积累设计案例,并进行分析,一直是我长期坚持的习惯。这样做有两个好处:
- 积累设计灵感;
- 培养有理有据的设计思维。
今天带大家一起分析几个案例?
案例1:菜鸟裹裹
?界面问题
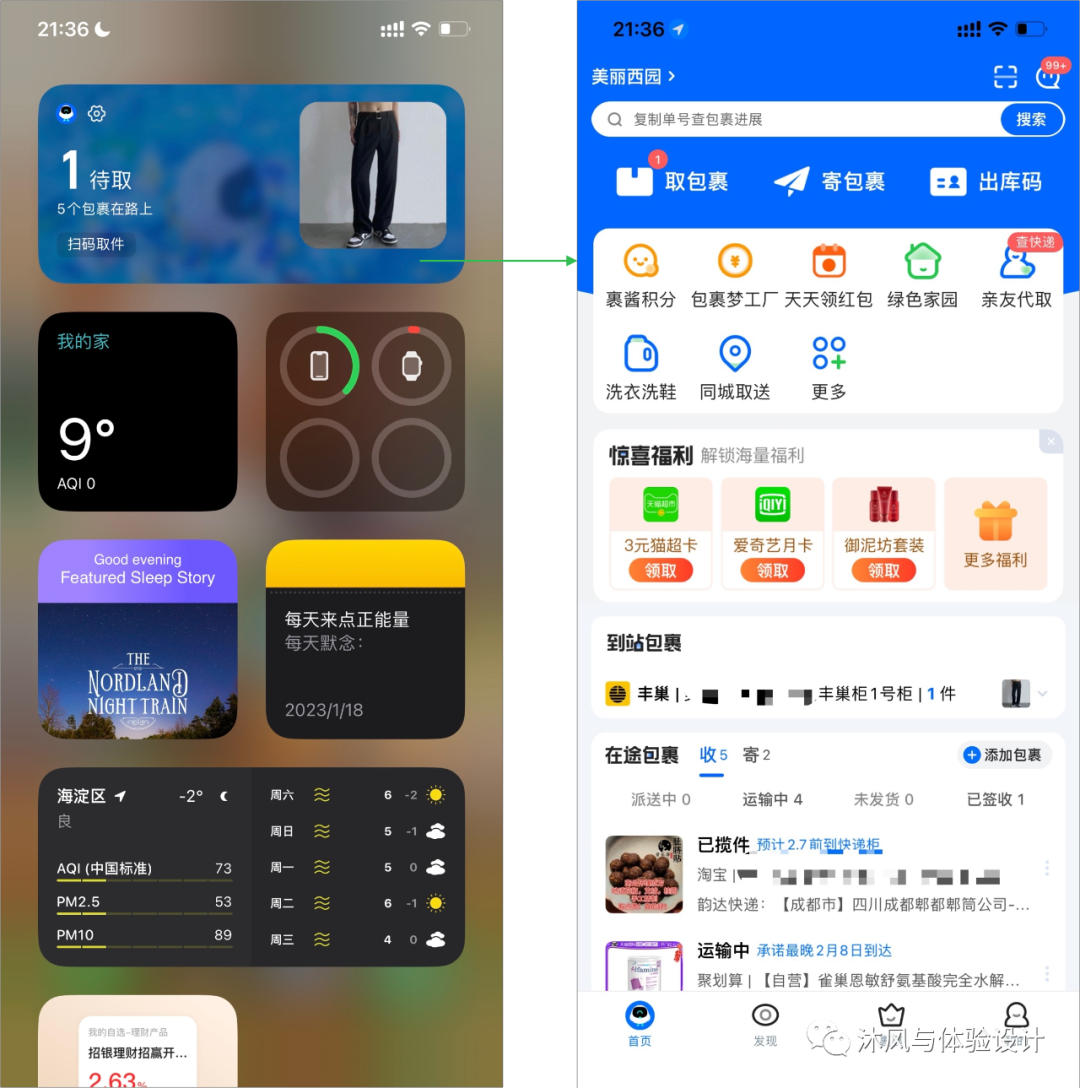
在负一屏,我看到有一个待取的包裹(左图)。点击后打开菜鸟的页面(右图),这个时候我懵了:我的待取包裹去哪了?
大家来分析一下,为什么我找不到我的待取包裹了?界面设计有什么问题?
✅问题分析
1. 界面文案不统一。文案是重要的意符,在界面传达信息的功能中,起着重要的作用。(关于意符,在我的书《步步为赢》里有详细讲解)负一屏叫“待取”,应用里叫”到站包裹“
2. 右图商品图片太小。在左图里图片被放得很大,用户会记住这个图,来寻找商品。但是右图里待取的包裹,图很小(甚至比下面“运输中”的图还小),导致通过图来找商品,找不到。
3. 界面信息的重要性错位。右图里,“惊喜福利”和“在途包裹”都很醒目,唯独“到站包裹”高度很小,且默认是折叠态,视觉上不明显。
以上3个原因导致用户无法找到待取包裹。
案例2:抖音
✅案例分析
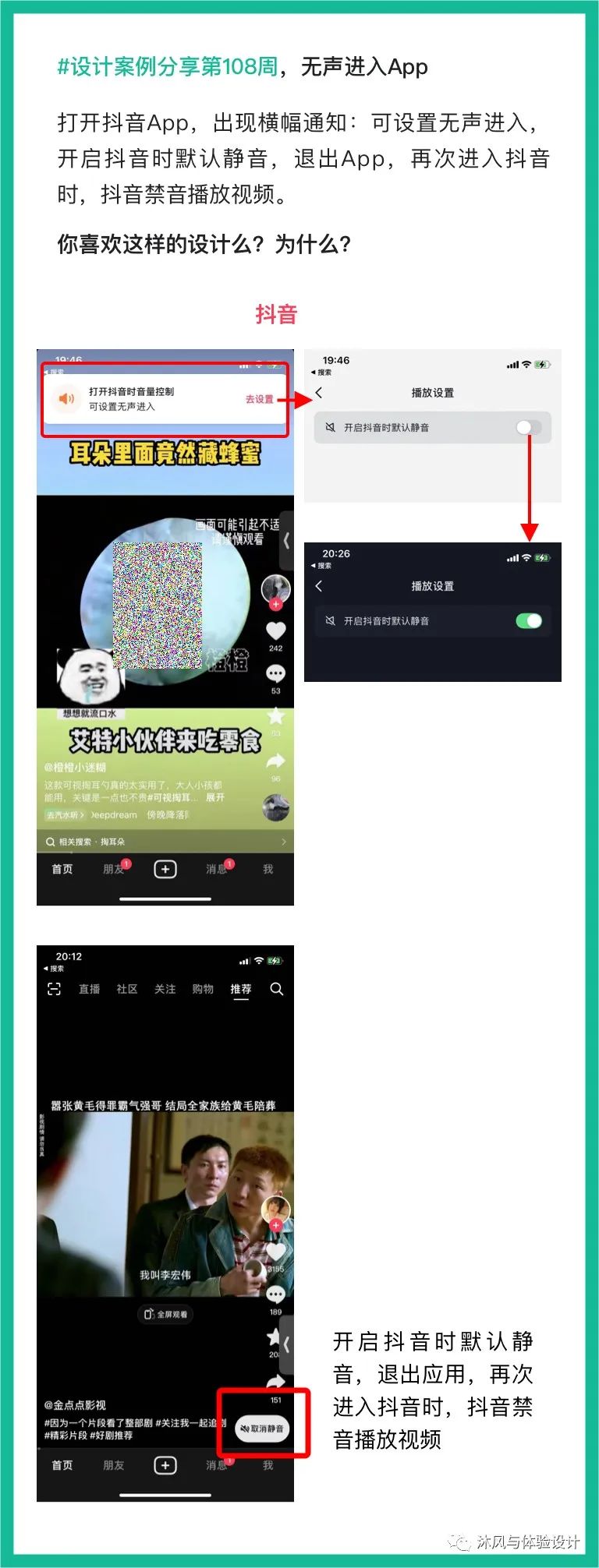
案例充分考虑了用户的使用场景,而且方案的打扰小,不影响视频观看的同时也符合抖音沉浸式设计的初衷;
因为很难判断用户是否有无声进入抖音的需要:有的人习惯在家睡前刷抖音,有的人习惯地铁上。无声其实对观看视频的体验不太好,所以也不会默认变成无声,将选择权交给用户。
案例3:iOS通话
✅案例分析
这是一个优秀的新手引导案例:
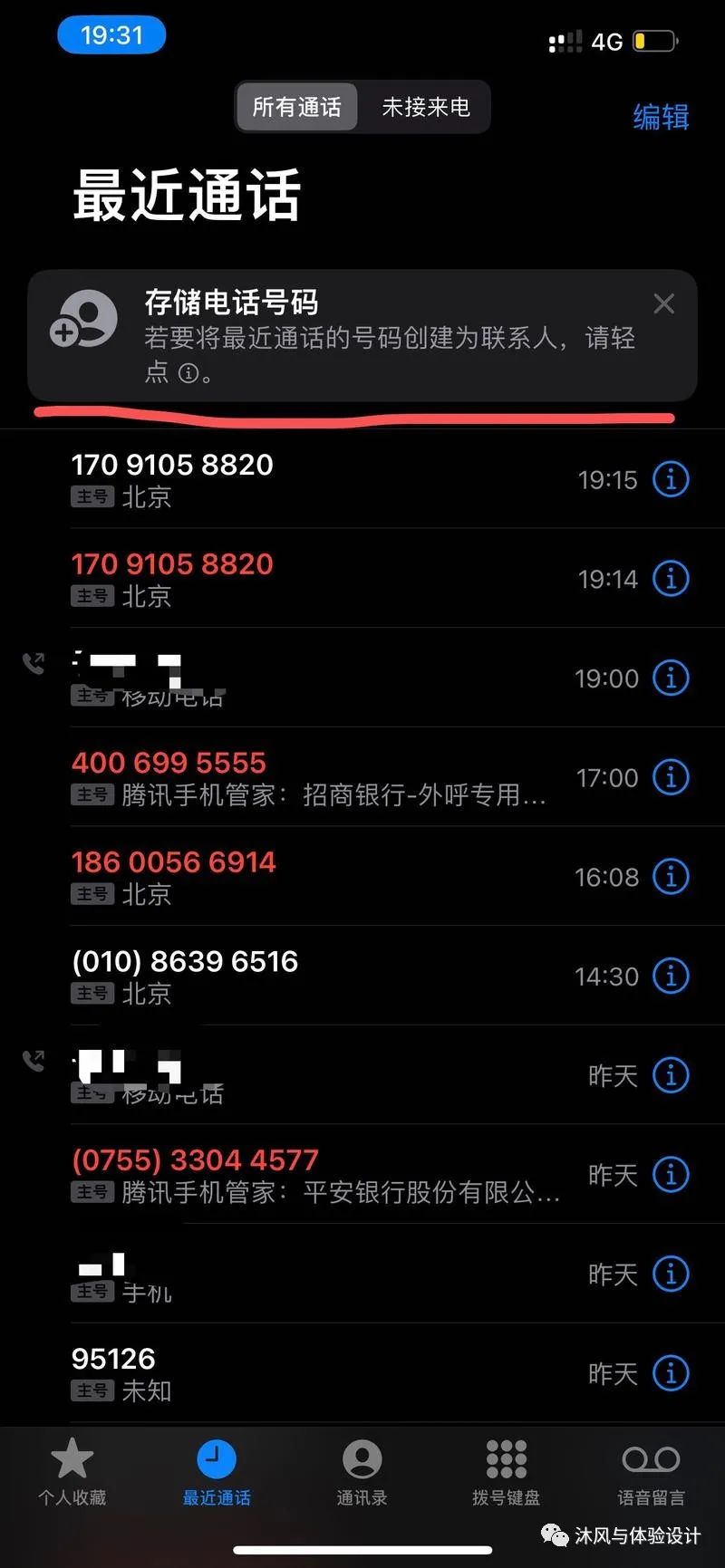
在苹果的电话应用中,最近通话的顶部,会展现“存储电话号码”的提示。这个设计方案做得好,有两方面原因:
1. 展现形式好。新手引导的信息是呈现在卡片里,出现在顶部,而且是和电话号码内容在一个层级。相比于“覆盖在当前页面之上”,这样的形式更稳定,用户可以更长时间的看到
2. 这个引导很有必要。保存号码的操作在“i”的按钮里,这个交互操作是比较隐晦的,因为“i”按钮一般认为是详情。所以在这个界面里,是有必要告知用户这个操作的
案例4:快看&网易新闻
✅案例分析
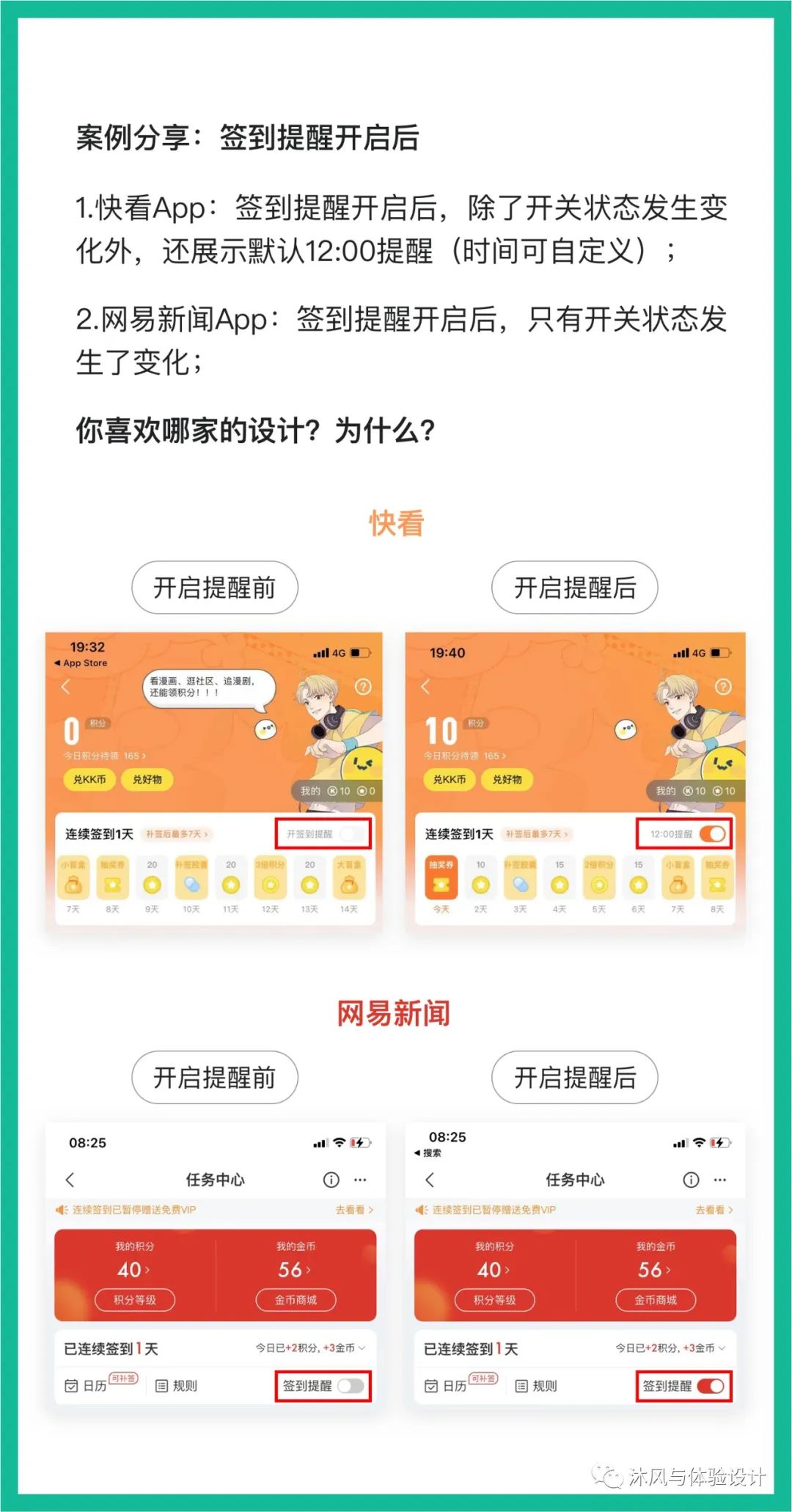
快看app的更好。这个12点的默认设置,首先挺合理的,正好午休。根据“现状偏差”,用户会倾向于维持现状,所以大多数人不会改这个默认时间,所以默认时间的设定就很重要。
其次,展示12点的提醒时间,也给了用户更明确的预期和掌控感。





 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏