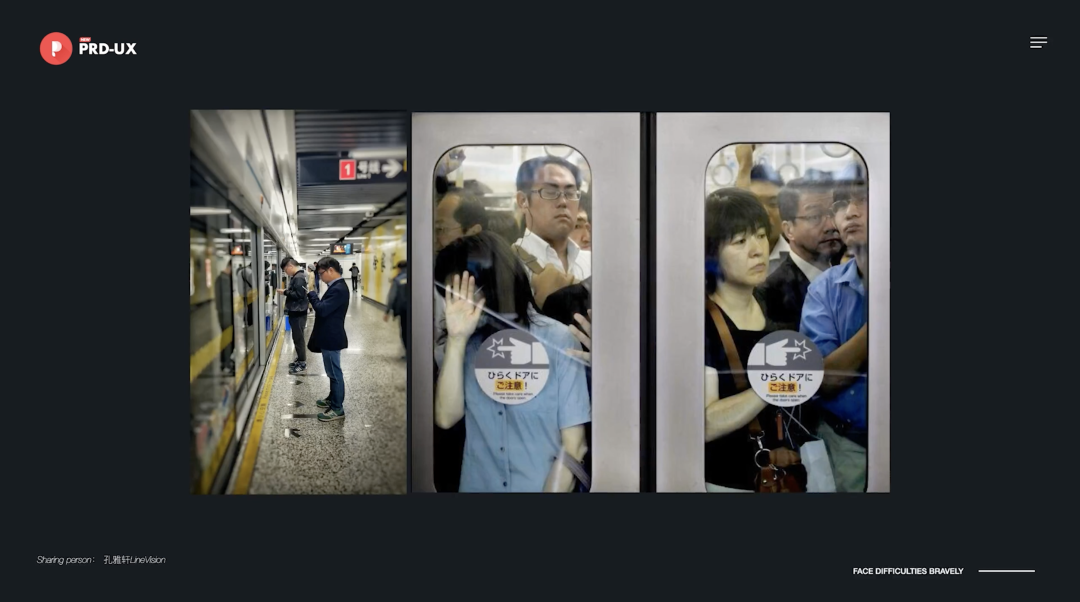
北京的5号线地铁,高峰期基本上都是被硬挤上去的状态,有没有感觉北京这座城市万人空巷,就感觉这个城市很冰冷,没有情感。
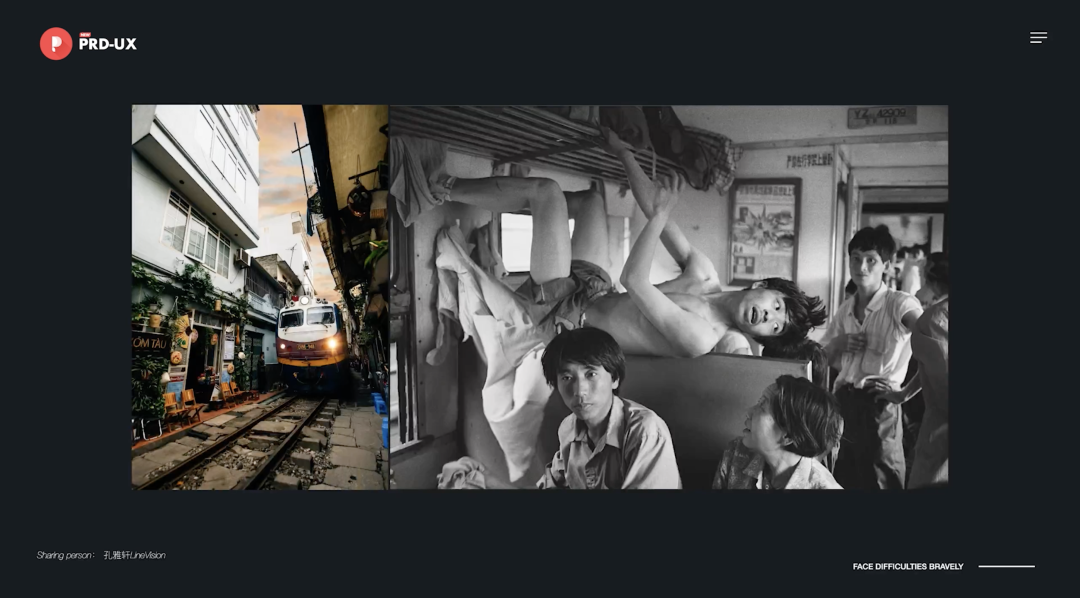
坐绿皮火车跟坐北京地铁是完全不一样的,在绿皮火车上搭讪、聊天,很正常,在绿皮火车上被人搭讪,不会感觉心里恐惧,不会排挤他,绿皮火车上那些人好像没有那么的冰冷。
但是在坐北京地铁的时候,人虽然很多,如果北京地铁上有个人过来跟你搭讪,什么感觉。这人八成是想过来骗我钱的,要么是流氓,要么过来骗钱,二者必沾一个。
所以为什么北京地铁就冰冷,没有沟通,就没有情感,情感的底层逻辑来源于沟通。
在设计里面该怎么去做,改版前、改版后什么区别?改版后,将钉盘元素单独拿出来做了轮播的形式,增加了沟通。
因此“大家都在搜”,这产品好像不是我一个人在用,人挺多的;其次好像在给用户广播,给用户广播,就有了沟通,有沟通就有了情感,这是底层逻辑,也叫情感化设计。
情感化设计,就是拉近产品跟用户之间的距离。
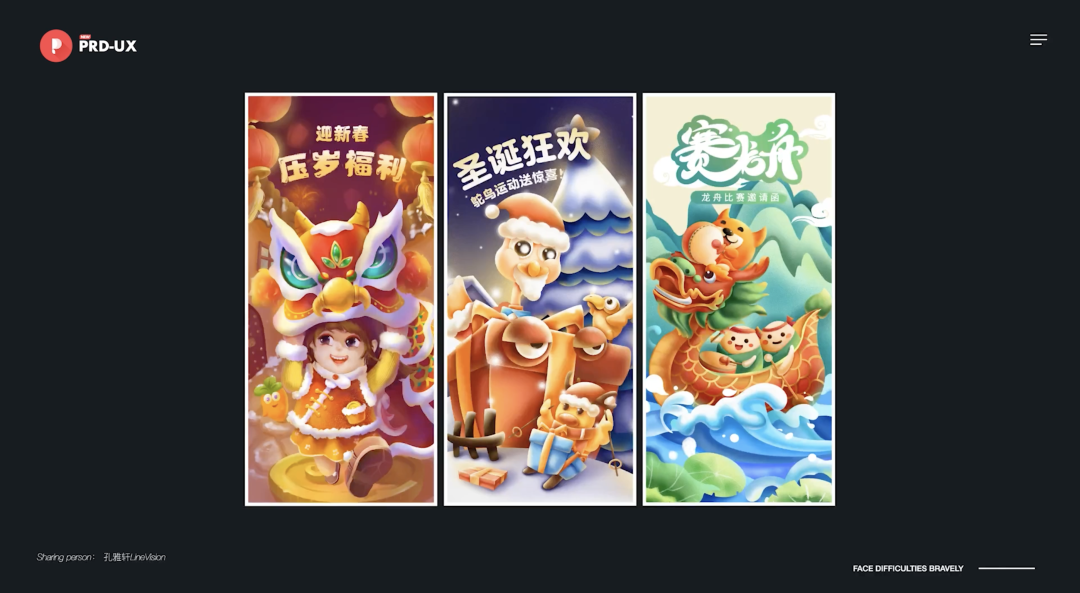
往期同学画的闪屏页,为什么要搞闪屏活动页,很多产品一打开,冬至来个冬至的闪屏页,情人节来个情人节的闪屏页,春节来个春节的闪屏页。
在疫情期间,当我们都在自己家里隔离的时候,感觉咱们整个中国都是一个大家庭,都在很团结。为什么这么团结?因为我们在关心同一件事情,在关心同一件事情的时候,就会产生凝聚力、亲和力。
你跟领导在一个专门的抽烟区抽烟时,你给领导递上一支烟,点上火,这个时候你跟领导之间的距离是最近的,此时聊一些什么事是最好聊的。为什么呢?因为当你们都在抽烟时,在关注同一件事情,你俩会有情感。
为什么要做活动闪屏页,要让所有用户都感觉今天在过春节,你也在过春节,原来你这个产品也过春节,感觉我们生活在同一个地球、同一个国家,亲和力就来了。
开一个店铺,店铺前排队的人越多,人就会越来越多,店铺越没人,以后就越没人,这叫从众效应,这也是生活中常见的设计心理学。
在做互联网产品设计的时候,利用从众效应的很多。
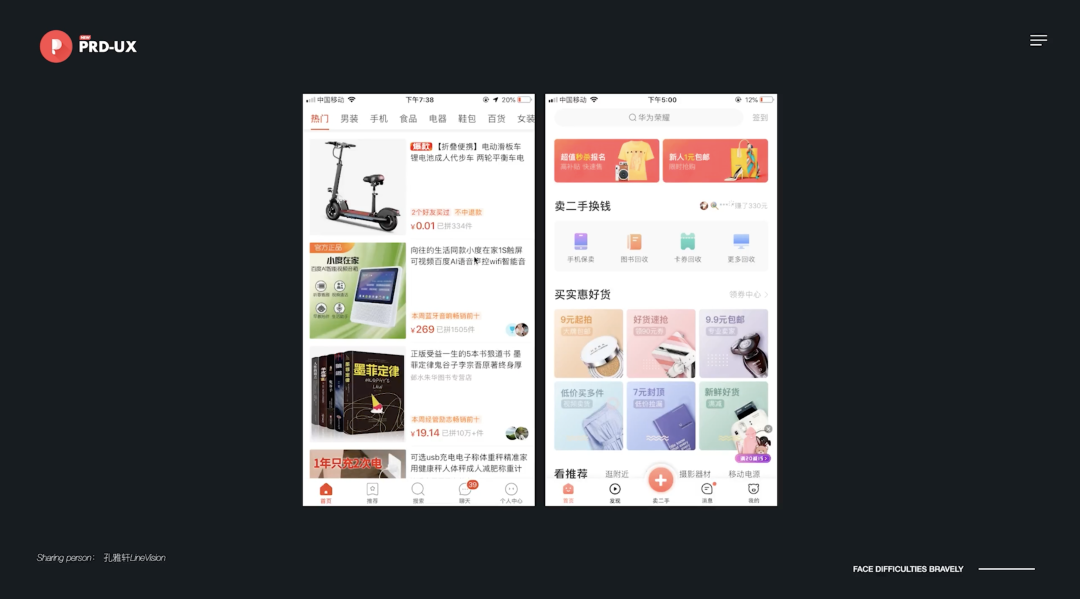
拼多多产品,它对用户心的理学研究的最透彻,“已经拼了多少件,两个好友买过”,这叫从众效应,一个非常好的应用。
转转产品,“谁赚了多少钱”在这滚动,也是属于从众效应。
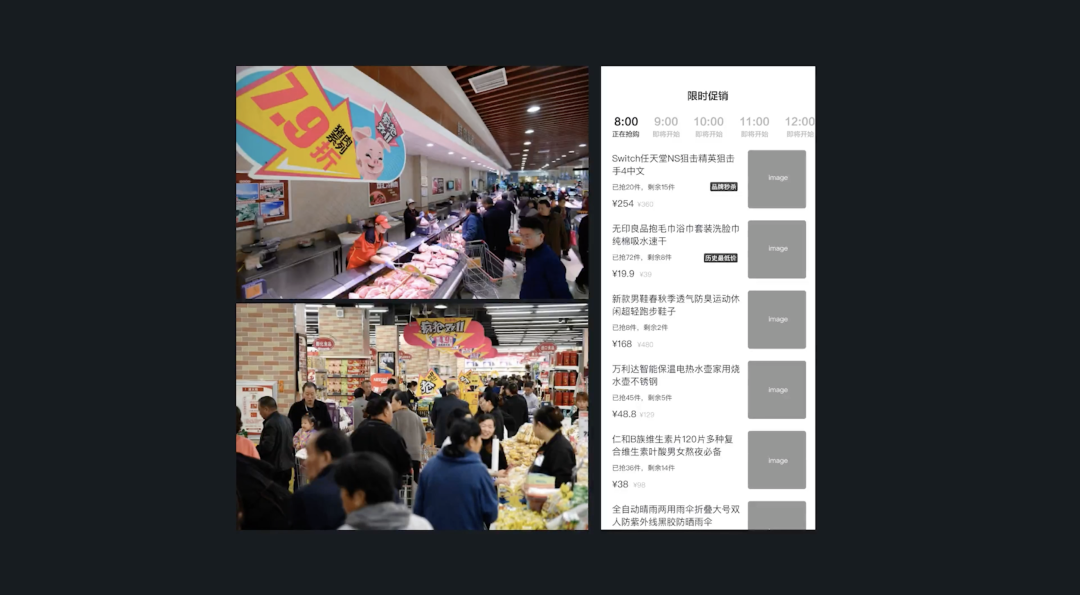
做一个限时促销产品的页面设计,限时促销的商品大部分不会超过两三百块钱,基本上都是几十块钱的东西。
限时促销的产品界面设计目标是什么,需要先思考设计目标,才能开始做。做完设计后怎么样才能证明设计做得好,视觉做得好看,不算终极设计目标,设计目标是把东西卖出去,就是成功。
从生活中开始想,在线下超市、逛店铺也好,当店铺里有限时促销的时候,哪些原因让你选择去购买。
第一人多,很关键,一定是谁谁也买了,已经卖8万件了。在界面设计里怎么显示出人多,版式不能太松散,把版式、列表做紧凑了。
第二已抢多少件,而不是以卖多少件。
第三已经买的人说不错,也是促使其他用户购买的原因。
第四剩余不多,如果限时促销,每天都可以用这个价格去买,会减少购买量。要除了今天有以后就没有了,才能加强用户的购买欲望。
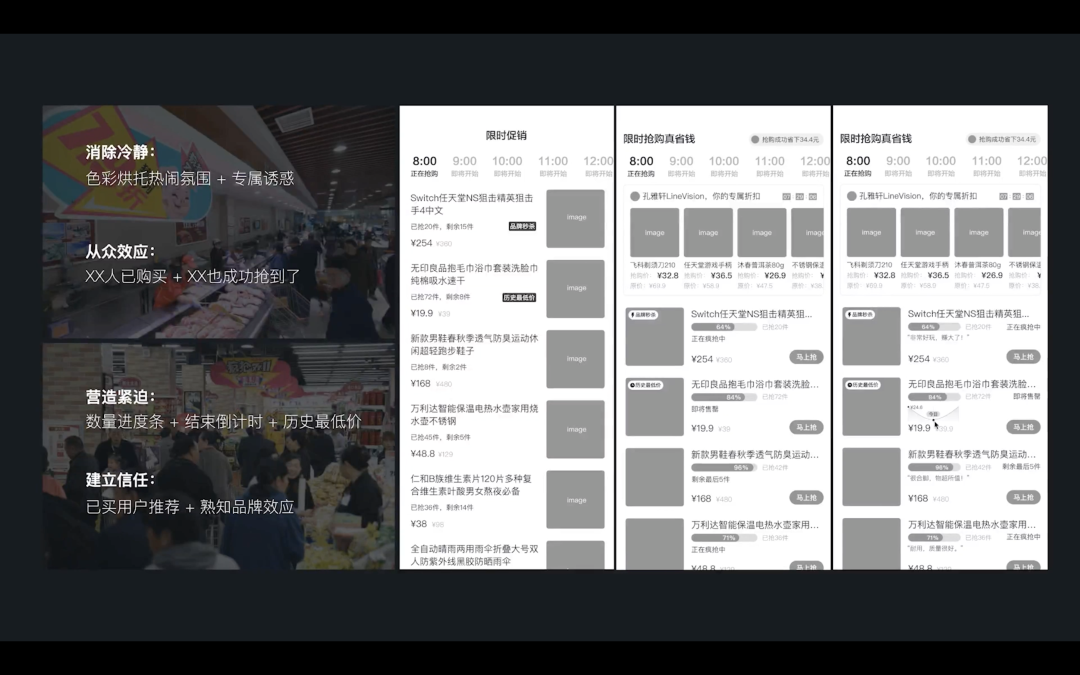
消除冷静,当用户很冷静的时候,购买欲望下降,要让用户进来以后,先变得不冷静。
用户进场后音乐嘣嘣嘣的响,耳朵都嗡嗡的响,想冷静也冷静不下来,这叫叫感官隔离。背景大幕布搞个大红色,红色背后代表的东西,让用户联想到致使用户变得不冷静,因为红色可以让你联想到的东西都比较暴躁,比如说血液、烟花爆竹、小龙虾。
第一消除冷静:色彩烘托热闹的气氛+专属诱惑。
第二从众效应:xxx人已购买+xx也成功抢到了。
优化完以后,左图右文。这个常识也是生活中来的,生活中看东西是从左到右看的,读书的时候从左往右读,从左往右读就要把重要的东西放左边,购物类产品图重要。
为什么要从左往去读,而不是从右往左读,人是怎么样养成这个习惯。因为写字是从左到右写,就会从左到右读。从左往右写,手不会蹭到笔迹,但是从右往左写,写第二个字的时候,第一个字就蹭的模糊了。
第三营造紧迫,数量进度条+结束倒计时+历史最低价。
第四建立信任,已买用户推荐+熟知品牌效应。
“历史最低价”,不能只用文字来表示,画了一个进度条,今天是最低的,今天不买明天就没了。
“非常好玩,赚大了”,这是别人说的,这个意思就是已买用户推荐,建立信任。
选用用户熟知的品牌,任天堂的游戏,无印良品的毛巾。前边两个用户都听说过是大品牌,到第三个、第四个的时候,即使是不认识的品牌,但是由于前两个见过,也会认为第三个、第四个是靠谱的,这也是建立信任。
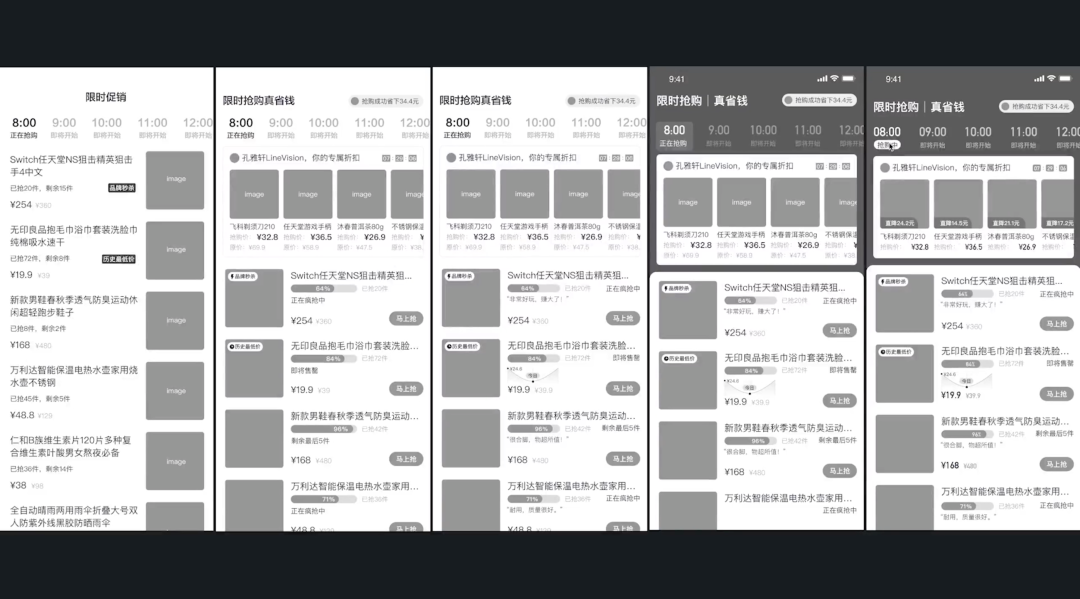
第一个,信息密度跟生活挂钩。界面里面信息太多,排版拥挤,这叫人海战术。在超市买东西的时候,当这个超市里就三五个人稀稀拉拉的时候,买的人会很少。当超市里全是人,一进去挤不动,大家会争先恐后的买。
第二个,屏占比,提高首屏信息的露出。首屏信息露出越多,成交的机率越高。
最后进行了z轴空间上的划分,一瞬间层次感就有了。灵感来源于生活,所有的东西都能在生活中想到比喻,比如在路上看见一个黑色的圆圈,会绕过它就走,认为它是一个洞。但是当路上有一个白色的圆圈时,就没那么害怕,会认为那不是一个黑洞。
黑色往后走,白色往前跳,从井盖得到的灵感。
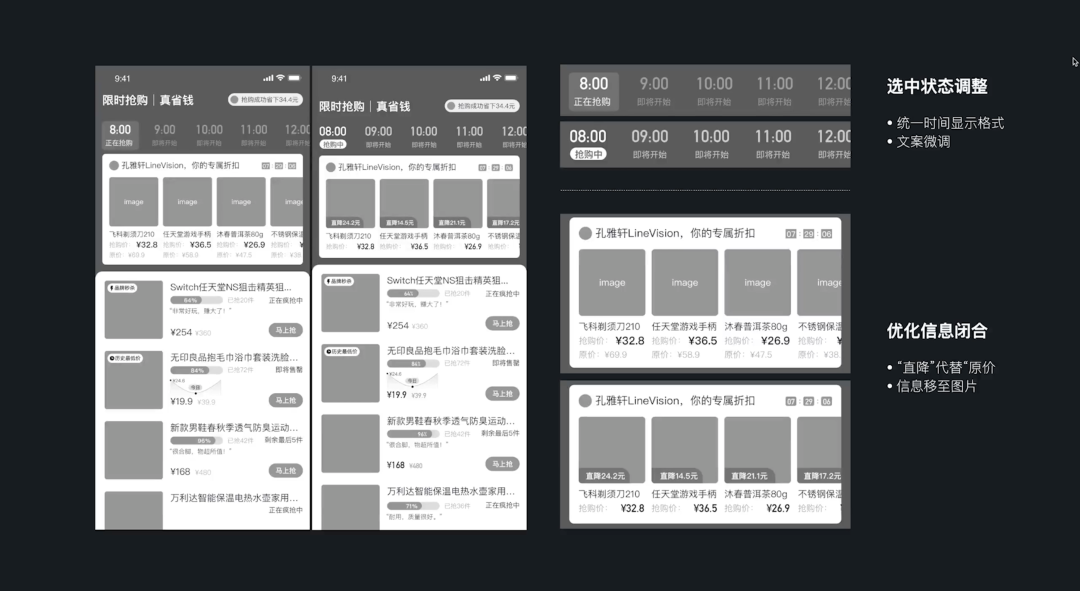
这样来做有小的问题,不想在界面里这么多信息的前提之下再放这么多块,“8:00正在抢购”,把这个块去掉后,“8:00”跟“正在抢购”无法对齐。
在找UI设计工作的时候,面试官会问你,“你在工作中遇到过什么难题没有,你怎么解决的?”。希望听到的是发现问题、解决问题的过程,UI设计不是看视觉的工作。
统一时间格式,“8:00”改为“08:00”,对齐的方式解决了。
“正在抢购”底部加白色的框,把字给托起来。但是当4个字的时候,超出了,也无法对齐。“正在抢购”改为“抢购中”,就解决了设计细节上的问题。
当前信息太过复杂,将悬架放到了顶上,图片上面改为“直降多少元”,提高了首屏信息展示的数量,同时让信息看起来更加的直观、整齐、整洁。
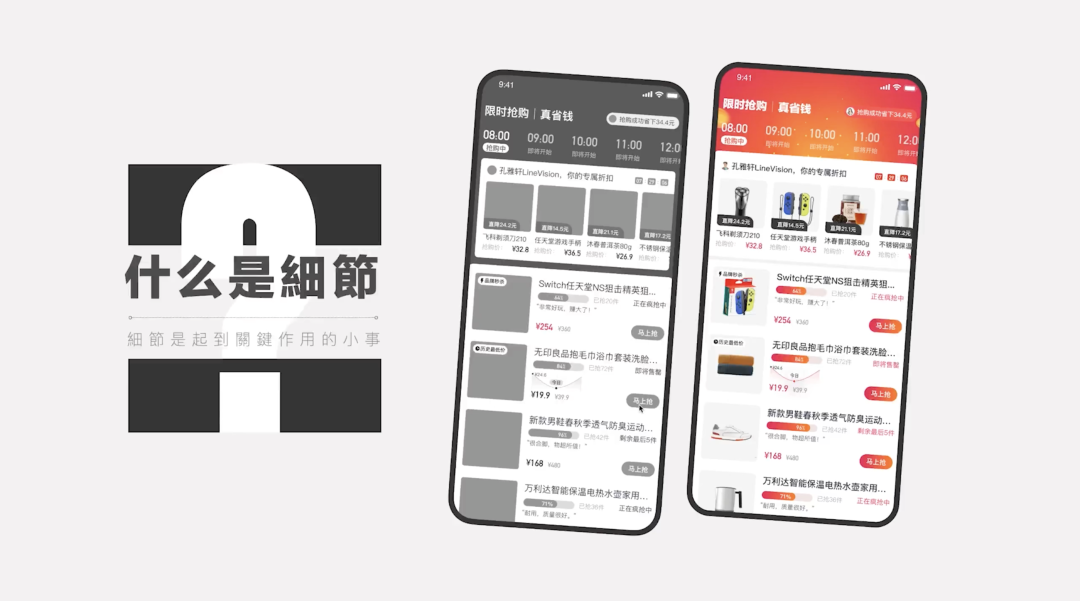
作品集排版不要用太多的样机,以大厂的招聘要求来讲,套样机反而减分,要给别人感觉你很忙,作品集都是我工作中的复盘,我是有实际工作经验的。
注意看这一页到这一页有什么区别?
这两页非常标准的诠释了所讲的内容,排版的时候该留白的地方留白,该展示界面的时候就两界面往这一放,一个描边就够了,重点是内容,而不是包装,但排版仍旧很重要。


















 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏