最近与业务、产品和运营同事评审设计稿的过程中,出现频率最高的内容就是“这个 CTA 按钮不够吸引人”、“功能都具备了,但让用户点击的动力不足”……
CTA 按钮(Call To Action, 行为召唤按钮),是在页面中引导用户点击从而跳转至下一流程的按钮控件,就像是产品设计师在对着用户隔空喊话,呼吁用户快来参与活动、快来购买……
CTA 按钮之所以很重要,是因为它承载着促进用户与产品发生交互,进而提升转化、完成业务目标的作用。今天就来总结下,有哪些小妙招可以吸引到用户点击 CTA 按钮,从而实现高高的点击率、转化率。
1-让用户能关注到按钮
a. 色彩上
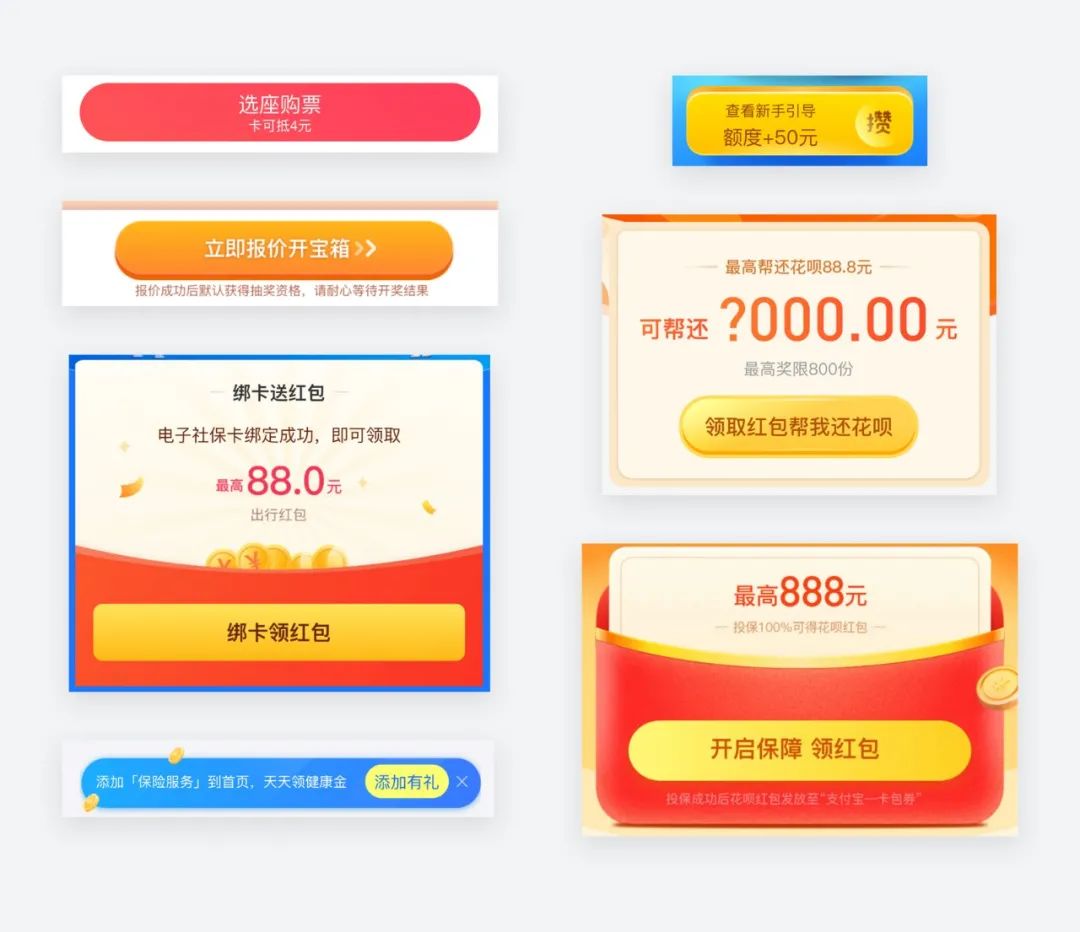
为了让 CTA 按钮更容易被发现、被关注,按钮的背景颜色应该具有「诱目性」,容易映入用户眼帘。通常高明度、高纯度的暖色系色彩诱目性较高,冷色系次之。
不仅要关注 CTA 按钮本身的颜色,还要关注按钮与页面背景的对比。可以利用色相、明度、纯度的对比(比如互补色对比)来增大按钮与页面背景的反查,从而突出按钮。
b. 布局上
CTA 按钮是转化的重要控件,需要在页面首屏中出现;并且随着用户滑动页面查看相关指引内容,CTA 按钮最好一直都存在在页面中,以便用户被打动之后随时可以点击按钮,不会因为滑动了页面而要重新寻找按钮。
关于 CTA 按钮具体放在页面的上、中、下哪块位置,有这么几个考虑因素:
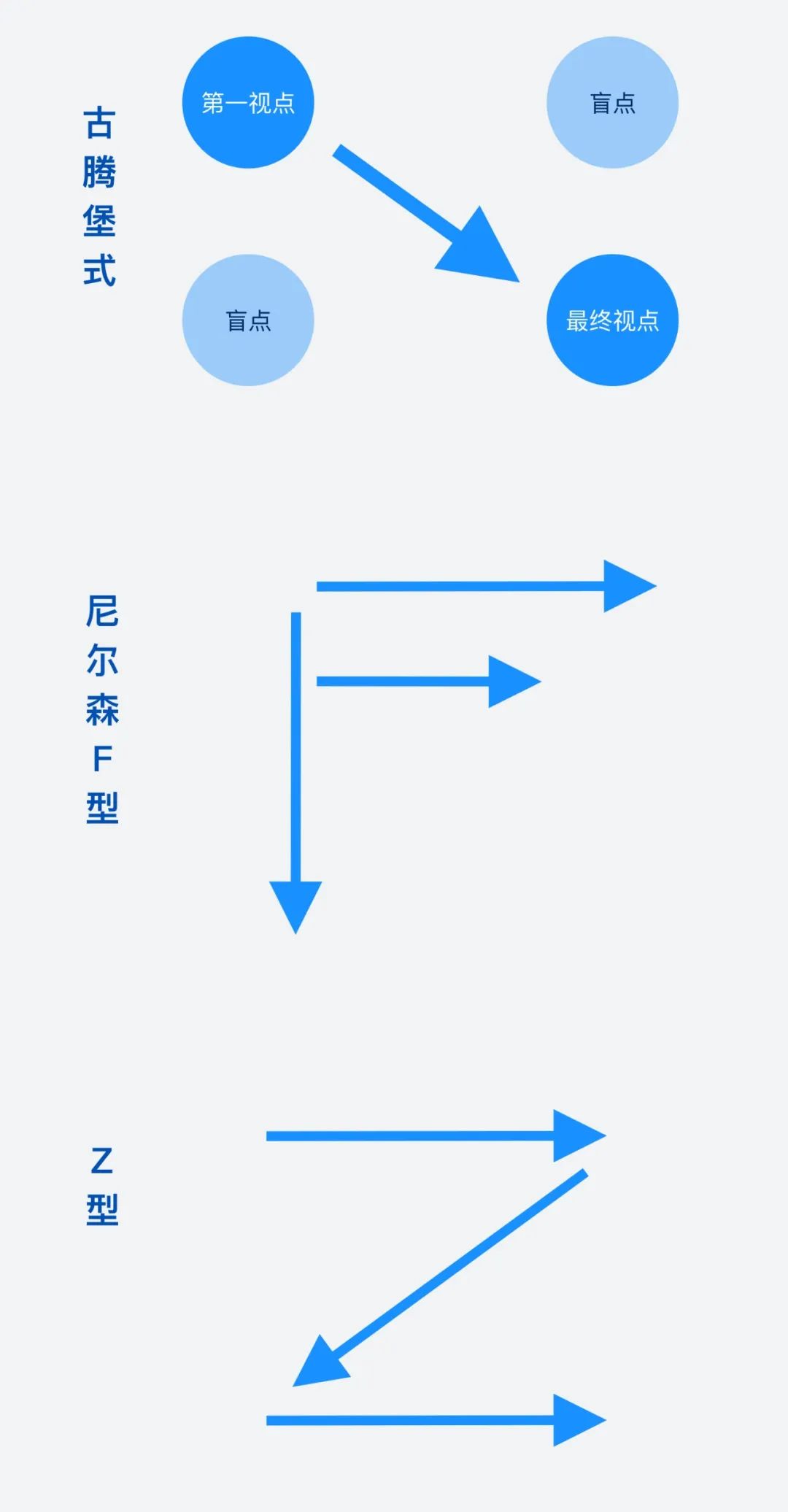
一是,根据古腾堡式、尼尔森F型、Z型视线流的情况,页面上部、中部、右下区域都是比较容易关注到的位置;
二是,在 CTA 按钮之前,需要有相关的引导内容介绍。用户先了解产品内容,之后看到 CTA 按钮是比较合理的行为动线。所以按钮的上下位置也跟产品内容的复杂程度、引导介绍内容的长度有关,越简单、引导内容越少,CTA 按钮就有空间越往上放;
三是,CTA 按钮周围有一定的留白可以引导用户视线关注按钮;
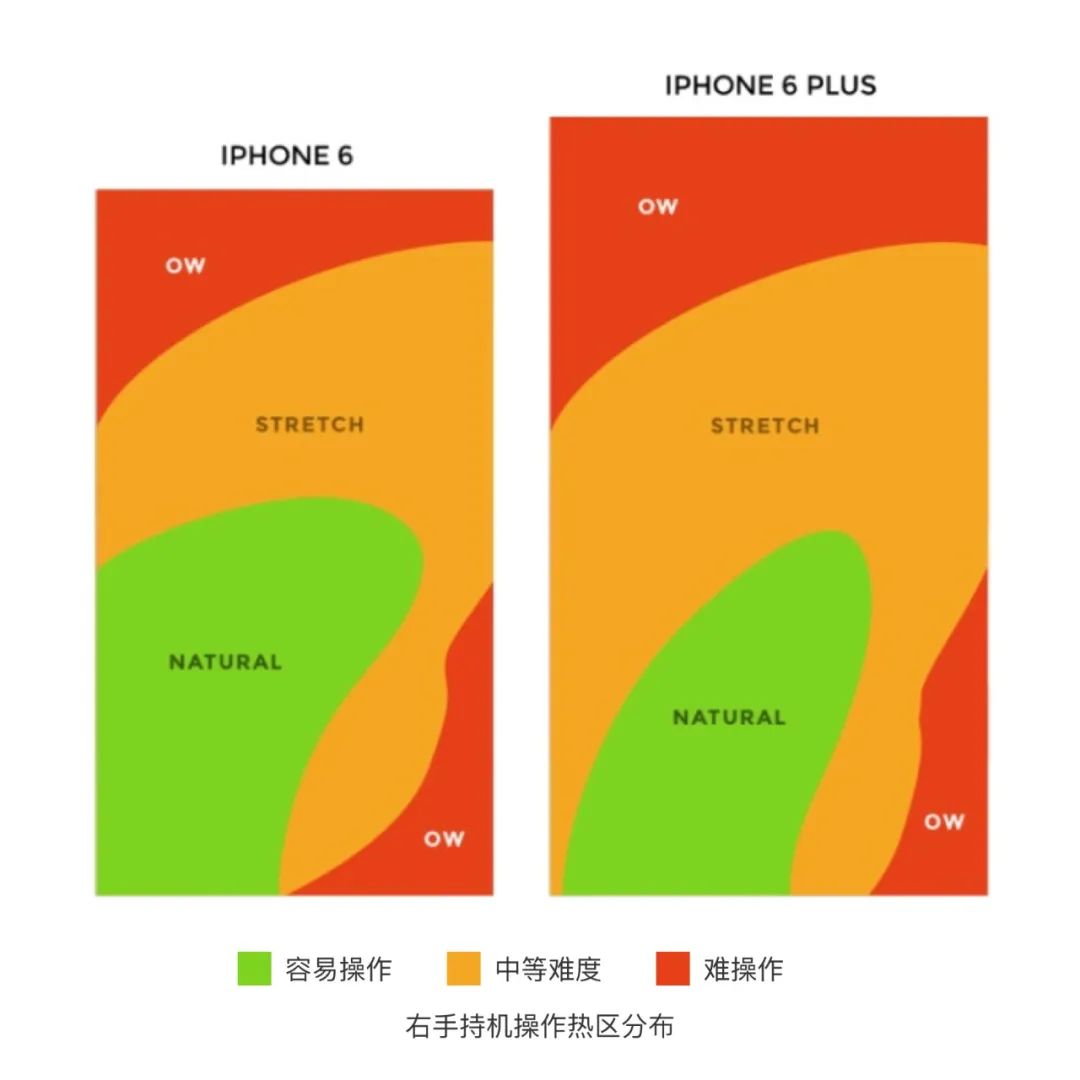
四是,随着手机屏幕越来越大,用户难以点击的屏幕区域也会越多。总的来说,中下部、远离持机手一侧的屏幕更容易点击到;
综合以上四点,放置在页面中下部是比较好的位置选择。
c. 动效上
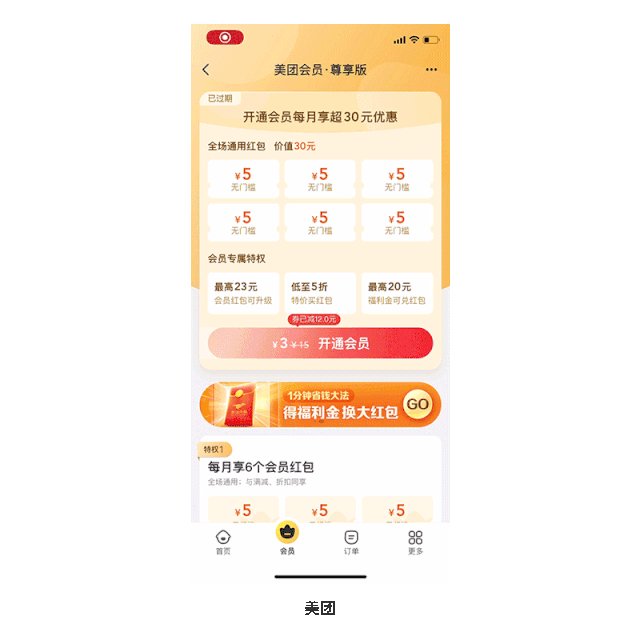
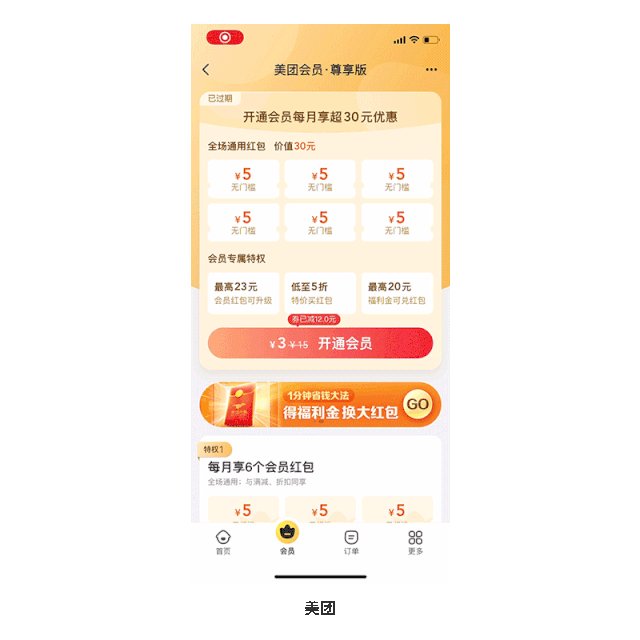
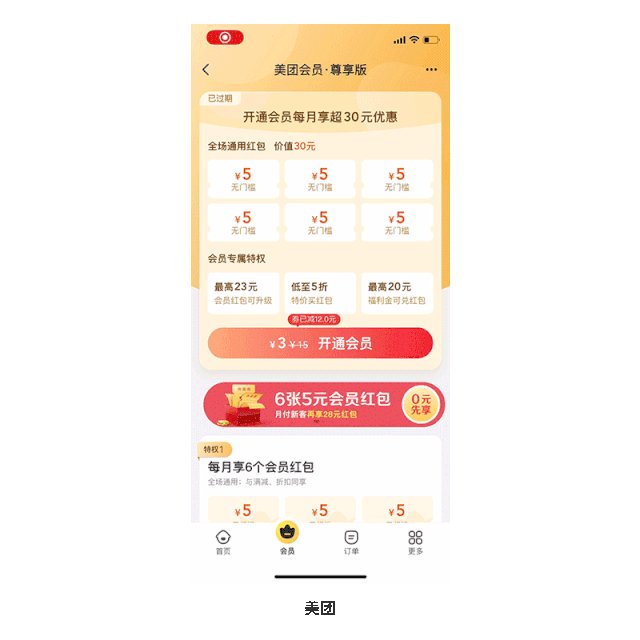
人出于对自身的保护,会有容易关注到运动的物体的应激反应。通过给 CTA 按钮增加缩放、流光动效,会吸引用户关注到按钮。
同时增加引导点击的动画,不但可以吸引用户关注,还会传达给用户点击就可以打开的操作tips。
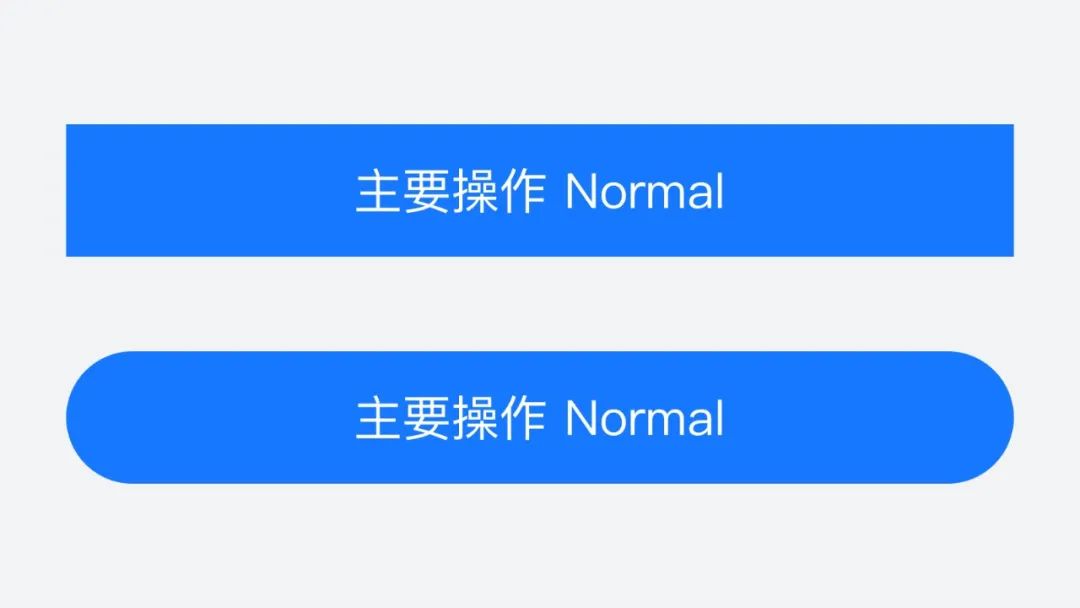
关于按钮形状
个人认为按钮形状也会影响用户关注。因为人倾向于喜欢比较圆润的物体,避开锋利的物体,所以圆角矩形会让人更舒服。另外,圆角会将内容指向按钮中心,也就是按钮上的文本,从而让用户更关注文本内容,从而促进点击。
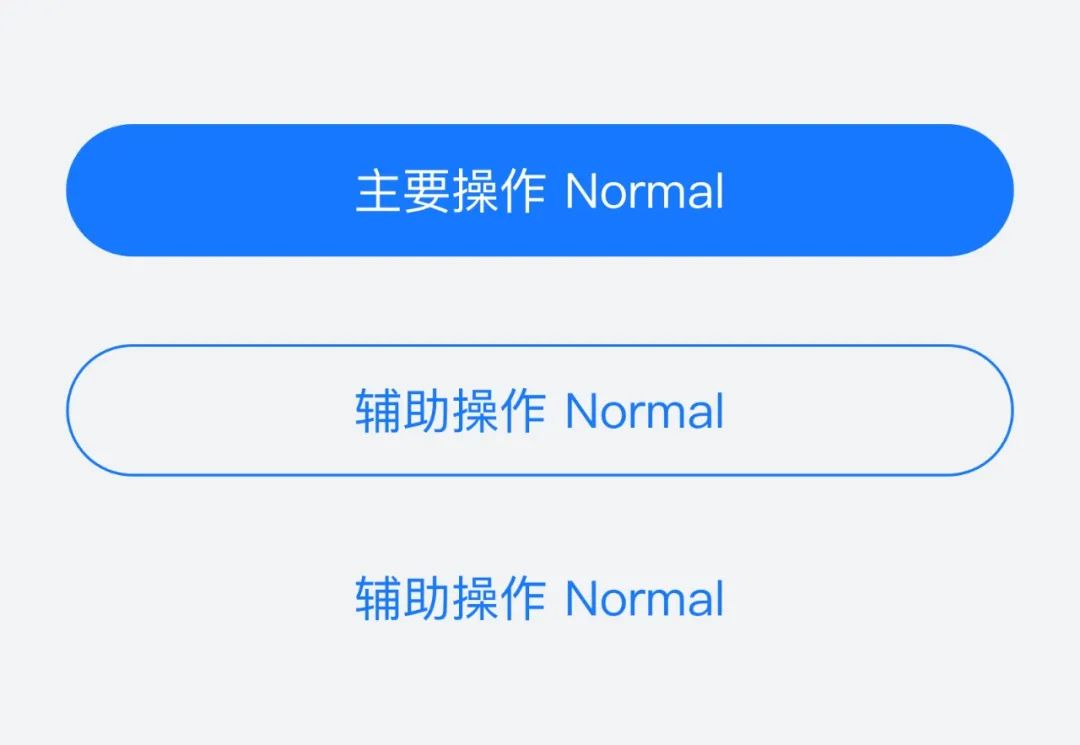
关于按钮的数量
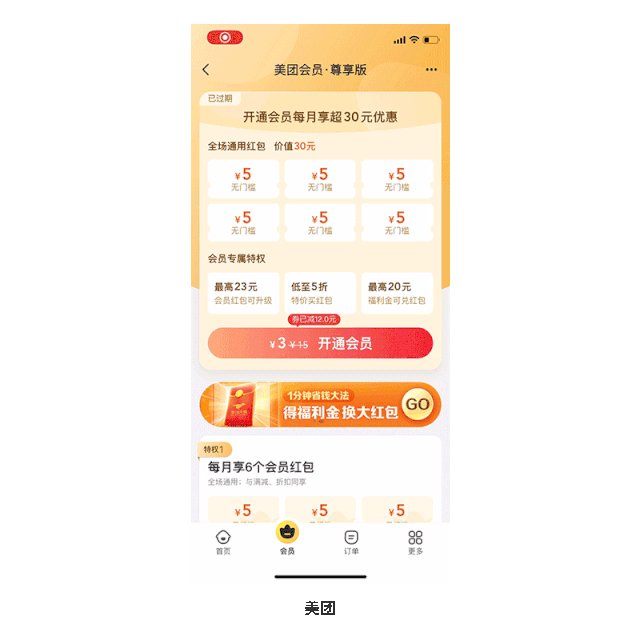
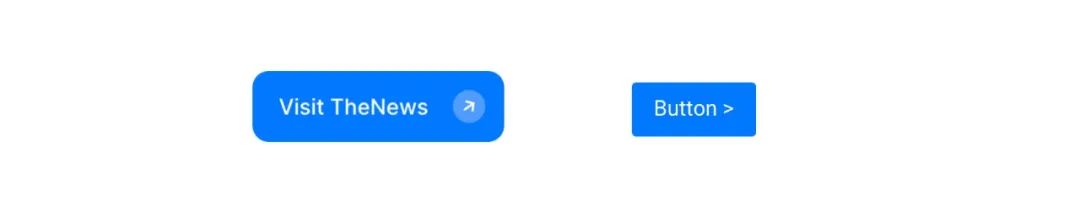
一个页面中 CTA 按钮可以不止一个,但不能过多,或者一个比一个出风头。一定是有1个主CTA 按钮,1-2个辅 CTA 按钮。主按钮用实心的背景,副按钮用空心背景或者直接用文字按钮的形式。
每个页面中都应当有恰当的转化内容
比如下单完成后可以引导用户查看订单详情、领取奖励、订阅状态通知、浏览推荐商品等。总之,每个流程中总会有适合引导用户了解的产品功能。乃至一个小 banner 里也应该增加一些 CTA 按钮形式的内容以促进用户点击。
2-按钮要有可点击感
按钮控件是用户界面模拟现实世界的产物,由真实的物理按钮抽象而来。像老式的电话、收音机,车载控制台上,都有按钮的部件。
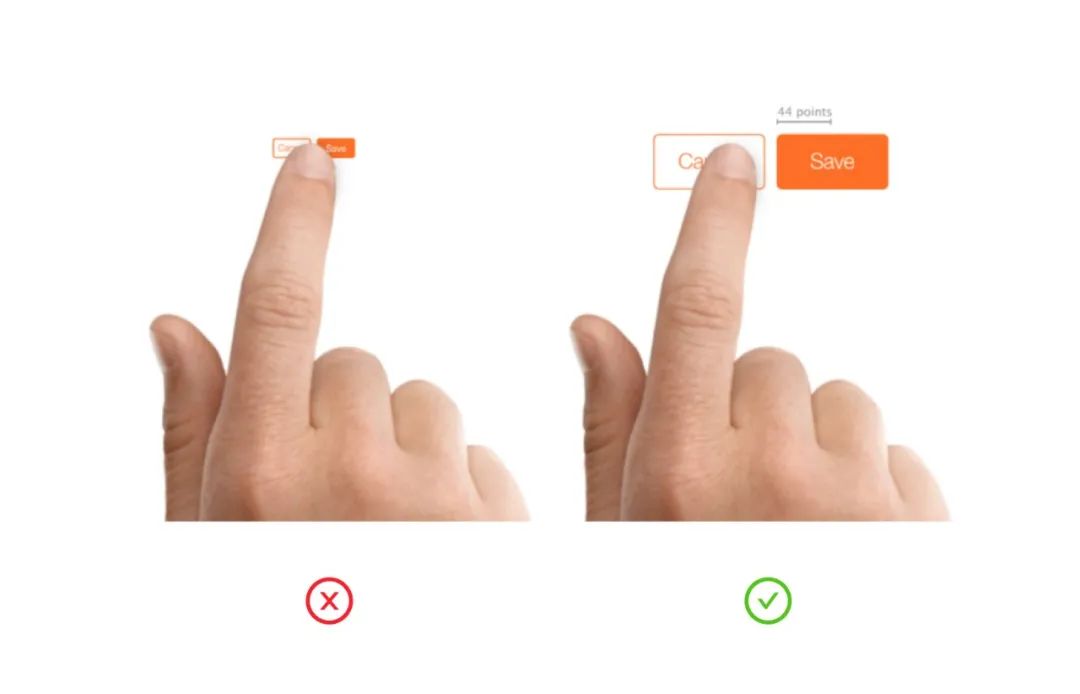
a. 按钮大小
迁移到屏幕上的按钮,首先要保证用户可以看到、并且用胖胖的手指能点击到。根据 MIT 实验室研究,人们使用触摸屏时平均的触摸面积为10-14mm,指尖面积为10×10mm,据此可以换算出不同分辨率的界面下,最小点击区域的大小,设计界面、制作规范时要注意。
各操作系统也有给出建议的最小点击区域大小:苹果系统为 44×44 px,而微软推荐 34×26 px。
既然如此,按钮是不是越大越好呢?我们都知道,按钮越大越容易被用户关注到、也越容易被点到,但要注意按钮的大小要与整个页面布局保持和谐,不要破坏原有的布局、风格、视觉层级等。
b. 图层效果
做到了可点击之后,我们可以通过增加图层效果(如浮雕、投影等形式)模拟真实的按钮效果,使按钮在页面背景中突出出来,来增强按钮的可点击感。当然图层效果的使用也要考虑与页面风格契合,在扁平风的页面中过度拟物的风格就不太适合,具体要根据实际情况把握。
c. 指引箭头
在按钮文本后增加类似“>”的箭头,也会更强地传达点击后会进入新页面/新流程这样的信息,从而让用户知道这里是可以点击的。
3-准确传达按钮的功能
a. 按钮上的文本要精准、直接、简洁地传达功能内容,不要冗长,也不要有歧义。在涉及「取消」的功能、有双重否定感觉的语境下,都要特别注意。比如下图:
b. 按钮文案可以贴合使用场景、更具体。比如同样是免费体验,在音乐 App 中可以是「免费体验无损音质」,在学习类 App 中可以是「免费学习精英课程」,在求职类 App 中可以是「免费获取人脉推荐」……越具体的内容越容易戳到用户的心窝,让用户愿意一试。
c. 在表述内容时,关注点应该是用户使用产品可以来做什么、解决什么问题,而不是产品能做什么,所以文案应以用户为主语来写。
4-给用户点按钮的充分理由
这是本文的最后一点,也是最重要的一点。就是劝说用户,给用户充分、充足、充沛的理由,作为触发器去触发用户的点击行为。
这些理由需要足够诱人,可以是将获得的利益、完成后的成就感、时间和数量的紧迫、社交的排名、圈子的参与,它们可以调动心理满足这种内在动机,以及利益、奖惩、社交等外在动机。
总的来说,要发现用户的情感诉求,并且描述出产品解决诉求的方法;或者要阐明产品吸引用户的利益点。在这个过程中可以选择性地利用6个说服力原则——互惠、一致性/承诺、权威、社会证明/从众、喜爱、稀缺。也就是「提出问题+解决方案+号召行动」/「阐述利益+号召行动」这样的内容公式。
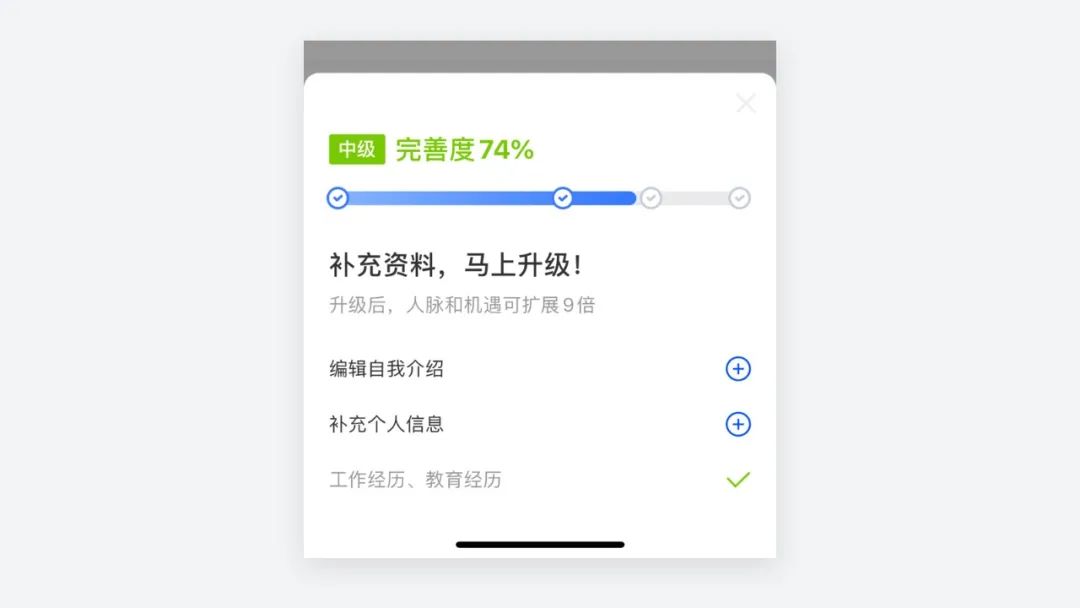
此外,增加一些数据的信息,也会增强用户对产品的信任、认可,同时有提升、完成的动力。比如脉脉中,会提示用户目前资料的完善度、补充后人脉机遇可扩展的倍数:
可以有效地促进用户去点击完善资料,从而冲刺更高的利益价值。
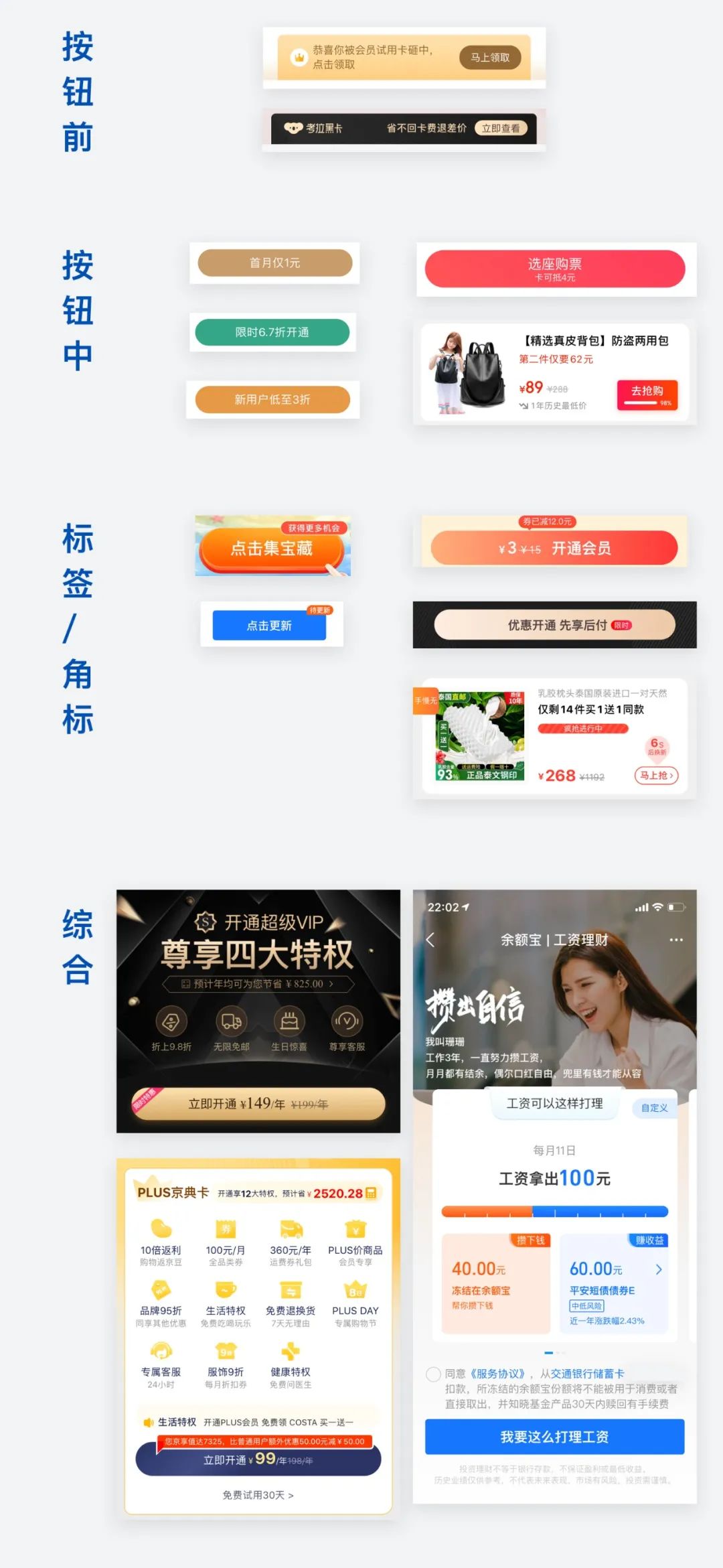
在页面上呈现这些理由内容的方式也多种多样:
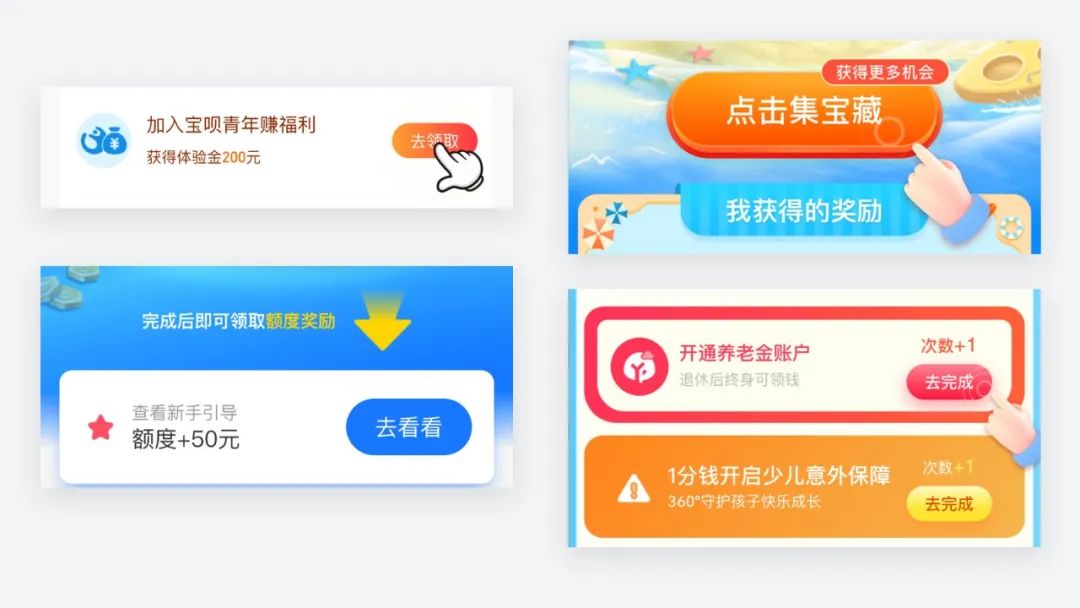
① 按钮前/中/下的文案
② 按钮上的标签/角标
③ 按钮上的提示气泡
……
(形式不限,传达出内容是王道)
划重点
本文总结了设计 CTA 按钮的几个思路:
1、使用对比较强的配色、圆润的形状,将按钮放置在页面中下部用户易浏览、易点击的位置,让用户在页面中能够关注到按钮,进而关注按钮内容;
2、调整按钮大小,让其可点击、在布局和谐的前提下尽量大;增加投影等样式;增加箭头等符号标识。这些都可以提升按钮的可点击感,从而促进用户点击;
3、要注意按钮文案必须准确传达出功能,防止用户产生困惑、影响转化;
4、利用6个说服力原则,“提出问题+解决方案+号召行动”/“阐述利益+号召行动”,在按钮附近通过文案、标签/角标等形式告知用户点击 CTA 按钮的价值,进而促进点击转化。















 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏