01,设计背景
在58同城APP的历代版本中,图标设计一直是图形设计的重点环节,是58同城APP品牌视觉识别的重要组成部分。自2015年至2019年,图形设计语言经历了三次升级,一直探寻为用户提供耳目一新的体验,积极正向的情感传达。
而本次10.0版本升级,我们追求更专业的品牌形象,丰富、高效的内容传递,促进业务品牌之间的融合,向着提升品牌忠诚度的目标靠近。
02,确立设计理念
·从品牌出发
我们应该从品牌角度出发去理解图标设计,首页图标作为各业务线的入口最具备品牌属性,故以此作为基准进行梳理:
1. 首页图标代表的是一个个业务线的品牌,透过图标,需要传递出“丰富”的感受;
2. 首页图标承担了用户对58业务线的理解,传递出来的信息需要清晰且克制;
3. 我们需要将图标设计理解成品牌识别系统的一部分,因为图标有助于将品牌直接在界面中表达;
4. 利用图标层面的图形设计语言,能给品牌带来具备延续性的稳定形象,提升品牌在大众眼中的辨识度和记忆度,进而传递58同城所提供的服务和情感上的共鸣。
·设计目标
根据上述的理解,为本次图标设计提取出了三个关键词,作为设计目标:
首先是丰富——意在表达我们的品牌感受;其次是清晰——意在提升表意性,降低认知负担;最后是平衡——在各个维度间找到整体性上的平衡。
·设计启发
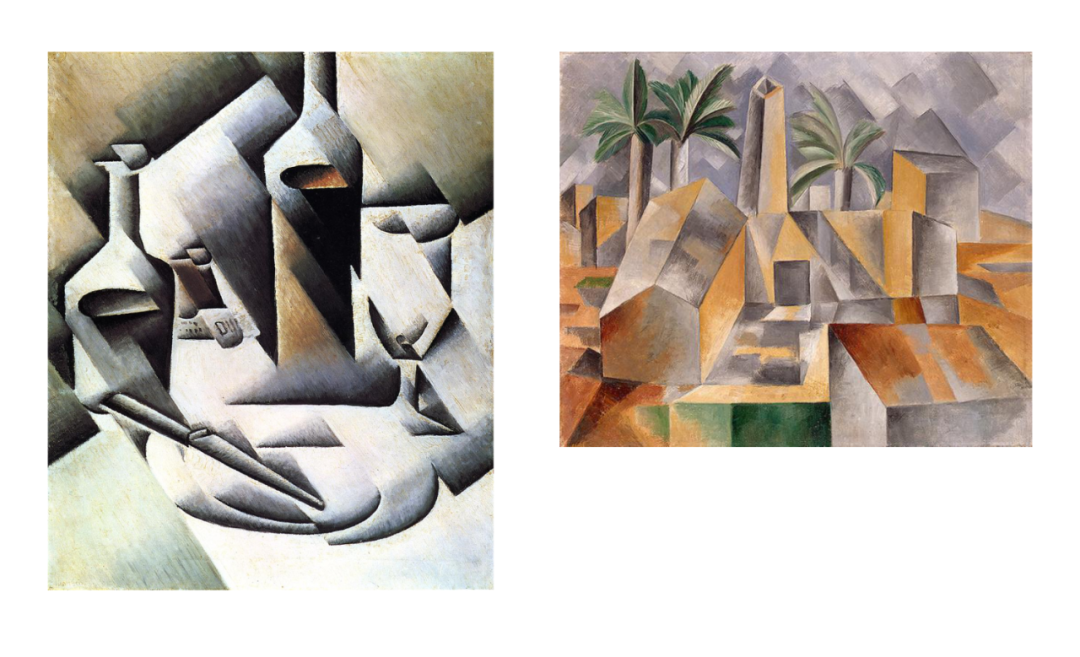
聊一聊设计启发,在浏览设计风格寻找灵感的时候,常常只注意到了最表层的表现方式,但是我们知道所有视觉层面的表达都不是凭空产生的,了解艺术或者设计的演变,会让我们在确立风格的时候更有理论上的立足点。
立体主义启发了本次的图标设计。立体主义的核心是解析,打破,重构——以许多的角度来描绘打破三维空间中的对象物体,将其投影在画面之中,以此来表达对象物最为完整的形象。虽然是叫做立体主义,但是画面追求的是二维空间的视觉感受。
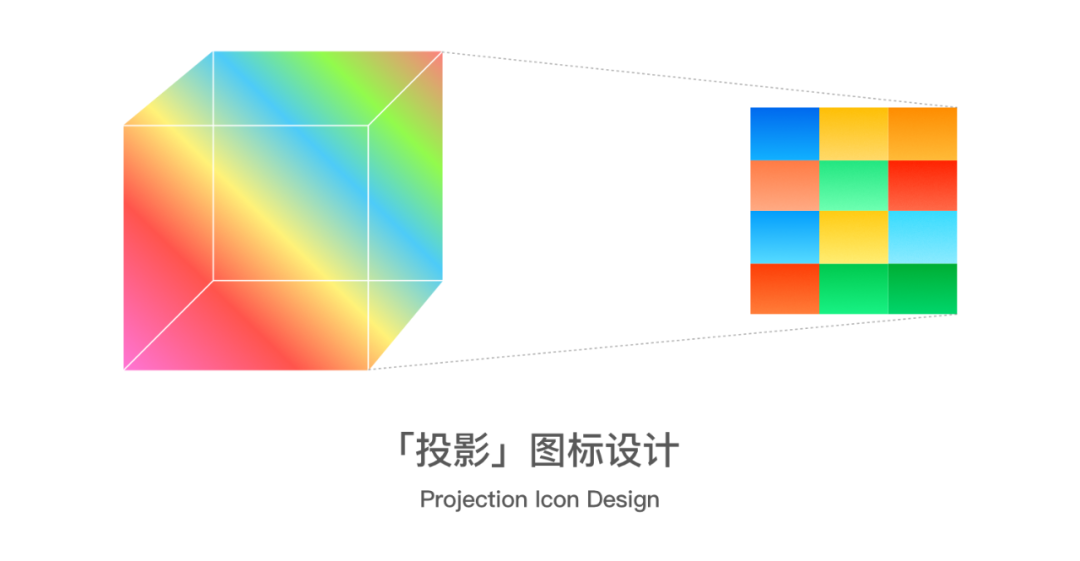
·设计理念
将业务线视作立体的、丰富的对象物,其投影在二维平面上即为图标。投影过程即是设计语言——基本的几何形态,丰富的色彩层次,高度概括的特征来表达图形。我把它叫做——「投影」图标设计,作为本次的设计理念。
03,探索图形设计
接下来是图形探索阶段,为了达到“清晰”——提升表意性的目标,设计初始阶段发散出关键词,再画手稿。尝试从不同角度,多种构成形式,重新探索首页图标的图形表达方式,试图找出最贴切的图形去表达。
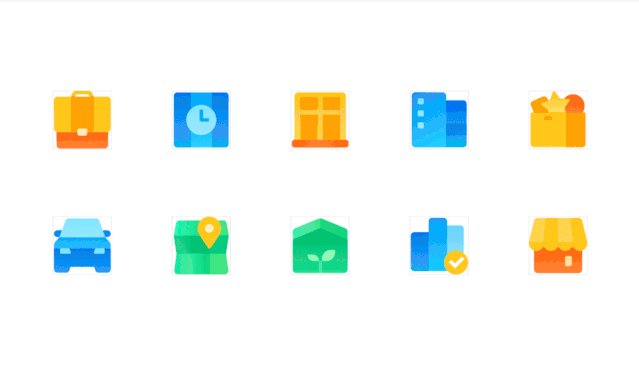
这是设计过程中淘汰掉的部分方案,从形态构成上,色彩层次上都做了诸多尝试。
可以看到像是二手车图标的形态,本地服务图标的形态,还有家政图标中植物的造型等都做了许多版本来对比。值得一提的是租房图标的绘制,最开始尝试了使用窗户这个元素来展现,无奈调研反馈没有良好的辨识度。而后换用沙发来表现,希望给使用租房业务的用户带来一种惬意的感受。
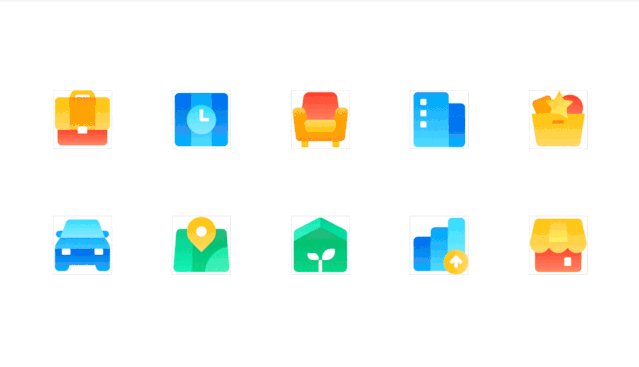
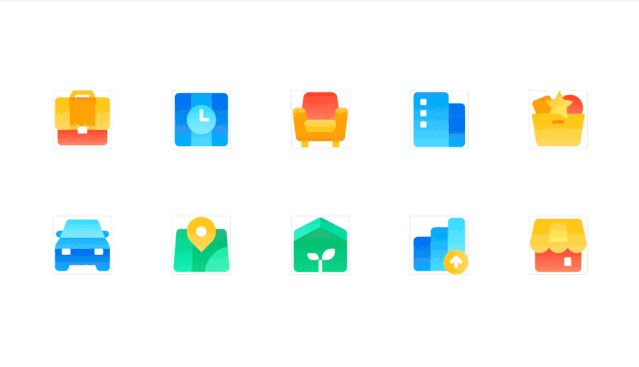
在初步确立了首页图标的形态后,进入了细致调整的过程,包含了形态和色彩的不断微调,确保达成我们的目标:丰富、清晰、平衡
色彩上采用了和58品牌最一致的视觉感受,演变出四种色相的渐变色彩,每种色相衍生出三种明度,这样一来即有色彩层次的表现,又能在素描关系上有所区分。
04,保持设计语言一致
明确了最基础的图形语言和手法,紧接着就要面对数百个图标的设计工作。如何保持图形语言的一致性是我们面临的更大挑战。那么如何让各个业务线的设计同学都能够设计出图形语言一致的图标呢?
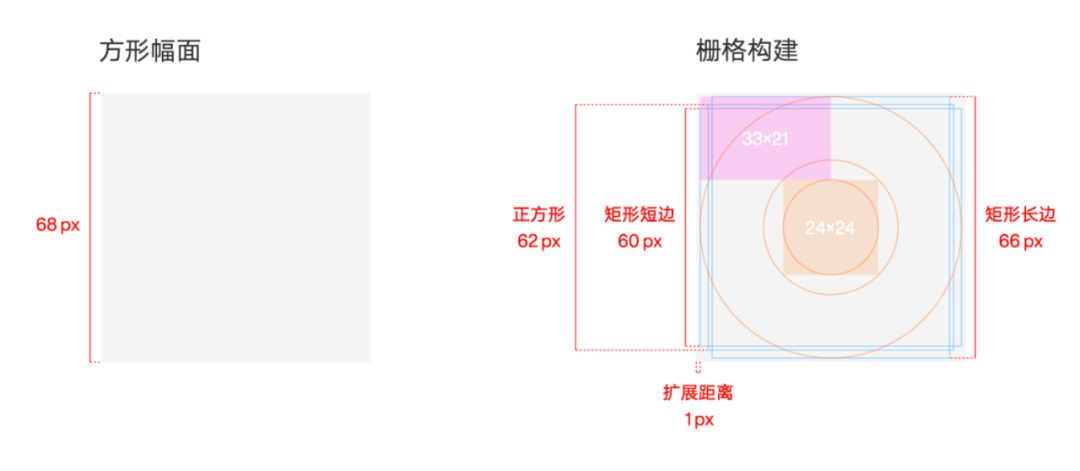
首先,需要根据首页图标设计产出一套栅格系统。在调研过的竞品栅格系统中,有二级图标的栅格系统:长宽比例比较大;有APP图标的栅格系统,允许的图形差异非常大。而我们需要的栅格系统要求既有一定的创意空间,更重要的是要有统一的视觉观感。
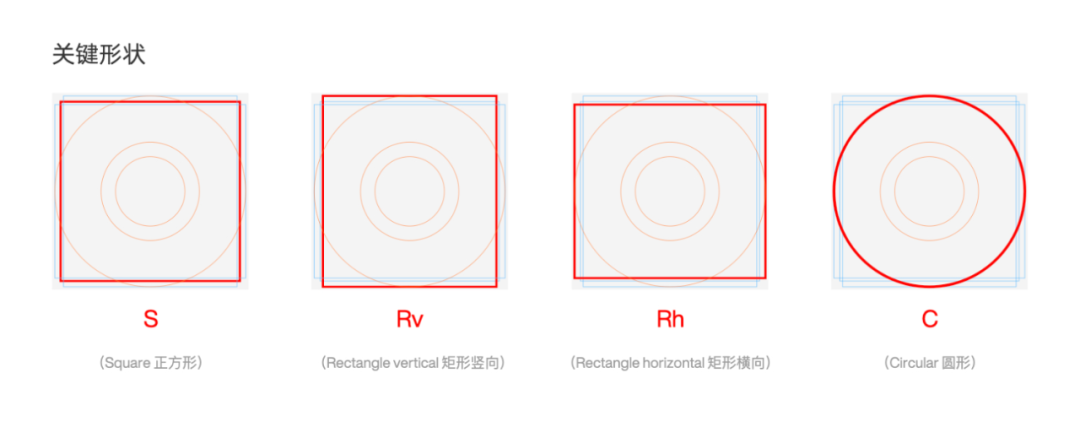
通过尝试分别调整每一个关键形状的尺寸,产出多个版本,在集中比对,最后确立了这套栅格系统。
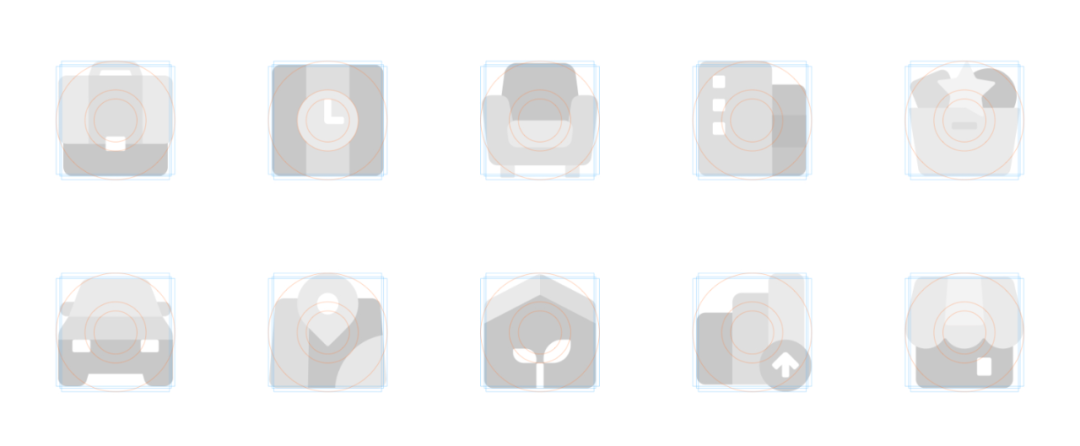
在实际应用中,利用不同的关键图形和辅助线,达到平衡且一致的视觉感受。
同时产出了设计指引,例举了栅格系统的应用方法,基础的造型规范,构成法则,创意的引导,来帮助大家扩展思路,理解这套图形语言完成设计。
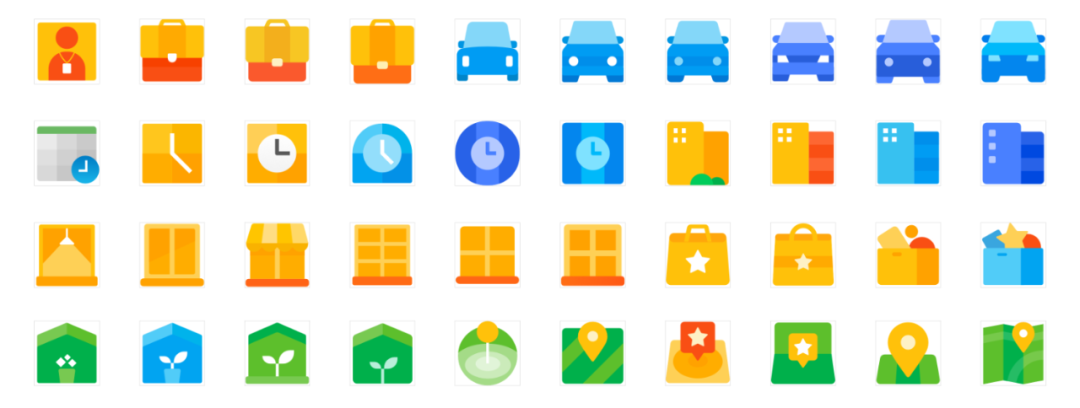
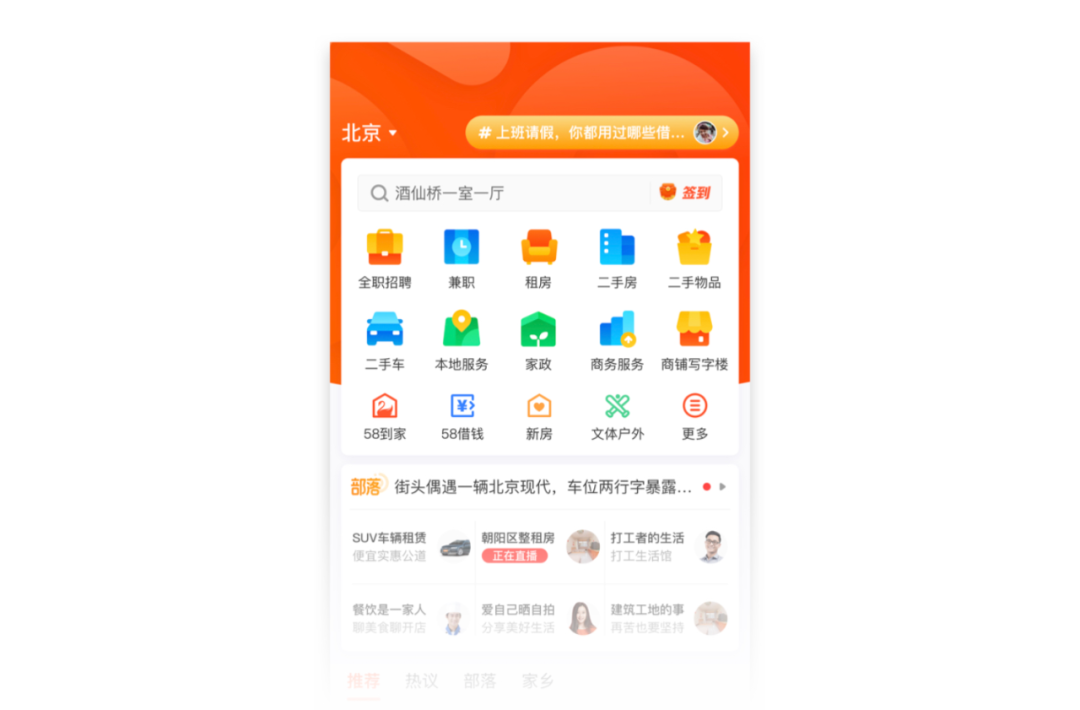
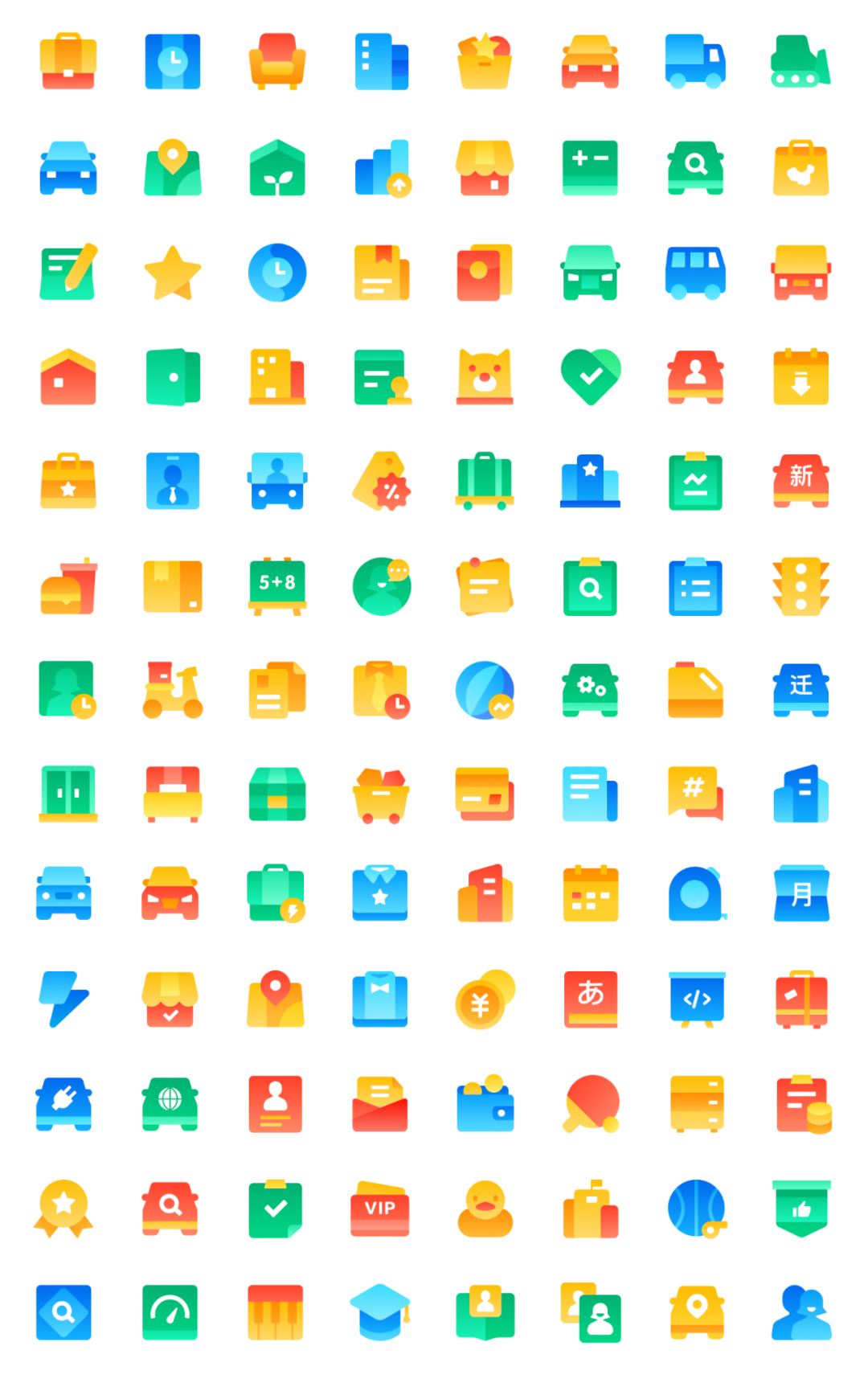
05,设计展示
未来我们将进一步推动一致性的品牌体验,以使信息清晰高效,触手可及。
通过以简驭繁的方式,在复杂的商业环境中欣赏美学,传递“让生活简单美好”的愿景。
















 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏