今天分享一点干货,也算是突发灵感吧,最近灵感不多所以原创少了点,好像又进入了短暂的职业倦怠期。总有那么几天浑身不自在,充满焦虑和烦躁,对什么事都提不起兴趣,只想享受哪些低级的快乐。
当一个人的驱动催化剂消耗完的时候,可能就会出现“躺平”催化剂来迷惑自己,然后当驱动催化剂积累到一定程度后又会开始打鸡血模式,其实这样的节奏也还不错。
最近看到一个观点是说:如果一个家庭易疲劳体质的人太多,注定赚不到大钱。好像想想确实是这么一回事,很多人下班之后可能完全没有精力放在能力和职业的提升上了,更不要提做什么副业,而有的人每天下班继续接单、剪片、录制等工作到凌晨,第二天照样精神抖擞。大家觉得自己不是那个幸运儿,你觉得上天没有让你有一个具有经商思维的头脑,其实是因为上天没有给你一副强壮的身体。
虽然距离交房还有半年多时间,但我已经在规划自己小窝的设计了,为了避开第一次装修的坑,作为体验设计师(当时还是个小美工)这次一定要对家里的布局、动线各种细节做一个深入的研究。所以我开始研究起了动线,一研究发现跟咱们数字产品中的界面设计有者异曲同工之妙,且听我娓娓道来。
动线
在建筑、室内设计中,动线指的是人在不同区域移动的点,连合起来就成为动线。说白了那就是你从哪里来到哪里去,要干什么。人在空间中进行移动就会产生动线,为什么会产生移动,是因为在当下有不同的需求和目标。
为什么要设计动线
动线的设计能够让人们在空间移动中更高效、舒适、不易迷路。最近韩国梨泰院踩踏事件就是一个例子,当大量人群在一个狭窄的公共场合进行移动时就会发生拥挤,造成不可估量的后果。如果活动组织者能够意识到人们在如此狭窄空间中的动线转移,那或许就能避免这次事件发生。
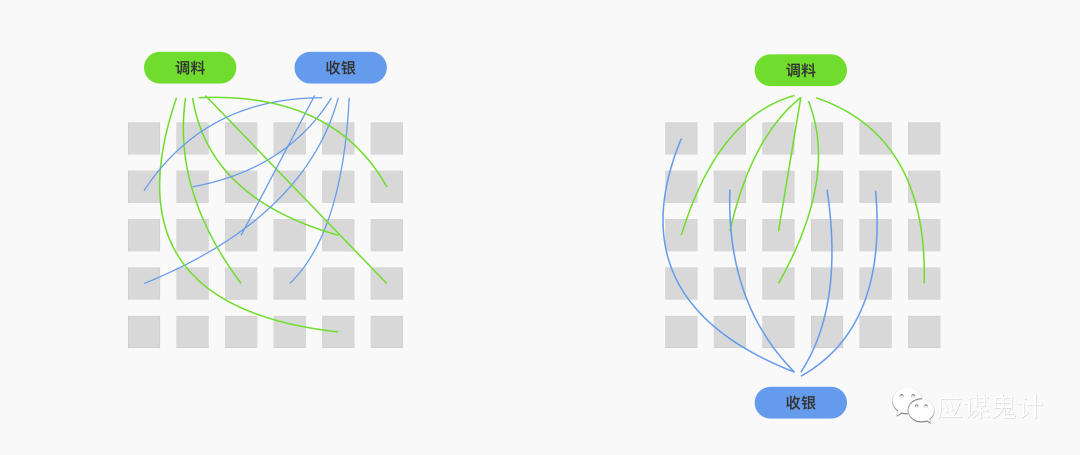
或许我们还可以想一想,为什么我们在一个空间中进行移动,总是差点和迎面而来的人撞到一起,这就是动线设计的不合理,例如在一个餐厅中,有的人想要去拿调料,而有的人则要去买单,两条路线重叠太多就会让空间显得十分拥挤。例如下图所示,如果将买单和拿调料的区域设置在同一面,则会让路径显的比较凌乱,而放置在两侧就会通畅许多,这也是目前很多商家在门口收银的原因之一。
区域就近分布
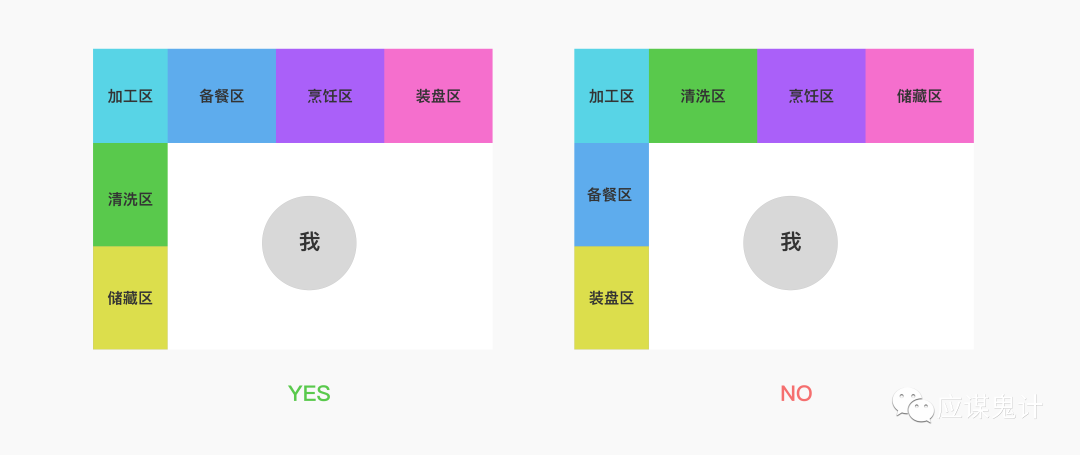
刚才我们提到的是多个用户在公共空间的动线流转,那么在一个空间内只有一个用户的时候,动线设计有什么作用呢?我们可以拿厨房来举个例子,人的动线取决于当下有什么任务,我们可以设想一下,当你洗完菜需要切的时候,要越过灶台把菜放到配菜区进行处理,是不是很麻烦,甚至把水滴的到处都是例如我们在厨房中需要烹饪。那么在这个过程中会出现很多的任务,比如在冰箱中拿食材,在柜子中拿调料,在柜子中拿碗,把菜拿到水龙头下清洗等等,那么基于就近分布原则,配菜区、加工区要和储物区分隔开,同时根据整个烹饪过程,从储物、清洗、加工、备餐、烹饪、装盘这样的顺序进行分布是比较合理,常用的调料最好也放置在烹饪区域的附近。
数字产品的动线
数字产品中的动线会更加复杂,今天文章里我先简单举个例子,大家来感受一下动线混乱是什么感觉:
作为使用了很久的cctalk的讲师用户,我进入结算界面想进行提现,我们来分析一下这里的动线,用户进入这个界面通常有几个目标,例如提现、查看自己结算的金额或预结算的金额以及结算清单,假设用户需要提现,那么用户进入之后的需求动线应该是:
1.知道自己到账了多少钱,和预计结算多少钱,因为金额到账是有审核过程,并不是实时到账,而提前的金额和次数是有限的,所以用户经常会看看是不是有大金额的预计结算金额会到账,可以一起提现。
2.进入提现流程/环节。
但是我们看到目前界面上的信息分布是这样的:
1.显示预计结算金额
2.显示30日结算和已到账的金额
3.查看结算明细
所以这样的信息展示让用户很难找到提现的入口,这里我们先不考虑产品故意让用户提现的入口弱化。所以我们看到这个界面让用户提现的动线很模糊,看完所有内容后并没有发现提现的入口。
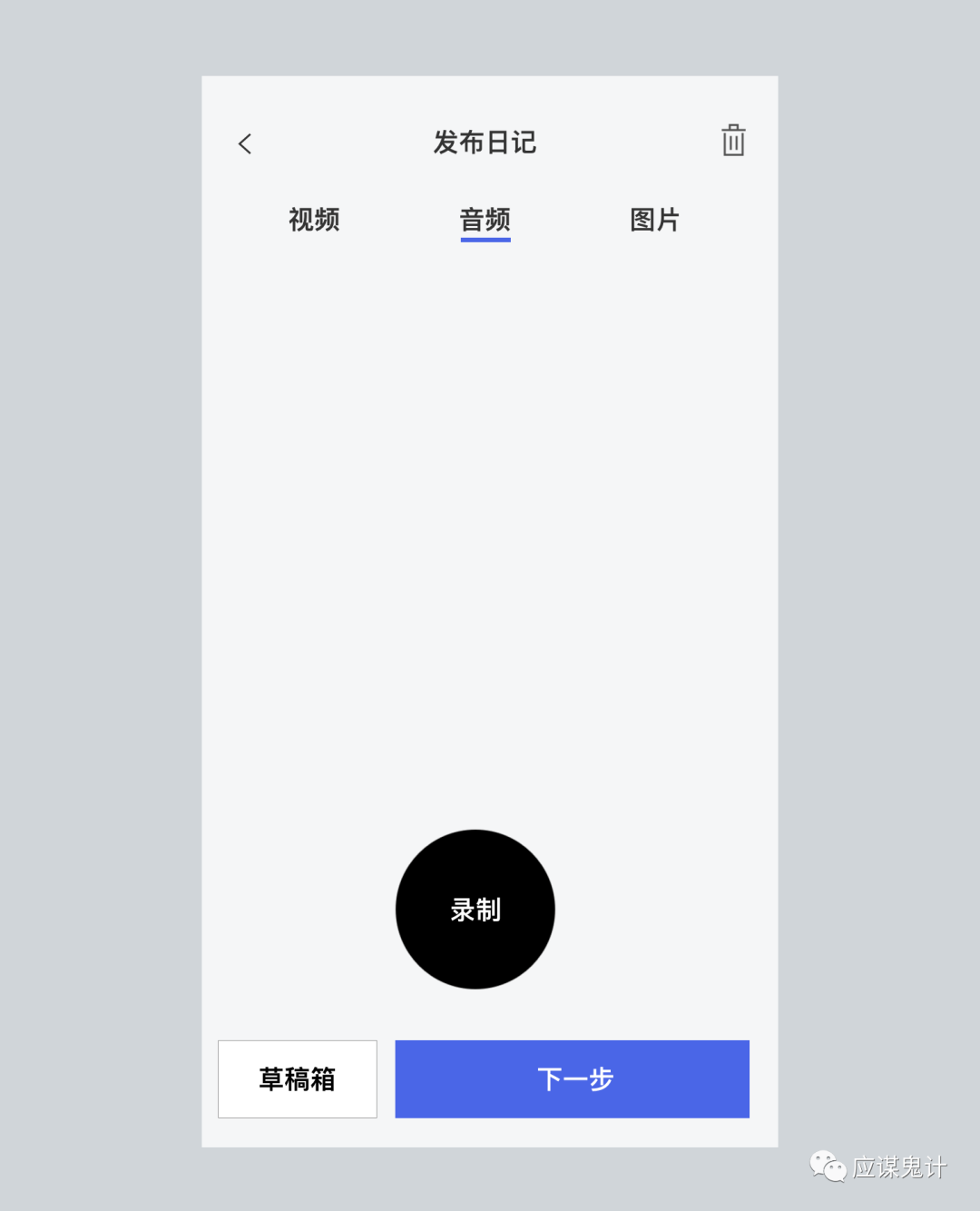
再来举个例子,这是我之前文章中举到的一个例子,这个界面大致的意思是用户可以在这个界面中发布日记,日记有三种形式,分别是视频、音频、图片,当定位在音频tab的时候下方出现录制音频的按钮、草稿箱以及下一步。那么我们来分析一下动线:
操作动线跟随视觉动线,视觉捕捉内容之后识别,给出用户引导和反馈。当我们看到这个界面后,我们自上而下来阅读一遍,顶部是标题,标题右边是删除功能,再下方是3种可发布的日记类型,看到这里可能你就会想:我切换到相应的类型就可以发布相应的内容了,对吧,简单一想好像没错,但是我们再仔细一看,如果切换到视频区域,那么应该可以选择相册中的视频以及当下拍摄的视频,如果切换到图片的区域那么就可以选择相册图片以及当下拍摄的图片,但是如果我切换到视频tab又想直接拍摄图片怎么办呢?
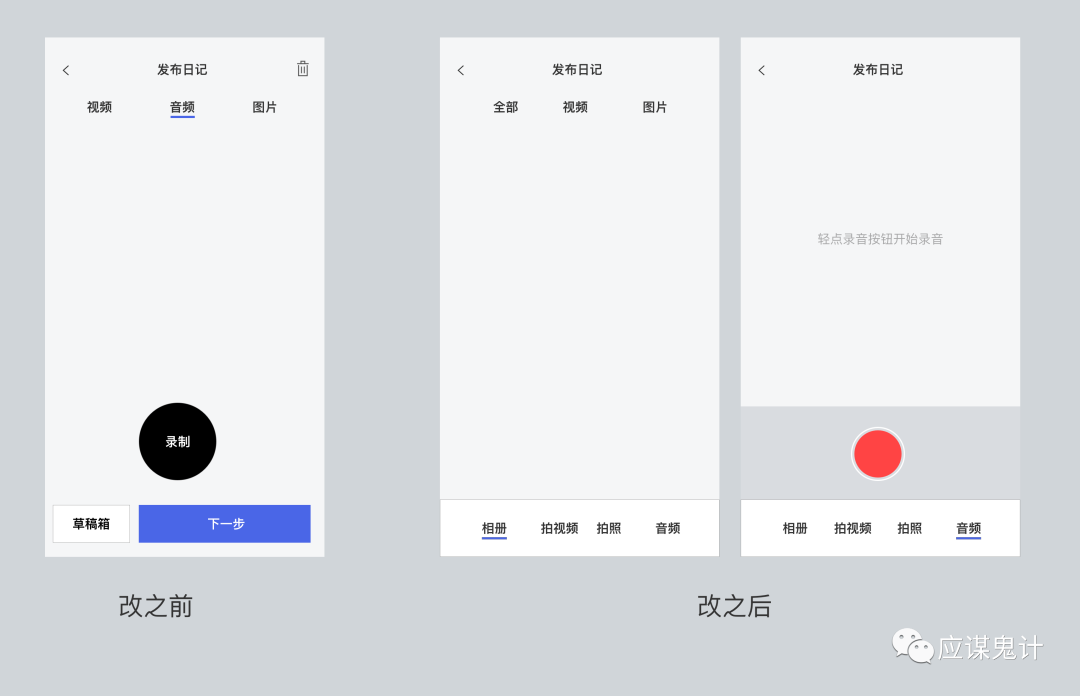
因为参考音频发布,底部是没有其他工具栏的,所以这里3个类型的发布都是独立的,动线也是线性的,效率非常低。所以为了提高各种发布类型的效率,只需要在底部做一个优先级更高的工具栏,把音频放到底部,因为相册中只有视频和图片,音频是其他类型的文件,所以底部就可以分为:相册、拍视频、拍照、以及音频四个。
这样重新规划动线后,每个场景的切换都会更加自然、高效。
最后再吐槽最近遇到的两个小设计,第一个是公共卫生间洗手台附近的抽纸,如果根据动线规划大家觉得放在什么地方最合适?反正我遇到的是放在了洗手台盆的下方柜子中间(你不说我还真不知道洗完手还要蹲下去才能看到抽纸呢)。
第二个是一碗公仔泡面的调料包设计,把酱和粉做成了一体的包装:
这导致什么问题呢?无论你先撕开哪一个,当你要撕另一面的时候,这一面翻过来就会漏,比如我先撕了酱,但是酱怎么挤都残留一些油,当我要撕粉的时候,转过来,油就滴下来了。反之,如果我想吃的口味淡一些,我想留一部分粉,那我就不能转过来撕酱,因为粉会洒出来。那有人要说了,有没有可能是不是横着来,他是想让你用剪刀直接竖着把粉和酱一起剪开呢?当然不排除这样的做法,但是用剪刀就得洗,很麻烦,能撕就不会去剪。如果要撕的话,大家看到锯齿了吗,只有横着的方向才有锯齿。
所以把两个包合在一起发现没有什么卵用,又显得体验很糟糕。大家平时生活中有遇到过什么糟糕的体验设计吗?







 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏