在电商详情页设计中,我们绝大多数的人都会在首屏下足功夫。因为它有着吸引用户阅读,提升转化的重要作用。所以理所应当要花心思在上面。
一张完整的详情页,按照现在分屏式的设计,大概也都会在10屏左右,从第一屏到最后一屏,对于详情页整体呈现效果来说都非常重要。但是在现实工作中,很多设计师喜欢过分强调首焦图(第一屏),而忽略了其他部分,尤其是产品参数。
因为大部分这个模块是详情页的结尾部分了,越是到最后越是容易忽略细节,做的粗糙,使得详情页前后视觉感受差异过大,虎头蛇尾。所谓细节决定成败,尤其是这种偏整体性的设计作品,更要注重视觉、细节的连贯性。
所以今天就着重说一下详情页中最容易被忽略的产品参数模块,如何做更出彩?
产品参数,顾名思义就是产品的详细信息,比如:尺寸、材质、颜色等等,多以文字信息为主,下面我们以展示形式的不同进行分类。
1. 纯文字形式
这也是最常见的一种表现形式,把产品的具体参数直接以文字的形式展示,但即便是简单的文字信息,也并不是说所有人都能做的很好:
这是一位读者让我看的详情页中产品参数的模块,尽管都是文字信息,但显然这个模块做的差强人意,有些粗糙了。
虽然主次信息做的还不错,但是导致视觉乱的最直接原因:标题与说明性文字是居中对齐的形式,但说明性文字内部又是左对齐的形式,所以整体留白和对齐都很不规则,导致视觉感受是乱的。
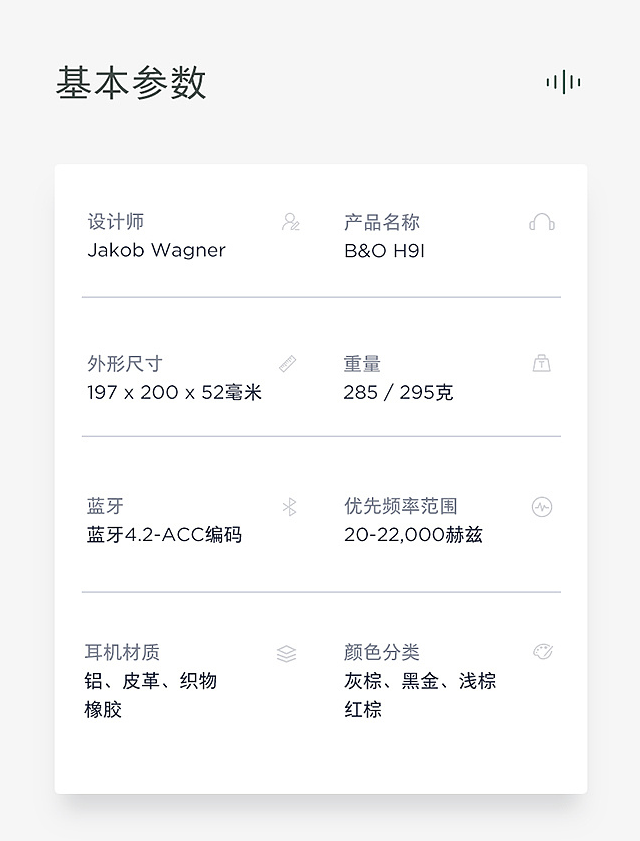
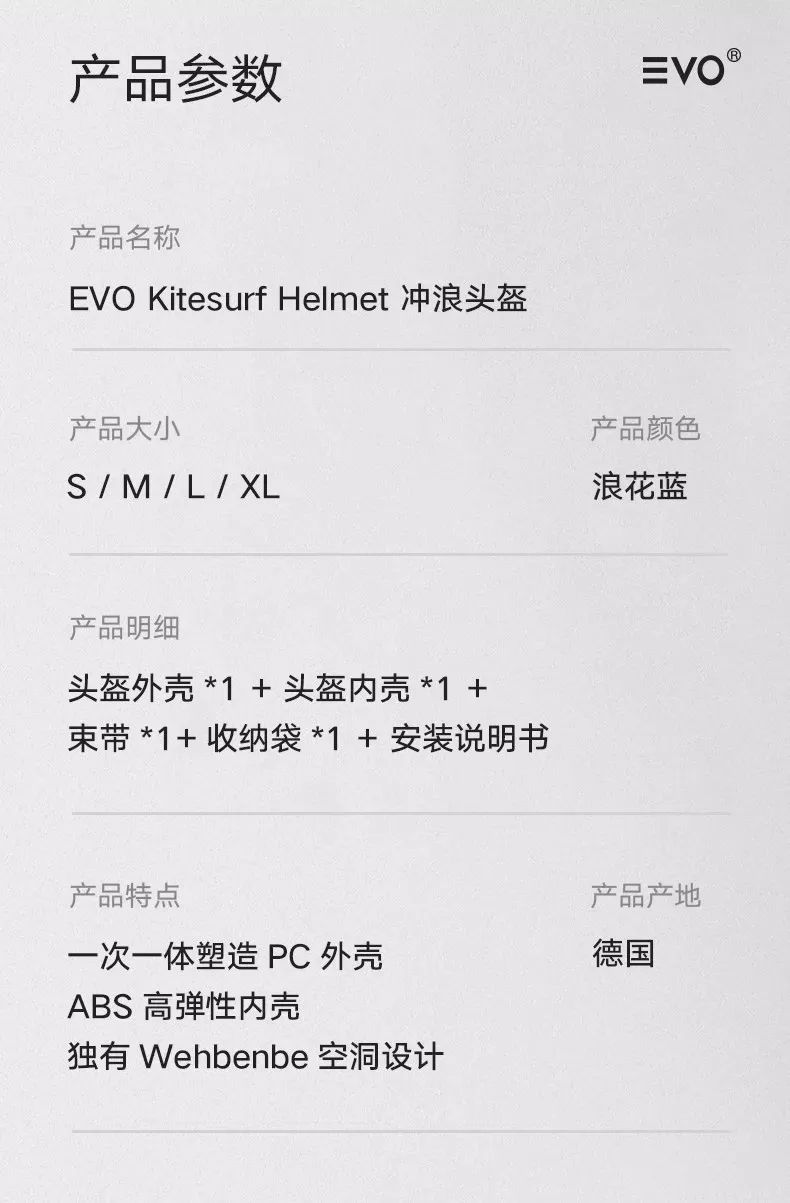
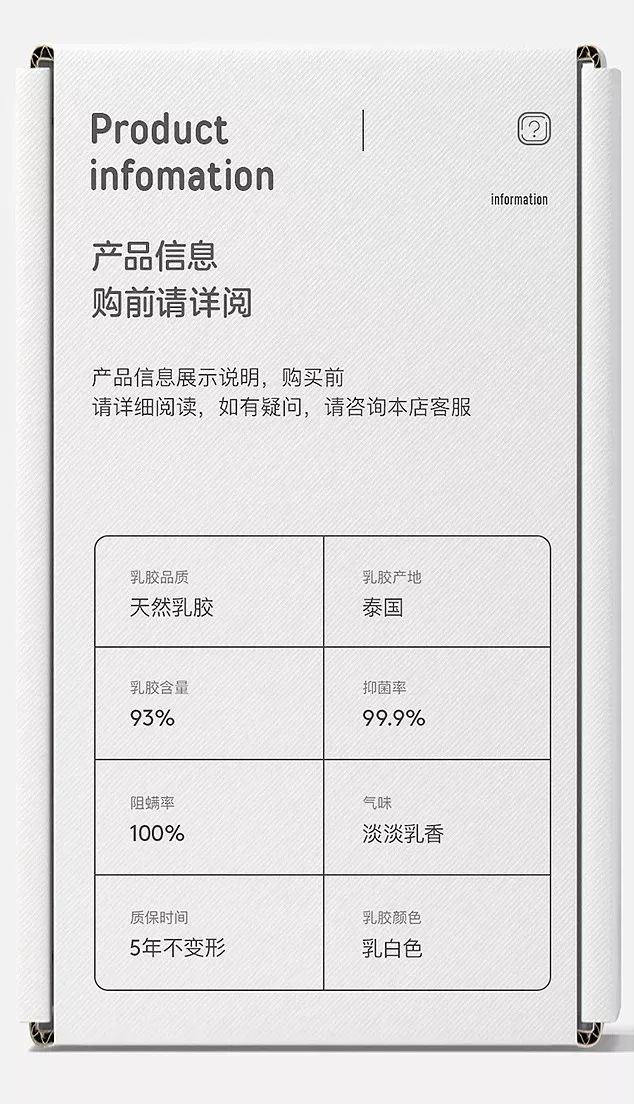
下面是我为大家找的纯文字形式的产品参数案例,一起来看看:
其实纯文字的产品参数,只要做好主次关系、对齐和留白,就不会感觉差,如上面案例的表现形式,在平时工作中用的也很多。
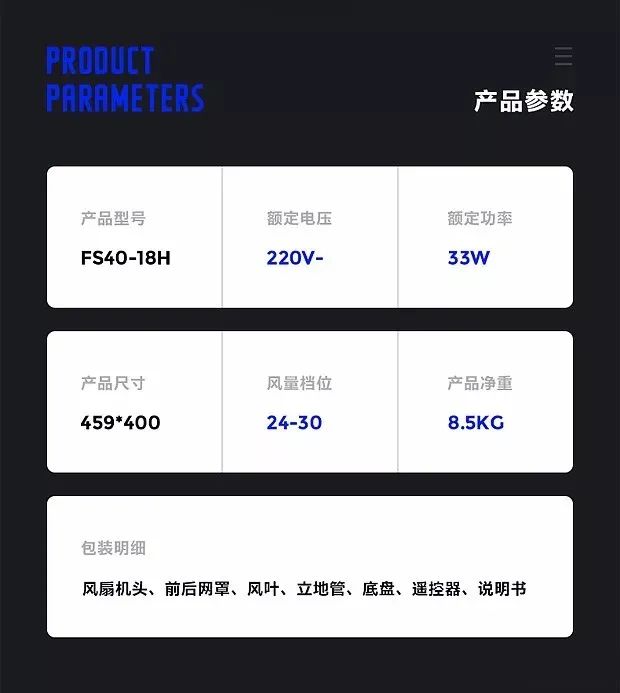
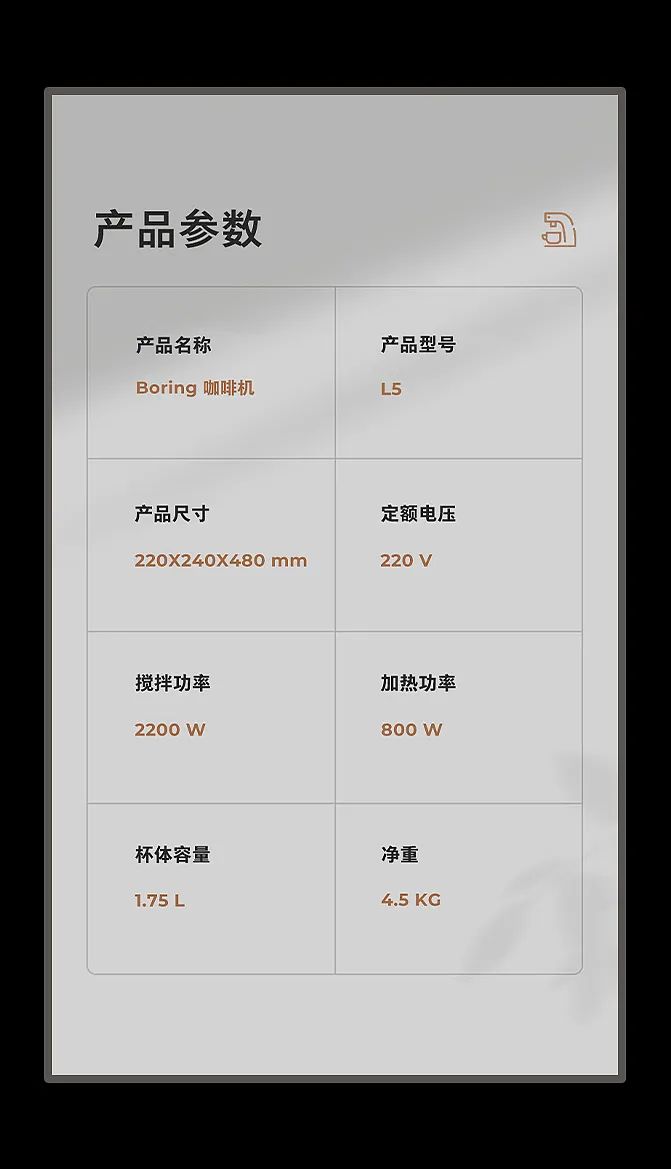
还可以继续优化和提升,但是做好纯文字形式的产品参数是继续优化的前提,如果在上图基础之上加点光影效果,会使得这个模块视觉感受更加丰富:
在我之前关于详情页制作相关的文章中就说过,这种有光来的效果很早在详情页设计中很实用,即便是简单的文字排版,加上光影效果之后也会给人眼前一亮的感觉。
做设计最重要的是发散思维,多思考,先大胆的想,再考虑细节。
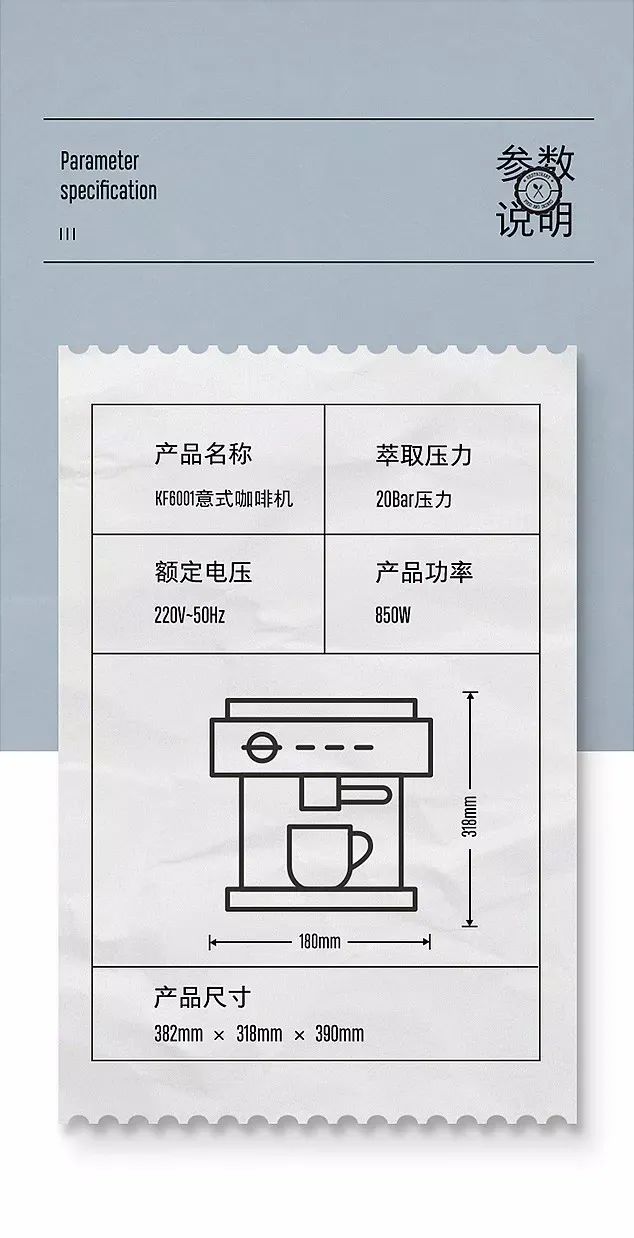
在纯文字的基础上我再加点类似卷纸、书本、或者夹板的展示效果会不会也会很出彩?下面看几个案例:
即使都是文字信息,视觉呈现效果也是天差地别,优秀的设计师不会放过任何一个模块的细节。
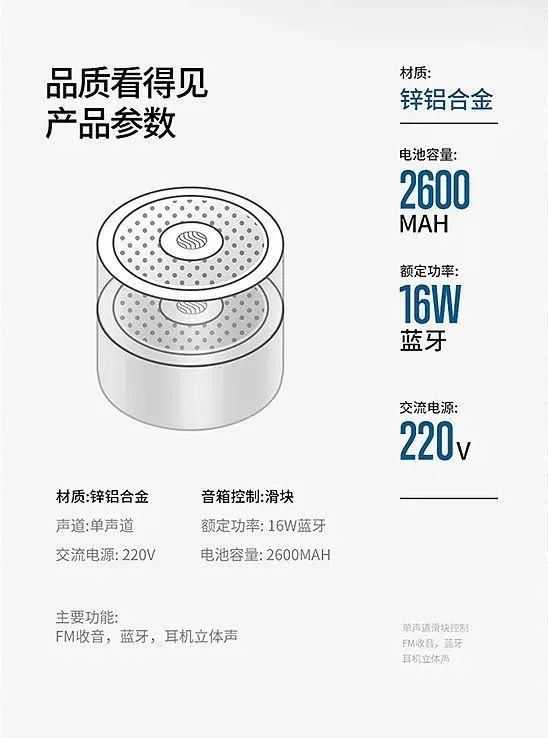
2. 结合产品图
制作产品详情页的目的是有两个:让用户更深入的了解产品和促进买成,所以很多时候为了让产品参数信息更直观,往往会将文字与产品相互结合,在一定程度上也能增加关联性。
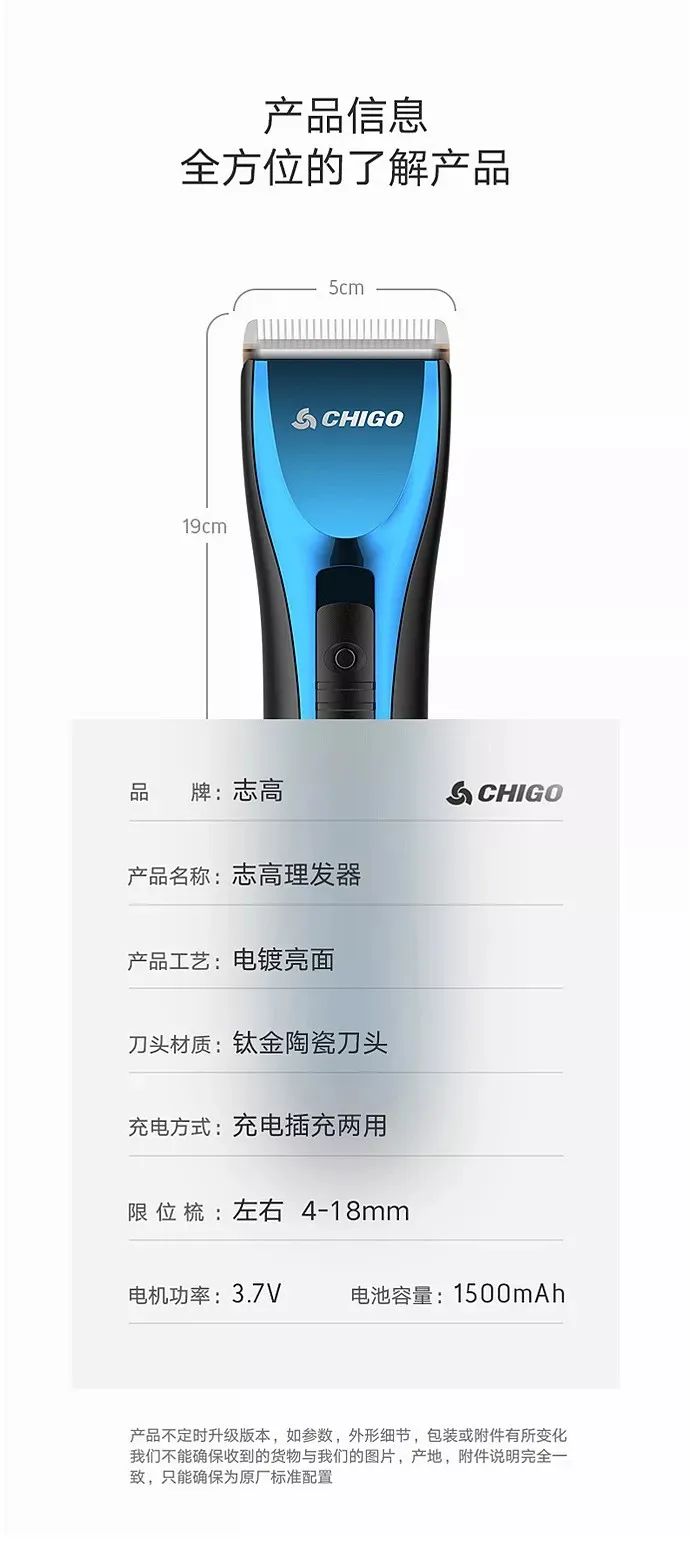
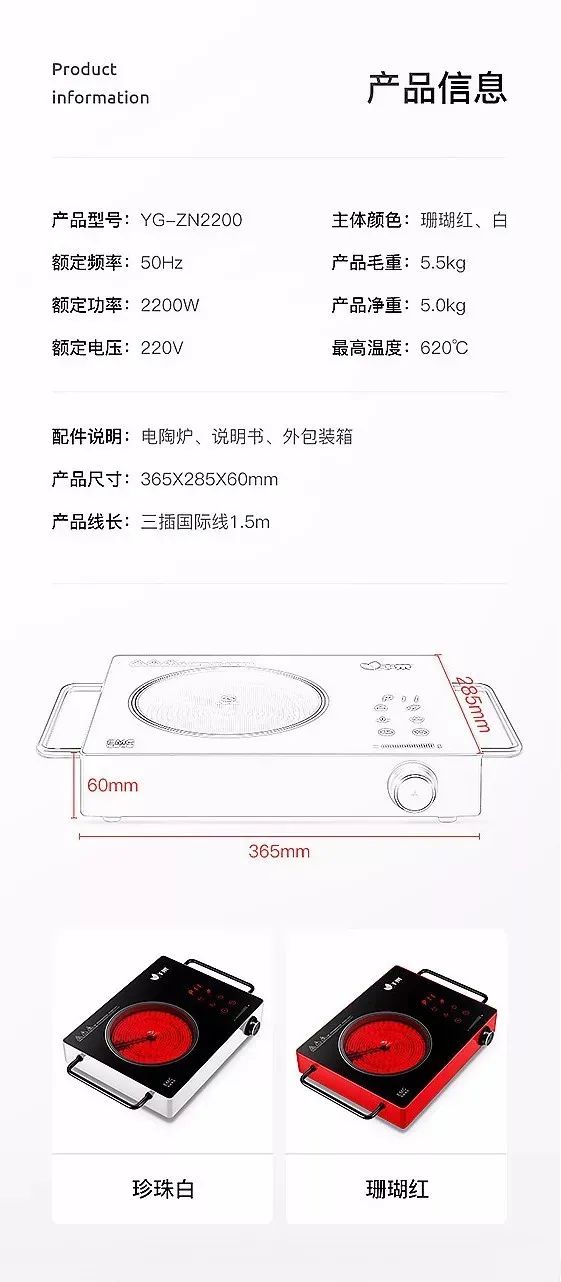
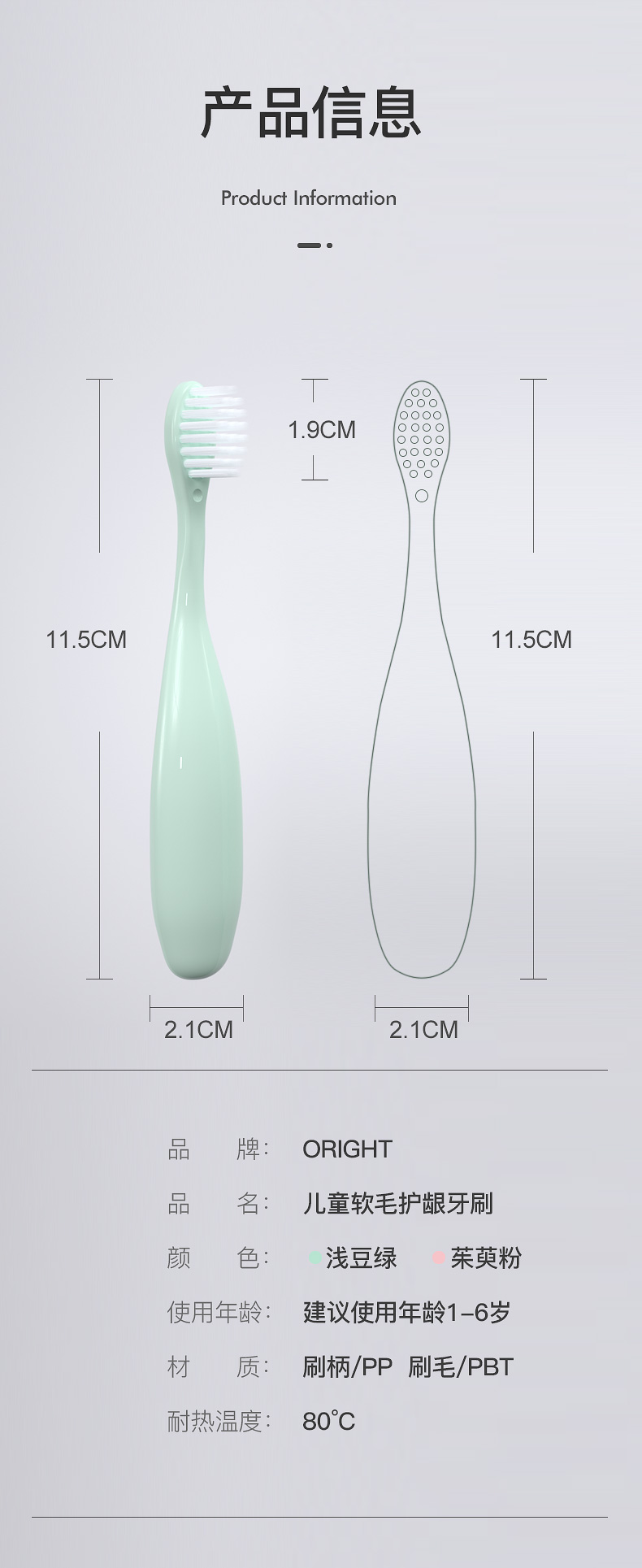
这种数据与产品相互结合的形式,为了更直观将一些常用数据,比如:产品的长、宽、高等,通过线条标注的形式体现在产品图上。
下面看看几个类似的案例:
如上图案例所示,产品与参数相互结合,使得冷冰冰的文字信息变得有温度、真实。
也可以在上图基础之上,整个模块加点纹理、光影效果或者是一些抽象化的线条,使得整体视觉感受上更有层次感,看两个案例:
还可以在将产品进行特殊化的处理,比如部分高斯模糊,也是很有层次感的一种表现形式:
还有另外一种,就是把产品做成简笔画的形式,或者是产品图与简笔画相互结合的形式,在一定程度上能够提升模块整体的设计感,比如:
同时也可以在此基础之上做一些展示效果,让整体视觉效果更加丰富,比如:
所以说,做设计一定要把思维打开,不要故步自封。
3. 场景图表现法
这种在工作中用的也很多,简单的理解就是将产品场景图与参数信息相互结合,使得整个模块更有代入感,下面看几个例子:
同样的,场景也可以做类似部分磨砂玻璃的效果,比如:
这类产品参数表现形式,画面感很丰富,也很有代入感。那么该有人问了,前面三类表现形式在工作中如何选择使用呢?
如果产品参数模块前两屏都是复杂的场景或者海报时,尽量使用纯文字或者产品结合文字的表现形式,因为参数本身信息量就很大,连续3-5屏都是很复杂的场景会给人感觉很有压迫感,有简有繁的整体感觉才更舒服,也更有层次感!
4. 最后总结
在详情页设计中,很多设计师会认为产品参数就是文字信息,没什么好做的,从而导致作品整体虎头蛇尾。这就跟你追了很久的电视剧一样,前面都很好,但是结局草草了事,顾头不顾尾,你是不是会有打编剧的冲动。
我相信很多人并不是做不好参数模块,只是没有在意过,甚至在看优秀案例时,也很少会重点看一下别人这个模块是如何衔接整体和表现的。所以,在做这种整体性很强的作品时,尽量要做到面面俱到,往往细节才是决定一个作品高度的重要标尺,容易被忽略的并不代表不重要!
注意:参数最重要的还是信息,一切设计手法都要建立在能有效传达信息的基础之上,根据作品实际情况,选择合适的表现形式。









































 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏