以前在大厂工作时,用了好几年的 Sketch。后来因为 Sketch 太卡,又有 Mac 系统限制,所以改用 Figma。现在我发现自己换回 Sketch 时,有几个地方无论如何也无法习惯,今天我挑了比较大的四个点分享一下。
一、画板
Sketch 的画板,除了背景色之外,几乎没什么样式可以选择,相当于一个纯粹用来装画稿的框子。
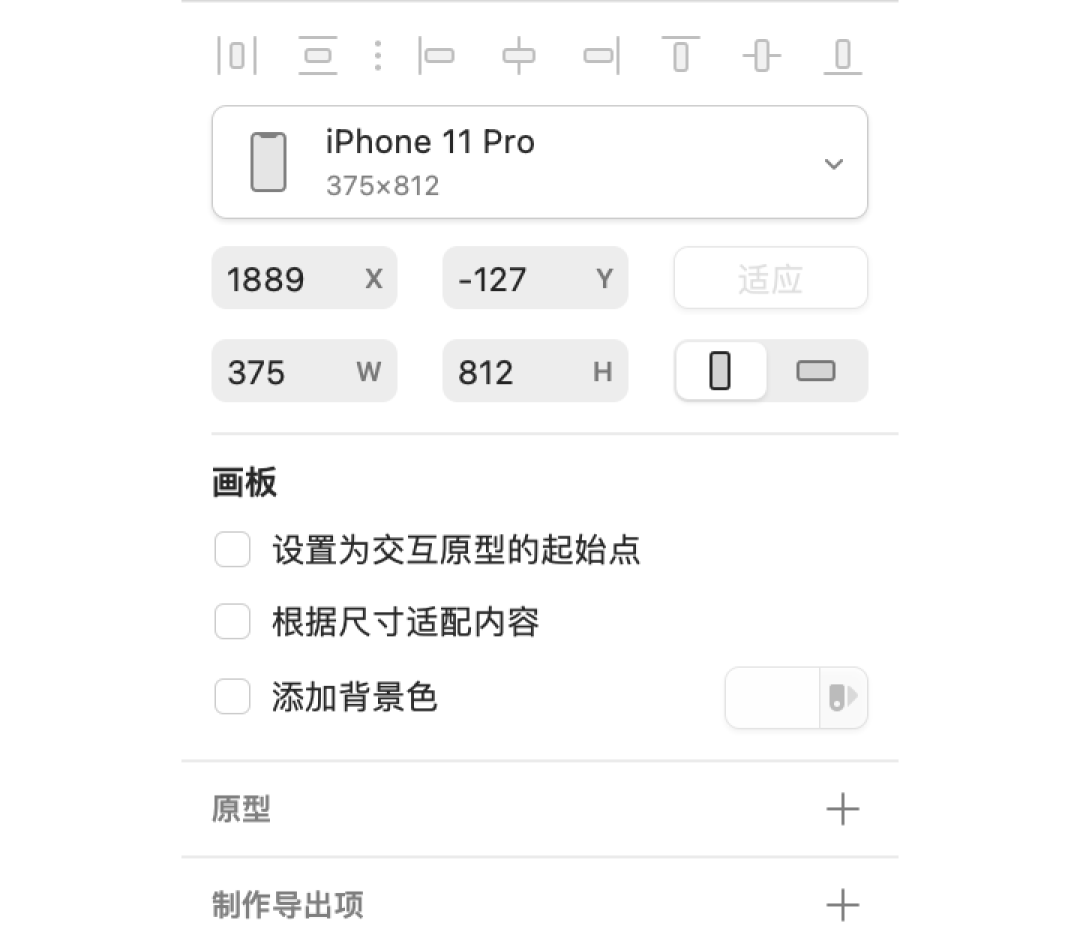
不喜欢这个样式也没用,因为属性面板没有几个设置项:
但是对于 Figma 来说,Frame 几乎什么样式都能设置,圆角、描边、阴影……都不在话下。
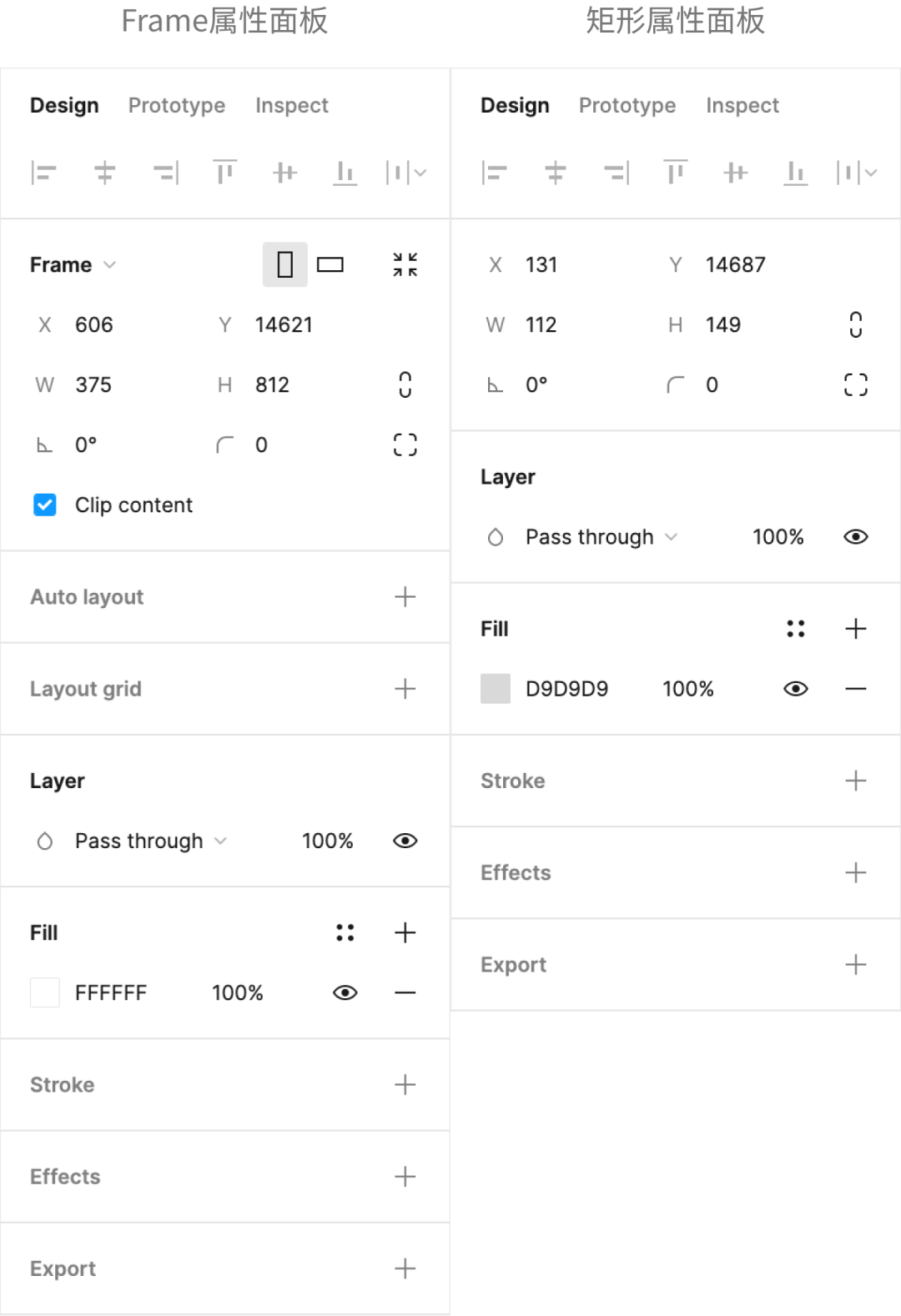
从属性面板就可以看出,Frame 和矩形的主要差别只是布局而已。
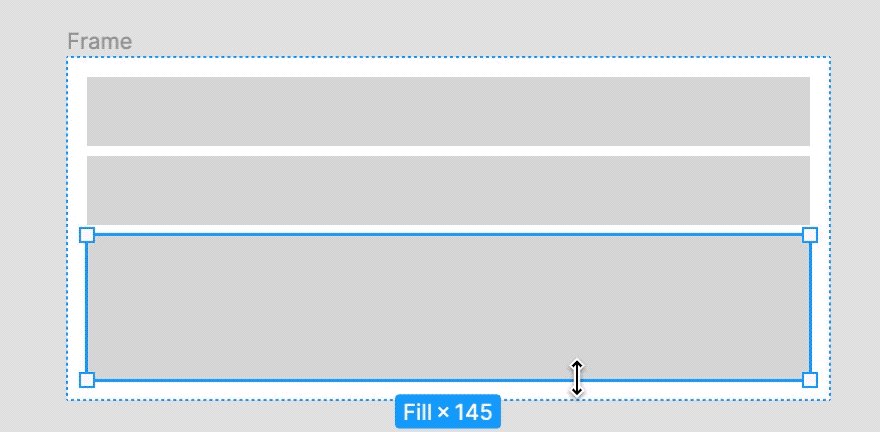
这样就会导致使用习惯上的巨大差异:用 Sketch 做按钮组件时,我必须加矩形背景放在底部。
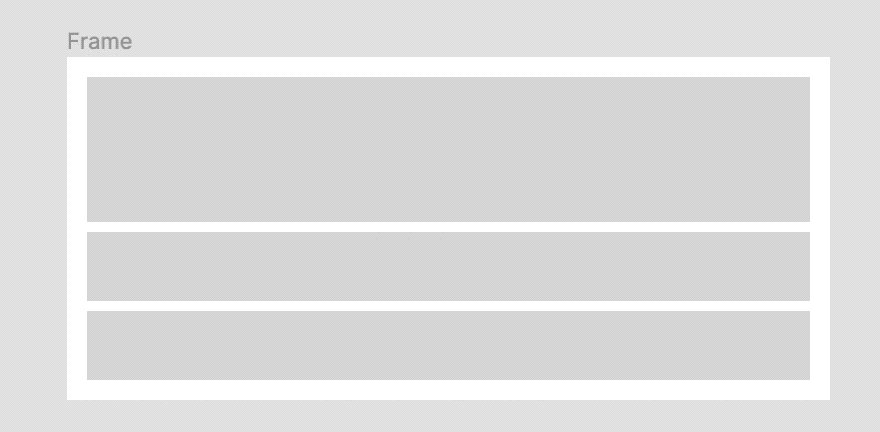
用 Figma 做按钮组件时,不需要背景,直接 Frame 套文字就行。
发展到后面,我在 Figma 里很少使用矩形了,画稿都用 Frame 层层嵌套出来的。这在 Sketch 里根本不可能,因为 Sketch 的画板不能嵌套。
二、图片
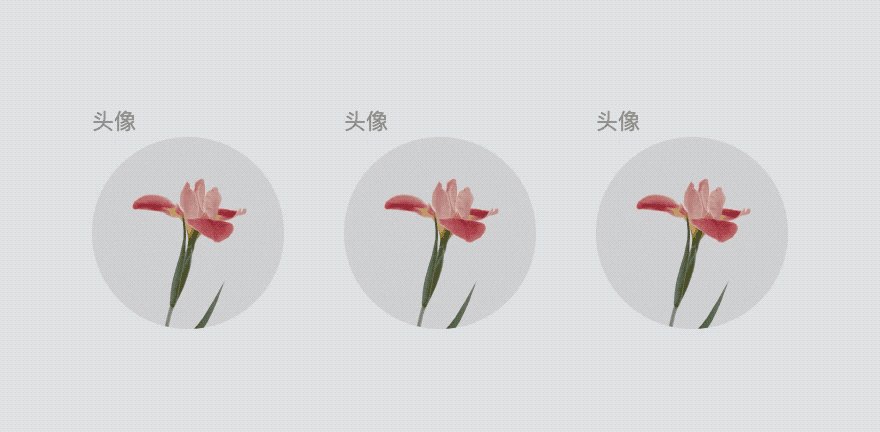
Sketch 的图片基本是固定原始高宽,因为几乎不会有人随意拉伸。所以在 Sketch 用图片,基本都要搭配背景蒙版,可以说是标配了。
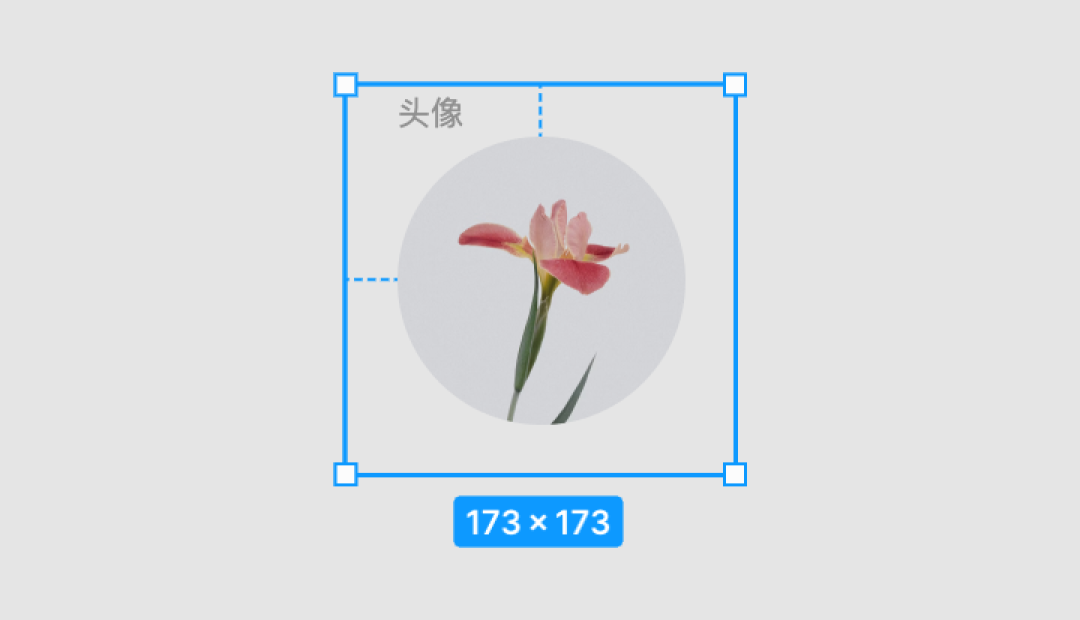
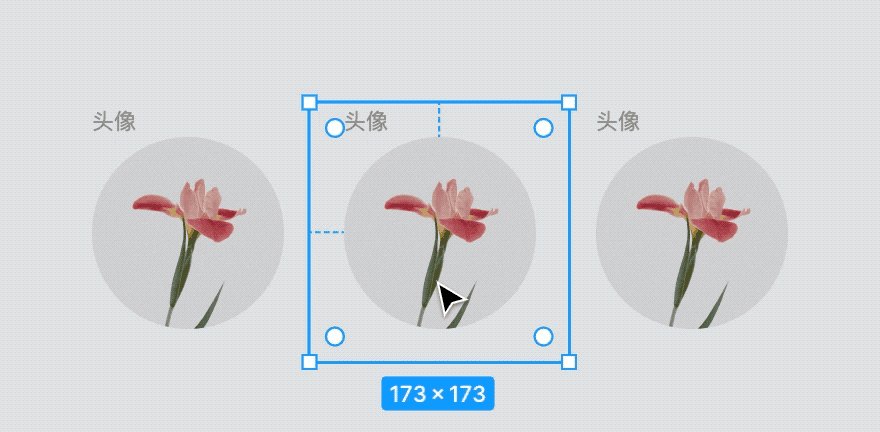
但是 Figma 的图片,都是可以随意拉伸的,甚至可以设置圆角,因为图片始终居中对齐。所以可以经常偷懒,把图片拖进来后,拉成一个正方形,然后把圆角拉到最大就做成头像了。
如果还要微调,也通常不会用蒙版,而是 Cmd + Option + G 原地创建 Frame,勾选 Clip content 后,就能达到蒙版效果了,圆角也能设置。
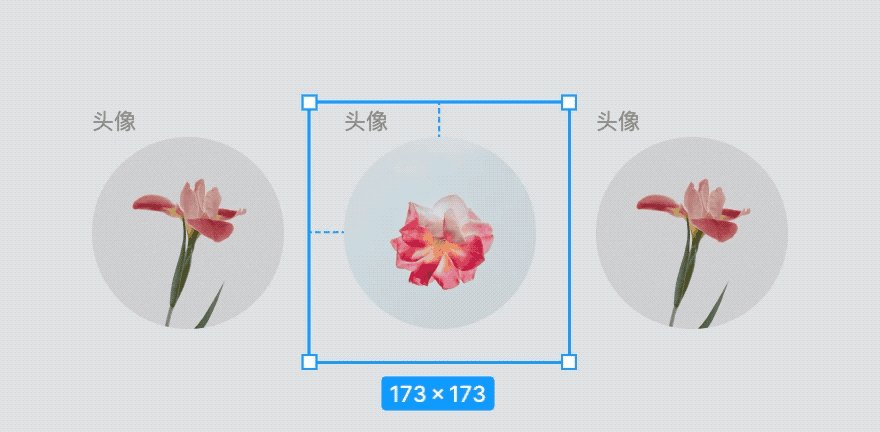
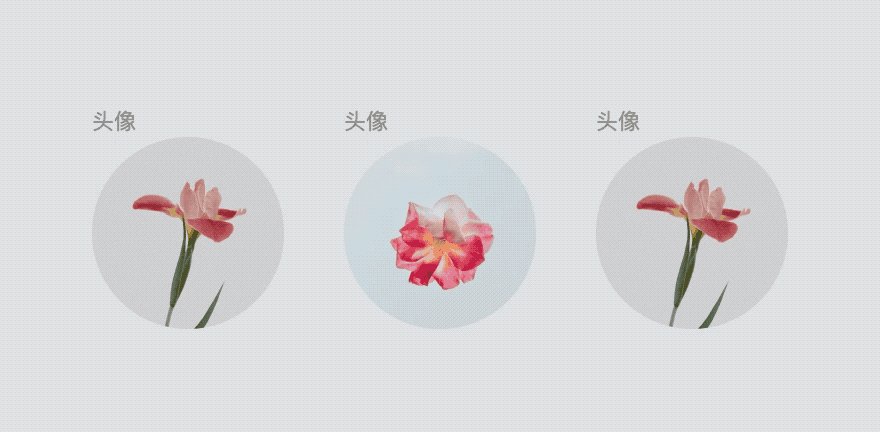
如果要批量更换图片,差别就更大了。Sketch 里只能一张一张图片贴入并设置尺寸尺寸。
Figma 的话,可以直接把图片作为背景复制上去,效率高多了。
三、文字
作为一款画图软件 Sketch 的文字功能相对比较简陋,都是一些比较基本的设置:
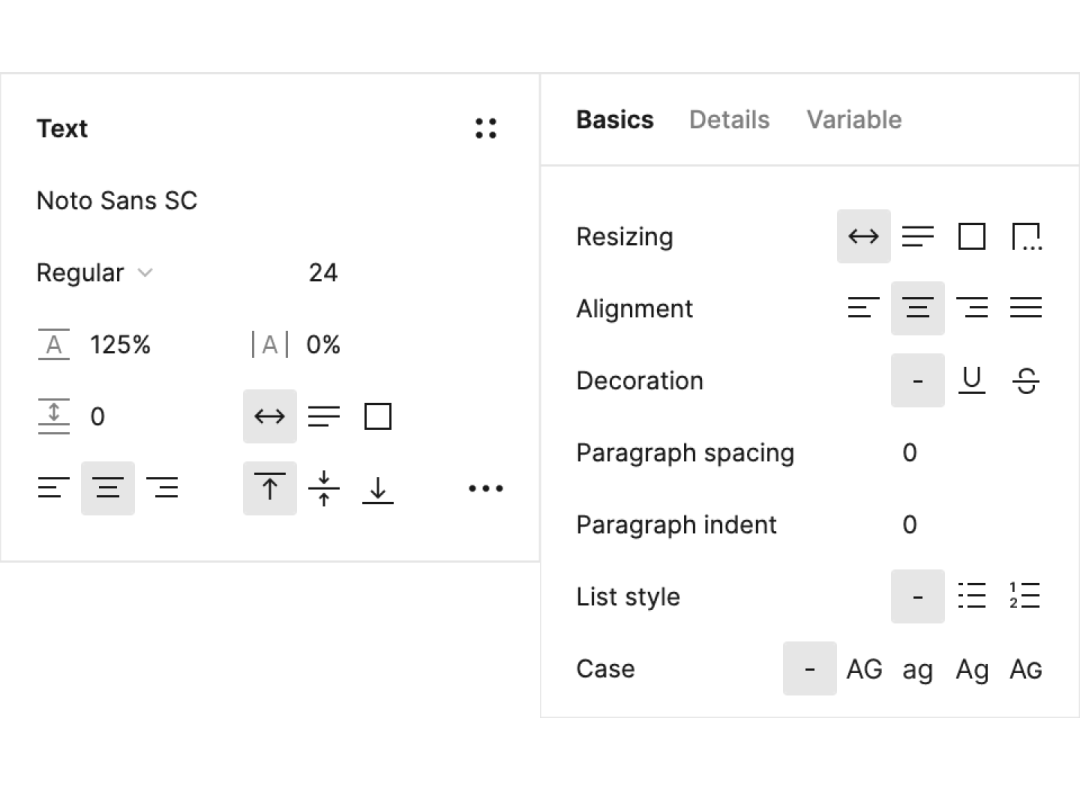
Figma 的文字功能一开始也是比较简陋,但是后面慢慢发展,现在已经功能丰富很多了。
我认为最有用的是:
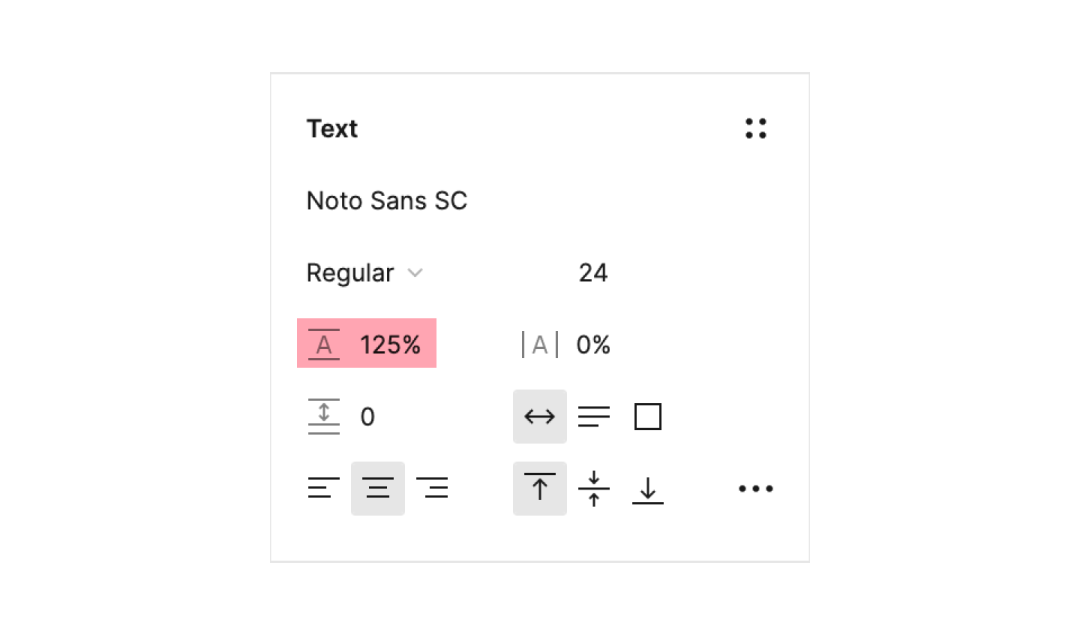
1.百分比行高。因为很多设计规范会用字号的 1.5 倍做行高,或者类似的规范。Sketch 的行高不能写百分比,以至于要心算或者记住数字。
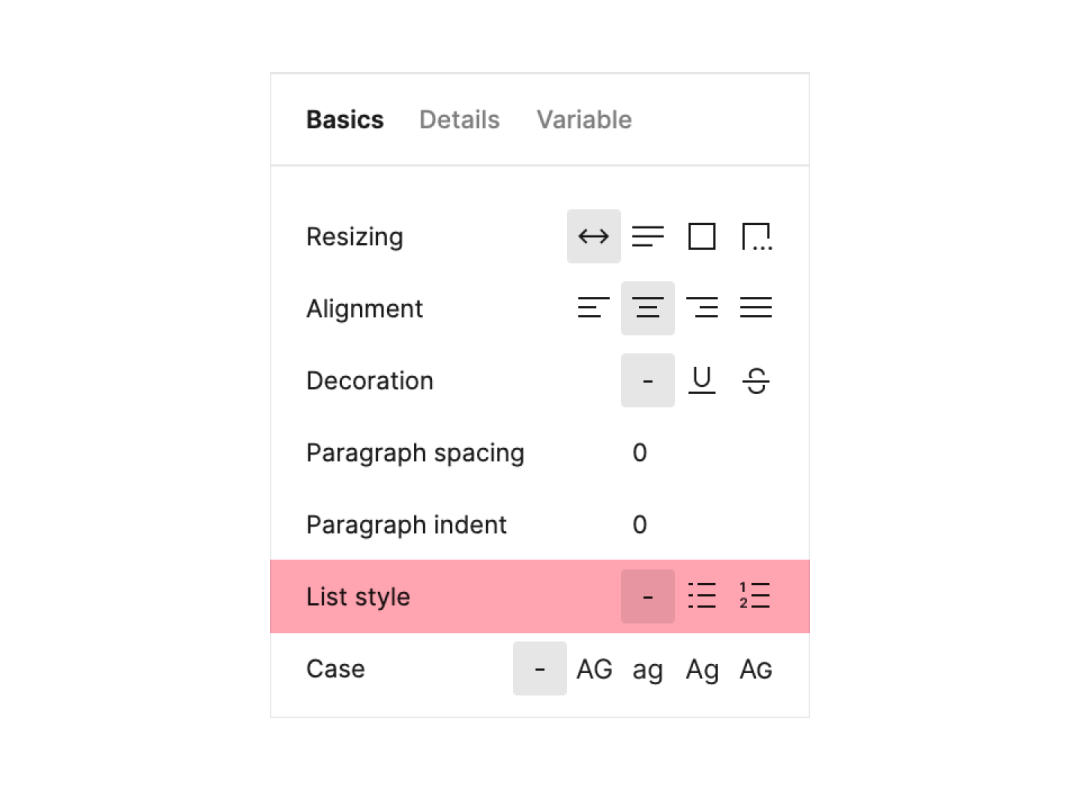
2.列表样式。Sketch 没这个功能,导致我只能手贴圆点,模拟列表样式,特别麻烦。
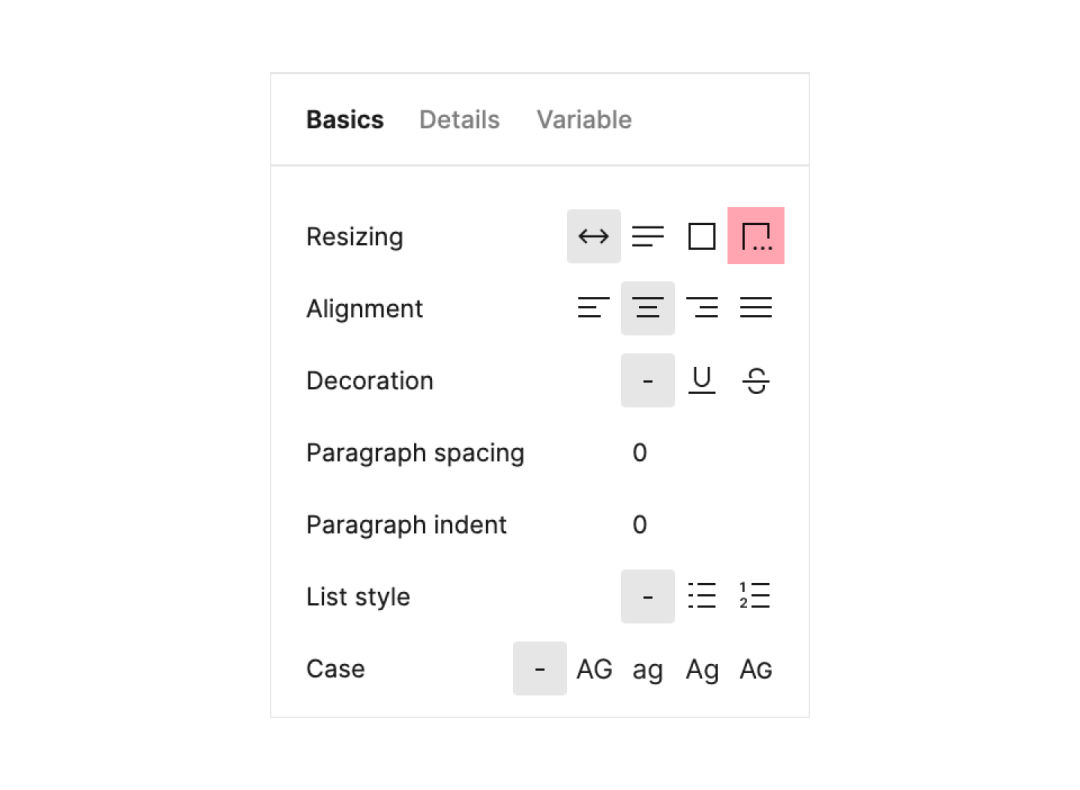
3.自动省略号。文字超出文本区域时用「…」结尾,这已经是非常常见的样式了,前端只需要一行代码就能设置出来。Sketch没有这个功能,导致每次只能手动贴省略号。删字容易,加字难呀。
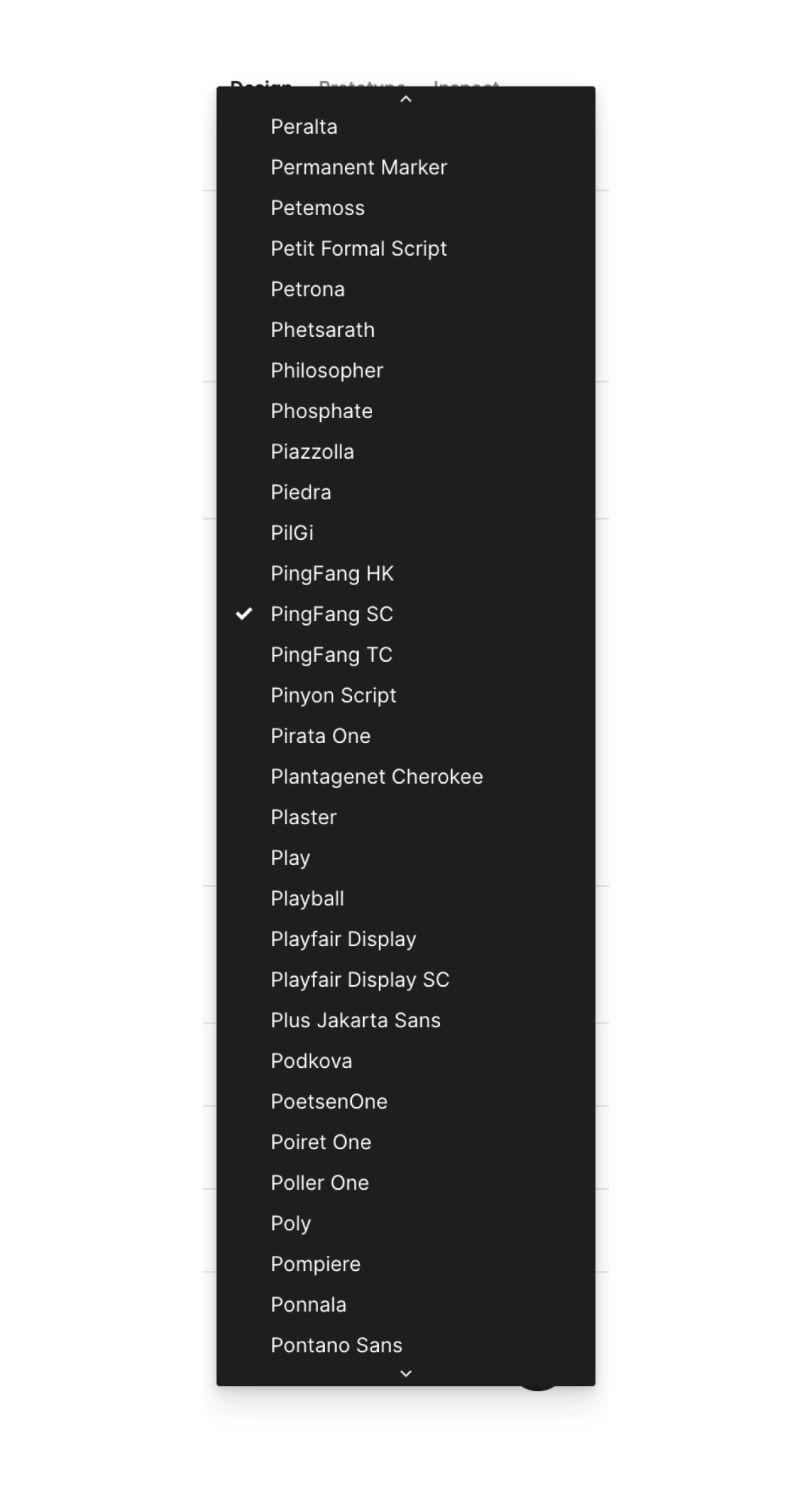
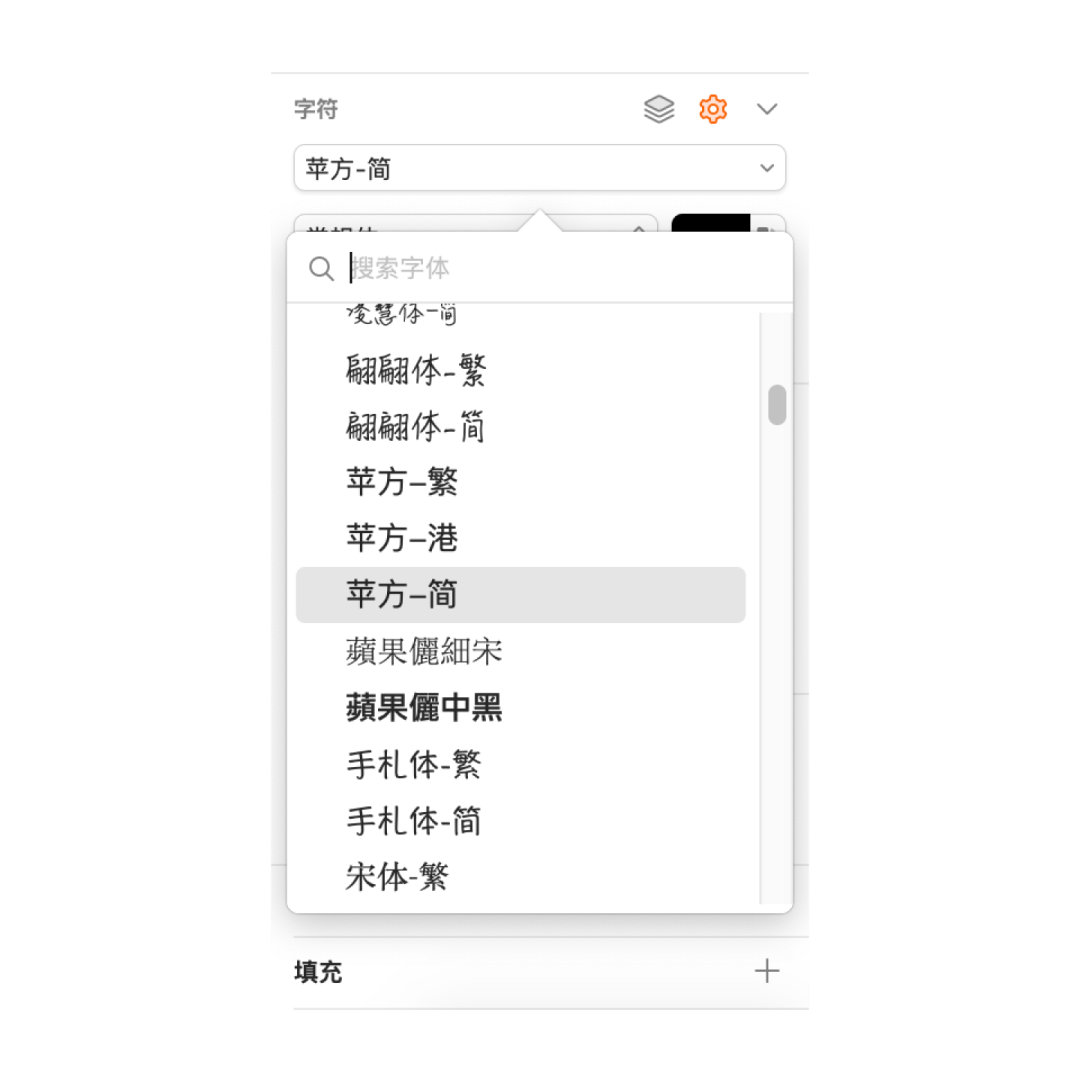
不过,Figma 字体列表做得很烂,不但只会按照字母排序,而且还不支持预览和中文名。
不过,一般 UI 只用那么几种字体,很少换来换去,干扰频率还比较低。
四、布局
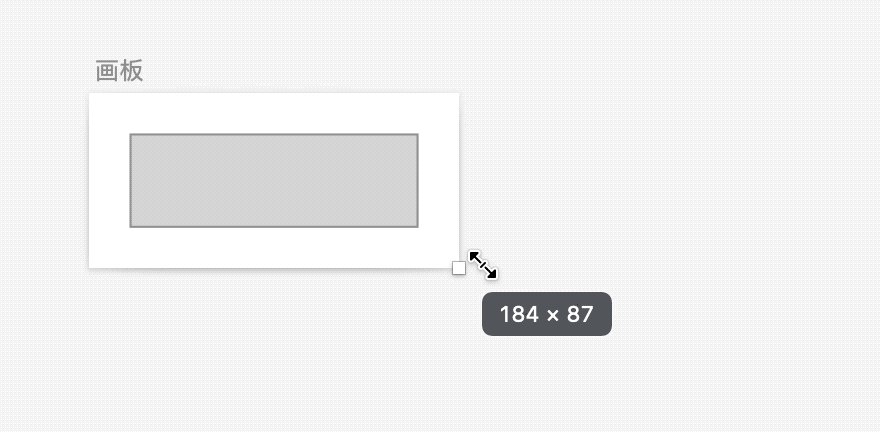
Sketch 的画框可以设置布局,固定元素的对齐方式和拉伸方式。这样可以做出拉伸画框时,里面的元素固定不动,或者随画框一起拉伸的效果。
但这里面的最大的 2 个问题是:
- 一个一个元素设置起来很麻烦;
- 一般画 UI 都是固定宽度的,基本上用不到这个。
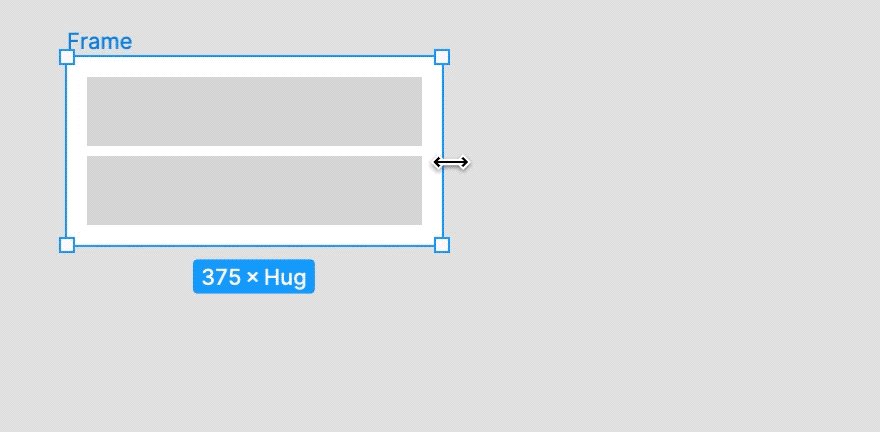
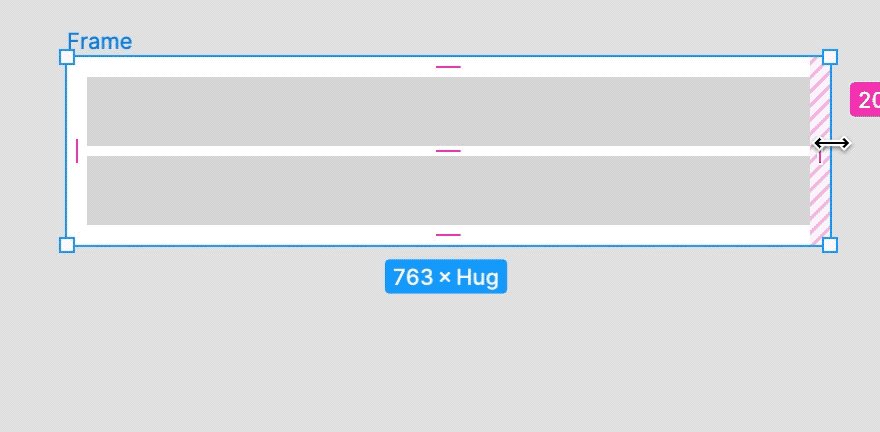
Figma 的自动布局不但涵盖了 Sketch 那种拉伸效果,而且还可以像填积木一样地往 Frame 填充内容。
这套自动布局的逻辑,在第一次接触时会觉得有点复杂,但是本质上和前端原理差不多,是能够经得起考验。一旦把模板做好,后面修改内容会变得超级简单,再也不想用没有自动布局的模板了。
总结一下
其实最近几年在 Figma 的鲶鱼效应下, Skech 已经进步很多了。但是受限于基本架构,很多东西改起来没那么容易。
Figma 能够发展这么迅速,我觉得和软件设计者本身非常了解设计和前端脱不了关系,才能够把最核心的功能做复杂做强大,同时把不需要的部分简化。




























 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏