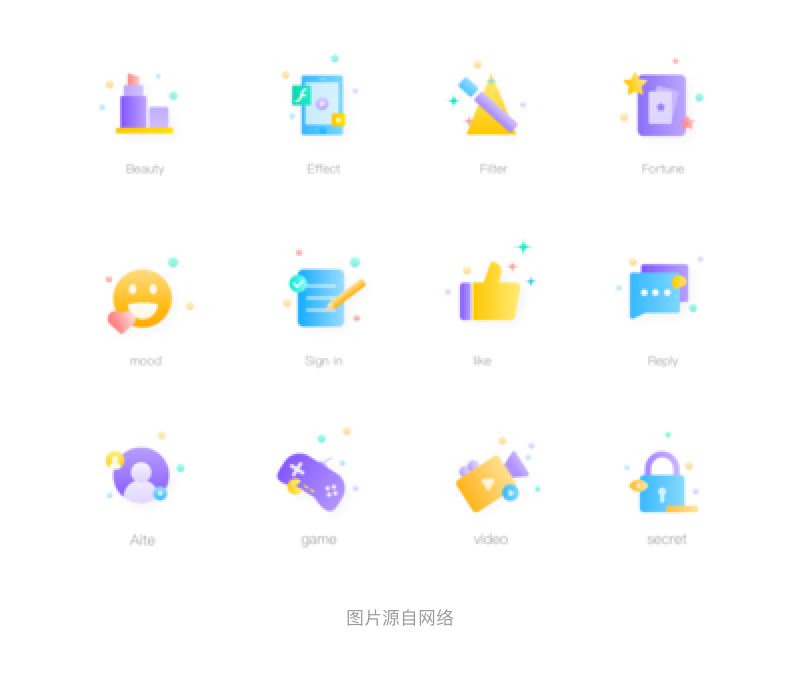
图标渐变色彩采用统一色值,通过改变明度饱和度形成柔和的单色渐变。为了使图标看起来更加有层次感,可以为内部图形增加小投影,图标整体添加弥散投影。
2)柔和多色渐变
图标采用2~3个色彩,确定一个主色,其他色彩点缀辅助使用,形成视觉效果较柔和的渐变图标。
2.炫彩撞色渐变
图标色彩使用大胆,视觉效果强烈,有一种发光的感觉。色彩的搭配可以搜索“炫彩、霓虹”相关图片提取。
搜索的色彩提取图片:
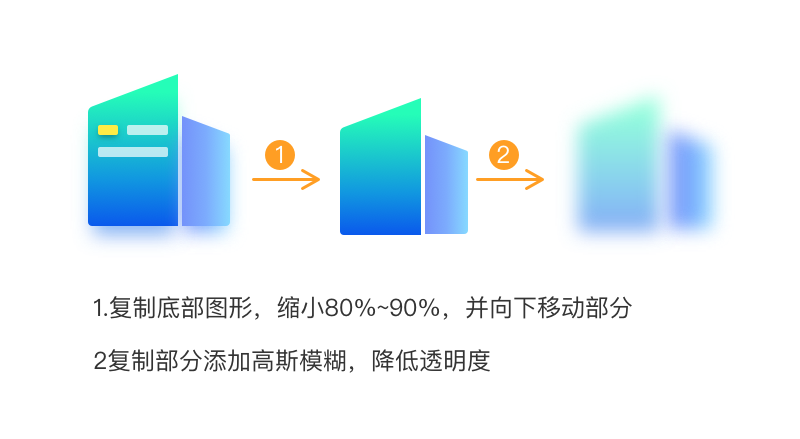
注意:此类图标一定在整体图标下加上弥散投影,营造光感。弥散投影的画法如下:
3.透明度变化
原理同基本面性的透明度改变,在简单色彩渐变的基础上,降低某些交汇处图形的透明度,以此丰富层级感(或在渐变基础上调整为低饱和度渐变到达相同的效果)。
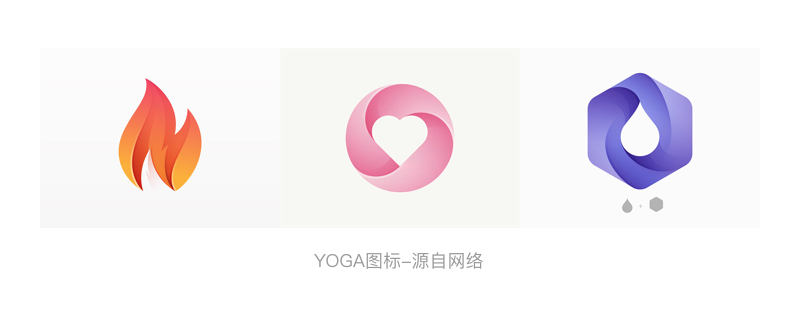
4.YOGA渐变
YOGA图标是最近两三年流行起来的,风格非常鲜明。特点是在图形中有非常多的正负形,以相近的色彩做渐变,丰富的正负形形成较为强烈的光影明暗变化。
这种图标色彩搭配比较简单,形状绘制比较复杂,可以通过AI的形状生成器绘制形成,简易的形状则可以通过剪切蒙版形成。
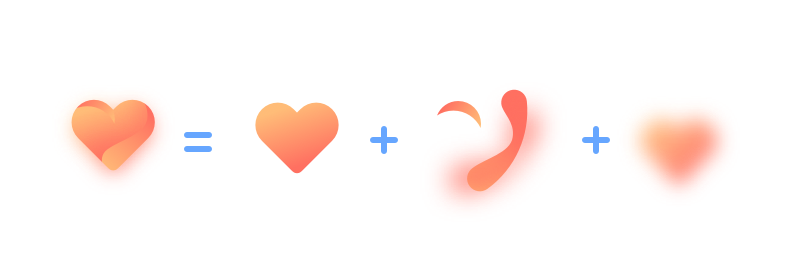
向上图那种YOGA图标比较适合绘制APP图标,用在界面中的图标,可以加少量形状剪切形成类似的效果,如下图:
剪切的形状多绘制在图标的边缘处,形成一定的厚度。绘制过程也很简单,在对应图形中剪切一些形状,以上图爱心为例,绘制过程如下图:
注意:剪切的图形也尽量通过布尔运算得到
延伸
除了上图常规的YOGA渐变图标,还有下图百度网盘这种规则几何的图形拼接形成了多个面,并对其进行不同色彩的搭配。这种风格图标与YOGA图标难点正好相反,形状绘制较简单,但色彩搭配较困难。
当然你也可以选择采用相近的色彩搭配,效果依然很好。
四、叠加
叠加类面型图标可以通过不同色彩叠加,也可以通过不同渐变叠加。特点就是图标图形由多个几何图形构成,1~2个图形之间进行叠加,形成层次感。
不同色彩叠加:
不同渐变叠加:
此类图标的叠加处可以通过将上层图形的混合模式改成正片叠底得到,如下图:
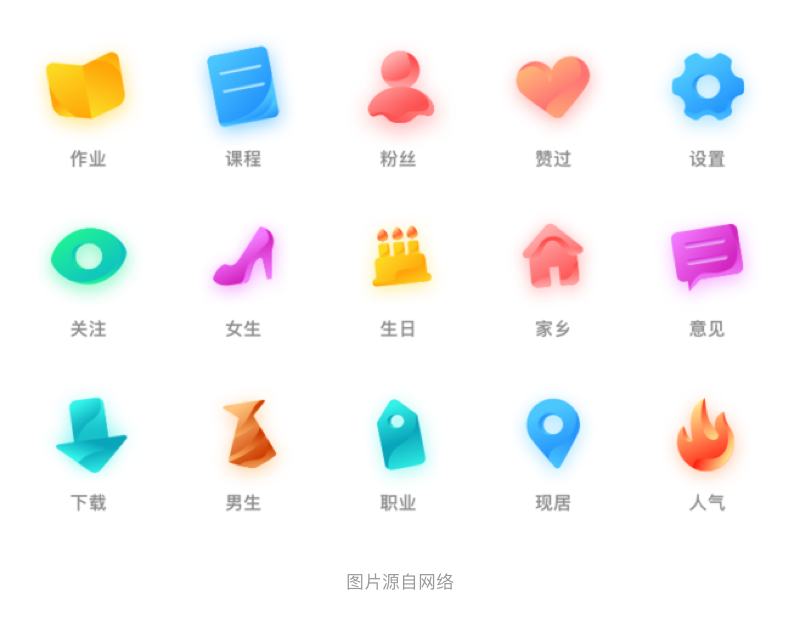
五、微质感
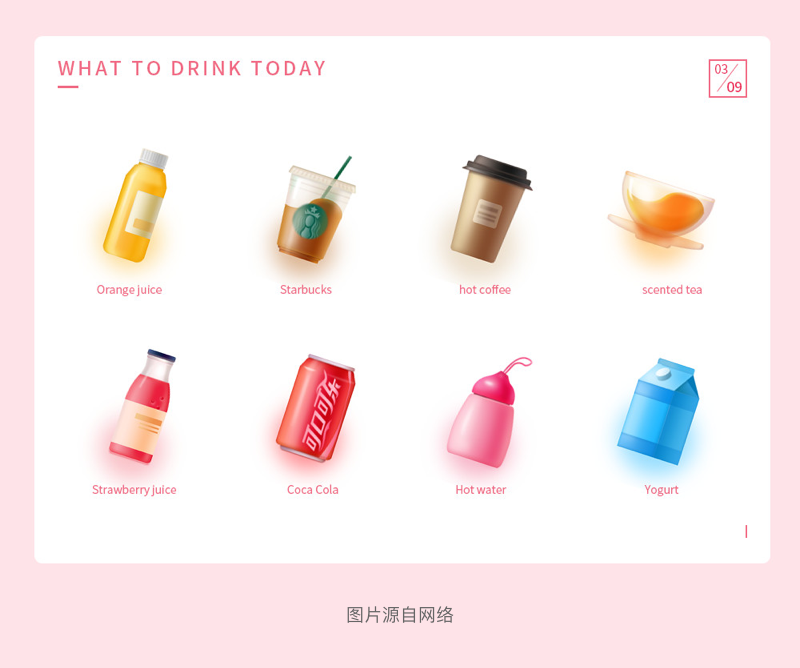
微质感图标顾名思义,就是图标有一定的质感,有一定的拟物感,比起单纯的渐变,光影明暗面清晰,并且可以将高光的部分用浅色高斯模糊表现出来,表现出图标的厚度。常见在勋章、运营活动中使用。
当然你也可以做的更极致点,有3D的效果,比如美团外卖的金刚区图标。
这种3D效果的图标如果采用AI绘制,也是能实现的,原理其实同3D建模中的切面,为图形加入网格后改变色彩,直至出现3D的效果。
划重点
本篇总共介绍了五大类面型图标的设计样式,分别是基础面型、扁平多色、彩色渐变、叠加以及微质感。其中彩色渐变有许多的方式作出差异性的渐变图标,而微质感图标需要许多细微的调整才能出现这种效果,绘制起来较为复杂。
























 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏