动效设计在近年来无论是在平面设计还UI设计领域都备受青睐,制作GIF、动态LOGO和动态海报等已经成为很多工作中的必备技能。并且在UI设计中动效的使用还能够提升用户体验。但是动效设计对软件的掌握要求较高。因此,今天给大家推荐一些免费网站资源。
useAnimations
https://useanimations.com/#explore
一个免费的动态图标资源网站,里面包含很多动态小图标,可以给开发人员提供相应的代码使用。可供个人学习和使用。
Animated icons
https://icons8.com/animated-icons
这个网站同样提供了多种类型的动态图标,但部分需收费。
App Animation
https://www.appanimations.com/
一个拥有非常多高质量的动态灵感网站,网站内有很多富有创意的动态Demo,点击即可预览动效。
Soogif
https://www.soogif.com
这是一个能够简单快速制作GIF的网站。只需要将要制作GIF的图片或者视频拖动进来,短短几秒钟就可以制作出你想要的GIF动图。
Code My UI
https://codemyui.com/
一个动态交互设计灵感网站,包含非常多的交互设计案例,内容非常丰富,可作为灵感参考。
loading.io
https://loading.io/
一个非常有趣的加载loading网站,里面有很多富有创意性的加载动效,而且动效资源可以根据实际需求的需要调整尺寸大小。
principlerepo
https://principlerepo.com/
这是一个Principle的资源库,网站都是Principle的源文件,可以下载学习使用。
watereffect
https://watereffect.net/
一个可以制作动态倒影GIF或者视频的网站。
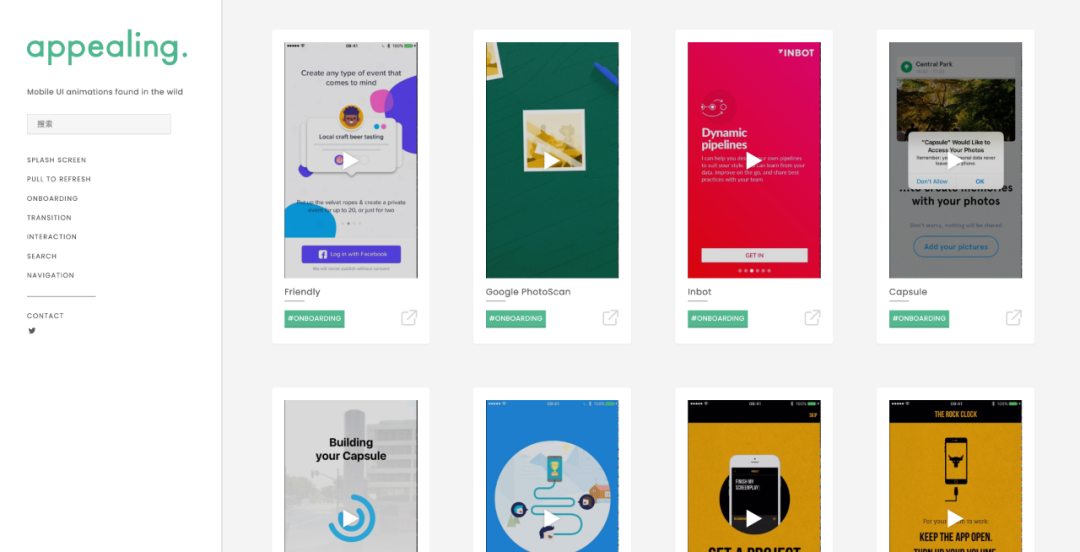
appealing
https://app-ealing.com/
一个包含很多交互Demo的灵感网站。
photomosh
https://photomosh.com/
一个可以快速生成动态故障效果的网站,参数可调,能够生成许多好玩的动态效果。











 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏