今天这篇方法,主要是描述如何通过刻意练习来帮助大家提升版式能力。我举了不少案例,内容过于干货,小伙伴们可以考虑先提前收藏,方便后续查阅。
版式中排版的技巧,是最能体现设计师基础设计水平的能力了。无论是在做日常设计工作,还是在准备汇报述职的PPT,又或者是作品集,版式能力都会影响到你作品最终对他人留下的印象。大气、干净的版式,往往能把你的作品带上另一个高度,让阅读你作品的人赏心悦目,心境舒畅。
这很实际,比如很多面试官在筛选作品集的时候,第一眼印象就作品集的封面设计,如果封面过于随意,那么后面的作品印象分就会大打折扣。所谓劲要用在点子上,有的时候花大量时间精力画的素材,真的还不如一个精致的版式来的有效。
所以说了这么多,那么到底如何快速提升自己的版式设计能力?
其实提升版式的设计能力及方法与其它设计技能一样,也都是互通的。想提升技法,首先得养成能评判设计好坏的能力,也就是要有足够的眼光,鉴定作品的优质程度。
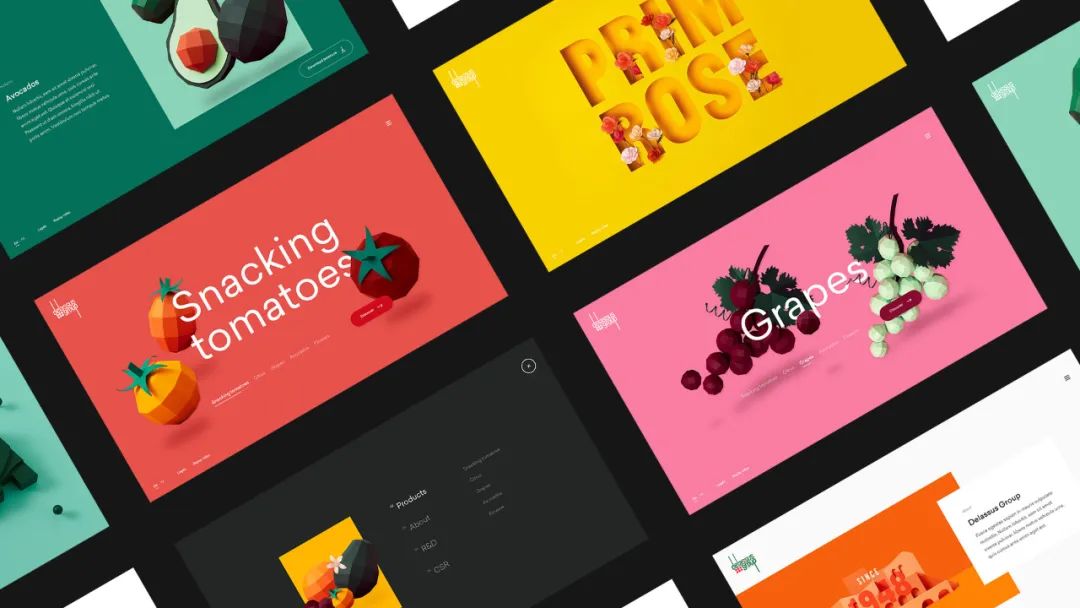
所以在动手前,咱们今天跟上篇一样,先来瞅瞅什么样的版式,能算的上是非常高级、非常精致。
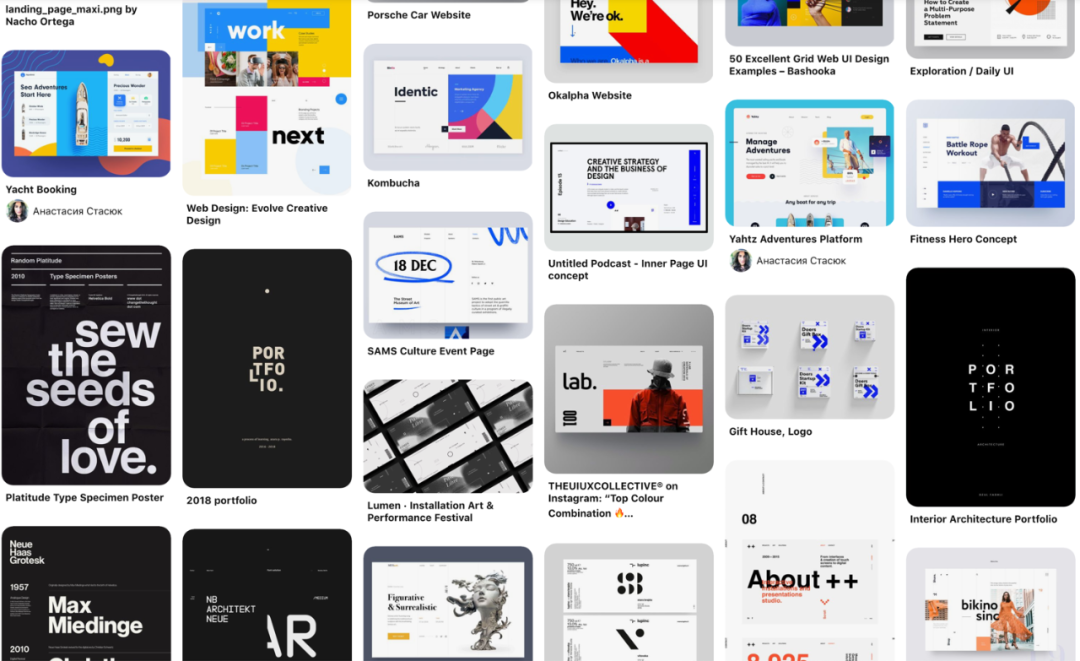
除了上面这一些,我相信小伙伴们也会跟我一样,日常自己会收藏一些不错的版式作为参考。毕竟,版式审美能力的提升离不开日常的积累。
那么接下来,从这些优秀的版式里面,我们能总结出什么规律?为什么这些版式这么好看?有哪些方法是能够帮助我们提升版式动手能力的?
接下来,就是对这些好看的作品,进行样式的归纳及视觉因子分析,推导出我们能运用的方法:
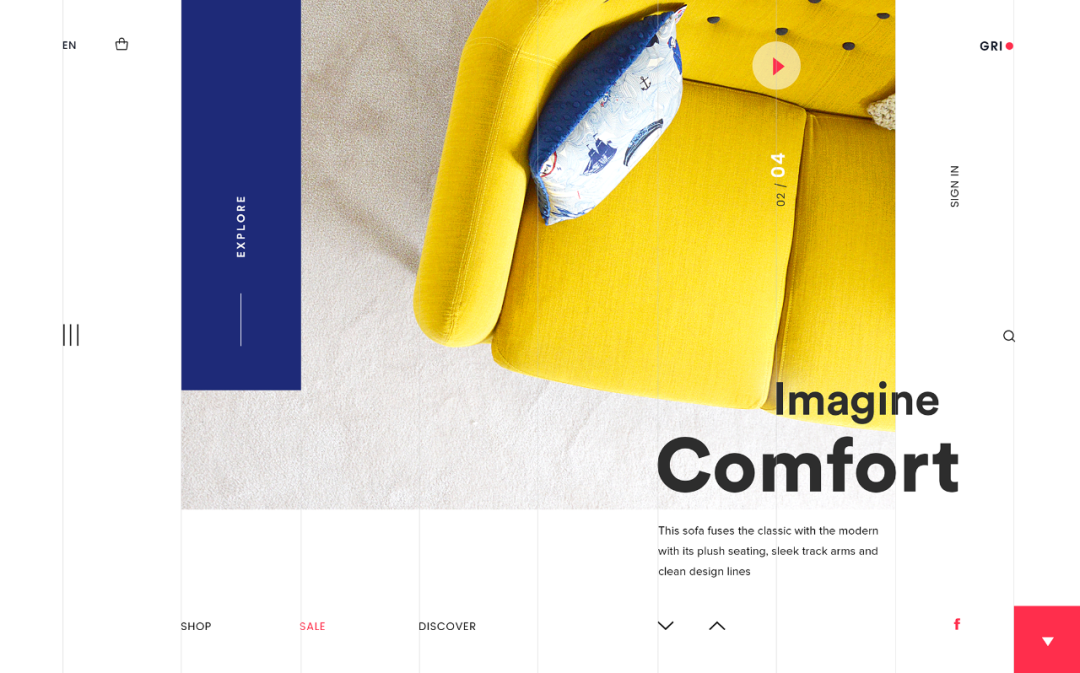
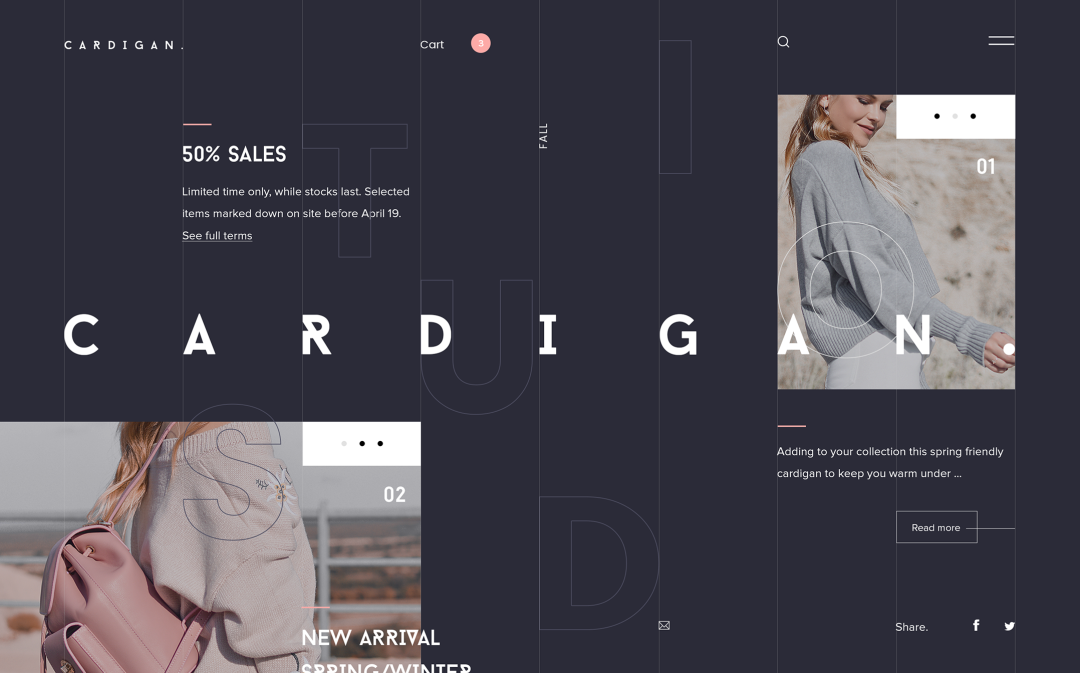
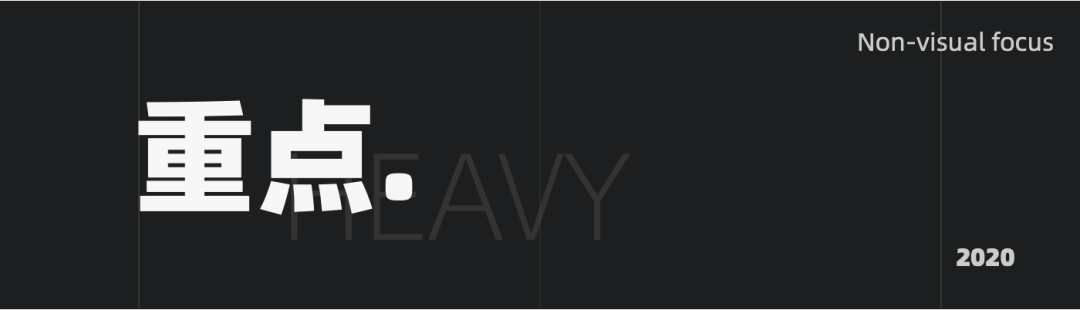
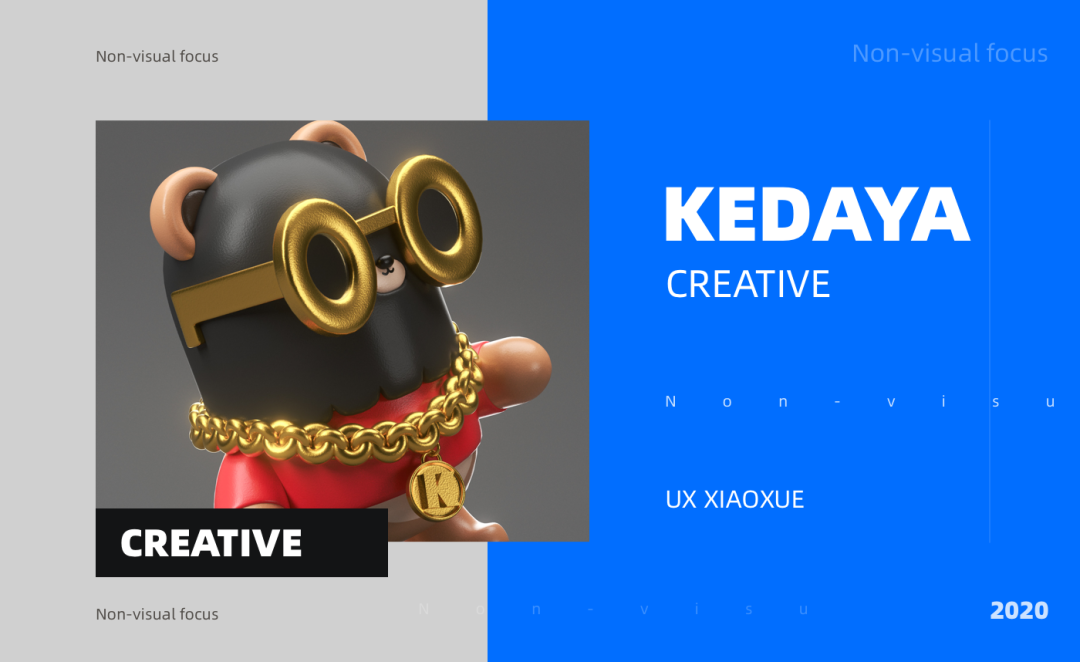
1、页面有重心,焦点突出
当然,这个重点不是单单指的文字,而是页面视觉的重心。人眼会刻意关注那些强对比的信息,有视觉重点的页面,都能在第一时间抓住眼球,并且能很好地引导视觉动线,信息聚焦,阅读起来会很顺畅。这也是为什么这些年流行的趋势,喜欢把标题越做越大,并且使用重色强调。
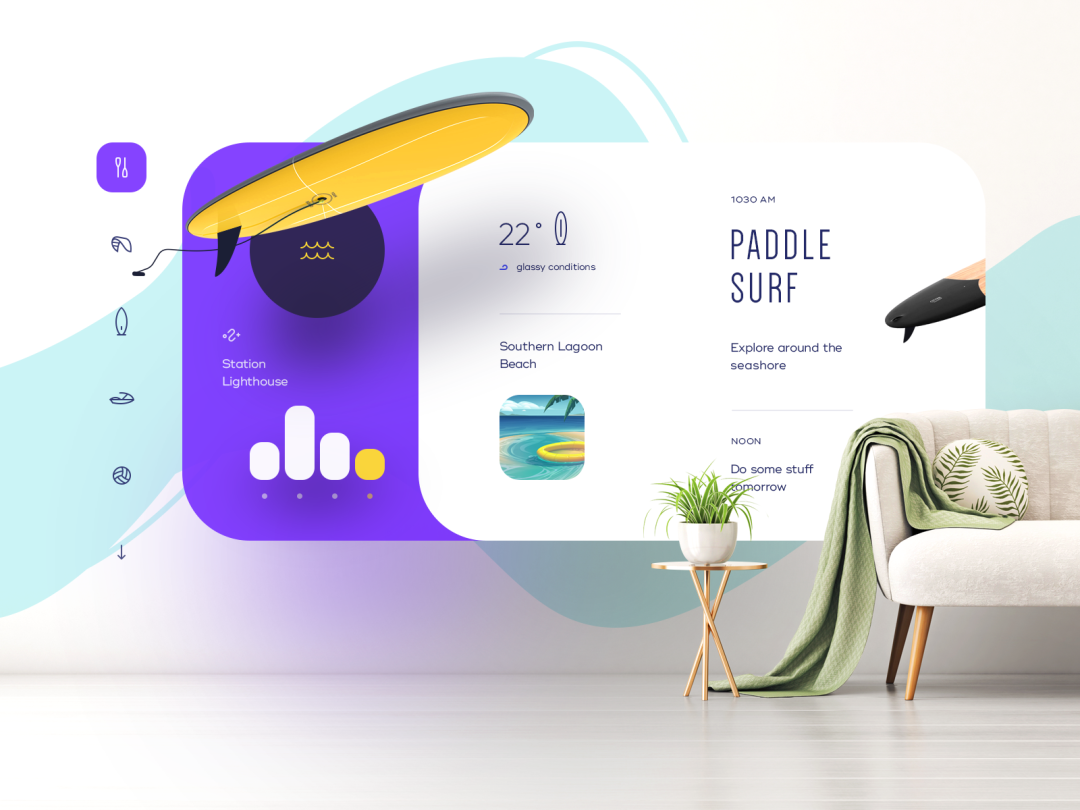
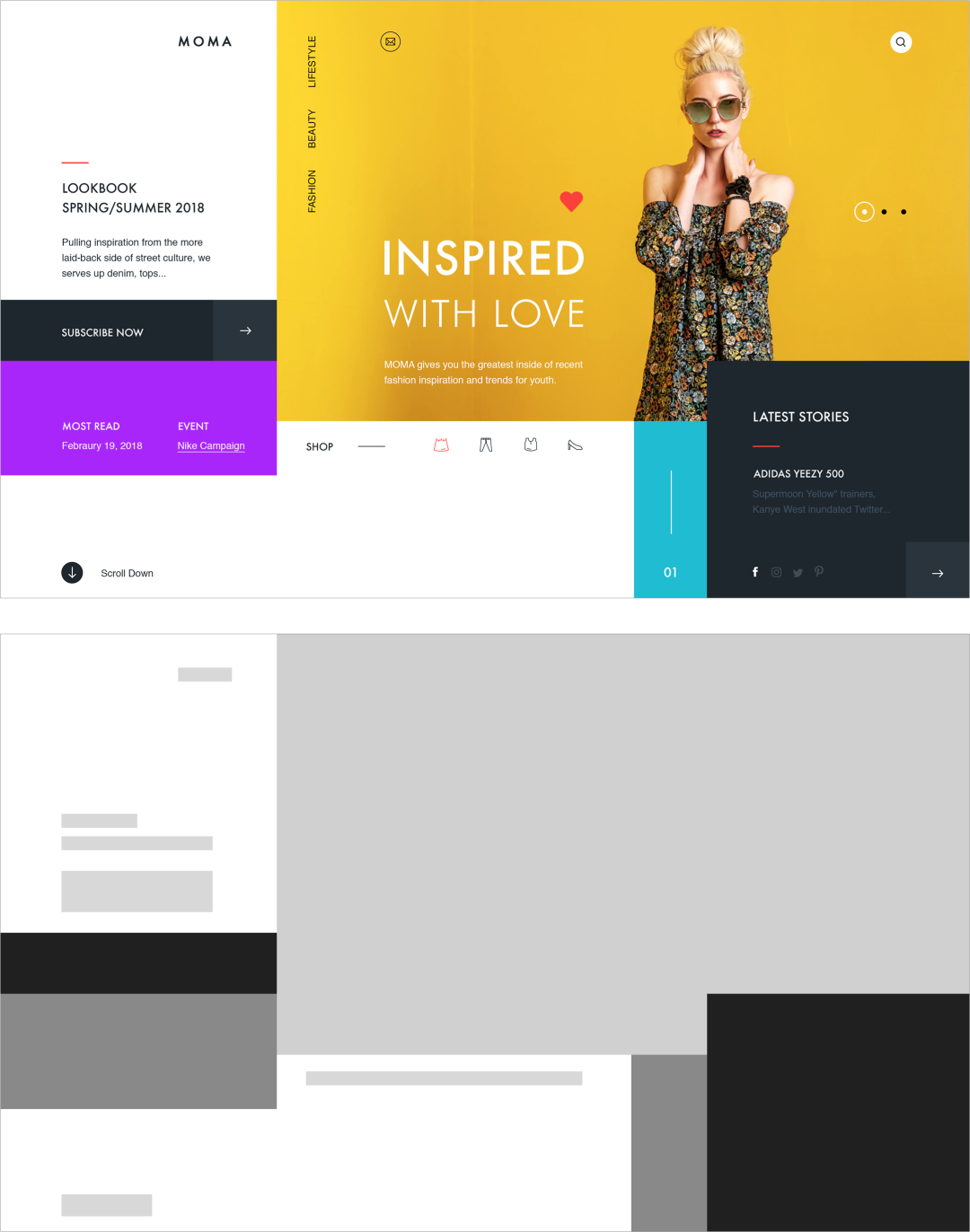
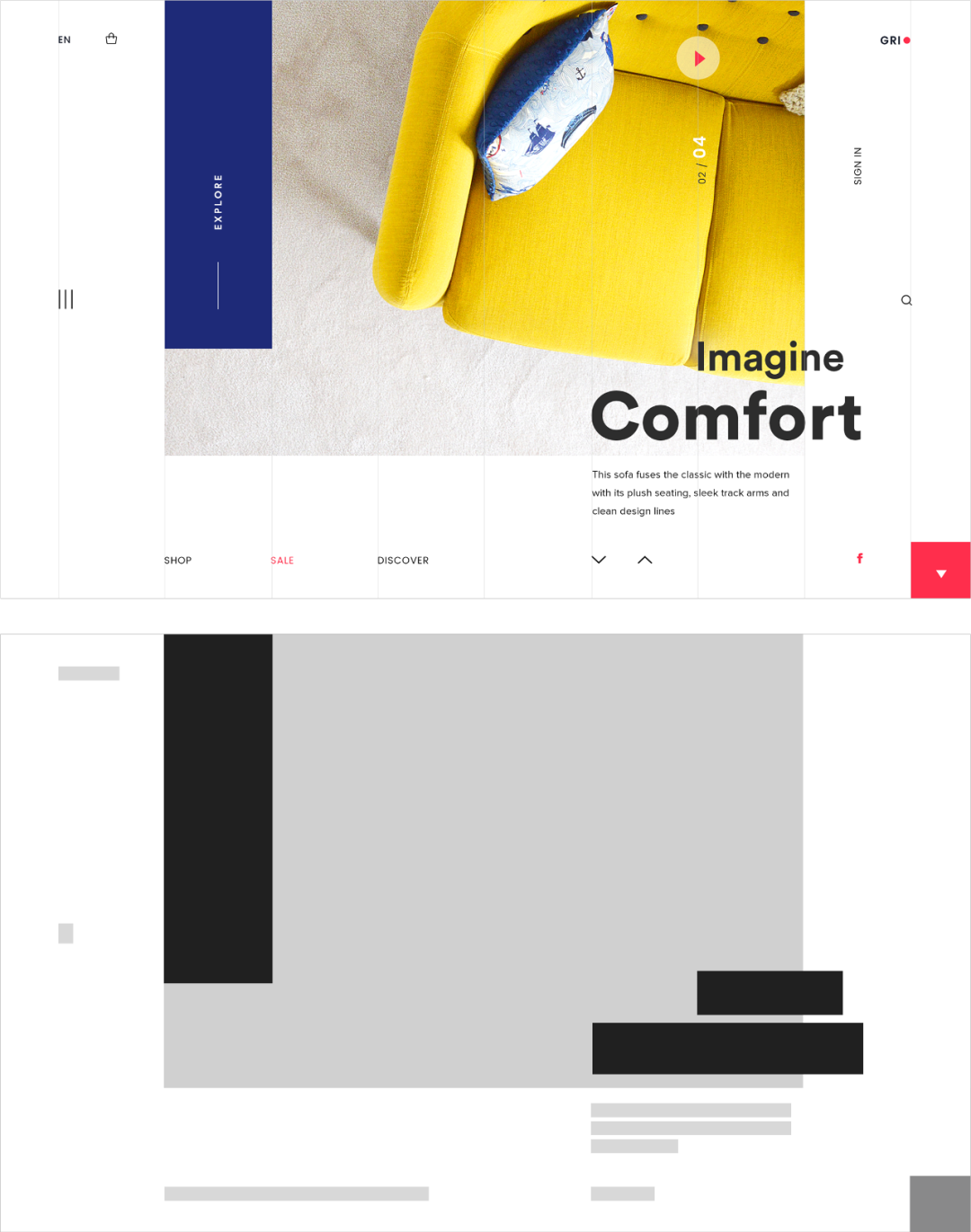
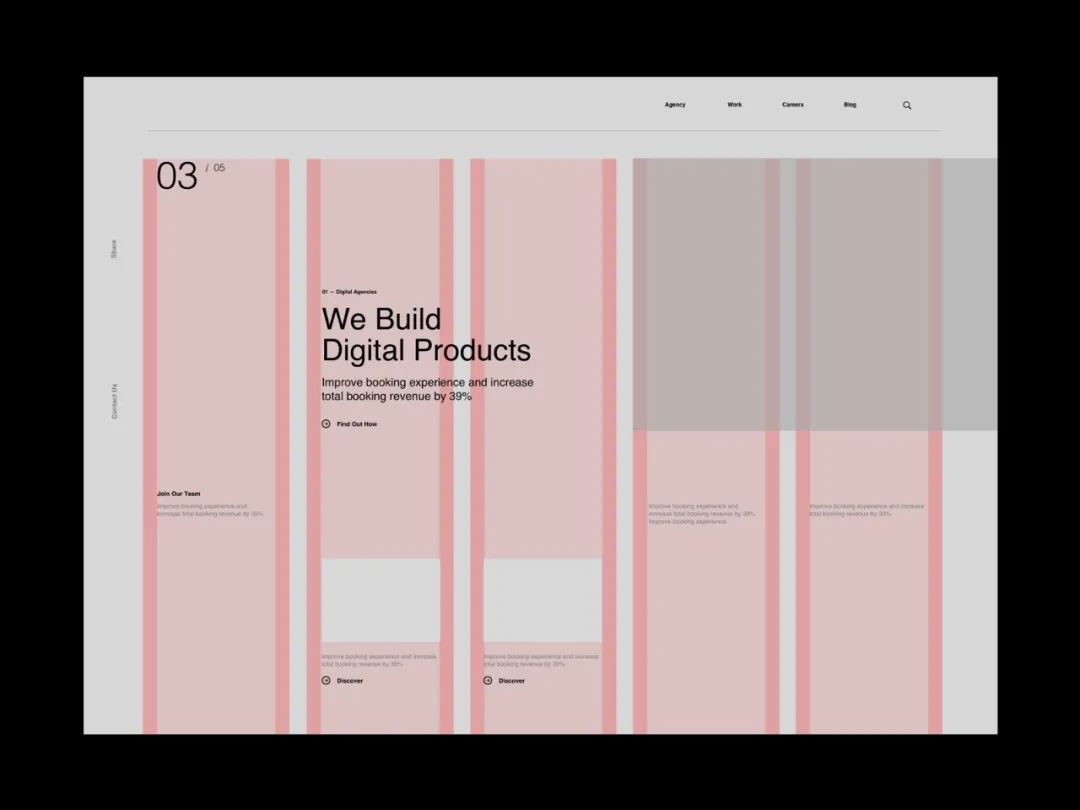
为了方便大家理解,我把下面这个设计方案按照视觉优先级进行了分解,你会发现这些页面之所以好看,是因为页面重点恰到好处,重心平衡,如果没有这些重点,整体就会显得轻飘飘,缺了那么点意思。
页面有了主体,整个设计才会感觉到是有“厚度”有“质量”的,这些重心往往在页面起着支撑作用,所有元素均环绕重心分布。
所以我们在设计版式的时候,也一样需要先规划一个“重心”,这个重心可以是文字,也可以是插画或者图片,总之是要第一眼被看到的,所有衬托都是围绕重心这个主体。
2、信息骨架清晰
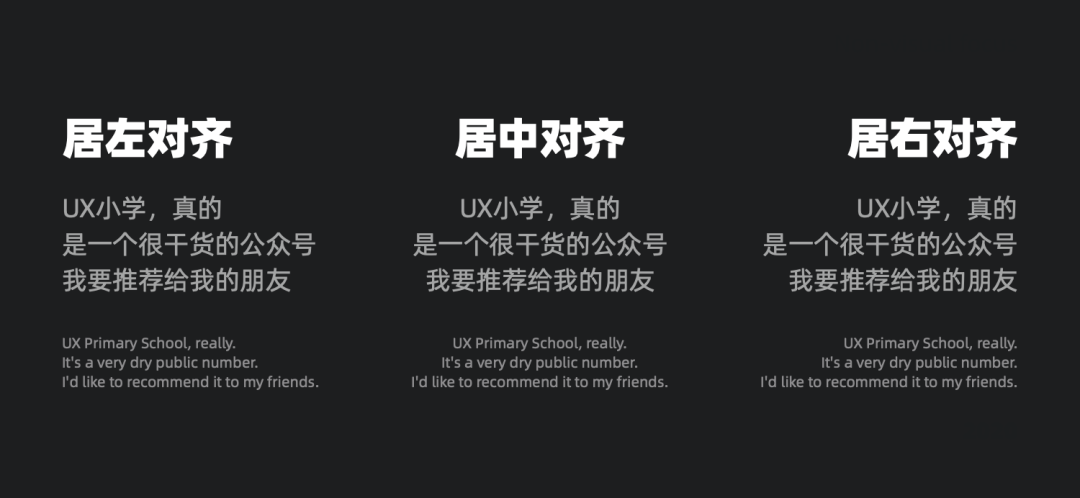
大家都知道,常见的对齐方式有居左、居右、跟居中对齐,这些对齐实际上都是单个物体,单个元素的。但在版式设计中,当元素、物体还有框架堆彻在一起时,则需要多种灵活的布局对齐方式,而这些灵活的布局,又脱离不开整个版式的骨架。
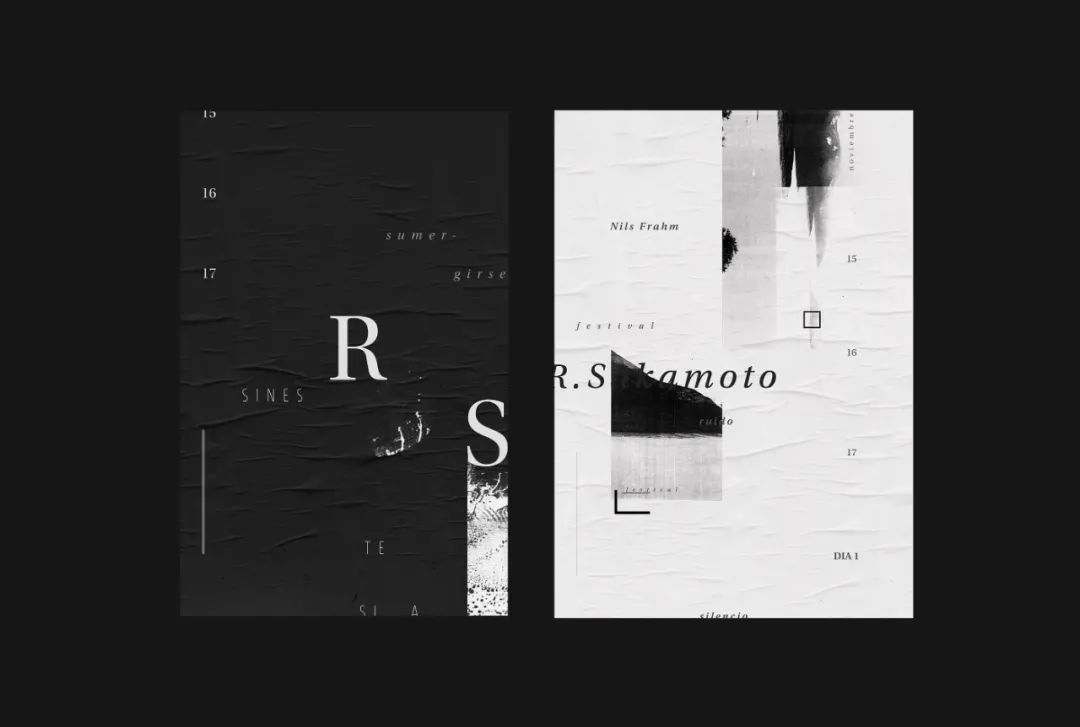
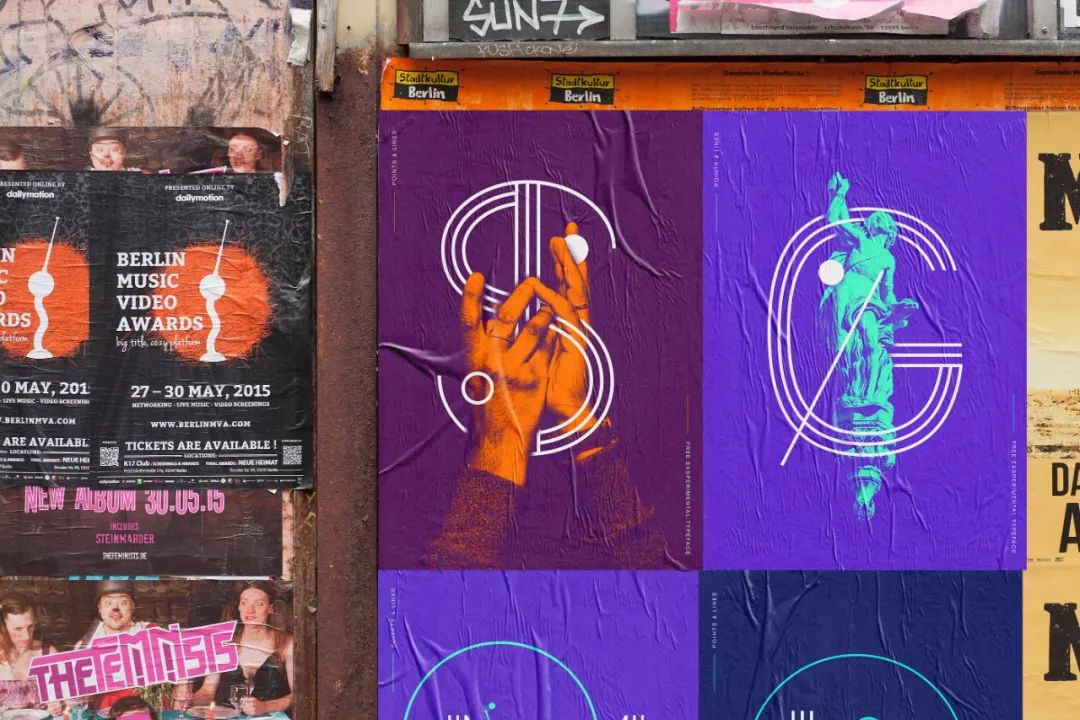
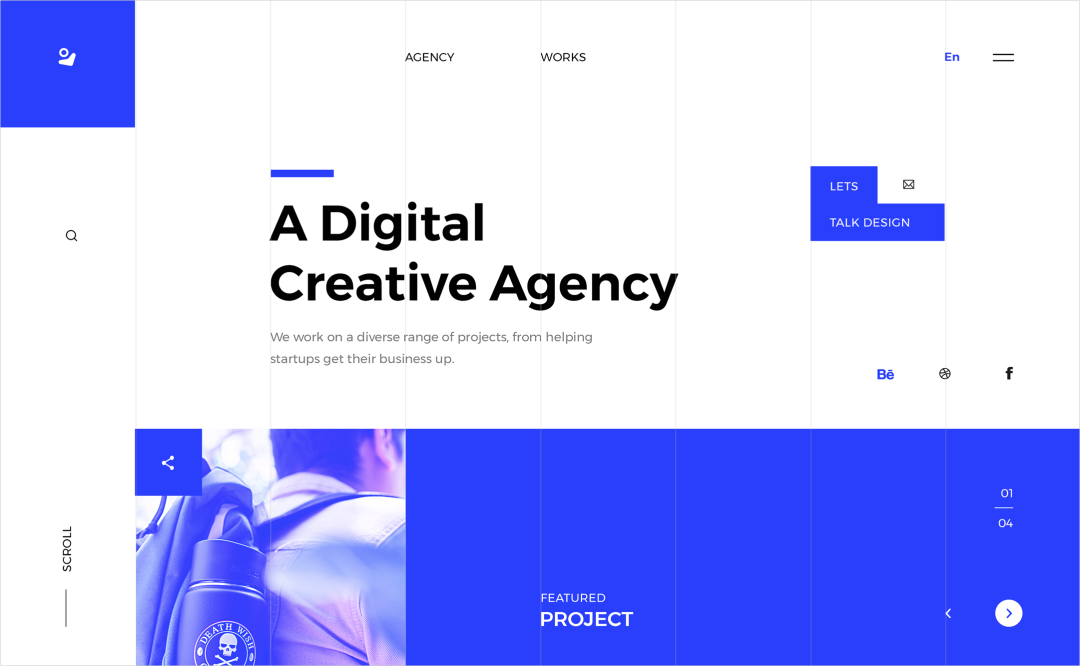
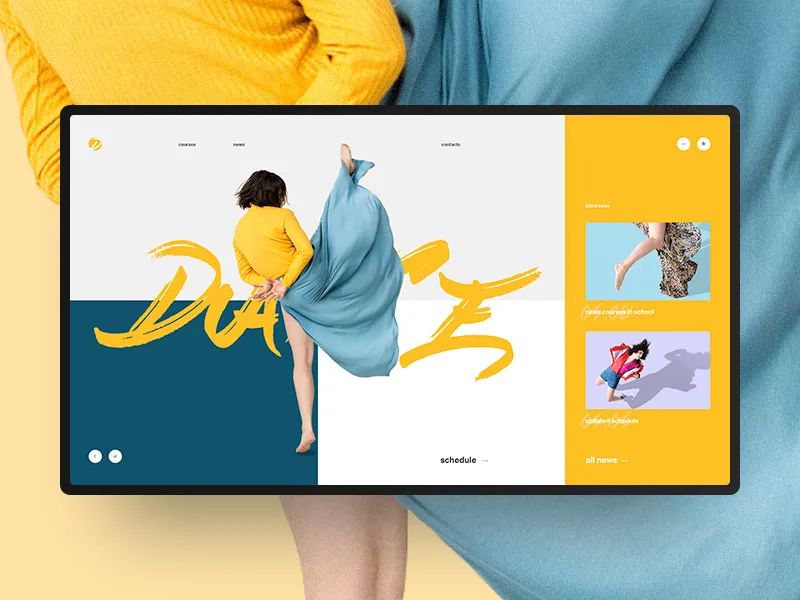
常见的版式骨架复合布局,通常有两种。一种是垂直居中的,骨架以垂直中心线为基准,向周围发散开来。这种形式的布局,往往能在短时间内快熟抓住读者眼球,传达核心信息,所以这种形式常见于海报、招贴、等较多营销广告中使用到。
垂直居中型
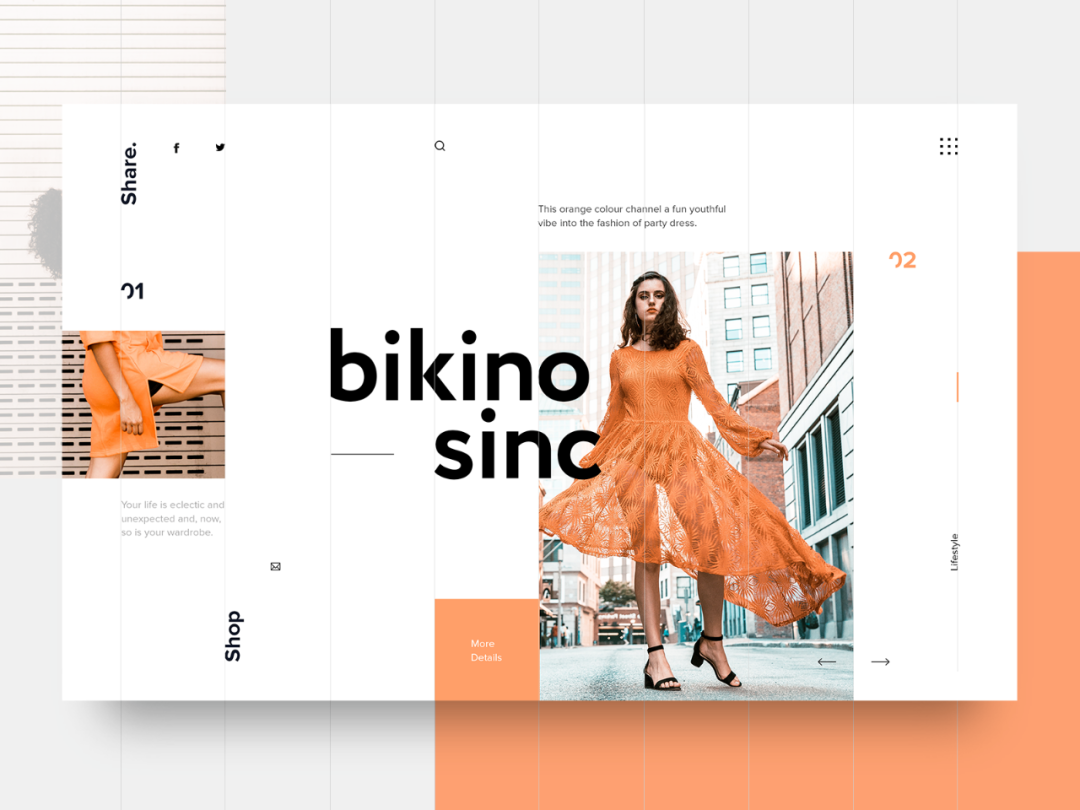
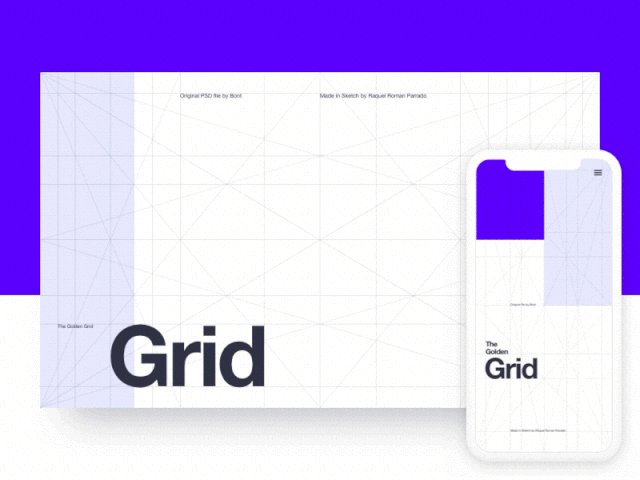
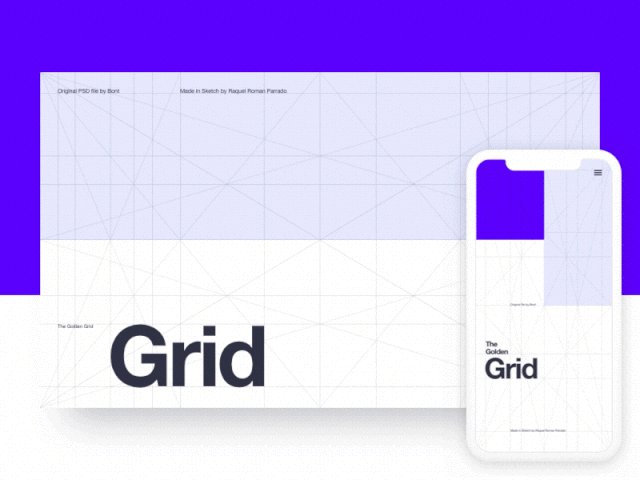
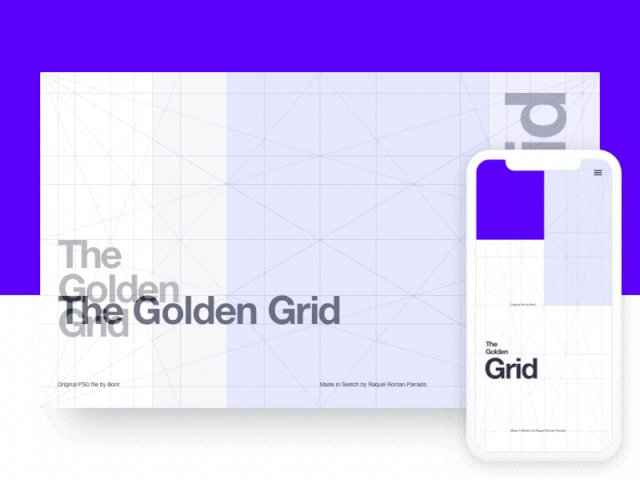
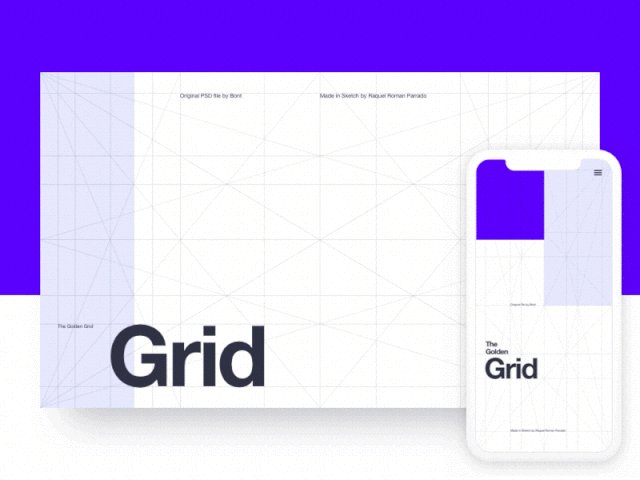
而另外一种,则使用的更为广泛,就是分栏式布局,跟随网格分栏排布元素,严格对齐页面中的分栏。页面分栏分的越多,信息分布越为分散,所以建议通常在版式设计中,分栏不要超过10种,而是在控制在10种以内,根据自己的需要,灵活调整。
网格分布型
根据网格系统对信息进行分栏,严格按照分栏边距对齐,往往设计出来的作品既干净又美观。
关于如何打网格的具体教程,考虑本文篇幅不展开讲。当然,如果大家特别感兴趣,也可以在文末留言,我将根据大家的需要,来决定是不是要举举案例,详细的写写网格做图方法。
3、有秩序的图文混排
实际上无论是海报、长图、杂志等传统媒介,或是网页、APP 新载体,都存在着大量的图文混排场景。其中图文混排的比例及穿插,会直接影响到整个页面的美观度,所以合理的图文排版,非常重要。常见的图文混排形式,也有以下三种。
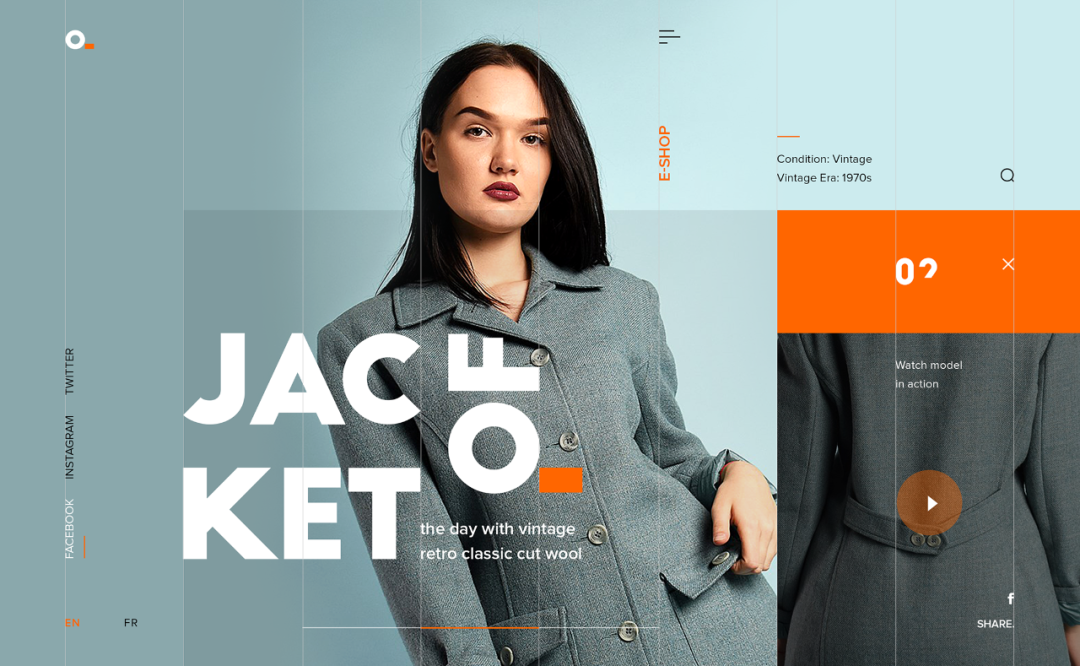
文字图片叠印
这种时候文字一般是叠在图片上面,这对图片的素材质量要求会特别高,如果图片存在较多噪点,那么文字则会存在看不清晰等状况,假如图片来源并不那么可控,则可以尝试在图片上面增加遮罩,或者增加文字投影。就像我这样
另外图片遮罩的颜色,通常我建议在30%以内,因为颜色一旦过深,图片便完全失去了本身该有的意义。其次页面重色过多,也会导致整体非常压抑。
如果不加遮罩,使用文字投影,那么文字投影的颜色,透明度我建议控制在20%左右比较合适,颜色过浅会导致文字看不清晰,过深则又会导致视觉很脏。
文字图片并排
这种时候文字与图片都是独立的,距离方面同样的,我们只需要保持同类相近,异类疏远原则即可。但需要注意的是,如果文字与图片存在关联性,它们的距离,最好需要大于文字本身的高度的三分之二,小于图片的三分之二。这样做的原因,是主要考虑到一旦文字图片过于相近,阅读起来就会非常吃力困难,而如果又间隔太远,文字跟图片中间又失去了联系性。
比如示例
图文穿插
像这种,会非常考验设计师对图形的理解力,因为此时文字不再是单纯的文字,而是作为一种图形在使用,文字图形与图片的交错融合,会形成一种空间的秩序感。
这里只有一个需要注意,那就是图片的质量需要严格把控,一方面需要足够的清晰度,二方面图片的主体需要突出,不能过于分散,所以大家在选图的时候,需要多花一些精力。
4、精致的字体
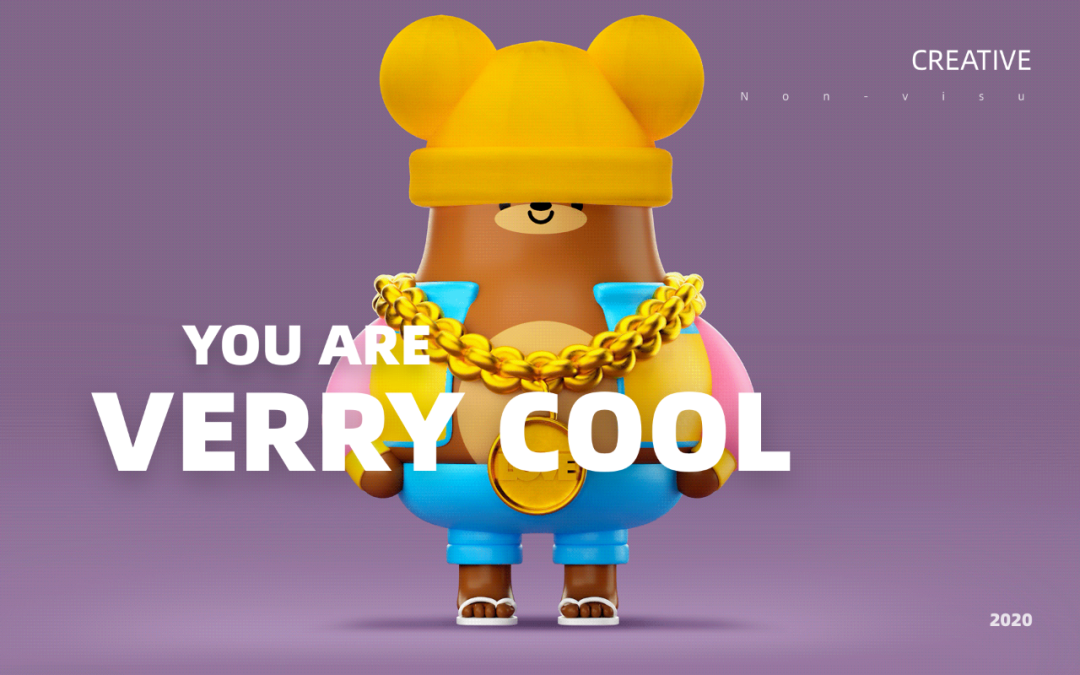
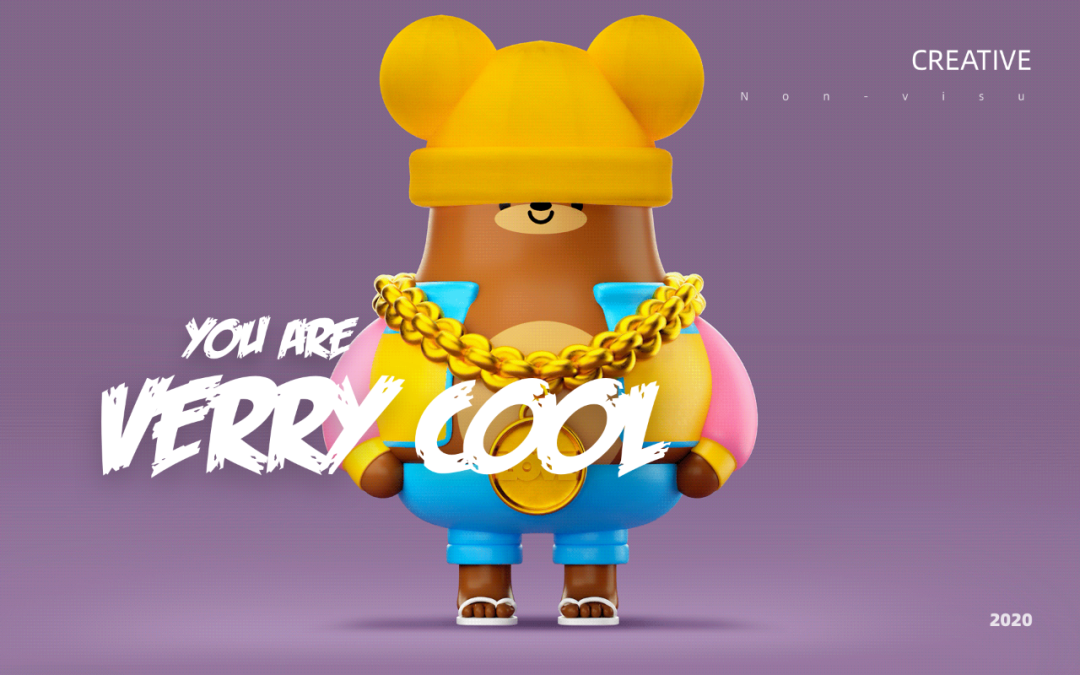
既然是版式,当然脱离不开字体本身的样式,字体的风格也会直接影响到整个页面的情绪。所以这里给大家分享几幅作品,可以感受到,字体的差异带来的风格也是迥然不同的。一个像是卖手办的,一个像是卖潮玩的,还有个像是卖奢侈品的。
最后还是得说一句,光看文章不动手,只会养成眼高手低。刻意练习提升自己的方法其实也很简单,就是多看好的作品,然后去总结分析归因那些好作品的套路,最后再根据那些套路,通过练习,转化成自己的能力。所以想快速提升自己的专业设计能力,除了多看多总结之外,多花时间多花精力练习真的才是王道。

































 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏