今天为大家分享的是「表格设计」。在设计B端表格时,应该优先考虑可读性,避免可能分散用户注意力的情况。本次梳理了表格设计需要注意的问题点,通过有效理解这些问题来提升B端设计能力!
选择合适的分隔样式
一个完整的表格包含多行内容,如果每一行的内容都能有序地展示出来,那么整个表格看起来也会很清晰。因此在设计表格时,我们首先要规划每一行的内容,确保样式能帮助用户快速扫描、读取和解析数据。
1) 网格
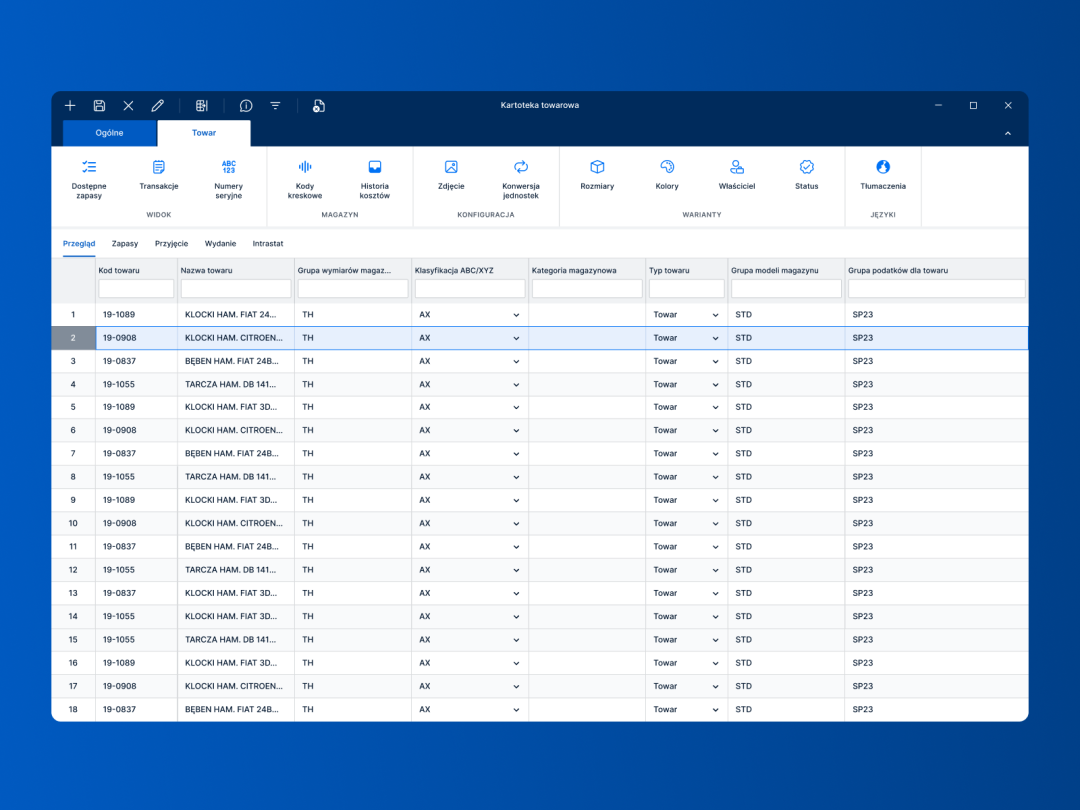
网格样式的表格中有水平线和垂直线,整个表格被分隔成一个个独立的单元格。
这种样式的优点在于能够很清晰地区分表格上的每块内容,适合用在内容较多、数据量较大的表格中。
2) 水平分隔
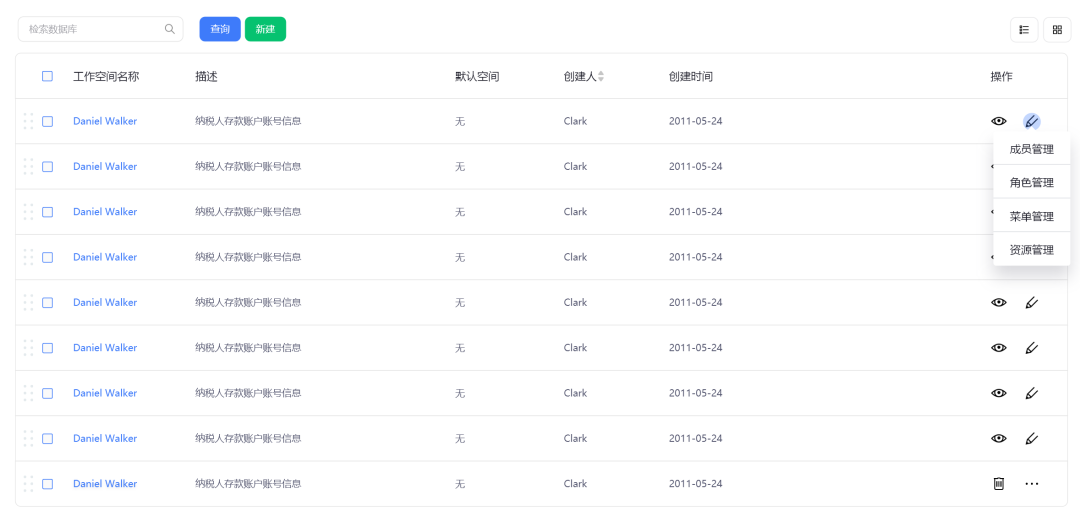
水平分隔是指整个表格中只用水平线来分隔每行内容。这种设计风格在样式上更简洁,表格中保留一定的空白,整个表格的呼吸感更强,用户浏览起来也更舒服。
水平分隔的表格是最常见的样式,无论内容多少,都可以优先考虑这种样式。
3) 背景分隔
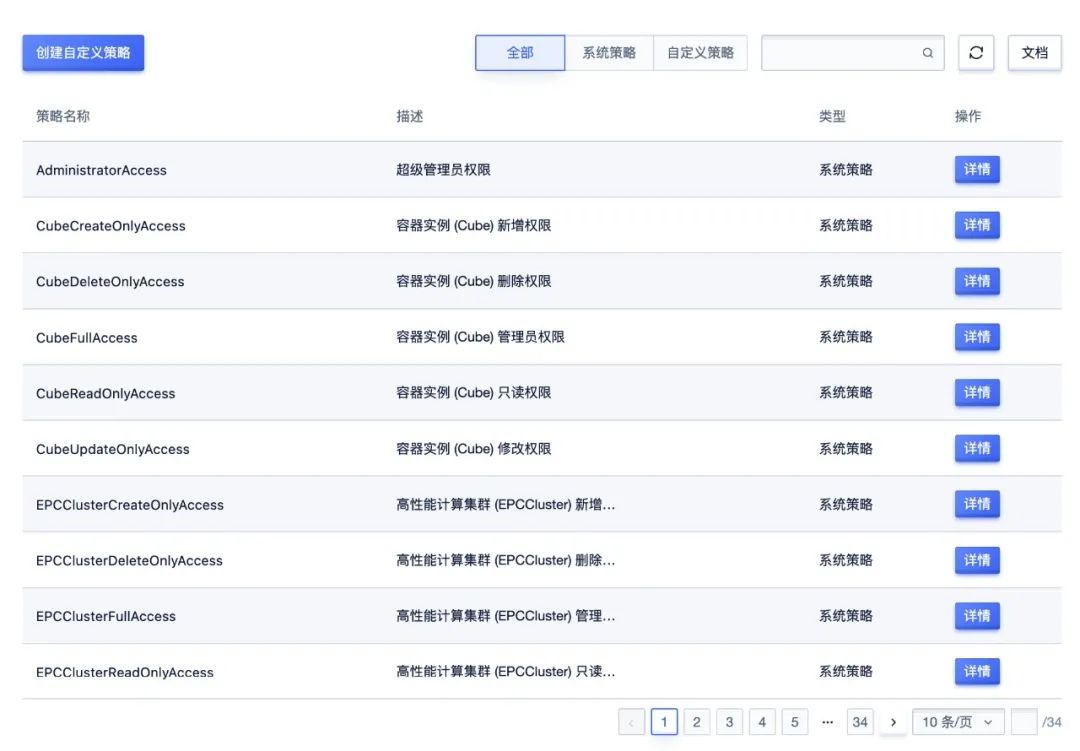
背景分隔是在表格的每一行交替使用不同的颜色背景,例如一行白色、一行灰色,像斑马线一样交替出现。
背景色的交替让每一行的内容划分更清晰,能够帮助用户快读定位表格中的内容。
对于内容量较多的表格,可以考虑使用这种样式,防止用户从左往右浏览表格时出现串行、混淆的情况。
4) 无分隔
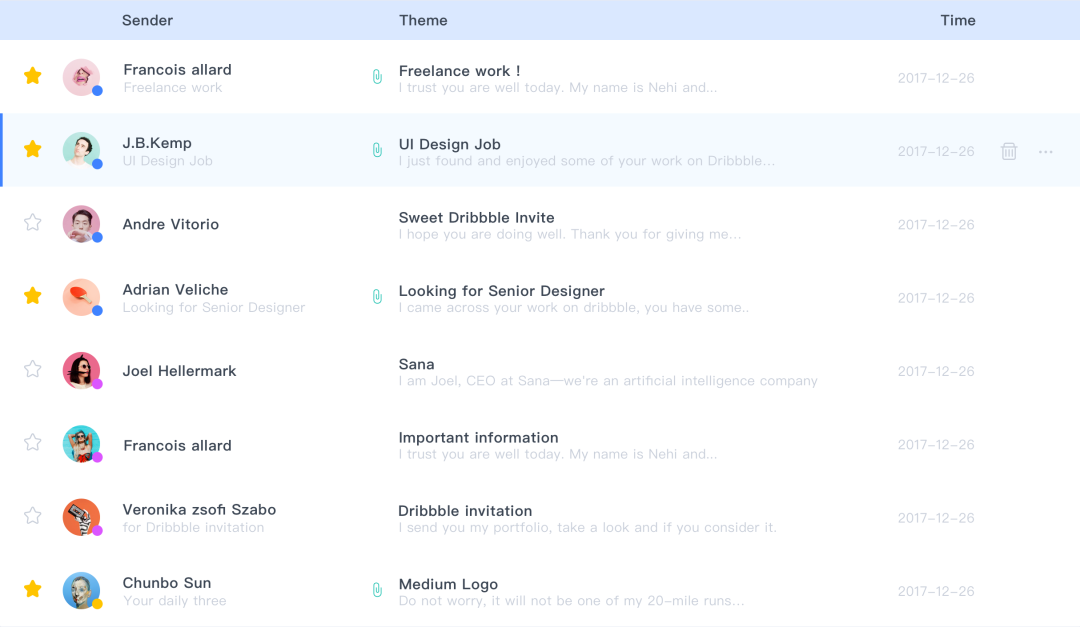
整个表格中没有多余的分隔线或背景色,尽可能减少视觉干扰,保留极简的样式。这种表样式适合用在内容较少的表格或者更年轻化的产品中。
使用对比
除了在表格样式上下功夫,还可以调整表格内容的对比,来加强表格的层次结构。
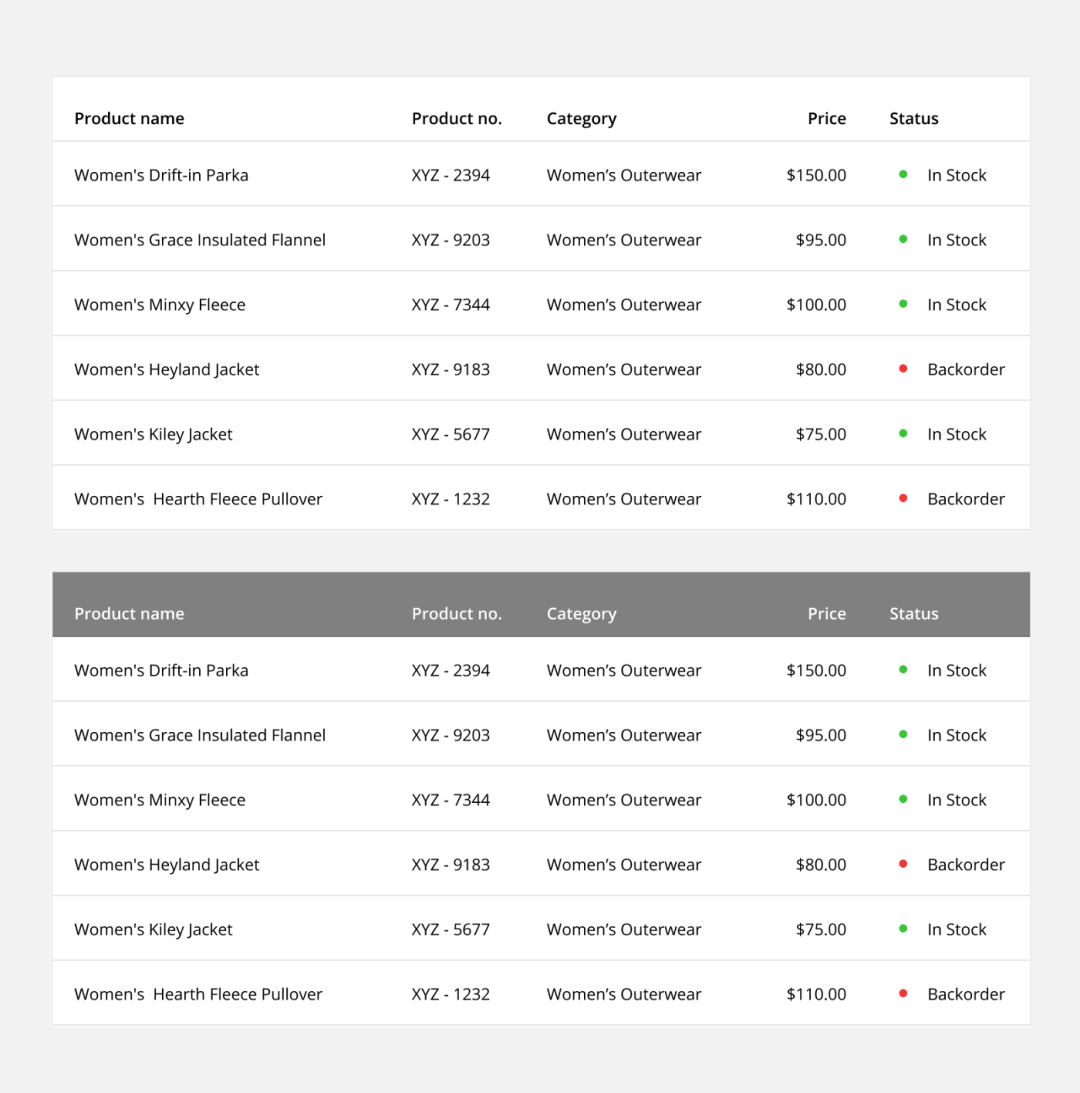
1) 标题对比
通过调整标题的粗细、颜色,区分标题文本和列文本。
如果想让表格对比更强,还可以把标题所在行填充深色的背景,将标题区域与内容区域清晰划分出来。
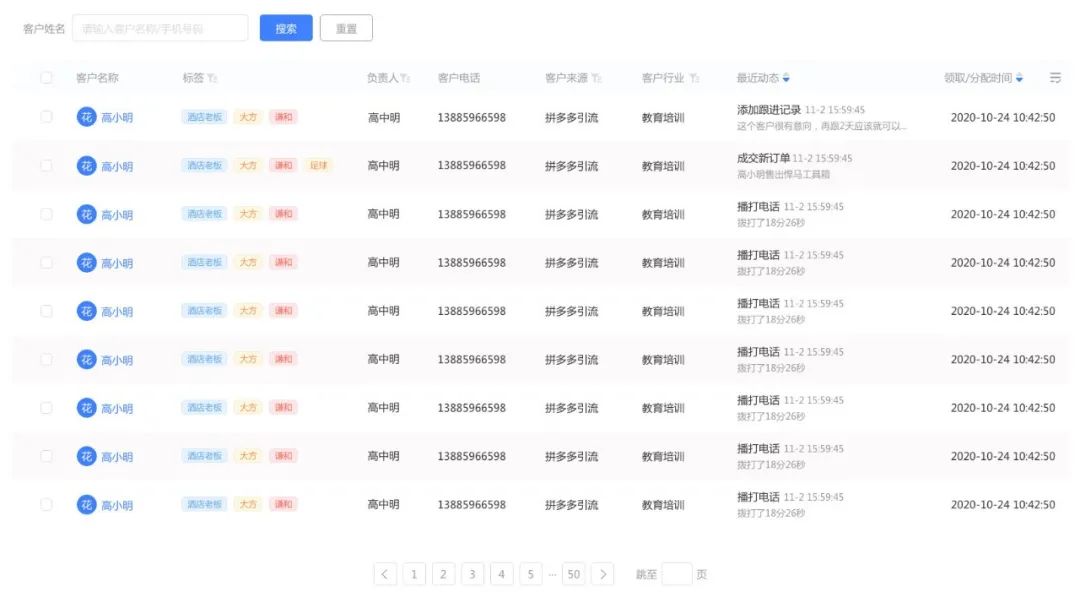
2) 行对比
每一行的内容可以使用不同的粗细、颜色来强调,例如高亮显示第一列的字段,标签颜色个性化设计。
添加视觉提示
填充不同颜色的背景作为视觉提示,有助于用户更容易浏览和理解表格中的内容。
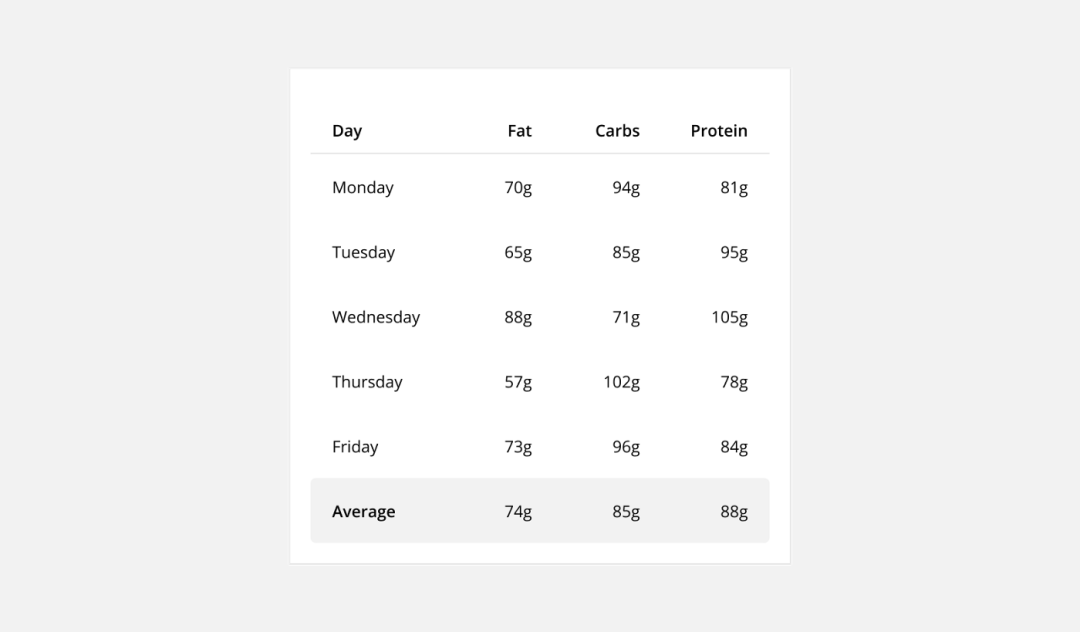
1) 行背景
改变整行的颜色来突出显示表格内容的差异,例如数据图表中平均值的展示。
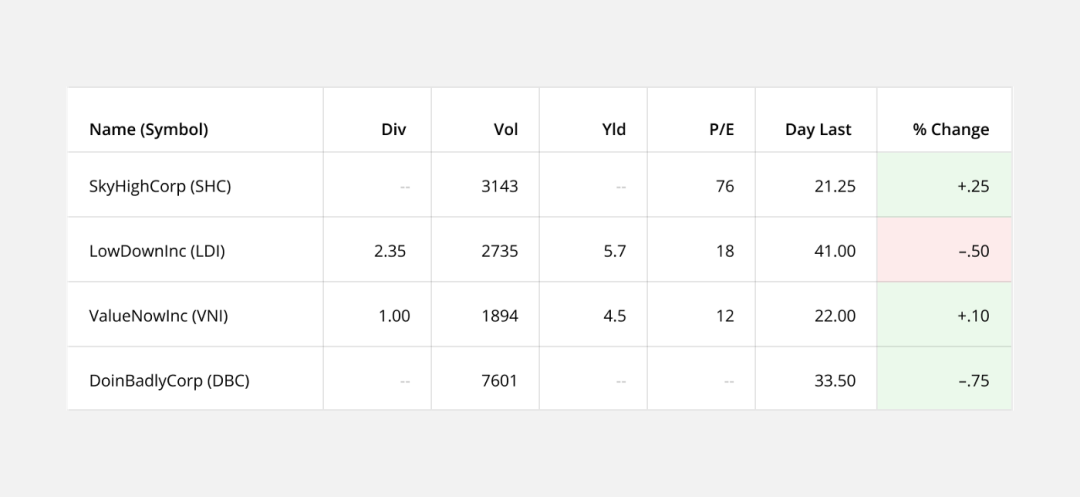
2) 单元格背景
改变单元格的颜色来突出显示数据的状态,例如上涨用绿色背景、下降用红色背景等。
正确对齐内容
默认情况下,表格中大多数的内容都是左对齐,这样更方便用户对内容进行浏览、读取和比较。但有一个特殊情况就是和数字字段相关的对齐方式。
简单来说,数字字段分为长度固定的字段(日期、手机号、邮编等)、长度可变的字段(价格、用户量、市场百分比等)。
针对不同的数字字段,可以遵循下面的对齐规则:
左对齐固定的数字字段(如日期、邮政、手机号),字段长度不变,设计更可控;
右对齐长度可变的数字字段(如价格),左侧留下足够的空间来适应数据的变化,保证表格整体的有序。
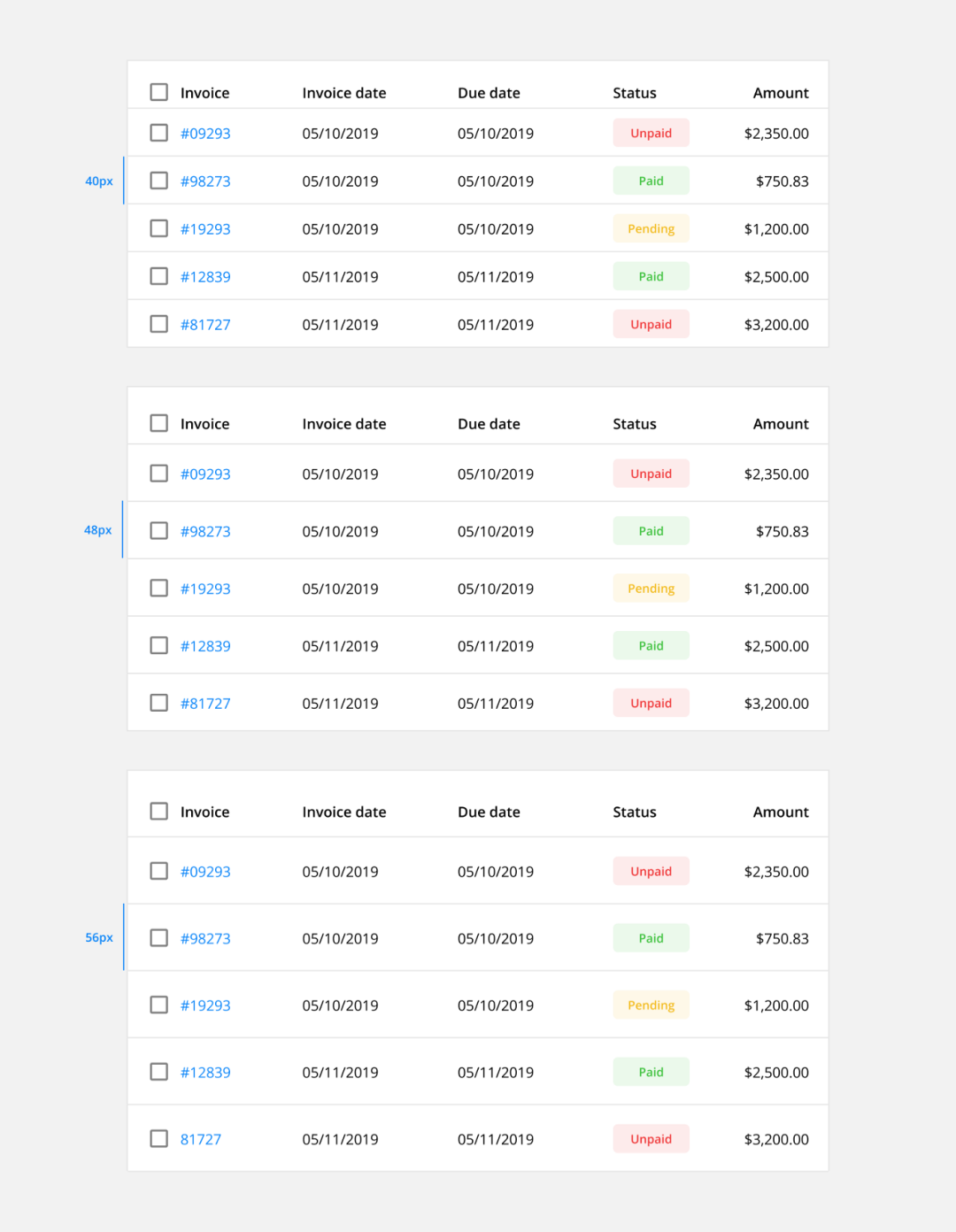
选择合适的表格行高
表格的行高没有固定数值,我们需要根据当前的使用场景选择适合当前需求的行高。
例如,当我们想在页面中一次性展示尽可能多的内容、减少用户上下滚动查看的操作时,就要压缩行高。
当表格字段较多时,需要使用宽松的行高,确保表格中有一定的留白,方便浏览。
在B端设计中,常用到的行高规范有:压缩行高40px、常规行高48px、宽松行高56px。以这个行高作为参考,灵活选择。
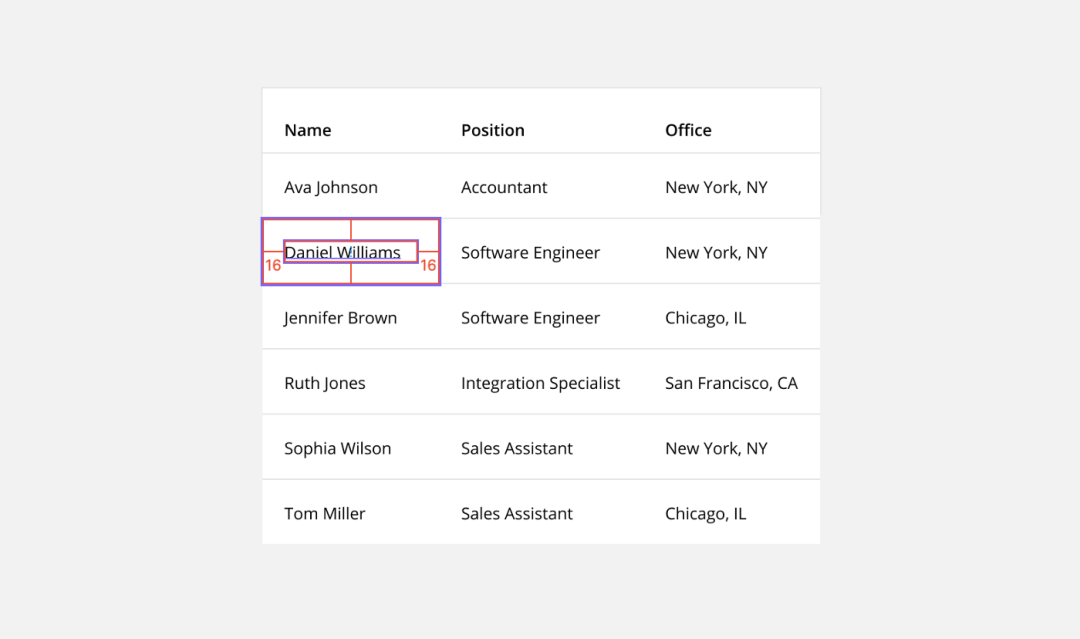
保留一定的字段间距
表格中,每一个字段的左右两侧,至少保留16px的间距,这样能防止每个字段距离太近,影响表格的可读性。字段上下的空间根据表格行高的高度而定。
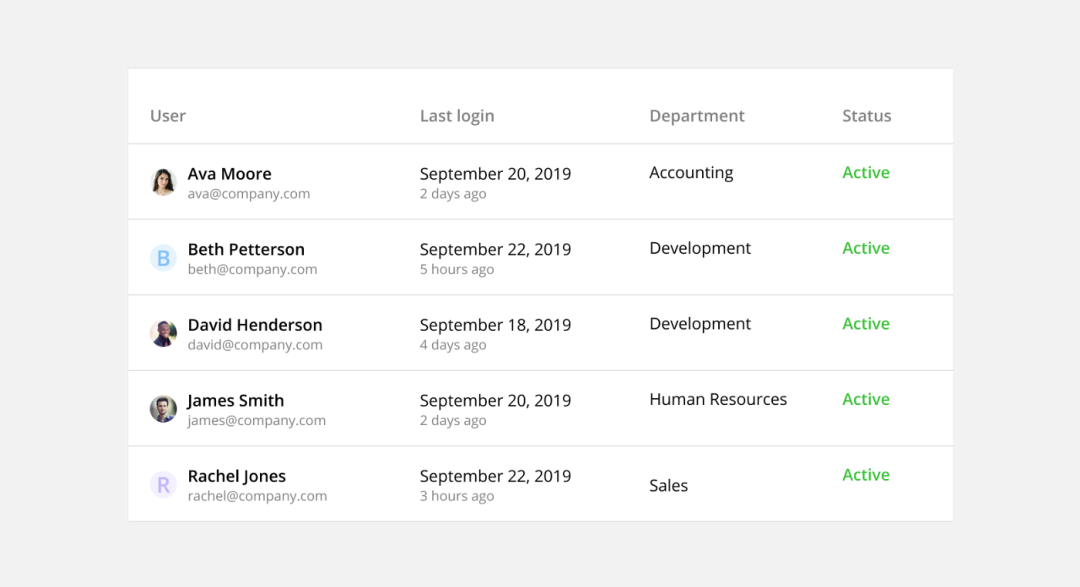
使用提示字段
在设计表格时,有可能会遇到字段特别多的情况。这种情况下,要优先考虑字段间的关联性,看看能否合并字段,尽量从上游解决问题。
对于可以合并的字段,可以采用提示字段来解释说明主要字段,这样不会占用表格的横向空间,内容也能全部展示出来。
例如,把邮箱放在用户名称的下方,作为用户名的副文本,这样就不需要将邮箱单独作为一列,既能节省表格空间还能加强用户名称和邮箱的关联性。
最后
以上是B端表格设计中实用的七条方法,希望利用这些方法能帮助大家在项目过程中提炼出更有效的设计。













 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏