细节决定成败,今天很多设计商业模式,设计方式,以及设计表现手法都呈现同质化,设计师需要帮助业务在同质化竞争下脱颖而出,除了产品上需要创新,商业模式也需要不断创新。其中还有一个很重要的点就是设计细节的提升,那么今天和大家分享一些提升细节小技巧。
巧用描边让页面更干净清晰
设计干净利索是展现界面精致度的一大重要指标,经常看很多设计师作品集,对于细节处理很粗心,投影要么太大,要么太弱,导致整体画面不够干净,降低印象分。
▲投影过重会让页面看着非常的山寨感,风格显得陈旧
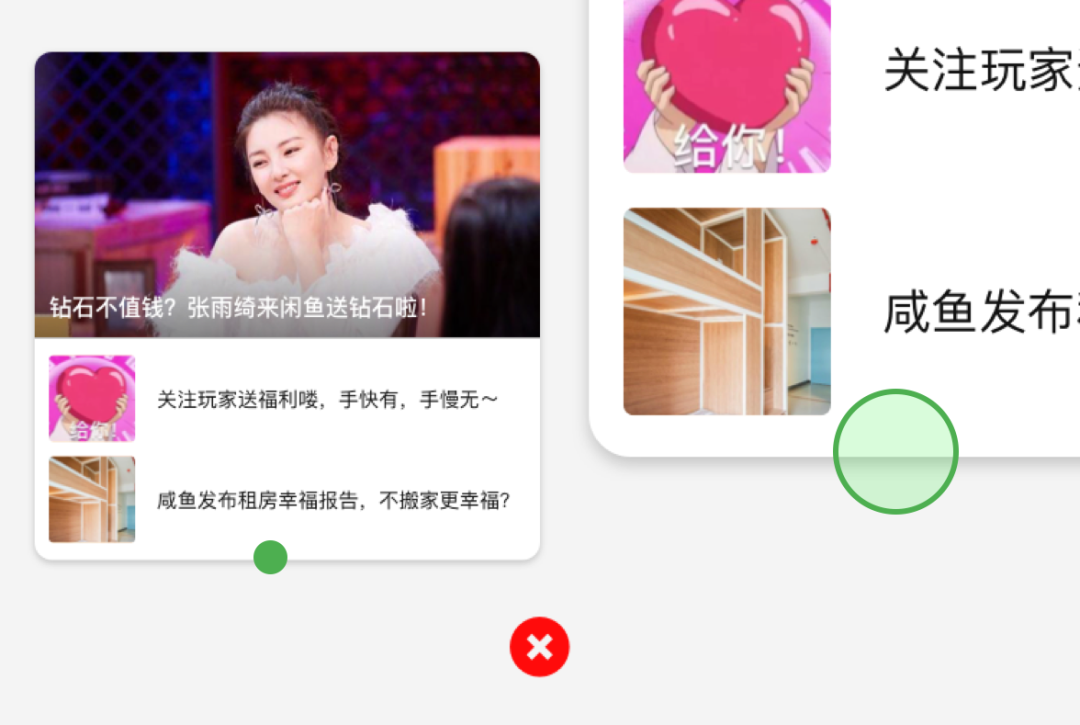
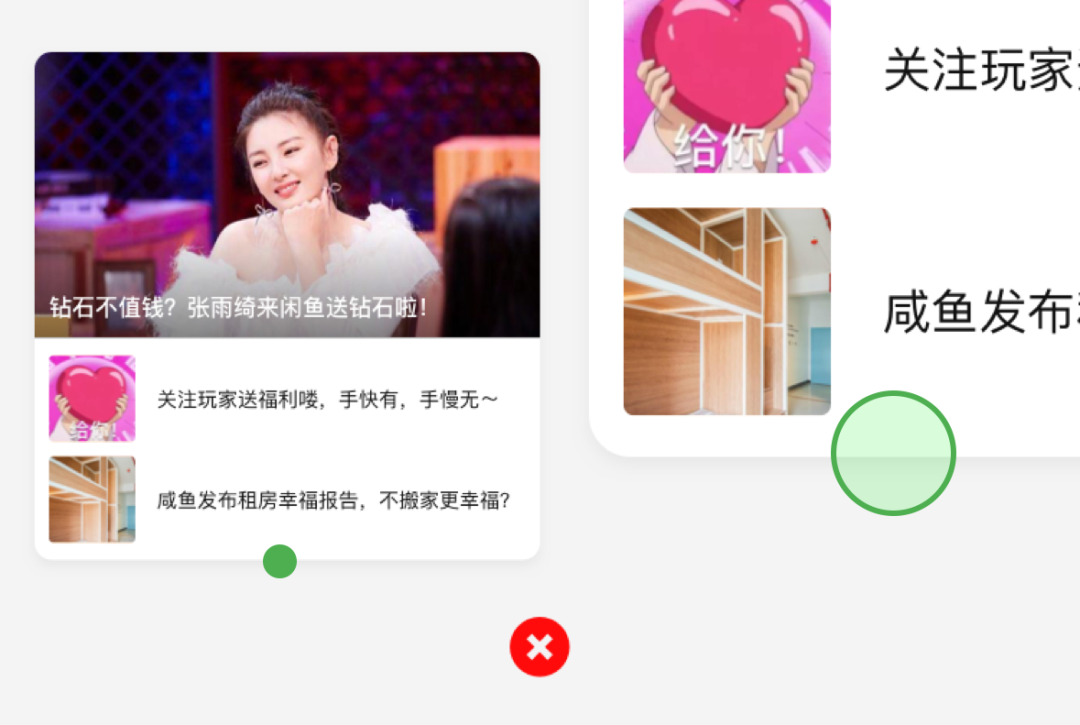
▲投影柔和会稍微好一些,但是感觉边缘不够利索干净清晰。
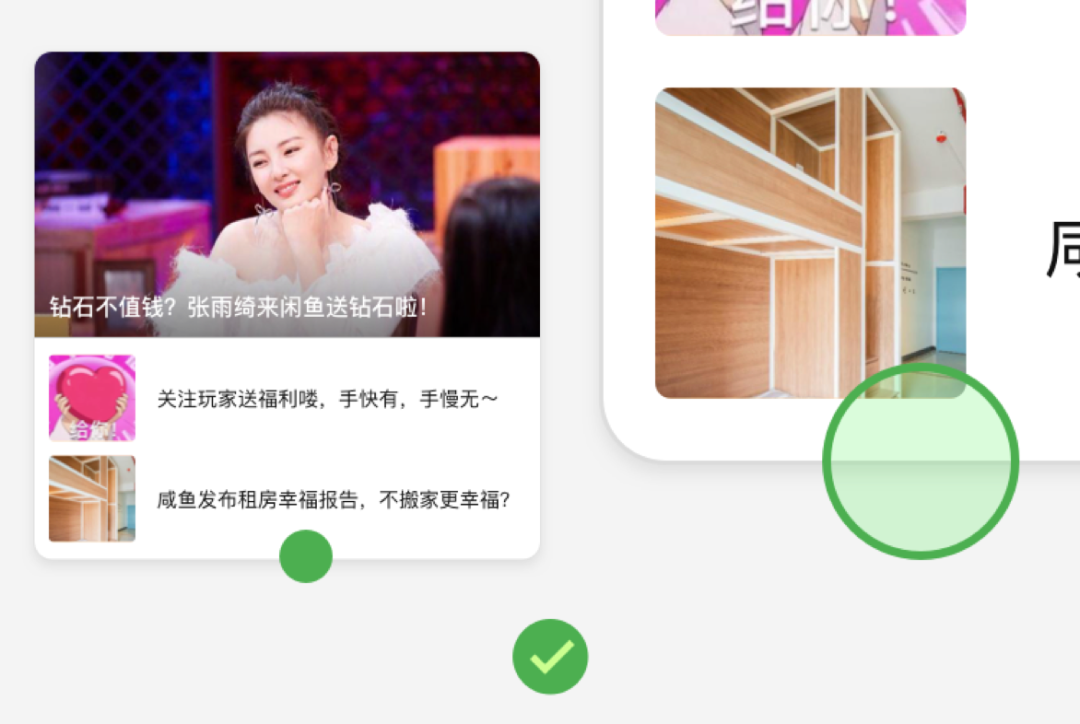
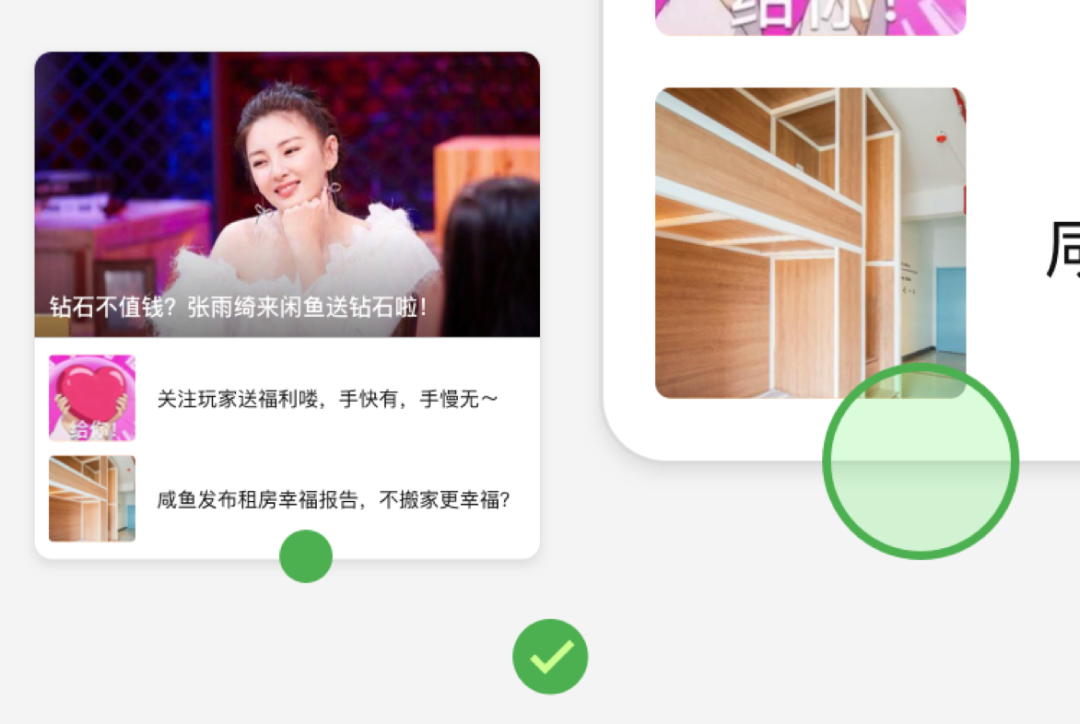
▲如何变的清晰利索,有两个小技巧,第一个方法是在卡片边缘加一个1px的描边,描边颜色稍微比投影更深一点,这样会让页面投影看着更加清晰。
▲如果觉得加描边还有点重,那么可以把背景由灰色改为白色,投影不用描边,这样卡片和背景对比也足够清晰。
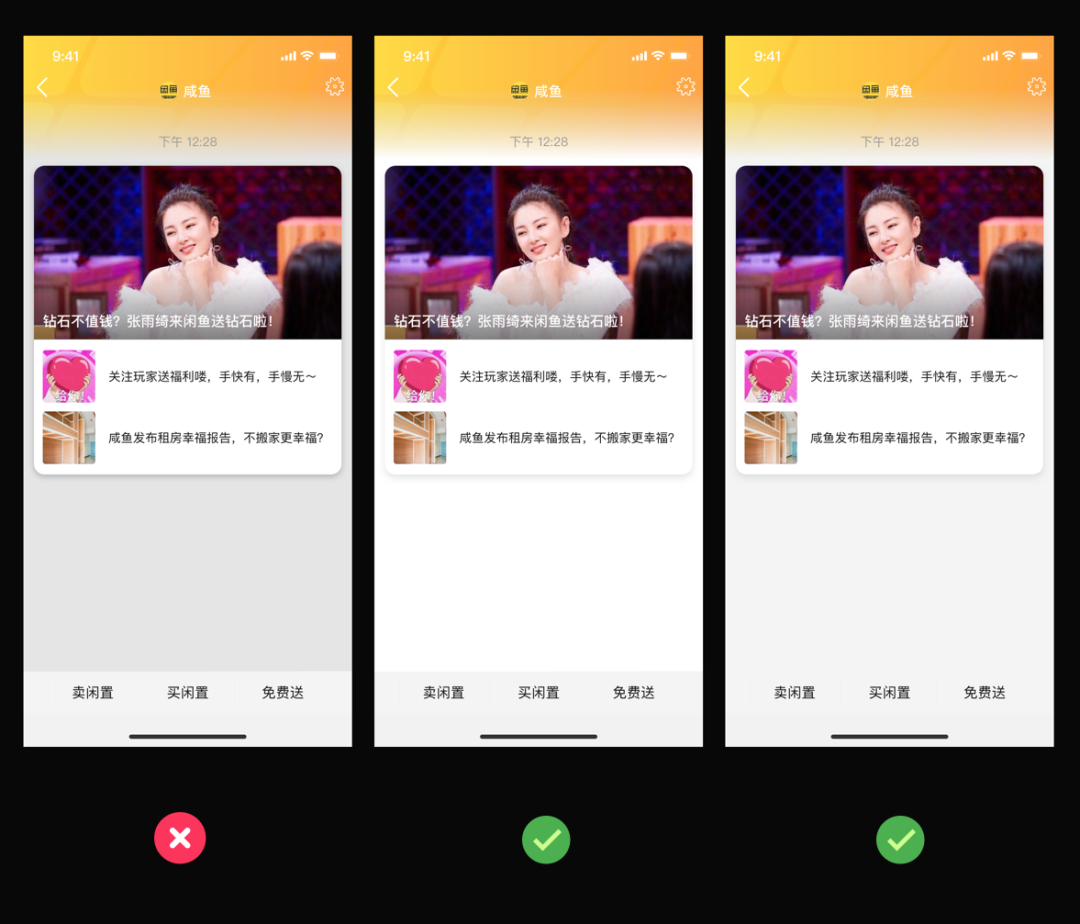
▲看看页面中落地效果,左侧是很多设计师设计容易出现的情况,投影过重看着不清晰利索,右边两个方案会更加清晰,边缘锐利。
通过字重让界面层级更清晰
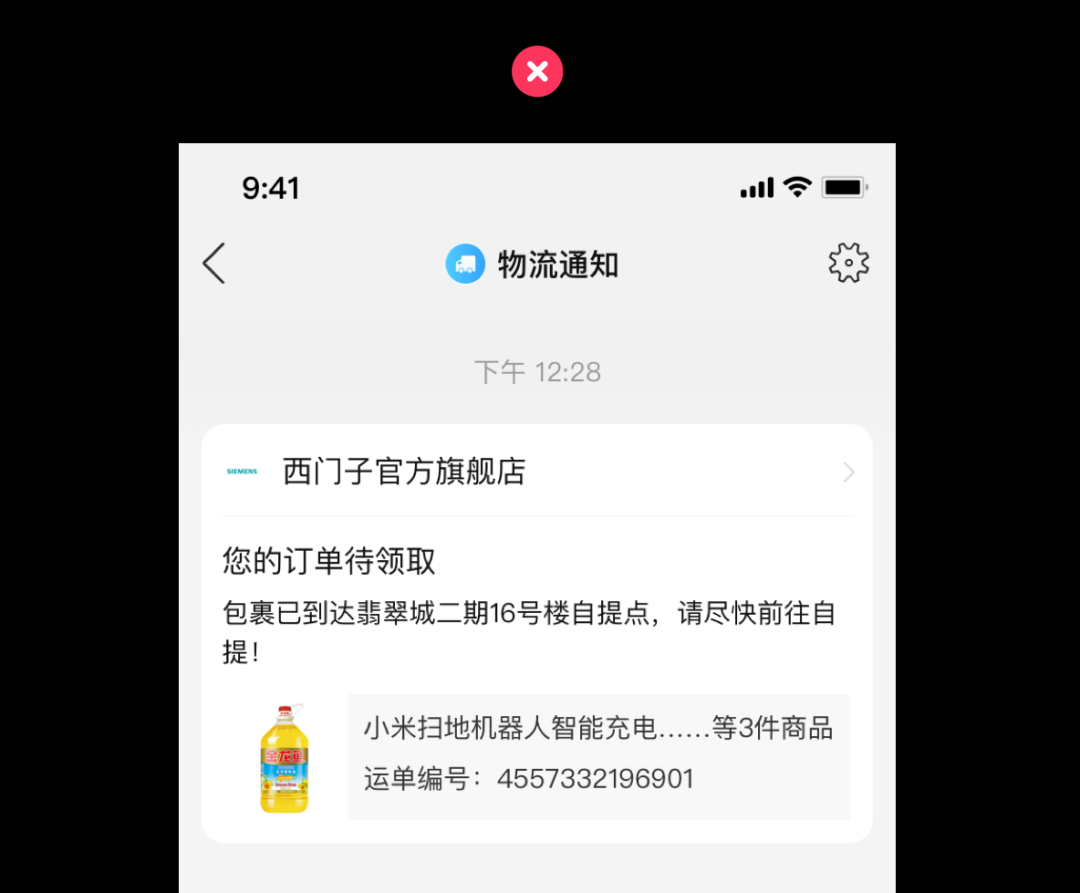
▲上图这个案例是很多设计师设计时经常出现的,为什么感觉没那么精致,问题出在哪里呢?仔细分析一下,你会发现问题出在缺乏对比,所有字体的颜色都一样,大小也差不多,信息堆在一起缺乏设计重点。
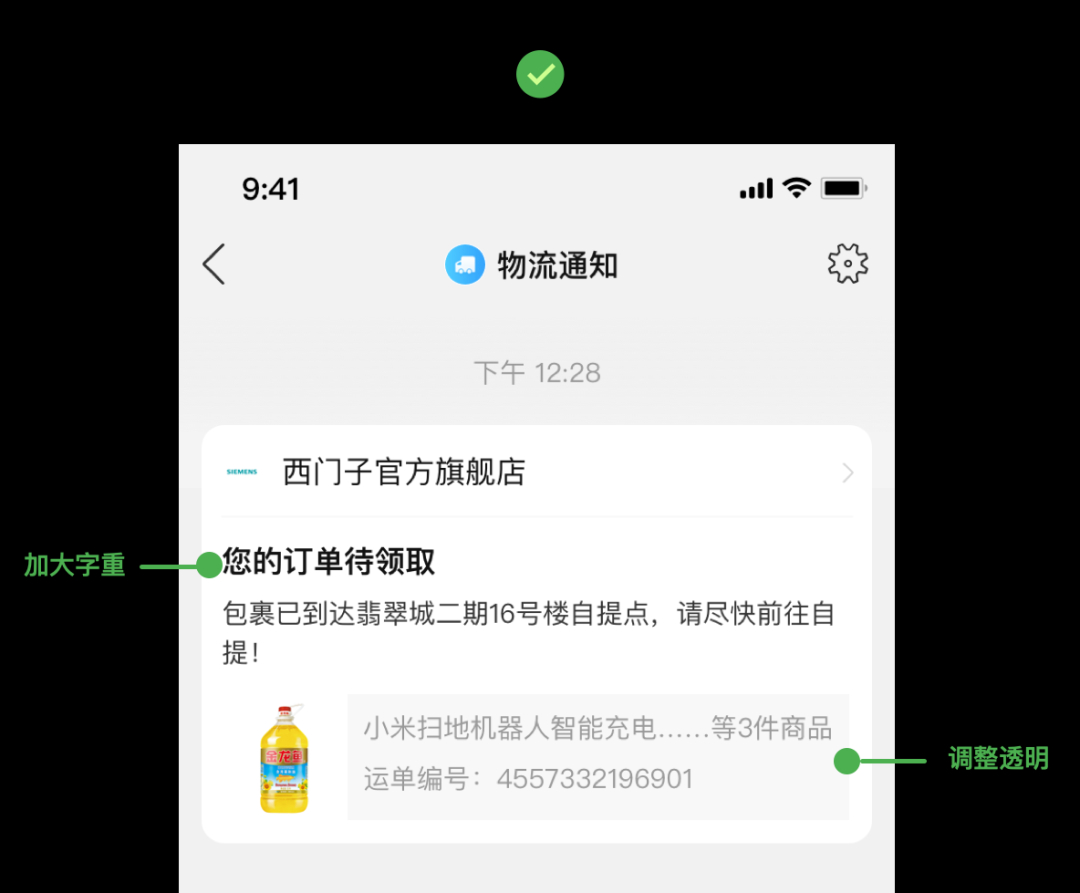
▲怎么处理让他看起来更舒服,可以加大标题的字重,同时商品卡片的标题进行弱化,因为用户在这个场景,更关注是物料信息,看商品图就能一目了然,所以没有必要再去强调商品内容本身,如果什么都重要,那么最后就会变得什么都不重要。
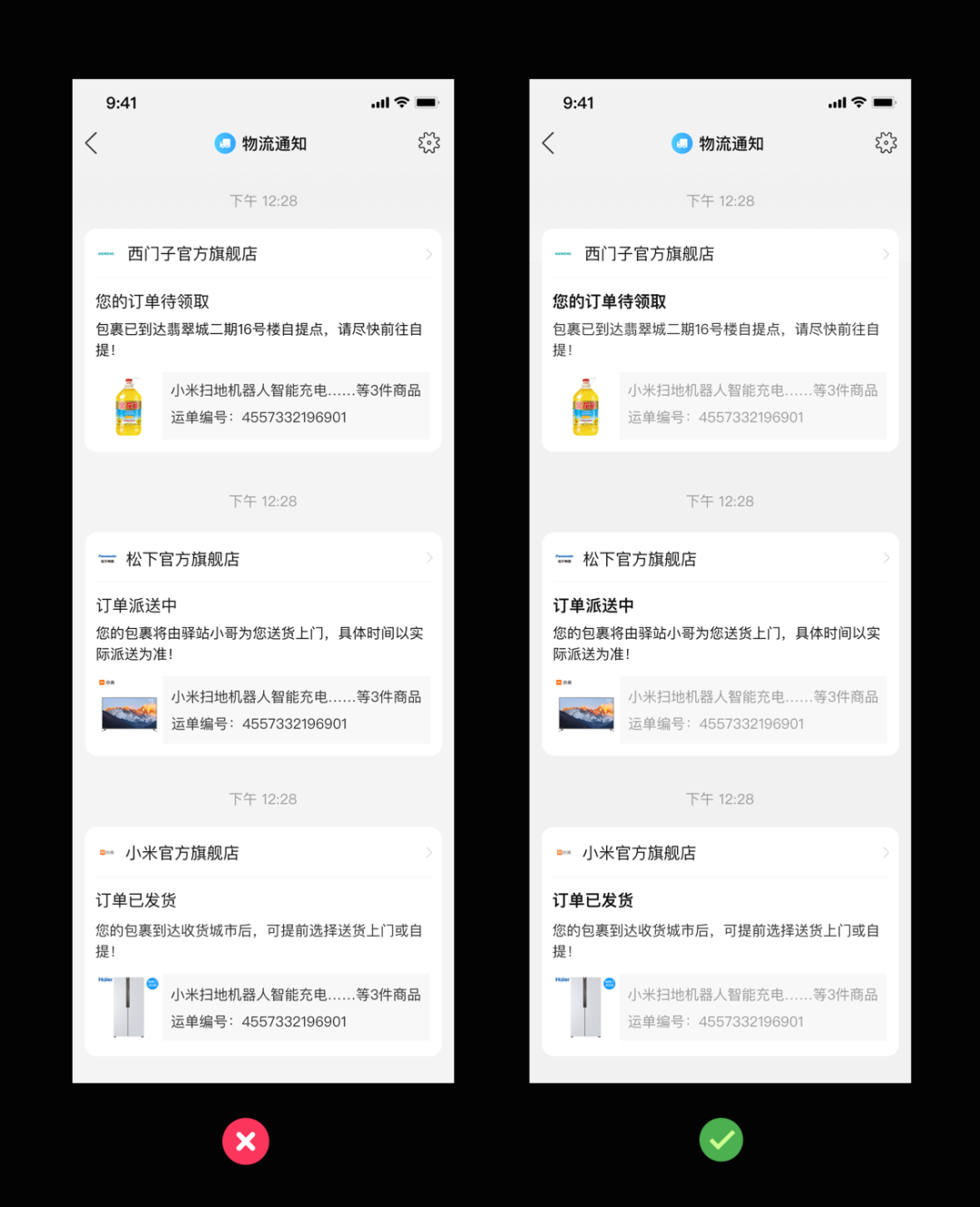
▲最后来一个效果的前后对比,其实通过文字来突出或者强调层级,不仅仅在界面设计中,在平面设计,海报设计都是大量运用的一个设计技巧,大家可以多看多灵活运用。
善用叠加提升图文设计效果
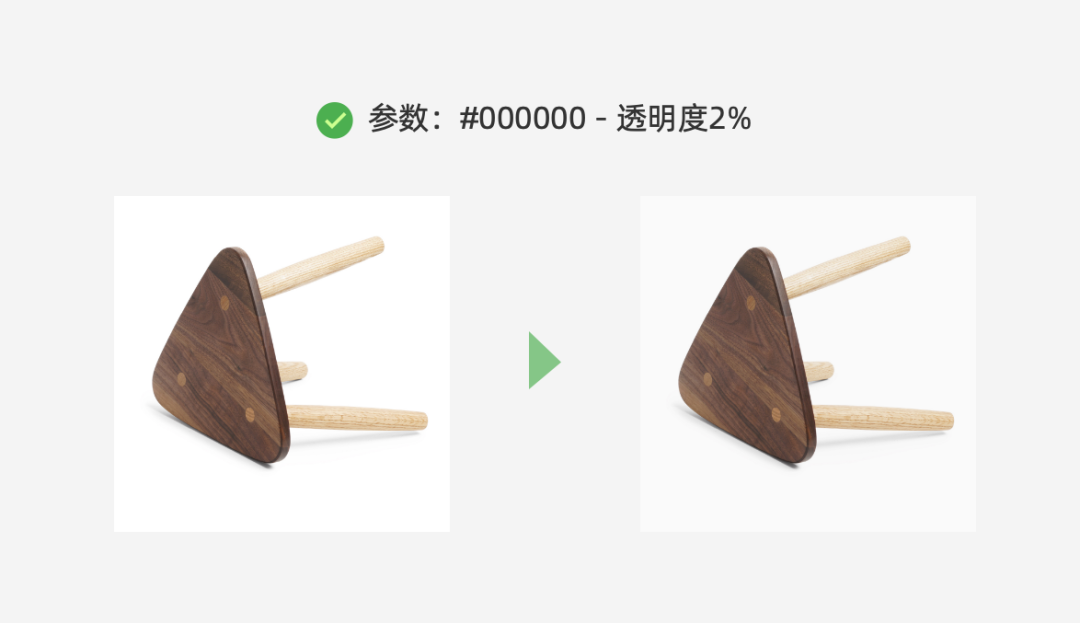
▲做电商的设计师对上图场景应该很熟悉,我们在做这些设计时,会用到大量白底图,但是在使用时候总是怪怪的,因为图片商品各种形状都有,视觉上无法很好形成对齐,没有达到平衡感。那么这个时候就可以善用一些叠加方法,让设计更加精致。
▲通过在图片上叠加一个黑色2%的透明度,这样整个图片上就会盖上一层浅浅灰色,同时这个灰色也不会影响图片的质量。页面对齐也会更加清晰,节奏感更好。
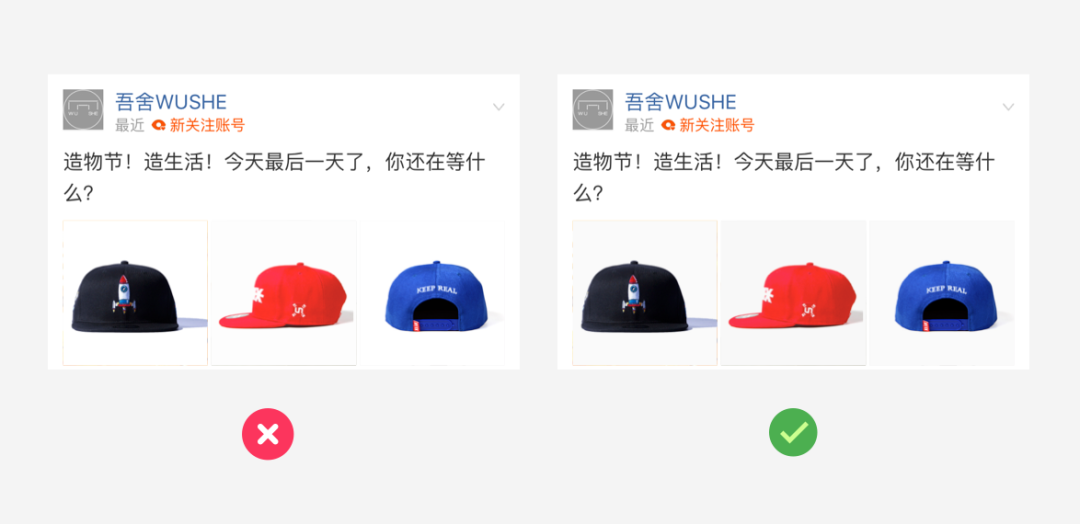
▲最后看看页面中效果,是不是右边加了灰色的底部感觉看起来更高舒服,对齐更加精致。
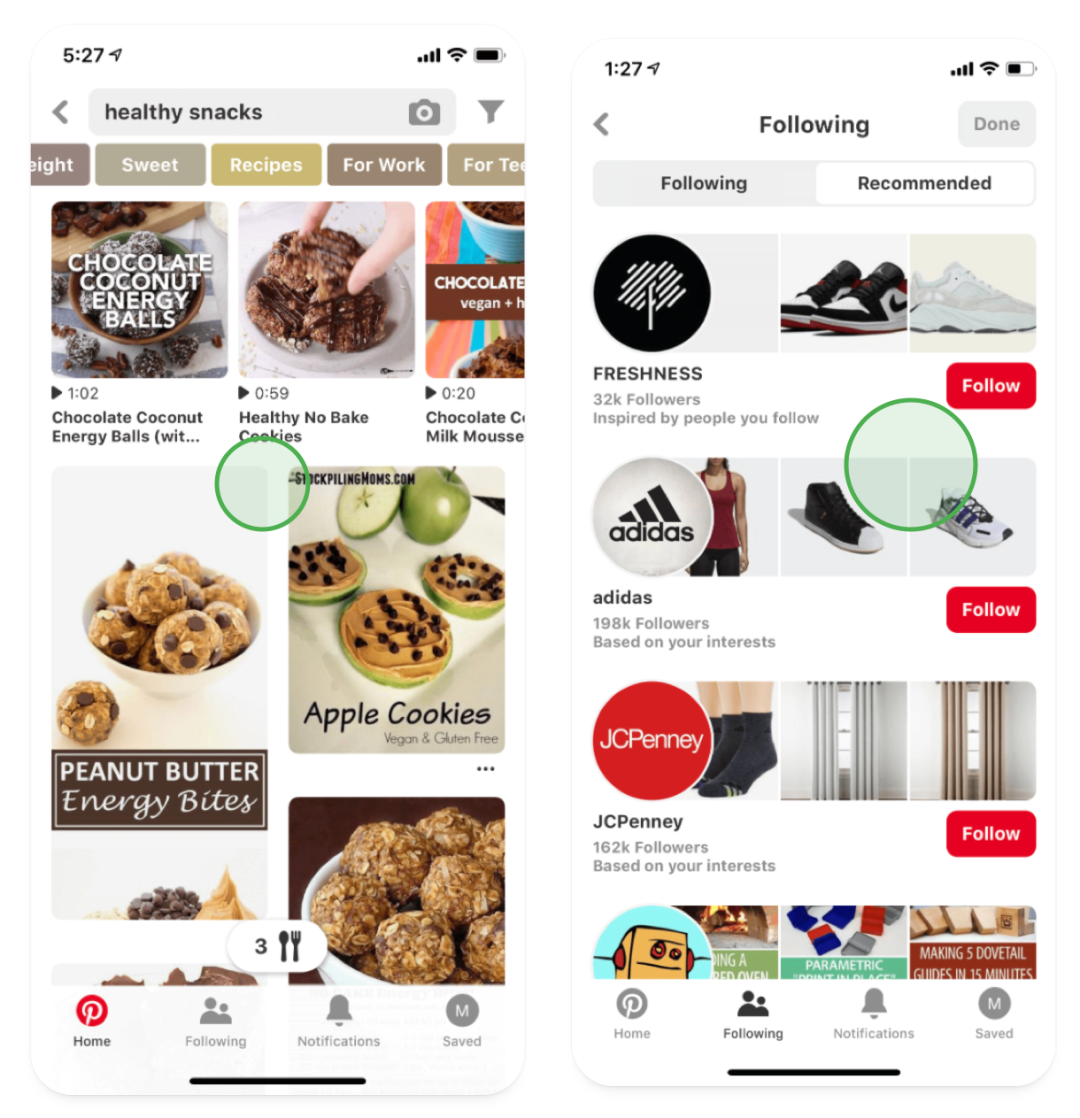
▲知名产品Pinterest也是通过这个的方式来处理白色照片的,在图片上叠加一层黑色透明度的灰色,整体宫格对齐更加的规范。
最后
以上都是一些很小的细节,但是现下的产品设计就是由这些无数的小细节组成的,如果大家的每个设计都是经得起推敲的,那你就能成为一个思维有格局,设计输出有技巧,成为你身边那个最厉害的那个人。













 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏