作为设计师,我们经常会面临要去分析一个产品的体验,便于能找到竞争对手的产品体验方向。那么到底如何更专业地评估分析?今天这篇文章希望可以帮助揭开迷惑。
什么是用户体验设计
要去评估一个产品的用户体验,我们需要了解什么是体验设计,以及影响它的因素。用户体验设计(英语:User Experience Design),是以用户为中心的一种设计手段,以用户需求为目标而进行的设计,设计过程注重以用户为中心,并贯穿始终。
影响体验的因素大致可以分为四大部分,分别是用户需求满意度、功能操作体验层面、视觉感知层面、跨地域文化因素。我们常用就是功能操作体验层面和视觉感知层面。因为这两个层面我们能快速评估及了解。
为什么要学习用户体验设计
日常工作中,我们避免不了经常去分析竞争产品的用户体验。如果我们不具备一些系统性专业分析方法,很难去找准竞品产品的核心体验。掌握好评估产品体验的方法,便于我们能在工作中应对自如。与同事沟通讨论中建立专业影响力,养成结构性思维模式。
如何分析产品的用户体验
这里可以用Nielsen Norman(尼尔森,诺曼 )用户界面可用性启发原则,这些原则被广泛流传以及使用,因此我们可以借用这些经典权威性原则去评估产品体验。通过这些原则,我们可以分析产品在解决用户问题上,有没有满足用户的痛点,以此来评估这个产品体验是否良好,然后找到参考价值点。
1.系统状态可见性
UX设计中,UI界面元素在关键场景下,要让用户能够随时感知当前状态,以及相信一切都在控制之中。
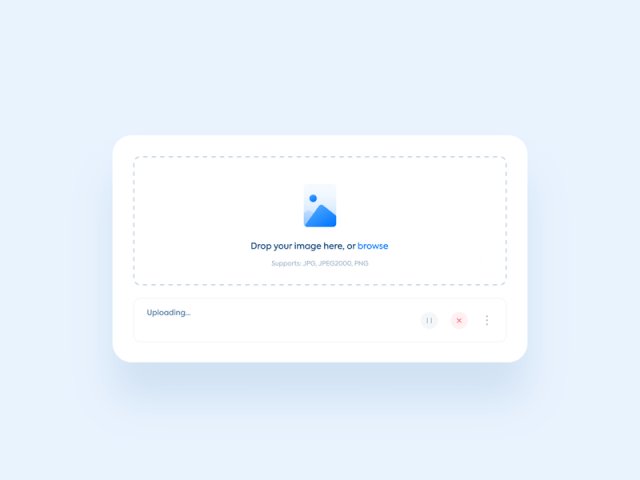
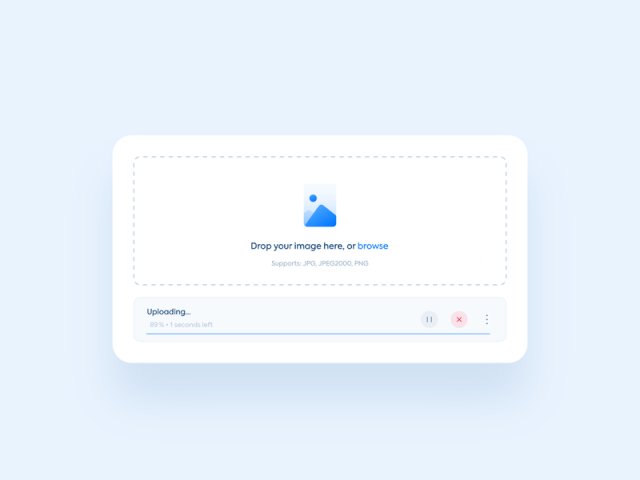
▲ 文件上传场景,当用户将文件拖拽进去后,窗口会进行接收反馈,同时系统会显示上传进度和完成状态。
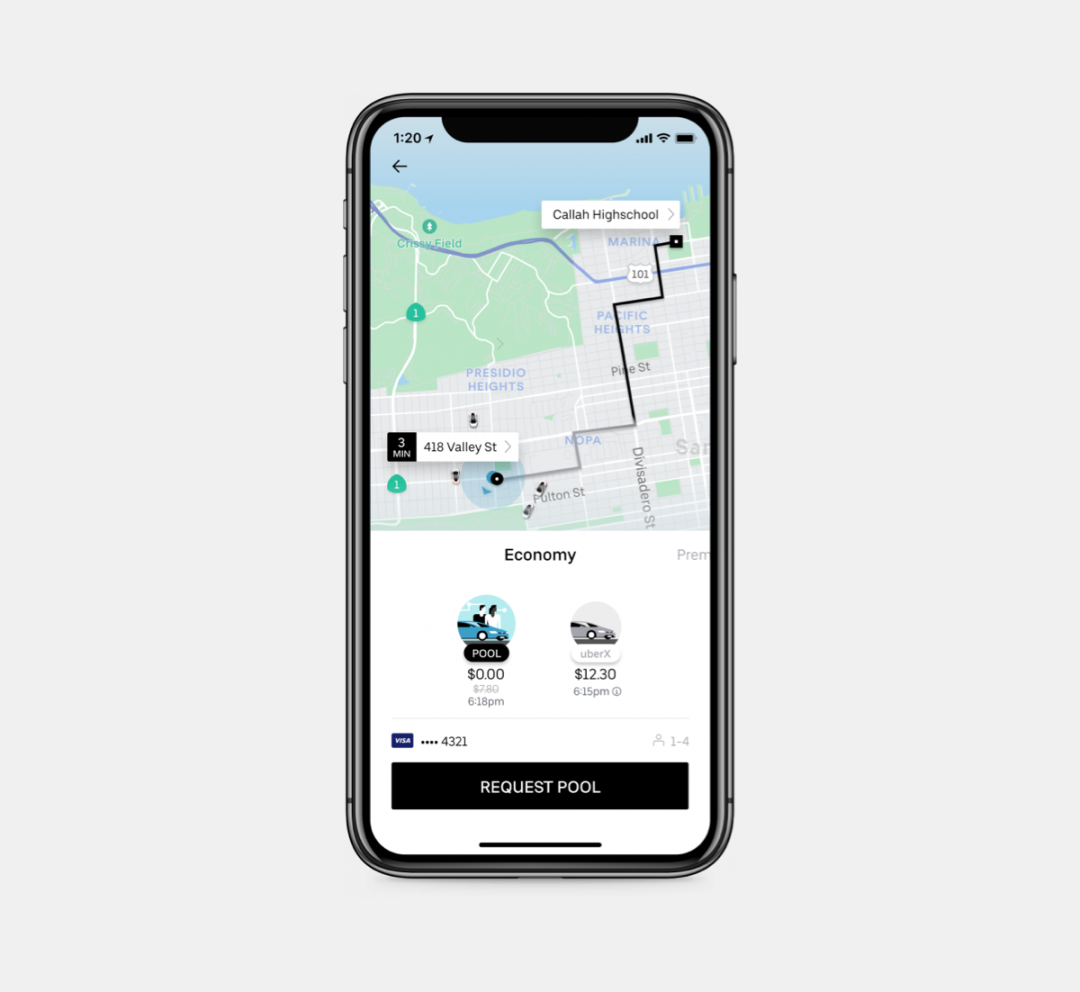
▲ 使用Uber打车时的场景,你可以在屏幕中看到你和车的位置,以及当前的行程路线。
2.使用现实世界的隐喻
系统还需遵循现实世界惯例,确保信息按自然逻辑方式呈现。比如UI元素我们可以延续生活中案例。
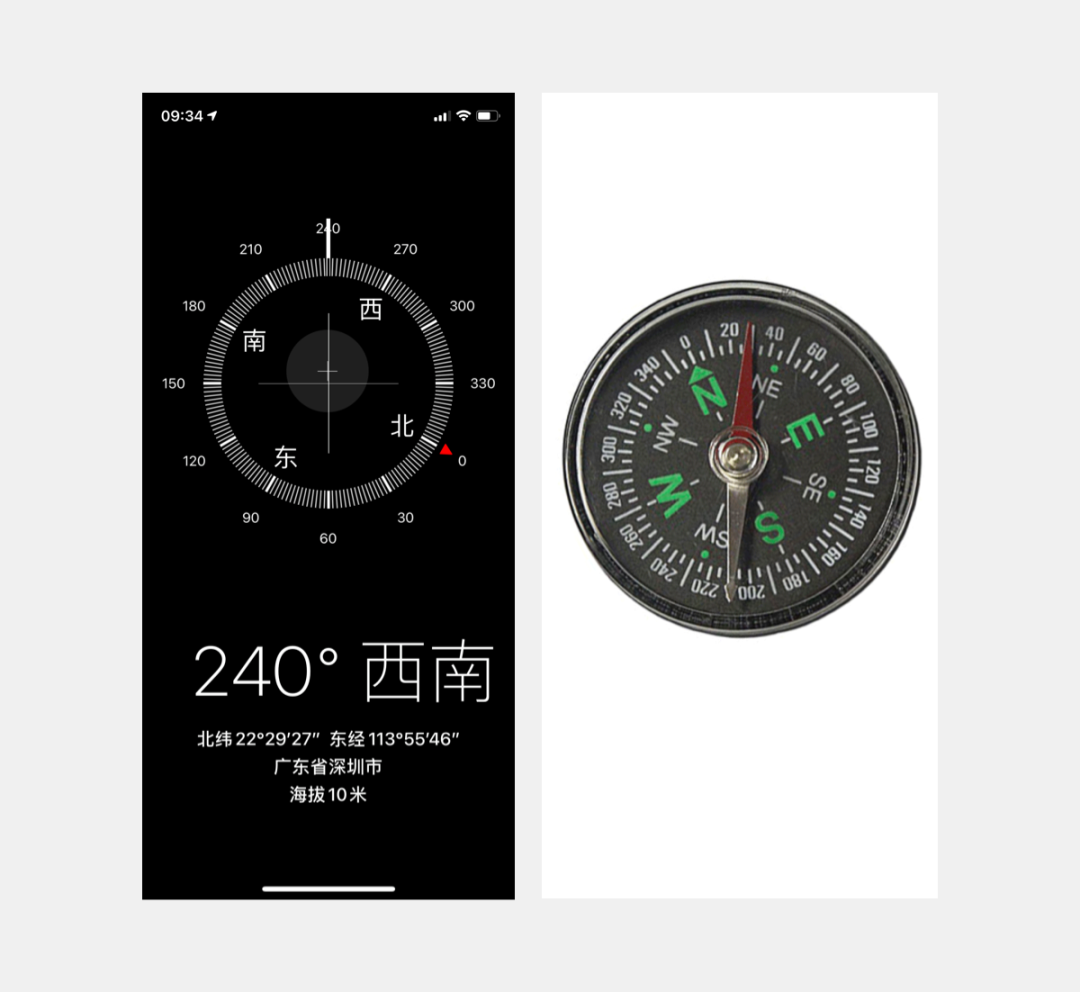
▲ 左侧ios指南针应用程序和右侧现实世界中的指南针有着相似的基因。
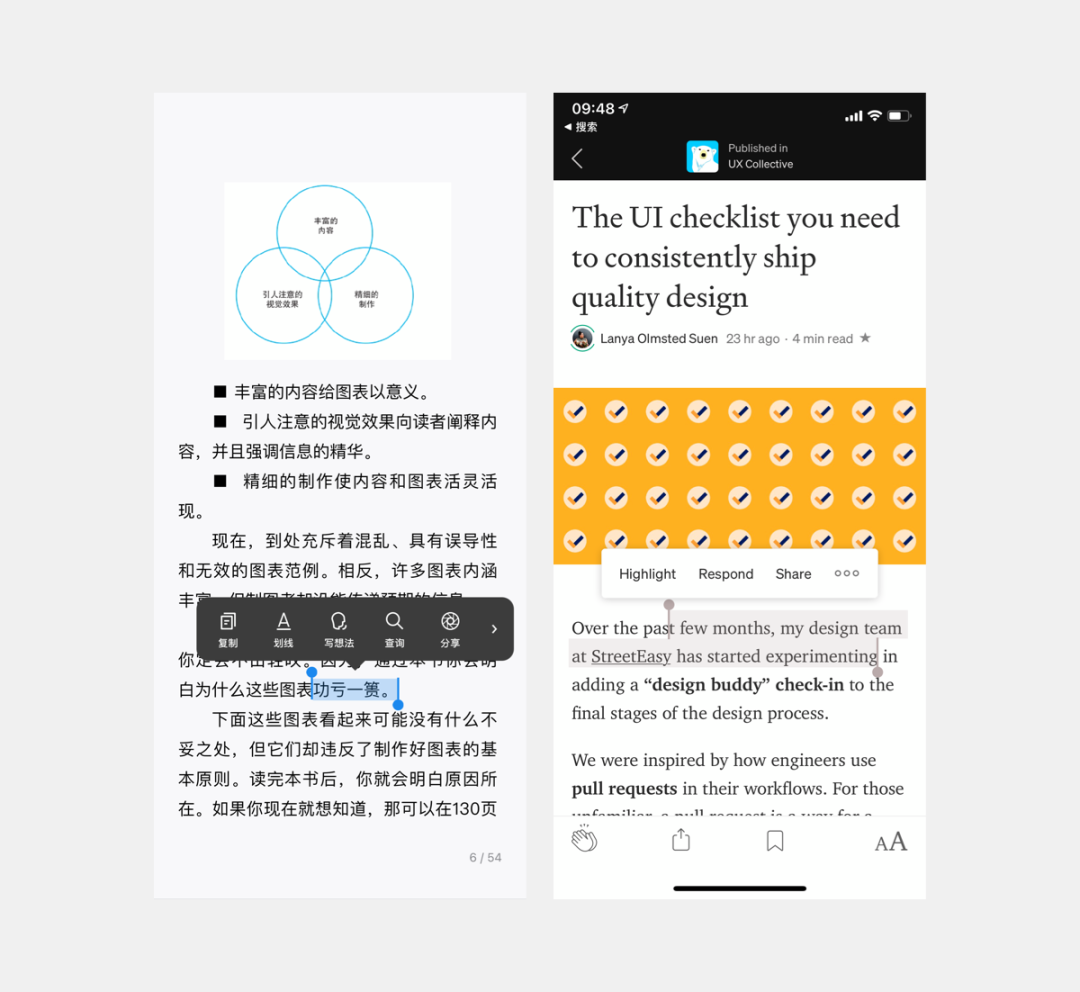
▲ 在微信读书和Medium进行重点信息标记时,高亮显示关键信息和现实世界中我们运用荧光笔去标记类似。
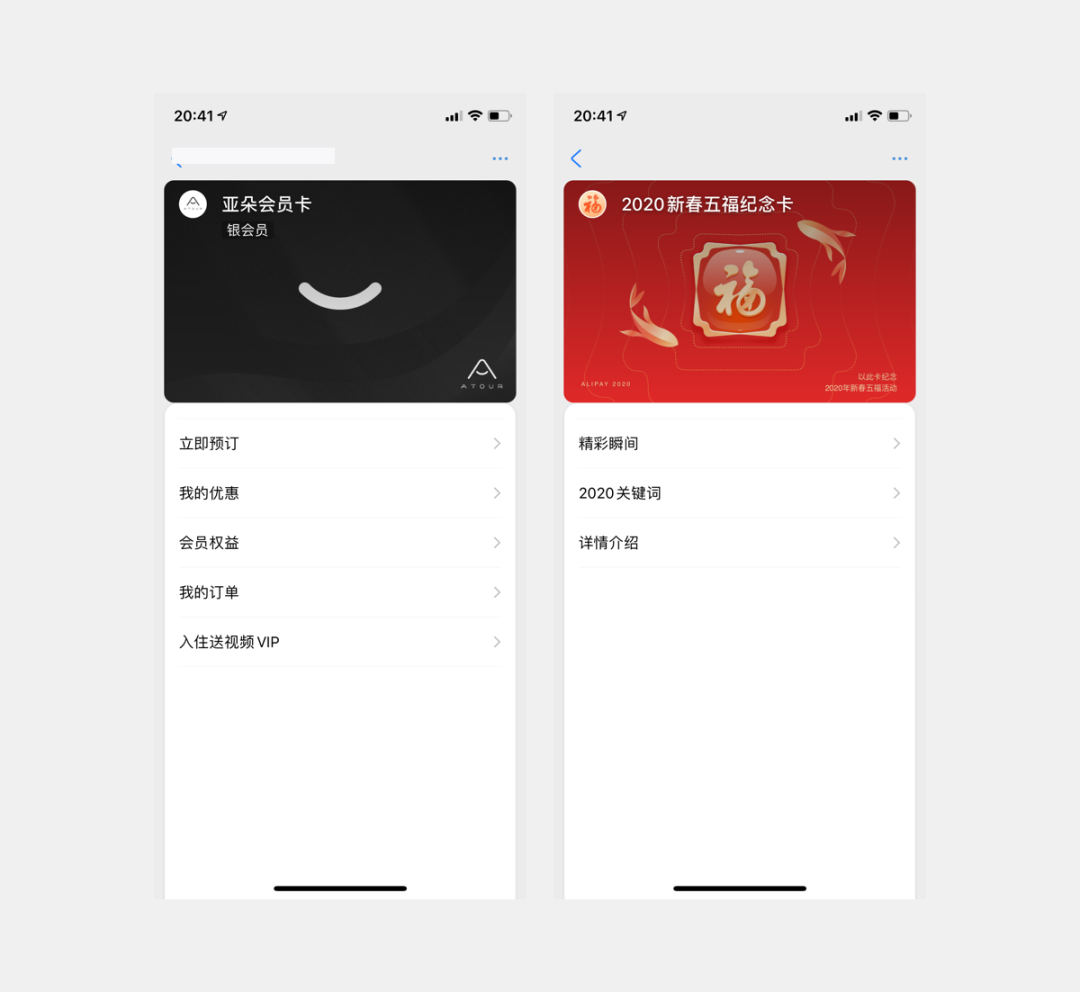
▲ 支付宝卡包里面数字化Card设计,采用和现实世界中一样的外观样式。
3.错误预防
在操作过程中,错误可能常发生,因此需要提供解决方法。支持撤消和重做是实现此目的的一种方法。
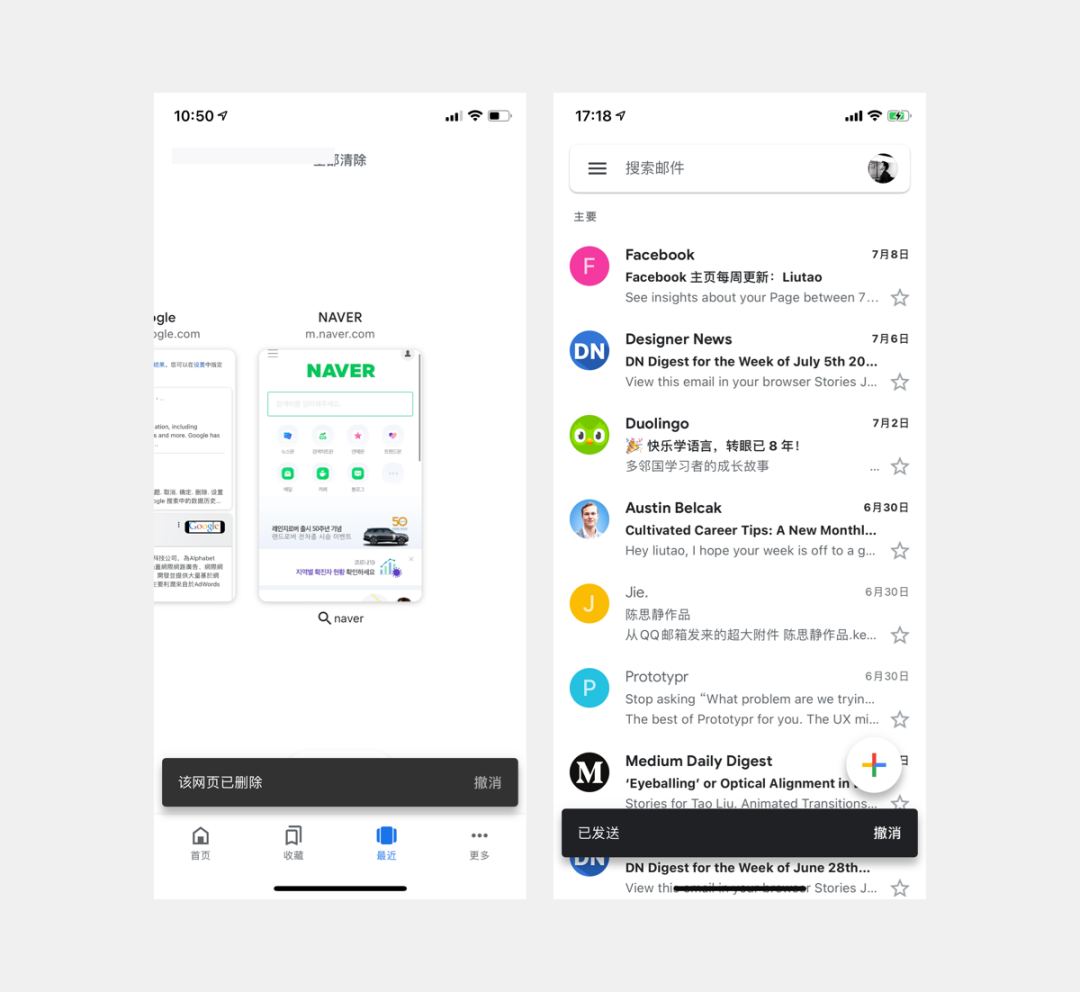
▲ 当用户错误地选择系统功能时,Google和Gmail两者都提供可撤回选项,避免造成无法挽回的损失。
4.保持一致性
产品设计需要确保全局功能采用一致的规则,尽量多使用设计模式。跨设备之间也需要保持相同规则,一致性是可用性和可学习性的最重要因素之一。
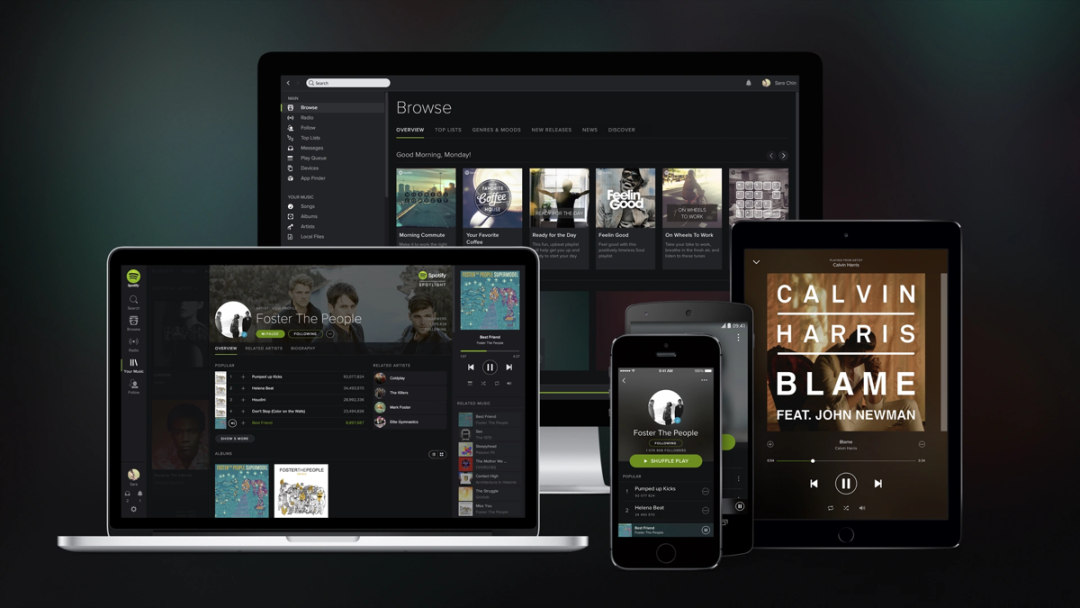
▲ Spotify在跨设备之间保持统一的设计调性,重复运用功能设计模式和视觉设计模式,切换设备时体验感受保持一致。
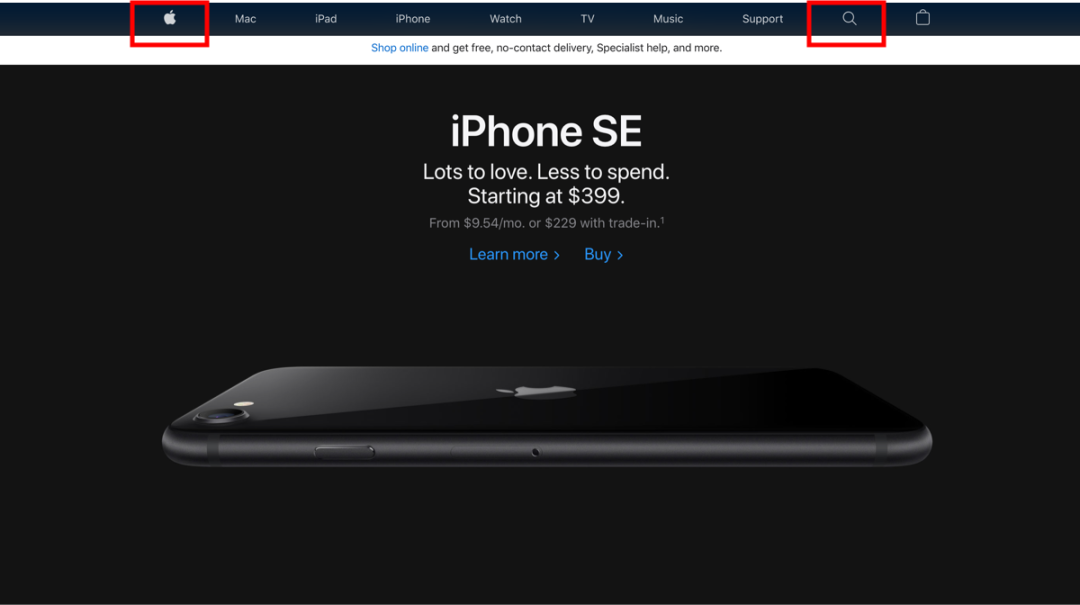
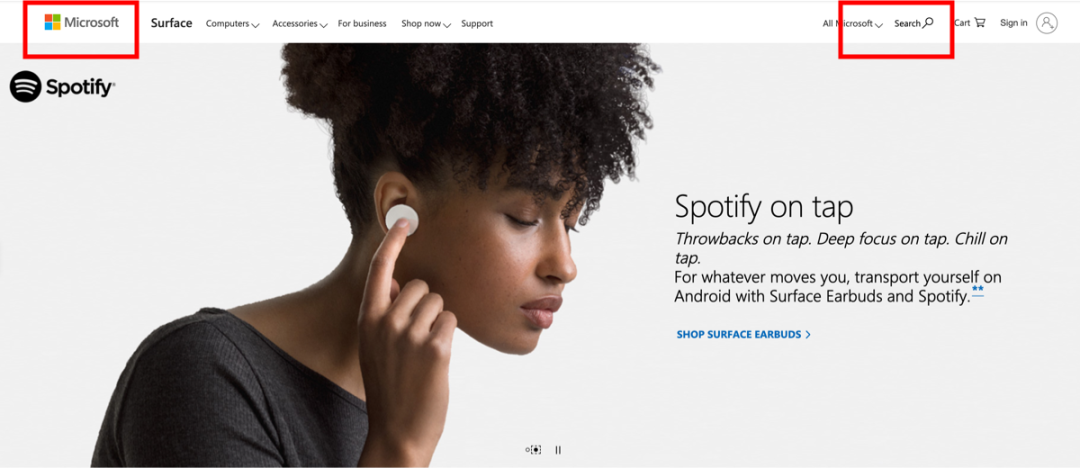
▲ 微软和苹果公司的logo都位于其左上角,搜索位置位于其网站的右上角。这种常用的模式用户记住后,再使用其他网站时依然可以轻松掌握。
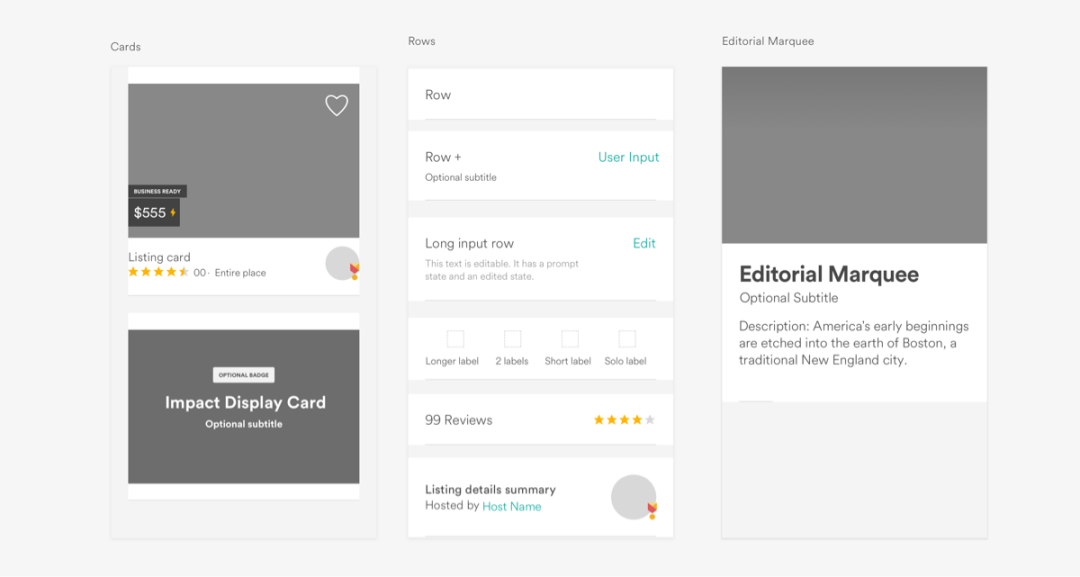
▲ Airbnb通过统一的设计语言来建立视觉和功能体验一致。
5.美学与简约
良好的信息组织与排版布局可以增强产品易用性和美观性,设计时删除不必要的元素,并最大化显示必要信息。
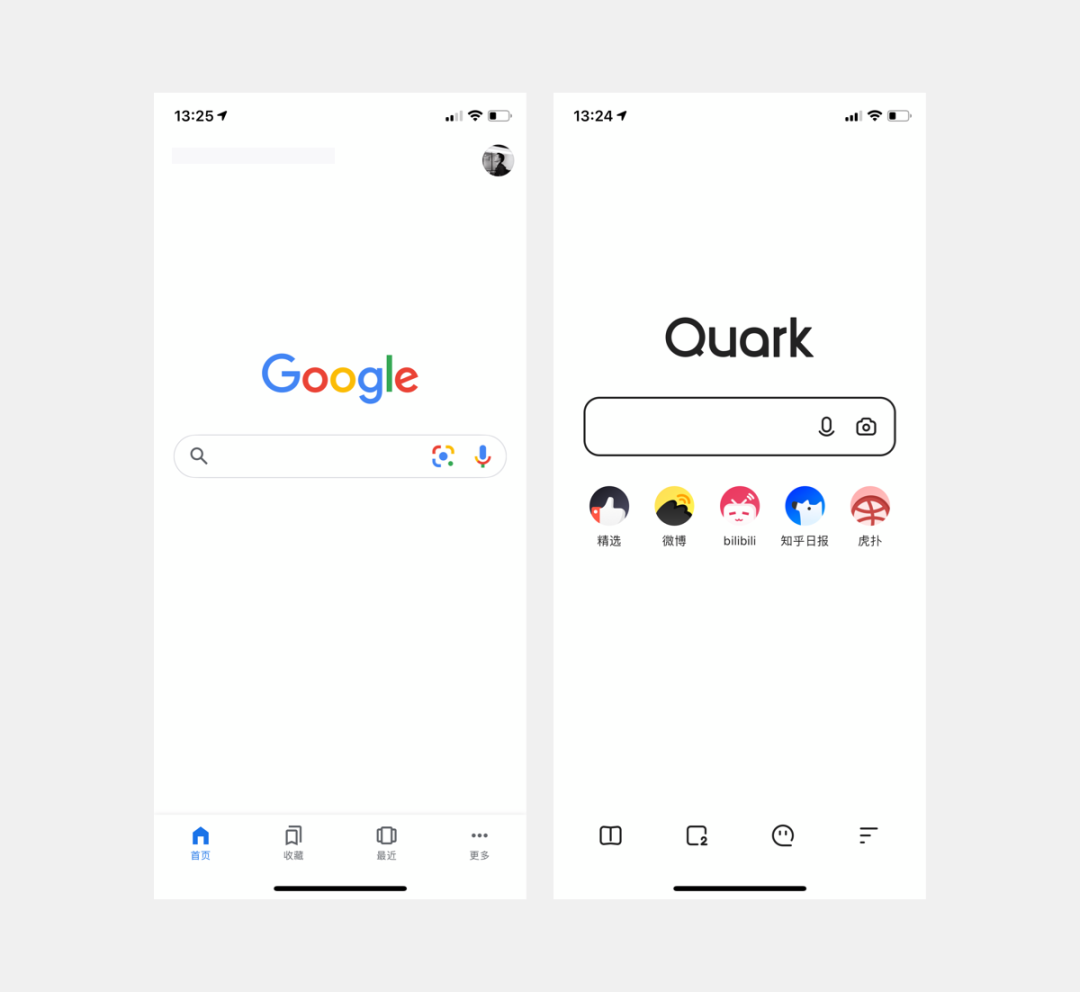
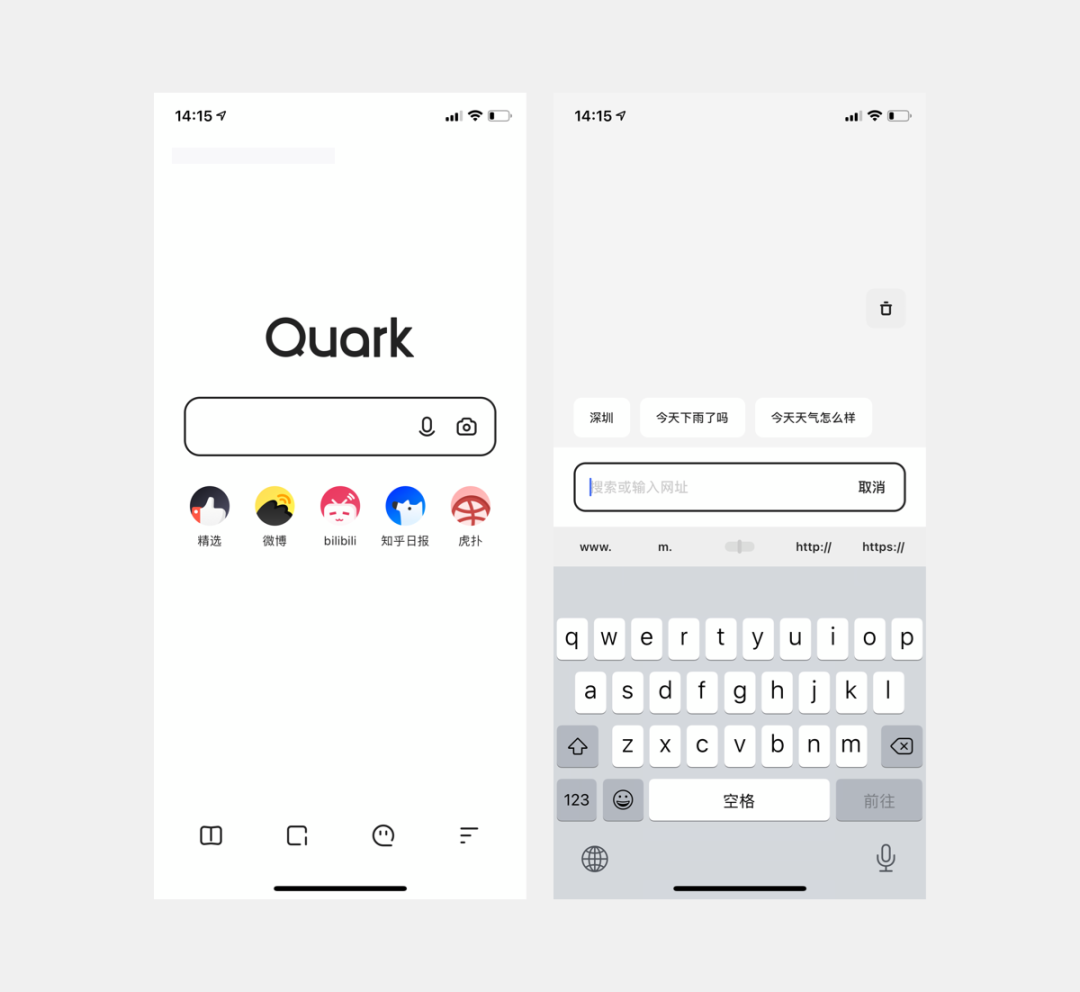
▲ Google和夸克浏览器在首页,对无关紧要的信息进行隐藏设计。
6.灵活性和效率
新手用户看不见的交互方式通常可以加快专家用户的交互速度,从而使系统可以同时满足新手用户和专家用户。
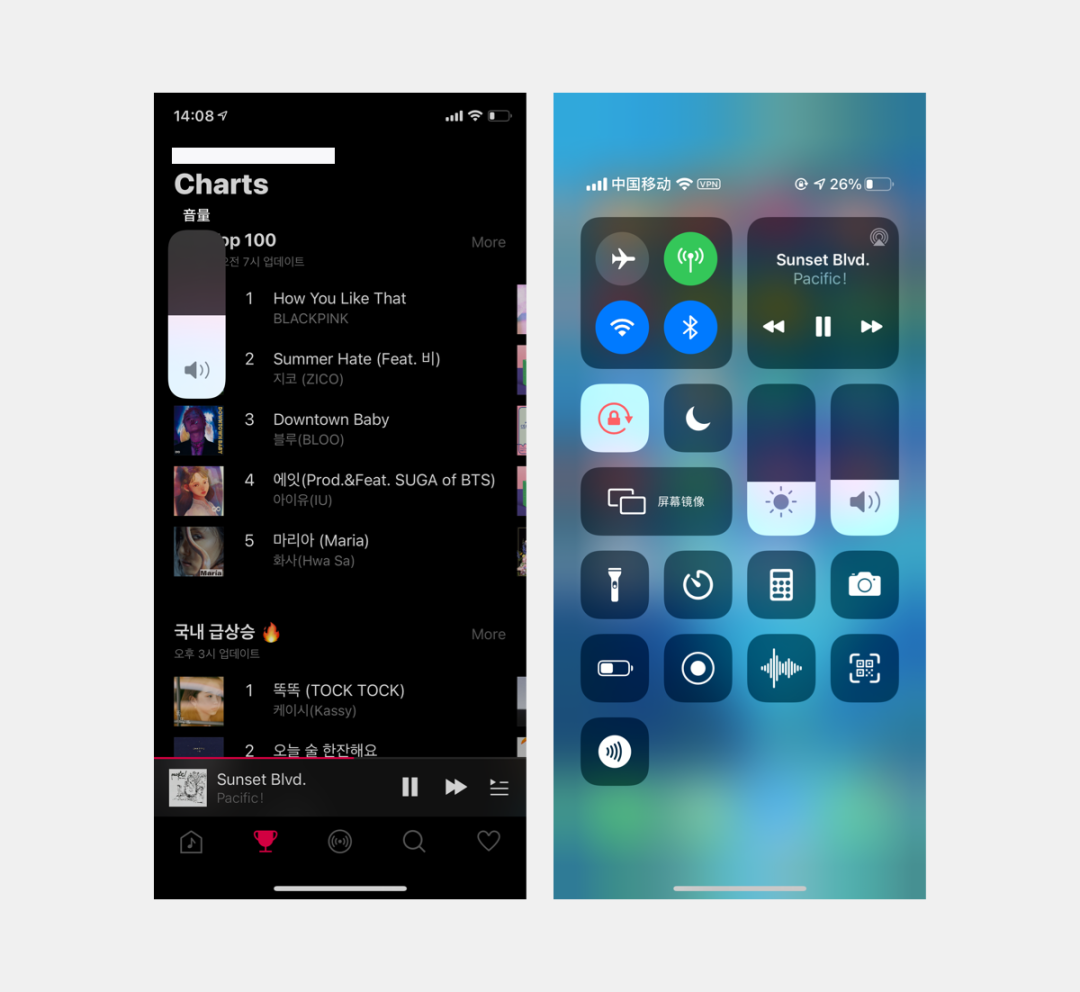
▲ IOS系统调节音量有多种方式,满足不同场景,不同用户使用。
▲ 夸克浏览器的搜索方式可通过向下滑动触发,如右侧界面。还可以点击搜索框触发,两种方式都能触发搜索框。
7.帮助用户识别,诊断错误并提供解决方案
使错误信息清晰可见,并告知用户错误的地方,同时提出解决方案。
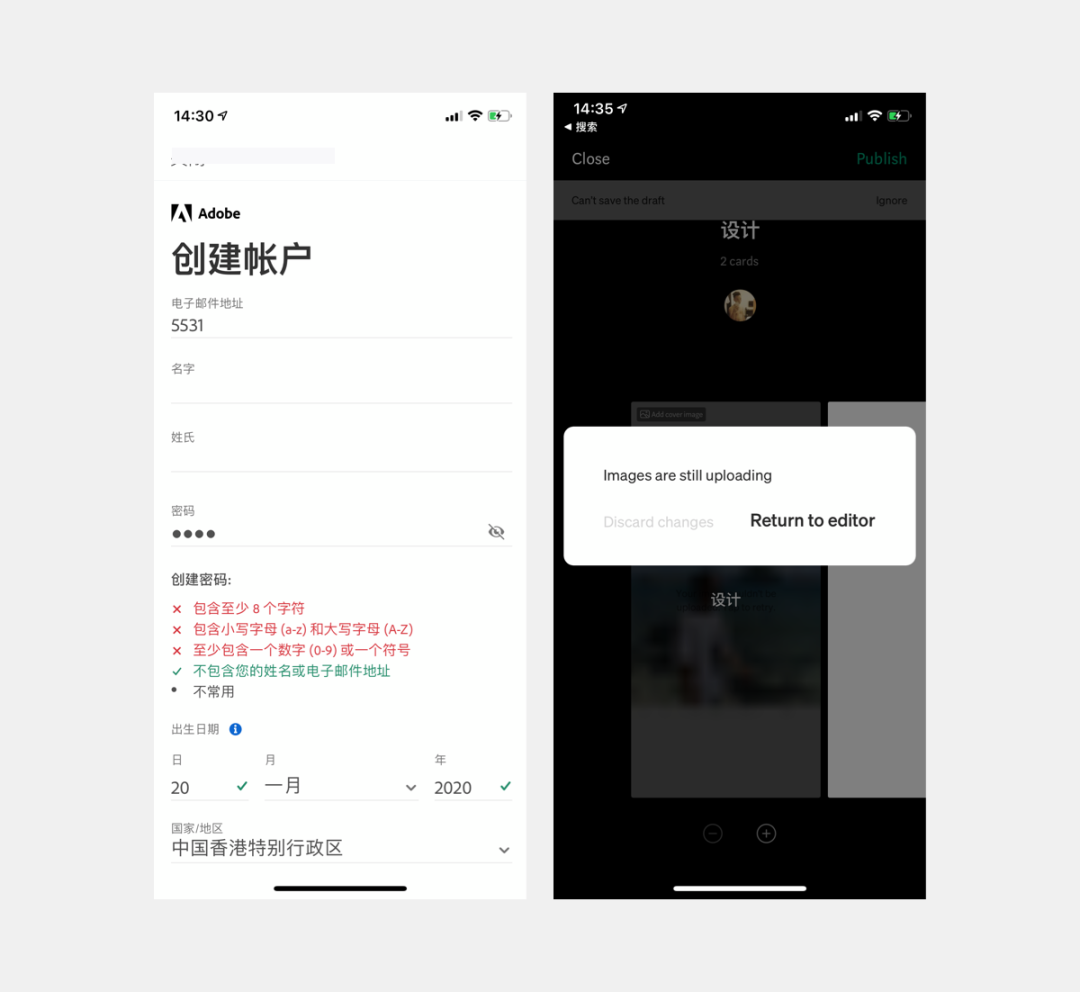
▲ Behance创建账户页面,当填写错误时,下面标红会提示错误的具体细节,并且也说明了解决思路。
右侧Medium界面在编辑照片,照片还在上传过程中,当点击发布,会出现弹窗提示,同时提供返回编辑的按钮继续编辑。
8.创建易于浏览的界面
界面导航清晰可见,让用户清楚知道每一步都在哪里,以及接下来要做的事情。
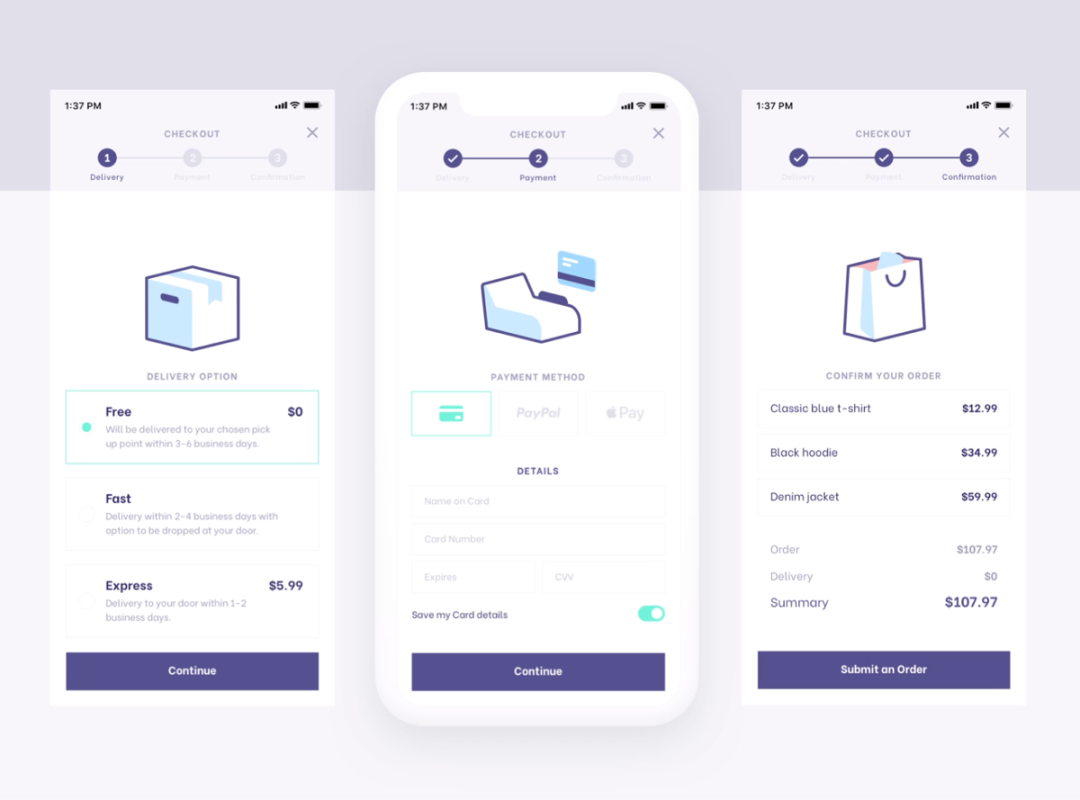
▲ 将多个步骤拆分成独立一个页面,确保用户能理解当前信息。同时也能减少页面信息的复杂度。
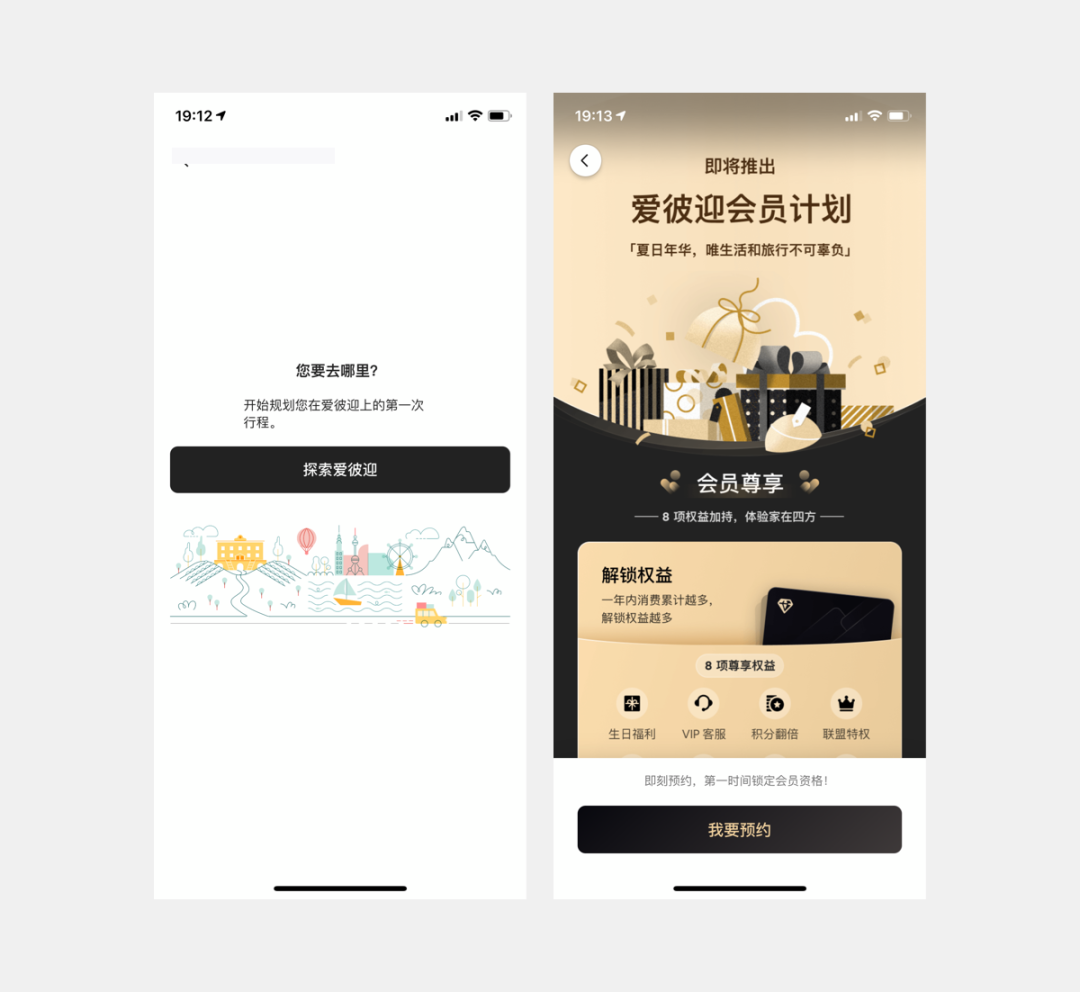
▲ Airbnb两个页面,通过按钮提示用户进行下一步操作。
9.记忆
在设计中,我们可以记住用户一些常用的选项,这样能减轻用户记忆负荷,增加体验友好感。
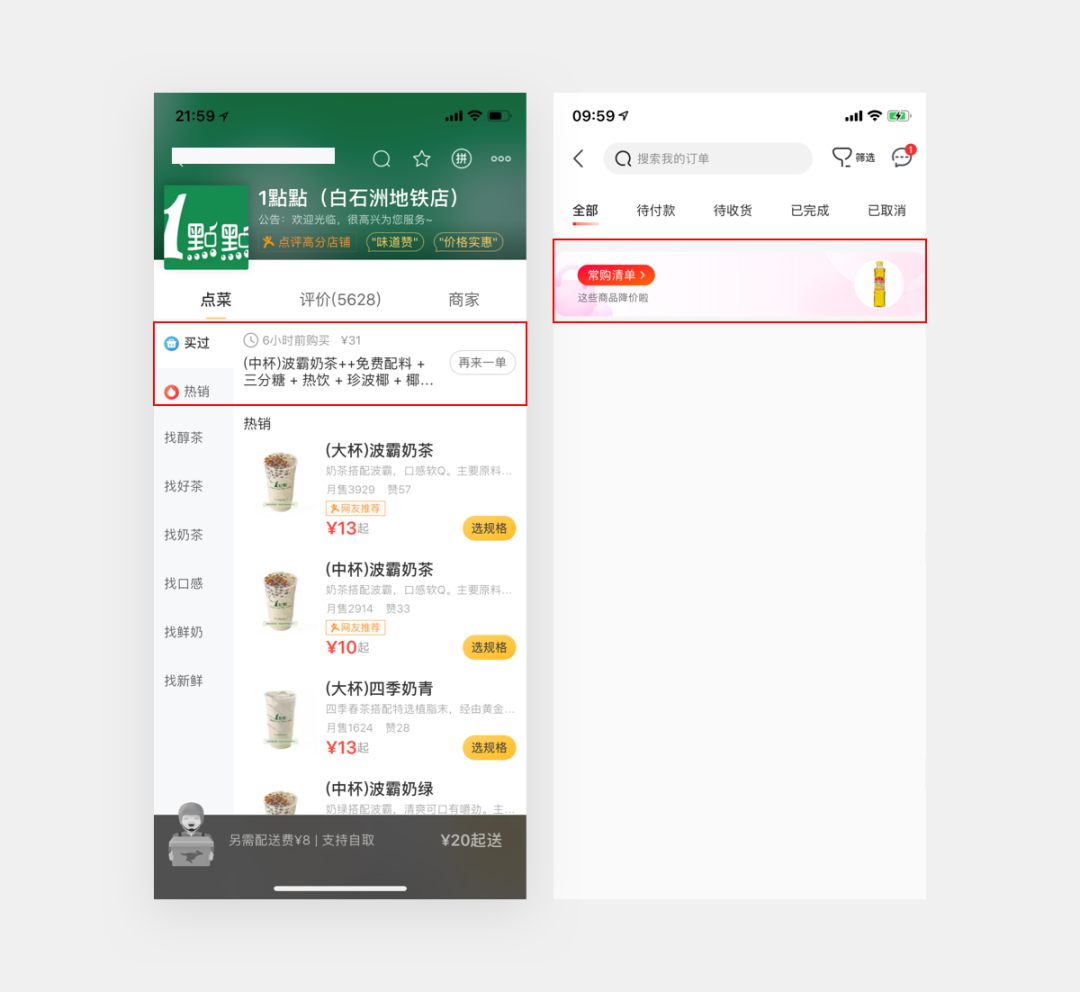
▲ 美团和京东通过记录用户之前购买信息,提示用户之前买过的商品。
写在最后
尼尔森·诺曼的界面设计启发式原则在界面中应用指导,涵盖功能层面与视觉层面的体验评估方法。通过这些原则我们可以更专业地评估一个产品体验。
作为设计师,我们的目标是设计好的人机交互界面,在遵循原则的时候我们可以大胆去探索界面设计方向,未来的数字化界面会更加简单易用,包容性强。






















 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏