这些好看又好玩的GIF,我可以盯着看10分钟不停歇。
当然上面这些gif难度太大~有些还要配合3d软件。今天先来个简单的融合动态特效给大家练练手。
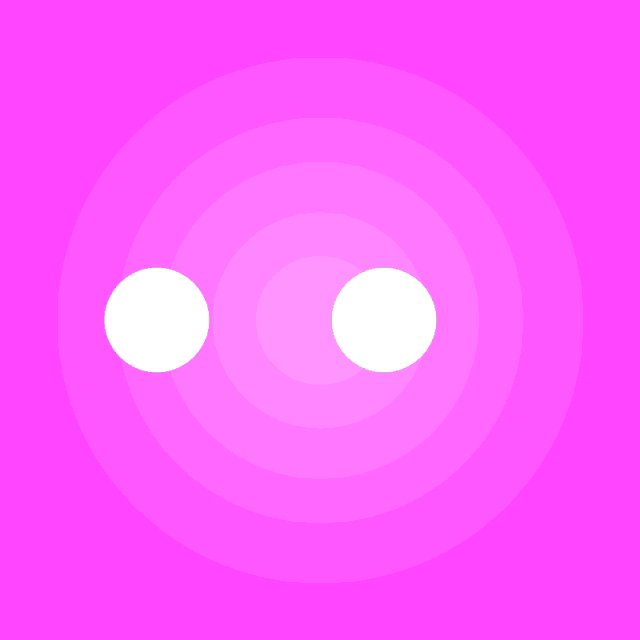
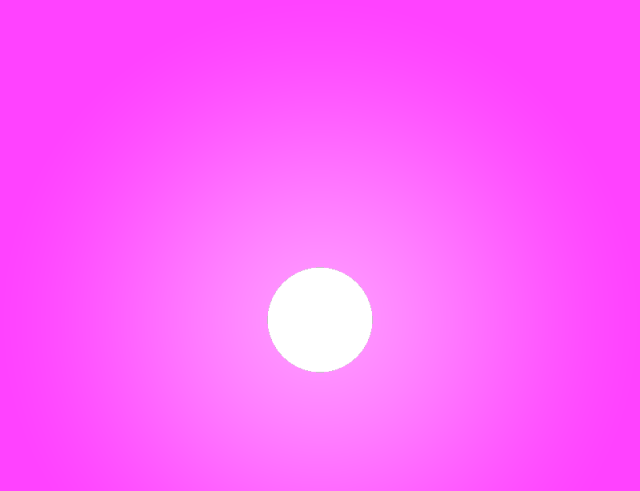
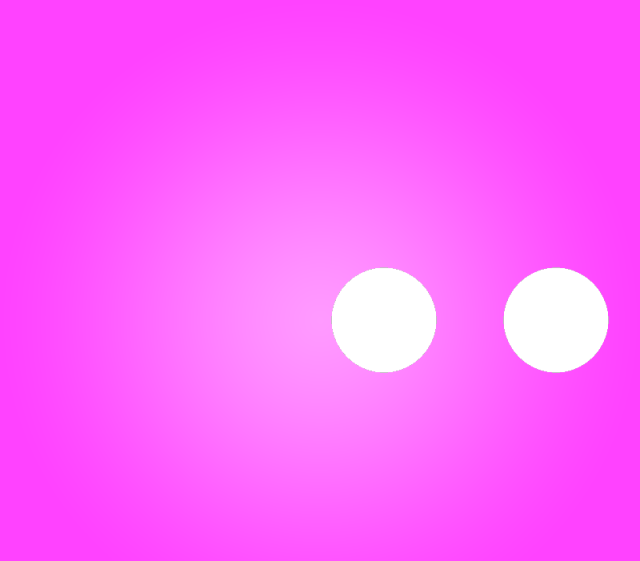
先看看效果图
具体的制作步骤如下:
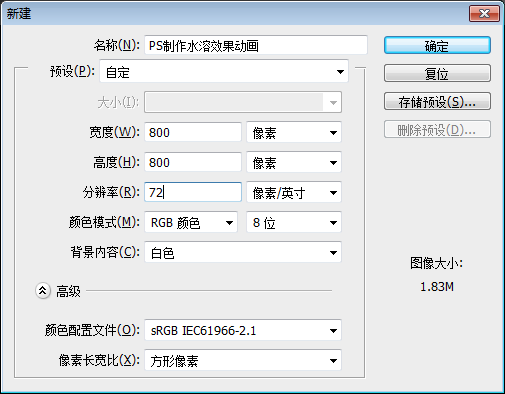
01、打开PS,新建画布,画布大小根据自己来定
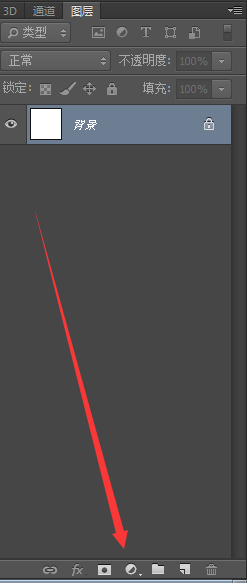
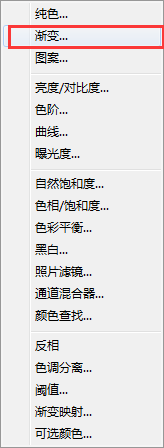
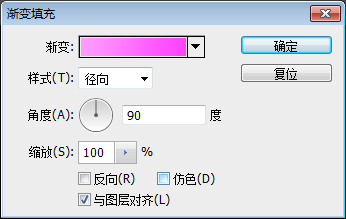
02、单击图层最底下的第四个小图标。选择渐变填充。选择一个自己喜欢的渐变色,做个径向渐变。颜色仅供参考。(这一步最要制作GIF的背景,可以根据自己喜爱来调节,也可以直接拖拽一张图片进来做背景)
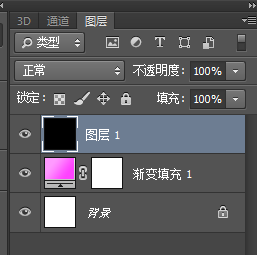
03、新建一个图层,并填充为黑色。(是新建一个空图层,并不是在背景层上填充哦)
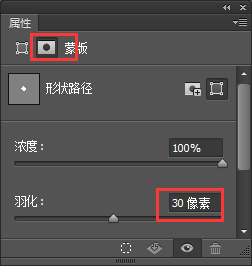
04、新建一个150*150px的白色圆,并且调整羽化值为30像素。(羽化值在属性栏里面调整)
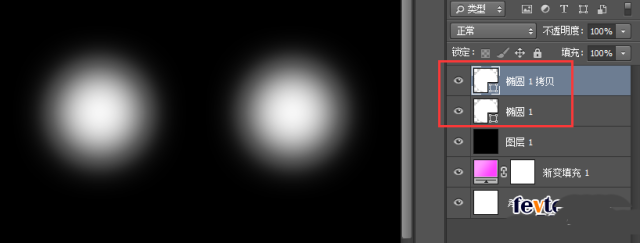
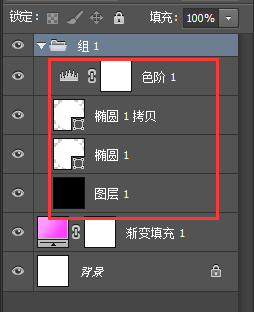
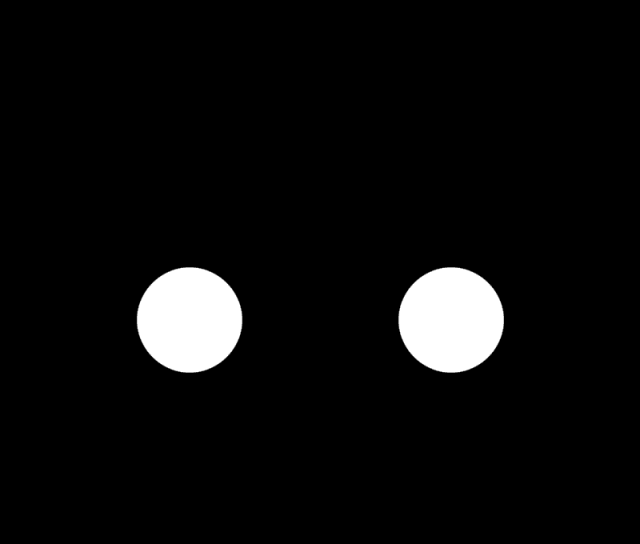
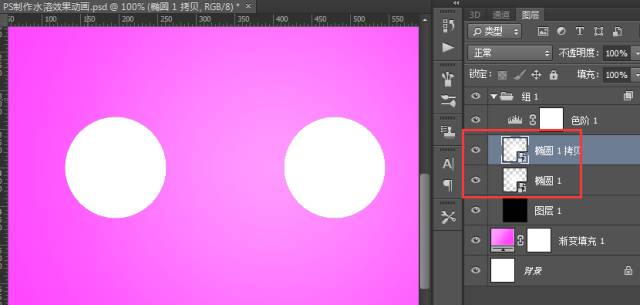
05、拷贝一层椭圆1。观察图层,两个圆是分图层存在的。
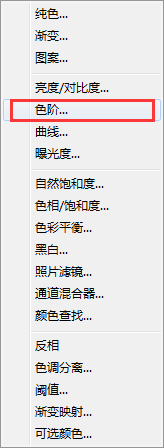
06、单击图层最底下的第四个小图标。选择色阶。并把最上面的四个图层编组放一起。
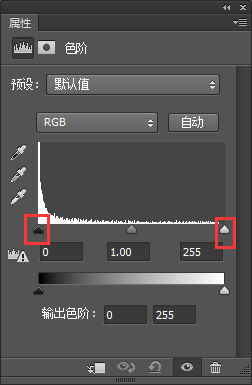
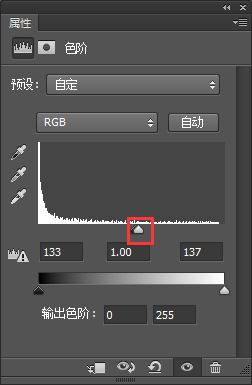
07、双击色阶,调整色阶属性。把左右两个色标往中间移动,目的是为了两个羽化的圆调整硬边缘的圆,调整时注意观察圆的变化。
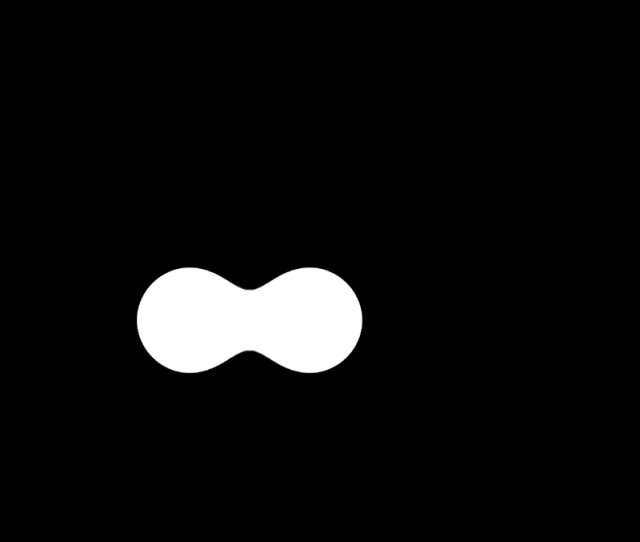
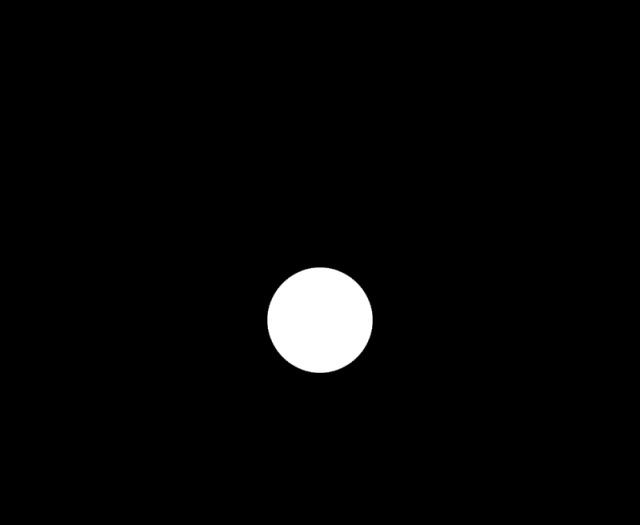
08、到这里水溶效果就出来了,大家可以移动两个圆其中的一个,往另一个旁边靠,当靠的比较近时,它两就会有融合效果。效果出现就可以删除一个圆,
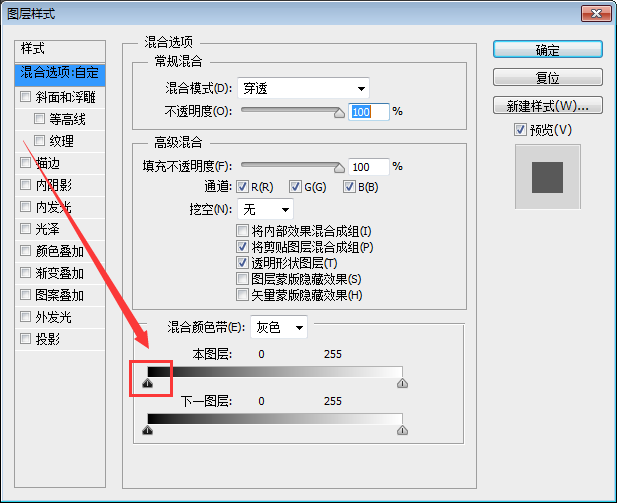
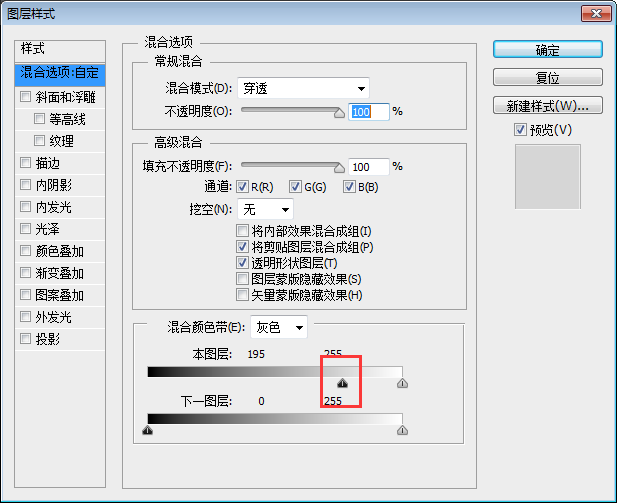
09、去掉黑色背景。双击组1,调出图层样式。调节本图层的黑色色标,把黑色图标往右边移动,目的是为了去除改组里面的黑色,调整时注意观察圆的变化。(反之,把白色图标往移动就会把改组内所有白色渐渐去除)
10、把圆转成智能对象,并且复制一层。(因为我们该案例是让物体移动,所以我们要把物体转成智能对象,才能制作移动的动画)
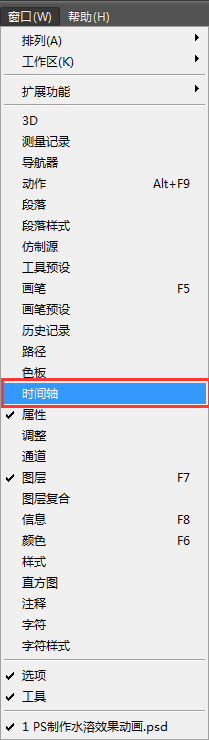
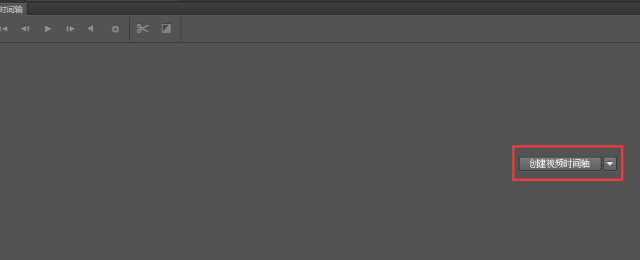
在窗口菜单调出时间轴
创建视频帧动画
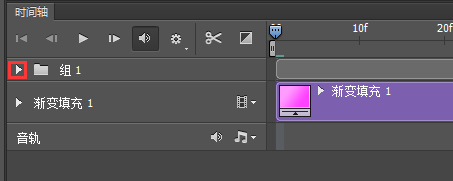
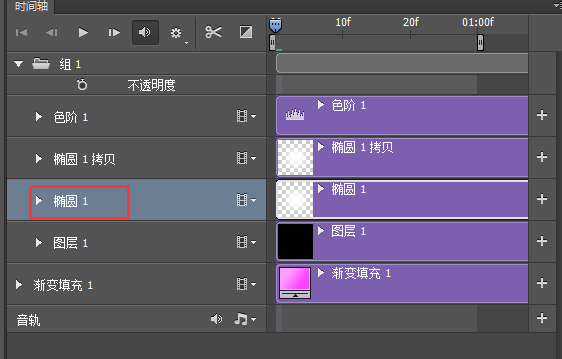
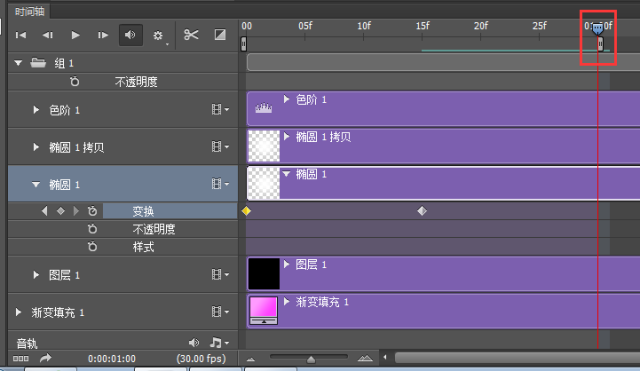
11、点击时间轴内组1前面的小三角,使组1展开,并找到椭圆1
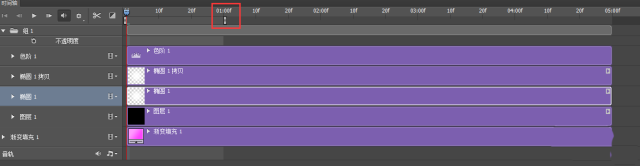
12、当前工作区域结束是在05:00f处(也就是5秒)把工作区域结束移动到01:00f处
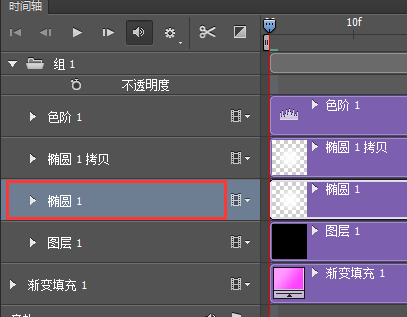
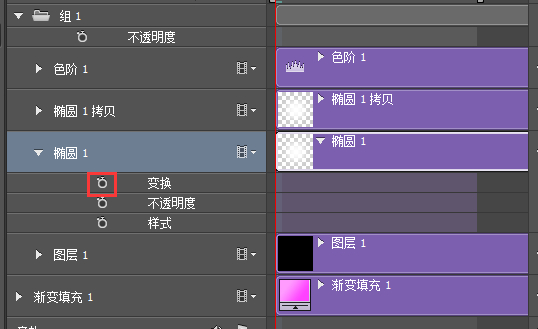
13、点击组1内椭圆1前面的小三角,使椭圆1展开
并找到椭圆1的变换,点击椭圆1的变换前面的小闹钟图标(启动秒表)
秒表启动后右边自动生成一帧变换帧
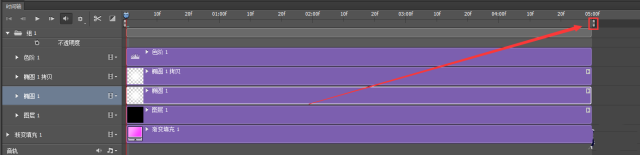
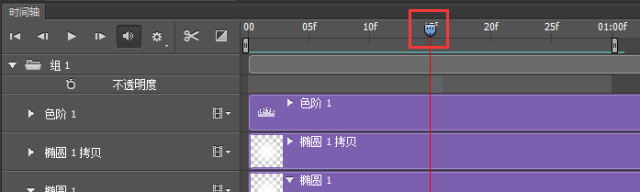
14、将时间轴线移动到00和01:00f的中间位置
执行ctrl+t变换,把椭圆1移动到画布右侧
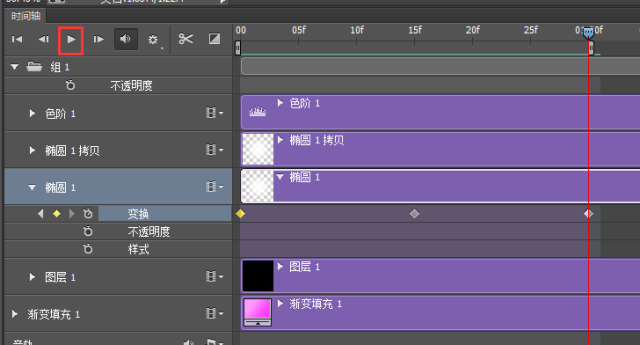
15、将时间轴线移动到01:00f位置
执行ctrl+t变换,把椭圆1移动到原始位置
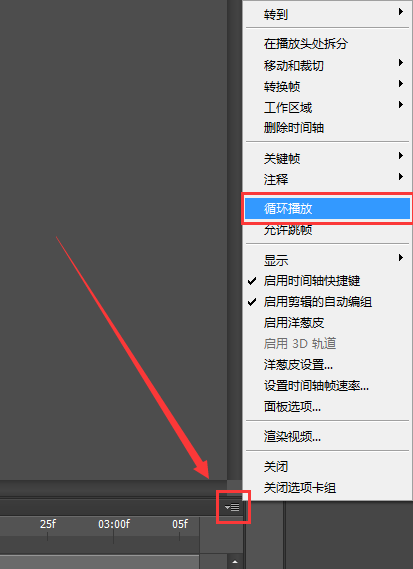
16、单击时间轴右上角的小图标,找到循环播放,单击循环播放,(将循环播放前面打上”√”,如果已经有”√”就没必要点击)
17、这时单击时间轴左上角的播放图标,就可以预览到效果了
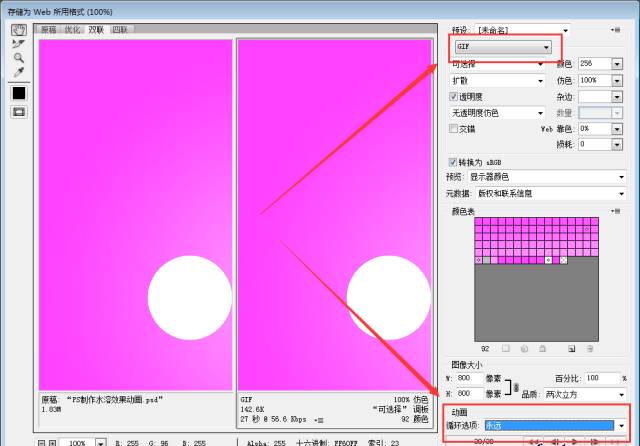
18、最后就剩导出了,ctrl+shift+alt+s导出为web所用格式,格式选择GIF,循环次数选择永远
以下是用类似方法做出来的效果。











































 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏