最近我在公司近几年的网页项目优化中发现了一个问题,他们的页面基本都是关注如何显示内容,以及怎样导航到更多内容提供方便,交互几乎没有。而且是涉及到B端产品,有大部分的输入字段和提交按钮。
比较难的是表单的编辑,因为有很多种不同的表现形式,在选择怎样更好的使用时就犯了难,查资料的时候发现了一本书,表单编辑里面总结了一条简单的规则;在哪里输出就在哪里输入。从更简单的说法来说就是让界面能够直接响应用户的直截了当的操作。
这个原则分为三段交互模式:直接编辑、利用拖放、直接选择,有助于界面更直接的响应用户操作。
直接编辑,就是在页面上下文中编辑,用户不会离开页面,而直接在页面中编辑,今天我们就先来讨论直接编辑的相关设计模式,包含以下比较常见的页内编辑技术:
1、行内编辑
2、覆盖层编辑
3、表格编辑
4、群组编辑
行内编辑
这是最简单的行内编辑形式,就是直接在原地而不是弹窗或者单独的页面中,如下图所示:
这是早期的形式,用户在鼠标停在标题上之后,才会出现可编辑的形式,这就造成了一个问题就是用户不易发现,而且依赖于鼠标发现功能也会妨碍用户使用行内编辑。
所以为了让功能更容易发现就会将邀请的提示放在页面中,不如在标题旁边放一个编辑的按钮,如下图所示:
但是这种在设计的时候需要注意平衡页面的视觉干扰问题,如果功能及按钮在页面中的数量过多,就会造成功能的利用率下降。
弹窗编辑
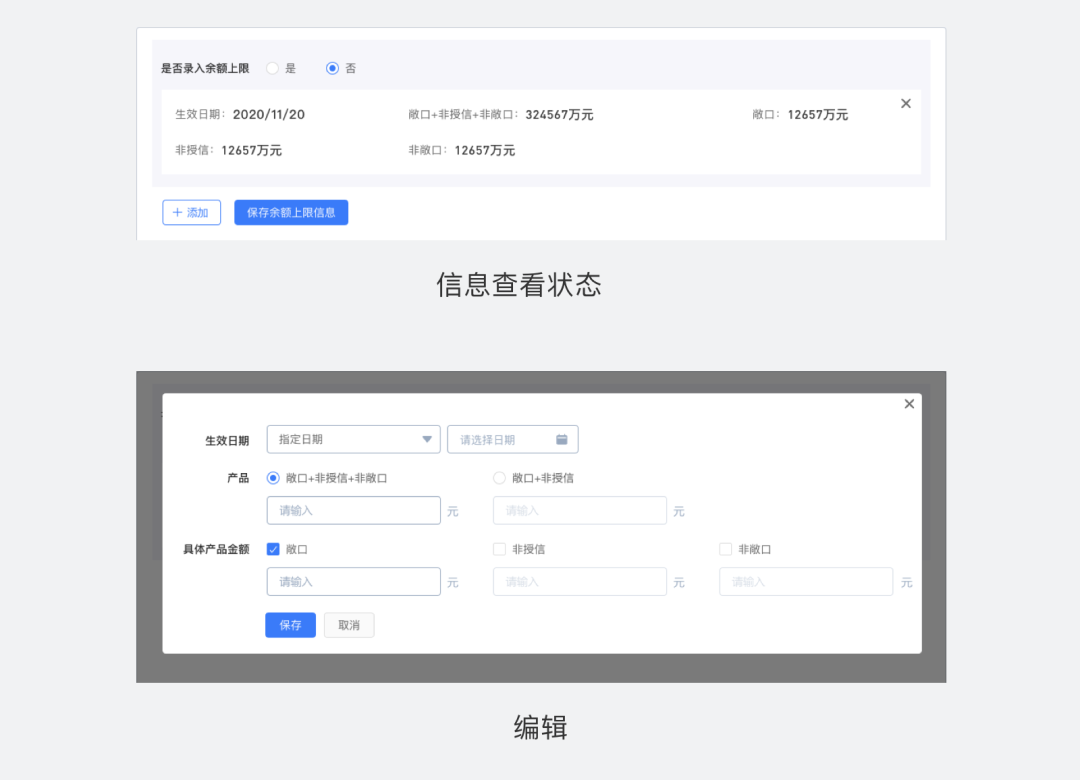
这里说的与上面的有所不同,这里是通过弹窗的形式作为编辑的窗口,在什么样的情况下要选择这样的形式呢?这种形式适合比较复杂的编辑任务,如下图所示:
如左图所示,比较多的内容如果选择嵌入式编辑,就会将过多的内容推向下方而损害页面的整体性,因此在面对这样的情况时选择右图中的交互形式,就可以更好的处理这种情况。
所以我们在选择这种覆盖层编辑时,要考虑到这些因素:
1、是否编辑模块比显示结果大的多;
2、是否会在页面中占据空间较大,导致其他重要信息被推至页面下方;
3、被挡住的信息不会影响用户填写数据;
4、展开后的编辑模块会被屏幕挡住,而覆盖层可以保证编辑模块完全可见;
5、希望给用户提供一个清晰的编辑区域。
表格编辑
在B端的网页中,表单占据了统治地位,所以在最常见的用户需求中,你会发现,他们想要跟Excel一样的体验来实现表格编辑,如下图所示:
在设计这类表格时,首要考虑的因素是视觉表现,编辑功能是排在其之后的,只有当用户点击某个按钮时,才会出现编辑功能,这里设计时还要注意数据显示的可读性,不能覆盖到别的单元格,增加Excle一些用户习惯的交互切换操作,例如TAB键切换表格。
群组编辑
表单中经常会出现的问题就是单击某一条的列表,进去查看详细信息,但是如果想要修改或者删除信息怎么办?
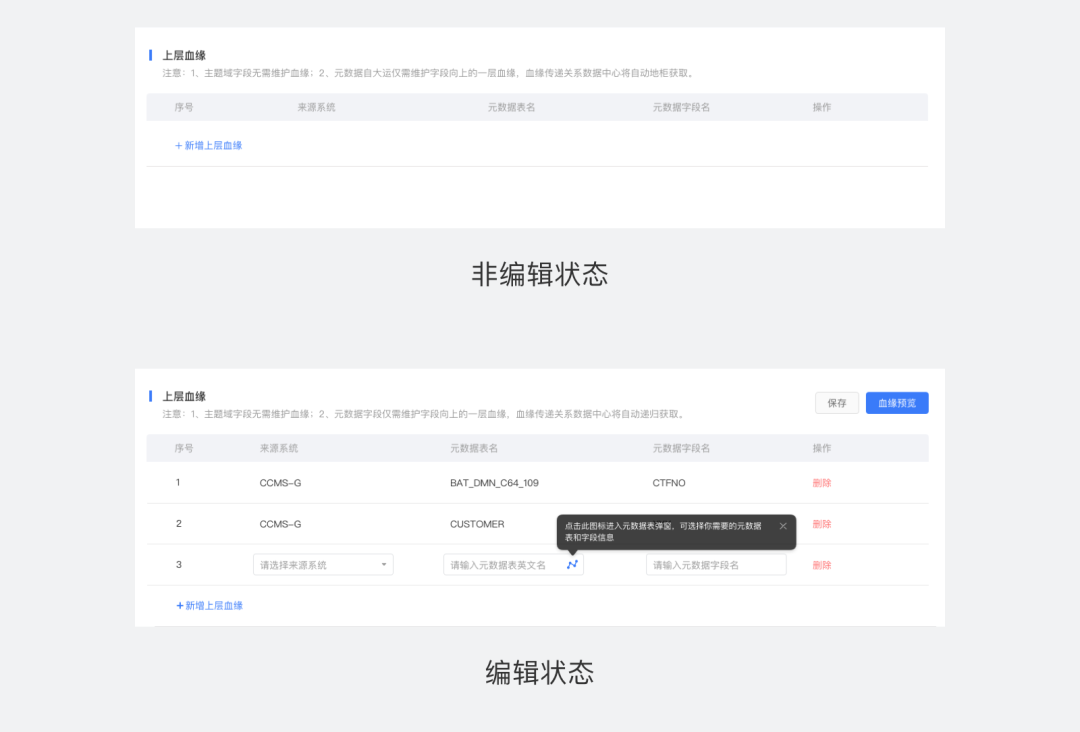
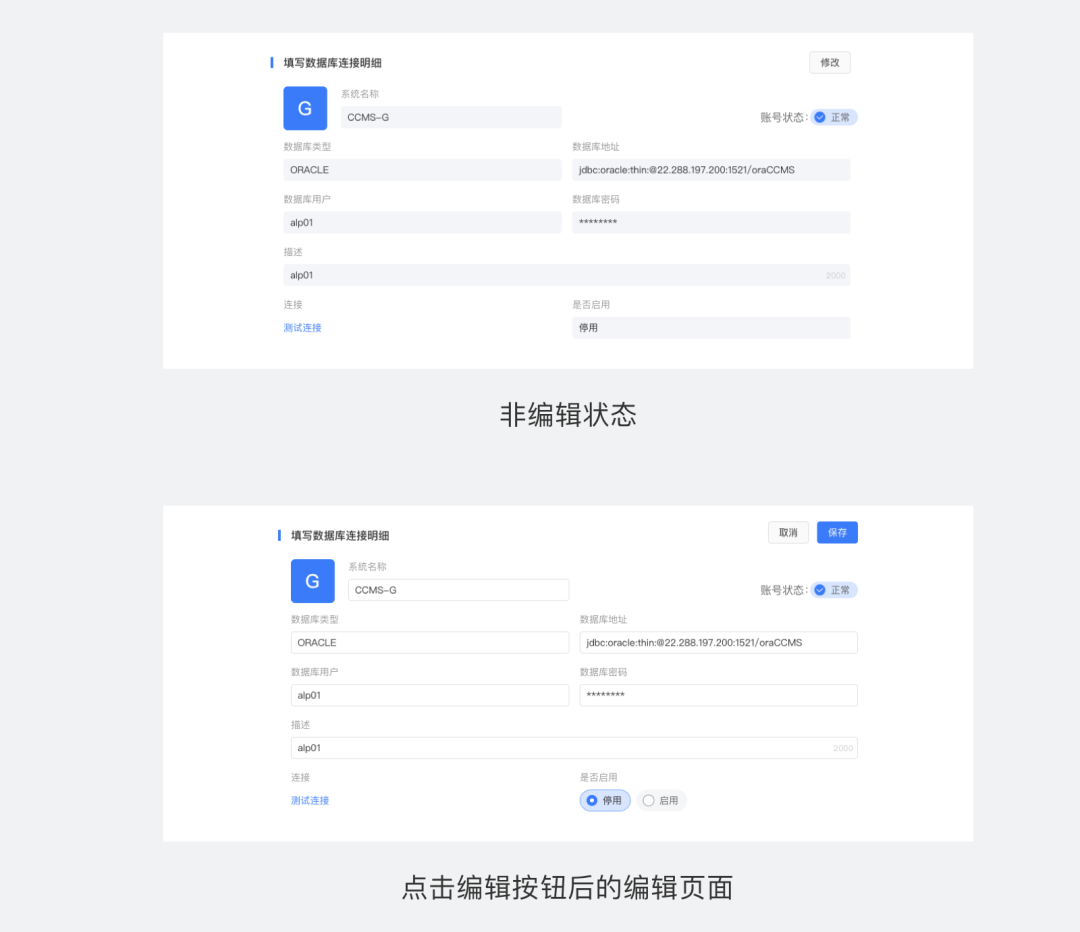
我之前想过一个方案,就是点击进去就可以直接编辑,但是如果本身业务没有编辑的需求,就会出现误触的情况,然后我换成了另一个方案,如下图所示:
在页面的顶部有修改的按钮,这样就可以满足业务只想查看或者查看后想编辑的需求,进入群组编辑模式后,”修改”变成“取消”和“完成”的按钮,点击退出群组编辑模式。这里要注意的是,尽量保持“修改”和“完成”按钮出现在同样的位置,保持交互方式的一致。
划重点
页内编辑是实现直接交互的重要手段,在设计页面时,如何选择编辑模式,应该是要考虑一些元素的:
1、如果页面中有字段需要编辑,选择行内编辑;
2、如果编辑时需要用户全神贯注,则使用弹窗编辑;
3、对于网格编辑,应该遵循表格编辑
4、在处理页面中多个项时,群组编辑是平衡视觉干扰和易发现性的有效手段。






 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏