随着58APP整体体验升级,又赶上7月份超职季活动的契机,我们展开了招聘详情页的改版升级,期望打造一个更年轻,更有温度的招聘详情页,给用户焕然一新的视觉感知,同时也为求职者提供更好的使用体验。接下来会从设计流程,设计思路,和总结思考三个方面来讲讲我们这次的改版故事:
01,设计流程
从研究到设计——发现问题,解决问题。
从设计研究到设计输出,我们分两阶段进行:
STAGE1/研究探索——将业务目标转化为设计目标
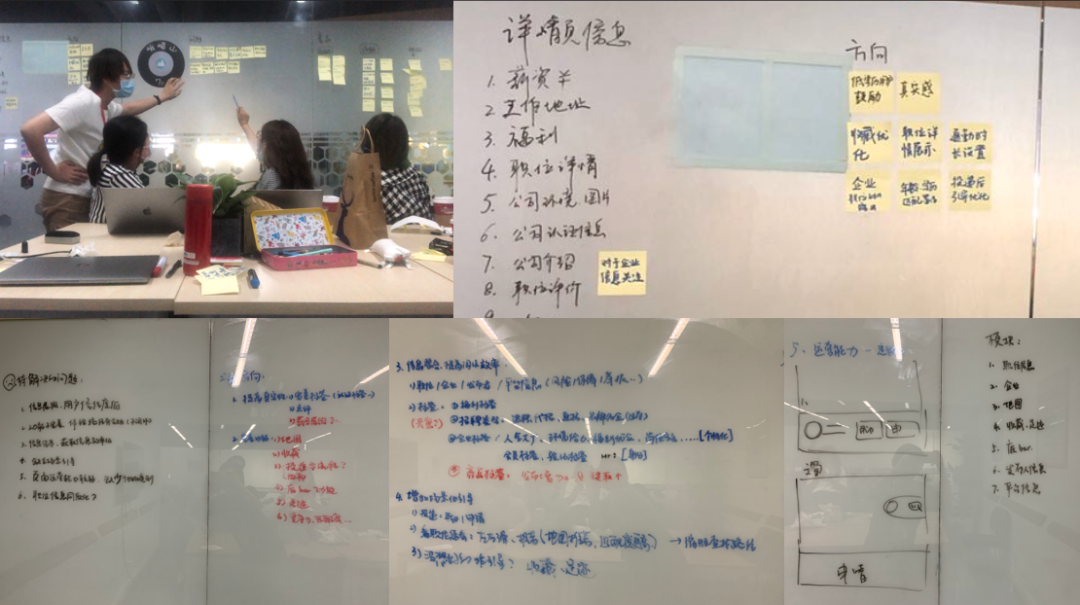
项目初期,我们通过体验走查,用户研究,数据分析,竞品分析的形式,发现当前存在三个主要体验问题:页面一致性低,查找信息效率低,用户信任度低。
为了优化这些问题,我们将体验优化的业务目标细化,确定了我们的两个主要设计目标:
1)优化信息结构,提高页面一致性和阅读效率;
2)设计“情境感”,增强页面情感体验。
STAGE2/设计产出——先发散,再聚焦
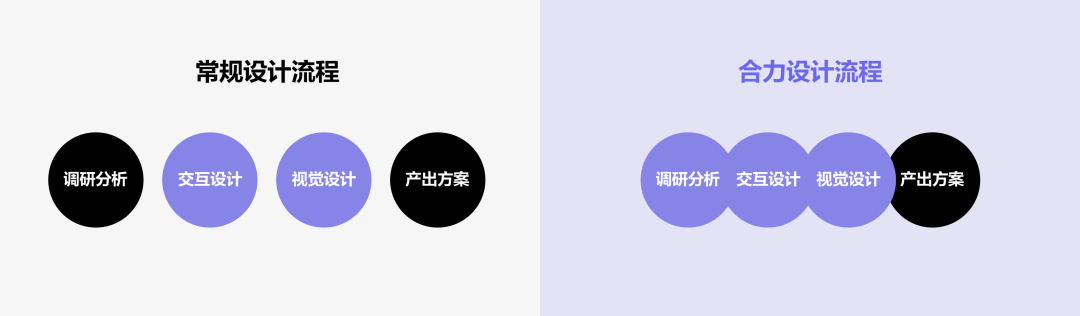
明确了设计目标后,我们开始了方案设计,因为此次改版更偏重于体验层面,在设计上有一定的主导权,同时也希望能产出更多的创意,在设计流程上,我们也突破常规,尝试采用“合力设计”的形式。
从前期调研分析到最后产出方案,交互与视觉同学合力配合。一方面更高效快速产出完整方案,一方面也通过合作的方式激发了更多创新的想法。
02,设计思路
从「信息高效获取」到「增强情感连接」
“信息重组”—— 提升页面一致性,查找效率
在前期研究的过程中我们发现,详情页作为连接企业与求职者的信息传达页面,主要价值是帮求职者更方便快捷地查询职位信息、与招聘方进行连接,这也是用户使用的核心场景。
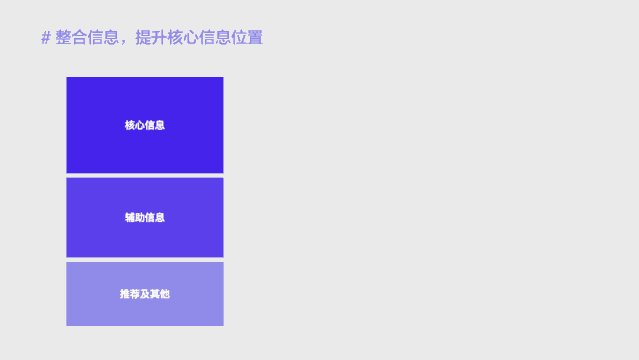
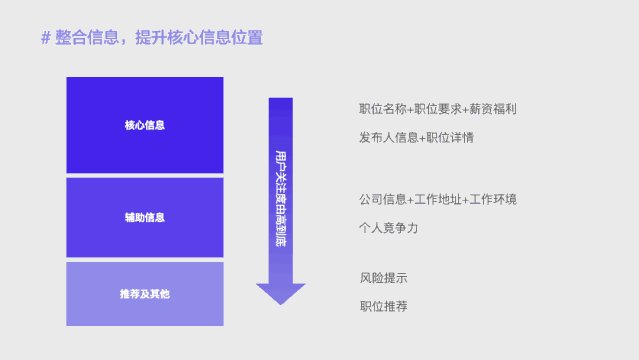
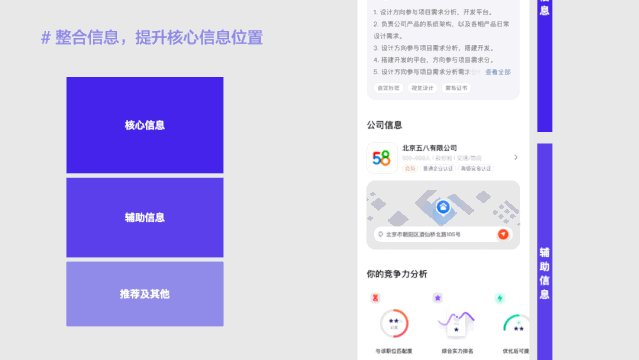
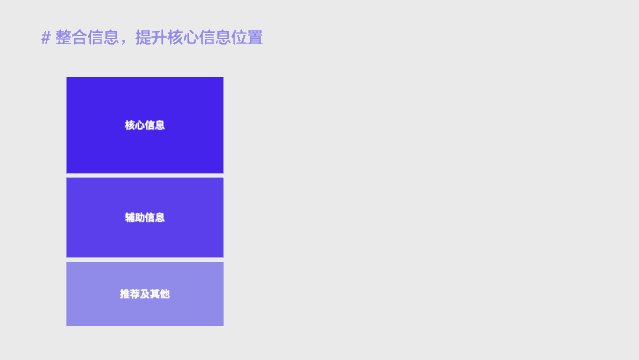
针对于信息层级不够清晰,标签类目多不易理解,用户关注信息位置偏低的问题,我们的解决思路主要是信息精简和重组。
首先,我们将职位信息/发布人信息/职位详情/公司信息等模块重新分类,提高重要信息的优先层级,按照用户对信息关注优先级排序,提高阅读查找效率。
另外,标签类目多样式不一致,造成用户不易理解,导致混乱。我们将不同类型的标签与重组后的信息模块进行融合,同时在视觉风格上进行精简,提升一致性。
“设计情境感”——增强页面的情感体验
但是如何在清晰高效展示信息、辅助决策的同时,满足用户的情感诉求,让详情页更有温度,是更值得我们去思考的角度。
step1.情境打造
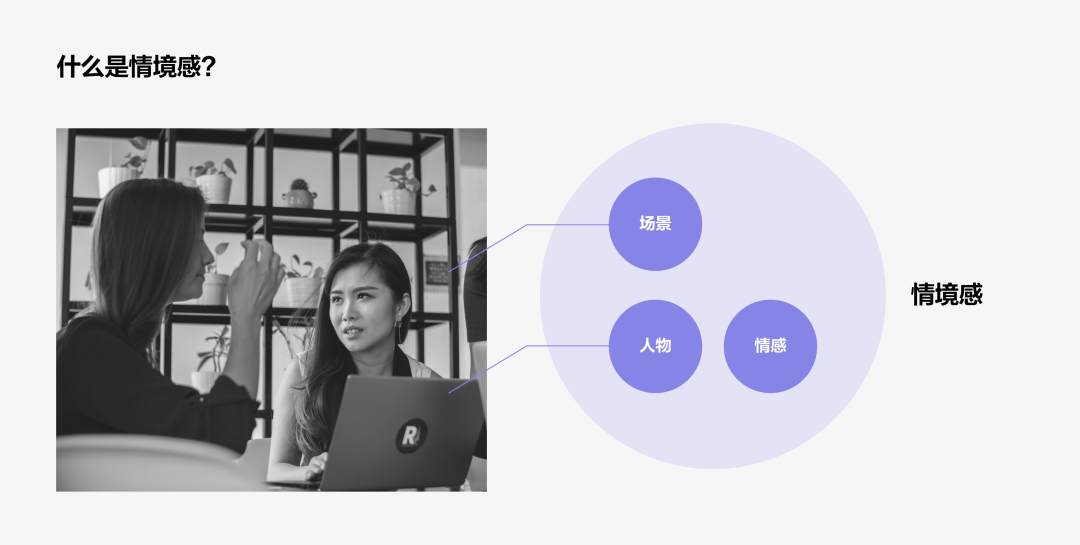
什么是情境感呢?我们将情境感拆分为场景+人物+情感的的结合。在我们的情境中,人物就是求职者和公司hr,场景就是求职/找工作的场景。
step2.情感设计
围绕着我们营造的找工作情境,根据用户找工作时的心理状态,我们主要从参与感和信任感两个方面来满足用户的情感体验。
· 参与感:设计浏览动线,与页面有互动
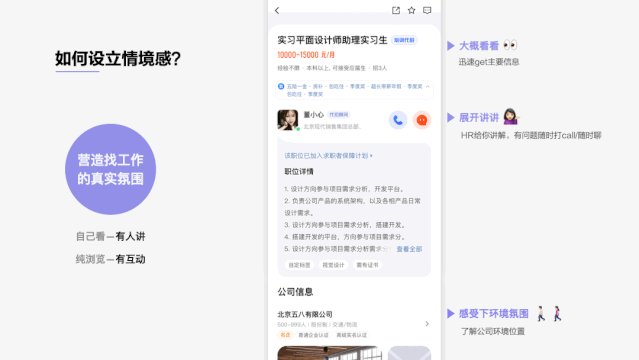
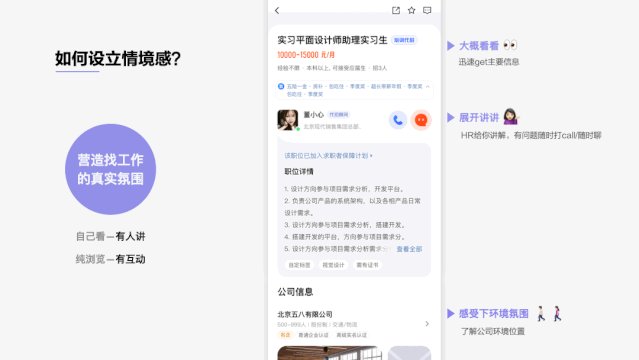
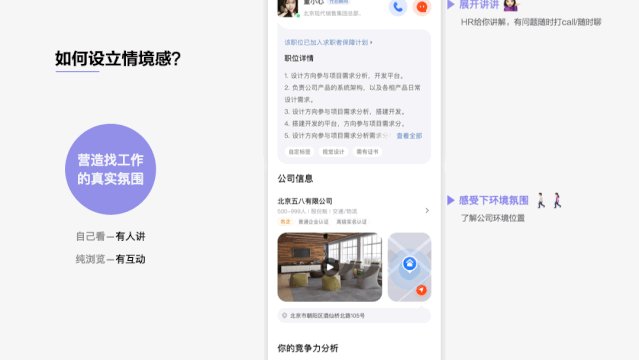
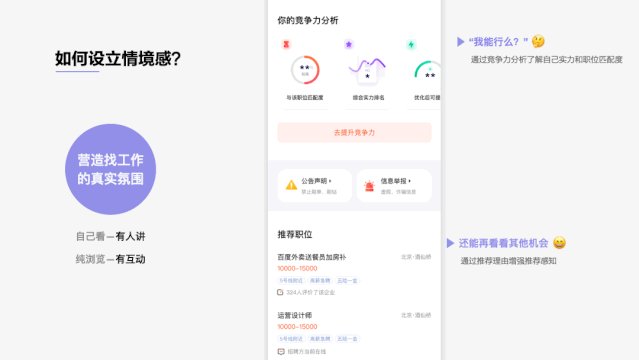
我们在详情页中为用户划定一个有情境感的浏览动线,从“用户主动查找“到“引导用户参与其中”进行浏览。浏览动线如下:
大概看看主要信息——hr展开讲解,有问题随时可聊——感受企业环境氛围——查看自己的竞争力——感觉不合适推荐更多。希望增强用户与页面的互动性。
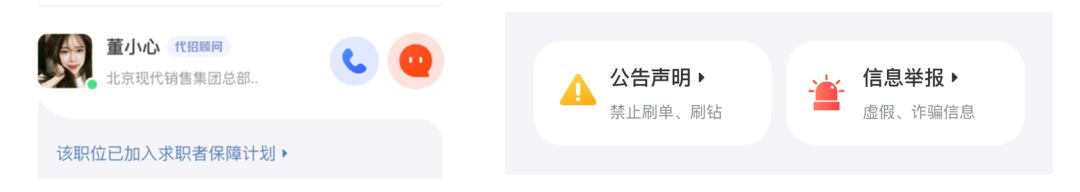
· 信任感:保障标识,举报信息
同样在之前调研中,我们发现信任感在用户查看职位详情页的体验中也占据重要地位,职位信息真实性是用户关注的重点,也是对用户求职前期的重要保障。
在无法控制信息质量的基础上,如何才能通过设计提高信任感?我们从两个方面进行了尝试,一是将保障标签转化为信息的一部分,减弱标签感;二是将举报信息和风险提示整合为一个完整模块露出,给用户固定举报入口,尝试提升用户信任感。
step3.情境延伸——差异化情境
在满足用户的同时,为了满足业务的诉求,针对于运营和特殊企业的定制化需求,我们将情境感进一步延伸,进行差异化情境的设计。
在基本模块保持一致的基础上,可对颜色,个别模块内容及顺序进行适配。例如超职季一类的大型运营活动,我们提供头部/职位详情模块/公司信息模块的灵活配置能力,提升运营承载能力。
03,总结思考
随着上线走查的结束,详情页项目告一段落,我们也对这次改版进行了复盘总结,希望能沉淀下来一些经验和方法,为之后的改版设计积累值得参考的内容。
· 满足业务诉求的基础上,量化设计目标
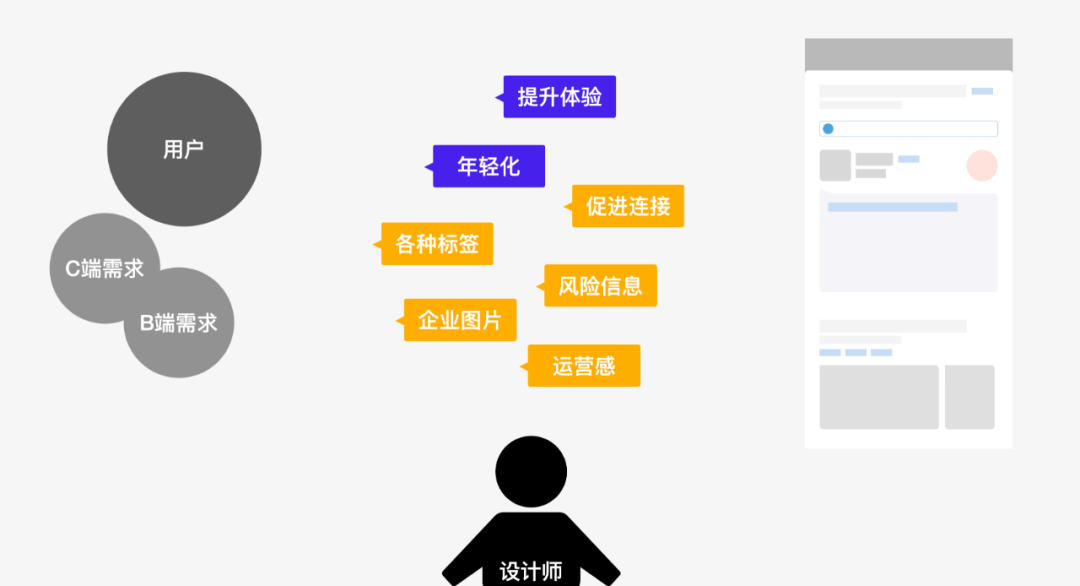
在前期更深入了解项目(包括业务模型、组织模型、运营模型…),将产品目标最大程度转化为可实行的设计目标,同时兼顾用户及B/C两端需求,化繁为简,寻找设计结合点,基于可量化的明确目标,建立设计的数据评估验证标准。
· 提高整体设计效率,关注主路径
关注主路径,在设计之初不在细节上花费太多时间;确定主风格后,交互和UI同学应该从主路径出发,梳理出分支的各个场景(提示、弹窗、缺省等),相互配合提升整体设计效率。
· 提前沟通可行性,推动设计成果落地
提前一步,设计稿做完之前或者做之初就和开发沟通一轮可行性,在设计之初先去了解产品的底层逻辑,以避免出现设计方案同现有逻辑相悖而导致延期或被砍的风险。有些功能点虽然因为种种原因可能无法成功推动改进,但是换个角度看,这也为之后的改版储备了更多的方案。
设计改版虽然会一次又一次的来,但是依然是件又有意思的事情,希望大家在设计改版的道路上不断有更新更好的想法。













 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏