用户体验是一个老生常谈的话题。在进行 UI & UX 设计时,我们经常会忽略一些细节,虽然我们并没有觉得有什么问题,但往往会极大地影响用户的体验,从而影响整个产品。作者在本文中提出了 6 个提升用户体验的小技巧,一起来学习吧!
在设计高效、易读和漂亮的 UI 界面时,只需要小的改动就能让你的设计眼前一亮。在这篇文章中,我为你带来了另一些容易付诸实践的 UI 和 UX 小技巧。这些技巧只需很小的改动就可以帮助你提升用户体验。
让我们开始吧!
01、通过色彩让设计更一致
如果你有一个设计项目,可以让你在颜色选择方面有比较多的自由,不要总是倾向于用彩虹般的颜色来进行设计。
如果你走的是彩虹路线,你很快就会发现很多内容看起来都不匹配。
简单地使用一个基础色,然后将该颜色的色调和明暗进行变化并应用,可以令你的设计更加协调和一致,并且看起来更专业,而不需要那些闪亮的彩虹和需要色彩理论学位。
想要快速生成色调和明度变化的延伸色?这里有一个我最喜欢的网站,分享给你,拿去不谢。
https://maketintsandshades.com/https://maketintsandshades.com/
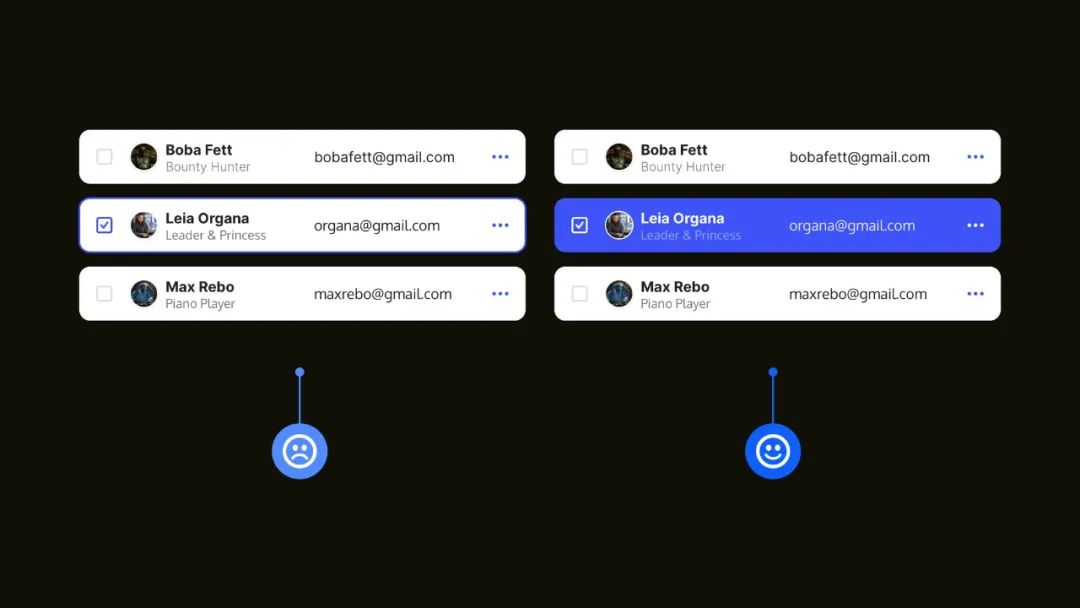
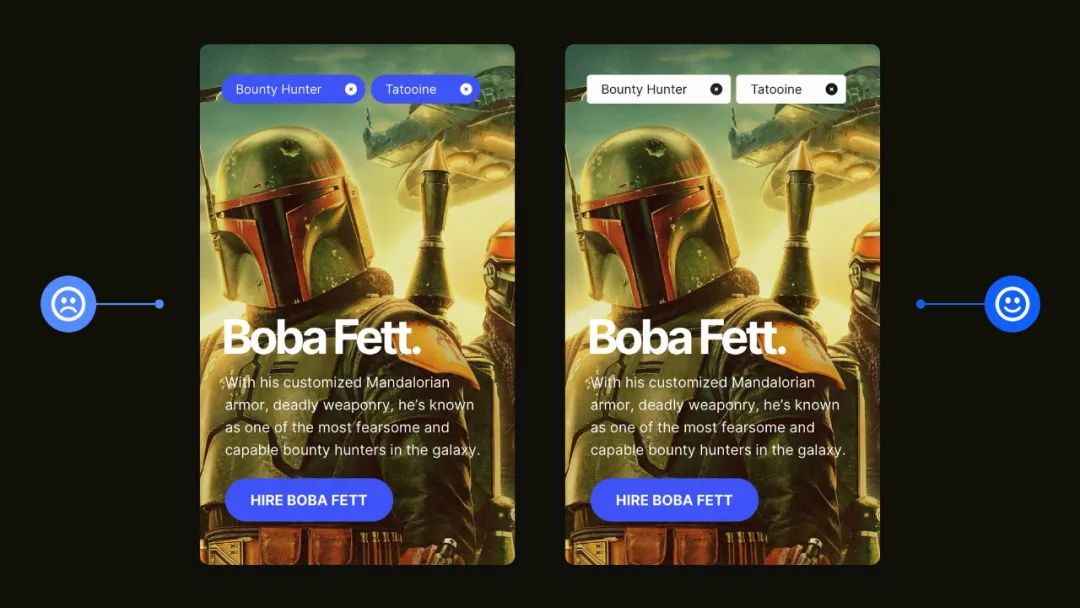
02、突出选中目标 吸引用户注意
UI 可以是干净的、极简的和直截了当的,这毋庸置疑。但不能以牺牲用户体验为代价。
对于像选项菜单这样简单的东西,要确保用户只需快速浏览一下,就能够找到选择的项目。
你不需要在这里追究更多细节。简洁的粗体就足够让用户轻松的分辨出他们选中的目标,而且他们的输入已经得到反馈。
03、加深轻字重文字 提升可读性
当涉及到长篇文字内容时,你可能会倾向于使用灰色的中间色调,这可能没什么问题。但如果你同时使用更轻字重的字体,就会发现这影响了这段内容在任何尺寸屏幕上的可读性。
不要让用户因为这种原因退出页面。可以通过将文字的颜色加深来简单地解决这个问题,让每个人都更加易读。
对于较轻字重的字体,只需将其颜色加深几个级别,就能显著的改善其可读性。
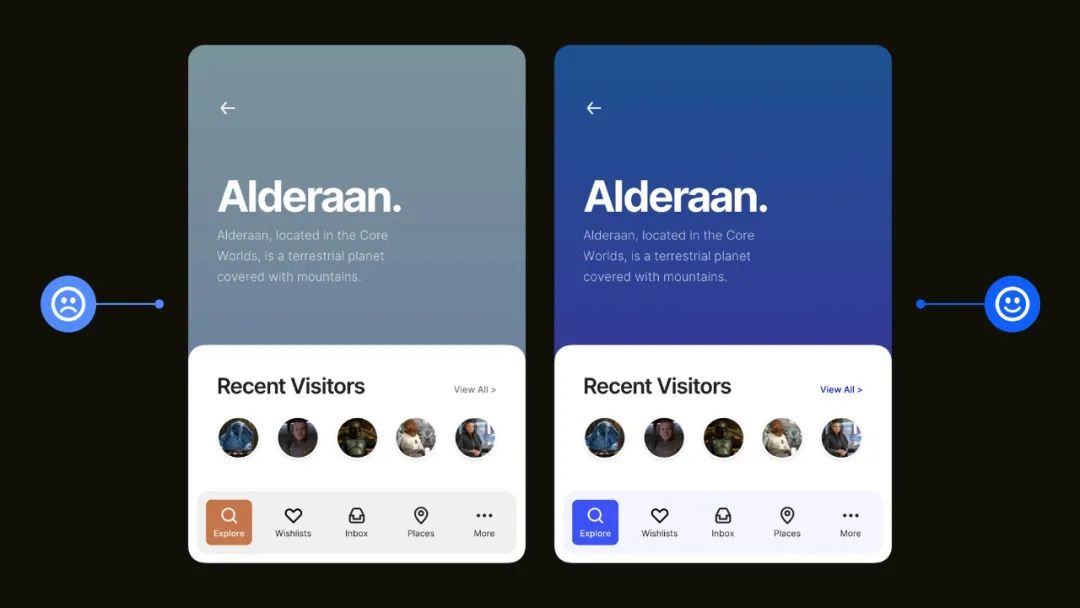
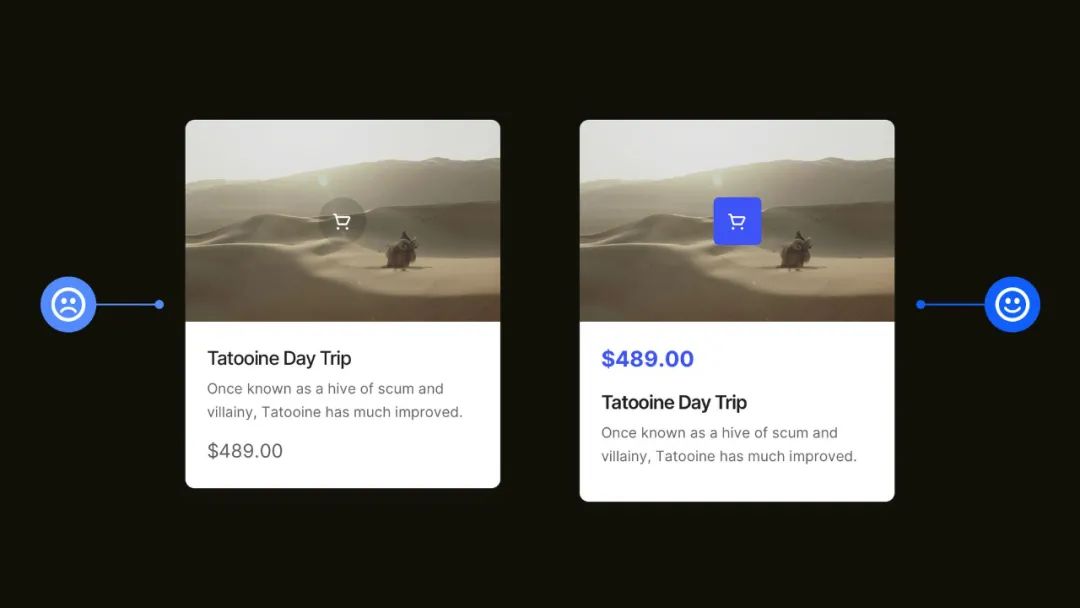
04、明确元素优先级
你希望用户的眼睛每次都能快速、有效地注意到页面上最重要的元素,并将认知的努力降到最低。
通过使用视觉层级原则,如字体大小、字重、颜色和布局,仅举几例,你可以通过这些技巧轻松地把最重要的元素放在突出位置。
遵循这些原则有助于改善用户的体验,并有助于引导用户以更直接、准确地方式使用产品。
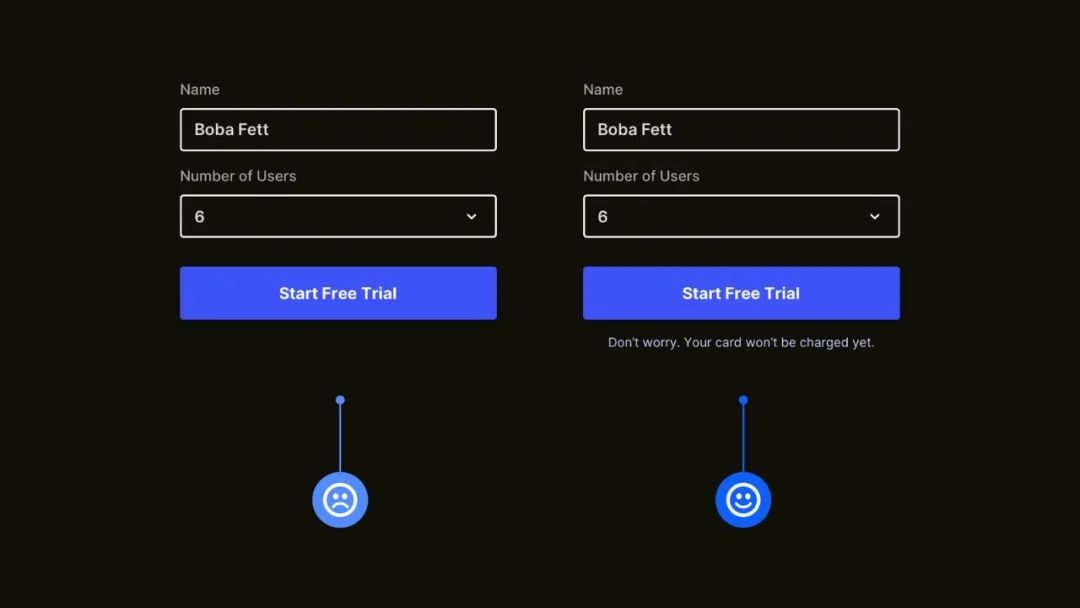
05、不要让用户猜测
在用户进行操作之前,特别是点击某些 CTA 按钮之前,要确保他们不会被蒙在鼓里,知道接下来会发生什么。
在执行操作之前,始终让用户清楚地了解他们在点击突出显示的 CTA 按钮时可以期待些什么。
改善每一步的用户体验,不要让他们在旅程中任何一个触点产生疑问。
06、为CTA按钮单独设定一种颜色
CTA 按钮在页面中哪怕不是最重要的部分,也是最重要的之一,让它在页面中突出出来!
不要让用户将它与页面上其他类型的元素(例如通知或标签)混淆。它需要很容易地被分辨出来,而这可以通过简单地为 CTA 设置单独一种颜色就做到。
当然,你可以在尺寸、形状等方面做更多的细节,但只要为你的 CTA 保留一种颜色,仅此一点就可以减少大部分问题。
我希望通过这几条简短的小贴士,你能意识到对你的设计进行小的调整也能带来完全不一样的用户体验。







 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏