今天和大家分享一下质感话筒的绘制过程,主要会讲以下4个知识点:
1. AI中3D贴图的运用
2. 反光的用色逻辑
3. 过渡色怎么上的自然
4. 虚实结合,让画面有更多细节
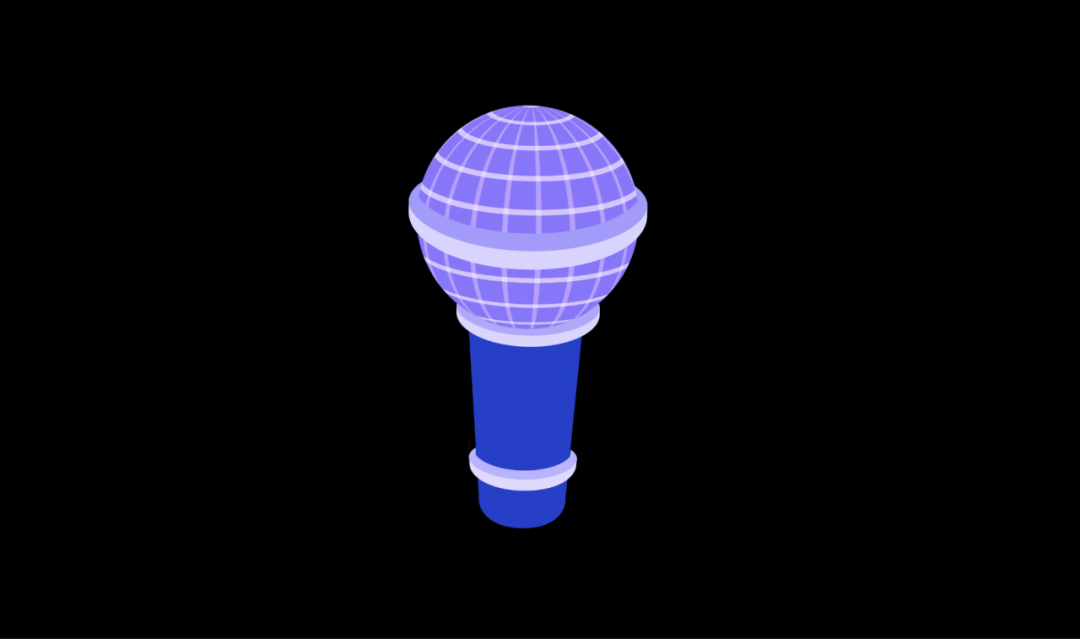
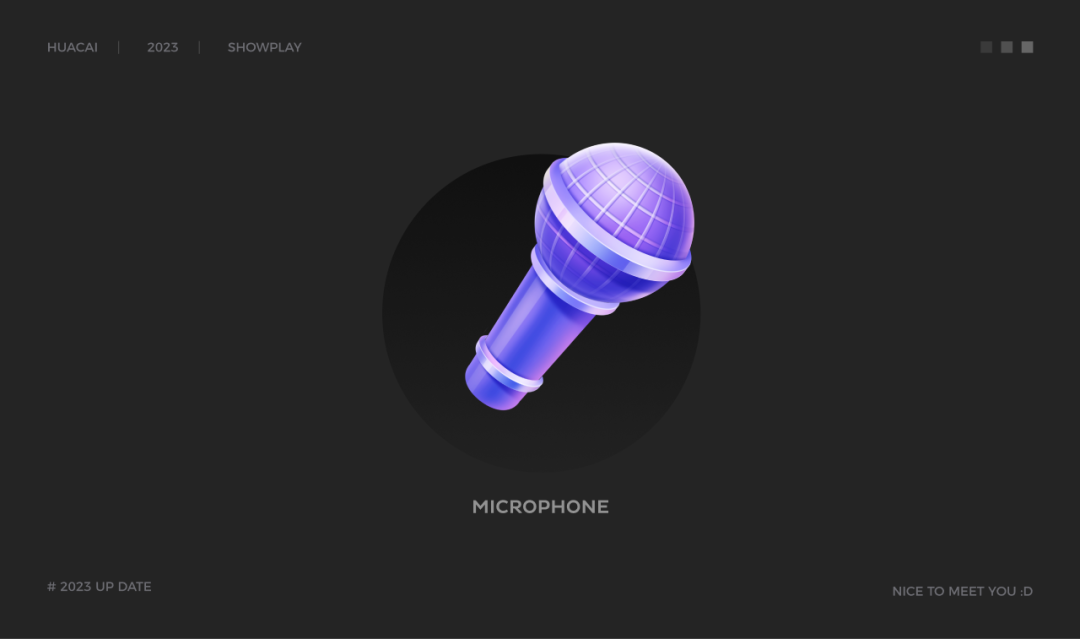
样例如下图:
画造型
首先是草图阶段,大体的造型都好说,很快就能用钢笔钩出来。
比较复杂的是球体上面的网格,怎么才能画出透视正确的网格呢?
我们可以借助Ai里面的3D贴图功能!很快就能画好网格,透视也不会有错。下面就来实际操作演示一下:
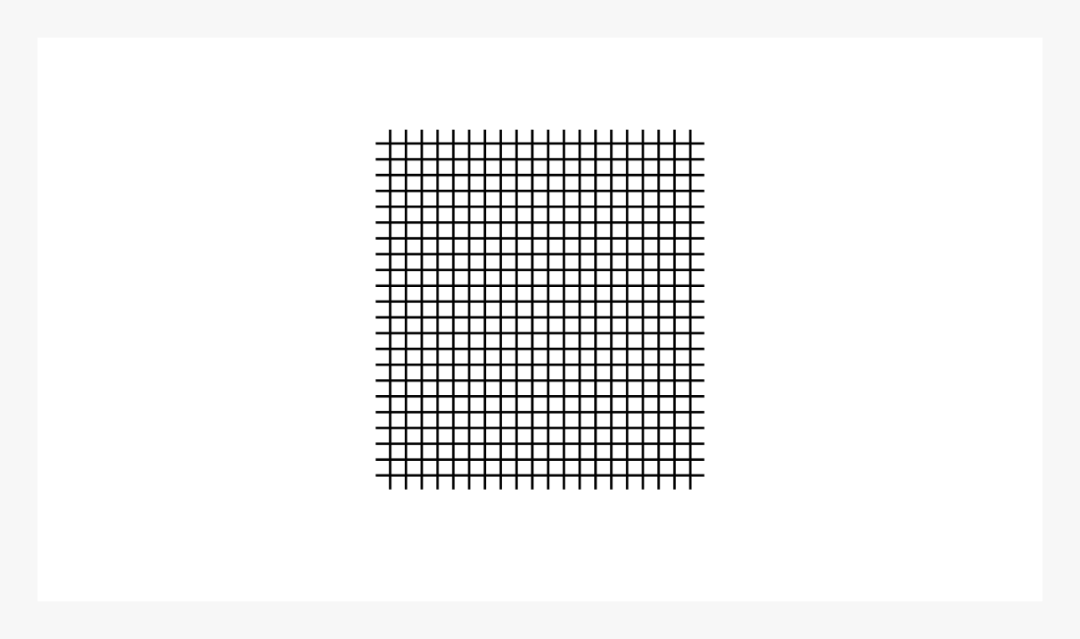
1. 先来画网格
打开Ai 用线条画一个网格。
2. 随后将网格新建为「符号」
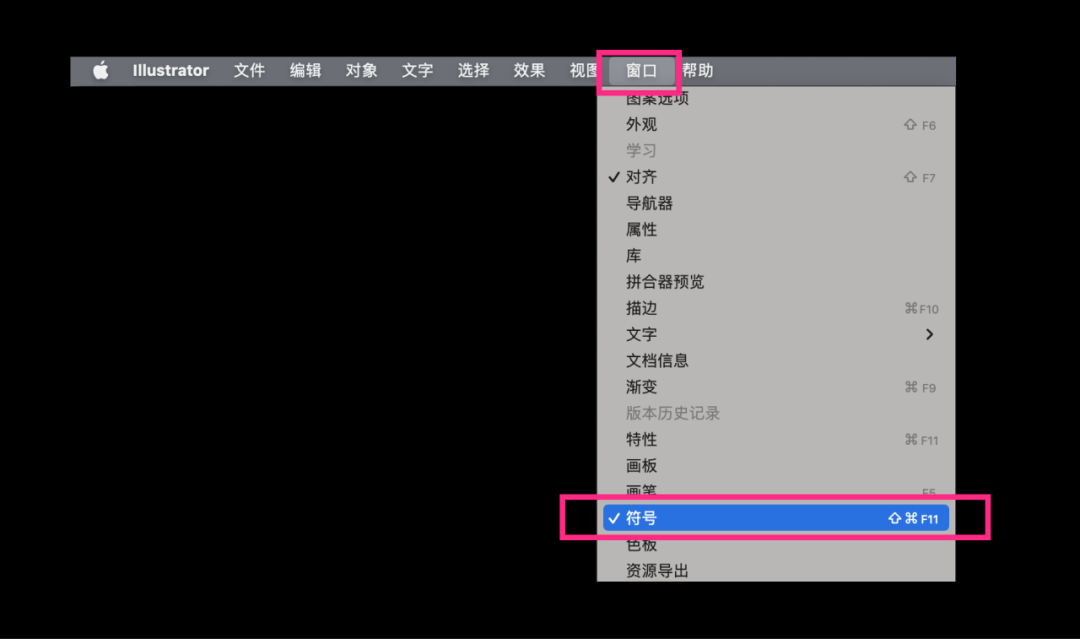
在导航栏里找到 窗口 – 符号。
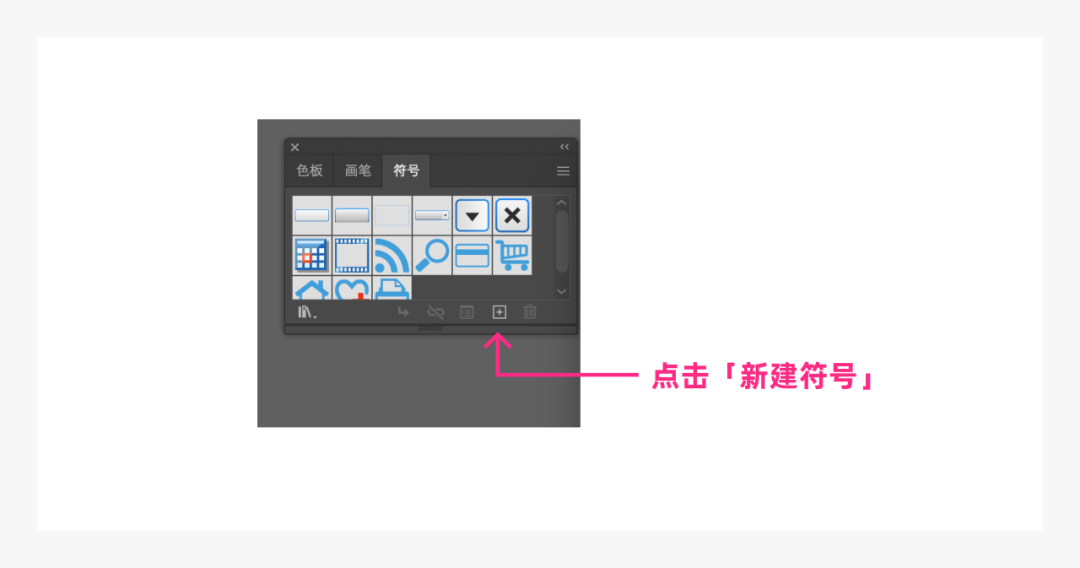
然后就会出现「符号」窗口,全选中刚刚画好的网格,在窗口里点击「新建符号」。
3. 然后我们来做 3d 球体
首先用圆形工具拉一个圆形。
删去图形的一半,只留下个半圆。
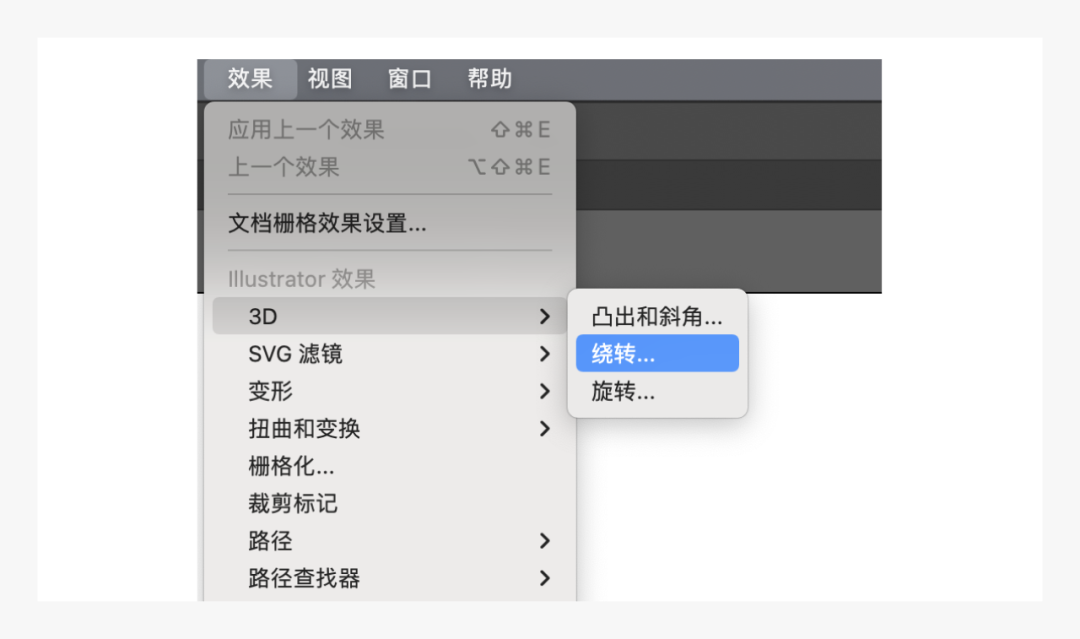
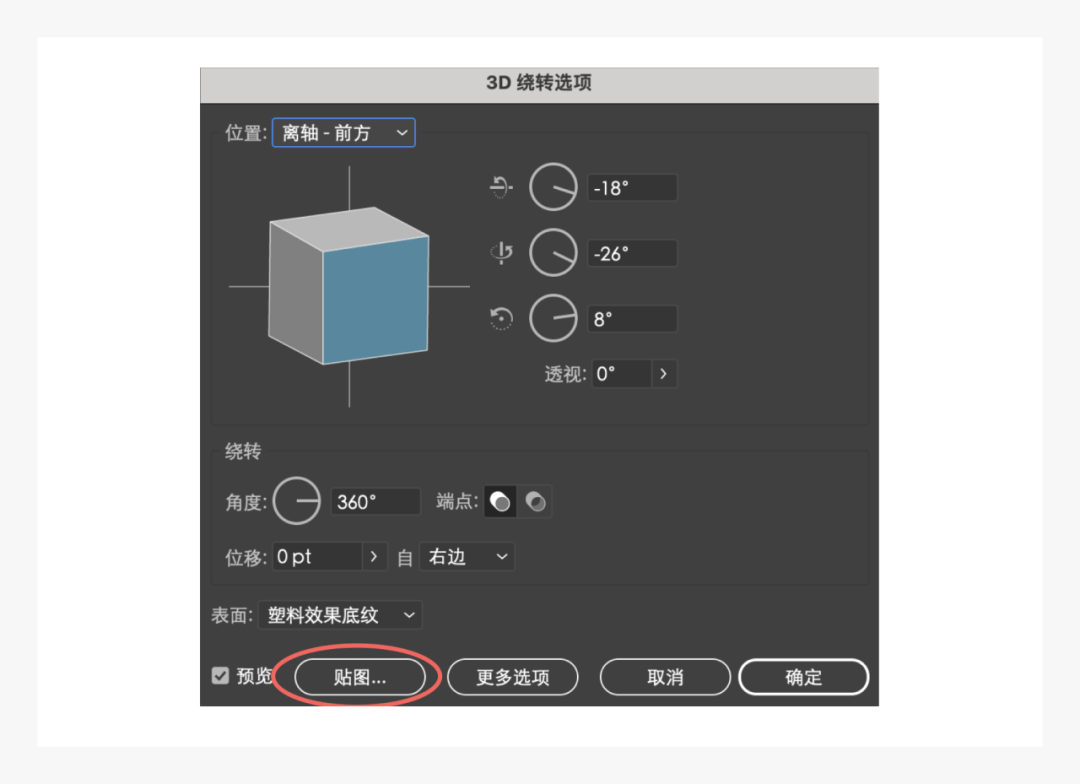
选中这个半圆,效果 – 3D – 绕转。
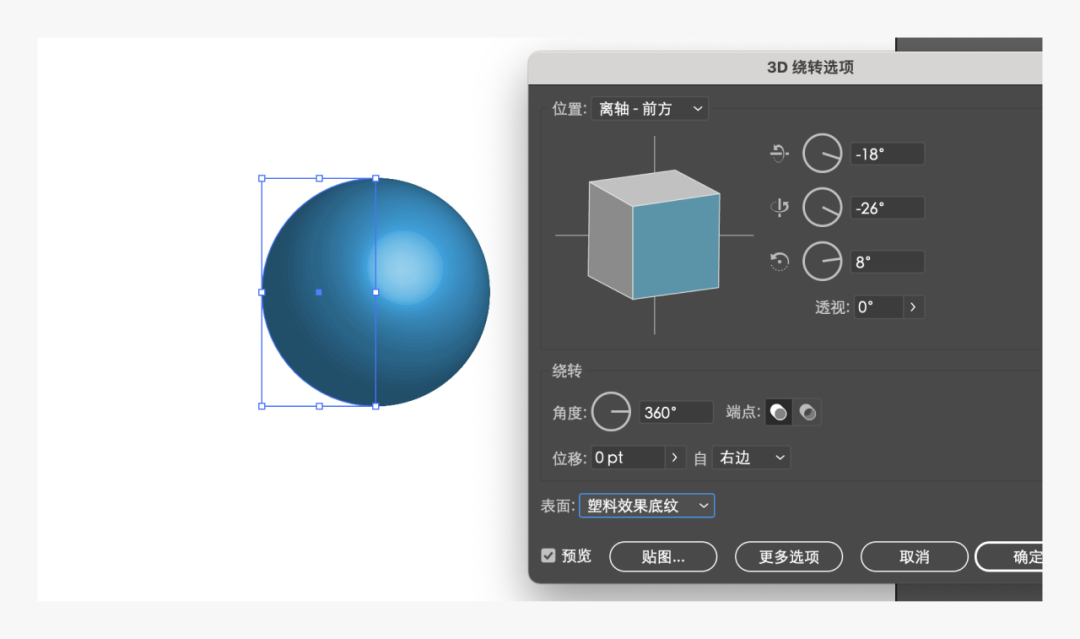
出来一个这样的弹窗,半圆绕转成了一个立体的球体:
4. 最后将做好的网格贴到球体上
还是在这个弹窗中点击「贴图」。
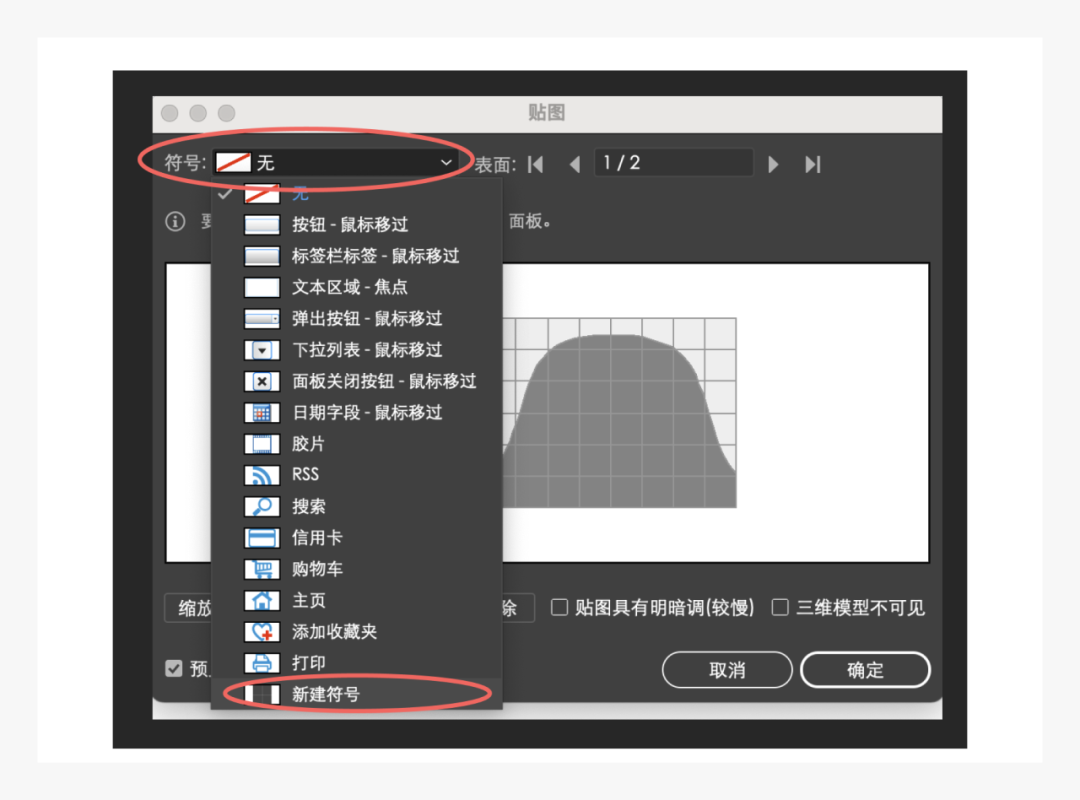
点击「符号」选择我们刚刚新建好的网格符号。
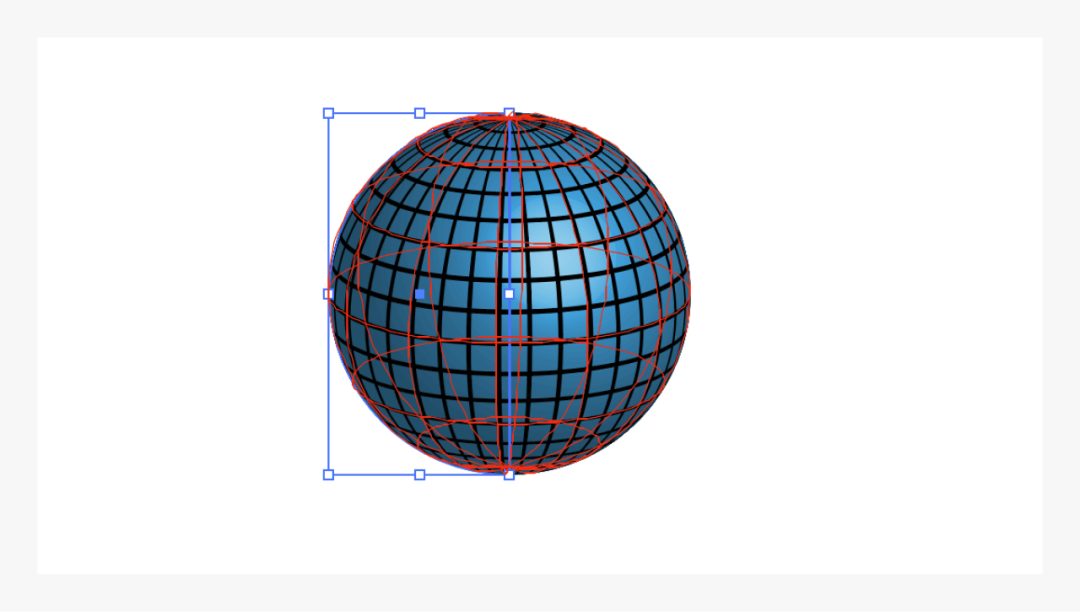
然后我们就看到网格已经成功贴上去了。
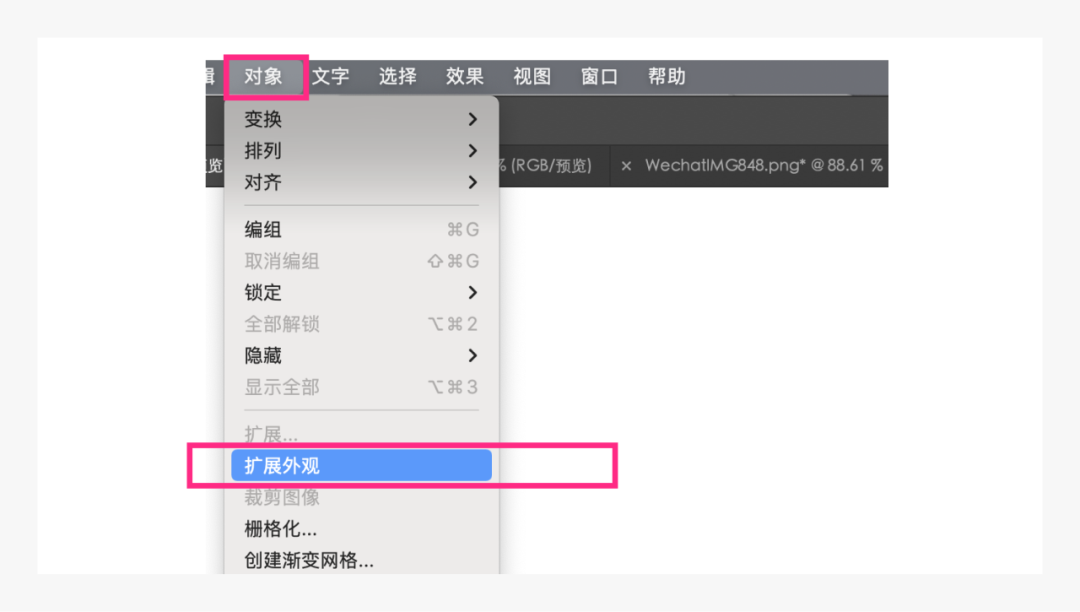
然后选择 「对象 – 扩展外观」。
右键点击「取消编组」,需要重复多点击几次「取消编组」。
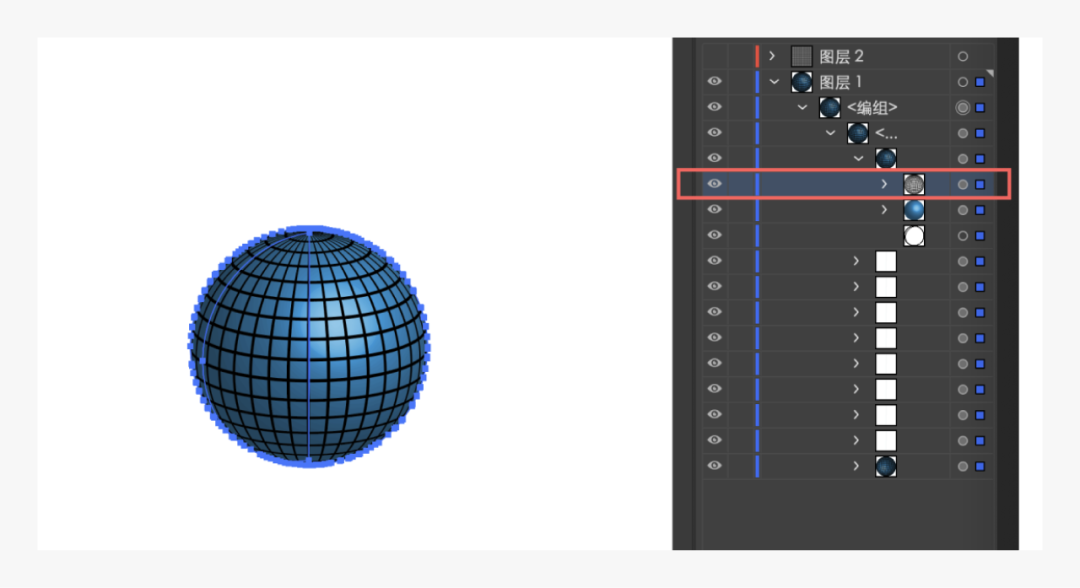
然后我们就成功把网格和球体分离了,可以从右侧图层的窗口找到球体型的网格!
新建一个图层,把网格单独拿到一个图层中,随后 ctrl C / ctrl V 就可以复制到PS 中啦!
这样就完成了我们话筒的基础型!接下来上质感~
上球体质感
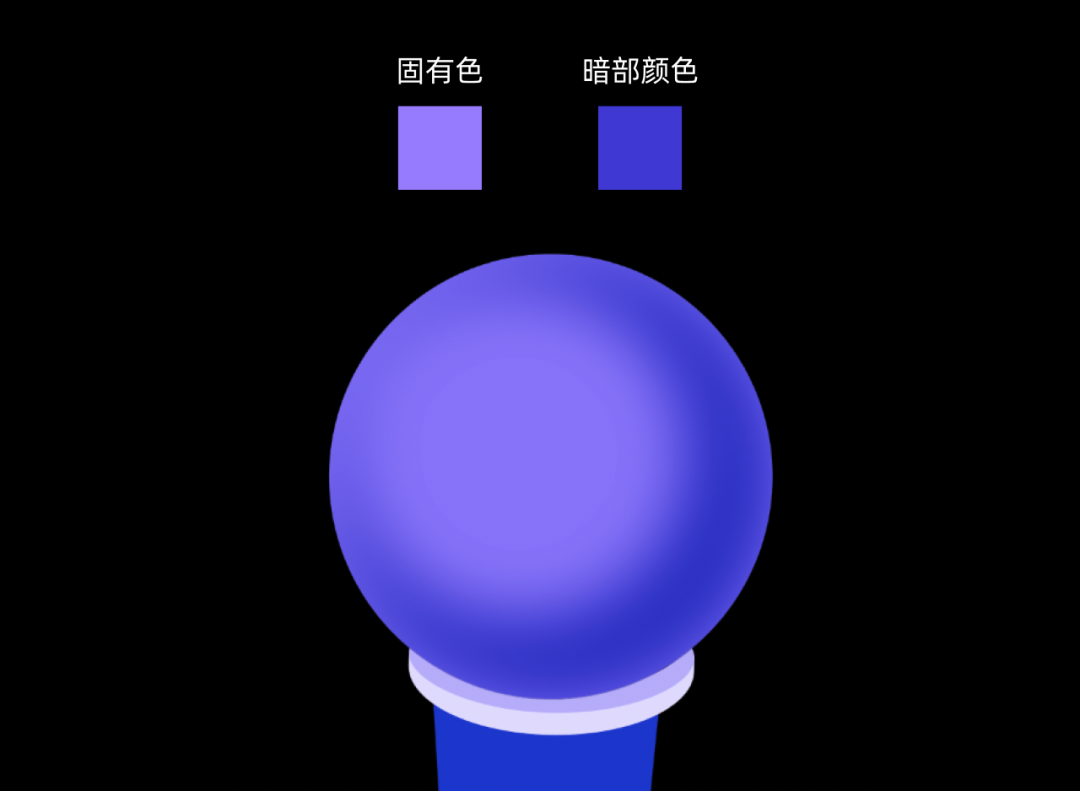
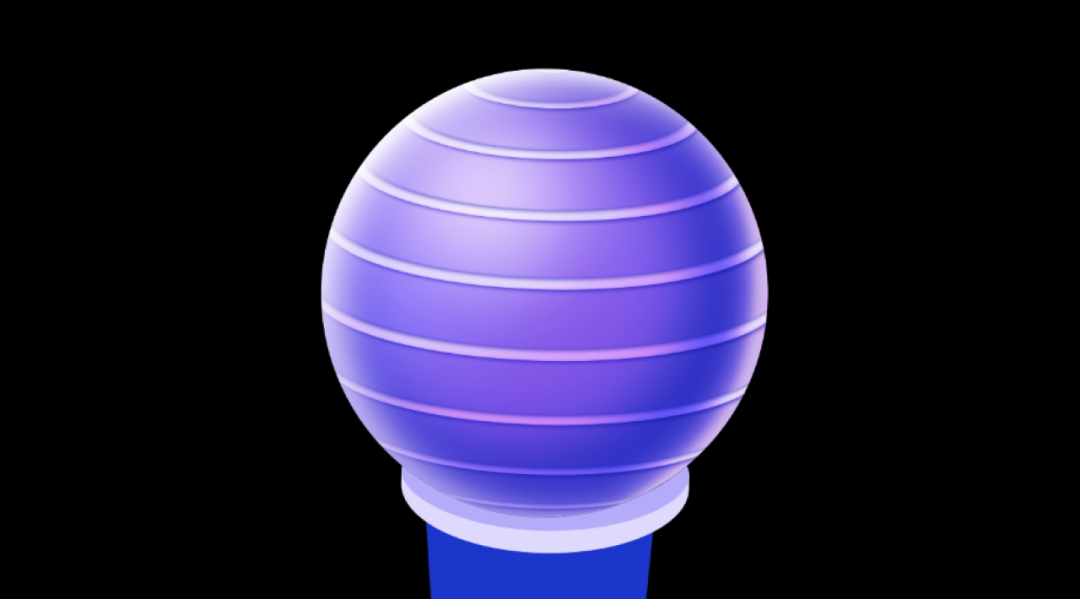
我们先把上面的结构去掉,专注把球体先画好。
先画个暗面:为了色相丰富,暗部的色相可以比基础色稍微往蓝色偏一偏(基于基础色,我们整体的用色逻辑:暗部色相往冷色偏移,亮部色相往暖色偏移)。
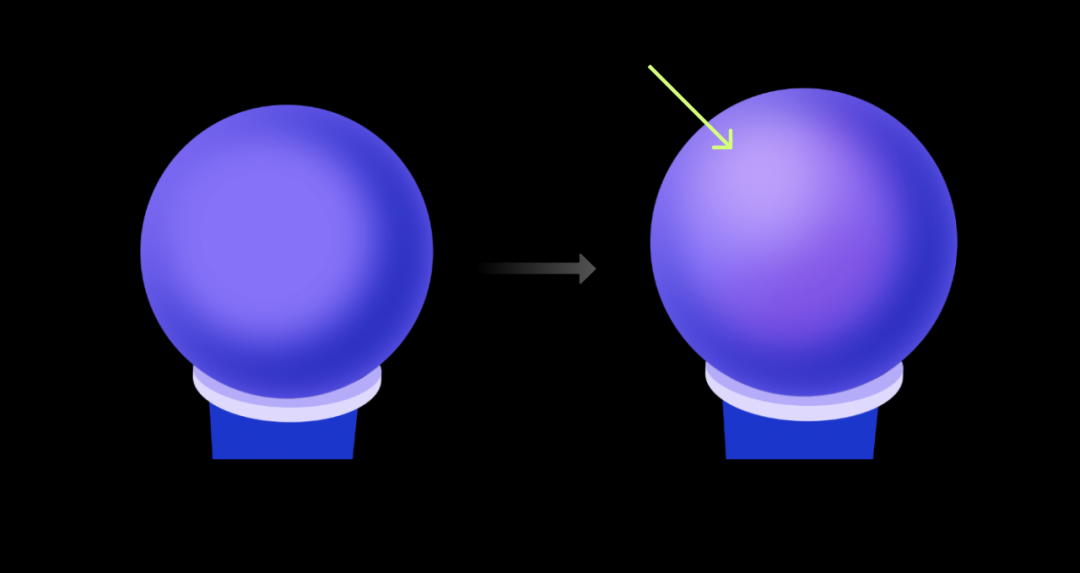
然后画个过渡色。
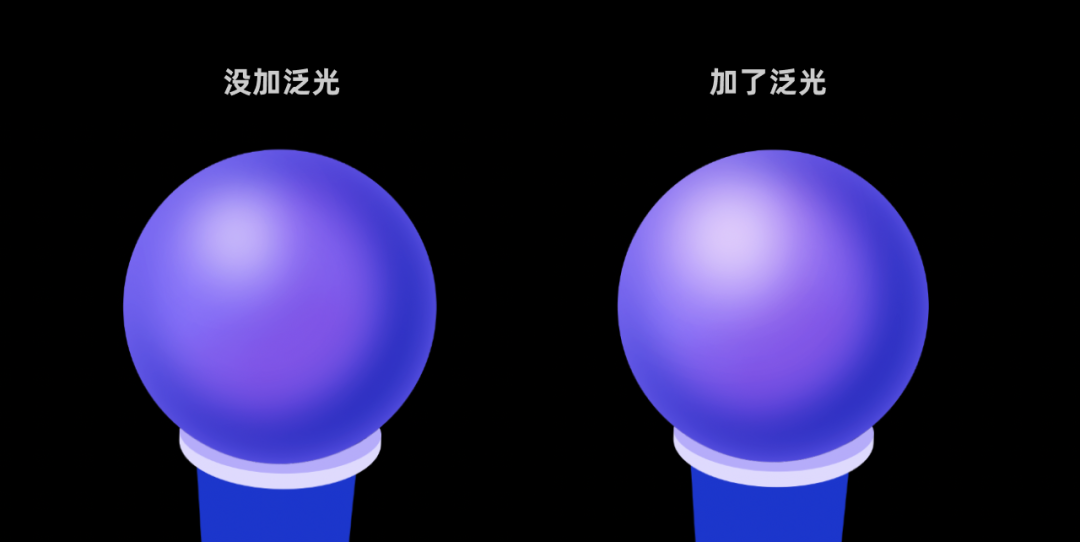
然后画亮部,为了不那么生硬,上高光之前要先画一个「泛光」。
再这个泛光之上我们再加高光,颜色过渡就会更舒服。
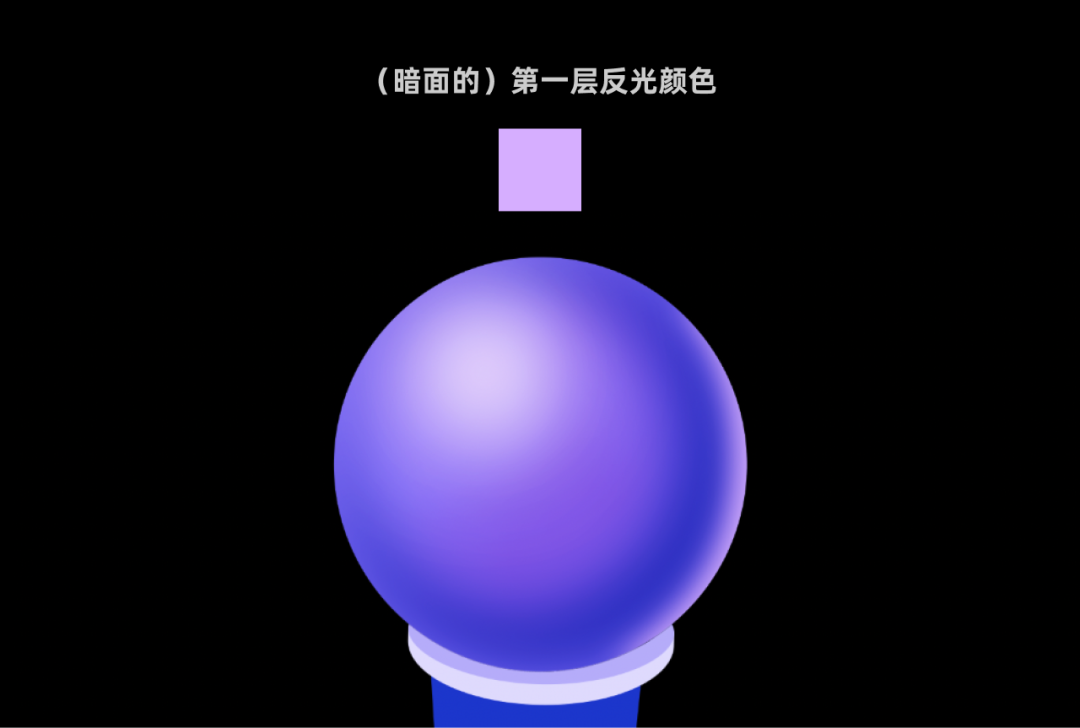
接下来就可以加一加反光了,还是要加两层反光噢先给暗部来一层(反光颜色要比暗部色相偏暖一些)。
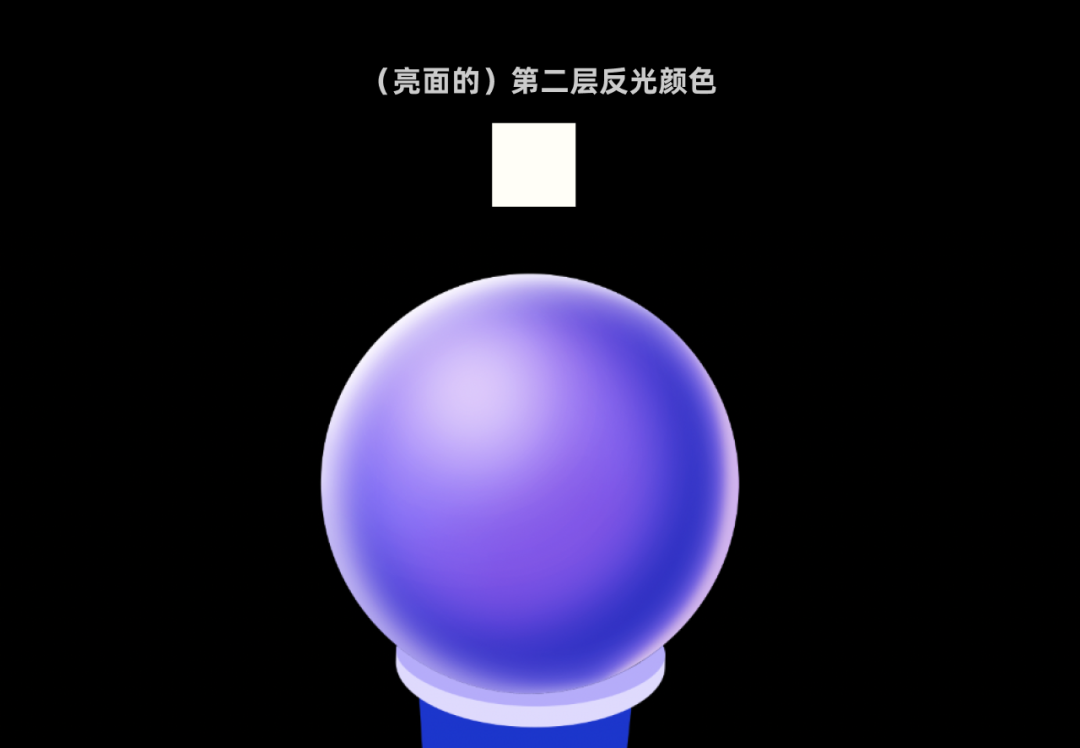
然后再来一层更暖的反光,第二层反光的面积要比第一层小一些:
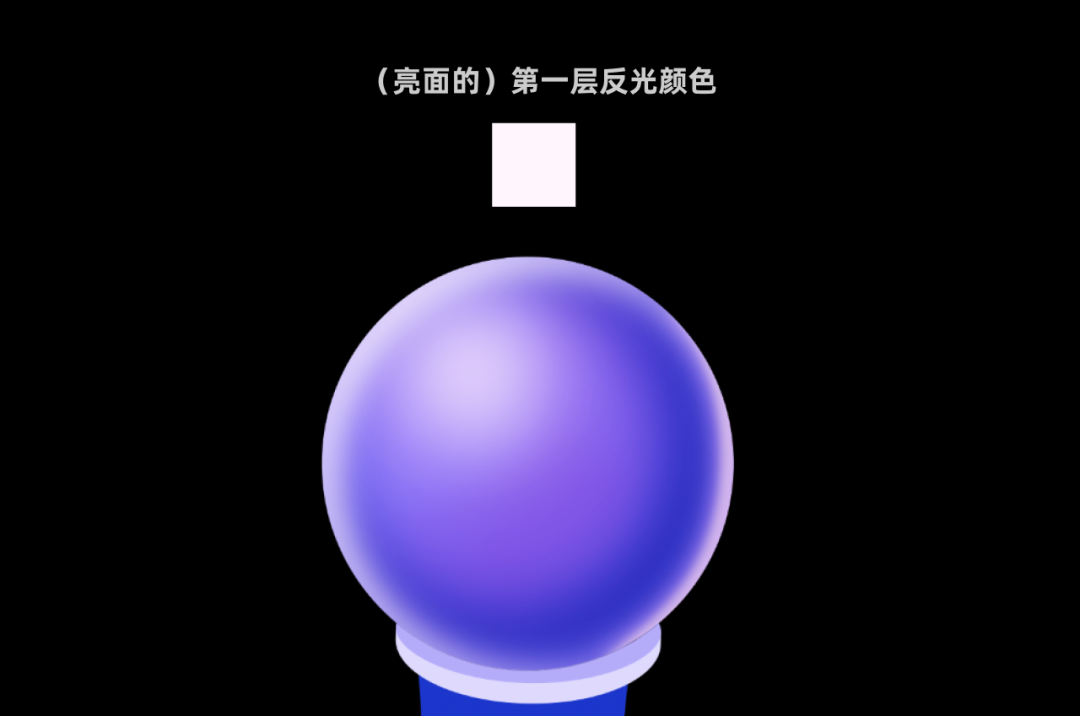
亮面的反光添加逻辑也跟上面是一样的,但是用色上会比暗色的反光偏暖。
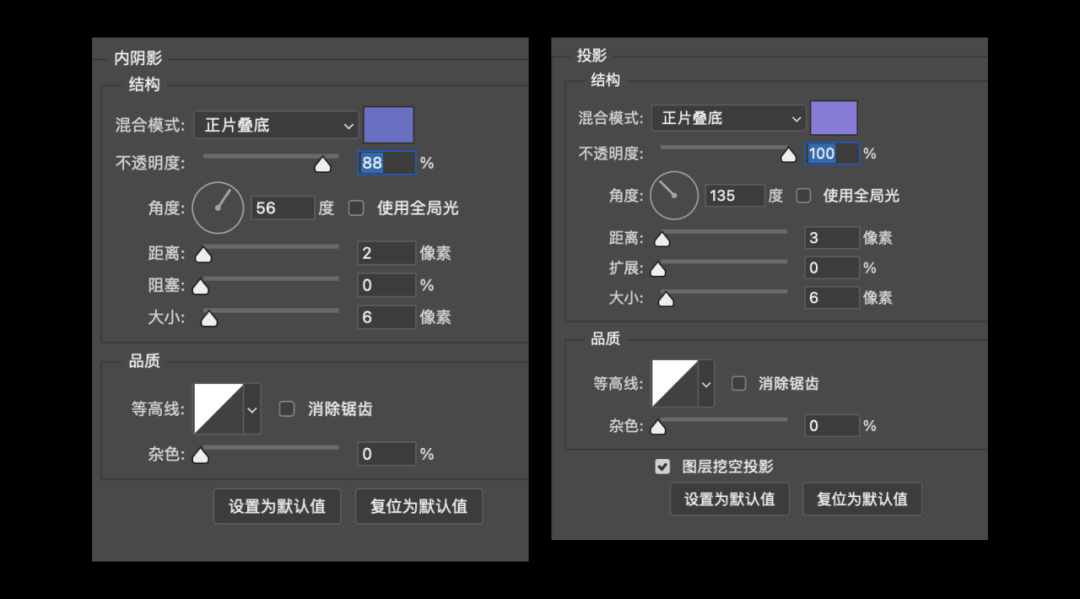
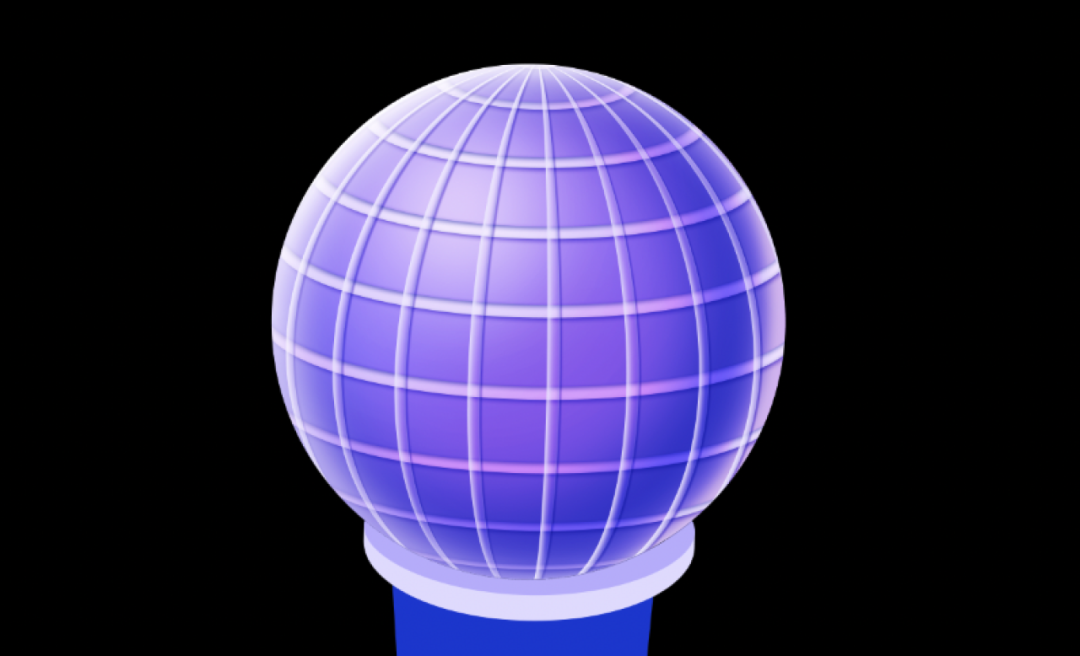
球体就画的差不多,我们把上面的网格加上去。
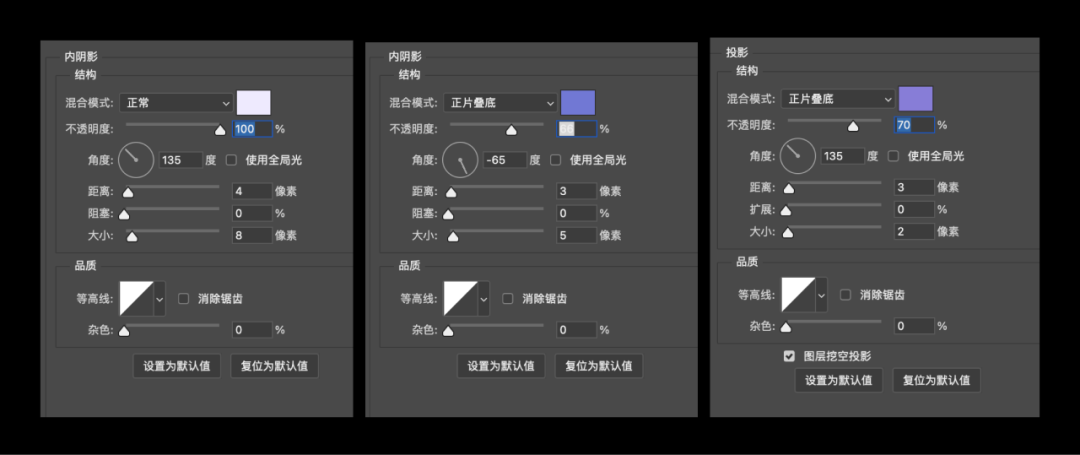
图层样式如下:
接着是竖条纹。
画柱状体的质感
话筒桶身是金属材质的,所以可以画一些色相丰富的反光,并且有的反光可以弱一些,有的反光强一些。先来画弱一些反光,这样来一层(一般就用画笔工具,把画笔透明度降低一点点画就ok)。
再画强一些的反光,这个反光的色相可以偏一些,然后多画几层叠加。
当然桶身的边缘也不要忘记添加反光。
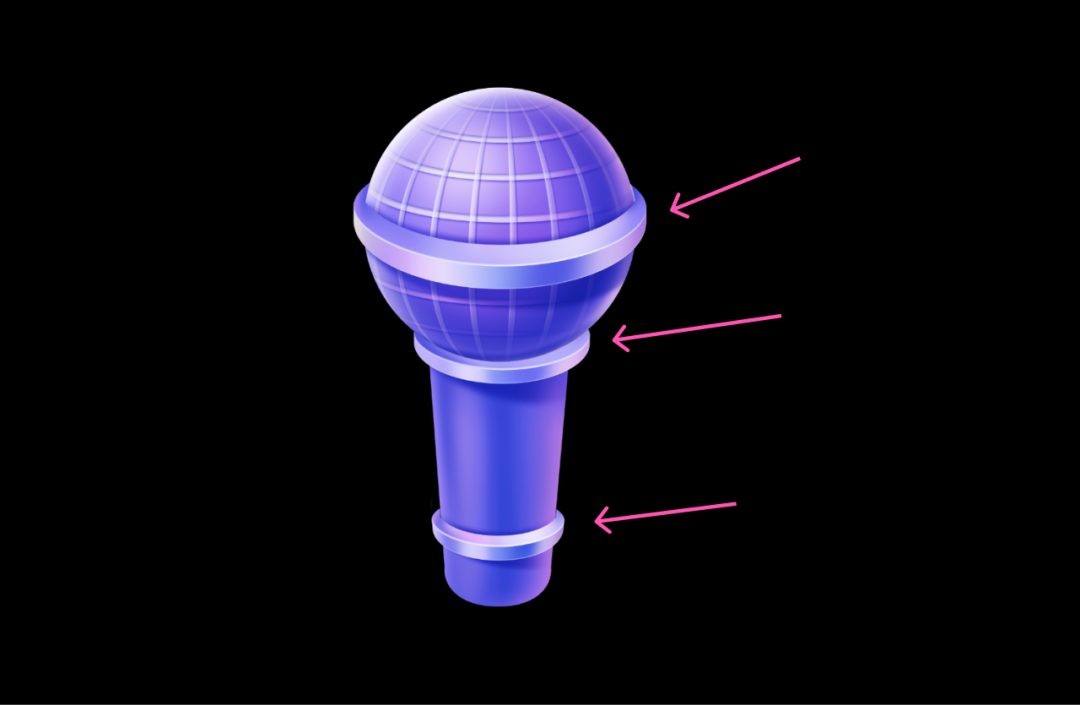
这样桶身就画完了,这几个金属环也是类似的画法。
这样话筒就基本画完了,进入到最后修饰阶段。
修饰阶段
我们可以添加一些实体的反光,虚实结合,让画面有更多的细节。
这样一个比较精致的质感话筒就画完啦!





































 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏