今天来改一个详情页头部设计,中间用到的所有方法都很具有实操性,保证在日后工作中节约头发!
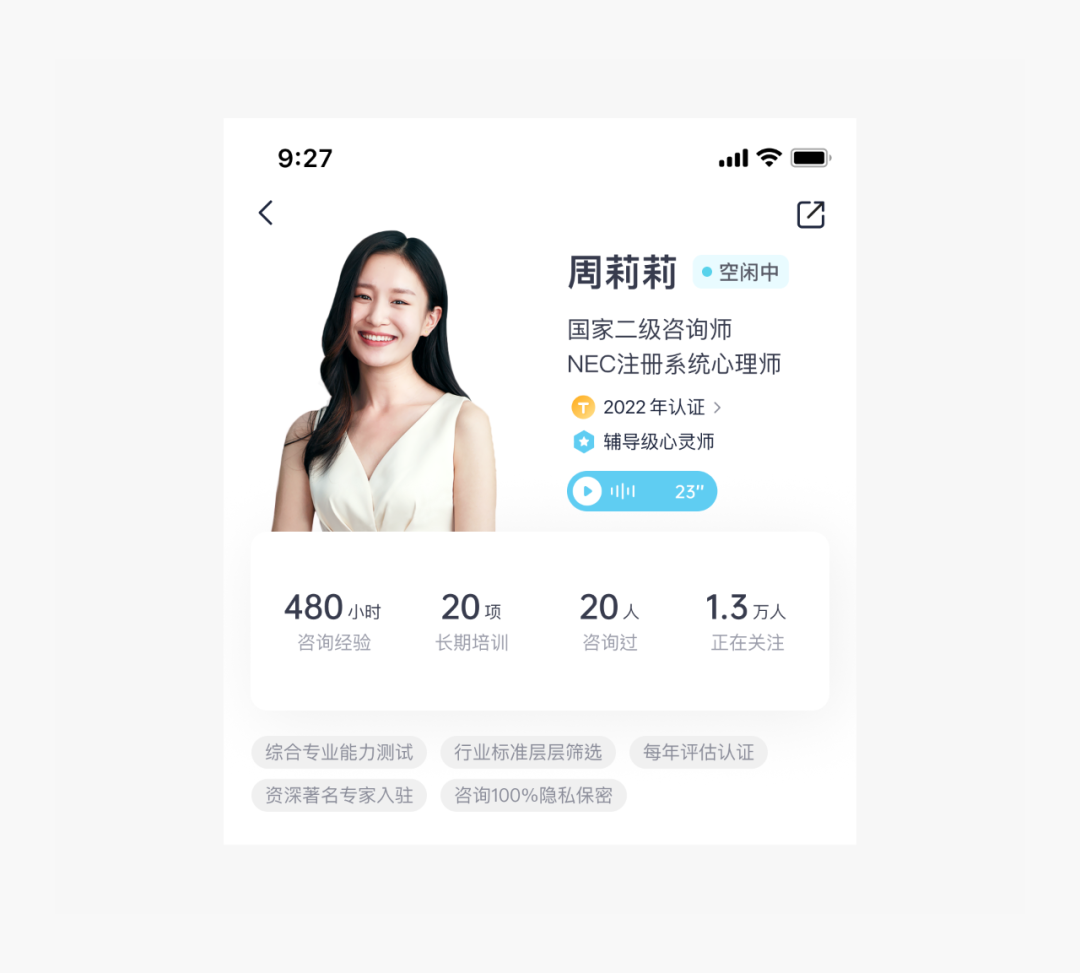
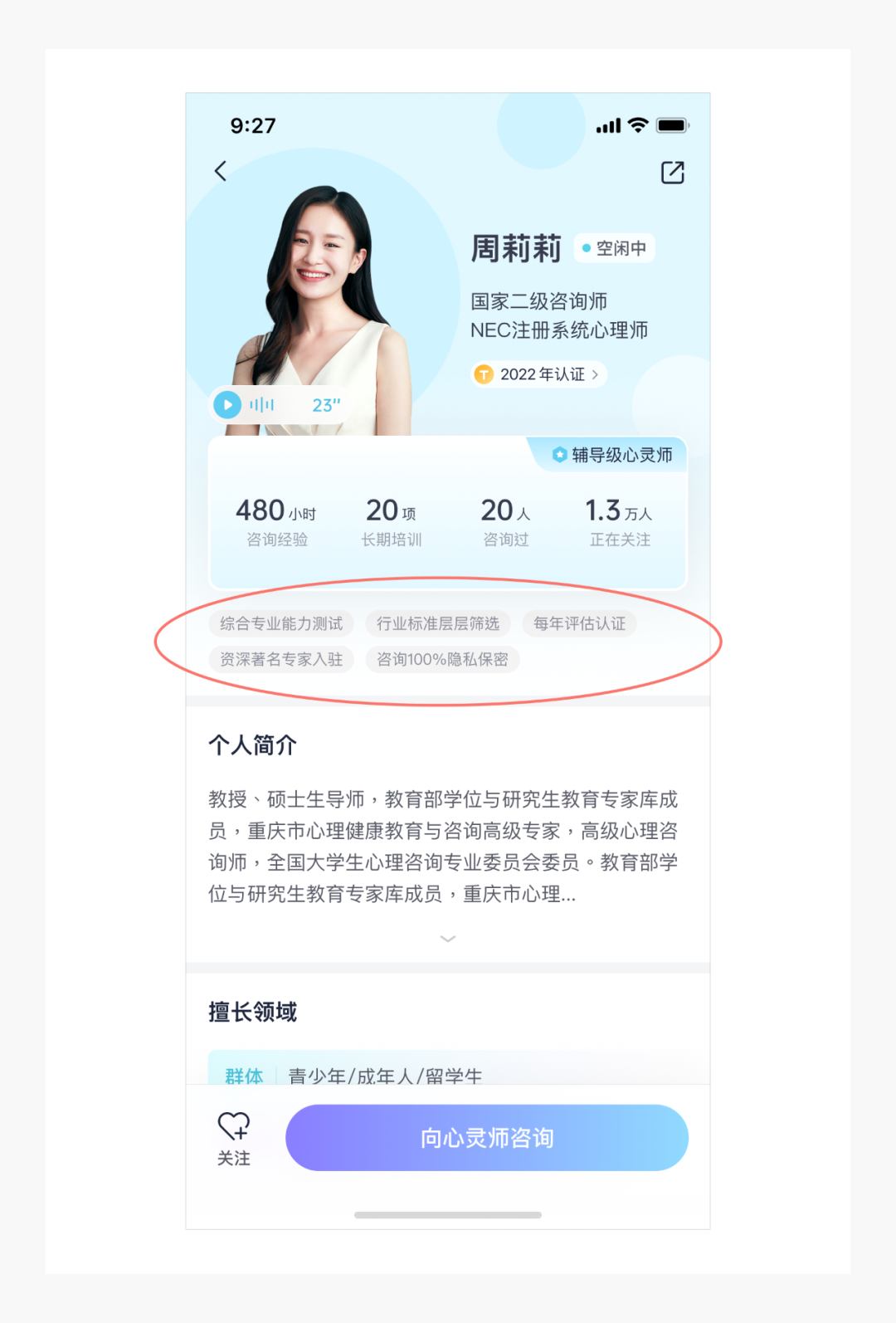
最初版长这样:
收到的反馈如下:
1. 右侧一大堆信息文字,让人不想看
2. 页面设计有些寡淡
3.卡片底部的标签太简单粗暴
01 先来解决信息排版的问题
人物右侧的信息处理了,但不多。全部堆在一起,用户看到就觉得不想读了。这种情况怎么办呢?来,告诉大家一个万金油方法。我们上来先把信息分类:以这个页面为示例,大致能分成四类:名称、简介、标签、语音。
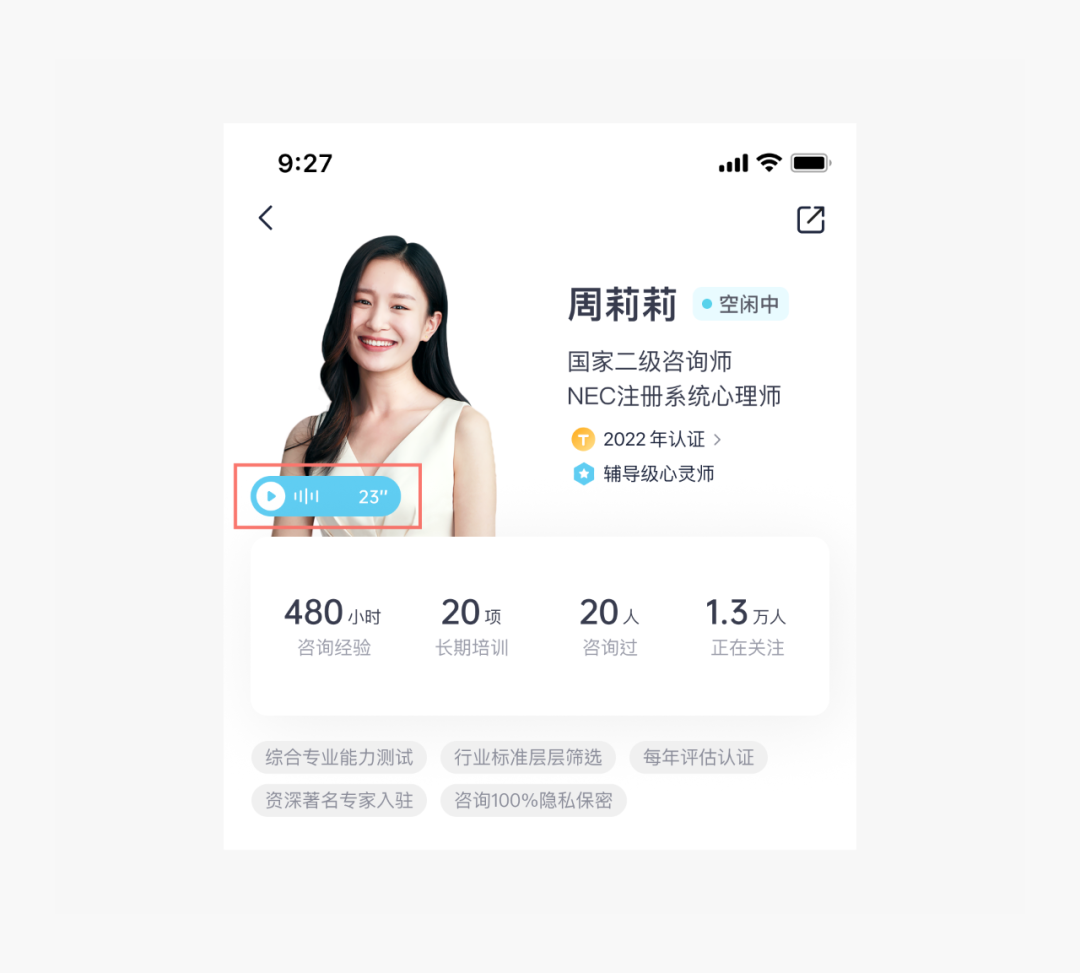
接下来开动脑筋,想下这个信息是干嘛的,然后把它放到适合它的位置。比如说语音,其实是教师会有一段自己的语音介绍,是不是把它放到跟教师一起更合适?
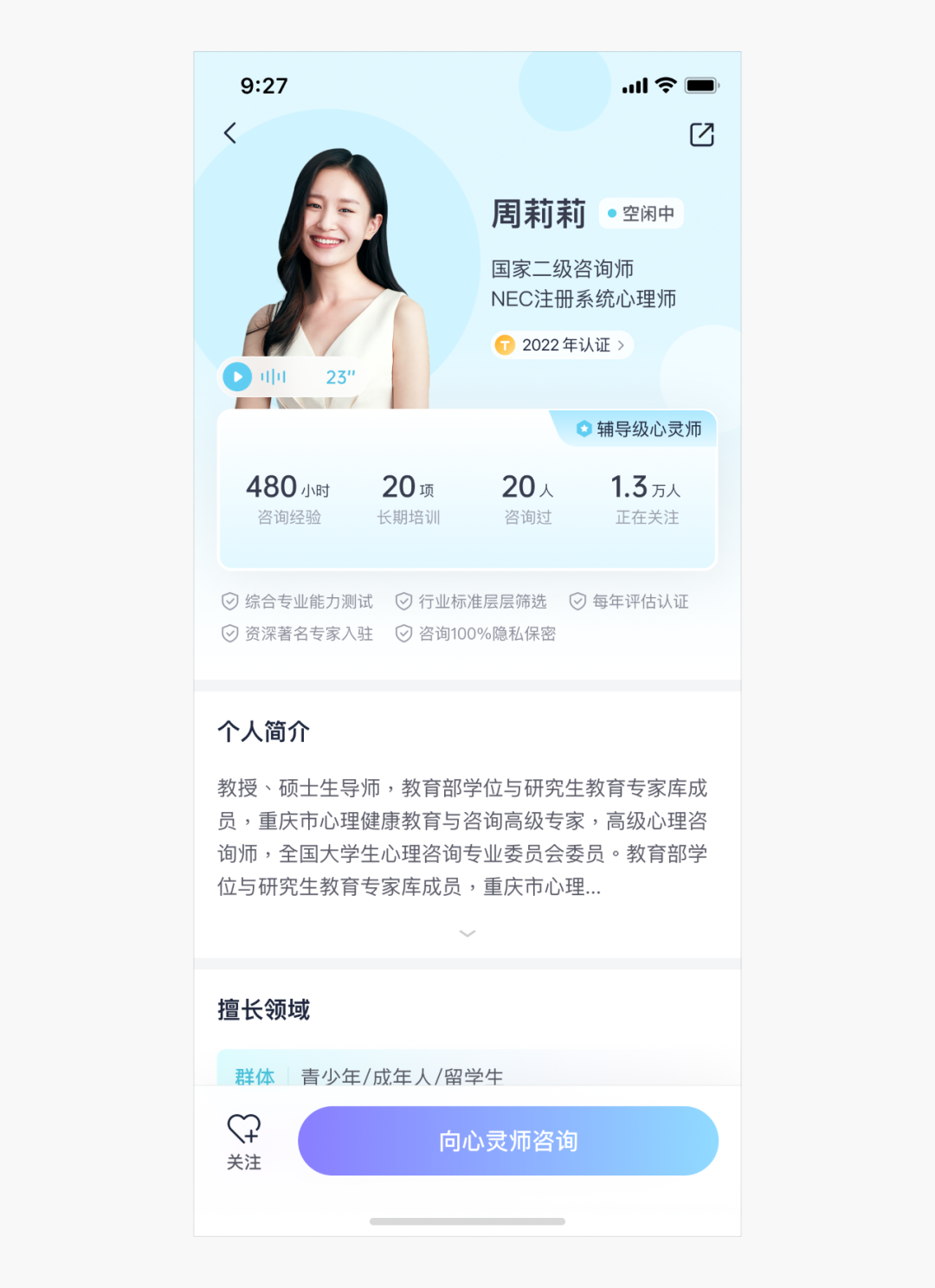
这样做减轻了右侧的信息密度,用户一眼也能 get 到更多信息。
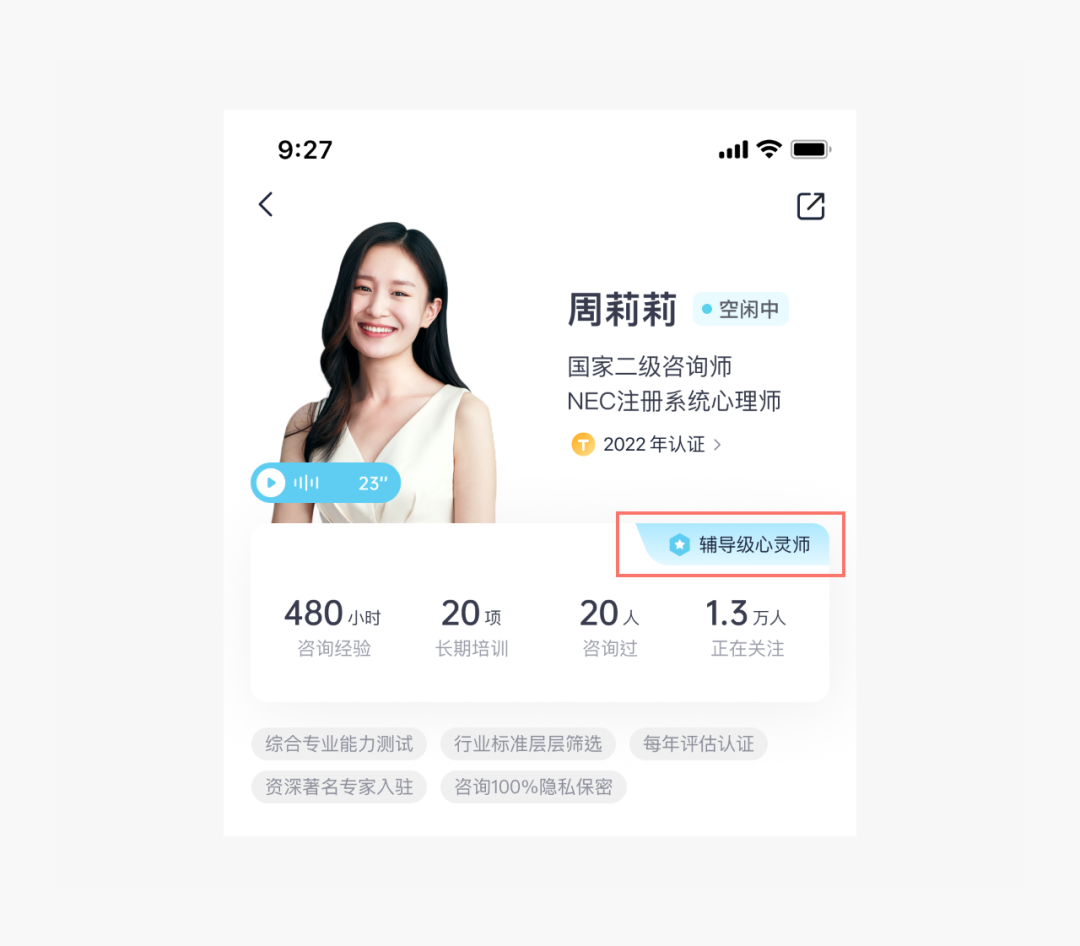
再比如说“辅导级心理师”这个标签,属于是在说这个教师的资质,是不是可以跟卡片上的信息放在一起,因为他俩的信息性质都十分相近。
这样就又减轻了右侧的信息密度。
02 整个页面太平淡
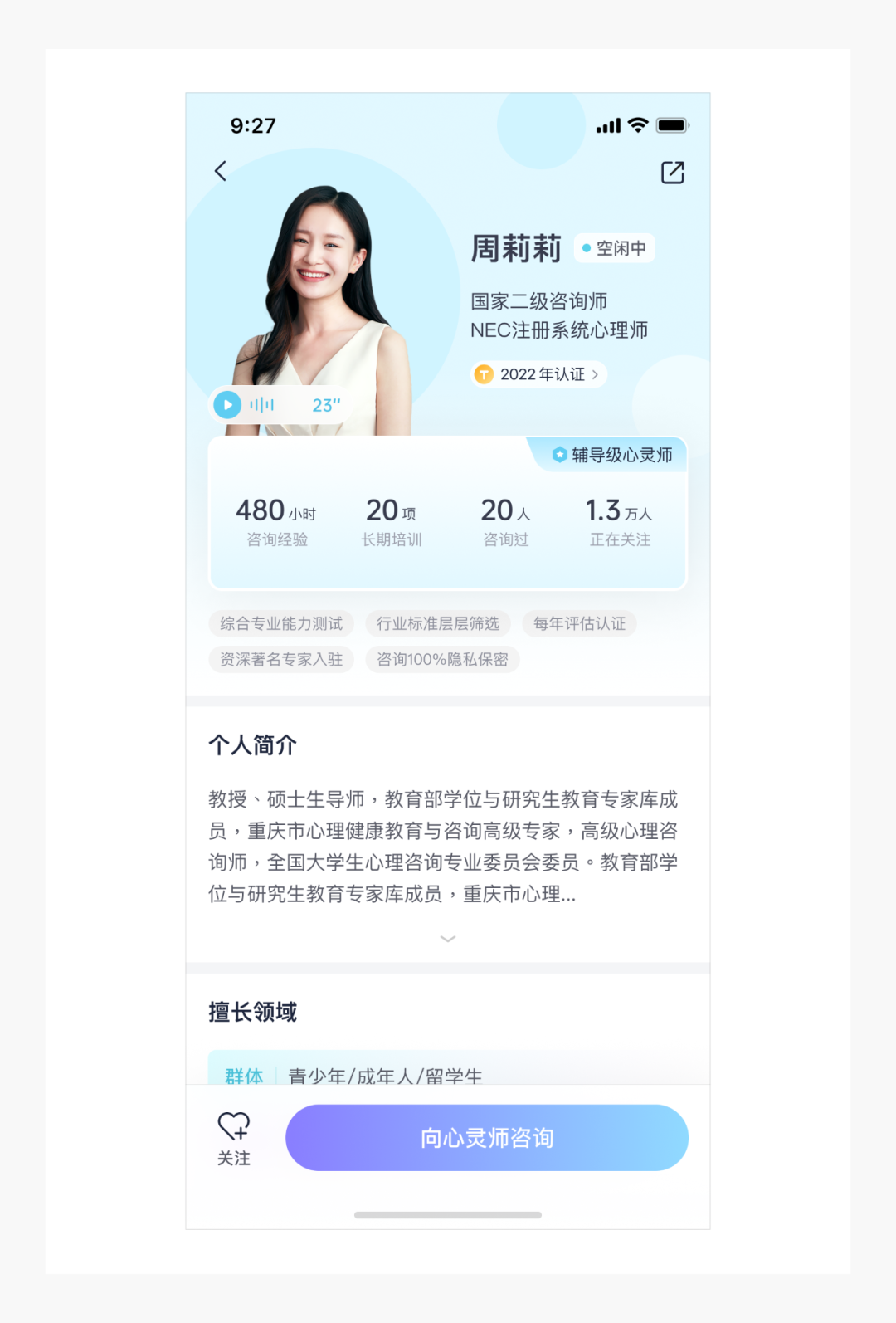
我们先给背景整点颜色瞧瞧:
再不行,就再来点背景纹理——几何元素是万金油。在这用个圆形托起人物,构图也更加稳固饱满。
加一个肯定不行,要大小不一、深浅不一,点缀在合适的位置。
这样背景就处理的差不多了。但我们又想到教师其实是有高低等级的,而现在教师资质的卡片仅仅在右上角加了个蓝色标签,等级差异还不够明显。不妨在整个卡片上加尝试加点颜色,让等级感更鲜明
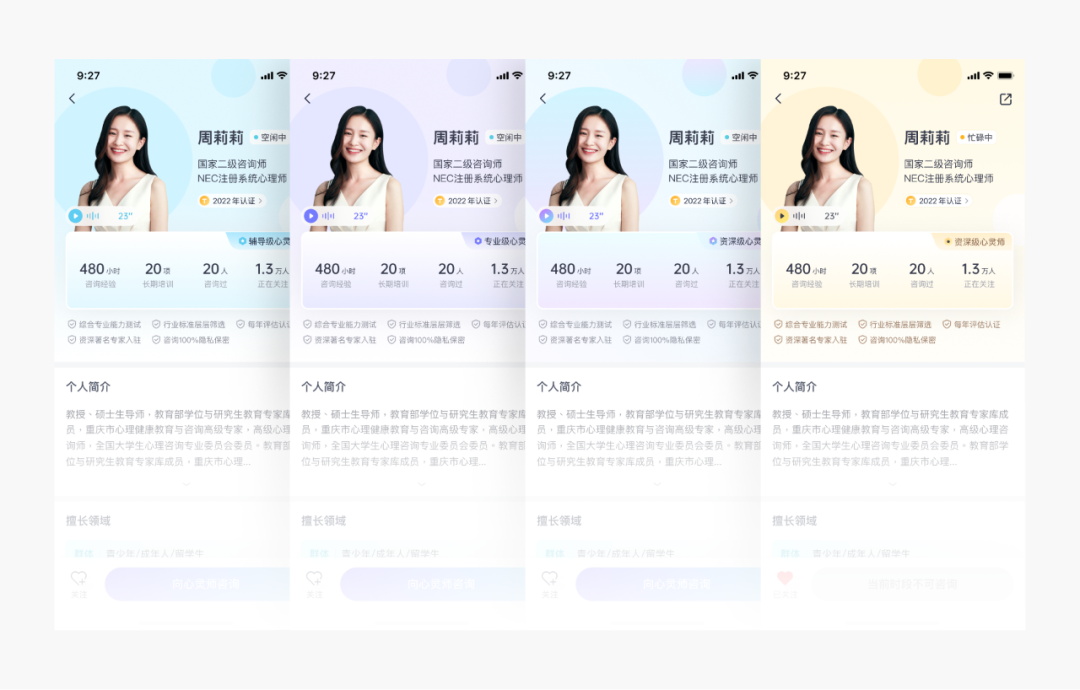
以此页面为基础,延伸剩下的教师详情页面,为凸显等级差异,都用了大面积的、不同的颜色来区分。
03 卡片底部的标签处理有些粗糙
说实话,看到这样一堆文字标签,一点阅读的兴趣都没有。
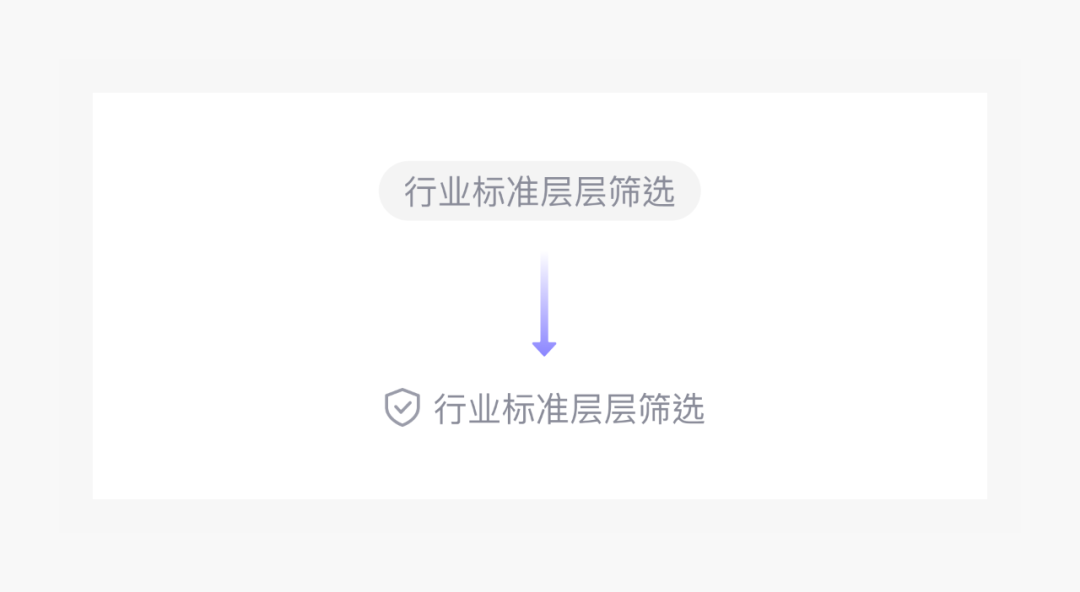
遇到这种的情况,加一些 icon 或者图形的装饰就能化解类似问题,能强调信息、页面看着也更丰富。同时 icon 代表的含义也更直接的传达给用户——一种权威可靠感。
其实平时留意到很多页面都是这种处理手法,比如:
倘若我们把它的 Icon 去掉,用户阅读时就极容易忽略掉那行信息,同时信息层级也少了一级,设计看着也粗糙了。
所以加 icon 图形修饰简直是一箭 N 雕,搞快用起来!!!
最后的小巧思
加装饰元素也有小巧思!倘若你不知道怎么加装饰元素,不妨先从三角形构图开始,加起来自然又好看。
兄弟们,学会了吧!


















 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏