咱们在做需求的时候,经常会碰到没有灵感的时候,特别是想做差异化内容,产出后发现依旧没跳脱出自己熟悉的领域。
今天分享几个我工作中会使用到的几个灵感借鉴方法,大家可以交流一下设计心得。
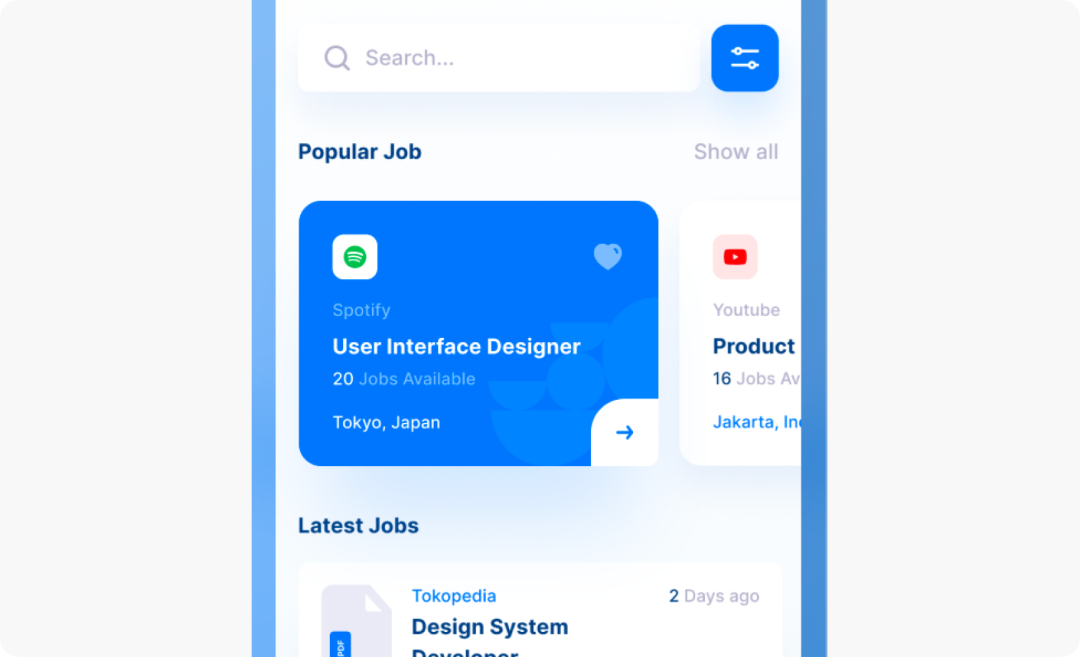
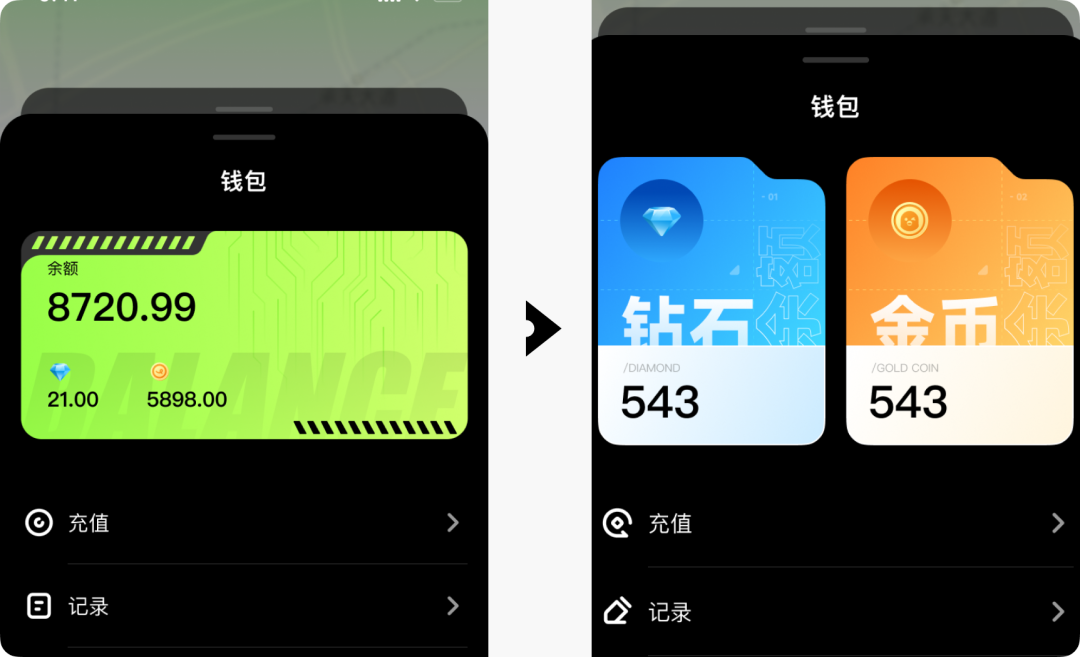
碰到一些比较常见题材的时候,咱们直接搜就能快速找到大量的素材,比如「钱包卡片」。最近就碰到一个类似需求,是同事输出的,产出初稿大概是这样:
造型确实是根据产品「潮酷」的调性来走的,但是细节有些粗暴了,最大的问题在于:
1.识别度 – 货币数字与卡片背景英文、货币icon与卡片背景色都有互相影响的问题。
2.精致度 – 破形细碎元素及卡片背景纹理都较多且重复,让卡片看着不精致。
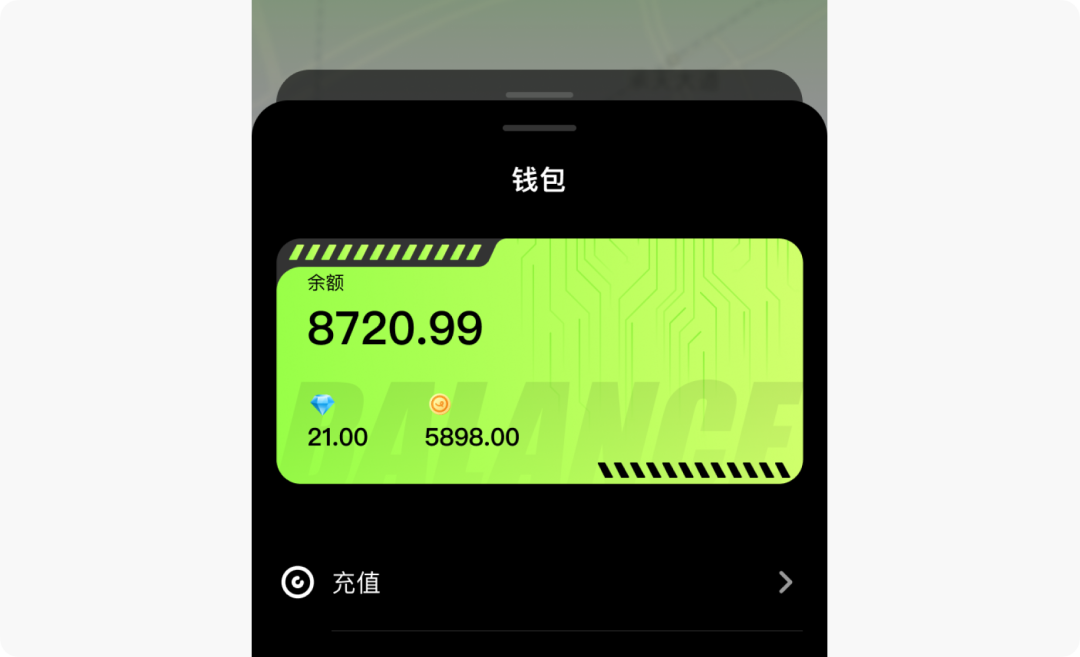
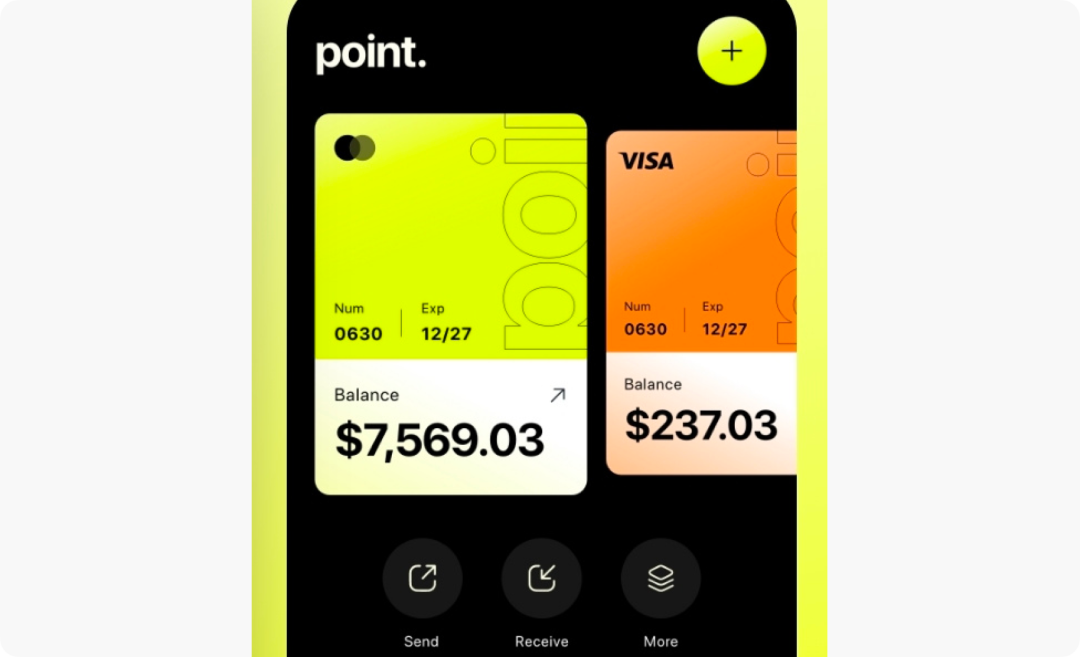
找找参考是怎么做的:
1.尽量保证卡片纹理不会与正文相互重叠。
2.可以在icon下面加一个底,防止颜色冲突。
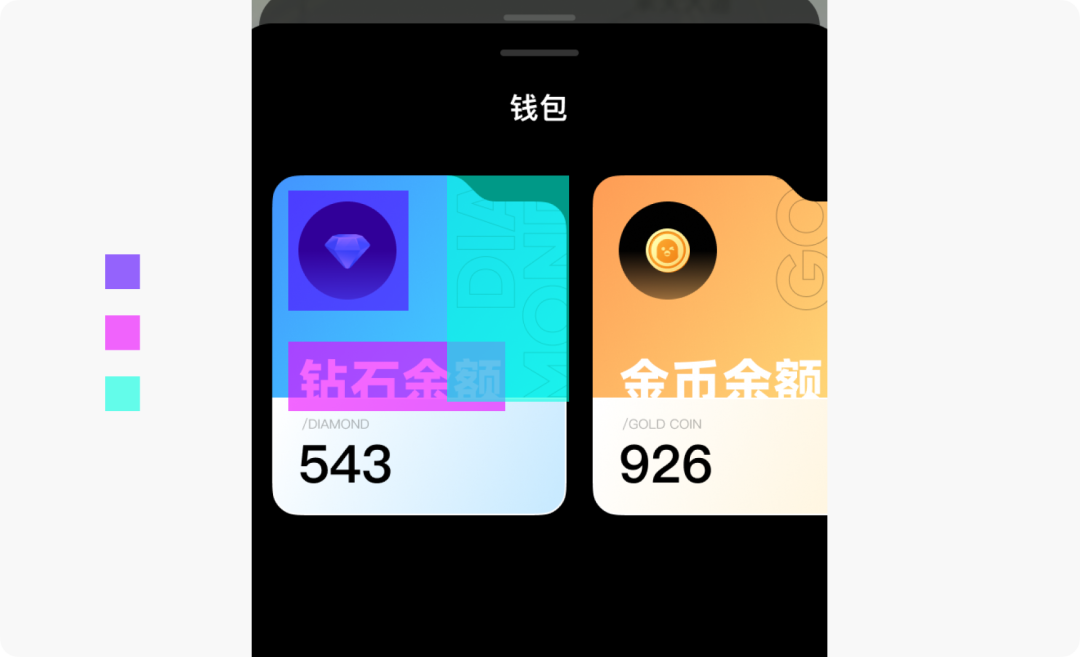
调整后的效果是这样的:
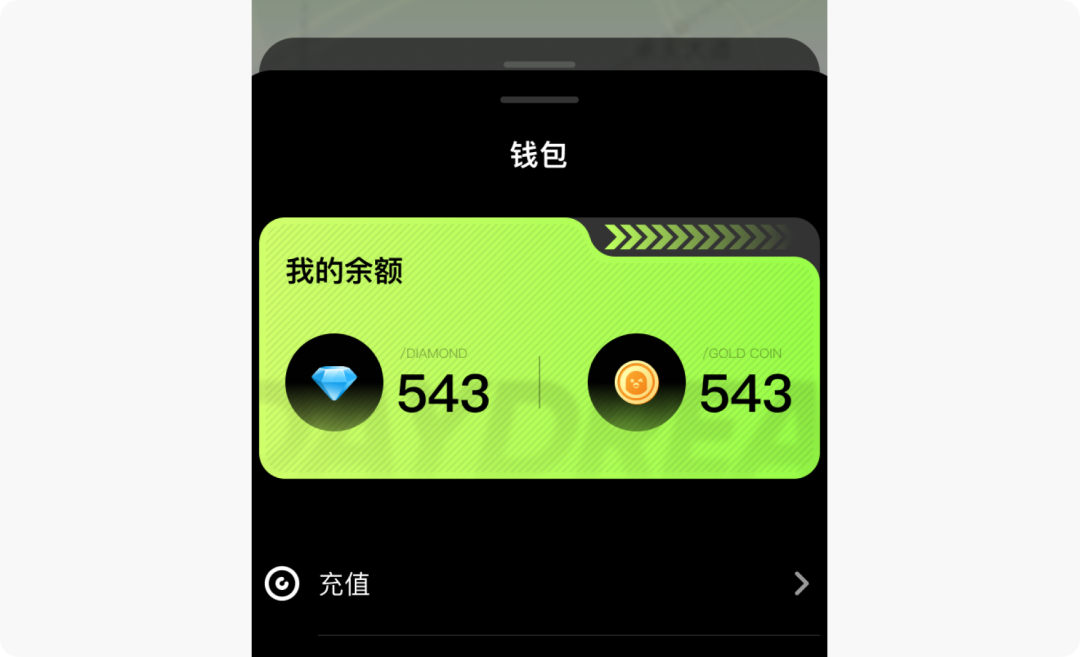
信息识别度好多了,但是现在又出现了新的问题:画面中的颜色种类比较多,而且都相互独立,看起来不是很精致。要不干脆改成两个独立卡片呢?于是找到了下一张参考。
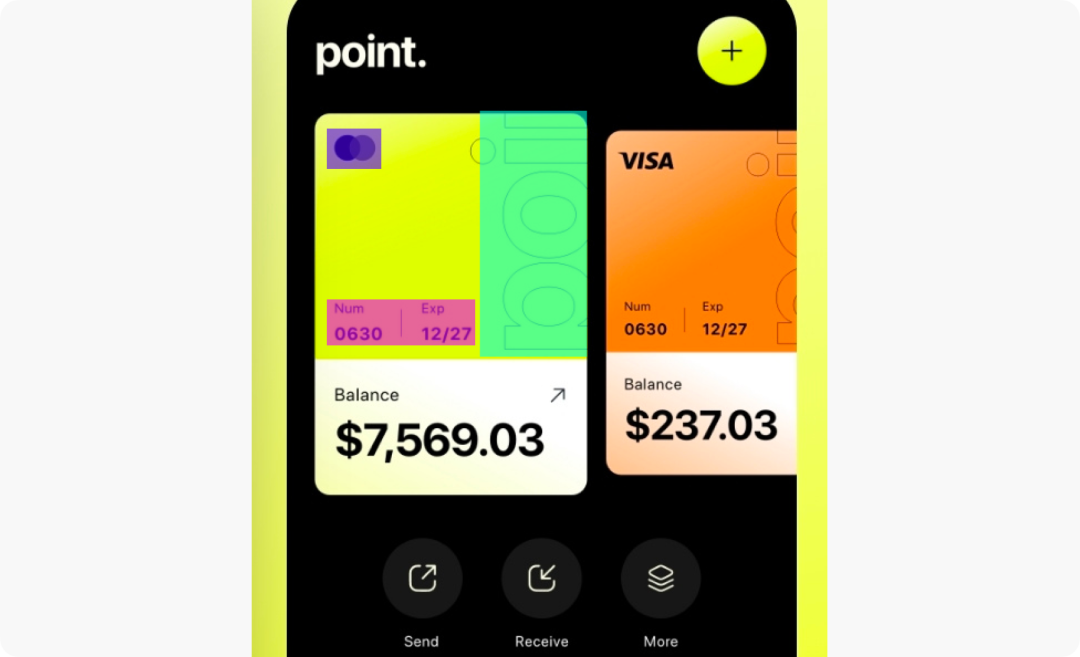
这张参考图有几个可以借鉴的点:
1.视觉层和信息层上下独立,不会相互影响。
2.视觉层的镂空文案让卡片的时尚感更突出。
继续优化后的效果:
大感觉出来了,但是从视觉层还能继续优化,比如:画面中视觉层的3大元素,面积占比都差不多,节奏太平均。
再看看参考图的对比:
有对比才有视觉冲击力,继续优化:
对比一下初稿,是不是好多了:
有时候,咱们有了一个想法,但是同类型的题材又比较少,这时候很多小伙伴就陷入了死胡同,其实咱们可以尝试从其他的领域找到相关参考,比如我需要做一张邀请好友的页面:
该产品调性是科技机械风,但由于画面要呈现的内容已经比较具体,为了不抢主要内容的视觉重心,我只需要在背板上加一点机械风就够了。像这种限定词很多的情况下,同题材就很难找,但我们换个思路,直接搜索机械建模:
咱们能转化的点有哪些呢:
1.结构 – 机械外框+显示屏画面的结构,就比较适合咱们的构图诉求。
2.质感 – 观察机械外框材质,金属质感+边缘光+硬边阴影。
于是有了如下输出:
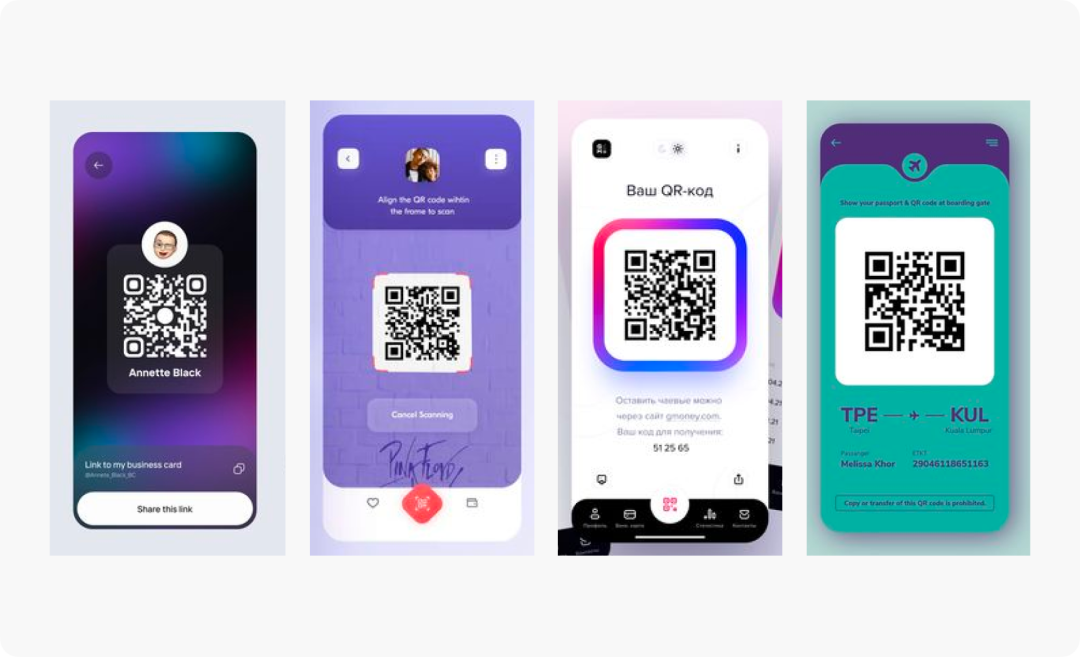
又比如咱们要做一张分享个人信息的页面
找出来的同类题材都比较简约,没有特点
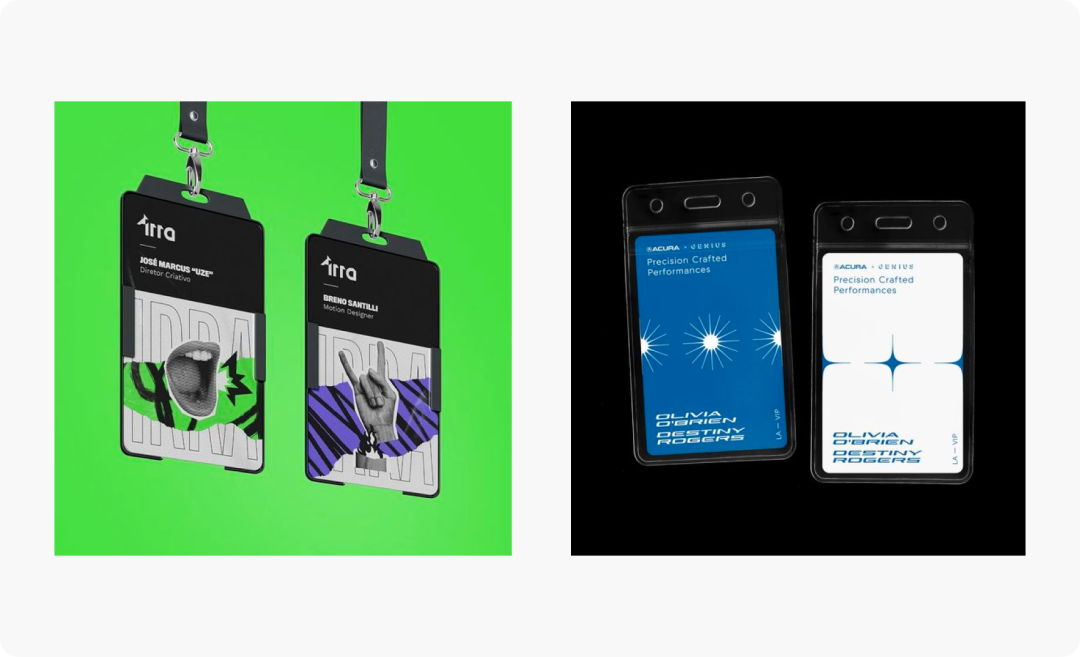
那咱们就换个思路,现实中分享个人信息的载体有哪些呢?名片、工牌…
那咱们直接找工牌长什么样
总结转化点:
1.工牌式的排版构图。
2.半透明卡套质感。
之后的输出就顺理成章了。
咱们来看一下创意的转化,都是从别的领域得到的设计灵感
这下有更多设计思路了吗?希望对你有所帮助!























 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏